本ページはプロモーションが含まれています
今回はMattermostをVPSに立てる方法を解説します。
XServer VPSのアプリイメージを利用して構築しますので、専門知識がない方でも比較的簡単に構築することができますので、ぜひ参考にしてみてください。
最後にはSlackのデータをMattermostに移行する方法を解説しています。
Mattermostとは

Mattermostは、オープンソースで提供されるチャットプラットフォームで、Slackの代替ツールとして注目されています。
オンプレミスやクラウド環境での柔軟な導入が可能で、エンタープライズ向け機能も豊富に備えています。
個人・法人問わず利用されており、企業内の情報共有やプロジェクト管理として利用されています。
特に、セキュリティ要件が厳しい業界や、カスタマイズ性が求められるケースでの導入が多いです。
Mattermostの構築はXServer VPSが楽
XServer VPSにはMattermostのインストールから環境構築まで申込と同時に自動でセットアップしてくれる機能が提供されています。

OSのインストールから構築するとやや骨が折れる作業となりますが、Mattermostのインストールまで自動で行ってくれるため、専門知識がない方や時間をかけずに構築したい方におすすめです。
XServer VPSにMattermostをインストールする手順
Xserver VPSに申し込む
XServer VPSの契約がまだの方は以下の手順で申し込みができます。
【2月12日17:00まで】実質月額693円~!最大30%キャッシュバックキャンペーン
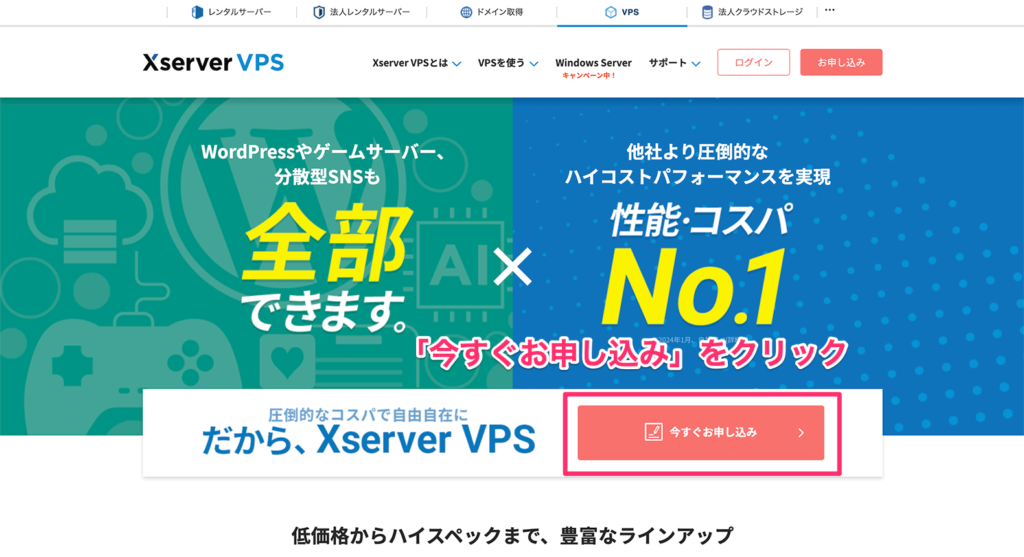
Xserver VPSの公式サイトはこちらまだXserver VPSを契約していない方は、XServer VPSの公式サイトから申し込み手続きをします。
公式サイトの「お申し込みはこちら」をクリックしてください。

すでにXServerアカウントを持っている方は「ログイン」、初めて申し込む方は「すぐにスタート!新規お申込み」をクリックしてください。

申し込みフォームが表示されます。
お客様情報を入力する
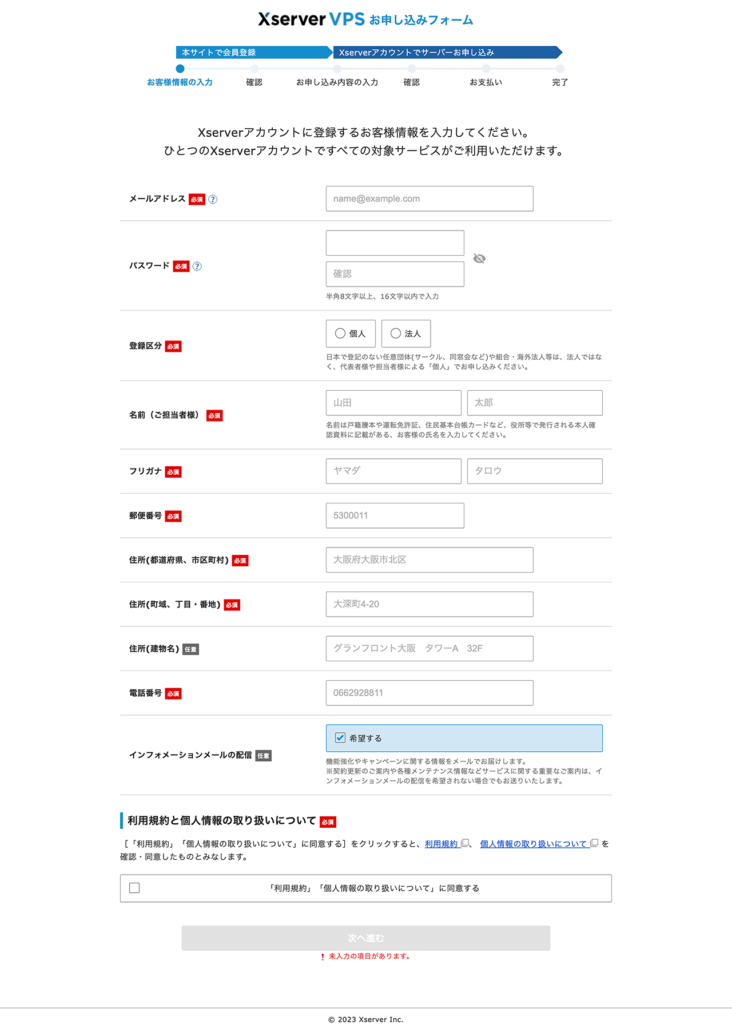
XServerアカウントを作成するために、お客様情報を入力します。
必要項目を入力しましょう。

入力が完了したら、「次へ進む」をクリックしてください。
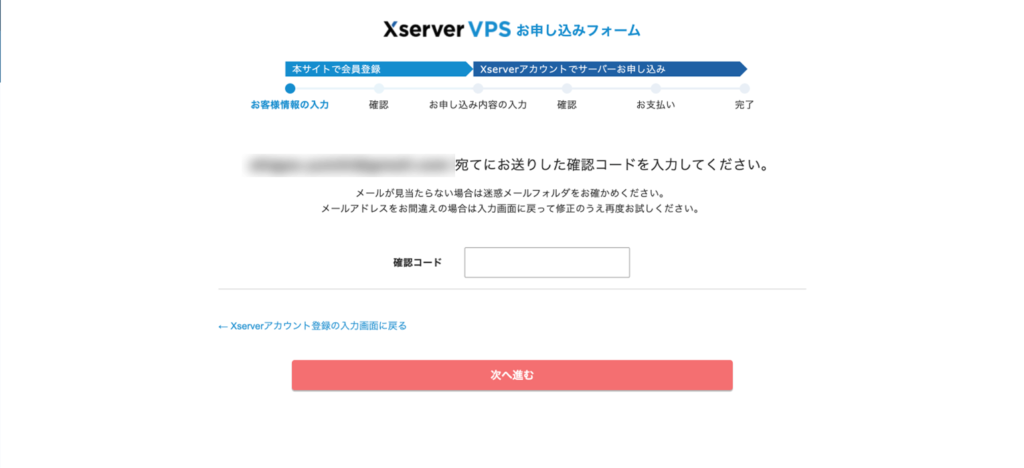
続いて、本人認証のために確認コードがメールで送られます。

メールを確認して、確認コードを入力しましょう。

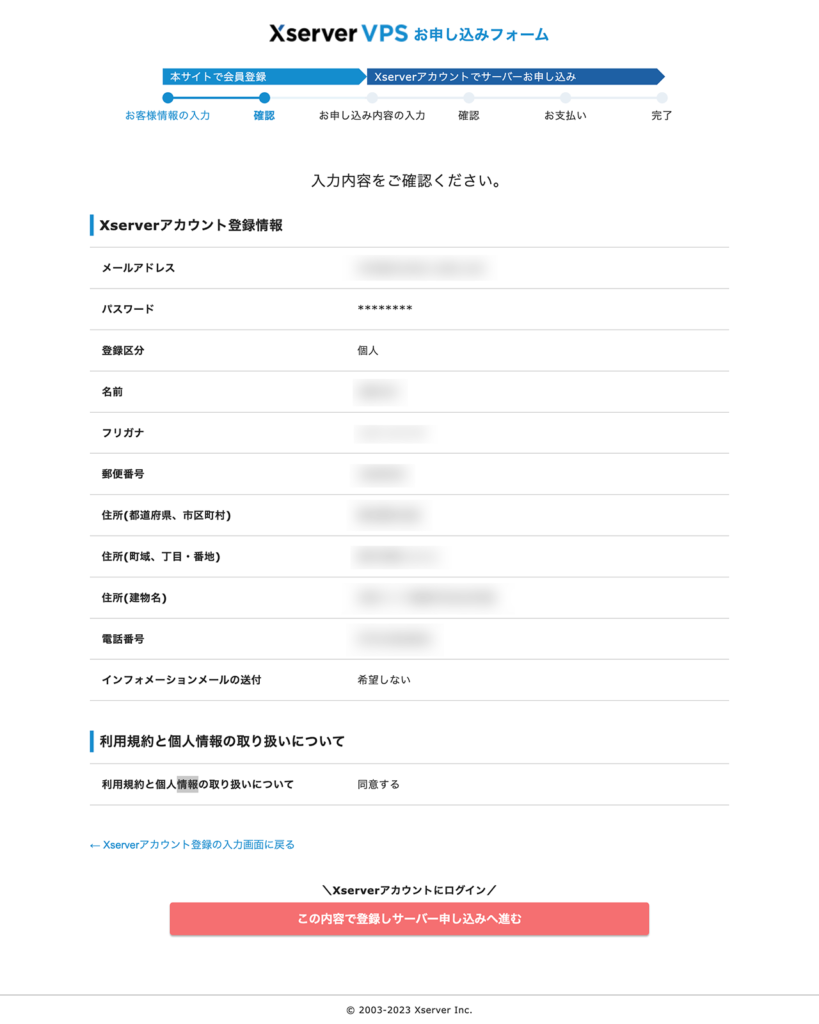
最後に入力内容を確認して、問題がなければ「この内容で登録しサーバー申し込みへ進む」をクリックします。

これでXServerアカウントの作成は完了です。
お申し込み内容を入力する
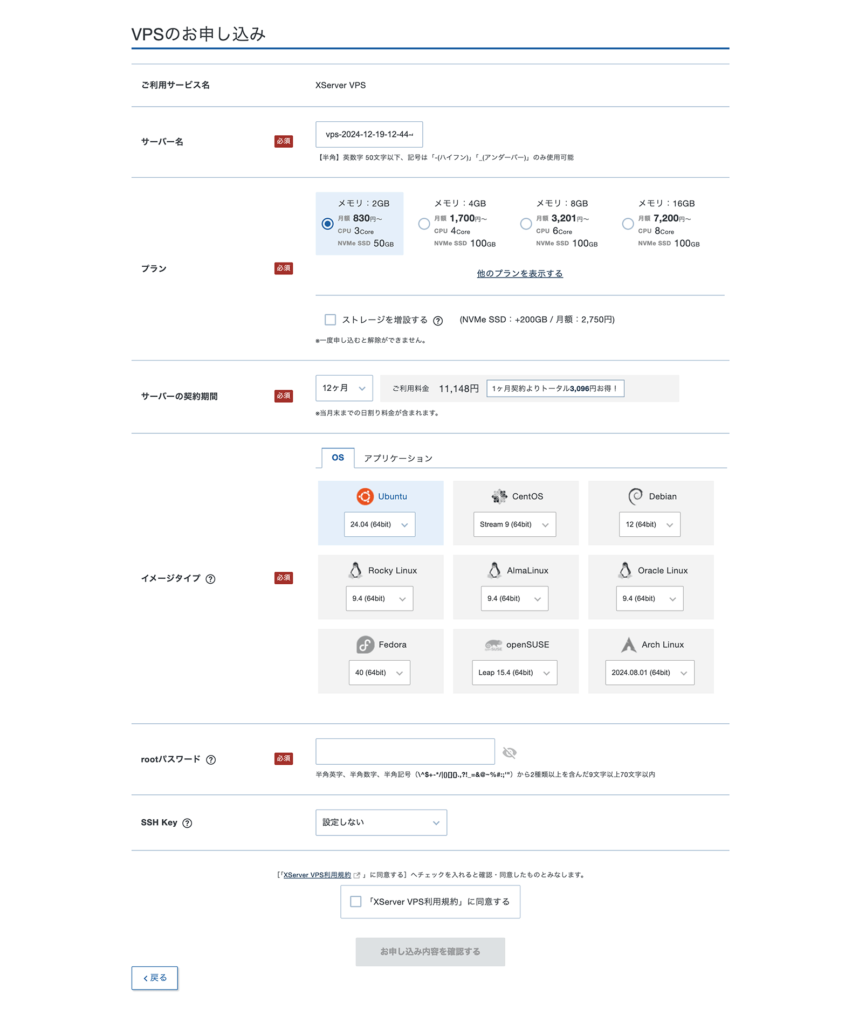
続いて、VPSの申し込みをします。
こちらも必要項目を入力していきます。

「イメージタイプ」は「Mattermost」を使用します。
rootパスワードは後ほど必要になりますので、忘れないようにどこかに控えておきましょう。
入力が完了したら、「お申し込み内容を確認する」をクリックしてください。
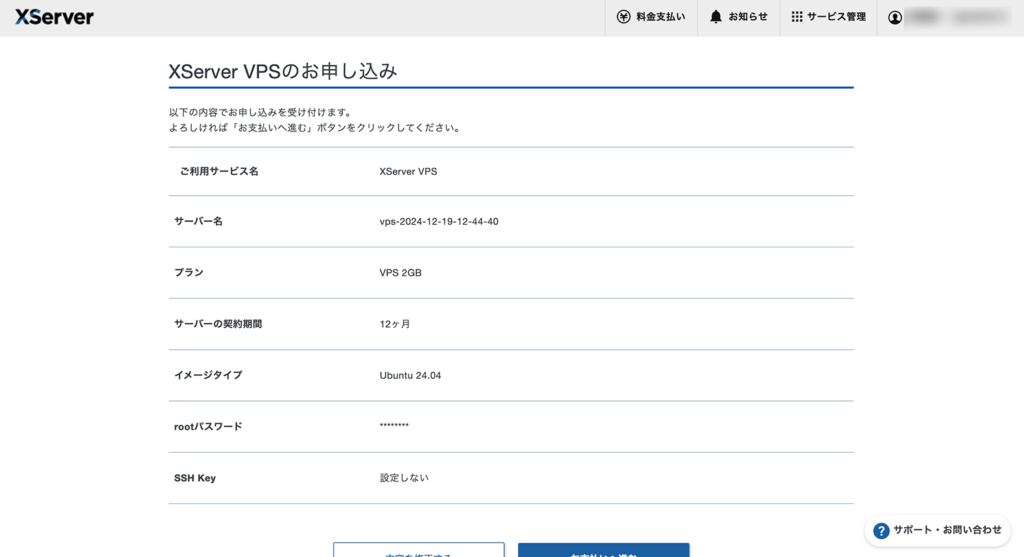
確認画面で申し込み内容を確認します。

問題がなければ、「お支払いへ進む」をクリックしてください。
お支払い情報を入力する
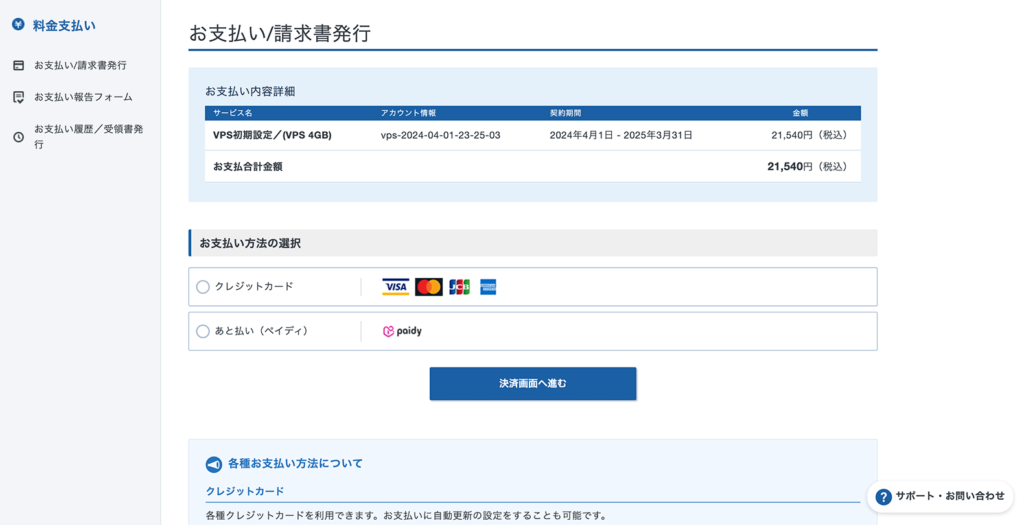
支払い設定を行います。
XServer VPSではクレジットカード決済とあと払い(ペイディ)に対応しています。

支払い方法を選択して、「決済画面へ進む」をクリックします。

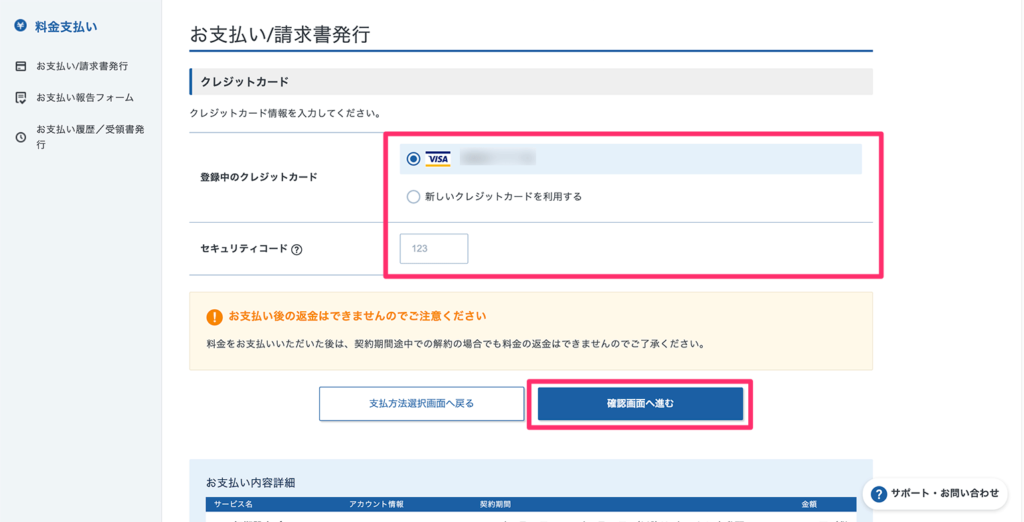
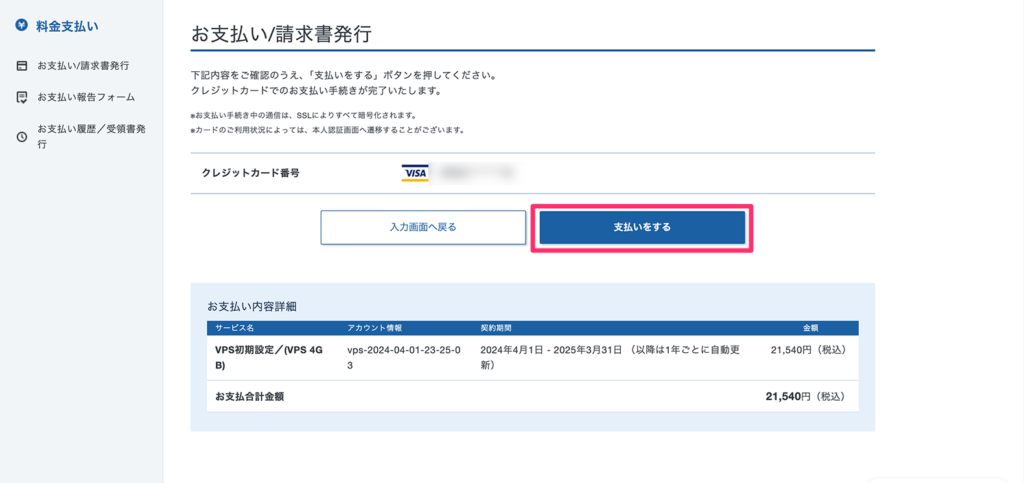
クレジットカード情報を入力して、「確認画面へ進む」をクリックしてください。

内容を確認して、問題がなければ「支払いをする」をクリックしてください。
これでXServer VPSの申し込みは完了です。
ポートの解放設定を行う
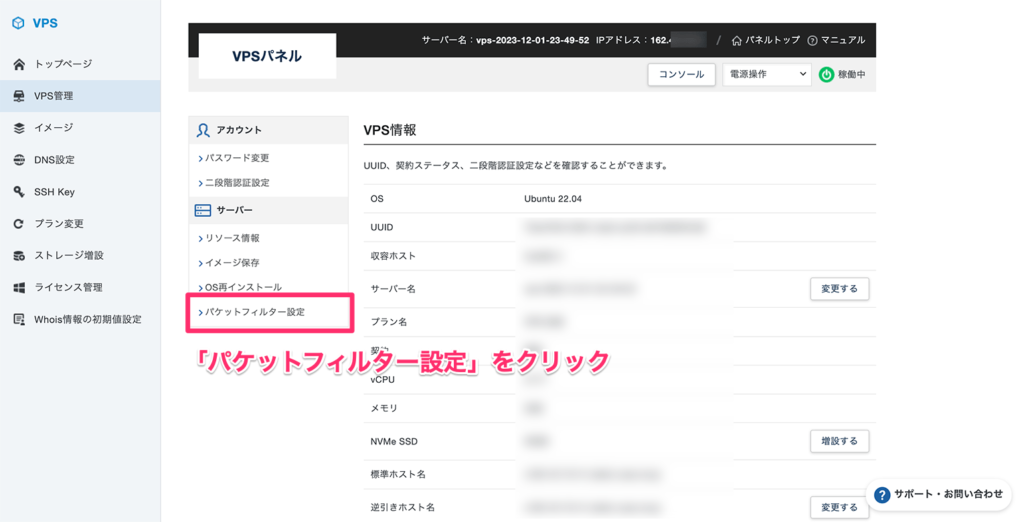
申し込みが完了したら、ポートの解放設定を行います。
XServer VPSではポートの解放設定をVPSパネルの「パケットフィルター設定」で行います。9

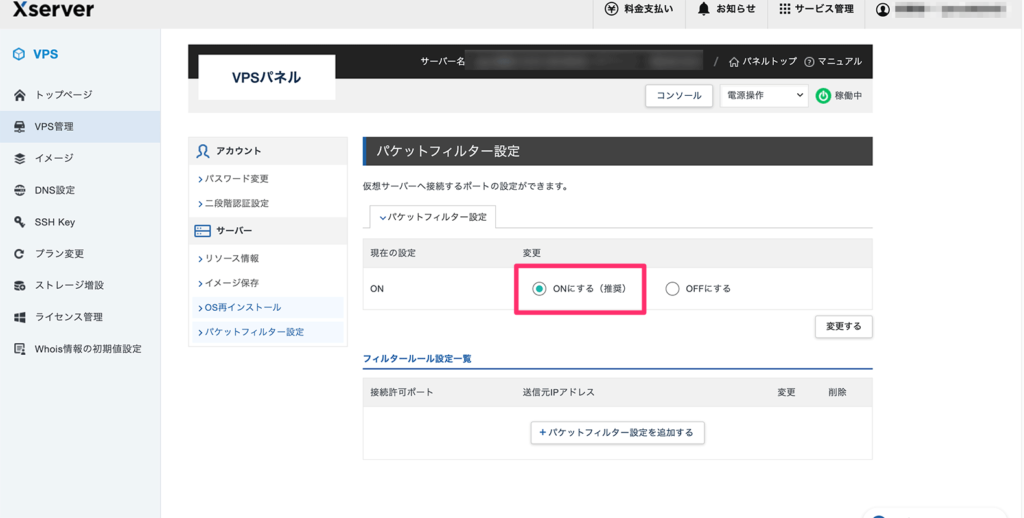
パケットフィルター設定が「ONにする(推奨)」になっていることを確認してください。

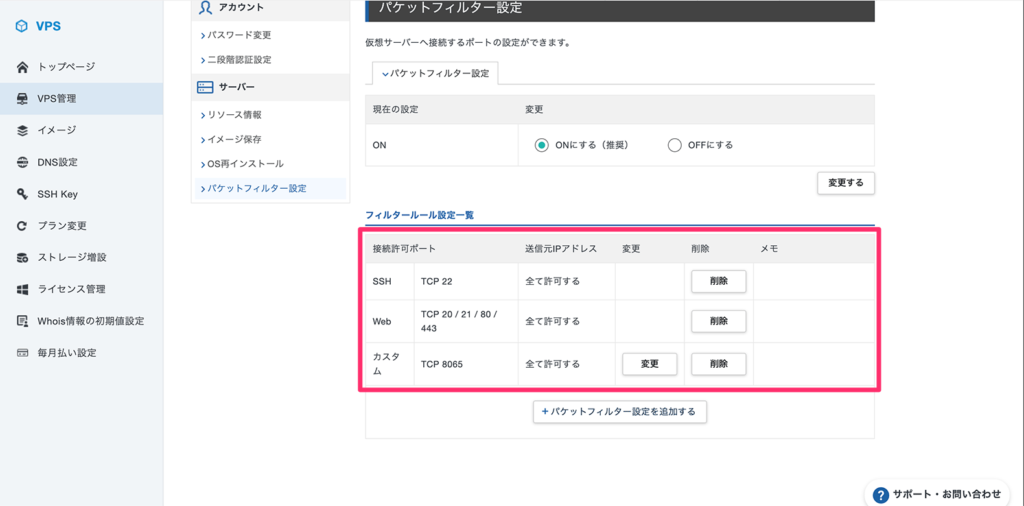
「パケットフィルター設定を追加する」をクリックして「SSH」と「Web」、「TCPの8065番」を追加してください。

これでポートの解放設定は完了です。
Mattermostの初期設定
ポートの設定ができたら、ブラウザからIPアドレスにアクセスしてみてください。
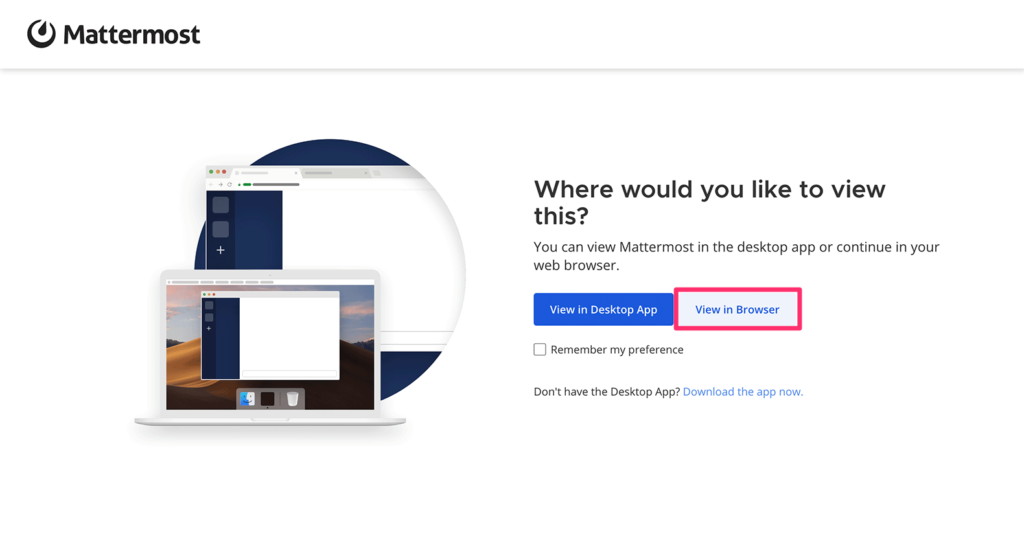
Mattermostの初期画面が表示されます。デスクトップアプリも提供されていますので、必要な方はダウンロードしてください。
今回は「View in browser」をクリックして、ブラウザから設定を勧めます。

管理者アカウントの作成
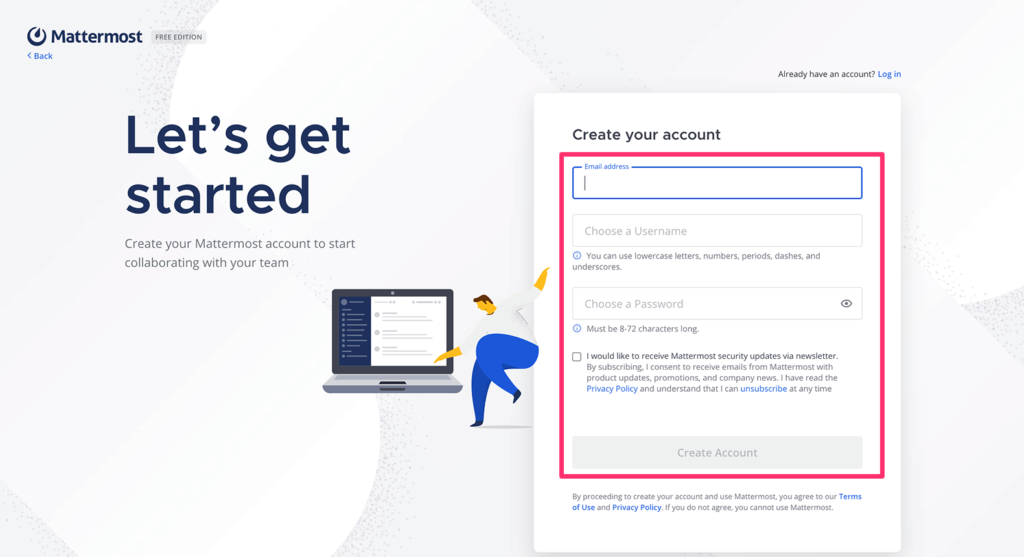
まずは管理者のアカウントを作成します。
「メールアドレス」と「ユーザーネーム」、「パスワード」を入力して、「create Account」をクリックしてください。

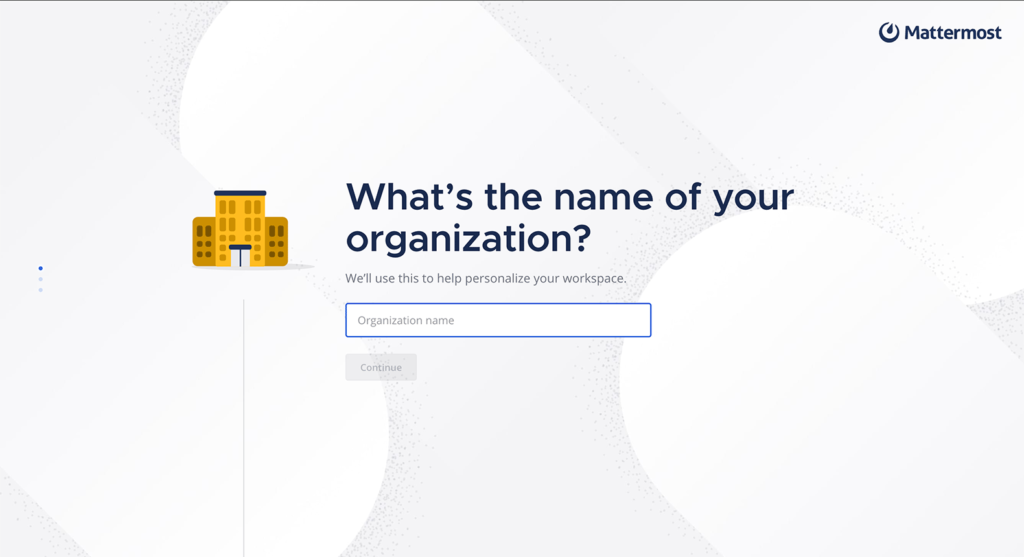
組織の作成
組織の設定を行います。「組織」とはSlackでいうところのワークスペースです。個人利用の方でもわかりやすい名前をつけておきましょう。

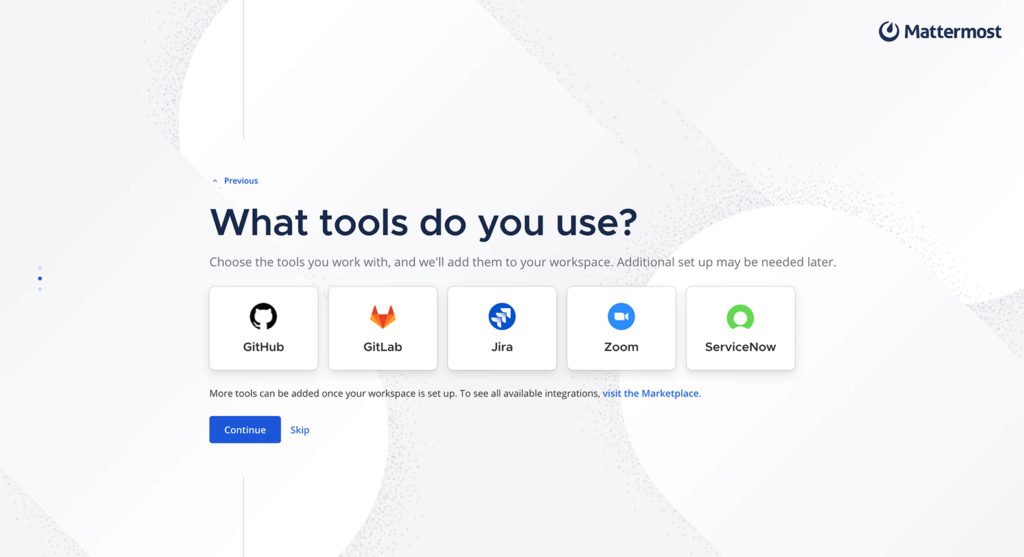
Mattermostと連携させるツールをプリセットすることができます。今回は「Skip」して進めます。

複数人で利用する場合は招待リンクを送信してください。

「Finish」をクリックして、初期設定完了です。
独自ドメインの設定
VPS管理画面に戻って、独自ドメインの設定を行っていきます。
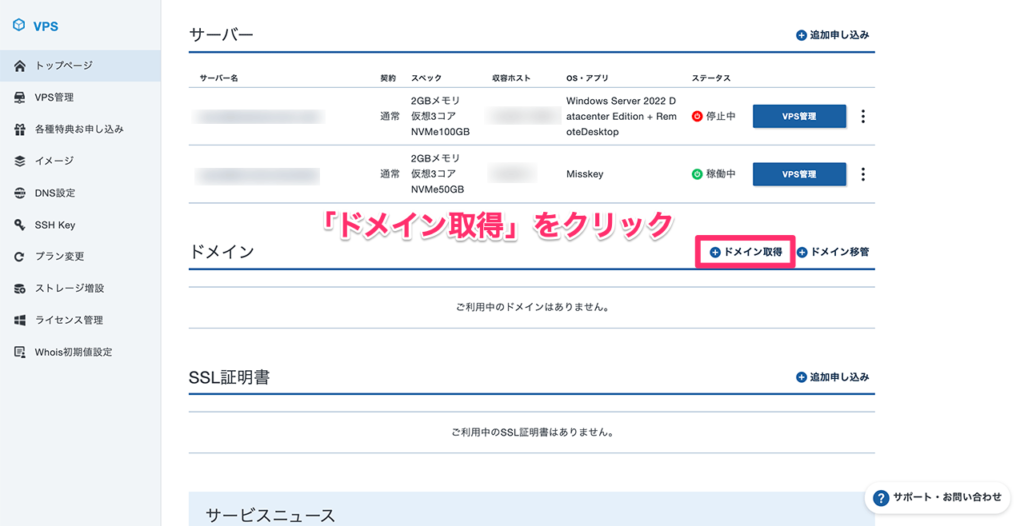
まだ独自ドメインを取得していない方はVPS管理から「ドメイン取得」をクリックしてください。

取得したいドメイン名を入力、希望のドメイン末尾を選択して、「ドメインを検索する」をクリックしてください。

取得可能なドメイン一覧が表示されます。
希望のドメインにチェックを入れ、利用規約に同意して、「お申し込み内容の確認と支払いへ進む」をクリックしてください。

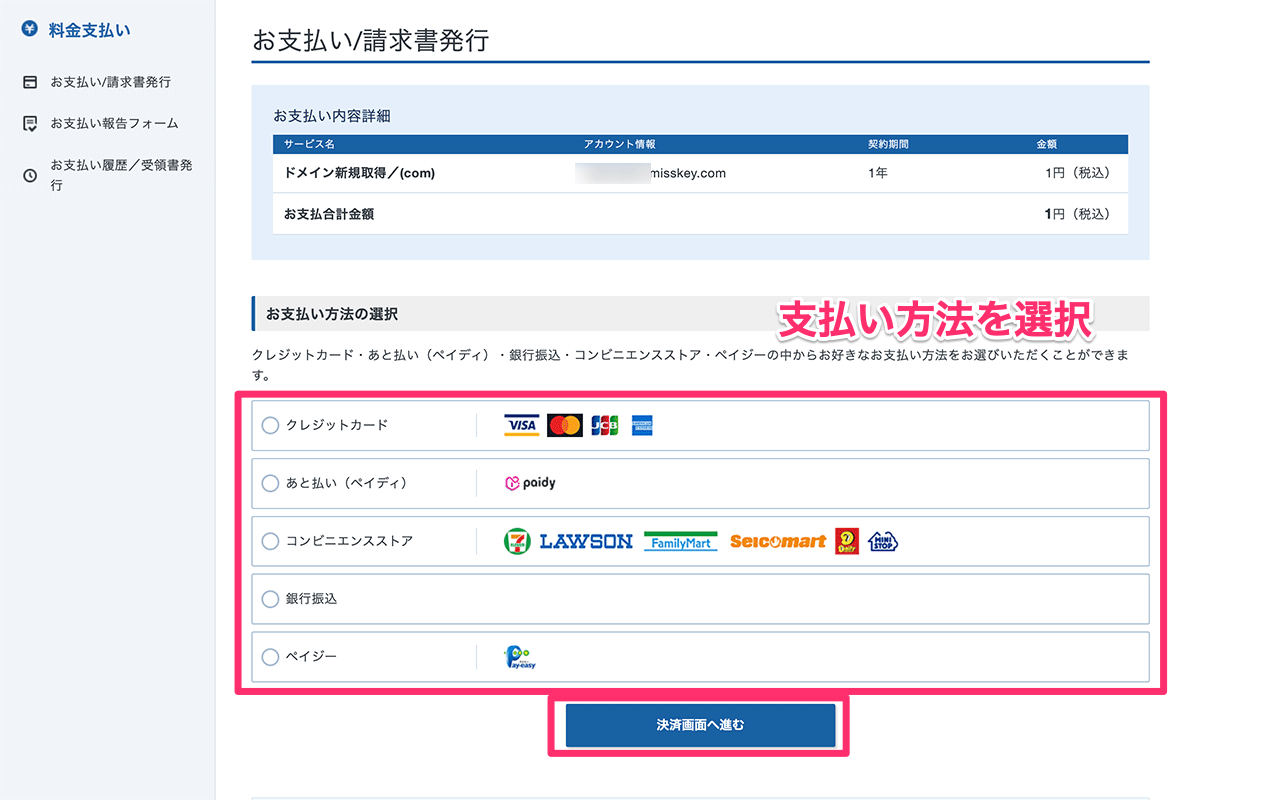
内容を確認して、支払い方法を選択します。

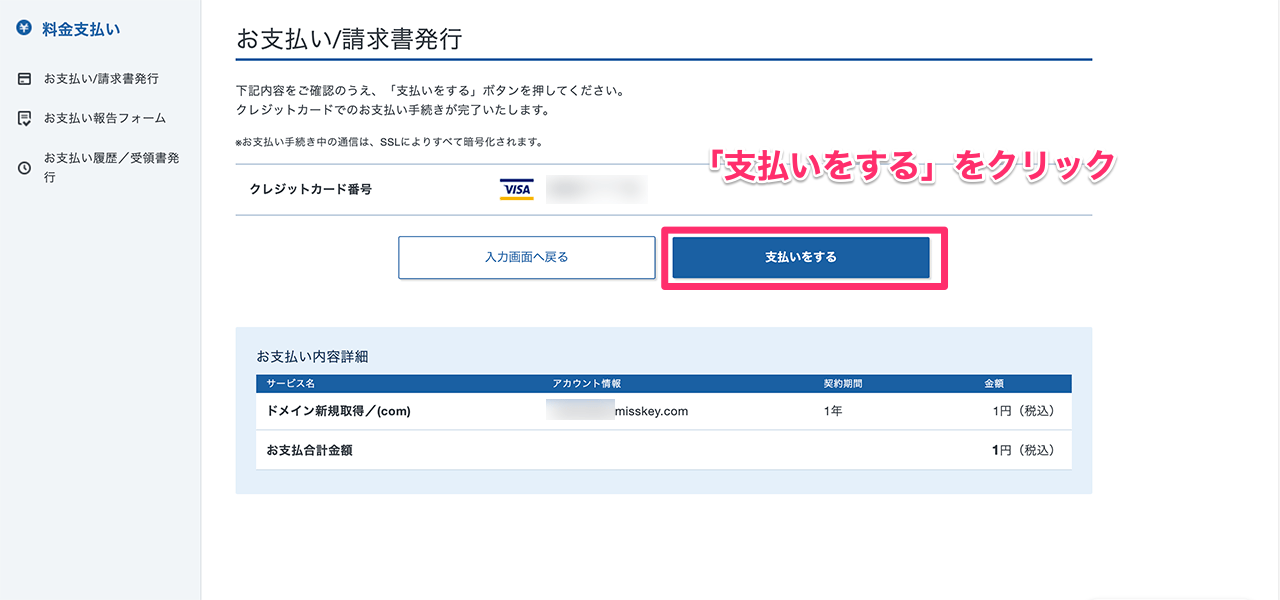
「支払いをする」をクリックしてください。

これで独自ドメインが取得できました。

取得した独自ドメインをサーバーと紐つける
取得した独自ドメインをサーバーと紐つけます。
VPS管理画面の「DNS設定」をクリックしてください。

「ドメインの追加」をクリックします。

取得したドメインを入力してください。

追加したドメイン名の「選択する」をクリックしてください。

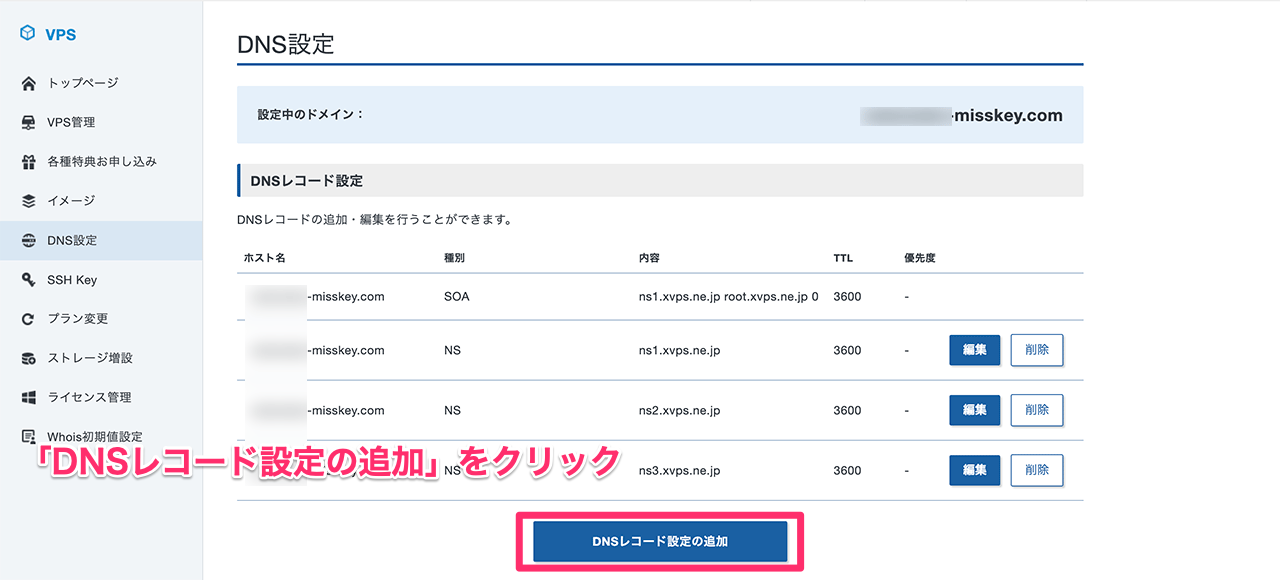
「DNSレコード設定の追加」をクリックします。

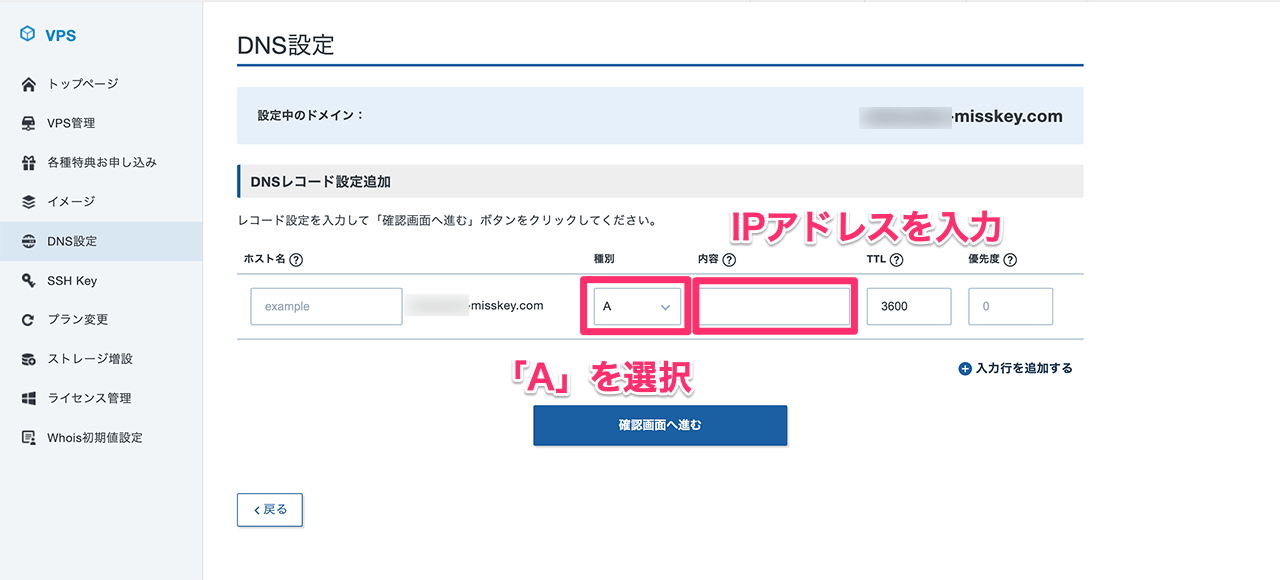
「種別」に「A」を選択し、「内容」にサーバーのIPアドレスを入力してください。

「確認画面へ進む」をクリックします。
DNSレコードは、インターネット上のWebサイトやメールなどのサービスを見つけるための指示書のようなものです。
各Webサイトには、それぞれに割り当てられた一意のIPアドレスがあります。
DNSレコードは、これらのIPアドレスを人が覚えやすいドメイン名(例:www.example.com)に関連付ける役割を持ちます。
つまり、DNSレコードは、特定のドメインがどのIPアドレスに関連付けられているかを示しています。
上記で設定した「A」レコードは「アドレス」の略であり、DNSレコードの最も基本的な種類です。与えられたドメインのIP アドレスを示しています。
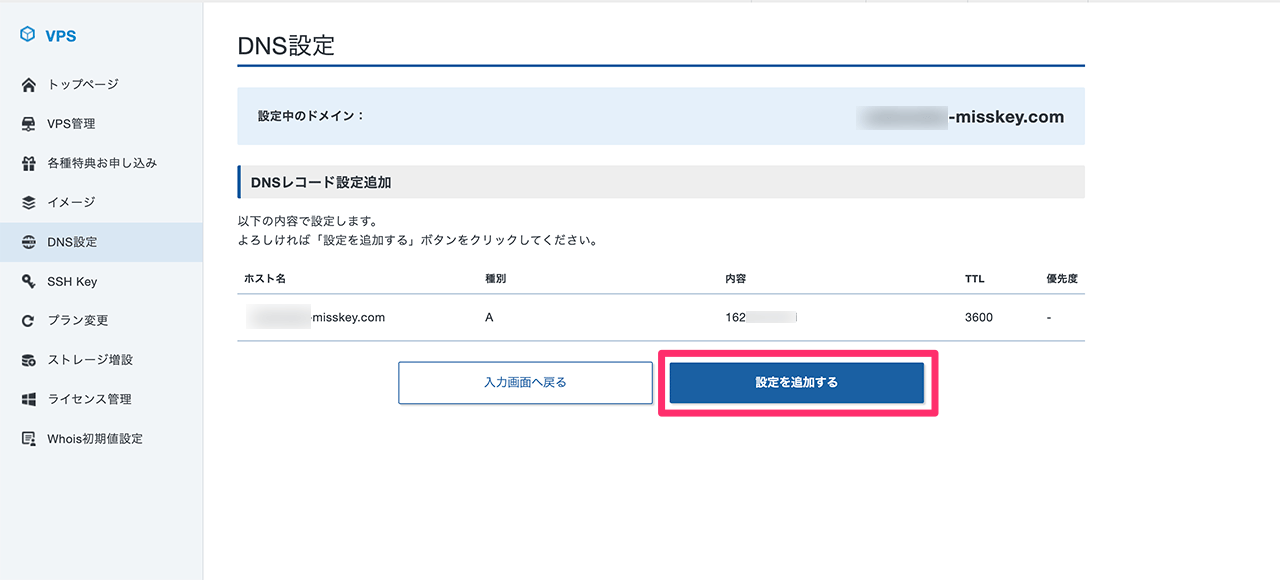
内容を確認して、「設定を追加する」をクリックしてください。

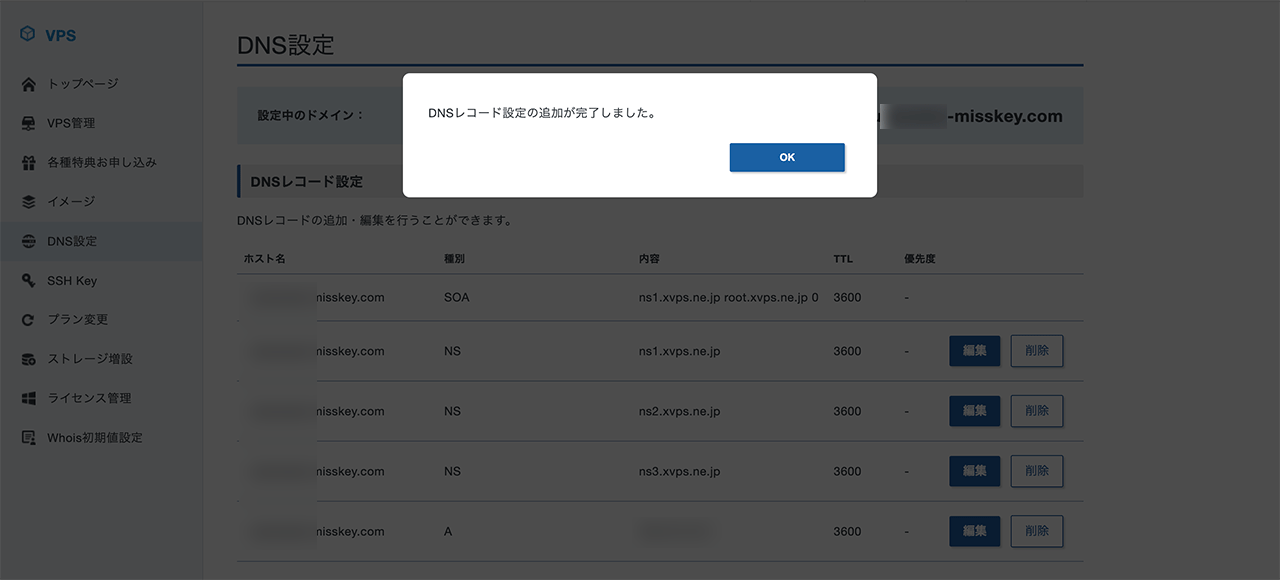
これでDNS設定は完了です。

Nginxの設定ファイルを編集
Nginxの設定ファイルにあるserver_name を取得した独自ドメインに書き換えます。
設定ファイルはすでに作成してくれていますので、以下のコマンドで開きます。
vim /etc/nginx/sites-available/mattermost.confserver_name は8行目あたりにあるserver ディレクティブにあります。「your_domain」を取得したドメインに変更してください。
server {
server_name your_domain;
location ~ /api/v[0-9]+/(users/)?websocket$ {
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
client_max_body_size 50M;
proxy_set_header Host $http_host;念の為Nginxの設定ファイルに不備がないか確認します。
nginx -t「test is successful」と表示されれば問題ありません。
Nginxサービスをリロードして、設定の変更を反映させます。
systemctl reload nginxSSLの設定
SSL化対応もしておきます。今回はLet’s Encryptの証明書を使用します。
まずは、certbotプログラムをインストールします。
apt install -y certbot python3-certbot-nginxcartbotコマンドを使ってSSL証明書を取得します。
certbot --nginx -d your_domain.com更新やセキュリティ通知を受け取るメールアドレスを登録します。
Enter email address (used for urgent renewal and security notices)
(Enter 'c' to cancel): 利用規約について同意することを求められます。Yと入力します。
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Please read the Terms of Service at
https://letsencrypt.org/documents/LE-SA-v1.4-April-3-2024.pdf. You must agree in
order to register with the ACME server. Do you agree?
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
(Y)es/(N)o: Y次に電子フロンティア財団とメールアドレス共有し、キャンペーン情報などのDMを受け取るか聞かれます。基本的にNoで良いでしょう。
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Would you be willing, once your first certificate is successfully issued, to
share your email address with the Electronic Frontier Foundation, a founding
partner of the Let's Encrypt project and the non-profit organization that
develops Certbot? We'd like to send you email about our work encrypting the web,
EFF news, campaigns, and ways to support digital freedom.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
(Y)es/(N)o:NこれでCertbotが自動的にNginxの設定ファイルを更新し、SSLを有効にしてくれます。
ブラウザから「https:// {your_domain}」にアクセスしてみてください。正常にアクセスできると思います。
ファイアウォール設定
続いて、ファイアウォールの設定をします。
ファイアウォールを有効化しておきます。
systemctl enable firewalldファイアウォールを起動します。
systemctl start firewalldhttpサーバーにファイアウォールを設定します。
firewall-cmd --add-service=http --permanentfirewall-cmd --reloadこれでMattermostの構築作業がすべて完了しました。
Mattermostの基本設定
Mattermostを導入したら設定しておきたい基本設定を紹介します。
使用言語を日本語にする
デフォルトではEnglishに設定されています。日本語にも対応していますので、設定しておきましょう。
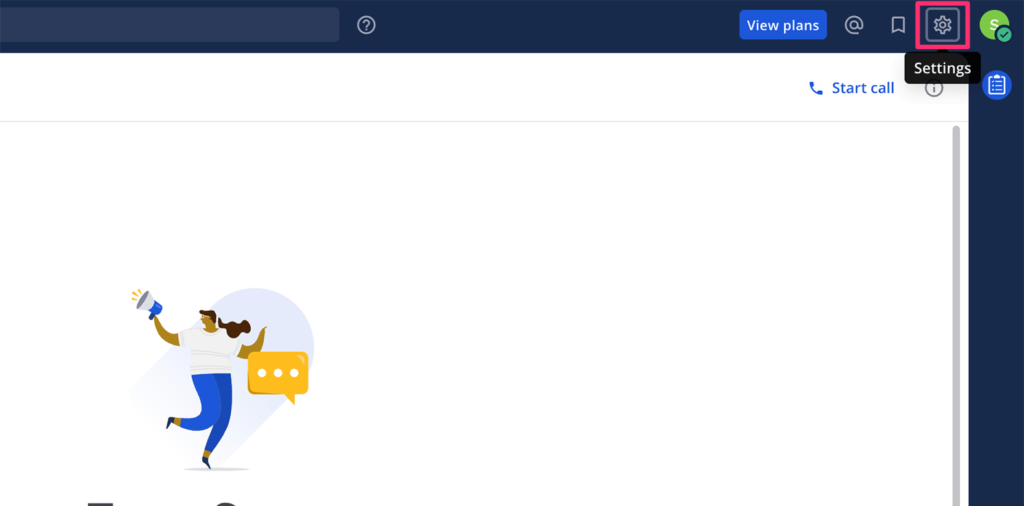
画面右上の歯車アイコンをクリックしてください。

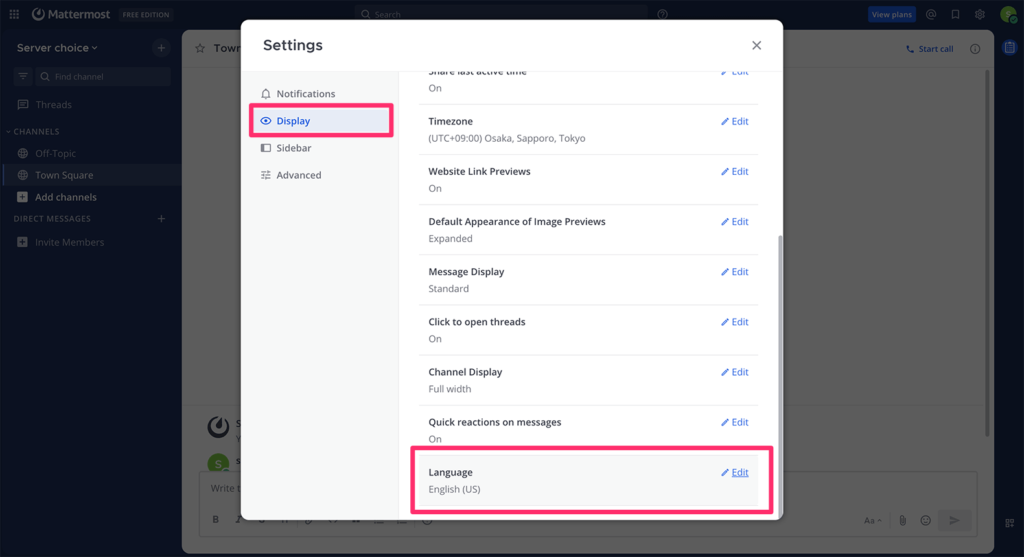
メニューから「Display」を選択して、「Language」を「日本語」にします。

「SAVE」をクリックして保存してください。
サイトURLを設定
独自ドメインで運用している方は、システムコンソールの設定画面から「サイトURL」を設定することができます。
ここで設定したサイトURLはリダイレクトやユーザの招待時のメールなどに利用されます。
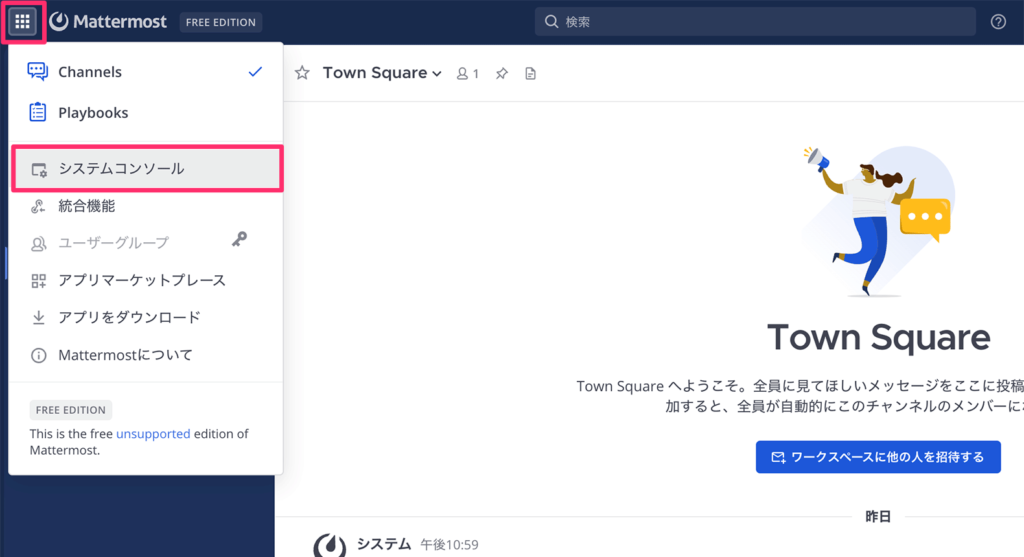
左上の四角のアイコンをクリックするとシステムコンソールを開くことができます。

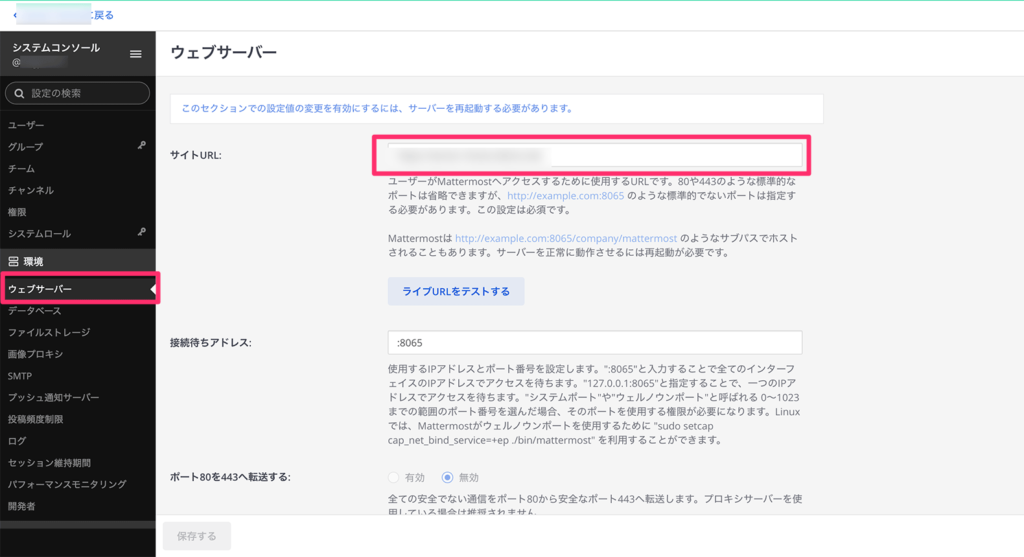
「ウェブサーバー」を選択し、「サイトURL」に先ほど取得した独自ドメインを入力してください。

保存をクリックして設定は完了です。
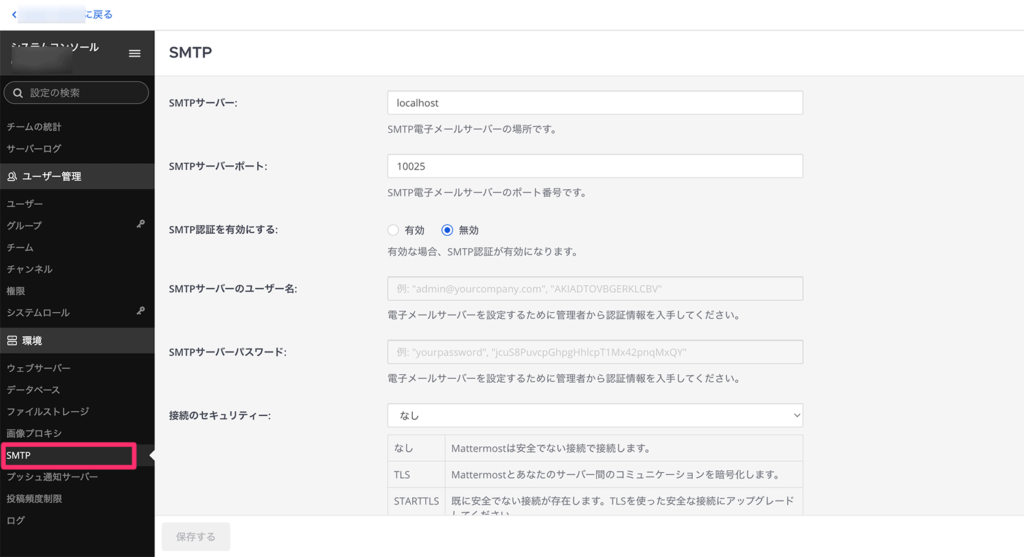
SMTPサーバーの設定
重要なメッセージの通知やユーザーの招待で使用するSMTPサーバーを設定することができます。
システムコンソールの「SMTP」を開き、適宜メールサーバーの環境に合わせて設定してください。

「保存」をクリックして設定は完了です。
通知設定
メールサーバーを設定した方は通知設定も行っておきましょう。
システムコンソールの「通知」を開き、適宜設定を行ってください。

「保存」をクリックして設定は完了です。
まとめ
今回はXServer VPSを使ってMattermostを建てる方法を解説しました。
類似アプリのSlackの値上げが行われ、今後も継続して値上がりする可能性を踏まえると、自前で運用できるMattermostを検討している方もいるかと思います。
XServer VPSを使うとMattermostのインストールまでは自動で行ってくれるため、あとは独自ドメインやSSL周りの設定を行うだけで運用ができてしまいます。
今回の記事がみなさんの参考なれば嬉しく思います。