本ページはプロモーションが含まれています
Webサイトにイベント情報を掲載したいという方も多いのではないでしょうか。WordPressには、イベント情報をカレンダー表示できるプラグインがたくさん提供されています。
今回はその中から「All-in-One Event Calendar」を紹介します。
All-in-One Event Calendarの機能
All-in-One Event Calendarでできる機能を整理します。All-in-One Event Calendarは非常に多機能で優秀なプラグインですが、ご自身の実装イメージや要件と異なる場合は他のプラグインを検討しても良いかもしれません。
- イベントのカレンダー表示とリスト表示(日、月、週ベース)
- Google Mapとの連携
- Google Calendarとの連携
- イベントのチケット発券機能(有料プラン)
- ショートコード埋め込み
- レスポンシブ対応
イベントページを作成し、各イベントの日程をカレンダーで表示することができます。表示方法はカレンダー形式で表示できますが、イベントのある日だけリスト形式で表示することもできます。
各種APIとの連携も可能で、Google Mapを使ってイベントの会場の場所を指定することもできますし、Google Calendarを使用している方は連携してWebサイトに反映することもできます。
ただ、基本的にイベント用のカレンダープラグインのため、営業日や休業日を一括で設定するといったことには向いていません。
All-in-One Event Calendarの使い方
All-in-One Event Calendarの使い方を解説します。
All-in-One Event Calendarのインストール
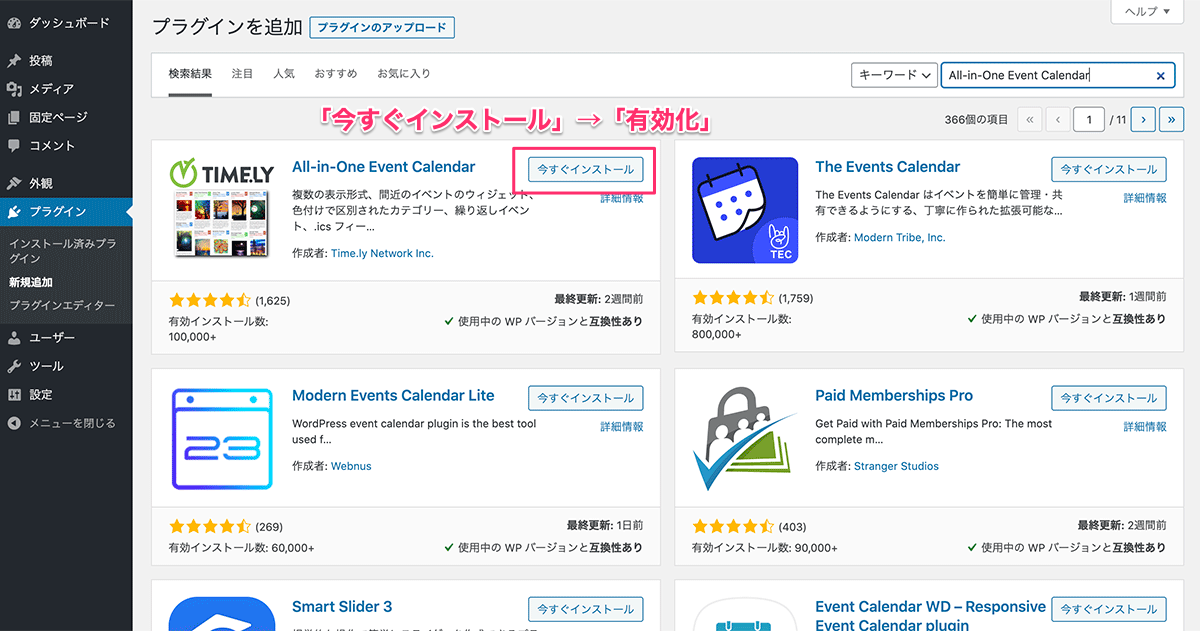
WordPressの管理画面から「プラグイン」→「新規追加」をクリックし、「All in One Event Calendar」をインストールしてください。

インストールが完了したらそのまま有効化します。
All-in-One Event Calendarの設定
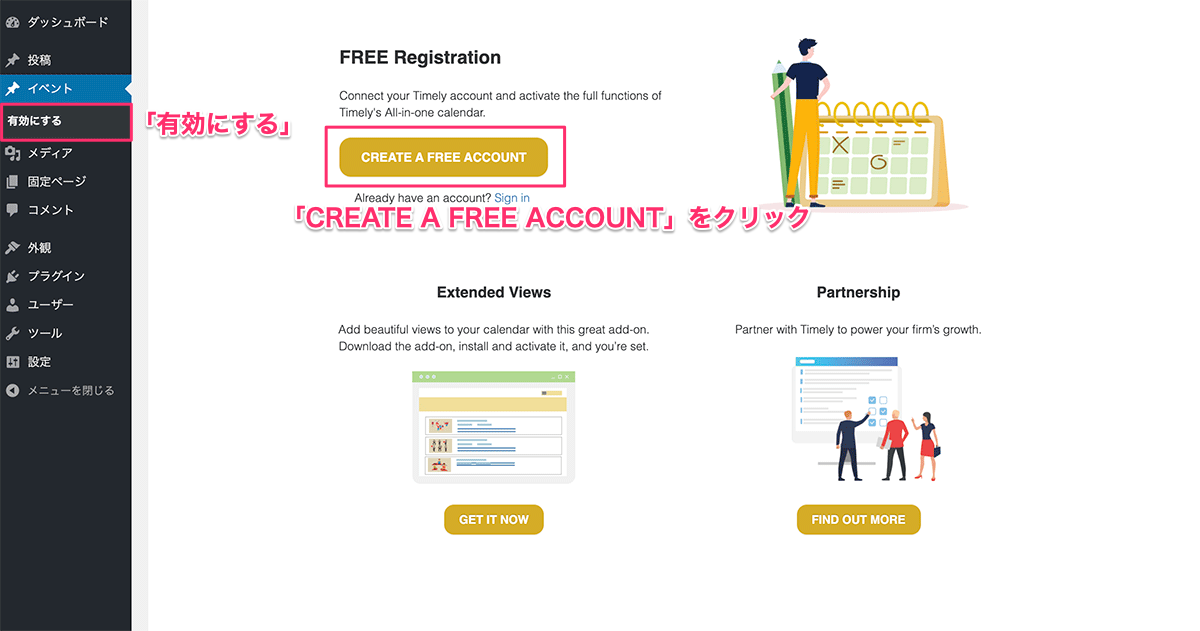
インストールしたままの状態では、プラグインを使用することができません。「イベント」のカスタム投稿のメニューが追加されますので、「有効にする」をクリックしてください。

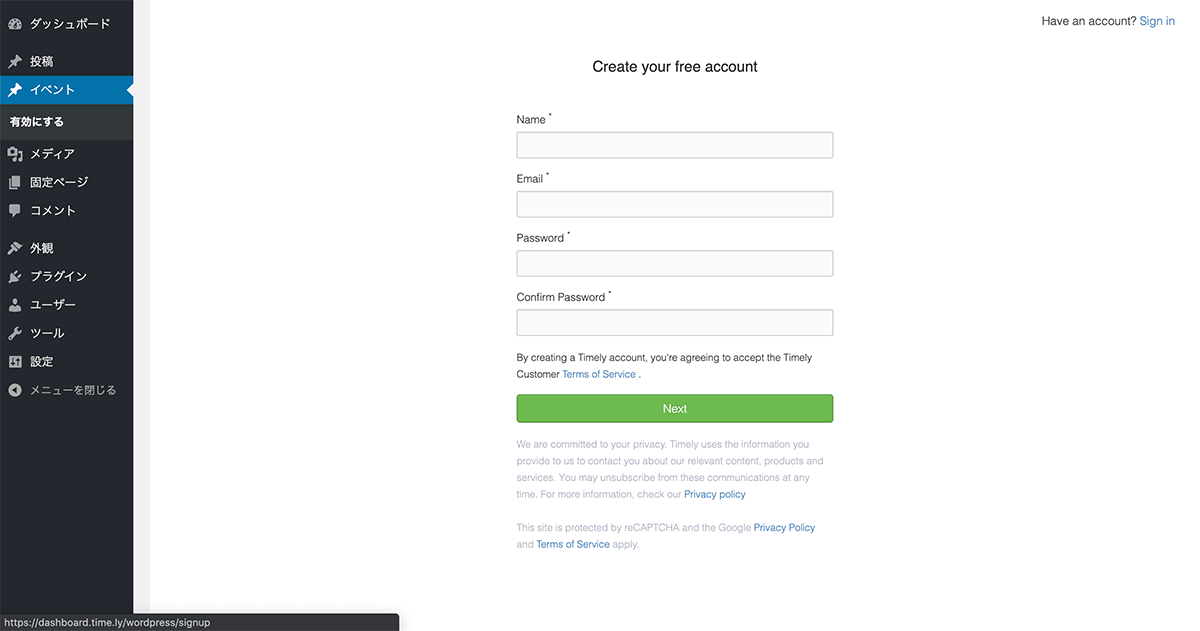
プラグインを使用するために、TIME.LYにユーザー登録する必要があります。氏名、メールアドレス、パスワードを入力して登録してください。

ログインができるとプラグインが使用可能になります。設定を行いますので、「イベント」→「設定」をクリックしてください。
カレンダーの表示設定
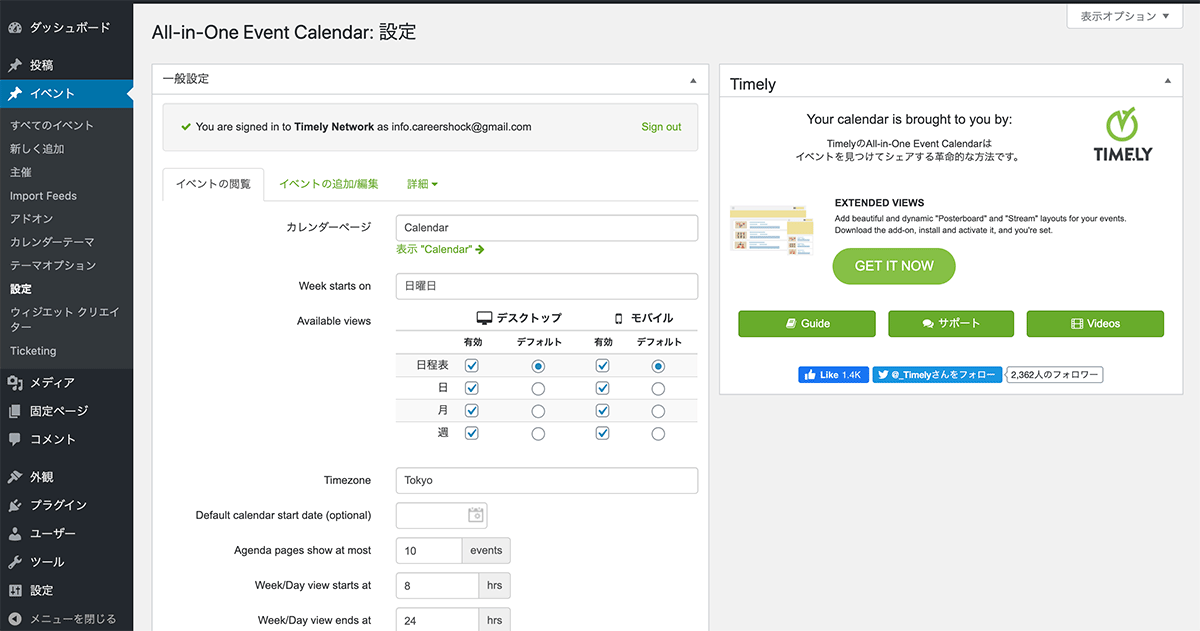
「イベントの閲覧」タブではイベントを表示するカレンダーの表示形式を設定することができます。
デフォルト設定のままでも使用できますが、一般的なカレンダーのようなデザインにしたい場合は「Available views」の「デフォルト」を「月」に設定しておきましょう。

その他の細かな設定は下記を参考にしてください。
| カレンダーページ | カレンダーを表示する固定ページのタイトル |
|---|---|
| Week starts on | 週の始まり曜日 |
| Available views | 有効化するカレンダーの表示形式とデフォルト設定 |
| Timezone | タイムゾーン |
| Default calendar start date (optional) | カレンダーの開始日 |
| Agenda pages show at most | 表示するイベントの最大件数 |
| Week/Day view starts at | 週/日表示の時刻の開始時間 |
| Week/Day view ends at | 週/日表示の時刻の終了時間 |
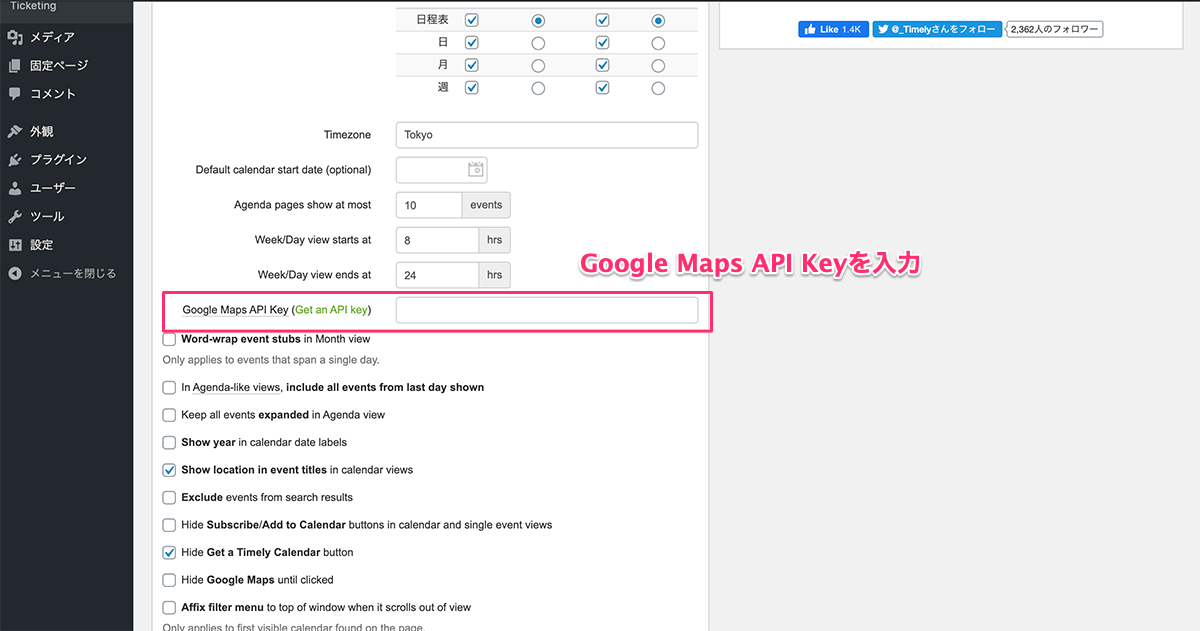
| Google Maps API Key | Google MapのAPIキー |
| Word-wrap event stubs in Month view | 月表示で 終日イベントのみ表示 |
| In Agenda-like views, include all events from last day shown | 日程表で表示されている最終日までの全てのイベントを表示 |
| Keep all events expanded in Agenda view | 日程表ですべてのイベントを展開する |
| Show year in calendar date labels | 日付に年度を表示する |
| Show location in event titles in calendar views | カレンダー表示のイベントに場所を表示する |
| Exclude events from search results | 検索結果からイベントを除外 |
| Hide Subscribe/Add to Calendar buttons in calendar and single event views | カレンダー下の[登録するボタン]を非表示 |
| Hide Get a Timely Calendar button | カレンダー下の[Timely Calendarを入手]ボタンを非表示 |
| Hide Google Maps until clicked | クリックするまでGoogleカレンダーを非表示 |
| Affix filter menu to top of window when it scrolls out of view | スクロール時にフィルターメニューを上部に固定 |
| Strict compatibility content filtering | フィルタリングを厳格に |
| Hide featured image from event details page | イベント詳細ページのアイキャッチ 画像を非表示 |
| Display events in calendar time zone | カレンダーのタイムゾーンでイベントを表示する |
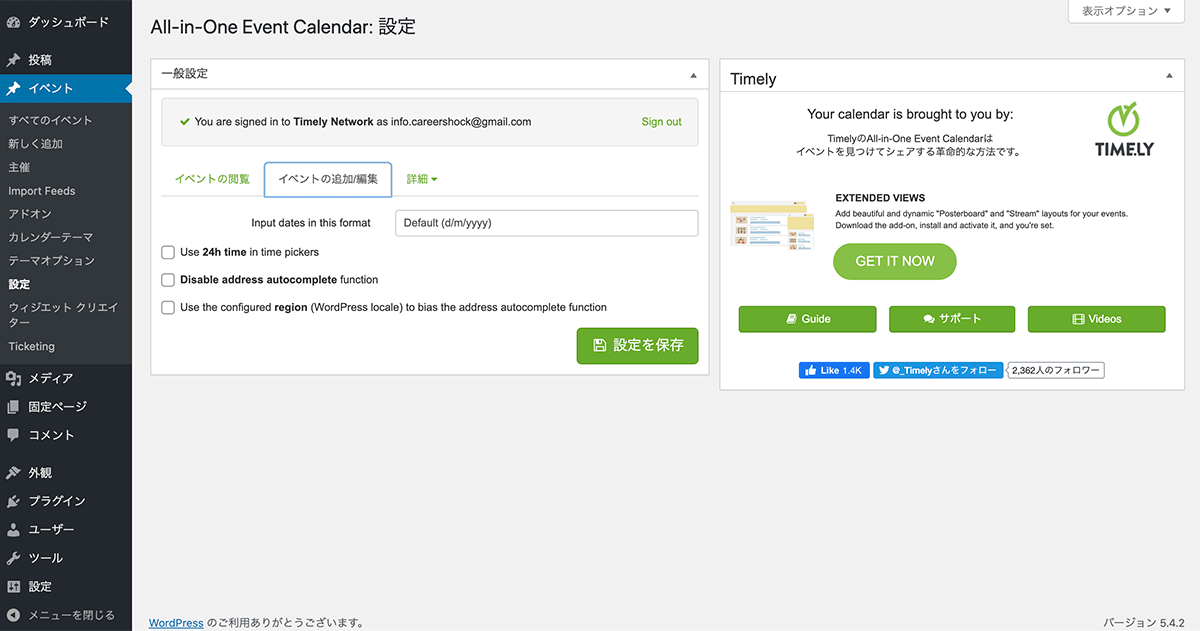
イベントの追加/編集
「イベントの追加/編集」タブでは、日付などイベント作成時の入力規則を設定します。こちらはそのままの状態でも問題ありません。

| Input dates in this format | 日付フォーマット |
|---|---|
| Use 24h time in time pickers | タイムピッカーを24時間表示にする |
| Disable address autocomplete function | 住所の自動入力機能を無効にする |
| Use the configured region (WordPress locale) to bias the address autocomplete function | 住所の自動入力機能にWordPress l0caleを使用 |
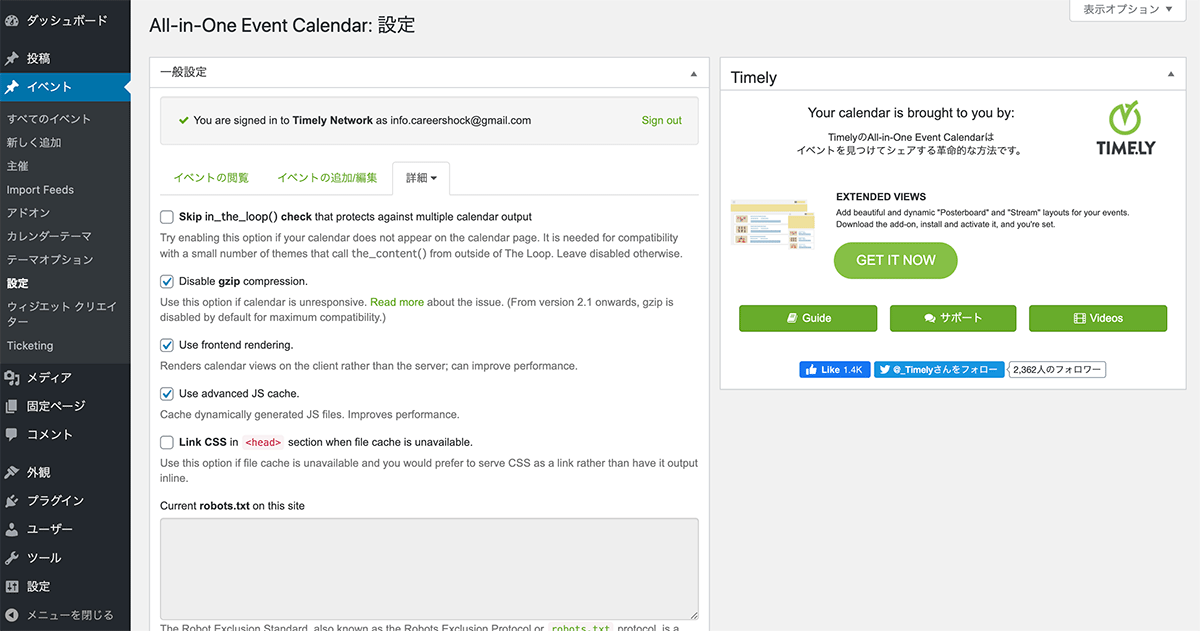
詳細設定
「詳細」タブでは、システム周りのより詳細な設定が可能です。あまり変更することはないでしょう。

| Skip in_the_loop() check that protects against multiple calendar output | in_the_loop()チェックをスキップする(カレンダーがうまく表示されない場合に有効にする) |
|---|---|
| Disable gzip compression. | gzip圧縮を無効化 |
| Use frontend rendering. | フロントエンド (ブラウザ)でカレンダーをレンダリング |
| Use advanced JS cache. | JavaScriptキャッシュを使用 |
| Link CSS in <head> section when file cache is unavailable. | インラインではなくCSSファイルを<head>内で読み込む |
| Publicize, promote, and share my events marked as public on the Timely network. | Timelyネットワークでイベントを宣伝 |
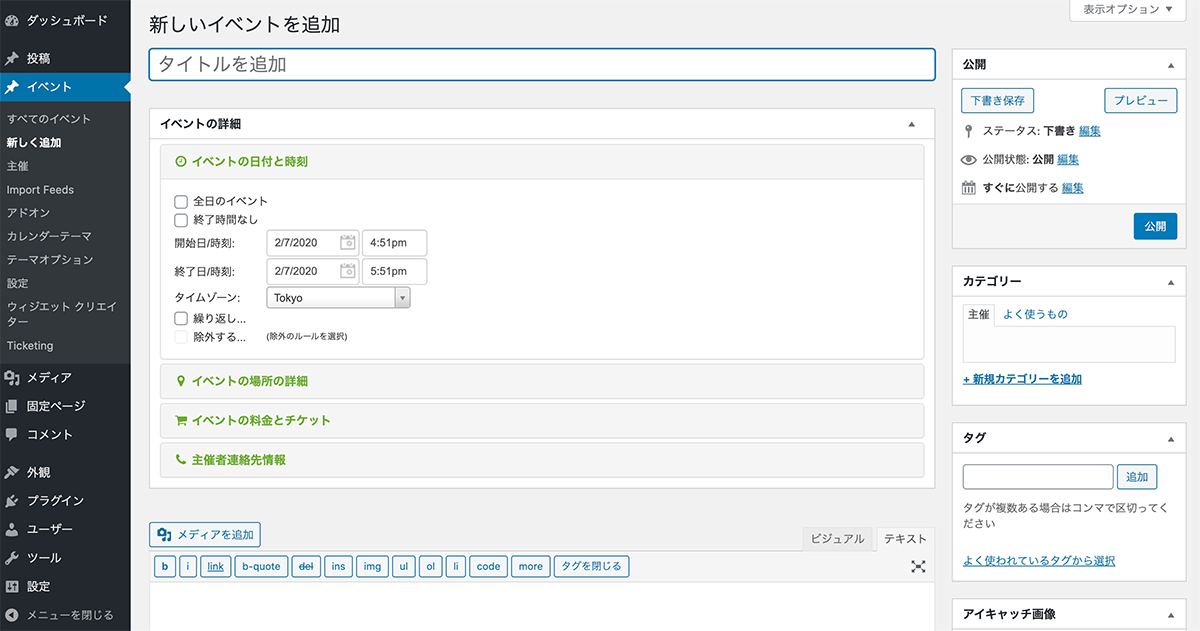
イベントページの作成
実際に設定したカレンダーをページに表示させます。「イベント」→「新しく追加」をクリックしてください。
「タイトル」と「イベントの詳細」に必要項目を入力していきます。全てを入力する必要はありません。

「イベントの場所の詳細」の「地図を表示」させたい場合は、さきほどの「設定」→「イベントの閲覧」タブから「Google Maps API Key 」を入力する必要があります。

「イベントの料金とチケット」を使用するには有料プランの「Ticketing plan」を購入する必要があります。
記入が完了したら「公開」ボタンをクリックしてください。
カレンダーを公開
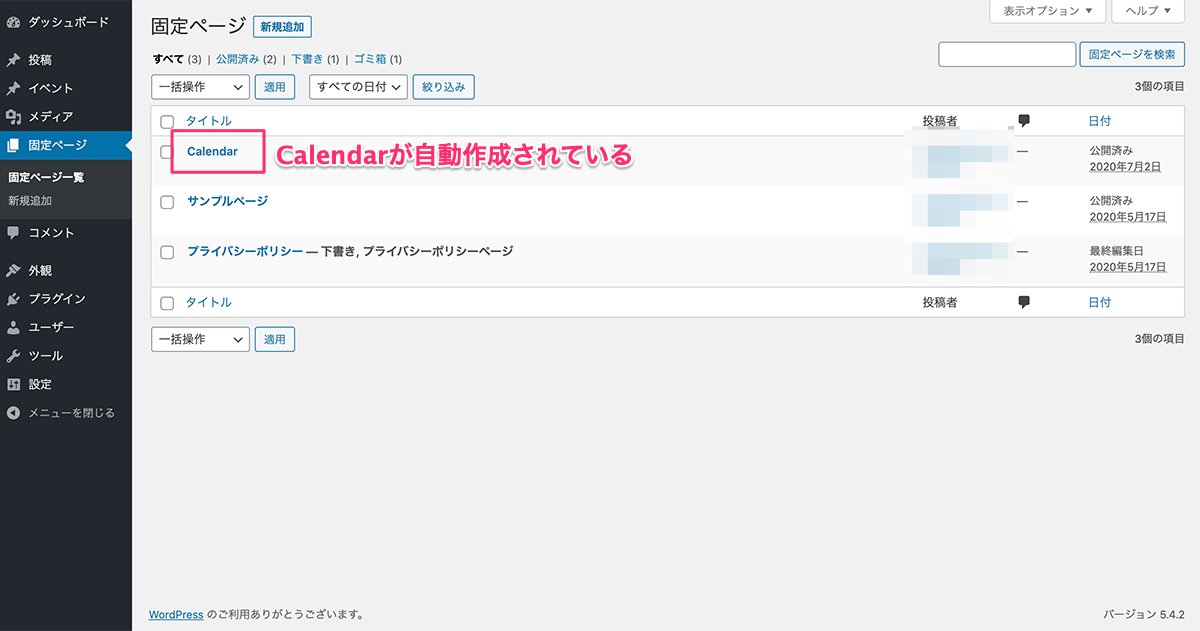
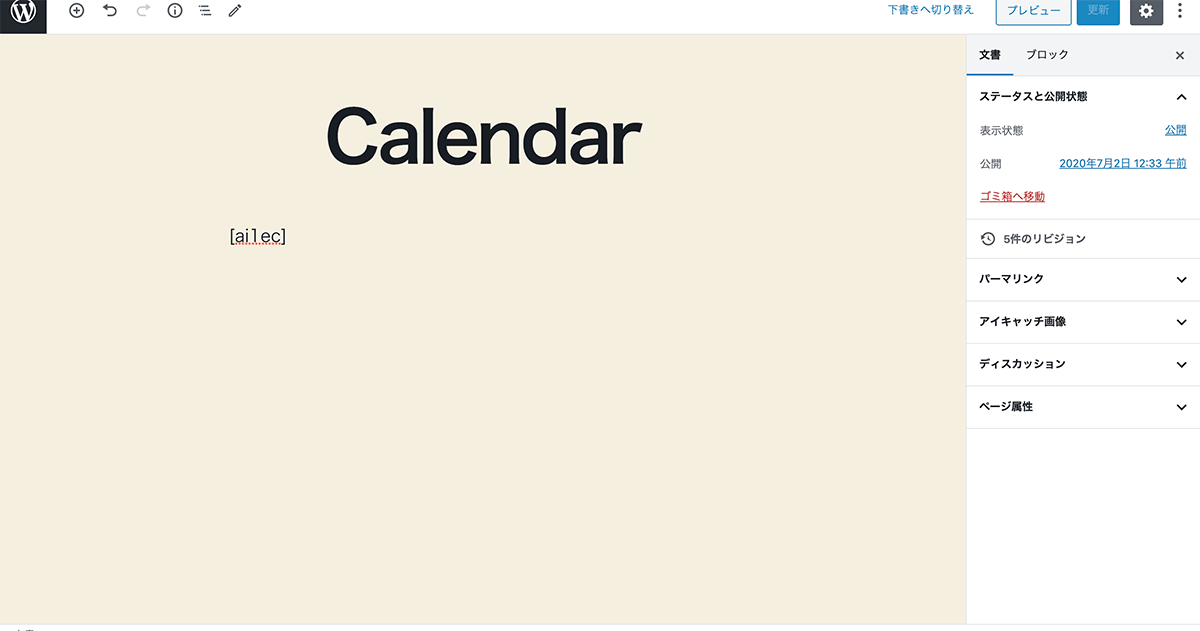
プラグインを有効化した際に固定ページに「Calendar」というページが自動で作成されています。

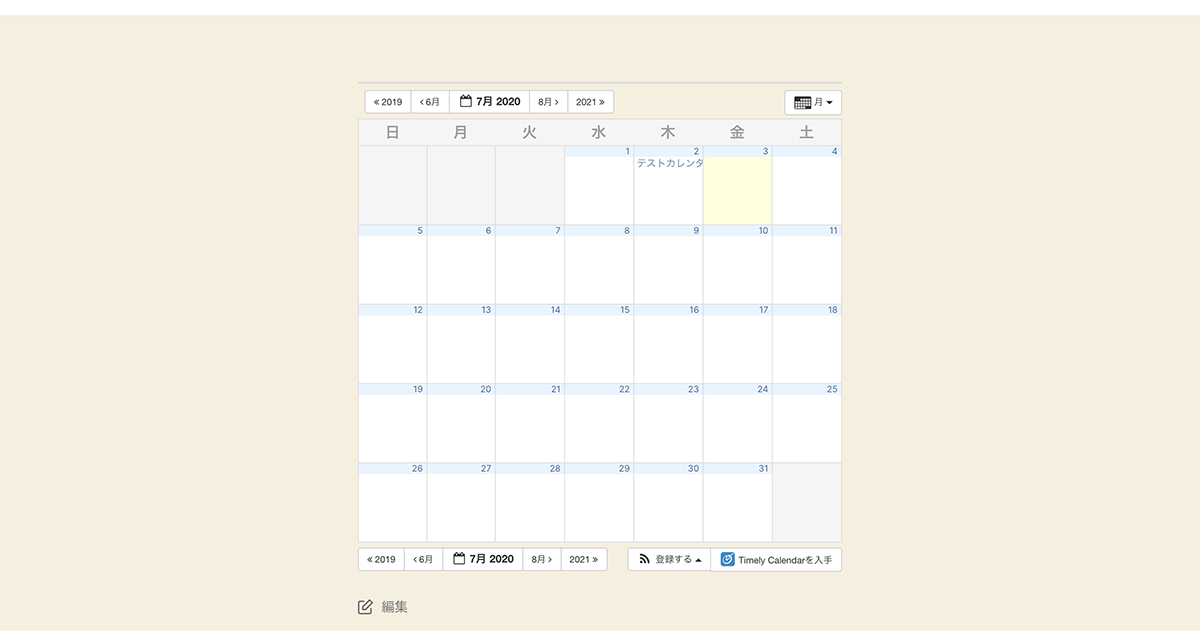
こちらのページに先ほど設定したカレンダーを表示されています。実際にページを開いて確認してみてください。

無事に表示されています。
カレンダーのデザインカスタマイズ
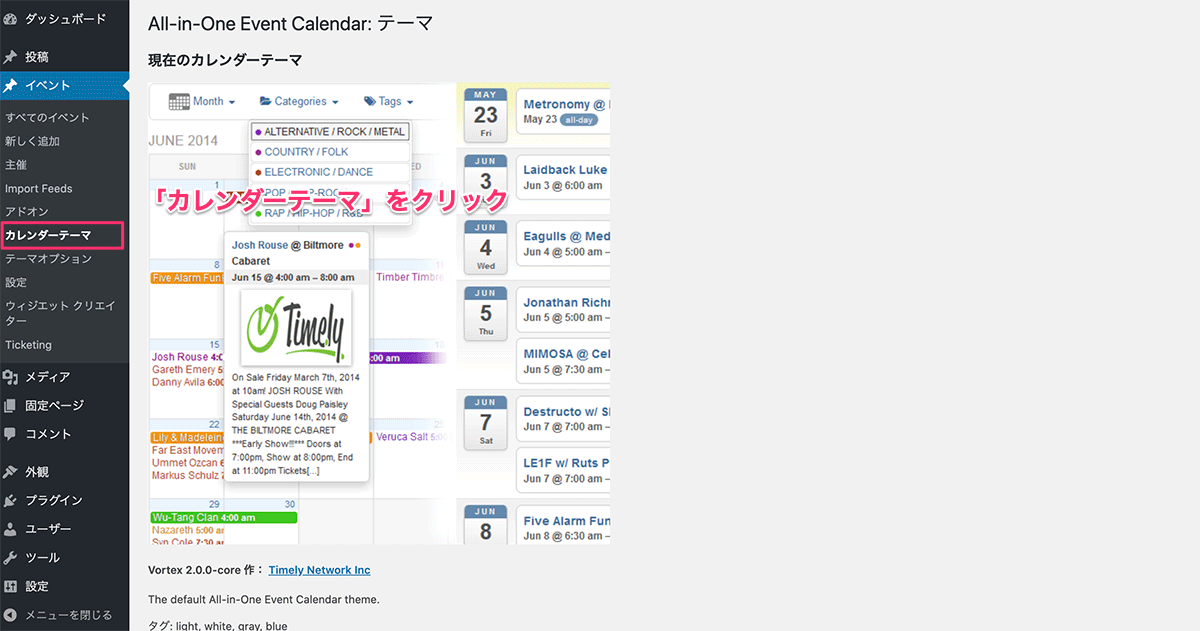
「All-in-One Event Calendar」にはいくつか「カレンダーテーマ」とその「テーマオプション」が用意されています。
ご自身の気に入ったデザインのものがあれば、「有効にする」をクリックすることでカレンダーテーマを切り替えることができます。

「テーマオプション」では、下記項目のデザインが設定可能です。ご自身でCSSを書き込む必要はありません。
- 全般
- 表
- ボタン
- フォーム
- カレンダー全般
- 月/週/日 表示
- 日程表示
All in One Event Calendarで使えるショートコード
プラグインインストール時に作成される「Calendar」ページではなく、ご自身で作成しているページにカレンダーを表示したい場合は、ショートコードを使用することができます。
表示したいページの本文にショートコード[ai1ec]を記入してください。

また、ショートコードにはいくつかオプションが用意されているので、必要に応じてカスタマイズすることができます。
| 月表示 | [ai1ec view=”monthly”] |
|---|---|
| 週表示 | [ai1ec view=”weekly”] |
| 日表示 | [ai1ec view=”oneday”] |
| 日程表示 | [ai1ec view=”agenda”] |
| 一般フォーム: 別な表示 | [ai1ec view=”someother”] |
| デフォルトの表示設定に従う | [ai1ec] |
| イベントカテゴリの名前かスラッグでフィルタ | [ai1ec cat_name=”祝日”] |
| イベントカテゴリの名前かスラッグでフィルタ(複数はカンマで区切る) | [ai1ec cat_name=”月の周期,星座の日付の範囲”] |
| イベントカテゴリのIDでフィルタ | [ai1ec cat_id=”1″] |
| イベントカテゴリのIDでフィルタ (複数のIDはカンマで区切る) | [ai1ec cat_id=”1,2″] |
| イベントタグの名前かスラッグでフィルタ | [ai1ec tag_name=”Tipsとトリック”] |
| イベントタグの名前かスラッグでフィルタ(複数はカンマで区切る | [ai1ec tag_name=”創作執筆,パフォーミングアート”] |
| イベントタグのIDでフィルタ | [ai1ec tag_id=”1″] |
| イベントタグのIDでフィルタ (複数のIDはカンマで区切る) | [ai1ec tag_id=”1,2″] |
| 投稿IDでフィルタ | [ai1ec post_id=”1″] |
| 投稿IDでフィルタ (複数のIDはカンマで区切る) | [ai1ec post_id=”1,2″] |
| ページあたりのイベントの数を制限 | [ai1ec events_limit=”5″] |
Googleカレンダーとの連携
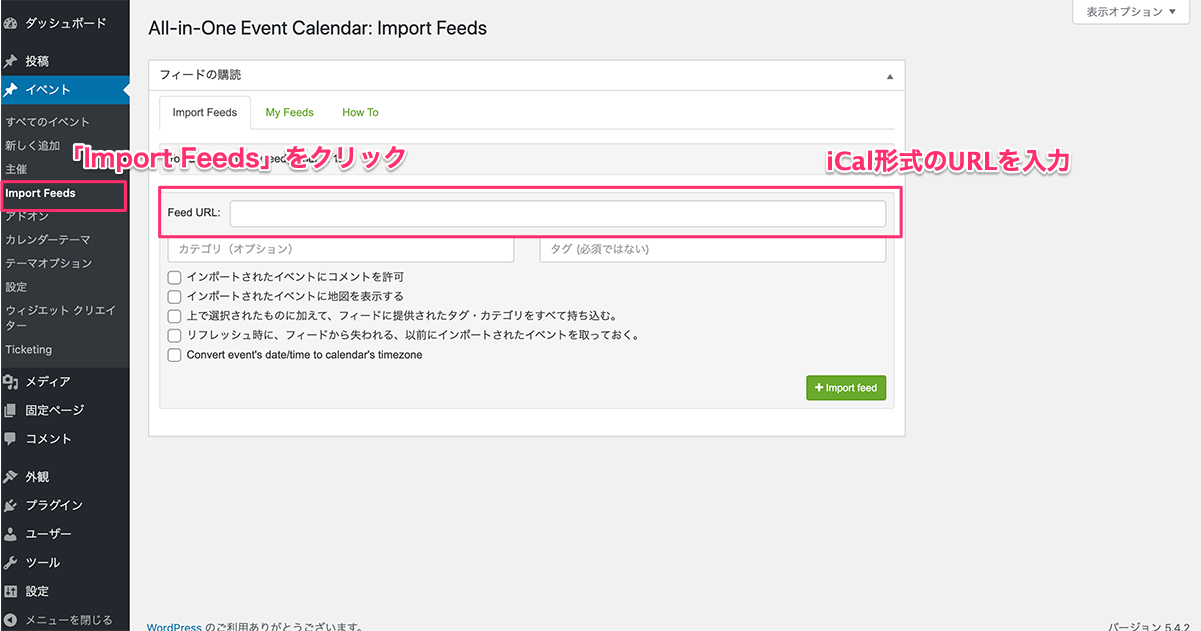
Googleカレンダーと連携させたい場合は、「イベント」→「Import Feeds」をクリックします。
「Import Feeds」タブで「Feed URL:」欄にGoogleカレンダーのiCal形式の公開URLを記入します。

ただ、非同期でGoogleカレンダーの内容が反映されるわけでないため、「リフレッシュ」ボタンをクリックして更新する必要があるようです。
「このページにアクセスする権限がありません。」と表示される場合
All-in-One Event Calendarプラグインの設定画面を開いても「このページにアクセスする権限がありません。」と表示される場合があるようです。

多くの場合、TIME.LYにユーザー登録していないことが原因かと思われます。「イベント」→「有効にする」をクリックし、ユーザー登録を完了して再度設定画面を開いてみてください。