本ページはプロモーションが含まれています
イベントページを簡単に作成し、リスト形式やカレンダー形式でWebサイトに表示できるプラグイン「The Events Calendar」を紹介します。
WordPressを使って、Webサイトにイベント情報を掲載したい場合などに便利なプラグインです。
WordPressプラグインにはたくさんのイベント管理系プラグインがありますが、今回は「The Events Calendar」を使ってできることとできないこと、その使い方を紹介していますので、プラグイン選びに役立ててください。
The Events Calendarでできること
「The Events Calendar」でできることを整理します。ご自身の実装要件と照らし合わせてみてください。
- イベントページの作成
- イベントのカレンダー表示とリスト表示
- レスポンシブ対応
- 専用ウィジェット
- Google Map表示
- Google Calendarとの連携(有償オプション)
- チケット販売(有償オプション)
- 日本語対応
イベントの詳細ページを作成すると、自動的にカレンダーにイベント日時が表示されます。カレンダー表示は月形式と日形式表示、リスト形式が用意されています。
もちろんレスポンシブデザインに標準対応されています。カレンダーページはプラグインをインストールした際に、自動的に作成されますが、ウィジェットを使用してサイバーやフッターに表示されることもできます。
また、有償オプションでGoogle Calendarをインポートしてプラグインに反映させることや、イベントのチケット販売をすることもできます。
The Events Calendarでできないこと
豊富な機能を兼ね備えている「The Events Calendar」ですが、対応できない機能もあります。
- ショートコードの埋め込み
ショートコードの埋め込み機能がないため、投稿ページや固定ページの任意の位置にカレンダーを埋め込むということができません。
既に作成しているページにカレンダーを埋め込みたいという方は別のプラグインを検討した方が良いかもしれません。
The Events Calendarのインストール
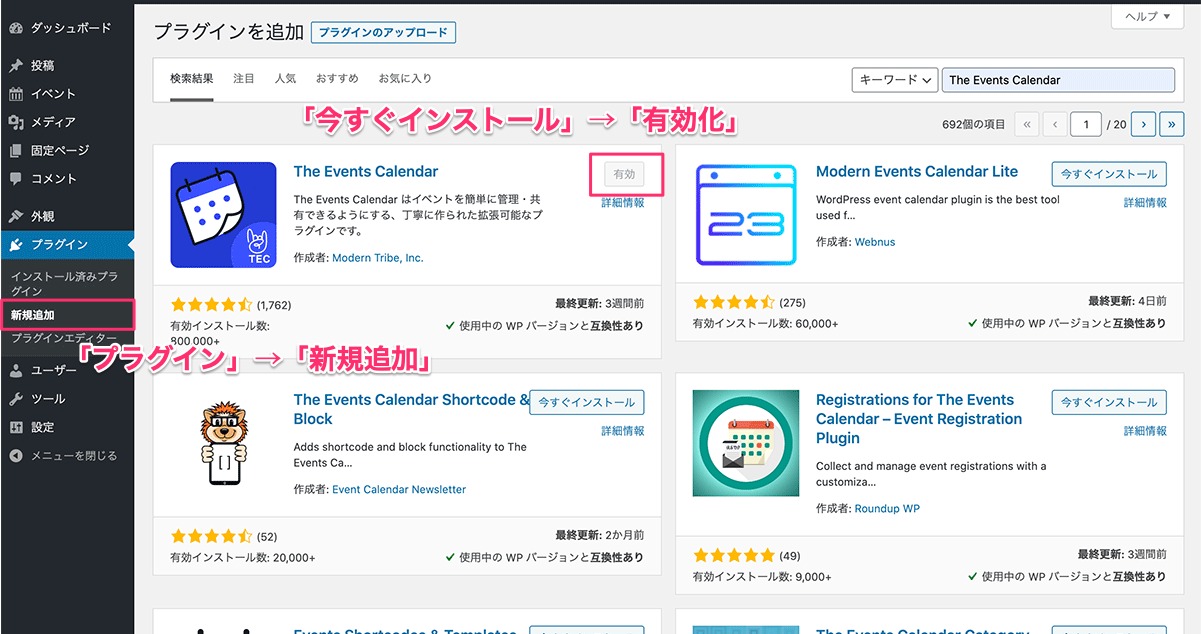
それでは、「The Events Calendar」をインストールしていきます。WordPressの管理画面から「プラグイン」>「新規追加」をクリックしてください。

「The Events Calendar」を検索し、インストールしましょう。インストールが完了したら、「有効化」します。
イベントの作成
新規イベント作成
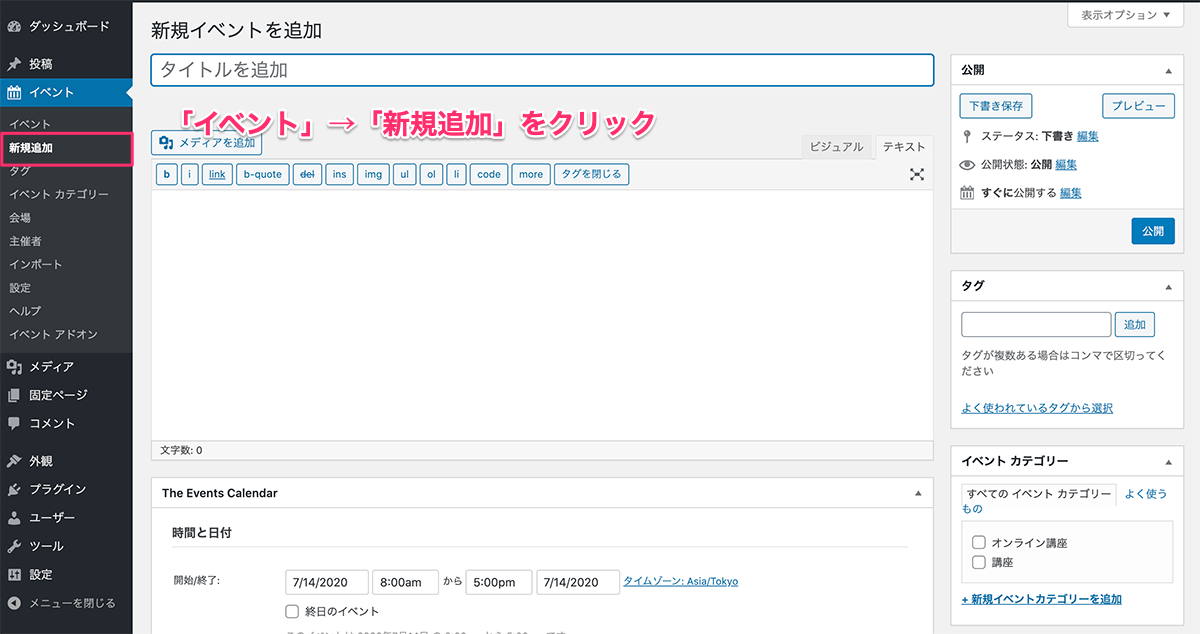
実際にイベントを作成してみます。プラグインをインストールすると「イベント」というメニューが追加されます。「イベント」>「新規追加」をクリックしてください。

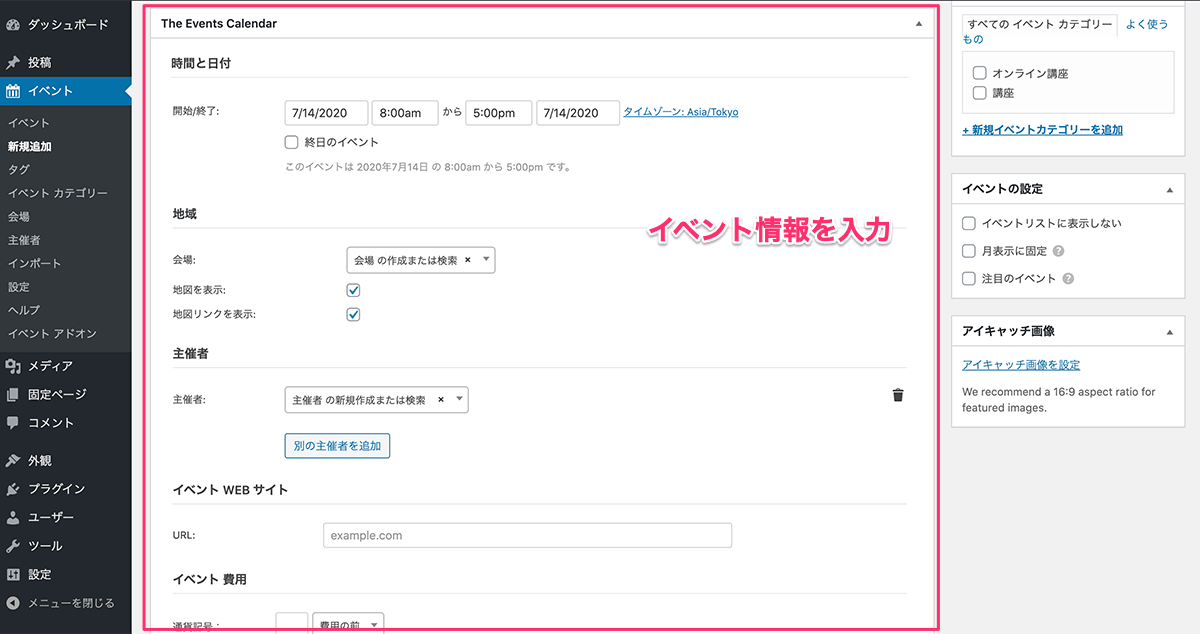
タイトルと「The Events Calendar」の入力フィールドを記入していきます。開催日付の他に主催者や会場の情報も入力することもできます。

入力が完了したら、「公開」ボタンをクリックします。これでイベントの登録は完了です。
イベントを表示
カレンダーページはプラグインのインストール時に自動で作成されます。下記のアドレスにアクセスしてください。
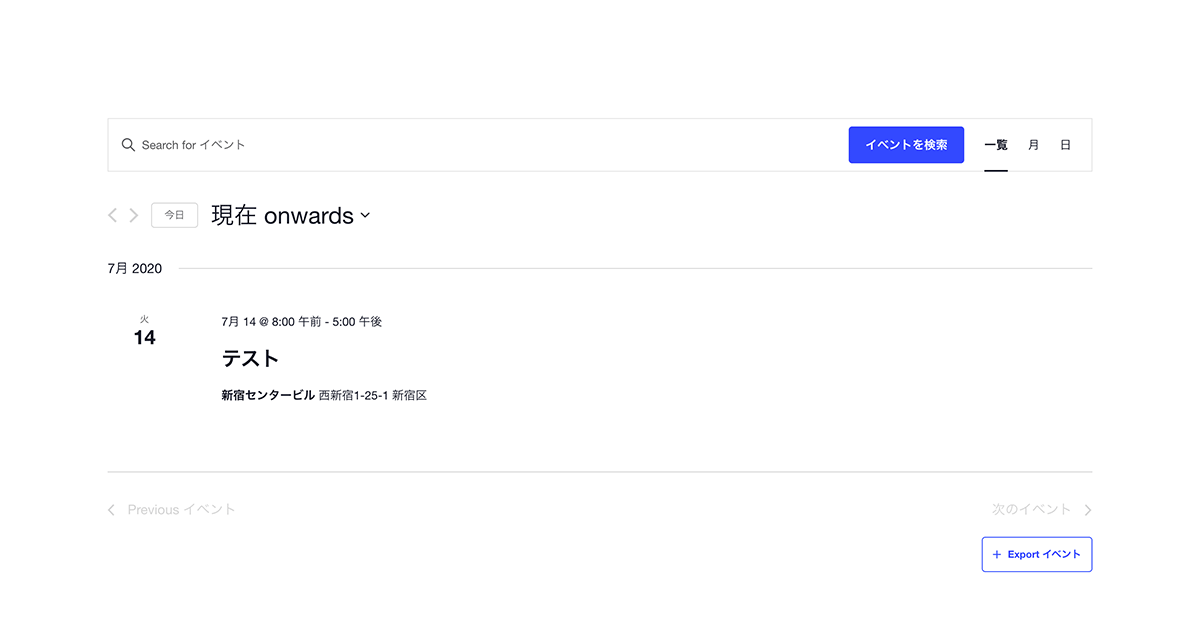
デフォルトでは、リスト形式でイベントが表示されます。リスト形式では、当月に開催されるイベントが開催日順で表示されます。過去のイベントについても、「Previous イベント」をクリックすると表示されます。

イベントの表示形式は右上の「一覧」「月」「日」をクリックすると変更することができます。また、検索ボックスを使用してイベントを検索することが可能です。
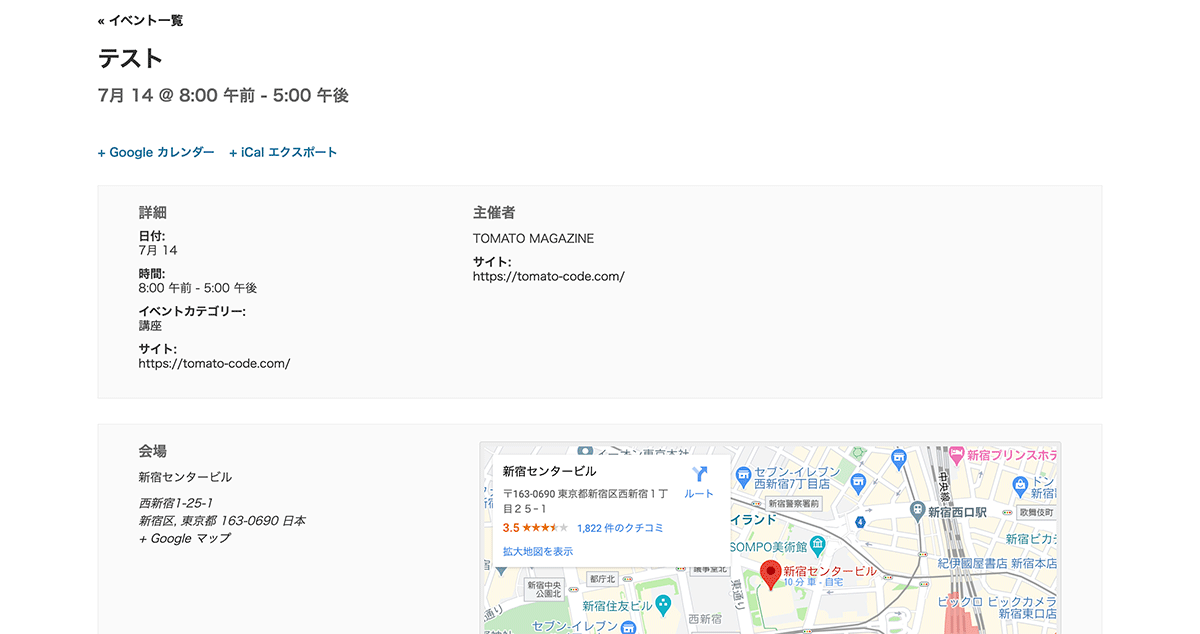
カレンダーに表示されたイベントをクリックすると、先ほど作成したイベントページが表示されます。

イベント会場の修正・追加
イベントページを作成した際に登録した会場の情報を修正することや新しく会場の情報を追加することができます。
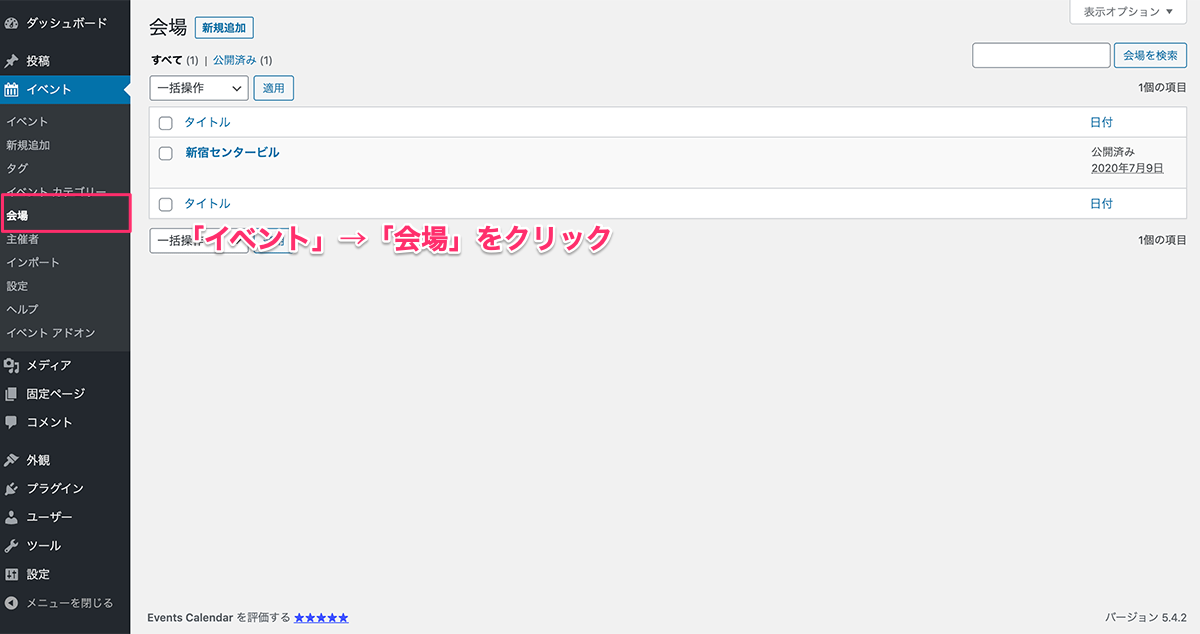
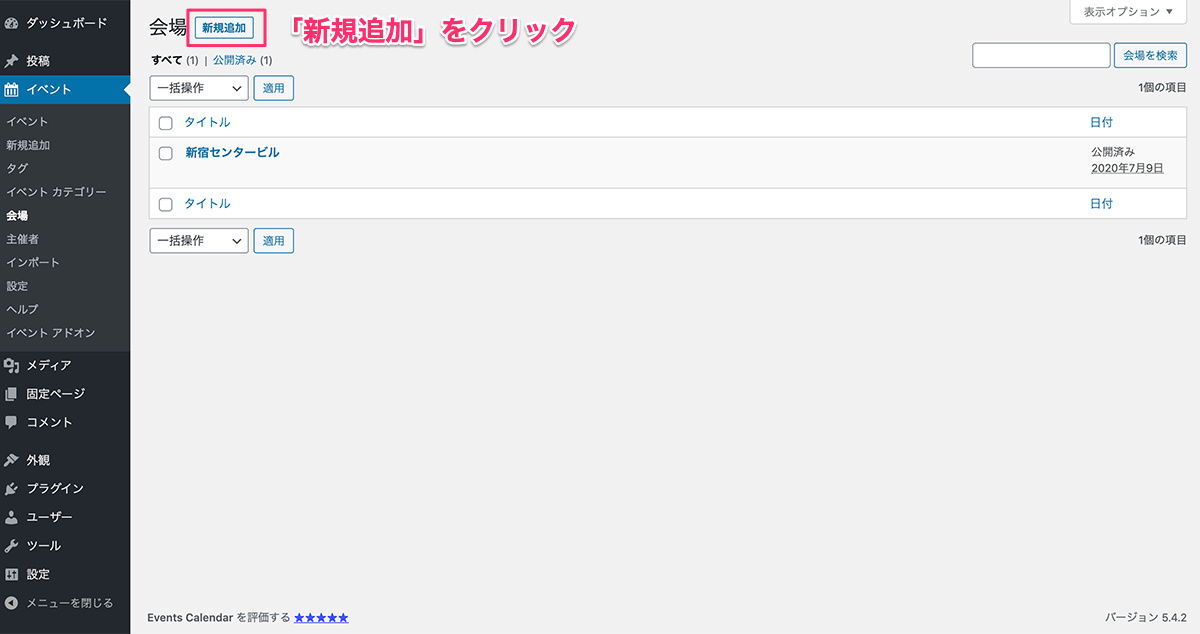
管理画面の「イベント」>「会場」をクリックしてください。登録されている会場の一覧が表示されますので、修正する会場名をクリックします。

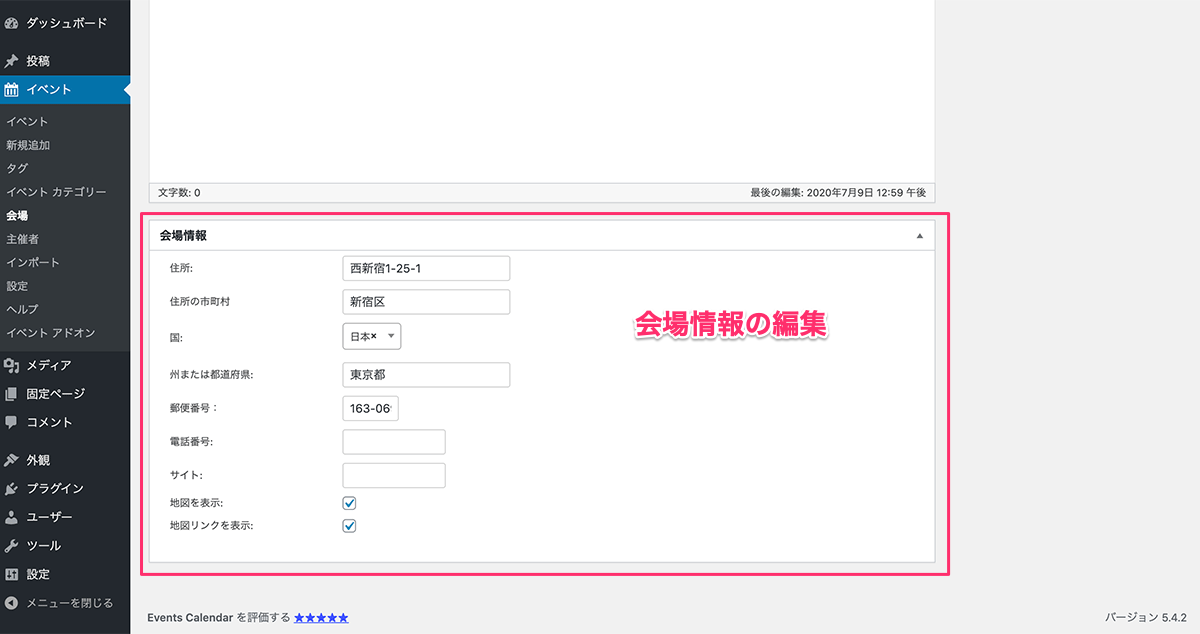
「会場の編集」ページで「会場情報」を編集します。住所や地図の設定を編集することができます。

また、「新規追加」ボタンをクリックして、新たに会場を登録することができます。

会場を登録しておけば、次回からイベント作成のたびに詳しい住所を入力する必要はありません。
主催者情報の修正・追加
同様に主催者情報を変更することができます。
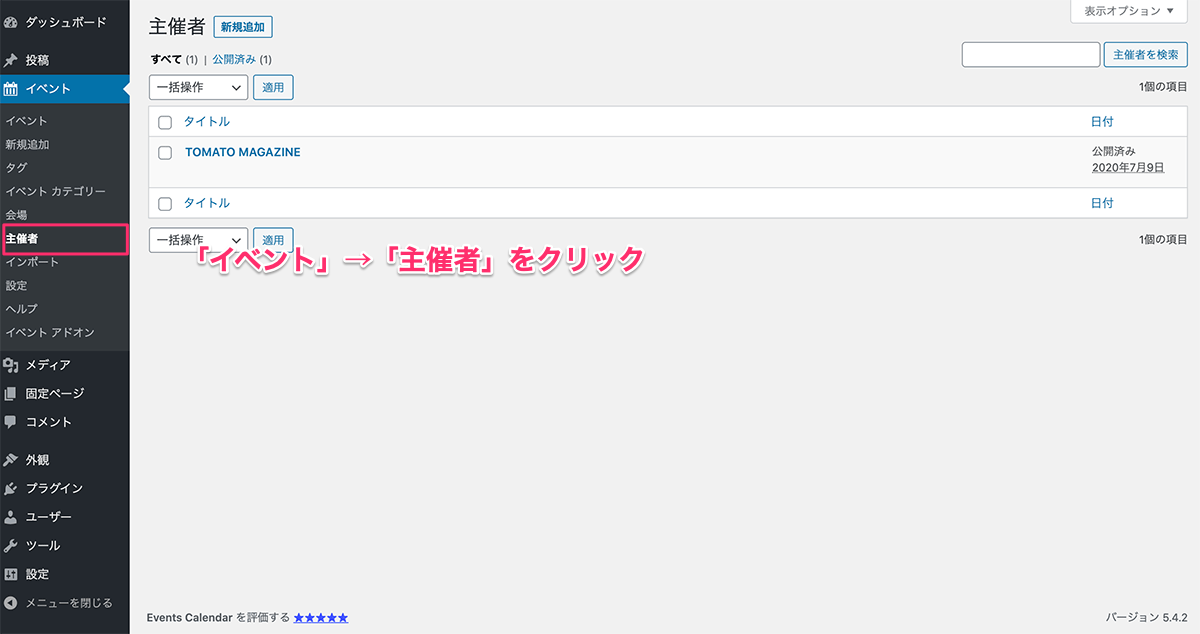
「イベント」>「主催者」をクリックしてください。

登録されている主催者一覧から編集したい主催者をクリックします。
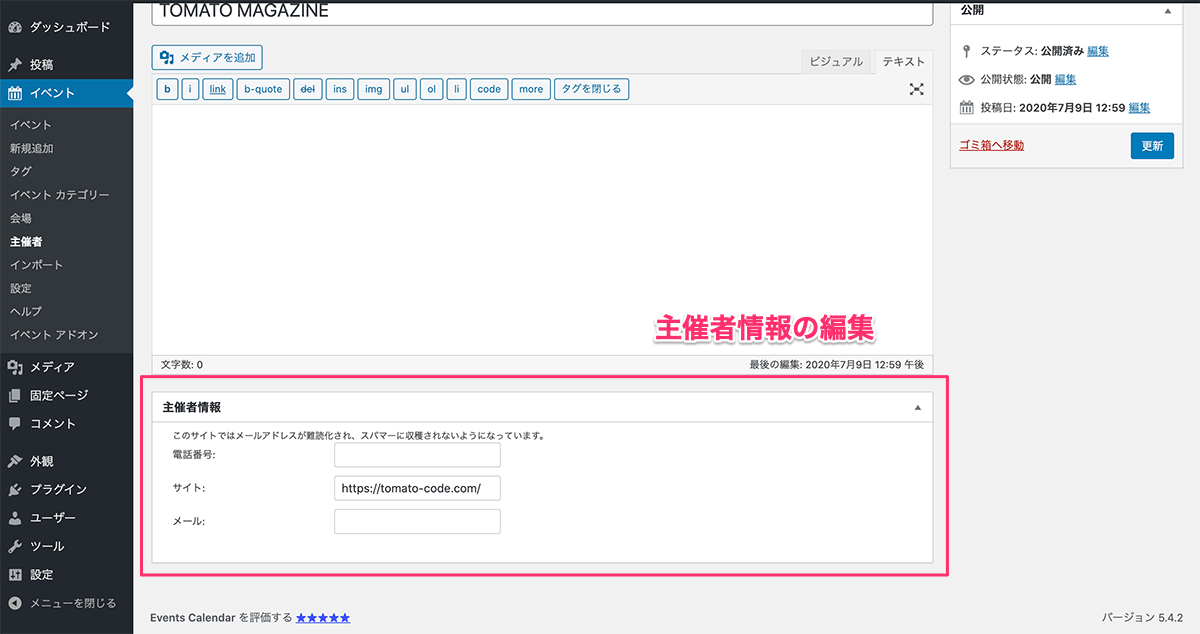
「主催者情報」の入力枠から「電話番号」や「Webサイト」、「メール」を修正することができます。

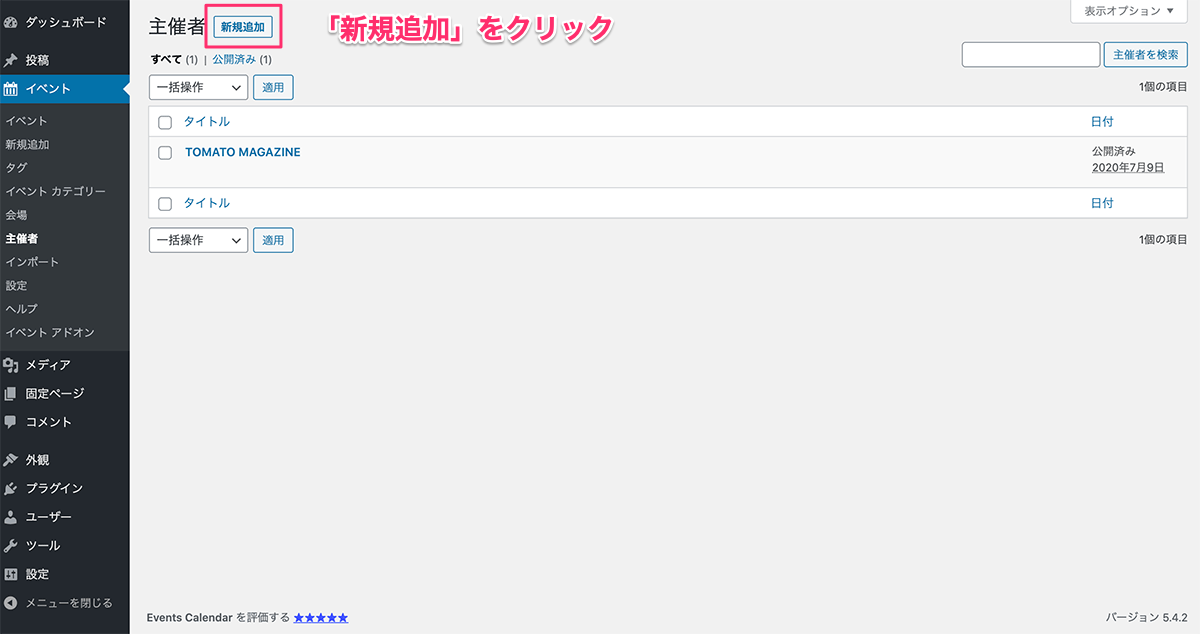
また、「新規追加」ボタンをクリックして、新たに主催者を登録することができます。

イベントカテゴリーの修正・追加
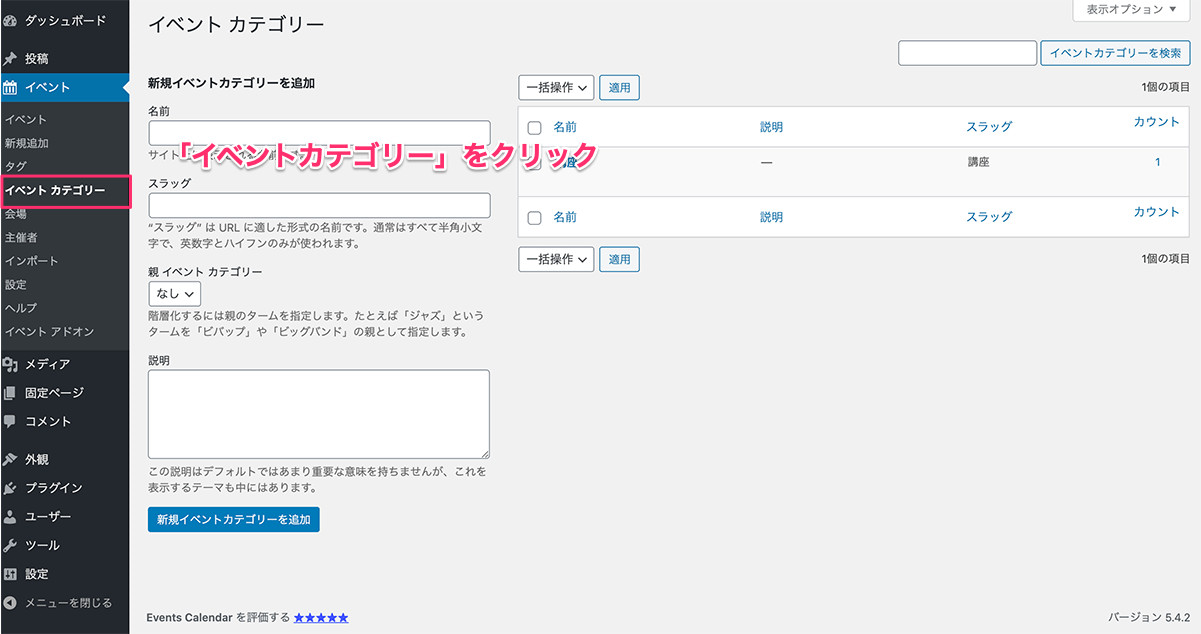
イベントページにも通常の投稿ページのようにカテゴリーを設定することができます。管理画面の「イベント」>「イベントカテゴリー」をクリックしてください。

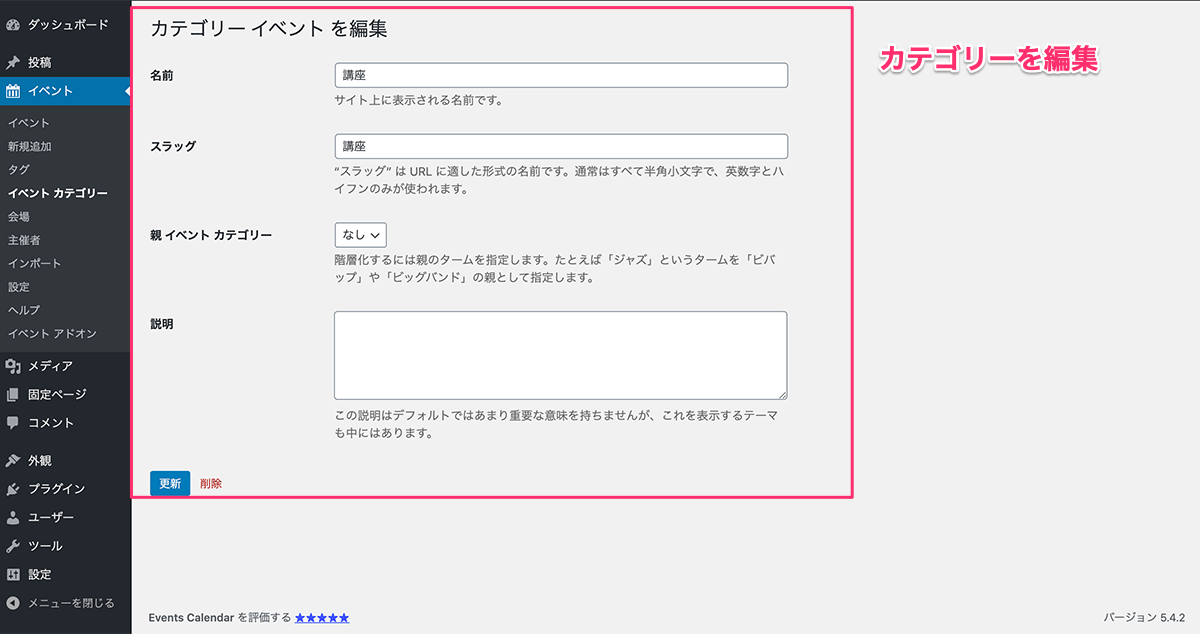
イベントカテゴリー一覧からカテゴリー名を選択します。「名前」や「スラッグ」、「親カテゴリー」などを修正することができます。

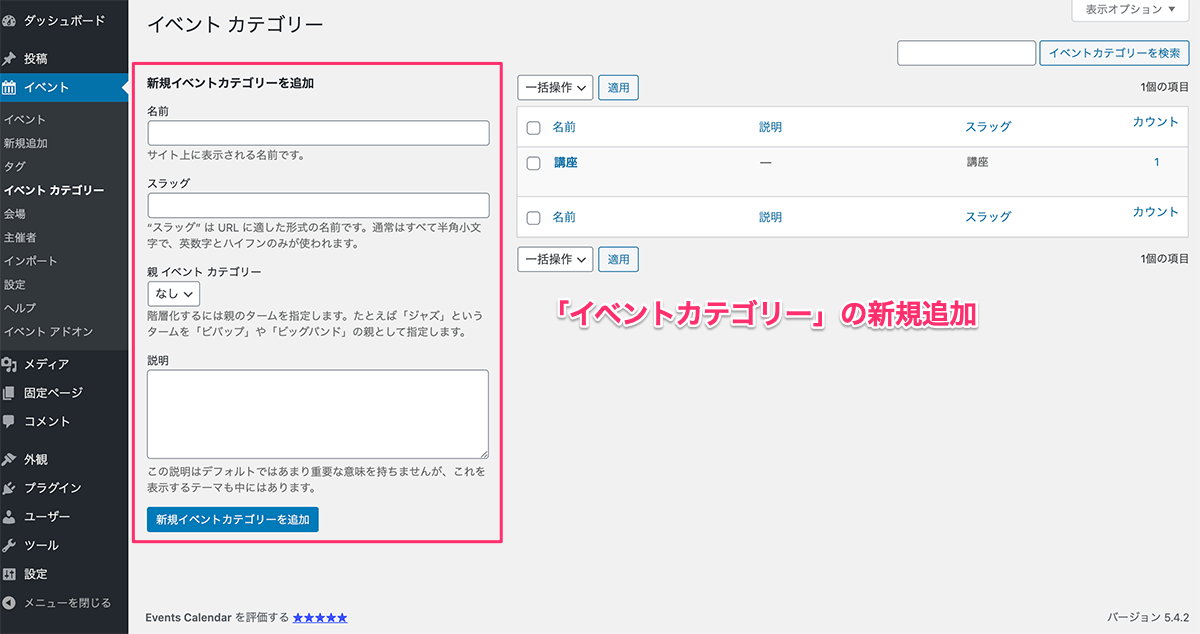
「新規イベントカテゴリーを追加」に必要項目を入力して、新規でイベントカテゴリーを作成できることができます。

タグの修正・追加
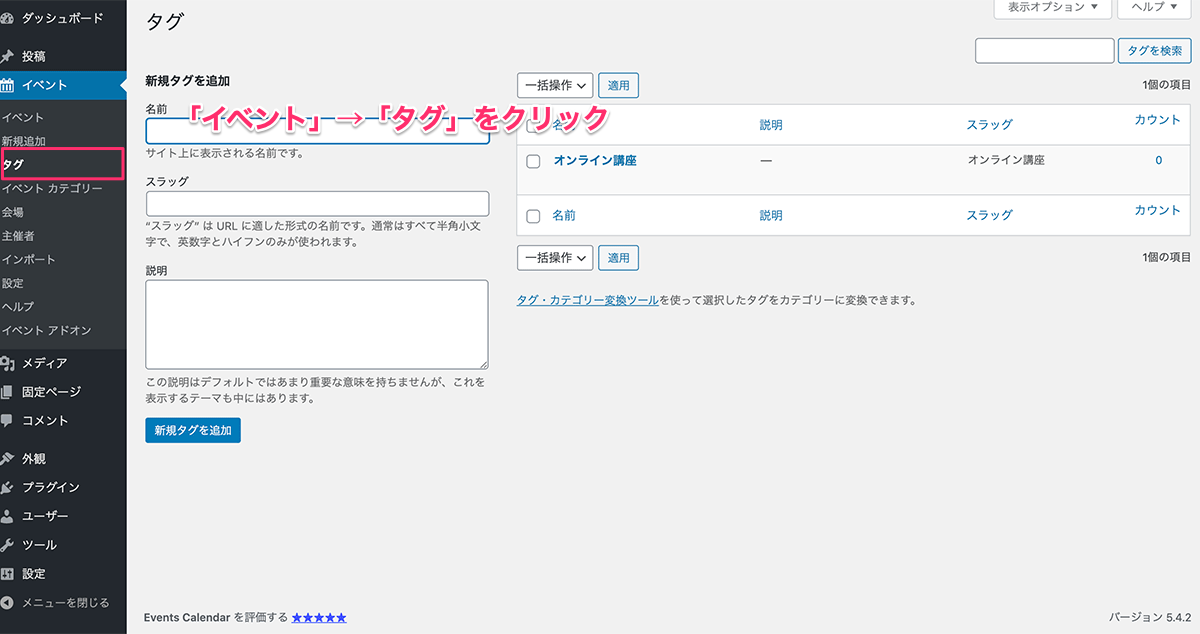
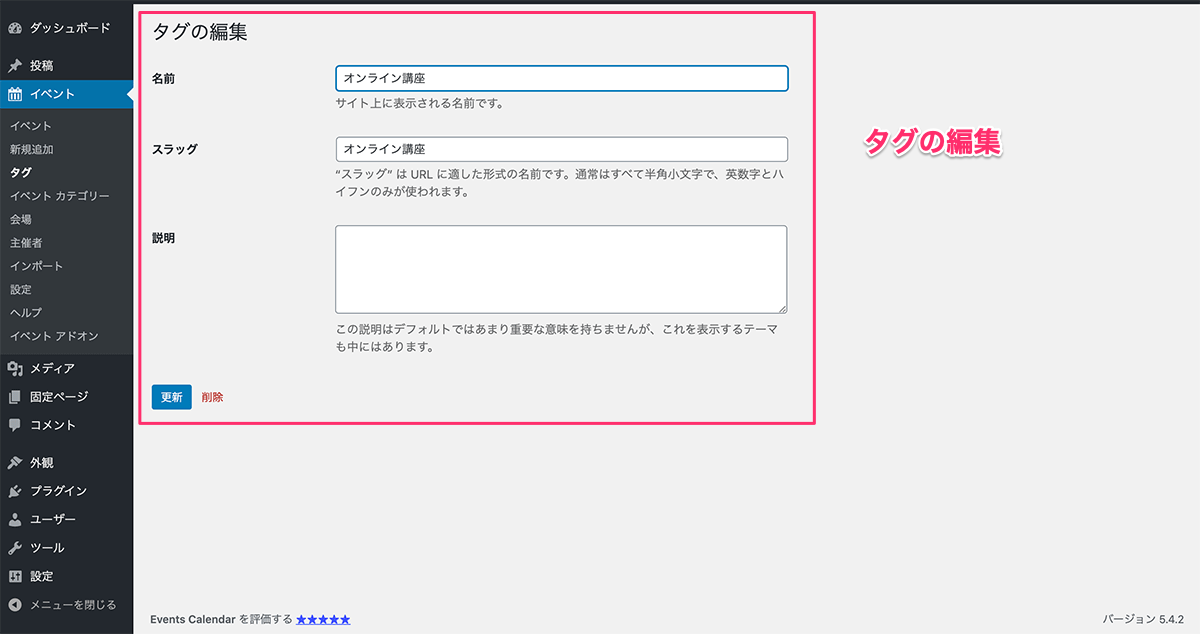
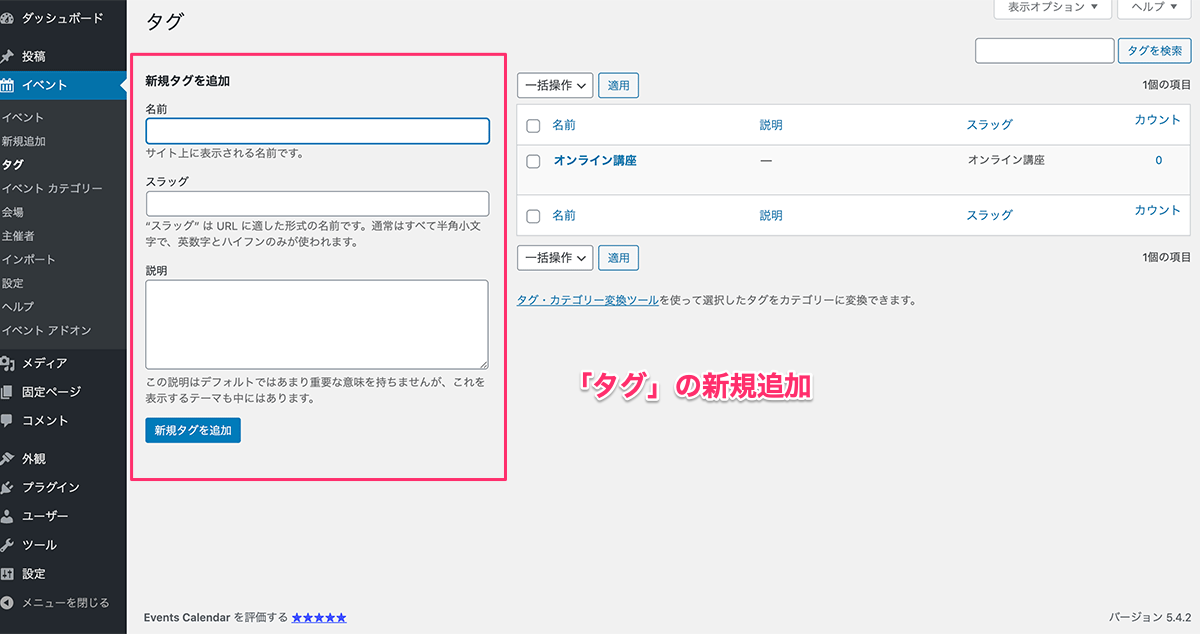
イベントカテゴリーに加えて、タグの修正、追加も可能です。「イベント」>「タグ」をクリックしてください。

タグ一覧から修正するタグを選択します。「名前」や「スラッグ」を変更することができます。

新規でタグを作成する場合は、「新規タグの追加」をクリックします。

ウィジェットでカレンダーを表示
カレンダーページをウィジェット を使用してサイドバーやフッターに表示してみます。
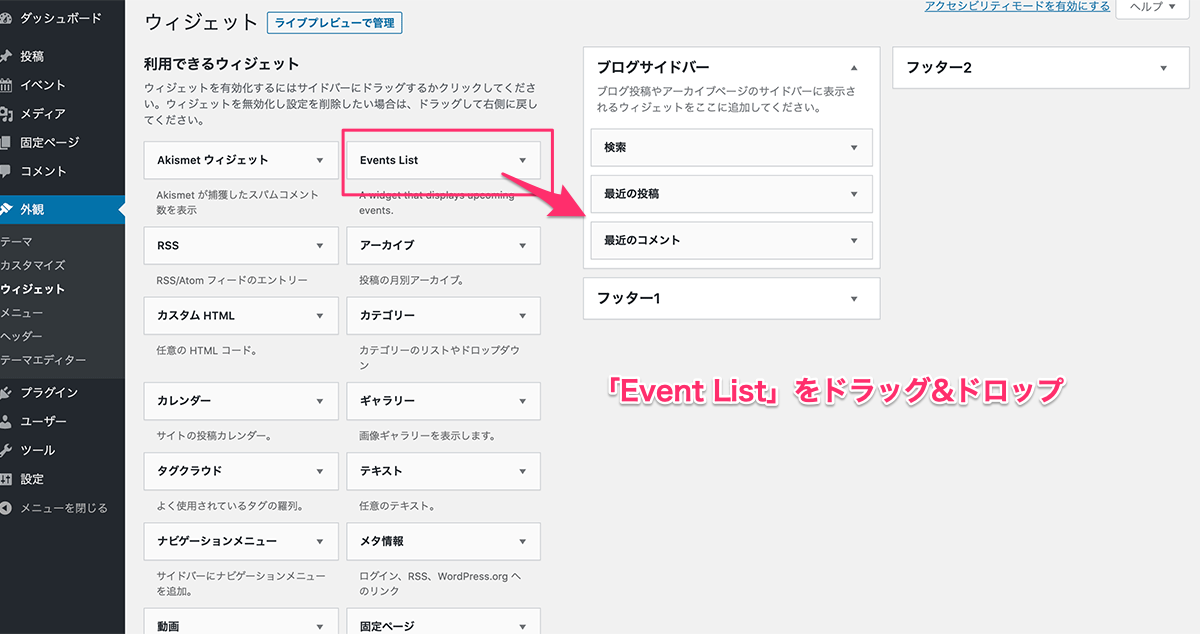
管理画面の「外観」>「ウィジェット」をクリックしてください。
「Events List」というウィジェットをサイドバーやフッターなど任意の位置にドラッグ&ドロップします。

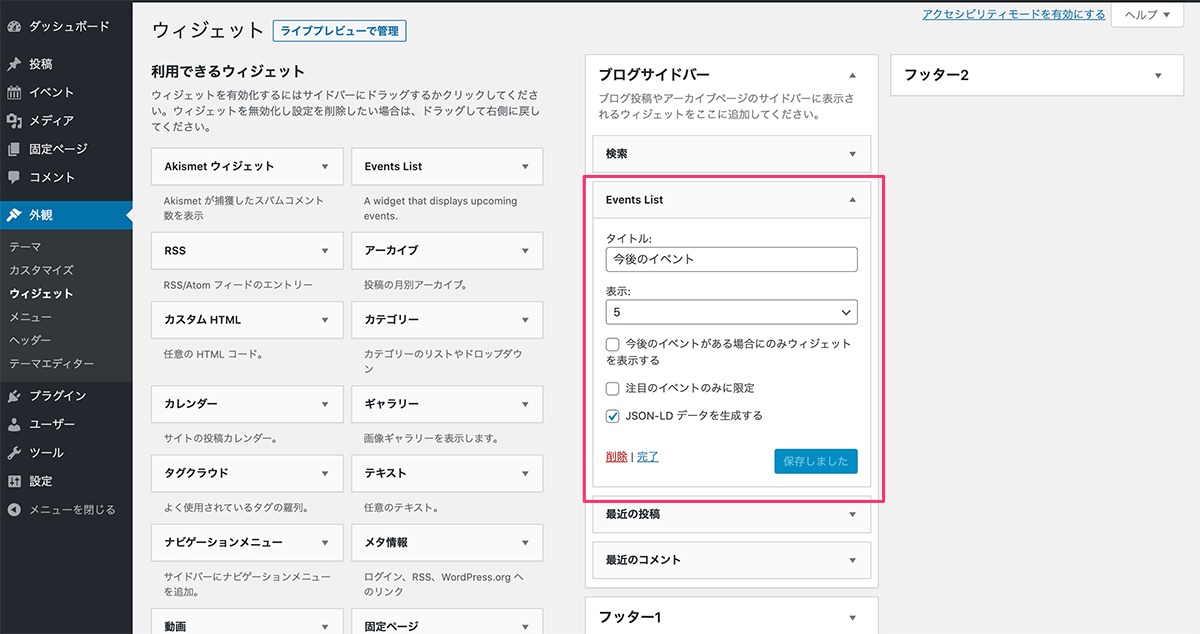
タイトルや表示するイベントの数を設定します。

イベントリストをサイドバーに表示できているはずです。
The Events Calendarの設定
上記でイベントの作成とカレンダーの表示確認をしました。ここでは、「The Events Calendar」に用意されている各種設定を解説します。
一般
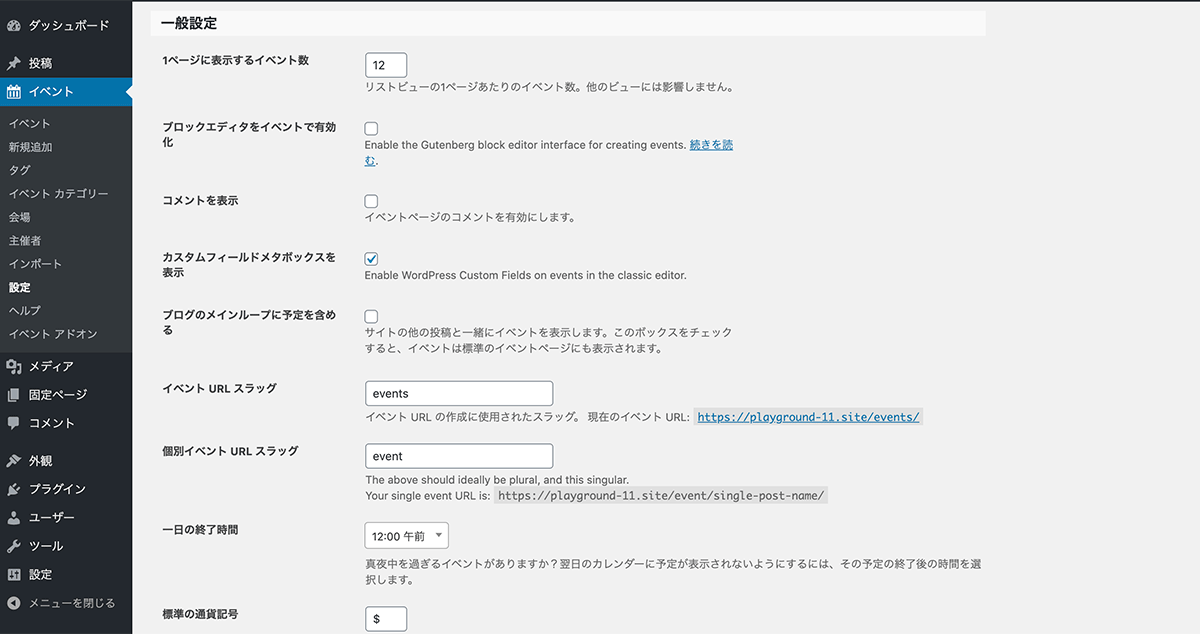
一般設定

| 1ページに表示するイベント数 | リスト表示の1ページあたりのイベント数 |
|---|---|
| ブロックエディタをイベントで有効化 | イベント投稿ページでGutenbergエディタを有効化 |
| コメントを表示 | イベントページにコメントを表示 |
| カスタムフィールドメタボックスを表示 | クラシックエディターでカスタムフィールドを有効化 |
| ブログのメインループに予定を含める | 作成したイベントページをブログの一覧ページに含める |
| イベント URL スラッグ | イベントカレンダーページのスラッグ |
| 個別イベント URL スラッグ | イベントの個別ページのスラッグ |
| 一日の終了時間 | 日付を跨ぐイベントで翌日のイベントと認識されないようにする。 |
| 標準の通貨記号 | 通貨の単位 |
| 通貨記号を価格の後に表示 | 通貨の単位の表示位置 |
| 会場が重複している主催者 | Events Calendarのversion 3.0以前から使用している方向け |
| より古いイベントをゴミ箱に移動する | 過去のイベントページを自動的にゴミ箱に移動する |
| より古いイベントを完全に削除します | 過去のイベントページを自動的に完全に削除する |
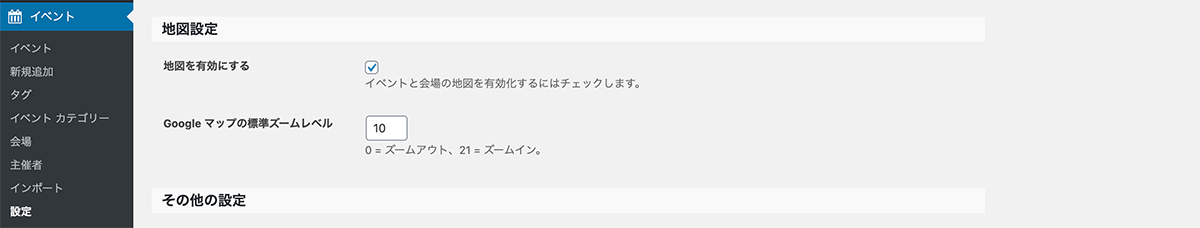
地図設定

| 地図を有効にする | イベントページにGoogle Mapを表示する |
|---|---|
| Googleマップの標準ズームレベル | Google Mapのズームレベル |
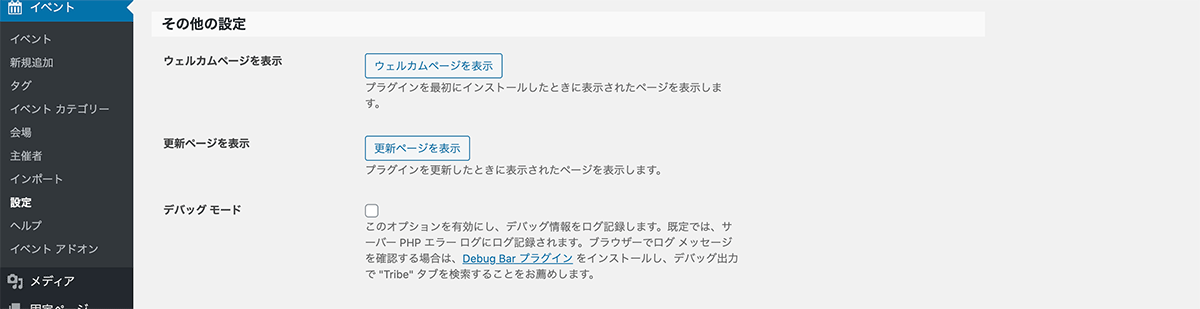
その他の設定

| ウェルカムページを表示 | プラグインのインストール時のページを表示 |
|---|---|
| 更新ページを表示 | プラグインの更新時のページを表示 |
| デバッグモード | エラーログを記録する。PHPのログ出力で確認できます。 |
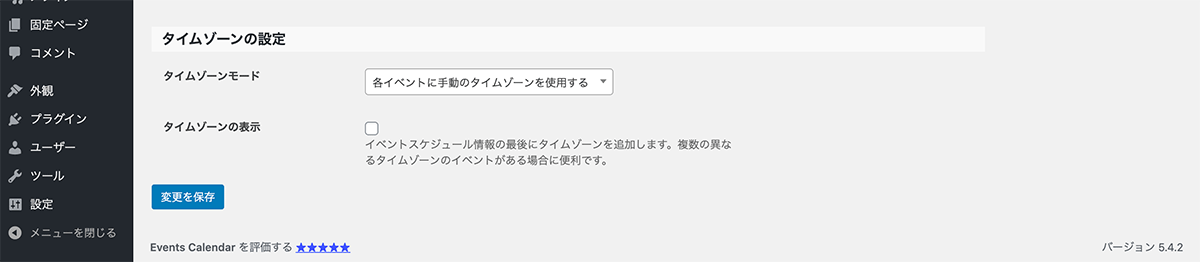
タイムゾーンの設定

| タイムゾーンモード | イベント毎にタイムゾーンを設定するか全てのイベントを共通設定するか |
|---|---|
| タイムゾーンの表示 | イベントスケジュールの最後にタイムゾーンを表示 |
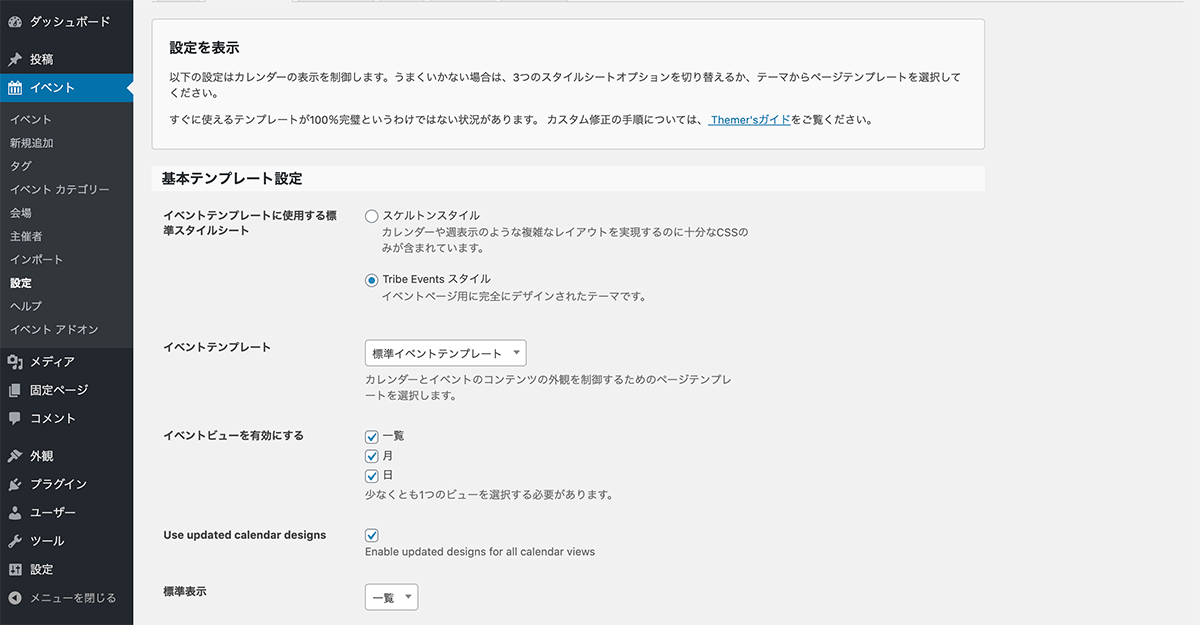
ディスプレイ
基本テンプレート設定

| イベントテンプレートに使用する標準スタイルシート | カレンダーに適用するスタイルシートを選択。「スケルトンモード」は最低限のCSSでよりカスタマイズしたい方向け。「Tribe Eventsスタイル」は既に完成されたデフォルトのスタイルシート。 |
|---|---|
| イベントテンプレート | カレンダーページのページテンプレートを選択。 |
| イベントビューを有効にする | イベントの表示形式を選択。 |
| Use updated calendar designs | カレンダーデザインのアップデート時に自動的に反映させるか |
| 標準表示 | デフォルト表示させるカレンダー形式。 |
| イベント検索バーを無効にする | カレンダー上部の検索ボックスを無効化。 |
| 1日あたりの月間ビューイベント | 月表示で表示させる1日あたりのイベント数 |
| 月表示のキャッシュを有効にする | 月表示でキャッシュを有効化。 |
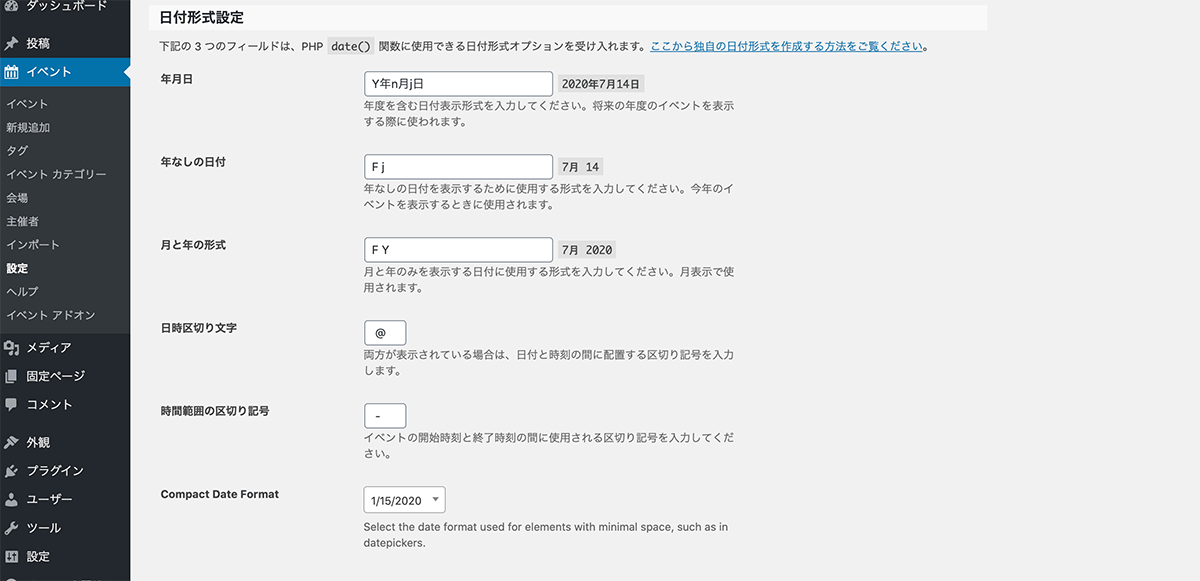
日付形式設定

| 年月日 | 年度を含むに付けの表示形式。デフォルトは”○年○月○日” |
|---|---|
| 年なしの日付 | 年度表示がない場合の日付表示形式。今年度のイベントに使用される。 |
| 月と年の形式 | 月表示に使用される月と年の表示形式。 |
| 日時区切り文字 | 日付と時刻の間の区切り文字 |
| 時間範囲の区切り記号 | 開始と終了時間の間の区切り記号 |
| Compact Date Format | 日付ピッカーの表示形式 |
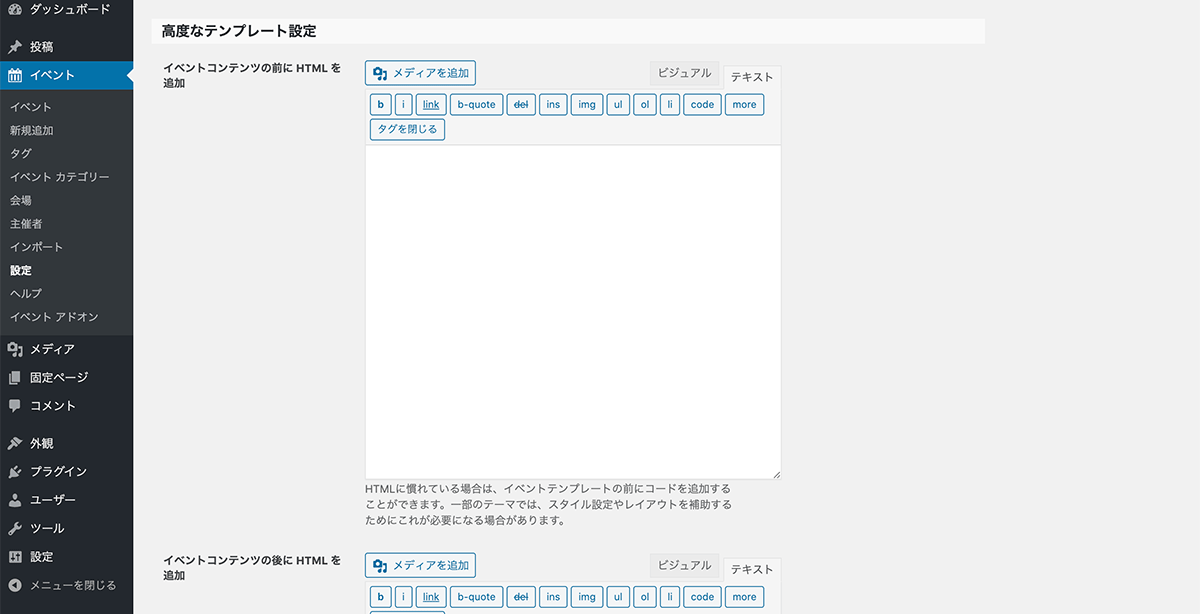
高度なテンプレート設定

| イベントコンテンツの前にHTMLを追加 | カレンダーの前に表示させるHTML |
|---|---|
| イベントコンテンツの後にHTMLを追加 | カレンダーの後に表示させるHTML |
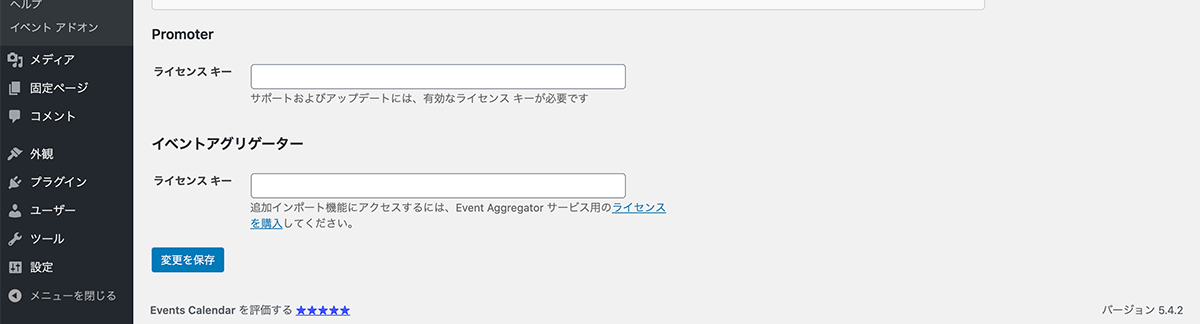
ライセンス

| Promoter | 有償サポートのライセンスキー |
|---|---|
| イベントアグリゲーター | チケット販売の有償アドオンのライセンスキー |
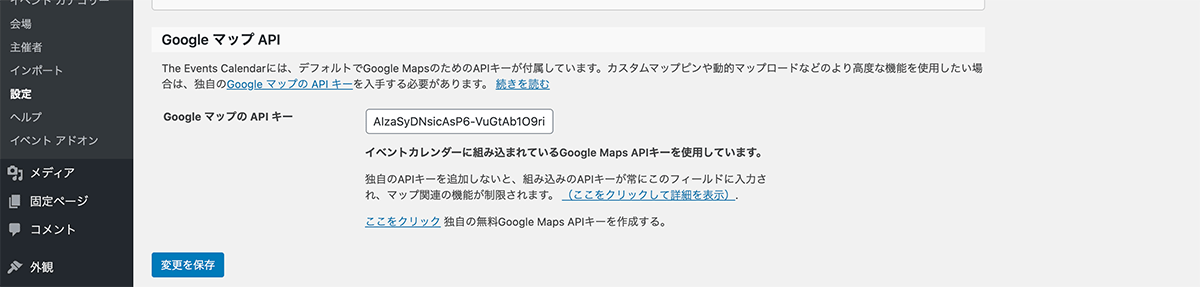
APIs
GoogleマップAPI

| GoogleマップのAPIキー | GoogleマップのAPIキーを入力。デフォルトで用意されているが、オリジナルのGoogleマップAPIキーを入力すると全ての機能が利用できる。 |
|---|
読み込み(有償オプション)
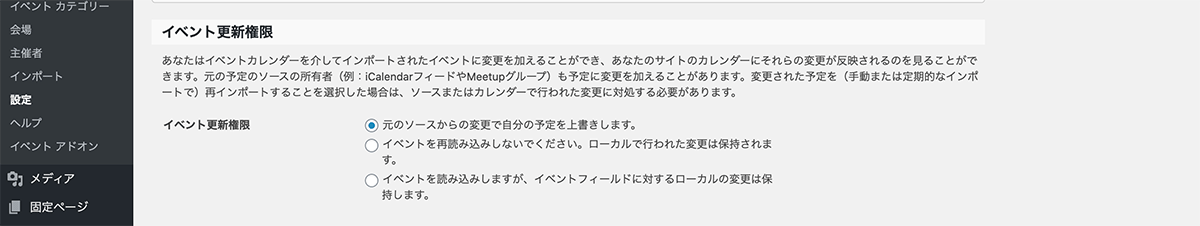
イベント更新権限

| イベント更新権限 | iCalendarフィードなど外部からイベントをインポートする際のイベント更新設定。 |
|---|
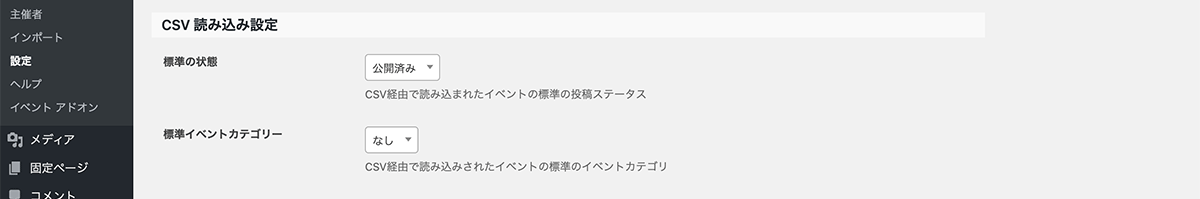
CSV 読み込み設定

| 標準の状態 | CSVでインポートしたイベントのデフォルトのステータス |
|---|---|
| 標準イベントカテゴリー | CSVでインポートしたイベントのデフォルトのイベントカテゴリー |
イベントアグリゲータ制御

| Event Aggregatorの読み込みを無効にする | Event Aggregatorによるインポートを停止。 |
|---|
Upgrade

プラグインのアップグレードを確認することができます。
まとめ
「The Events Calendar」はシンプルながらも本格的なイベントカレンダーを実装することができます。特に設定をいじることなく、デフォルトでも十分に活用できそうという印象を受けたのではないでしょうか。
デザインもどのWordPressテーマにも馴染みそうなモダンなデザインで使いやすそうです。WordPressには他にもイベントカレンダー用プラグインがあるので、気になる方はこちらもどうぞ。