本ページはプロモーションが含まれています
WordPressに営業日やイベントカレンダーを掲載したいというニーズは多いと思います。プラグイン「Biz Calendar」はそんなニーズを、とても簡単な設定で実現してくる優れたプラグインです。
今回はその「Biz calendar」でできることと使い方を解説していきます。
Biz Calendarでできること
Biz Calendarでできることを下記に整理しました。
- 曜日指定で定休日を一括設定
- 日付指定で臨時休業日、臨時営業日を設定
- イベントの開催日とイベントページ(外部ページ)のURLを設定
一番の特徴はシンプルな操作で営業日やイベント開催日のカレンダーを作成できることです。イベント開催日には、イベント詳細ページなど外部ページのURLをリンクすることができます。
一方で、できないこともありますので、整理しておきます。ご自身の要件と照らし合わせてみてください。
- イベント詳細ページの作成
- 予約機能
- ショートコード埋め込み
上記で記述したようにイベント開催日に外部URLをリンクすることができますが、プラグイン内でイベント用のページを作成する機能はありません。
WordPressの投稿ページもしくは固定ページで作成したものをリンクするのが良いと思います。
また、予約機能はないため、美容室や教室など、カレンダーを見てそのまま予約まで受付けたいという方は他のプラグインを検討した方が良いでしょう。
「Biz Calendar」の表示はウィジェット機能を使って、サイドバーやフッター に埋め込みます。ショートコードを使って、投稿ページや固定ページの本文に埋め込むことはできませんので注意してください。
Biz Calendarの使い方
それでは、「Biz Calendar」の使い方を説明します。
Biz Calendarのインストール
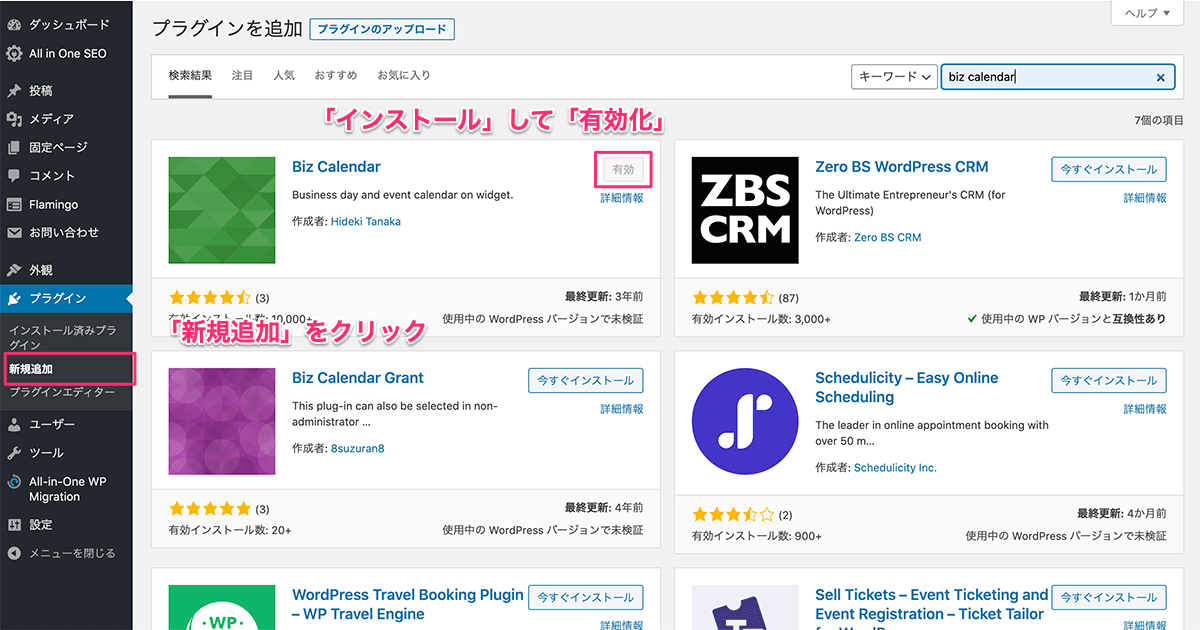
WordPressの管理画面から「プラグイン」→「新規追加」をクリックし、「Biz Calendar」をインストールしてください。

インストールが完了したら、そのまま有効化してください。
Biz Calendarの設定
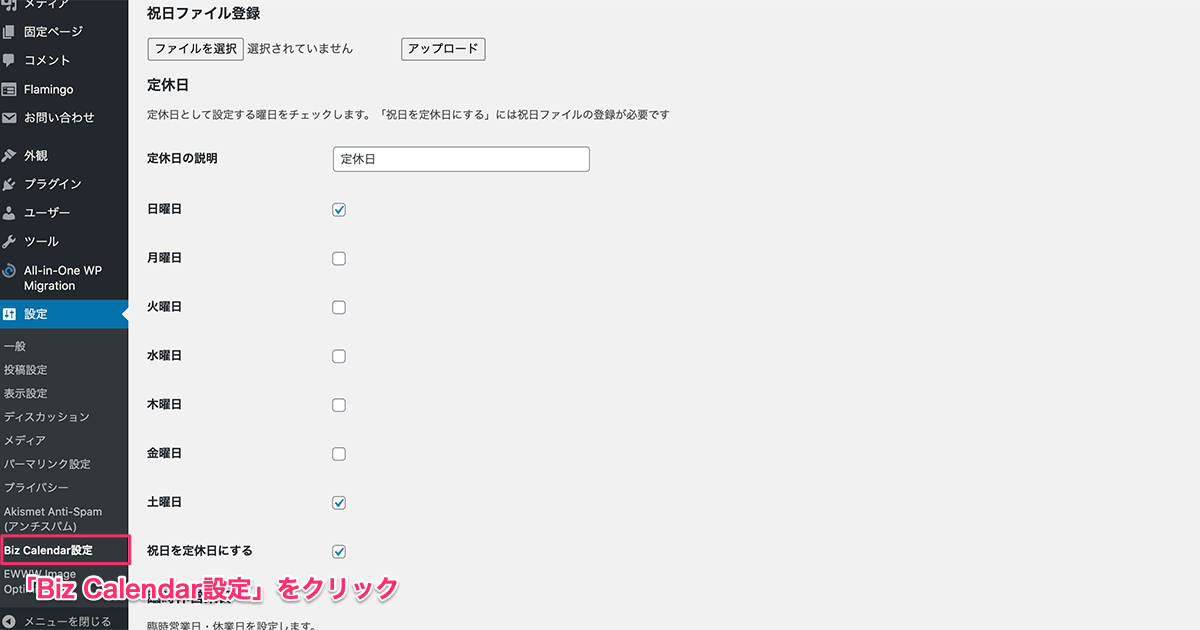
「設定」に「Biz Calendar設定」が追加されるのでクリックしましょう。

祝日ファイル登録
有料プラグインの「Biz Calendar 祝日データ 2020」のzipファイルをアップロードし、「祝日を定休日にする」二チェックを入れると、自動で祝日が定休日になります。
特定の祝日だけ営業したいという場合は、「臨時営業日」に日付を入れると定休日が営業日に変わります。
定休日
定休日の説明を記入します。ここに記入した内容がカレンダーの下部に表示されます。デフォルトで「定休日」と記入されていますが、未記入でも問題ありません。
各曜日にチェックボックスがあるので、定休日にしたい曜日にチェックを入れます。「祝日を定休日にする」にチェックを入れると、祝日ファイルが登録されている場合は定休日になります。
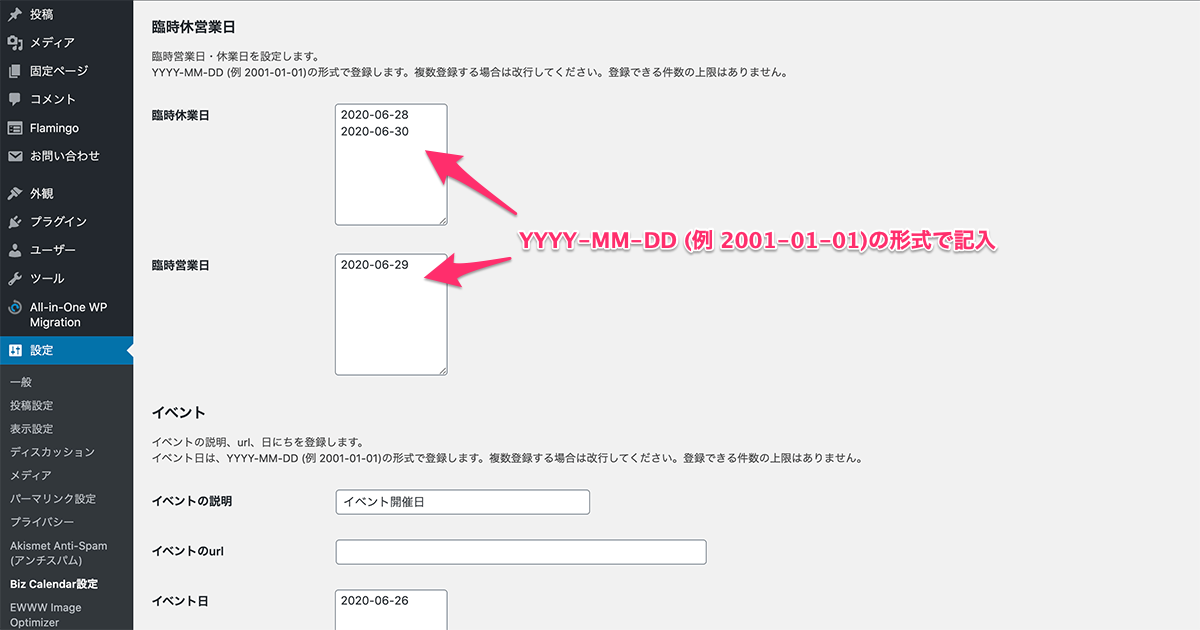
臨時休営業日

臨時休業日と臨時営業日を記入します。YYYY-MM-DD (例 2001-01-01)の形式で記入します。
上記で登録した定休日よりも優先してこちらが反映されます。登録できる件数に上限はありません。
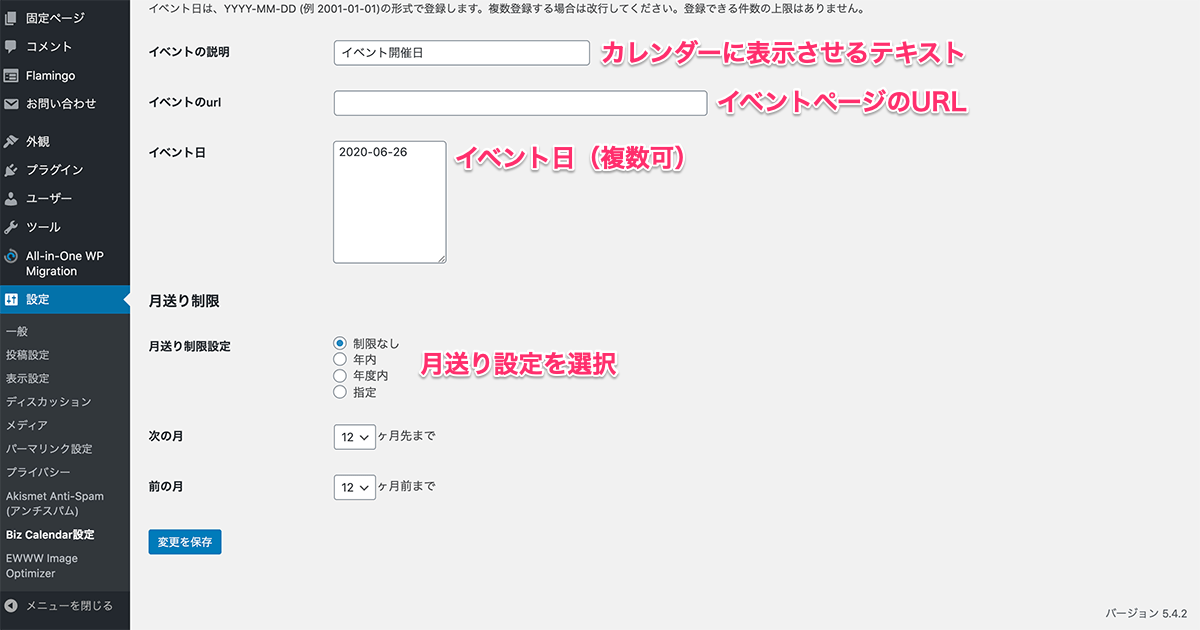
イベント

イベントの説明を記入します。ここに記入した内容がカレンダーの下部に表示されます。デフォルトで「イベント開催日」と記入されていますが、未記入でも問題ありません。
イベント詳細ページがある場合は「イベントのurl」にURLを記入しましょう。ただ、複数のイベント開催日があっても、同じURLが開くため、あまり使い勝手は良くありません。
「イベント開催日」にYYYY-MM-DD (例 2001-01-01)の形式で日付を記入します。
月送り制限
表示するカレンダーの月送りを制限できます。「年内」にチェックを入れると1月~12月まで、「年度内」にチェックを入れると3月~4月まで、「指定」にチェックを入れると下で指定した月まで月送りをすることができます
Biz Calendarの表示
実際に設定した「Biz Calendar」を表示させます。
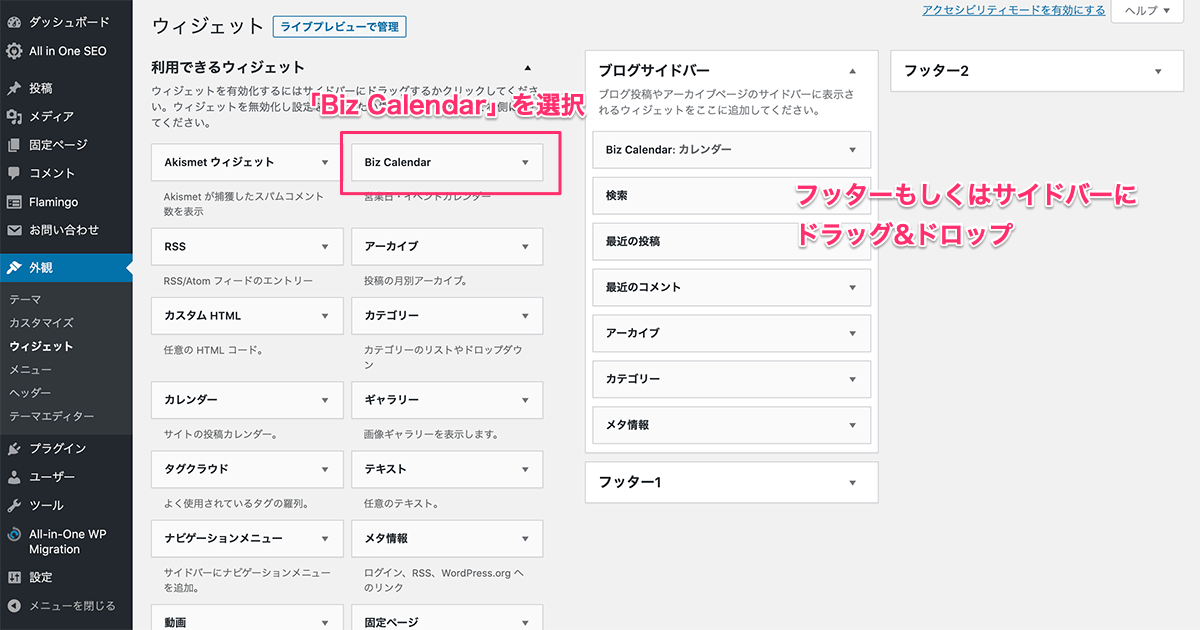
WordPress管理画面から「外観」→「ウィジェット 」をクリックします。
「Biz Calendar」というウィジェット が追加されているので、「フッター」もしくは「サイドバー」にドラッグしてください。

「タイトル」の欄には”カレンダー”など任意のテキストを記入します。
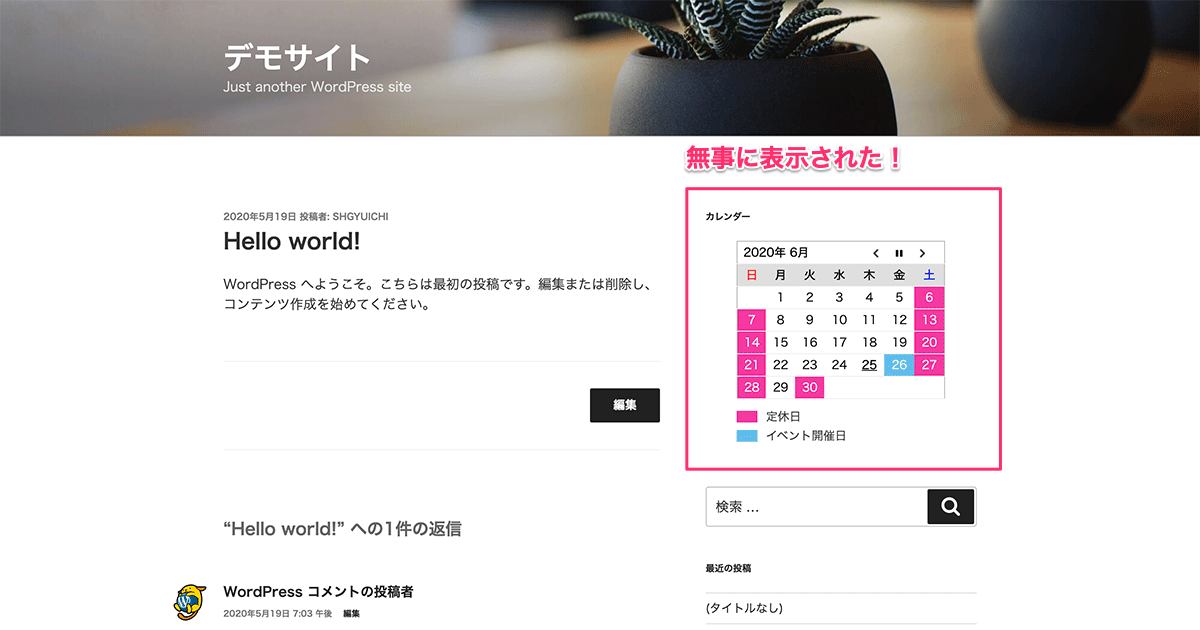
実際にWebサイトにアクセスして確認してください。無事にカレンダーが表示されました。

Biz Calenderのカスタマイズ
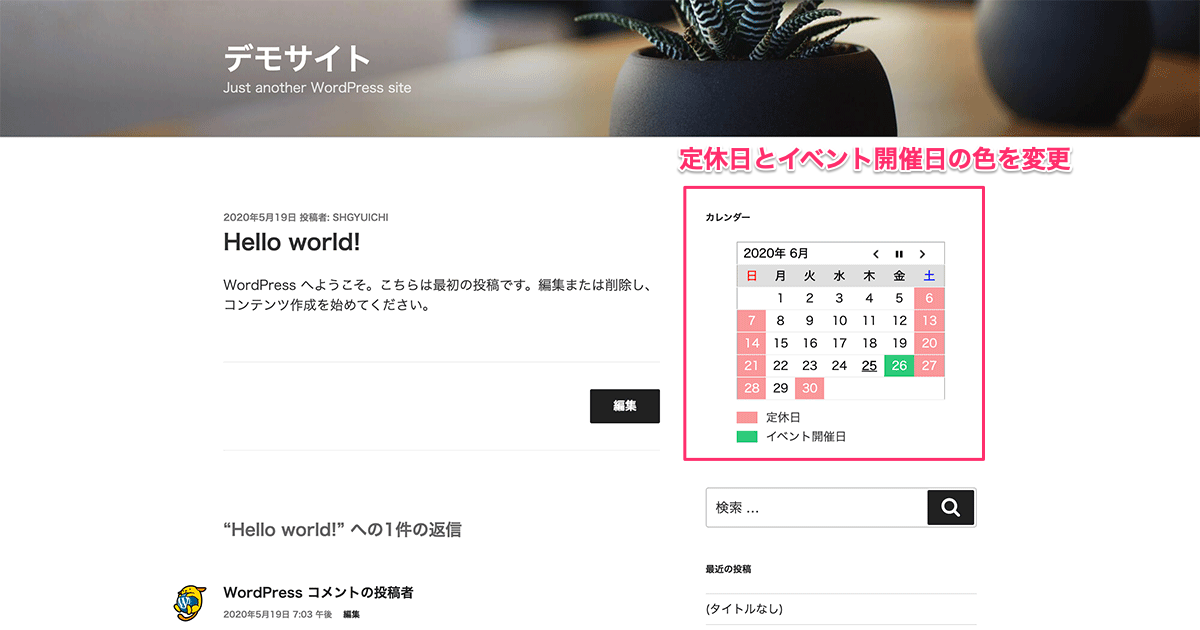
定休日とイベント開催日の色を変える
CSSを使って定休日とイベント開催日の色を変えてみます。下記のコードを使用しているテーマの「style.css」に記入してみてください。
/*定休日の色を変更*/
#biz_calendar table.bizcal .holiday {
background-color: #fa979b;
}
#biz_calendar p span.boxholiday {
background-color: #fa979b;
}
/*イベント開催日の色を変更*/
#biz_calendar table.bizcal .eventday {
background-color: #32cb7a;
}
#biz_calendar p span.boxeventday {
background-color: #32cb7a;
}background-colorの値を変更することで、自由に定休日とイベント開催日の色を変更することができます。

まとめ
Biz Calendarのシンプルな操作性が伝わったでしょうか。必要最低限ではありますが、営業時間やイベント開催日を掲載したいという基本的なニーズを満たせる優れたプラグインです。
みなさんもぜひWordPressにカレンダーを表示させたい場合は「Biz Calendar」を使用してみてください。
また、その他のカレンダープラグインも検討したいという方はこちらの記事で紹介していますので、ぜひ参考にしてみてください。