本ページはプロモーションが含まれています
WordPressにYouTube動画を埋め込んでみたはいいものの、レスポンシブ対応ができず、スマートフォンで見てみると横幅がはみ出ていたり、動画の縦横比がおかしなことになっている経験はありませんか。
今回はHTMLとCSSを少し編集するだけで、誰でも簡単にYouTube動画をレスポンシブ対応させる方法をご紹介します。
WordPressにYouTubeを埋め込む
まずは、YouTube動画をWordPressの投稿に埋め込みます。今回はYouTubeが提供しているiframeタグを貼り付けて埋め込んでいきます。
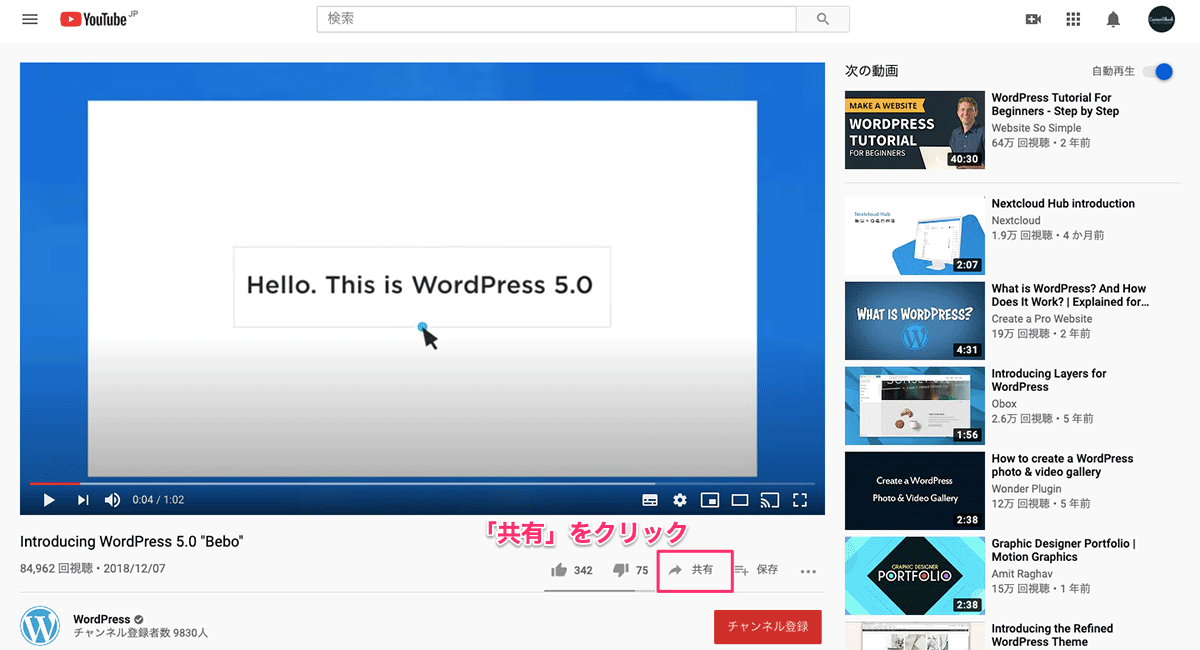
埋め込みたいYouTubeの動画ページを開きます。動画の下部に「共有」ボタンあるので、クリックしてください。

埋め込むをクリックし、iframeタグをコピーしてください。

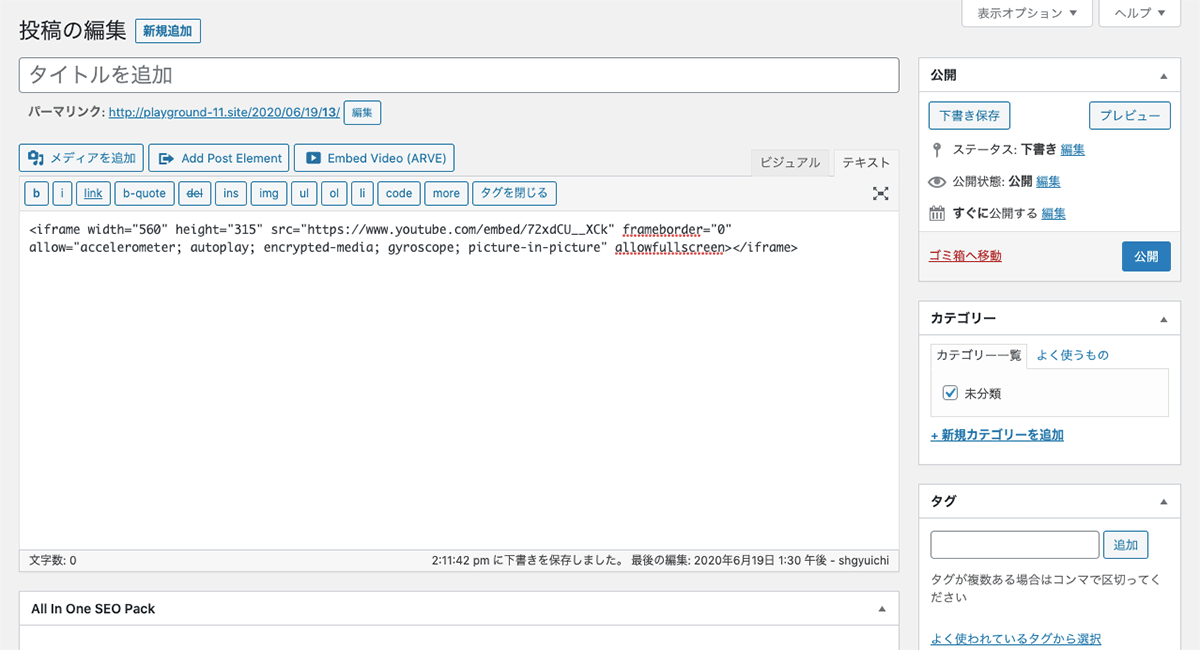
WordPressの投稿画面をテキストモードにし、コピーしたiframeタグをペーストしてください。

これでYouTube動画の貼り付けは完了です。
YouTube動画をレスポンシブ対応させる
埋め込んだYouTube動画をレスポンシブ対応させていきます。
HTML(iframe)を編集する
下記のようにiframeタグをdivタグで囲んでください。divタグにはclass=”youtube”を付与しておきます。
<div class="youtube">
<iframe width="560" height="315" src="https://www.youtube.com/embed/72xdCU__XCk" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>これでHTMLの準備は完了です。
CSSを編集する
上記で記述したclass=”youtube”を使って、CSSを定義していきます。
下記のようにCSSを記述してください。
.youtube {
position: relative;
width: 100%;
padding-top: 56.25%;
height: 0;
overflow: hidden;
}
.youtube iframe{
position: absolute;
top: 0;
right: 0;
width: 100% !important;
height: 100% !important;
}これでCSSの定義は完了です。投稿画面で更新をクリックして、確認してみてください。レスポンシブ対応がされていると思います。

プラグインでレスポンシブ対応する方法
プラグインを使用してレスポンシブ対応をする方法を下記の記事で紹介しています。
HTMLやCSSを編集するのは面倒という方はこちらも試してみてください。

まとめ
スマートフォンでWebサイトを閲覧するのが当たり前になった最近の環境では、レスポンシブ対応を行うことは当然となってきています。
YouTubeをはじめとした動画コンテンツへの対応も例外ではありません。HTMLとCSSの知識がそれほどない方でも、今回の方法は基本的にコピペするだけで実装できるので、是非みなさんもトライしてみてください。