本ページはプロモーションが含まれています
YouTubeにはたくさんの面白いコンテンツや役に立つコンテンツが日々アップロードされています。
それをWordPressに掲載したいと思う方もいるのではないでしょうか。今回はWordPressにYouTubeを掲載する方法を紹介します。
HTMLを使わないより簡単な方法からプラグインを使用した方法など、4つの方法を紹介しますので、ご自身のやりやすい方法でトライしてみてください。
WordPressにYouTubeを埋め込む方法
WordPressにYouTubeを埋め込む方法は下記の4つがあります。
- YouTubeリンクを貼り付ける方法(ビジュアルモードで編集したい方)
- ショートコードを使ってYouTubeを埋め込む(テキストモードで編集したい方)
- YouTubeの埋め込み用リンクを取得して挿入する(細かなカスタマイズをしたい方)
- プラグインを使ってYouTubeを埋め込む(コードを書かずにレスポンシブ対応したい方)
YouTubeのリンクをそのまま貼り付ける方法
YouTubeのリンクをそのまま編集画面にコピペするだけの方法です。4つの方法の中で最もシンプルな方法です。
ここでは、従来のクラシックエディターとWordPress5.0から採用されたGutenbergのブロックエディターでの両方をやり方を解説します。
クラシックエディターでYouTubeリンクを貼り付ける
挿入したいYouTubeの動画ページを開きます。

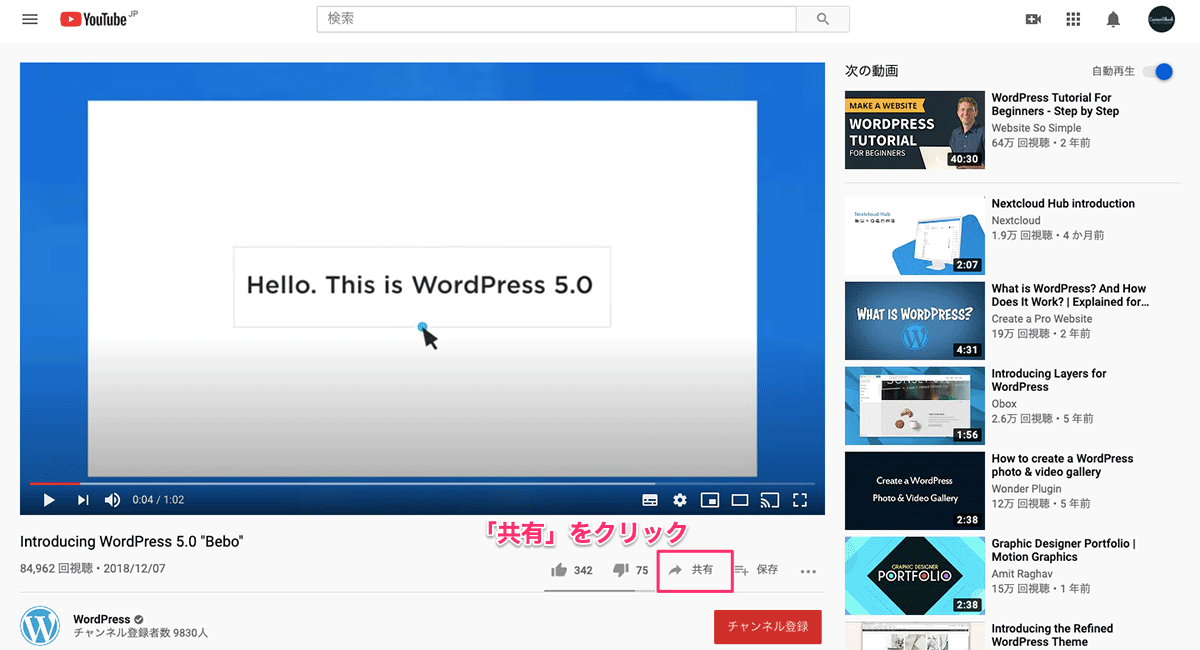
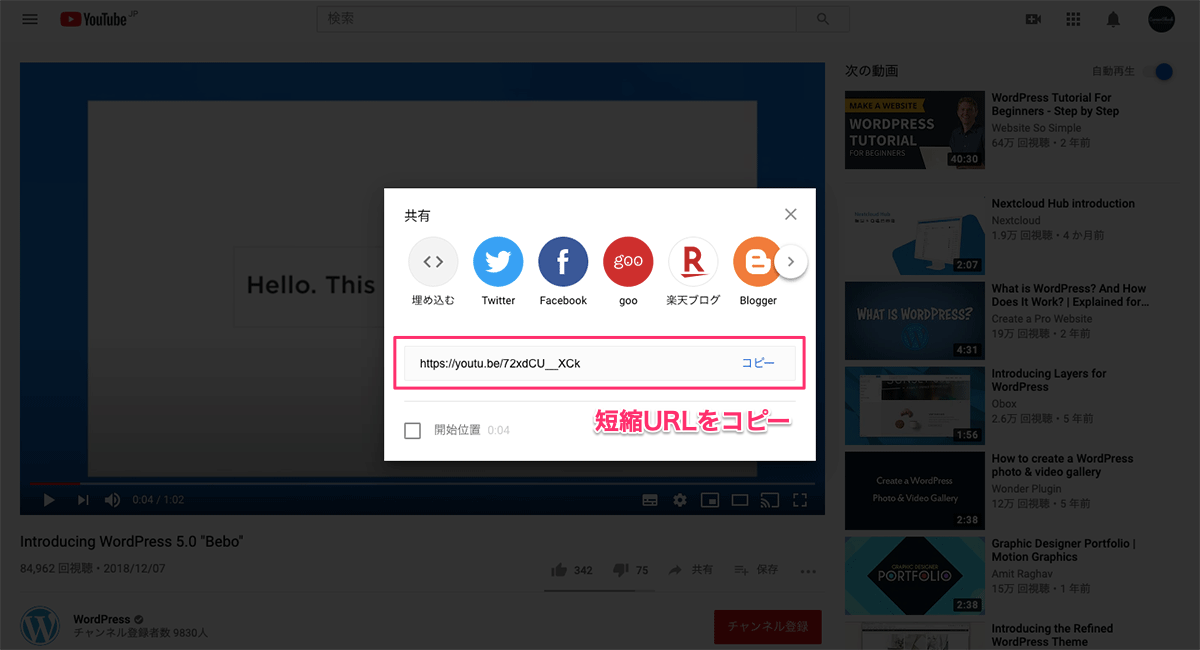
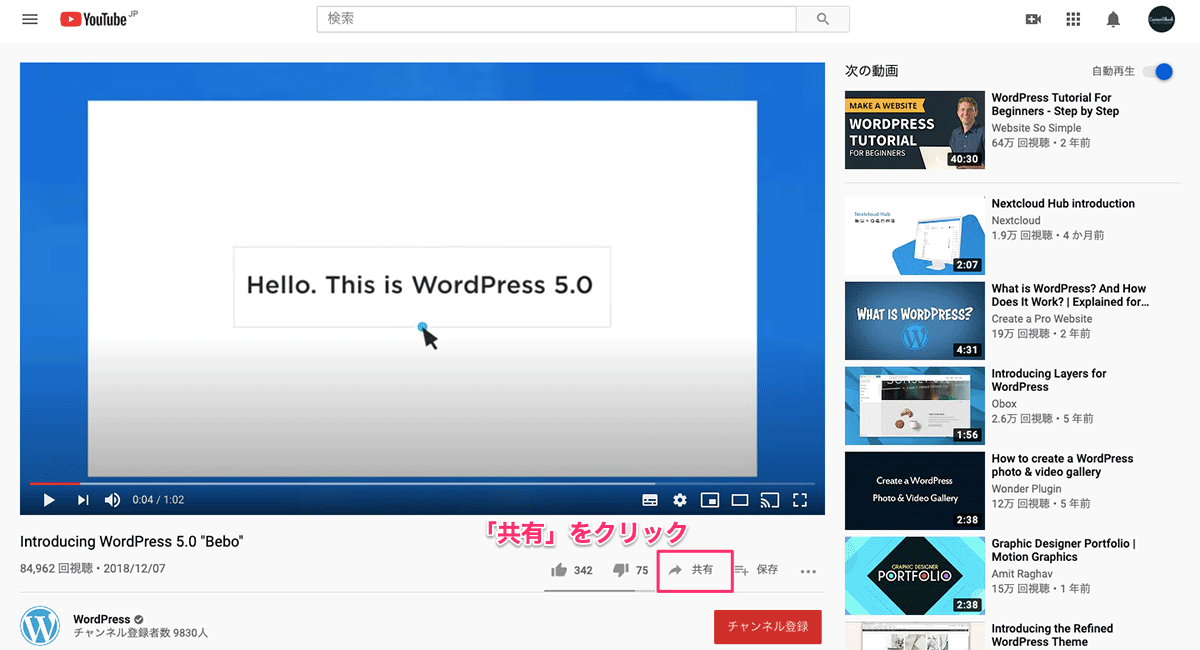
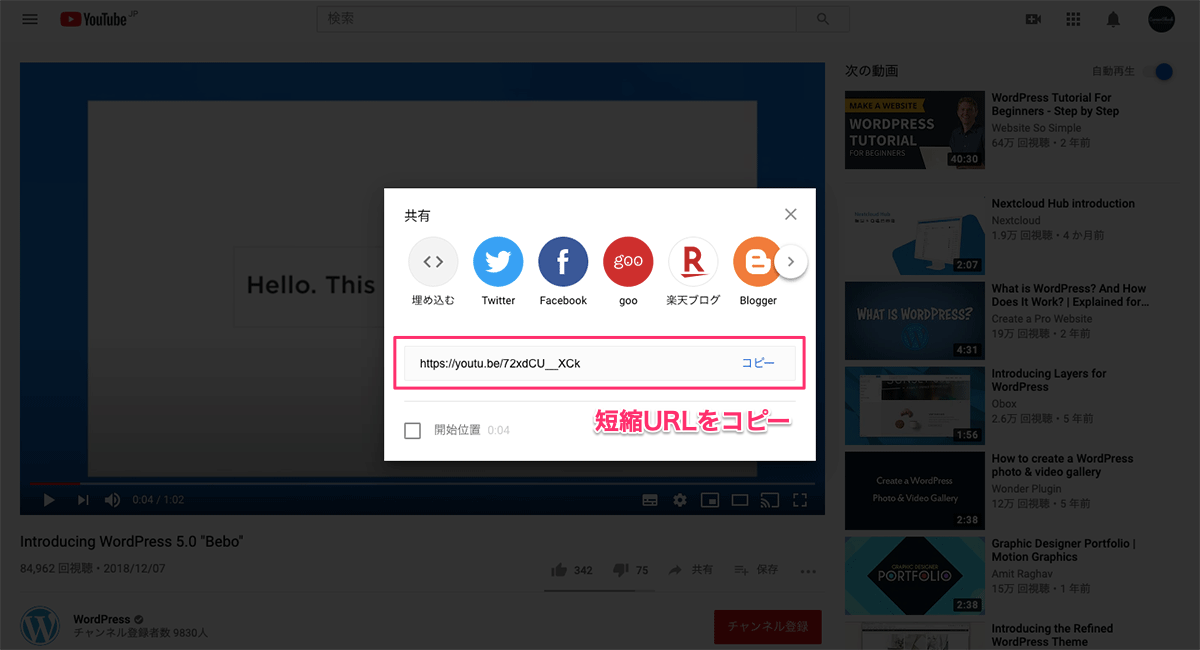
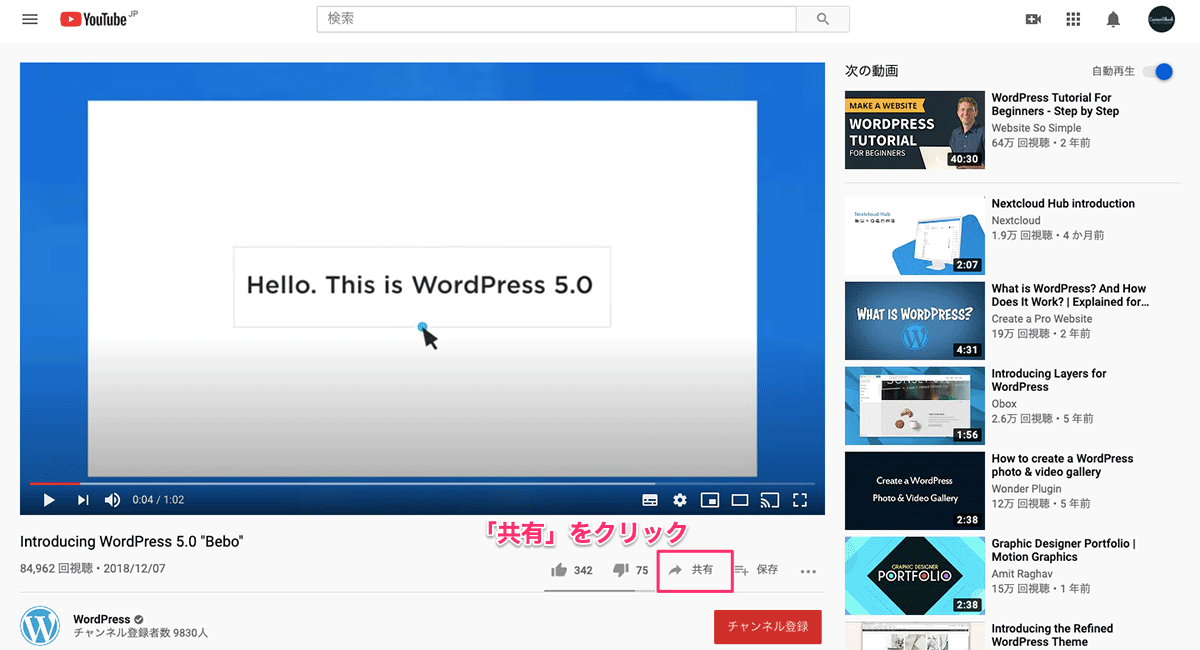
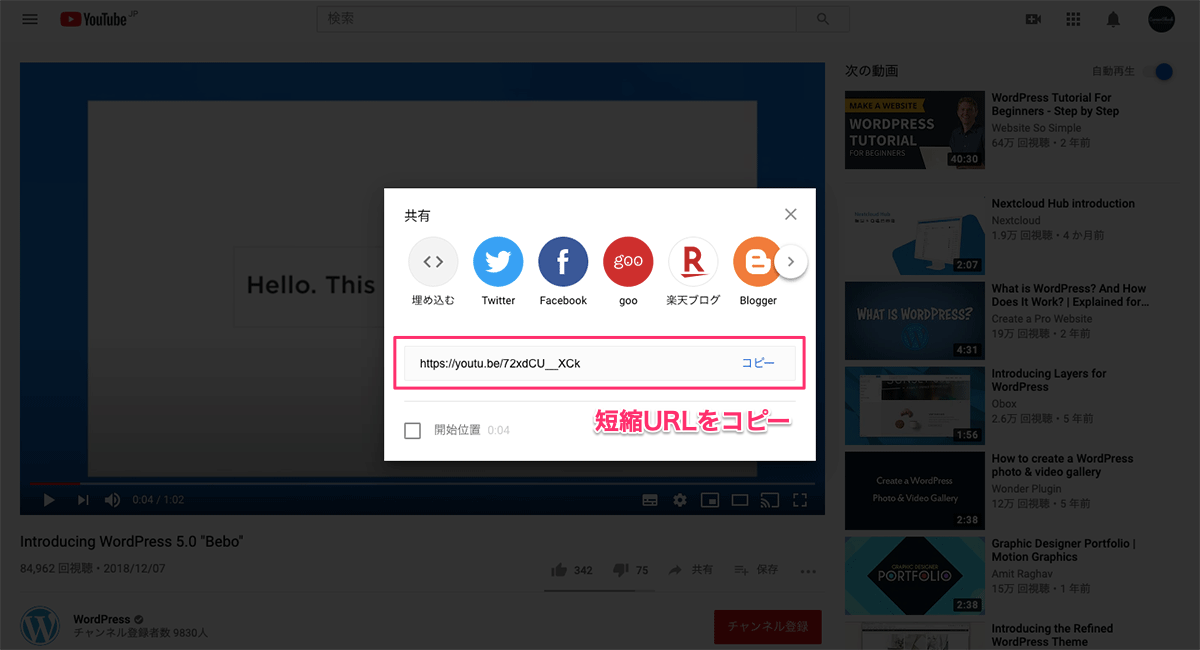
動画のすぐ下に設定されている「共有」ボタンをクリックしてください。動画ページの短縮URLがありますので、コピーします。
動画の開始位置を指定したい場合は「開始位置」にチェックを入れて、任意の秒数を入力してください。

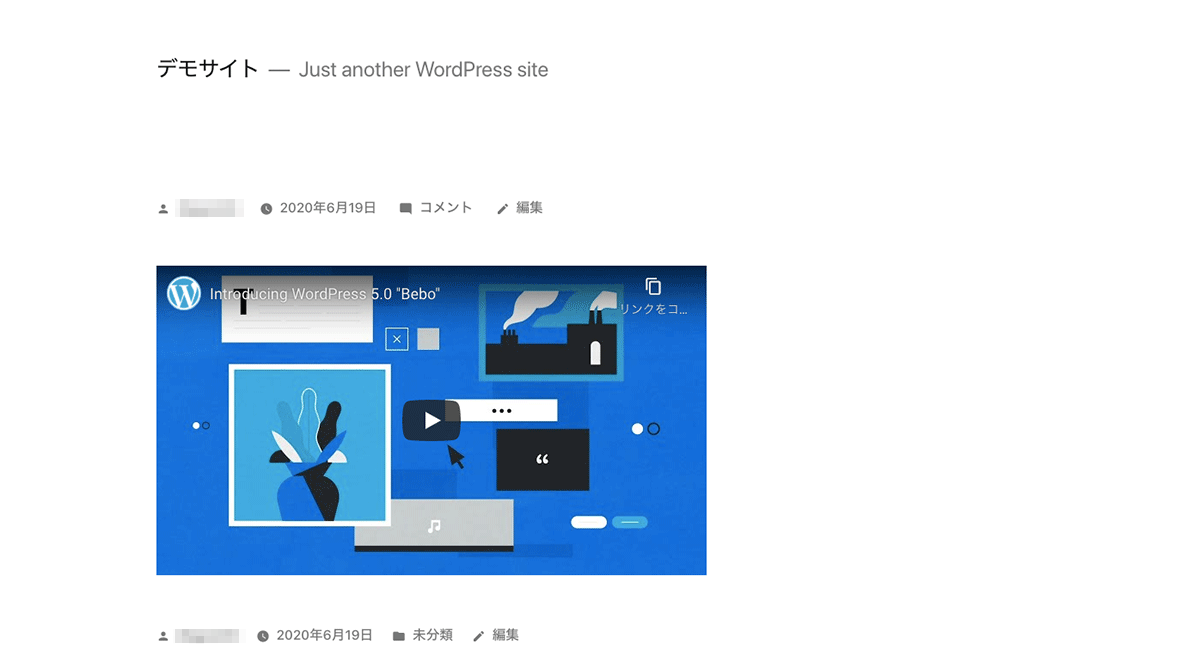
WordPressの「投稿」もしくは「固定ページ」の編集画面を開きます。設置したい箇所にカーソルを合わせて、コピーした短縮URLをペーストしてください。

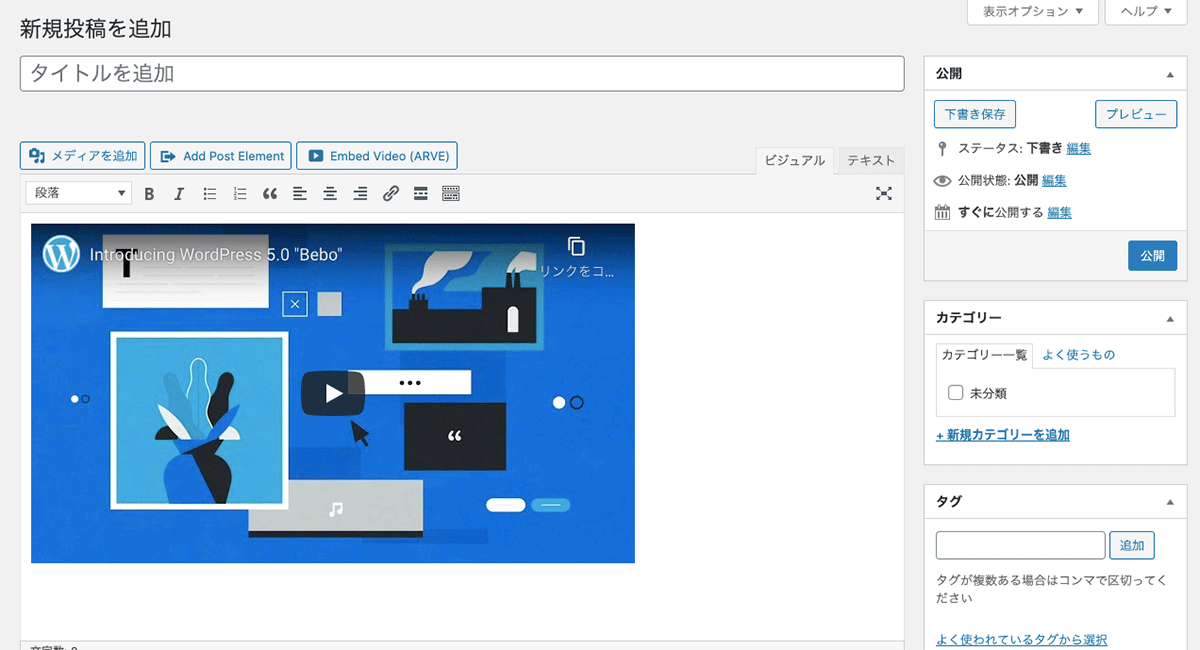
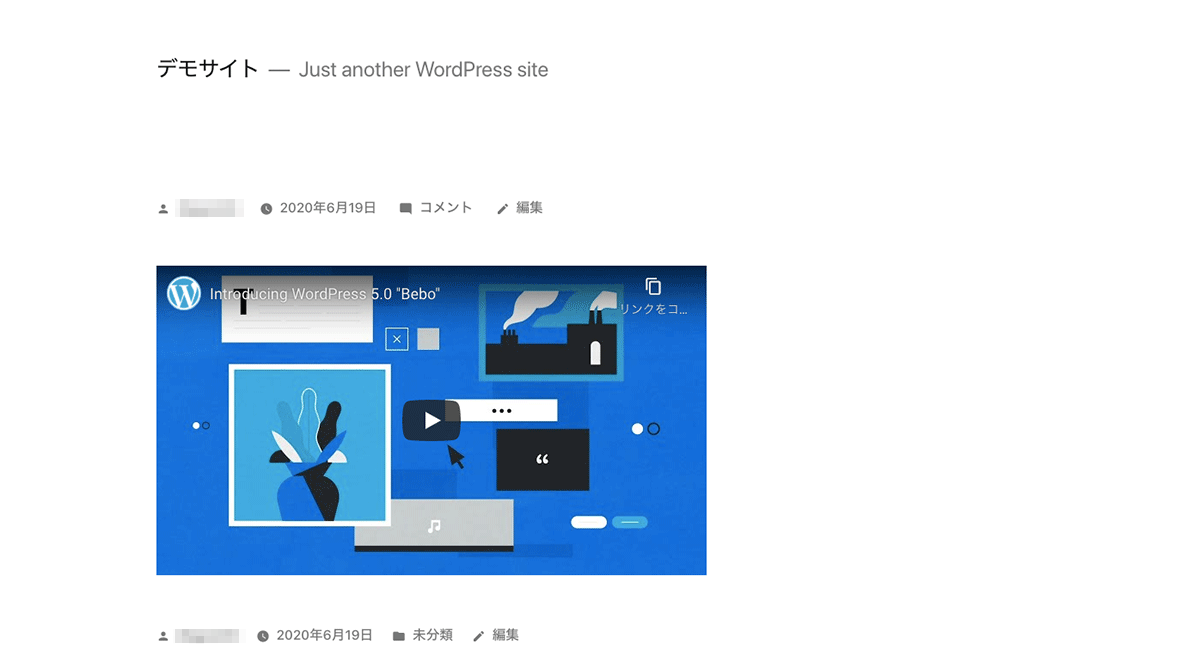
ビジュアルモードで開いている場合は、動画のサムネイルが表示されるはずです。
ただ、文章途中での動画挿入はできません。文章の途中でYouTube動画のURLをペーストしても、URLの文字列がそのまま表示されてしまいます。
「プレビュー」をクリックして、確認してみてください。

これで作業は完了です。
ブロックエディターでYouTubeリンクを貼り付ける
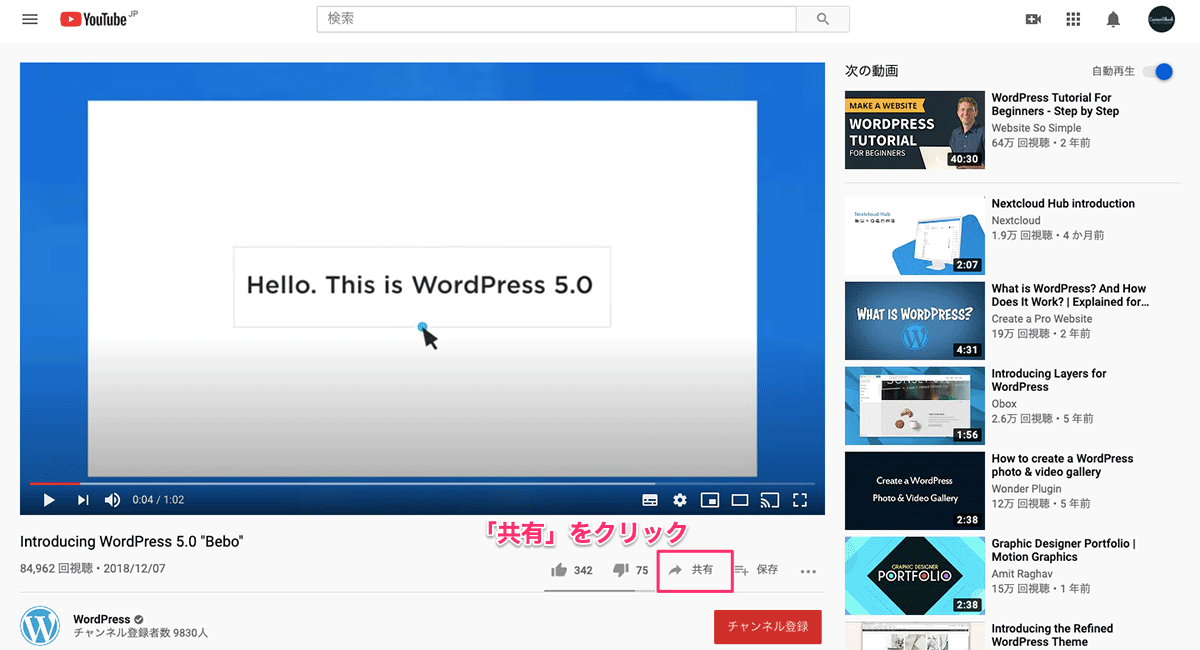
挿入したいYouTubeの動画ページを開きます。

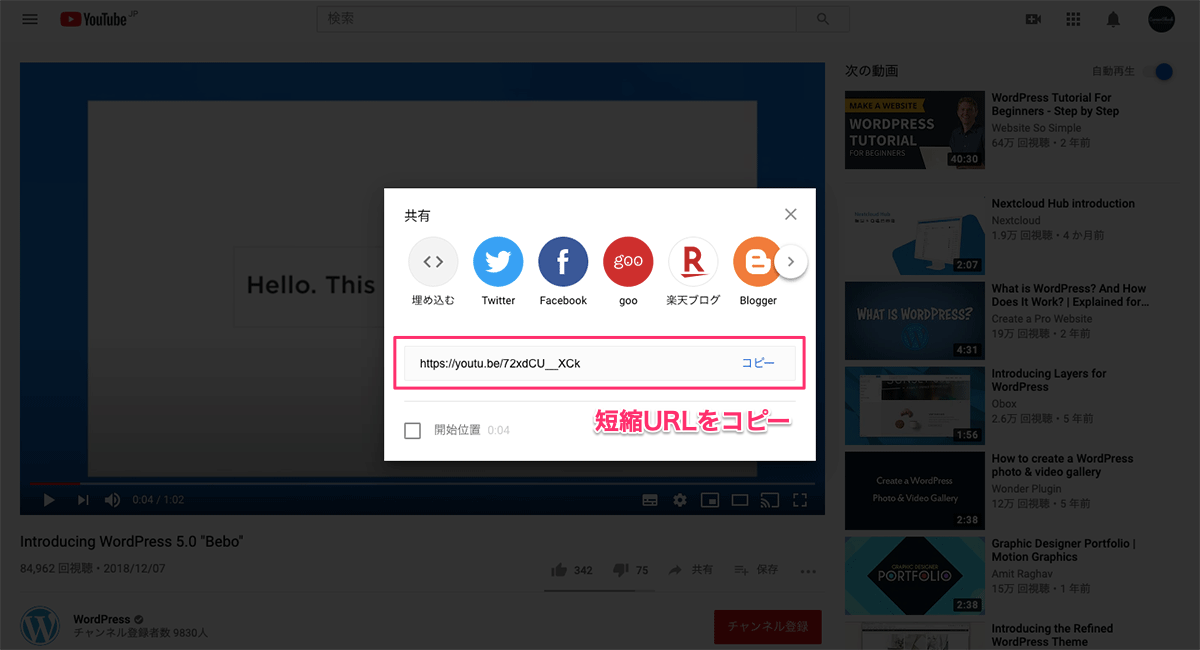
動画のすぐ下に設定されている「共有」ボタンをクリックしてください。動画ページの短縮URLがありますので、コピーします。
動画の開始位置を指定したい場合は「開始位置」にチェックを入れて、任意の秒数を入力してください。

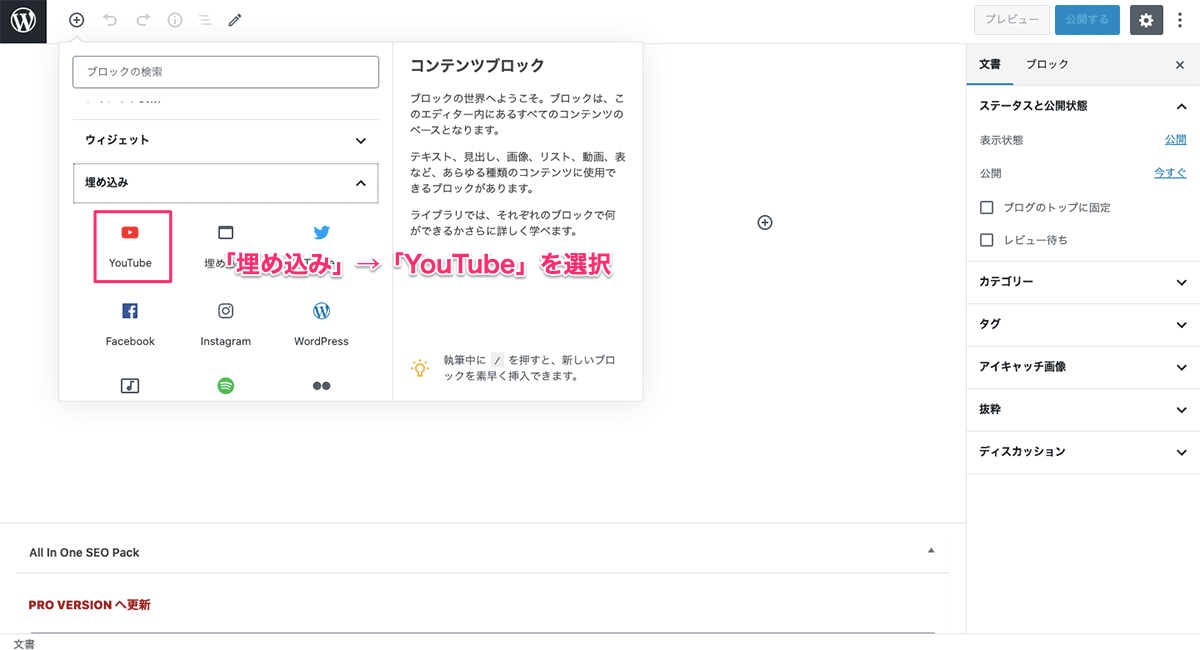
WordPressの「投稿」もしくは「固定ページ」の編集画面を開きます。「+」をクリックして、ブロックを追加してください。

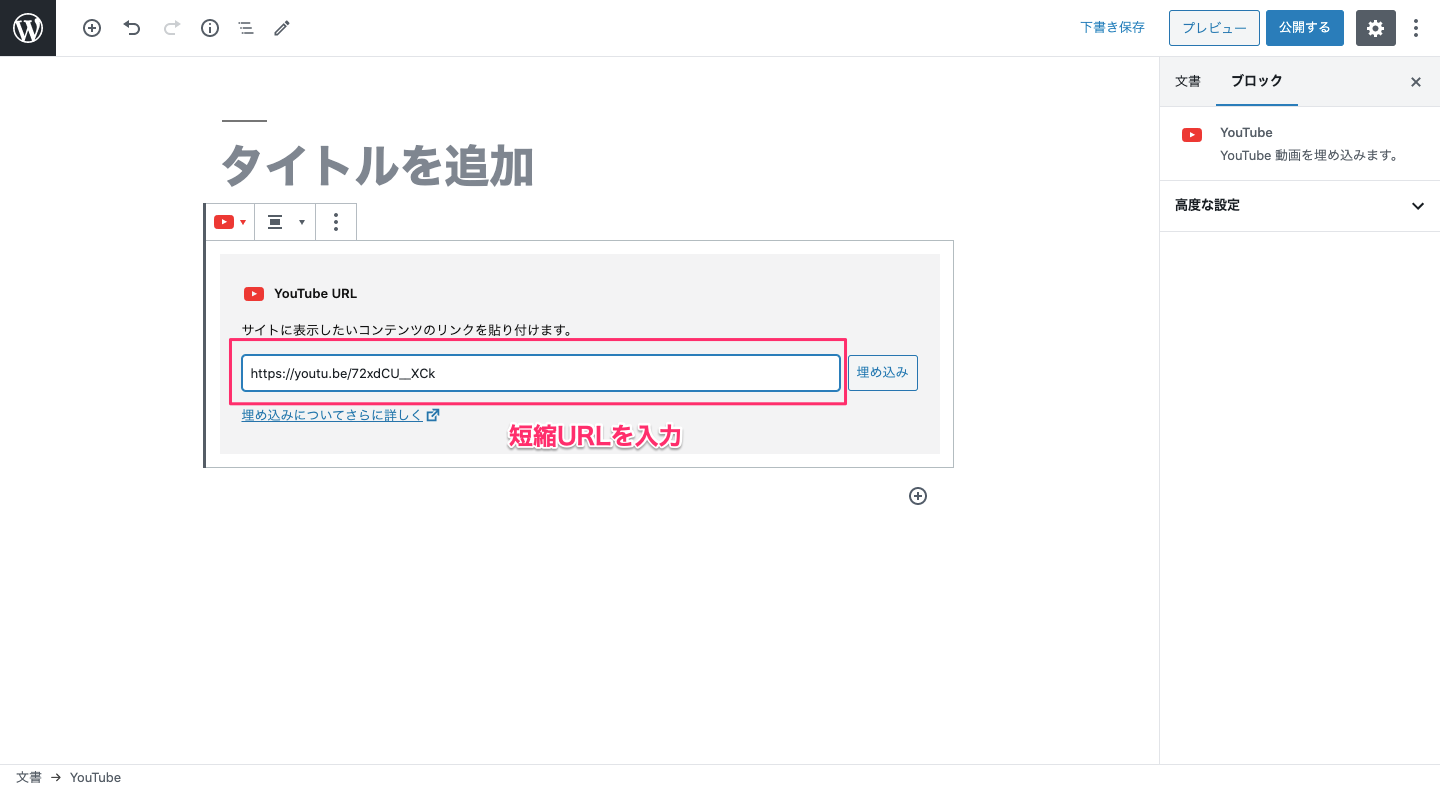
「埋め込み」から「YouTube」をクリックします。

先ほど、コピーしたYouTube動画の短縮URLを「YouTube URL」の欄にペーストしてください。

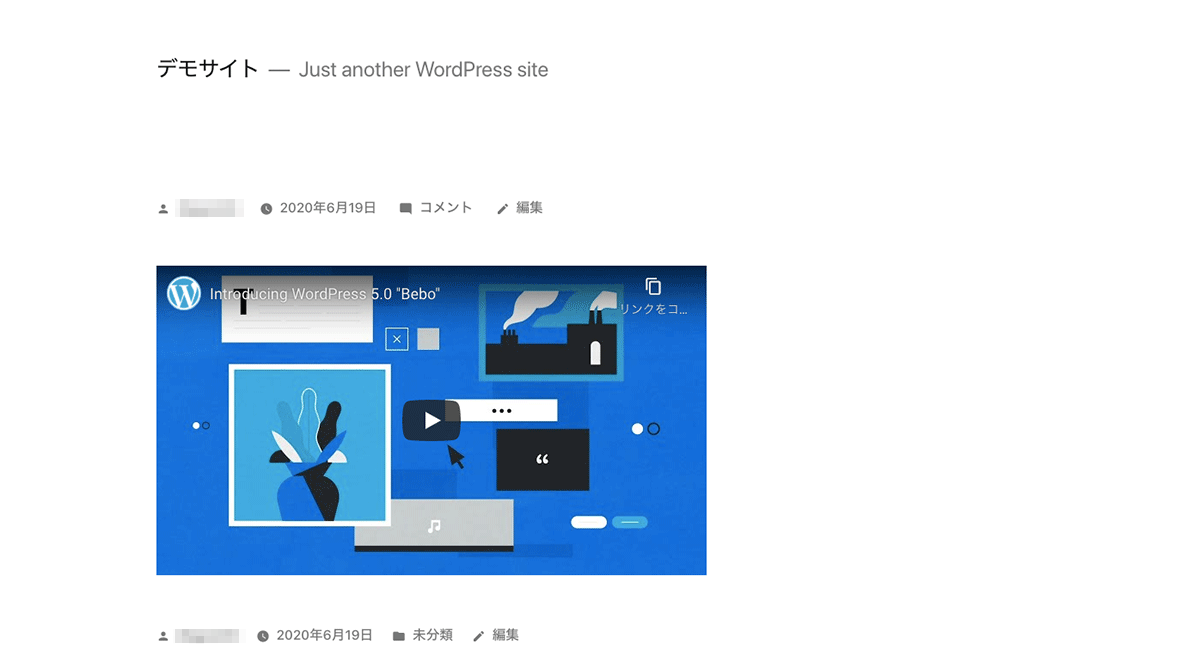
ビジュアルモードで開いている方は、YouTube動画のサムネイルが表示されると思います。

「プレビュー」をクリックして、確認してみてください。

ショートコードを使ってYouTubeを埋め込む
ショートコードを使用してYouTubeを埋め込む方法を紹介します。こちらの方法では、横幅のサイズなどのカスタマイズが可能です。
挿入したいYouTubeの動画ページを開きます。

動画のすぐ下に設定されている「共有」ボタンをクリックしてください。動画ページの短縮URLがありますので、コピーします。
動画の開始位置を指定したい場合は「開始位置」にチェックを入れて、任意の秒数を入力してください。

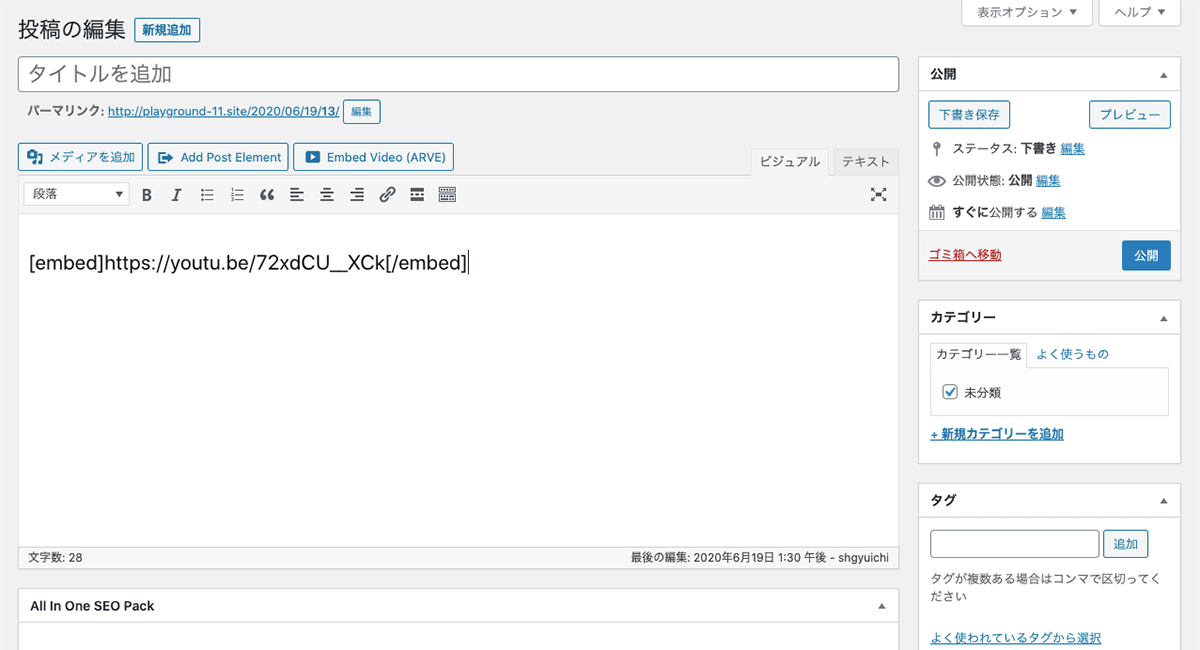
WordPressの「投稿」もしくは「固定ページ」の編集画面を開きます。設定した箇所にカーソルを合わせて、ショートコード「embed」を入力します。

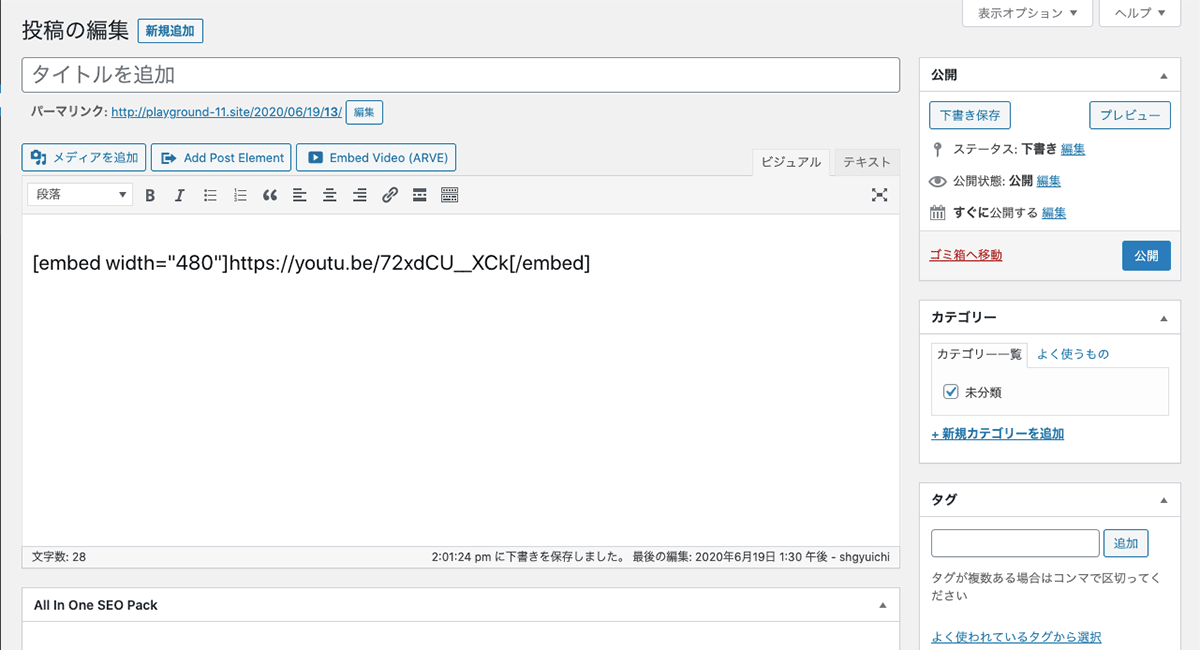
横幅を変更したい場合はオプション「width」を使用します。ショートコード「embed」には「height」も用意されていますが、YouTube動画の埋め込みは縦横比が決まっているため、横幅をしてするだけで、自動的に高さが調整されます。

「プレビュー」をクリックして、確認してみてください。

これで作業は完了です。
YouTubeの埋め込み用リンクを取得して挿入する
YouTubeが提供している埋め込み用HTMLコードを使用する方法を紹介します。
挿入したいYouTubeの動画ページを開きます。動画のすぐ下に設定されている「共有」ボタンをクリックしてください。

「埋め込む」ボタンをクリックすると、<iframe>タグのHTMLコードが発行されます。こちらをコピーしてください。
動画の開始位置を指定したい場合は「開始位置」にチェックを入れて、任意の秒数を入力してください。

また、埋め込みオプションとして、「プレーヤーのコントロールバーを表示する。」と「プライバシー強化モードを有効にする。」が用意されています。
必要な場合はチェックを入れておきましょう。
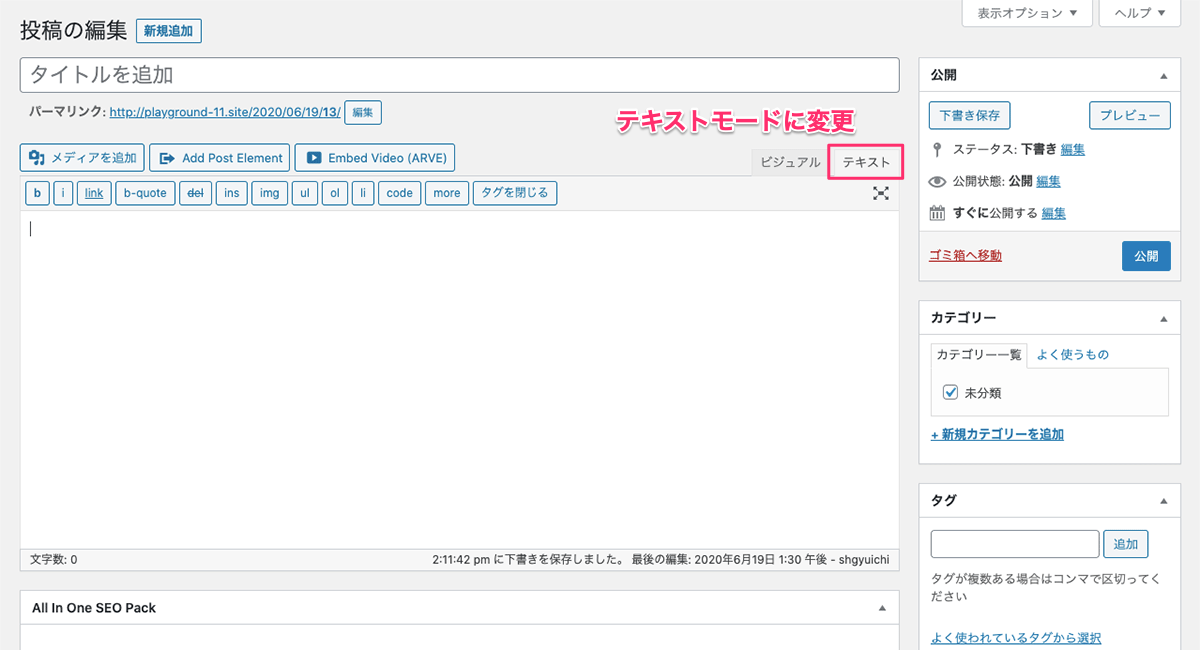
WordPressの「投稿」もしくは「固定ページ」の編集画面を開きます。編集モードを「テキストモード」に切り替えてください。

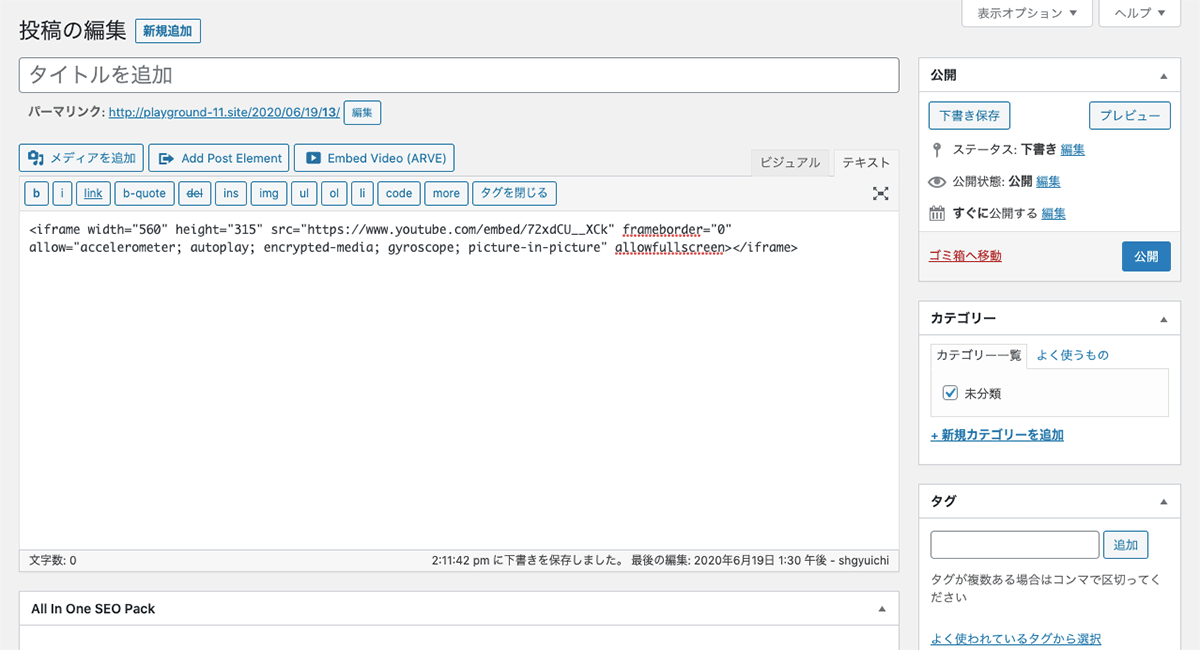
埋め込みたい任意の位置にコピーした<iframe>タグをペーストしてください。

「プレビュー」をクリックして、確認してみてください。

これで作業は完了です。
iframeタグにYouTubeが提供しているパラメータを付与することで、さらにカスタマイズが可能です。使用できるパラメータは下記を参考にしてみてください。
プラグインを使ってYouTubeを埋め込む
HTML、CSSを編集せずにレスポンシブ対応したい方はプラグインがおすすめです。
今回はYouTube埋め込み用プラグイン「ARVE」を紹介します。
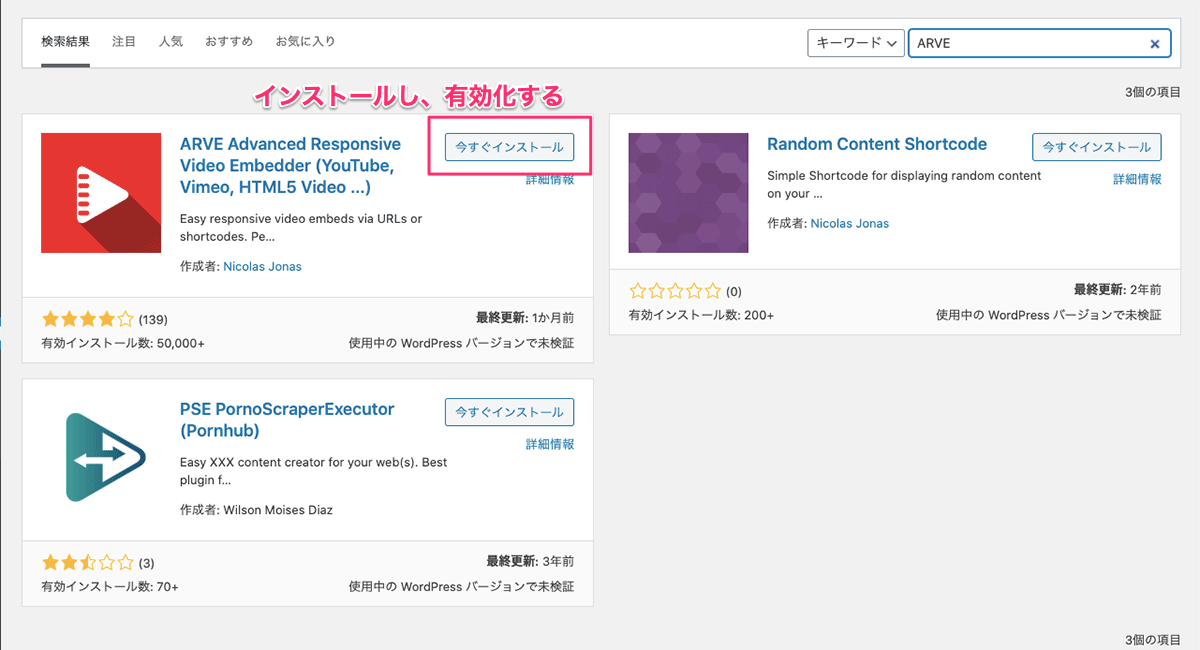
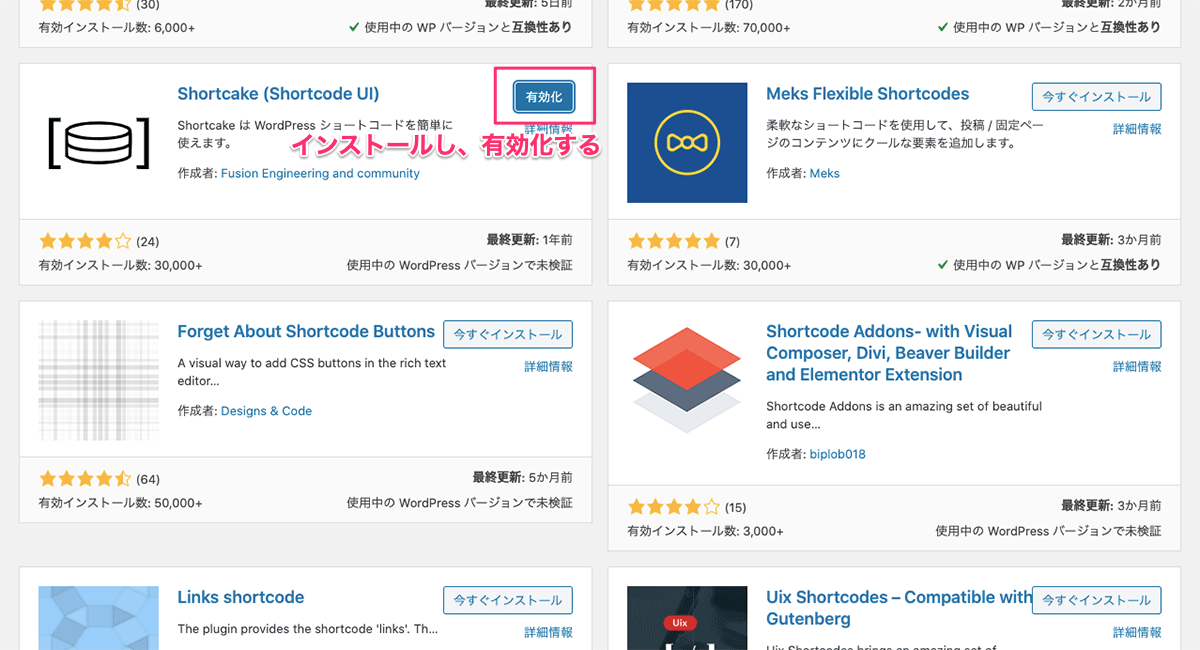
管理画面の「プラグイン」→「新規追加」から「ARVE Advanced Responsive Video Embedder」を検索してください。

「ARVE Advanced Responsive Video Embedder」をインストールし、有効化します。
また、「ARVE」のサポートプラグインとして「Shortcake(Shortcode UI)」が必要になりますので、こちらも検索して、インストール、有効化してください。

これでプラグインの準備は完了です。
挿入したいYouTubeの動画ページを開きます。動画のすぐ下に設定されている「共有」ボタンをクリックしてください。動画ページの短縮URLがありますので、コピーします。
動画の開始位置を指定したい場合は「開始位置」にチェックを入れて、任意の秒数を入力してください。

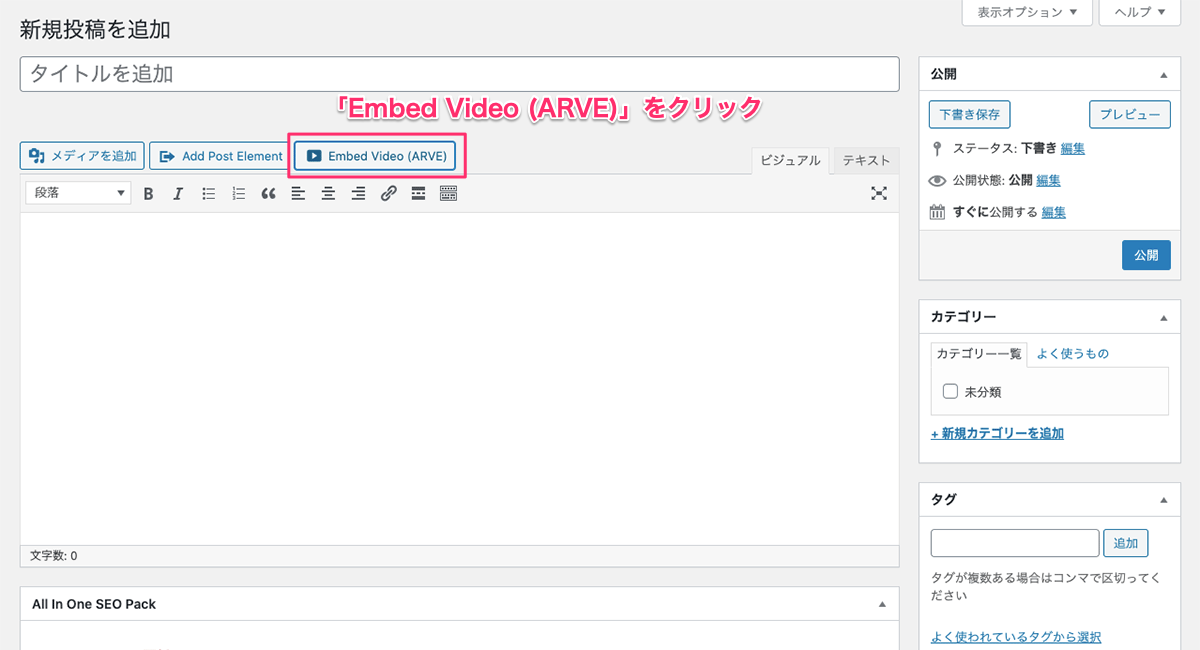
WordPressの「投稿」もしくは「固定ページ」の編集画面を開きます。本文入力欄の上部に「Embed Video (ARVE)」というボタンをクリックしましょう。

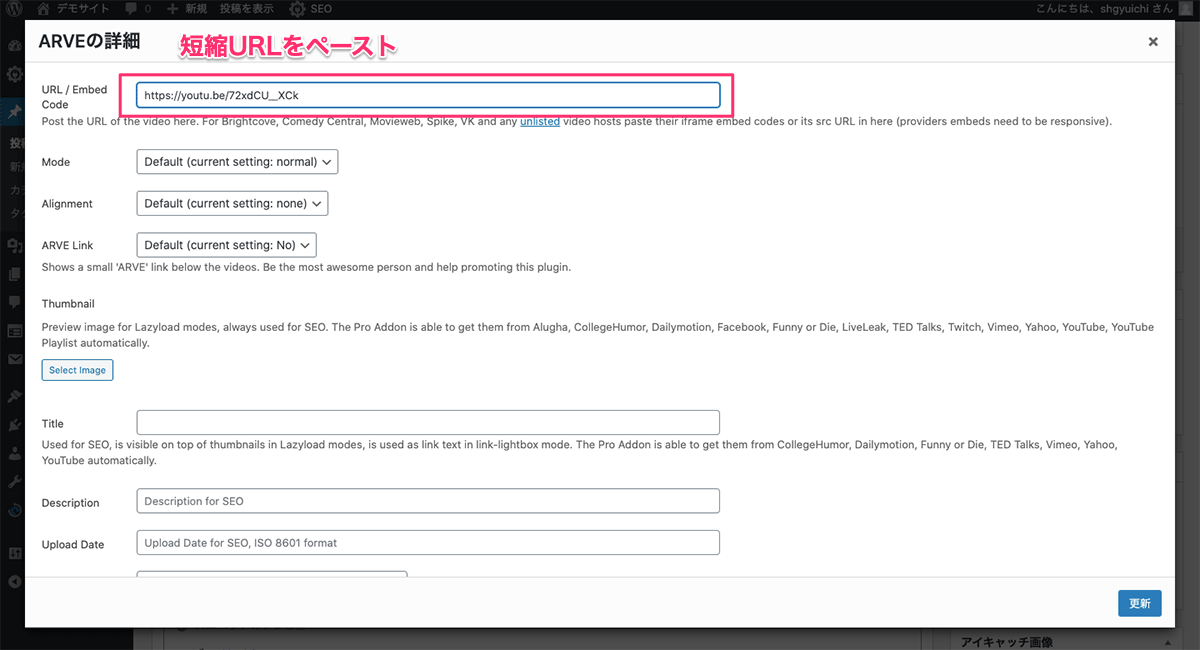
挿入する動画の詳細設定が可能です。「URL / Embed Code」に先ほどコピーしたYouTube動画のURLをペーストします。
他にも設定項目がありますが、URLのみ入力すれば埋め込みは可能です。「更新」をクリックしてください。

「プレビュー」をクリックして、確認してみてください。

これで作業は完了です。
「ARVE」はYouTube以外にもVimeoやDailymotionなど他のプラットフォームにも対応しています。より詳細は使い方に関しては、下記の記事を参考にしてみてください。

WordPressに埋め込んだYouTubeが表示されない場合
文章途中で動画URLが挿入されている
上記でも触れましたが、YouTube動画を編集画面にペーストする際に、文章の途中でペーストしてしまうと、動画の埋め込みが適切に展開されず、そのままテキストリンクになってしまいます。
「Enter」キーで段落を変えて、再度URLをペーストしてみてください。
YouTube動画の埋め込み対応がされていないテーマを使用している
URLをそのままペーストするだけで、自動的に動画を埋め込んでくれる機能はWordPressの「oEmbed」によって制御されています。
この機能を無効化していたり、制御していたりするとURLをペーストしてもテキストリンクのままになりますので、有効化しているテーマが「eEmbed」に対応しているか確認してみましょう。
WordPressに埋め込んだYouTubeをレスポンシブ対応させる方法
今回はYouTube動画をレスポンシブ対応するために、プラグインを使用しましたが、もちろんCSSで対応することも可能です。
以下の記事でその方法を紹介していますので、参考にしてみてください。

WordPressにYouTubeを自動投稿する方法
WordPressに特定のキーワードやチャンネルの動画を自動で投稿する方法を以下の記事で紹介しています。