本ページはプロモーションが含まれています
YouTubeなど動画コンテンツをWordPressに埋め込みたいと思ったことはあるのではないでしょうか。
いくつか方法がありますが、レスポンシブへの対応が難しかったりと悩んでいるも方もいると思います。
今回は誰でも簡単にレスポンシブ対応で動画コンテンツを埋め込むことができるプラグイン「ARVE(Advanced Responsive Video Embedder)」を紹介します。
ARVEの機能
ARVEの機能は下記のとおりです。
- 動画コンテンツのレスポンシブ対応
- YouTube、Dailymotionなど多数のプラットフォームに対応
- SEOのための構造化データ設定
- YouTubeなど各メディアのパラメータ設定
- WYSIWYGサポートでビジュアルエディタで動画埋め込み可能
一番の特徴はプラグイン名にもなっているレスポンシブ対応です。CSSを編集することなく、プラグインの設定で対することができます。
YouTubeはもちろん、DailymotionやFacebookの動画コンテンツなど豊富なプラットフォームに対応しています。
ショートコードやHTMLなどのパラメータ設定はちょっとわからないという方でも、ARVEの設定画面でパラーメータ 設定も簡単にすることができます。
ARVEの使い方
ARVEの使い方を解説します。
ARVEのインストール
まずは、プラグイン「ARVE(Advanced Responsive Video Embedder)」をインストールします。
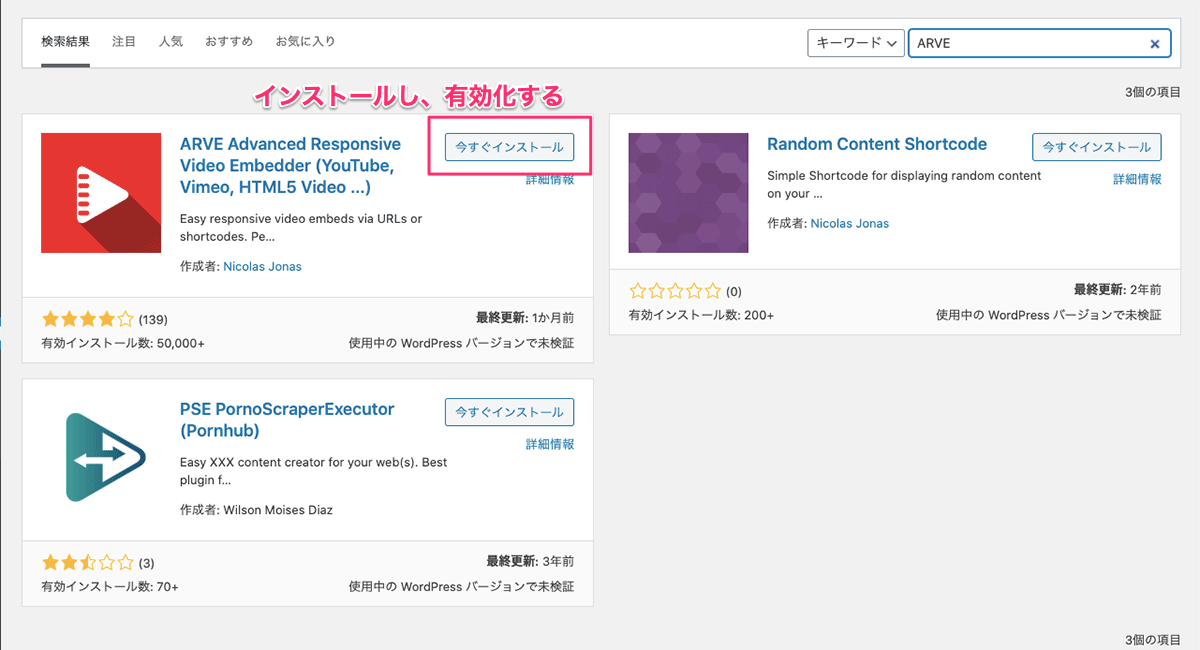
管理画面の「プラグイン」→「新規追加」から「ARVE(Advanced Responsive Video Embedder)」を検索して、インストールしてください。

インストールしたら、そのまま「有効化」をクリックしてください。
Shortcakeのインストール
「ARVE」を使用するために、サポートプラグイン「Shortcake」をインストールします。
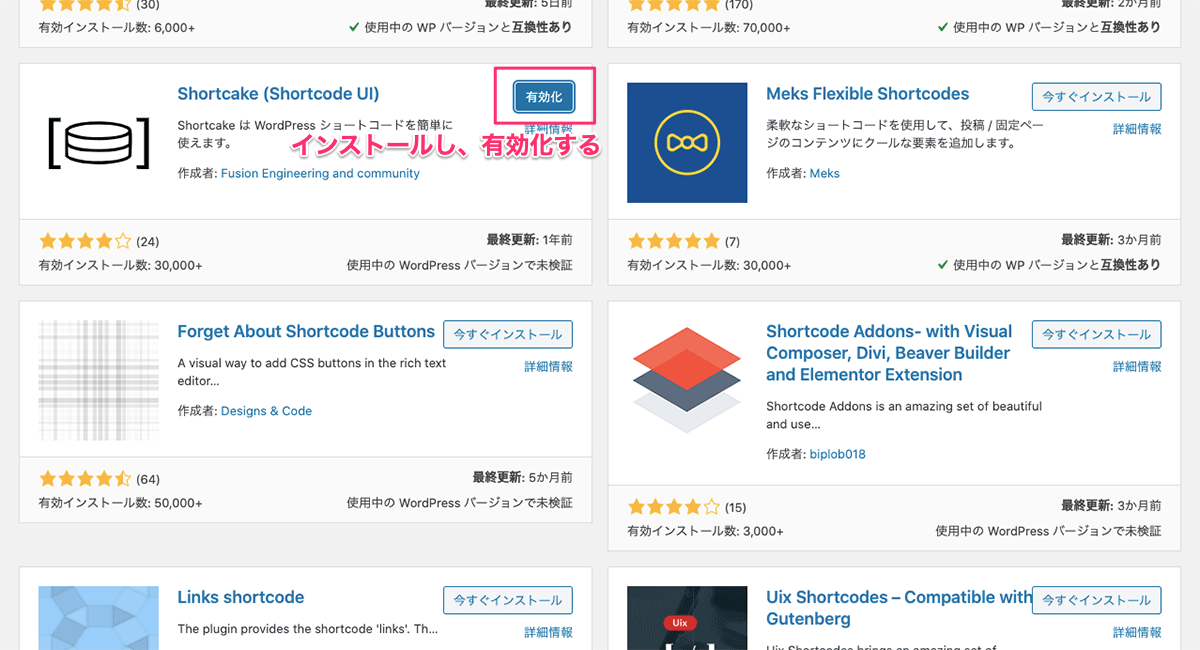
管理画面の「プラグイン」→「新規追加」から「Shortcake」を検索して、インストールしてください。

インストールしたら、そのまま「有効化」をクリックしてください。これで準備は完了です。
動画の埋め込み
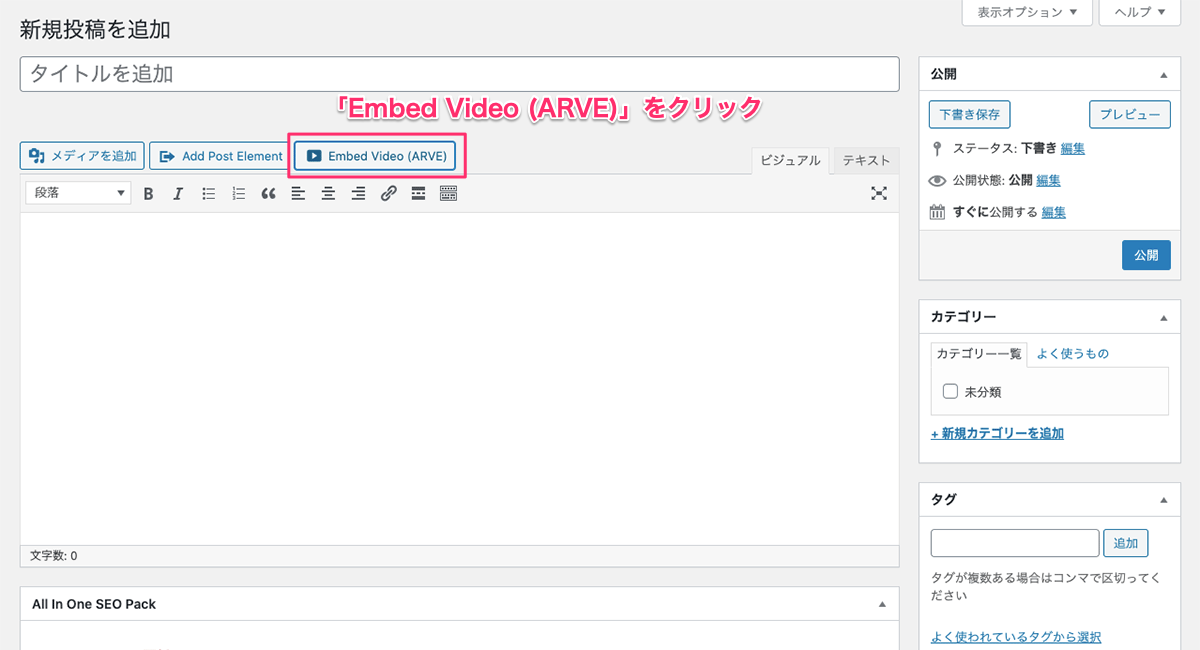
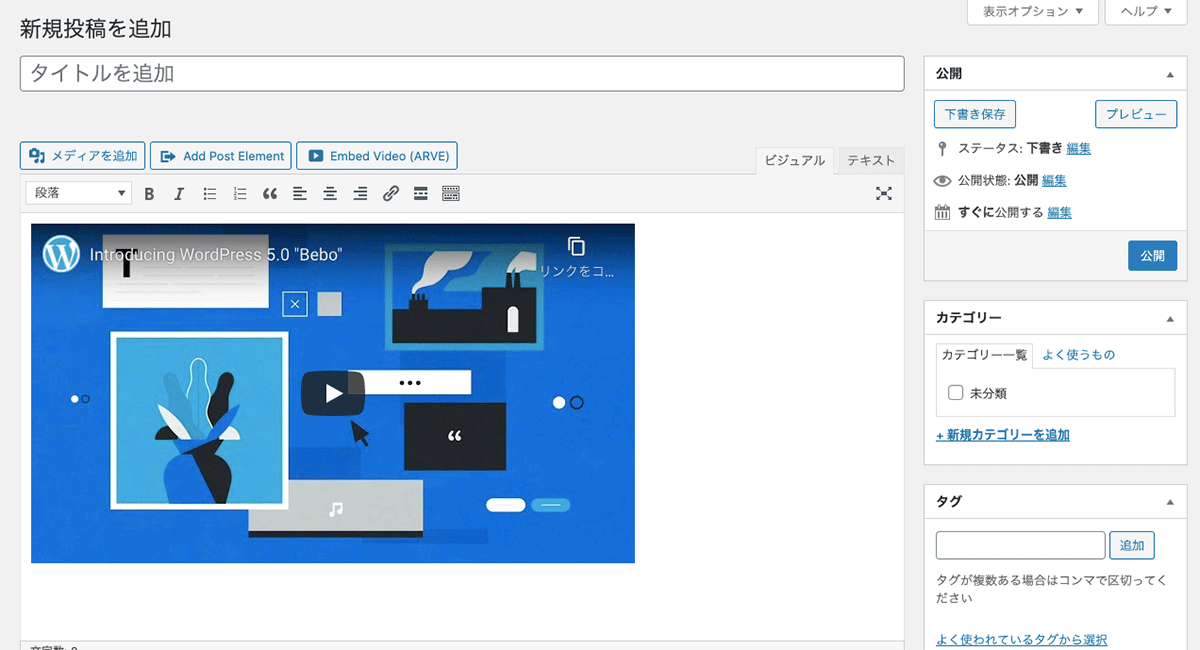
投稿画面に「Embed Video(ARVE)」と書かれたボタンが追加されます。
ARVEではショートコード[arve]を使用して動画を埋め込むこともできますが、ビジュアルエディタを使用している方はこちらのボタンを使用するのがおすすめです。

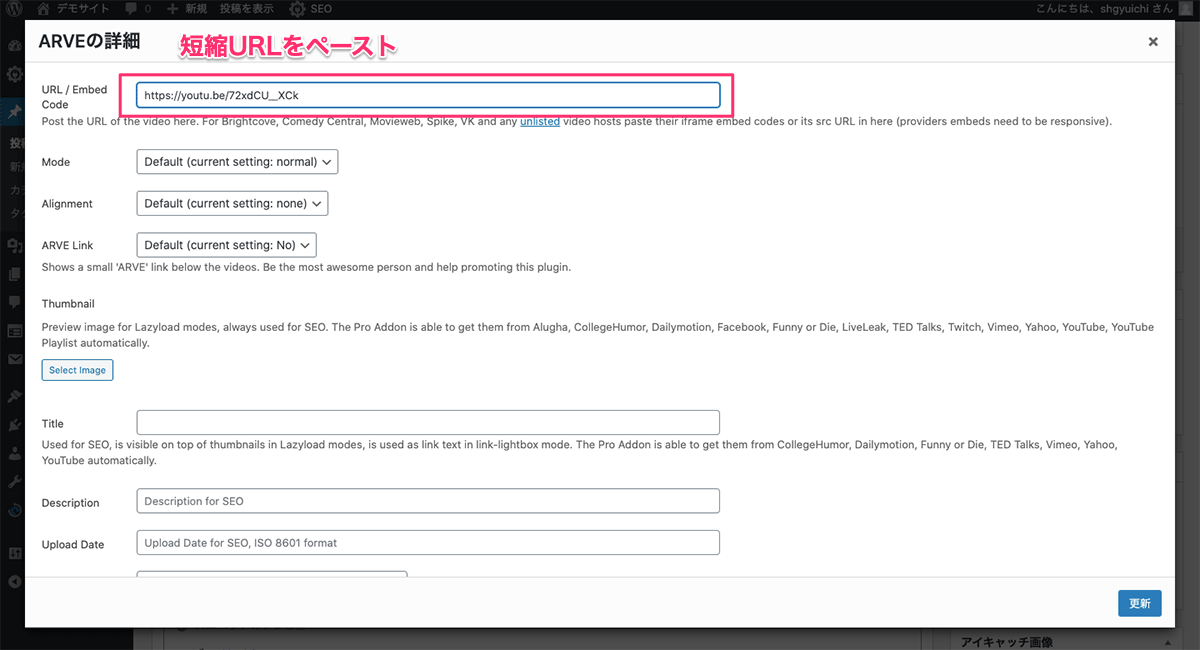
「Embed Video(ARVE)」ボタンをクリックします。設定画面のウィンドウが表示されます。

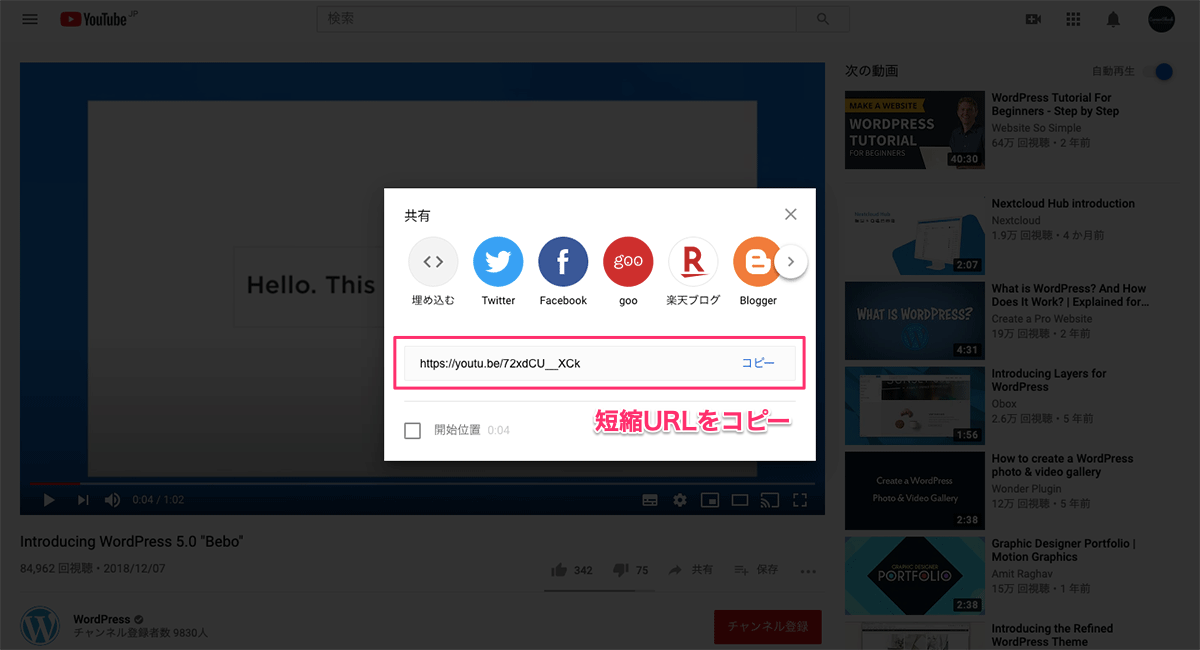
「URL/Embed Code」の欄に埋め込みたい動画のURLを記入してください。YouTubeの場合は、動画下部の「共有」から短縮URLをコピーすることができます。

設定画面の「更新」をクリックすると動画が挿入されると思います。

これで埋め込みは完了です。
ARVEの詳細設定
動画の埋め込みの基本操作は上記で行うことができますが、より詳細はカスタマイズをしたい方は以下の設定を行うことができます。
埋め込み時の詳細設定
設定画面のウィンドウから以下の項目が設定可能です。
| URL / Embed Code | 埋め込みたい動画のURLを記入します。 |
|---|---|
| Mode | 動画の読み込み設定です。標準はnormalのみですが、PROプランでLazy Loadモードが設定できます。 |
| Alignment | 動画の配置を設定します。 |
| ARVE Link | ARVEのプロモーションリンクが表示されます。 |
| Thumbnail | Lazy Loadモードにしたときのプレビュー用画像です。レンダリングの遅延を防ぎ、SEO対策にもなります。 |
| Title | 構造化データのためのTitleを設定します。schema.orgのitemprop=”name”プロパティを使用します。 |
| Description | 構造化データのためのDescriptionを設定します。schema.orgのitemprop=”description”プロパティを使用します。 |
| Upload Date | 構造化データのためのUpload Dateを設定します。schema.orgのitemprop=”uploadDate”プロパティを使用します。 |
| Duration | 構造化データのためのDurationを設定します。schema.orgのitemprop=”Duration”プロパティを使用します。 |
| Autoplay | 自動再生設定が可能です。 |
| Maximal Width | 横幅の最大値を設定可能です。 |
| Aspect Ratio | アスペクト比が設定可能です。 |
| Parameters | YouTubeやDailymotionなどが提供しているパラメータが設定可能です。 |
| Chrome HTML5 Player controls | Google chromeで閲覧した際に、HTML5の<video>タグの設定が可能です。 |
| mp4 file | mp4ファイルをアップロードできます。 |
| webm file | webmファイルをアップロードできます。 |
| ogv file | ogvファイルをアップロードできます。 |
| Show Controls? | <video>タグで埋め込んだ際にコントールバーを表示するか設定できます。 |
| Loop? | <video>タグで埋め込んだ際にループ設定が可能です。 |
| Mute? | <video>タグで埋め込んだ際にミュート設定が可能です。 |
ARVEの共通設定
管理画面「設定」→「ARVE」をクリックします。こちらで下記項目を設定することができます。
Main Options
| Mode | 動画の読み込み設定です。標準はnormalのみですが、PROプランでLazy Loadモードが設定できます。 |
|---|---|
| Alignment | 動画の配置を設定します。 |
| ARVE Link | ARVEのプロモーションリンクが表示されます。 |
| Autoplay | 自動再生設定が可能です。 |
| Maximal Width | 横幅の最大値を設定可能です。 |
| Align Maximal Width | 整列幅の最大値を設定可能です。 |
| Image Cache Time | キャッシュデータの保存時間を設定できます。 |
| Use ARVE for HTML5 video embeds | ARVEを使用してHTML5ビデオファイルを埋め込みます。 |
| Chrome HTML5 Player controls | Google chromeで閲覧した際に、HTML5の<video>タグの設定が可能です。 |
| Assent loading | Ajax経由の読み込みなど、うまく動画が読み込まれない場合に設定します。 |
| Use youtube-nocookie.com url? | YouTubeのプライバシー強化モードを設定できます。 |
| Video API Token | Random Video Addonを使用する際に必要なAPI Tokenを設定できます。 |
URL Parameters
対応している各プラットフォームが提供しているパラメータを設定することができます。
Shortcode Tags
各プラットフォームのショートコードを設定できます。ただ、こちらの設定は現在推奨されておらず、どのプラットフォームでもショートコード[arve]の使用が推奨されています。
Debug Info
デバッグ情報を確認することができます。
まとめ
WordPressにYouTubeなどの動画コンテンツを掲載する際、レスポンシブ対応やSEO対策などをするとなるとHTMLやCSSの知識が必要になってきます。
今回紹介した「ARVE(Advanced Responsive Video Embedder )」を使用すれば、専門的な知識を必要とせず、誰でも簡単にレスポンシブ対応やSEO対策が可能です。ぜひみなさんもインストールしてみてください。