本ページはプロモーションが含まれています
みなさん、WordPressでブログを投稿する際、うまく改行と段落を使い分けることができていますか。
WordPressでは標準機能で、ビジュアルモードと呼ばれる、HTMLを知らなくても直感的に操作ができる編集画面が用意されています。
HTMLでは改行は<p>タグ、段落は</br>タグで行いますが、今回はWordPressのビジュアルモードで改行と段落を入れる方法をご紹介します。
改行と段落の違い
改行と段落をそれぞれGoogleで検索すると下記のような説明が表示されます。
改行
《名・ス自》文章を進め(整え)るために、そこで行を変える(=改)こと。段落
長い文章を幾つかのまとまった部分に分けた、その一くぎり。転じて、物事の切れ目。
つまり、改行は単に読みやすさのために文章の行を変えることですが、段落は、文章構成の中で1つ意味のまとまりを示すものであり、読者に文章の構造を表す意味も持っています。
これらを意識して改行と段落を使うとより可読性の高い記事を作成することができ、ユーザビリティの高いコンテンツになるでしょう。
改行と段落を使って読みやすい文章にするコツ
改行と段落は適切に使用しないと、ユーザーにとっては読みづらい文章となってしまいます。
ここでは、Webライティングで意識しておきたい改行と段落の使い方を紹介します。
短文で改行を入れる
Webライティングでは、紙のテキストよりも短めに改行や段落を入れましょう。
PCやスマートフォンで閲覧するWebサイトは、紙で閲覧するよりも目の負担が大きく、じっくりと読み込むとストレスを感じやすくなっています。
そのため、長文よりも短文でスッと文章の意味が入ってくるようなライティングが好まれます。
また、特にスマートフォンでは、他のアプリケーションとの可処分時間を奪い合うことになります。目や脳にストレスがかかる長文よりも短文でリズミカルに読める文章の方がユーザーの離脱率が低くなります。
段落に規則性を持たせる
さきほど、リズミカルに読める文章が好まれると書きましたが、段落を入れる箇所に規則性を持たせることも大切です。
1文で改行を入れたかと思えば、次の段落はやや長文な4文程度で段落を入れるなど不規則な段落を入れ方をすると、ユーザーは読みにくいと感じます。
厳密に決める必要はありませんが、基本的に1~2文に文章をまとめて段落を入れるのが良いでしょう。
読点「、」で改行は不要
まれに読点「、」で改行を入れている文章を目にしますが、改行や段落は、文章の内容ごとまとまりを作るものです。
読点「、」は前後の文の意味を分けるものではありませんので、そこで改行をいれるのは好ましくありません。
段落ごとのインデントは不要
紙のテキストでは、段落ごとに最初の一文字目にインデントを入れますが、Webライティングでは慣習的に不要です。
紙の段落では、最初の一文字を開けることで、文章を内容ごとにまとまりを作っていますが、Webの場合、文章と文章の間にスペースを空けることで、文章の内容にまとまりを作っています。
ビジュアルエディタで改行をする方法
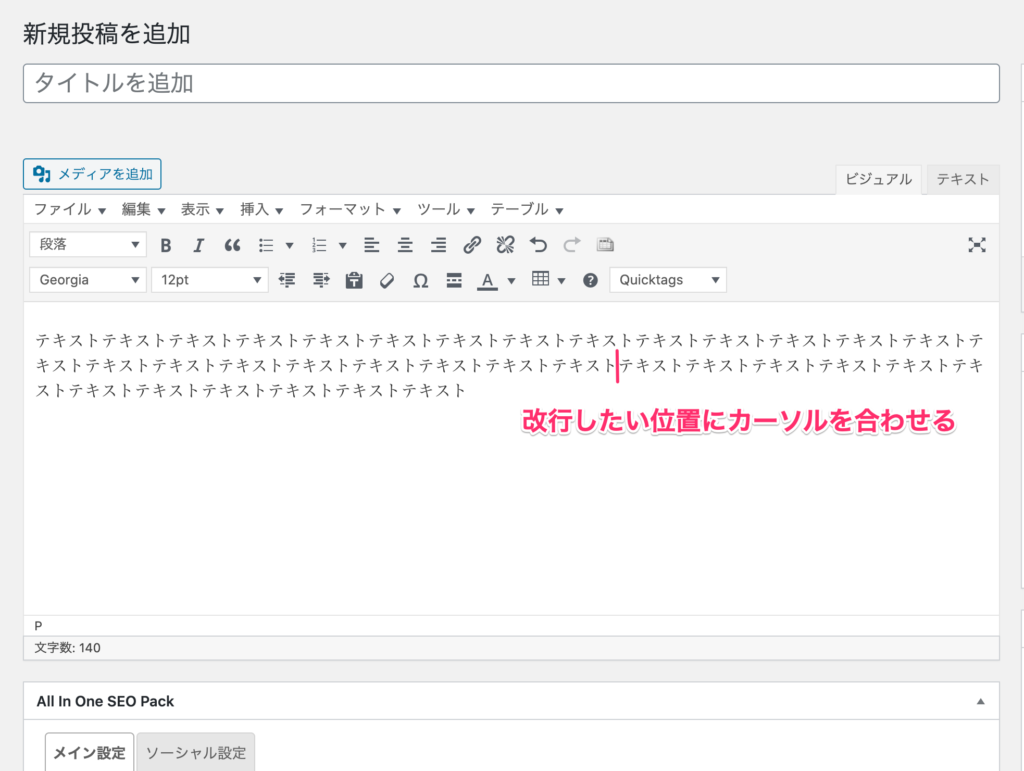
WordPressのビジュアルエディタを使用して改行する方法を紹介します。まず、改行したい位置にカーソルを合わせてください。

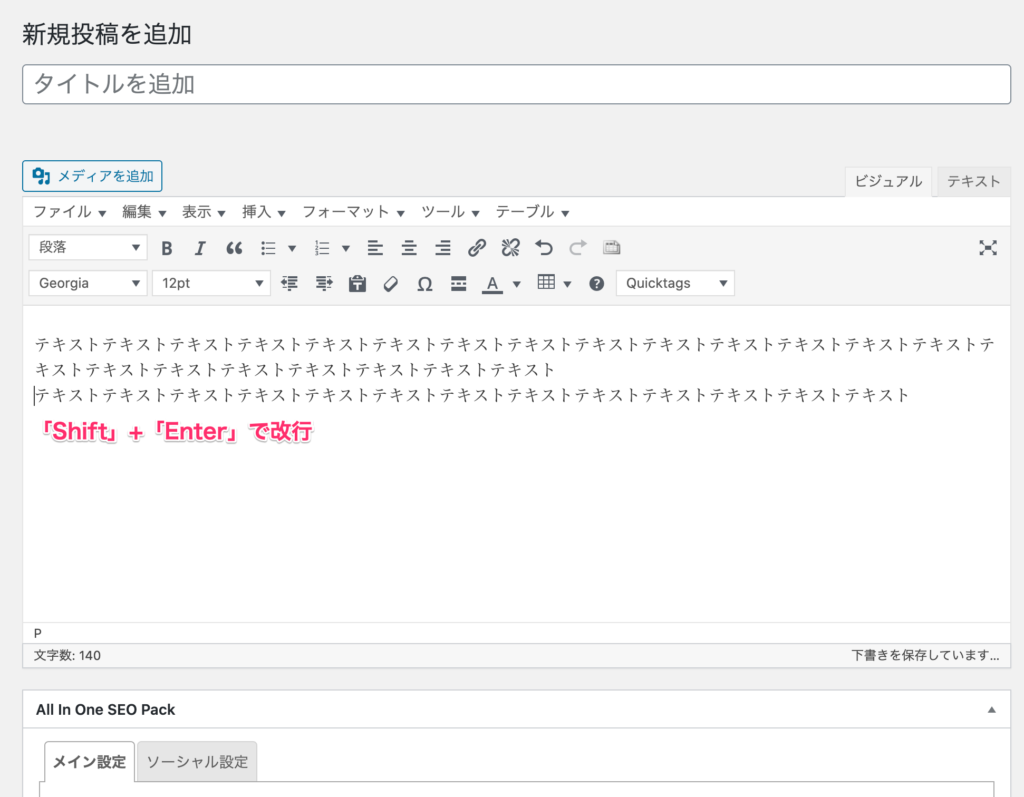
「Shift」キーを押しながら「Enter」キーをクリックしてください。HTML上ではこの位置に</br>タグが入り改行されます。

ビジュアルエディタで段落を入れる方法
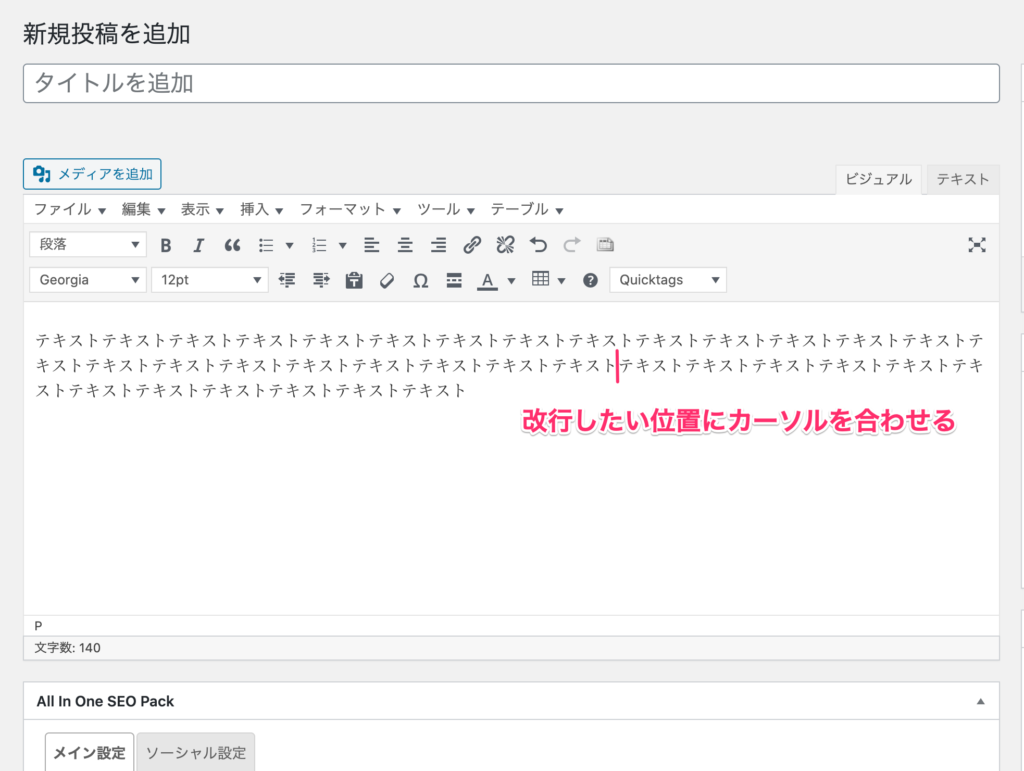
次にビジュアルエディタを使用して段落を入れる方法を紹介します。先ほどと同様に改行したい位置にカーソルを合わせてください。

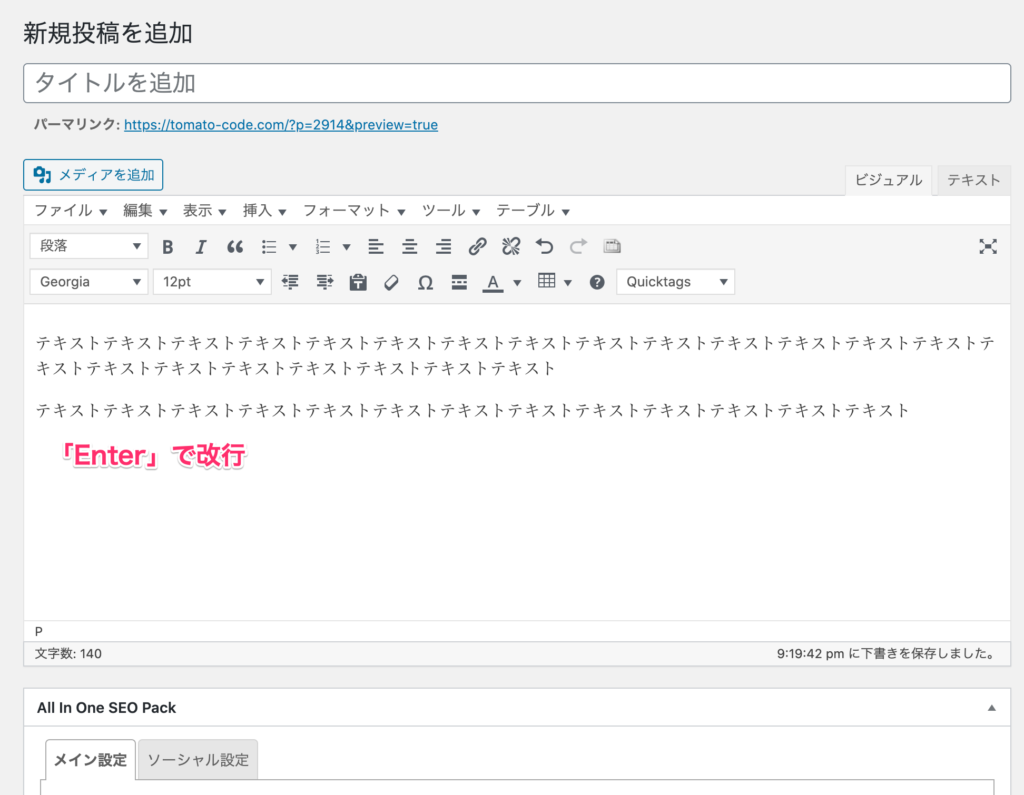
「Enter」キーをクリックしてください。HTML上ではこの位置で<p>タグが終了し、段落が入ります。

改行と段落がうまく入らない原因
何度か「Enter」キーを押して、より広めの改行を入れたにもかかわらず、実際に記事に反映されない場合はWordPressの自動整形機能が働いているのかもしれません。
WordPressではHTMLの知識がない方でも画像や文章を崩さずに投稿できるように、自動整形機能がついています。
改行や段落が反映されない場合はこの機能を無効にする必要があります。
プラグイン「TinyMCE Advanced」を使う方法
プラグイン「TinyMCE Advanced」を使ってWordPressの自動整形機能を無効にすることができます。
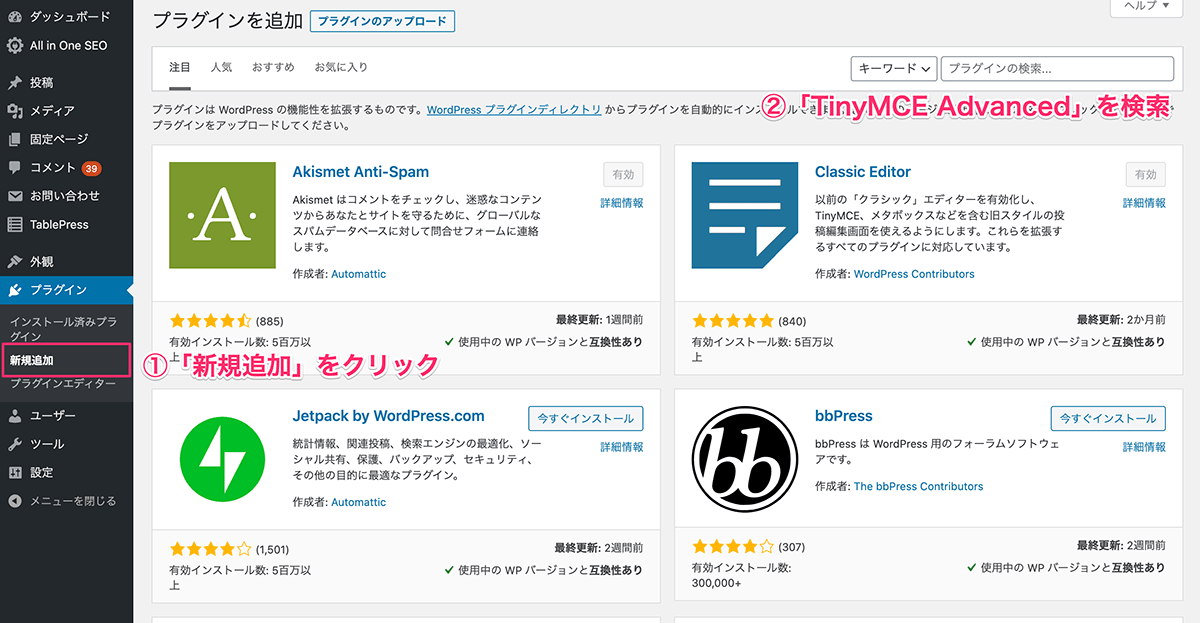
管理画面の「プラグイン」→「新規追加」から「TinyMCE Advanced」をインストールしてください。

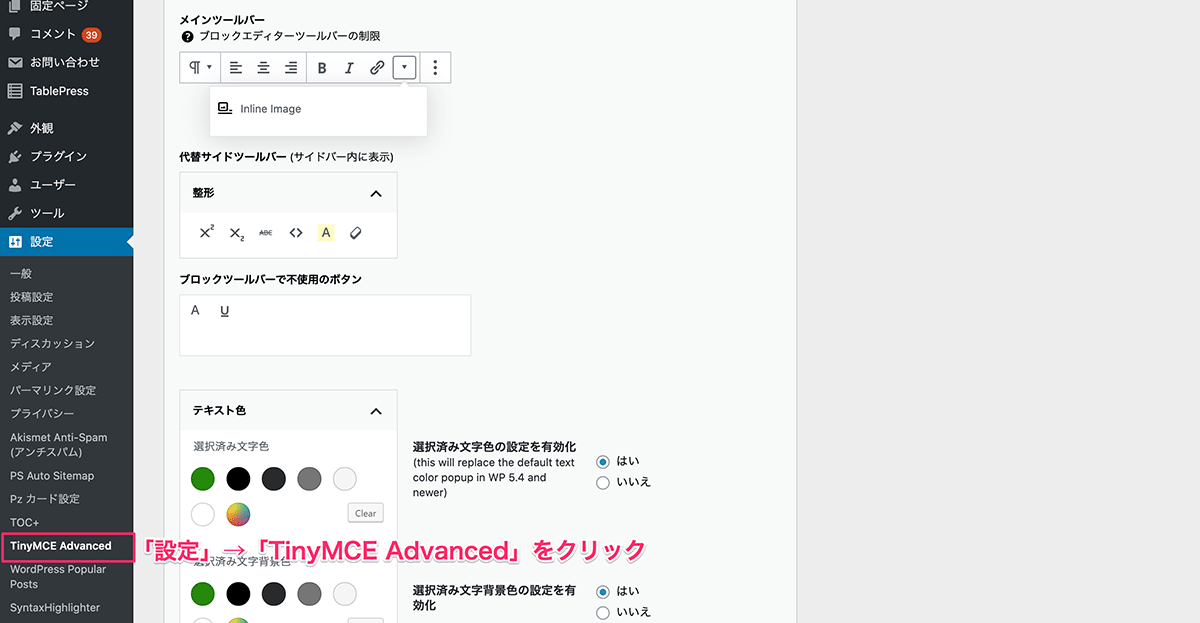
そのままプラグインを有効化し、「設定」→「TinyMCE Advanced」をクリックします。

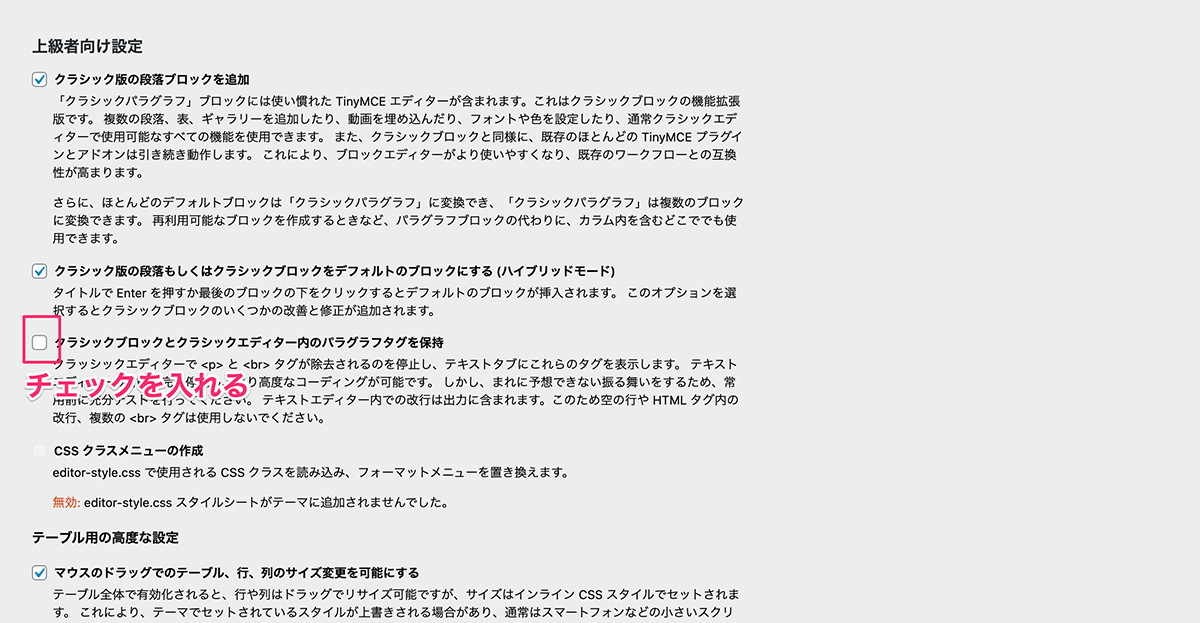
「旧エディター (TinyMCE)」のタブを開きます。下部にある「上級者向け設定」から「クラシックブロックとクラシックエディター内のパラグラフタグを保持」にチェックを入れてください。

変更を保存をクリックして、設定は完了です。
functions.phpで直接制御する方法
functions.phpに簡単なコードを書くことで、WordPressの自動整形機能を無効にすることもできます。
全ての投稿タイプで自動整形を無効にする
remove_filter('the_title', 'wpautop');// タイトル欄の自動整形を無効化
remove_filter('the_content', 'wpautop');// 本文欄の自動整形を無効化
remove_filter('comment_text', 'wpautop');// コメント欄の自動整形を無効化
remove_filter('the_excerpt', 'wpautop');// 抜粋欄の自動整形を無効化特定の投稿タイプのみ自動整形を無効にする
add_filter( 'the_content', 'disabled_wpautop', 1 );
function disabled_wpautop($content)
{
global $post;
$post_type = get_post_type( $post->ID );// 現在開いている記事の投稿タイプを取得
// array内に自動整形を無効化したい投稿タイプを指定する(この場合は、記事、固定ページ、custom_postというカスタム投稿タイプ)
$arr_types = array( 'post', 'page', 'custom_post' );
// 指定した投稿タイプの中に、現在の投稿タイプが含まれている場合のみ、自動整形の無効化を実行
if( in_array( $post_type, $arr_types ) ) {
remove_filter('the_title', 'wpautop');// タイトル欄の自動整形を無効化
remove_filter('the_content', 'wpautop');// 本文欄の自動整形を無効化 remove_filter('comment_text', 'wpautop');// コメント欄の自動整形を無効化 remove_filter('the_excerpt', 'wpautop');// 抜粋欄の自動整形を無効化
}
return $content;
}
まとめ
今回は改行と段落の意味とわかりやすい文章のための使い方を紹介し、WordPressの改行、段落の方法を解説しました。
読みやすい文章にすることは、ユーザーの離脱率の低下にも貢献し、SEOにも効果的です。WordPressの編集画面は慣れればとても操作しやすいので、意識的に改行と段落を使い分けてみてください。











