本ページはプロモーションが含まれています
今回はWordPressにGoogleアナリティクスを導入する方法を紹介していきます。
様々なWebサイトで導入されているGoogleアナリティクスですが、Google純正のアクセス解析ツールということもあって、今では導入必須のツールとなっています。
GoogleアナリティクスをWordPressに導入する方法は大きく4つありますが、今回は方法別にメリット・デメリットを解説し、それぞれの方法で実際に導入する手順を解説します。
なお、本記事で解説するGoogleアナリティクスのバージョンは「Googleアナリティクス4(GA4)」となっています。
WordPressにGoogleアナリティクスを設置する4つの方法
WordPressにGoogleアナリティクスを導入する方法は大きく4つあります。
ほとんどの場合は、①の「Site Kit by Google」プラグインを使用する方法で問題ありませんが、要件や環境によってはそのほかの方法も検討する必要があるかもしれません。
以下でそれぞれのメリットとデメリットを解説していきます。
①プラグイン(Site Kit by Google)を使用する【おすすめ】

上述したようにほとんどの場合はこちらの方法で行うのが最も手軽です。
Googleが提供している公式プラグインのため、信頼性は問題ありません。
「Google アナリティクス」の他にも「サーチコンソール」や「Googleアドセンス」などのその他Google製品との連携にも使用できる”ハブ的”なプラグインで、導入すればWordPressダッシュボードであらゆるデータを確認することができます。
あえてデメリットを挙げるとすれば、プラグイン導入による保守コストの増加です。
プラグインをインストール後も定期的にアップデートする必要があります。
あまり慣れていない方の場合、抵抗を感じるかもしれませんが、そこまで難しい作業ではありませんし、WordPressでサイト運用している限り、プラグイン管理は避けて通れません。
②テーマファイルを直接編集する

何かの事情でプラグインをインストールできない場合、テーマファイルに直接Googleアナリティクスのタグを設置する方法もあります。
HTMLの編集に慣れている方であれば、こちらでも問題ありませんし、プラグイン管理のコストも削減できます。
ただ、タグを設置するheadタグがテーマファイルのあらゆる箇所に書かれている場合などは、すべてのファイルを編集する必要があり、漏れがあると正常なデータが集められません。
一度設置してしまえば管理コストはかかりませんが、やや専門知識が必要となります。
③Googleタグマネージャーを使用する

Googleタグマネージャーを使用する方法もあります。
Google広告運用やCV管理を行なっている場合、Googleタグマネージャーを使用してタグを一元管理している方も多いと思います。
そのような場合、Googleアナリティクスのタグもタグマネージャで管理した方が管理コストを削減できるメリットがあります。
Googleタグマネージャーをすでに使用している方はこちらの方法がおすすめです。
④テーマが提供している独自の設定機能を使用する

インストールしたテーマによってはGoogleアナリティクスのタグを設置するための機能が提供されているものもあります。
その場合はテーマのマニュアルに従い、その機能を使用する方法もありでしょう。
ただ、今後テーマを入れ替える必要が出てきた場合に、Googleアナリティクスのタグも設置し直す必要があります。
個人的には可能であれば、そのほかの方法がおすすめですが、テーマの使用方法によりますので、詳しくはテーマのマニュアルを参照してください。
WordPressにGoogleアナリティクスを設定する手順
では、実際にWordPressにGoogleアナリティクスを設定する手順を実演していきます。
流れとしては、最初にGoogleアナリティクスアカウントを作成し、その後、上記の方法別に詳しく設置の流れを解説していきます。
Googleアナリティクスアカウントを作成
Googleアカウントを作成
Googleアナリティクスアカウントを作成する前にGoogleアカウントを作成します。
すでに使用されているGoogleアカウントがあれば、そちらを使用しても構いません。
以下のURLよりGoogleアカウント作成画面を開きます。
https://accounts.google.com/SignUp?continue=https://myaccount.google.com
名前を記入します。

続いて、生年月日と性別を入力してください。

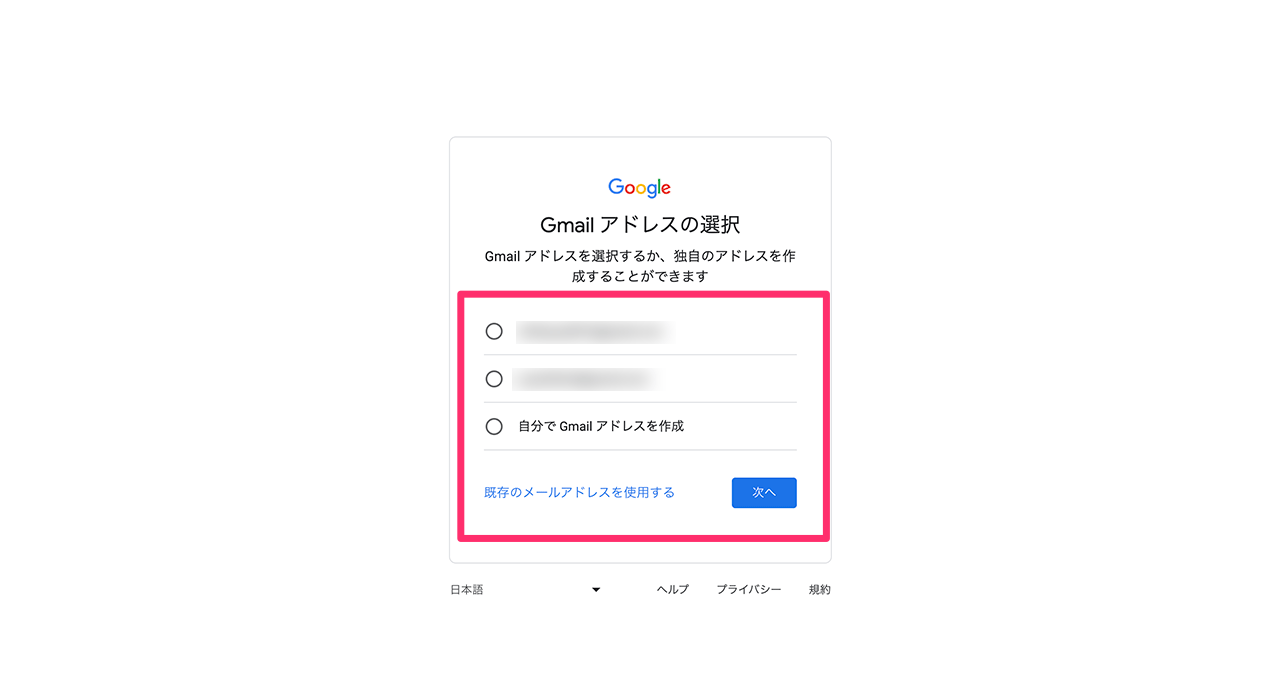
Gmailのアドレスを作成します。
候補のアドレスを選択するか、「自分でGmailアドレスを作成」から任意のアドレスを作成してください。
独自ドメインを使用したい場合は、「既存のメールアドレスを使用する」から設定可能です。

パスワードを設定します。
設定したパスワードは今後よく使いますので、忘れないように控えておいてください。

再設定用のメールアドレスを設定します。

再設定用のメールアドレスは不審なログインが検知された場合などに、Googleからその旨が通知されるアドレスです。
スキップすることも可能ですが、セキュリティ保護の観点からできるだけ設定しておきましょう。
電話番号を追加します。

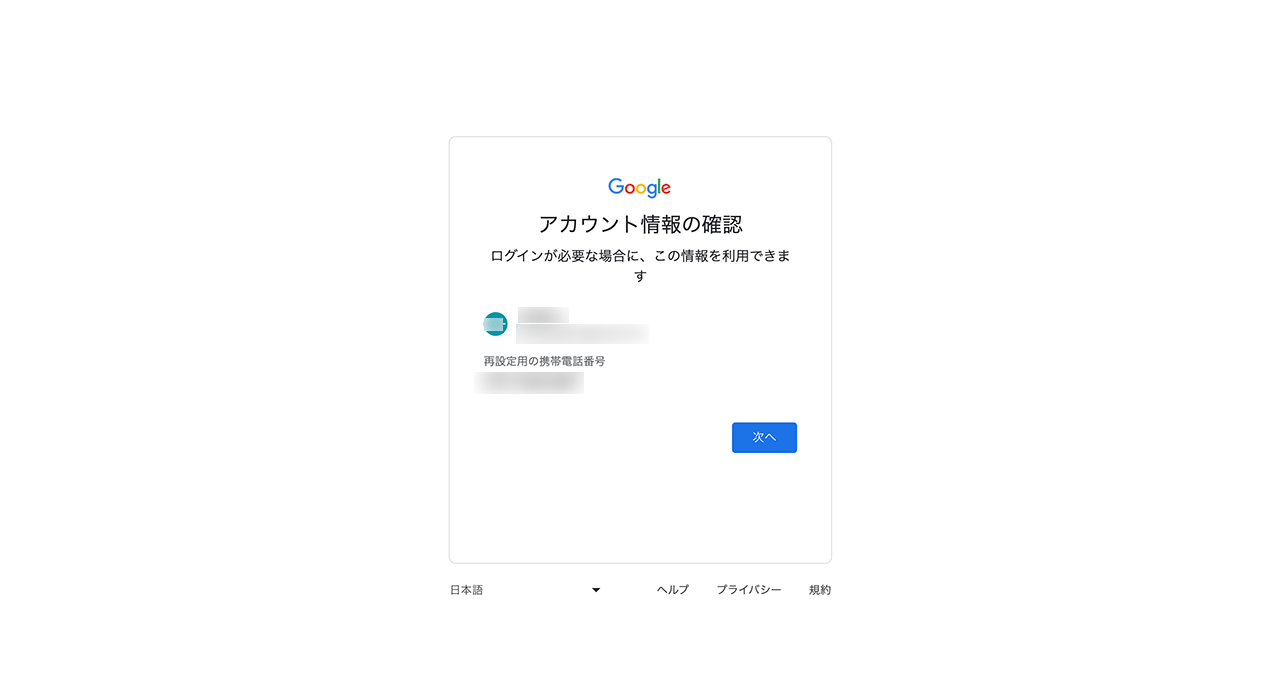
確認画面が表示されます。
内容を確認して、「次へ」をクリックしてください。

利用規約を確認して、「同意する」をクリックしてください。

これでGoogleアカウントの作成が完了しました。
Googleアナリティクスアカウントの設定
続いて、作成したGoogleアカウントを使って、Googleアナリティクスのアカウントを作成していきます。
以下のURLから新規作成ページを開いてください。
https://analytics.google.com/analytics/web/provision/?authuser=0#/provision/create
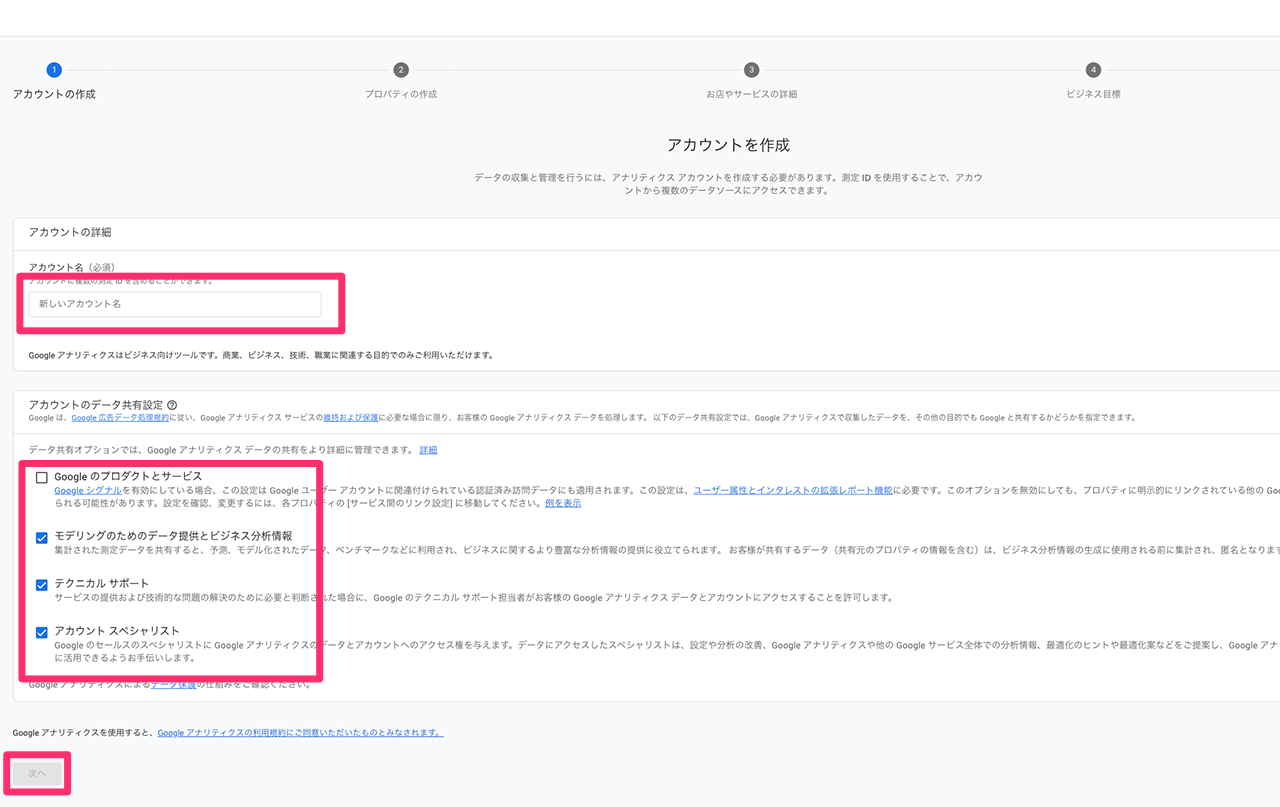
「アカウント名」と「アカウントのデータ共有設定」を入力します。

アカウント名は任意の名前で問題ありません。ブログ名やWebサイトの名前にするのが一般的です。
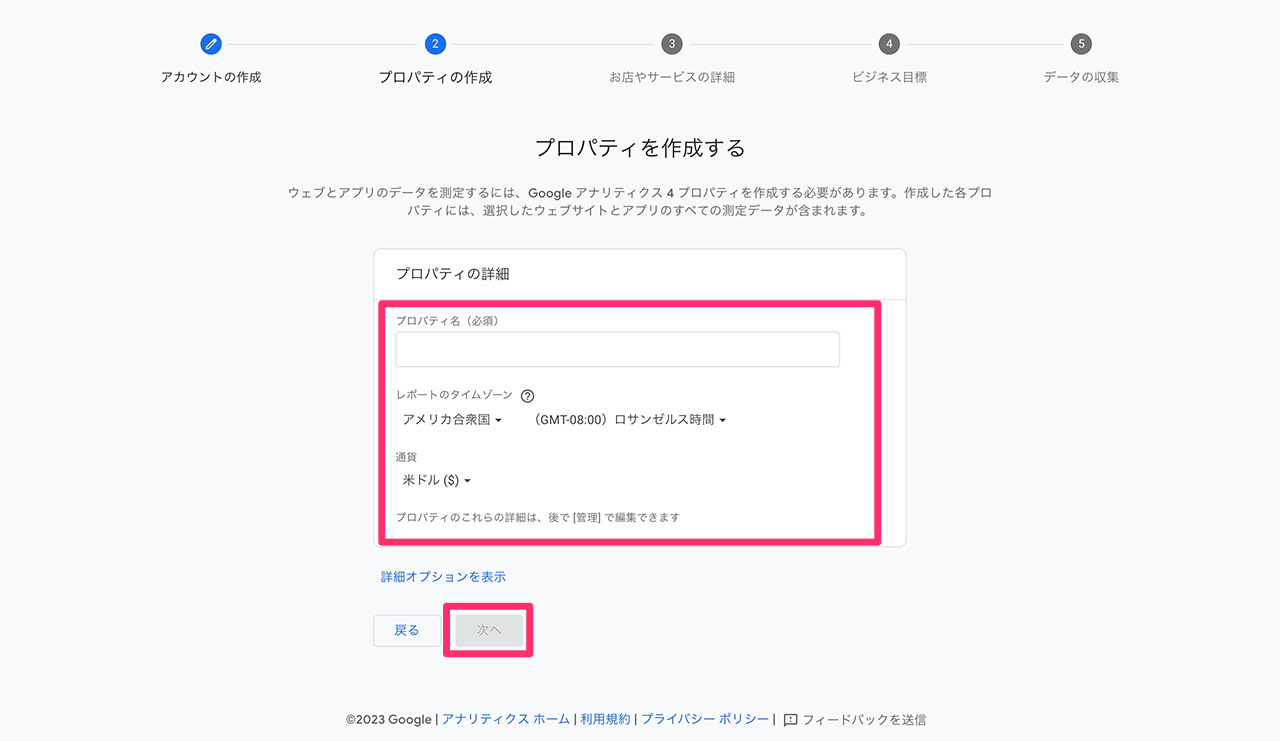
プロパティの設定をします。
「プロパティ名」と「タイムゾーン」、「通貨」を設定してください。

「プロパティ名」は任意の文字列ですが、ブログ名やWebサイト名を英数字で記入したもので良いと思います。
プロパティとは、収集するアクセスデータを定義する1つの単位です。
1つのアカウントに複数のプロパティを設定することができ、一般的には、1つのプロパティに対して、1つのWebサイトを割り当てることになります。
例えば、A社が持つ1つのGoogleアナリティクスアカウントに対して、「コーポレートサイト」、「採用サイト」、「LP」の3つのプロパティを作成し、それぞれ個別にアクセスデータを収集するといった感じです。
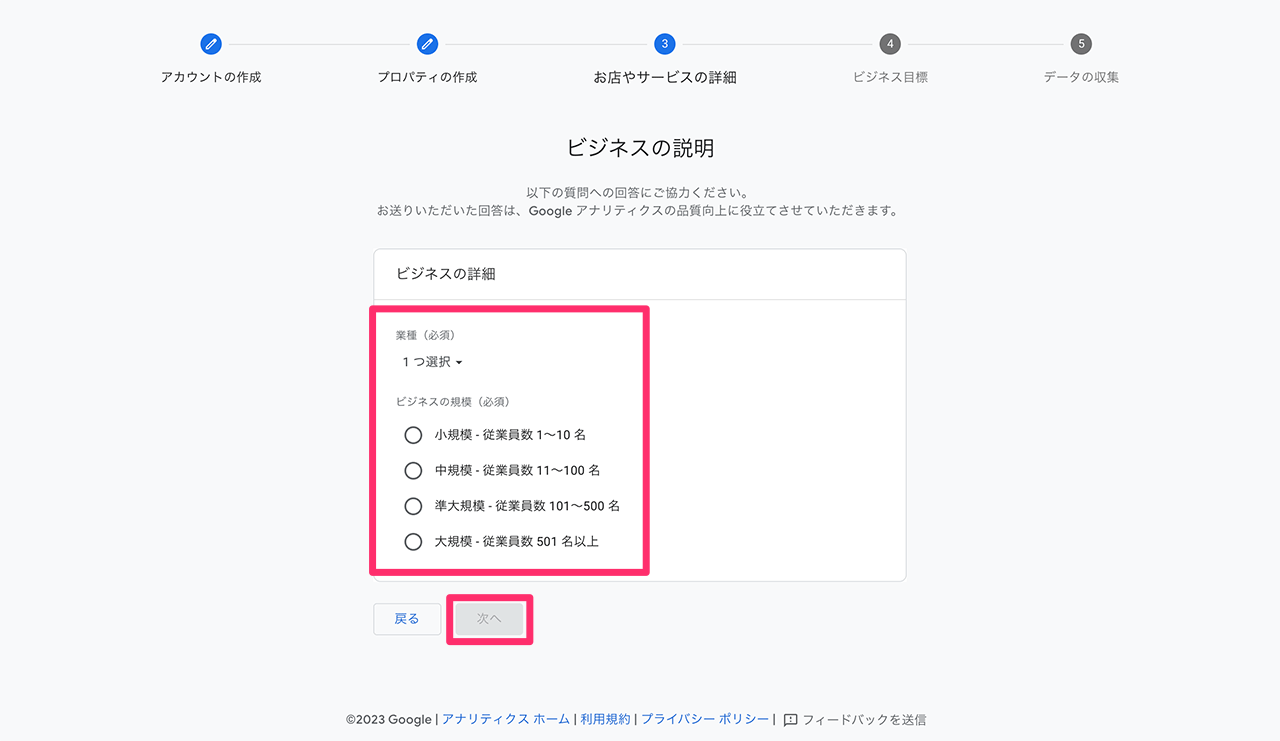
ビジネスの詳細を入力してください。

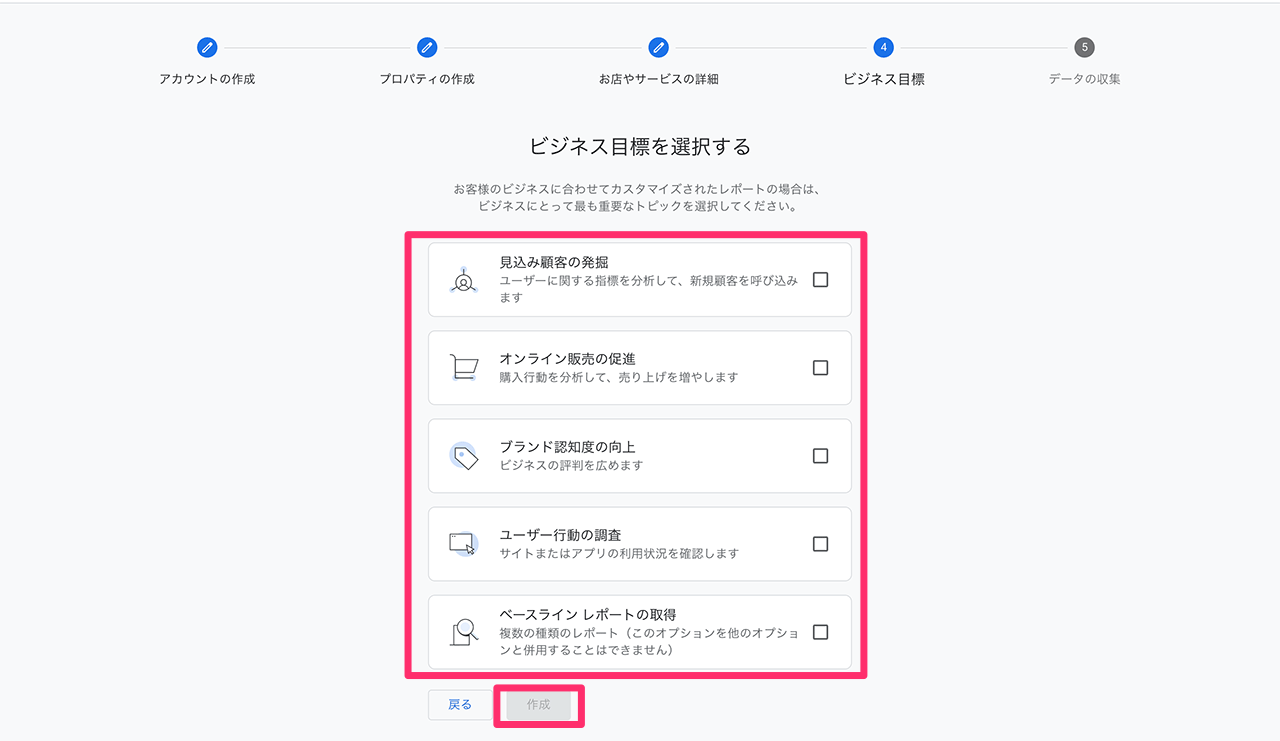
ビジネス目標を選択します。
選択するビジネス目標によって、初期表示されるレポートが変わります。
任意の選択ですが、最もスタンダードなのが「ベースライン レポートの取得」です。
どれにするか迷った場合は、「ベースライン レポートの取得」にしておくと良いでしょう。

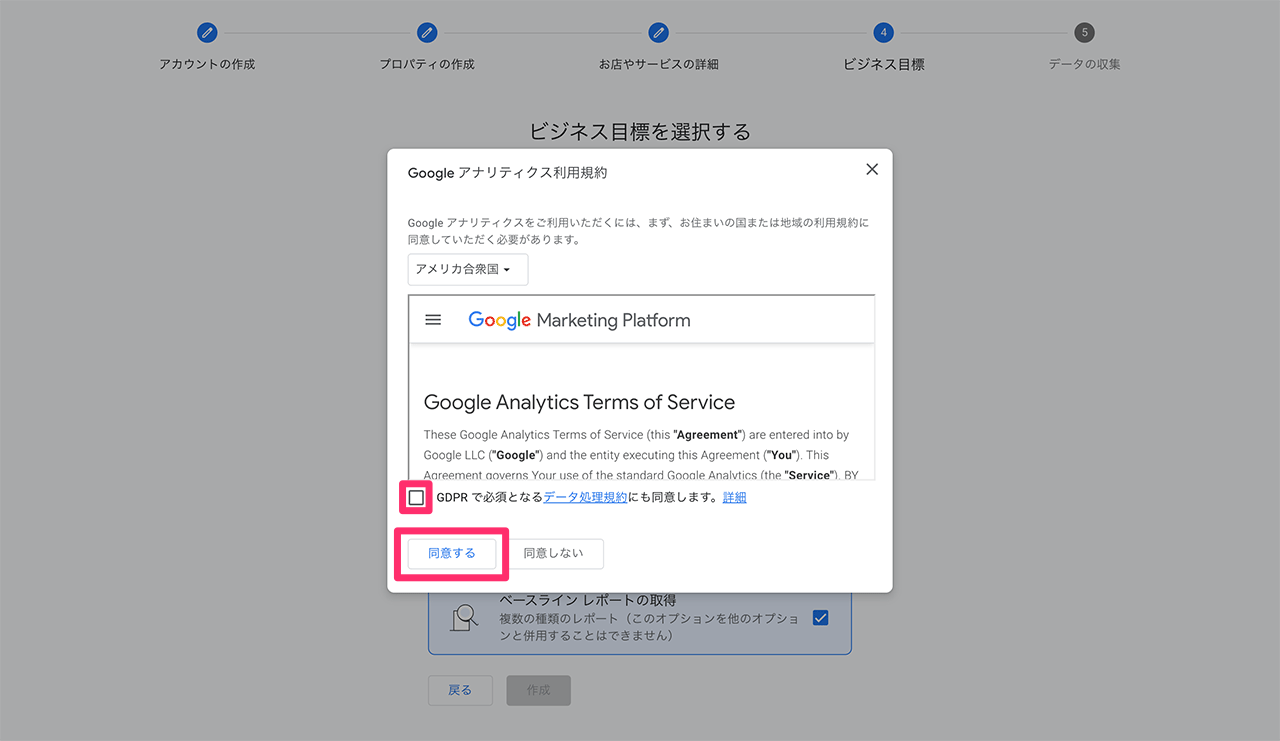
利用規約を確認して、「同意する」をクリックしてください。

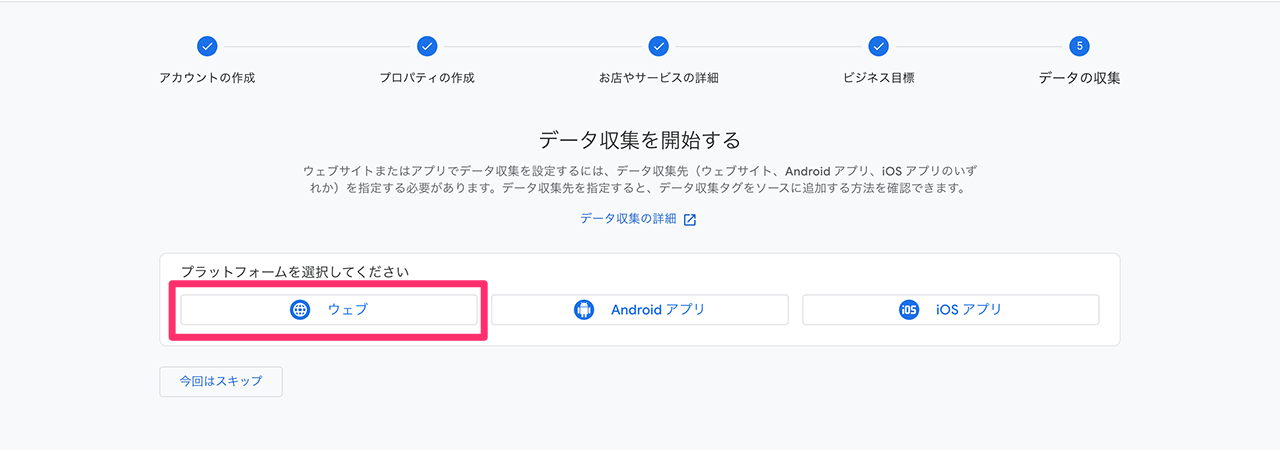
収集するデータのプラットフォームを選択します。
WordPressの場合は、「ウェブ」を選択しましょう。

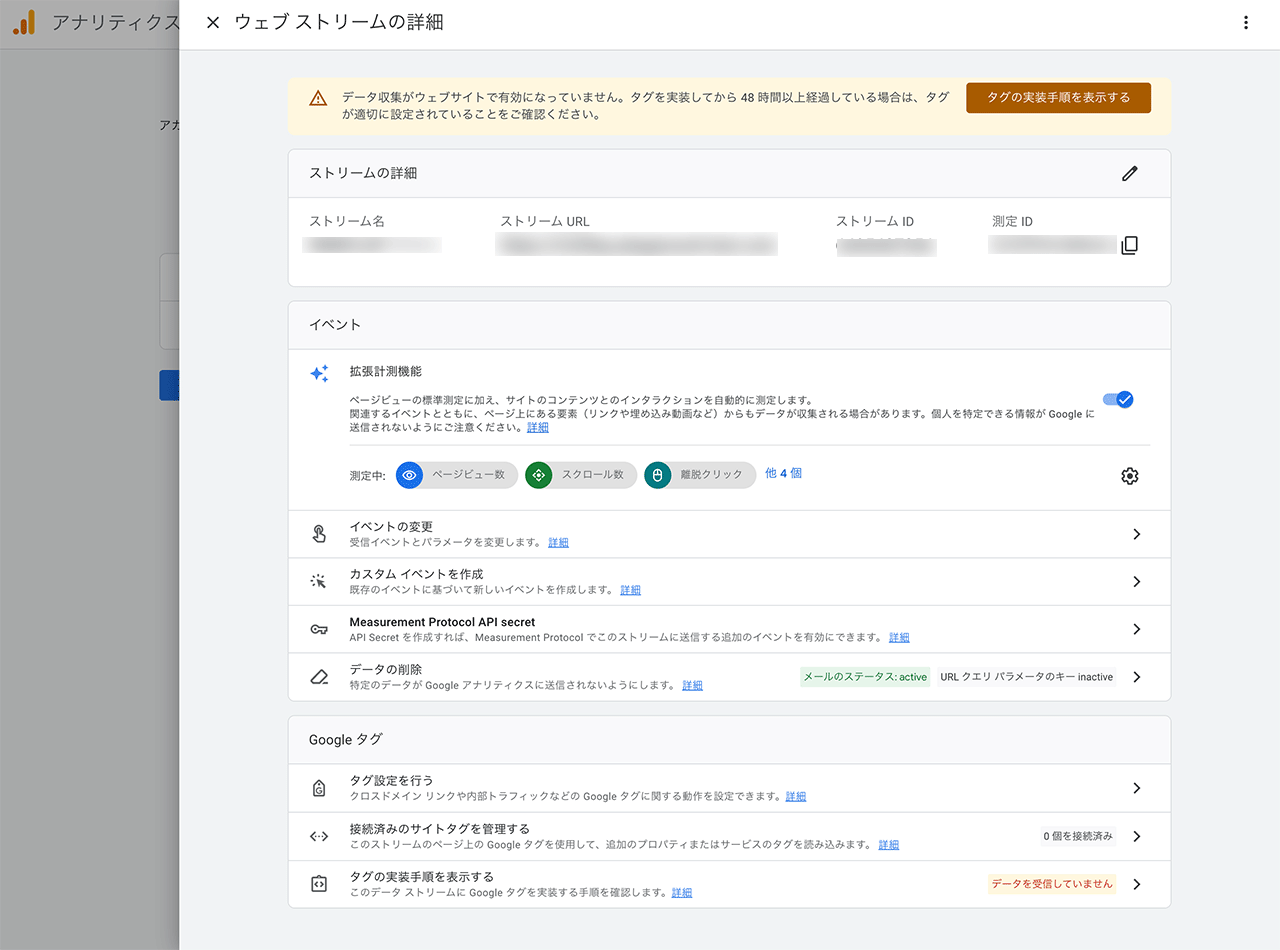
ウェブストリームの設定をします。
「ウェブサイトのURL」と「ストリーム名」を入力してください。

「ストリーム名」は任意の文字列ですが、プロパティ名と同じブログ名やWebサイト名で問題ありません。
「ウェブストリームの詳細」が表示されたら、設定は完了です。

アクセスを計測するためのトラッキングタグ「Googleタグ」が発行されていますので、以下でその設置方法を解説します。
方法別に紹介していきますので、ご自身にあった方法を参照してください。
方法別WordPressにGoogleアナリティクスの設定手順
①プラグイン(Site kit by Google)を使用して設定する方法
プラグイン(Site kit by Google)を使ったWordPressへのGoogleアナリティクスの設置方法を紹介します。
まずはプラグインをインストールします。
WordPress管理画面の「プラグイン」→「新規追加」をクリックしてください。

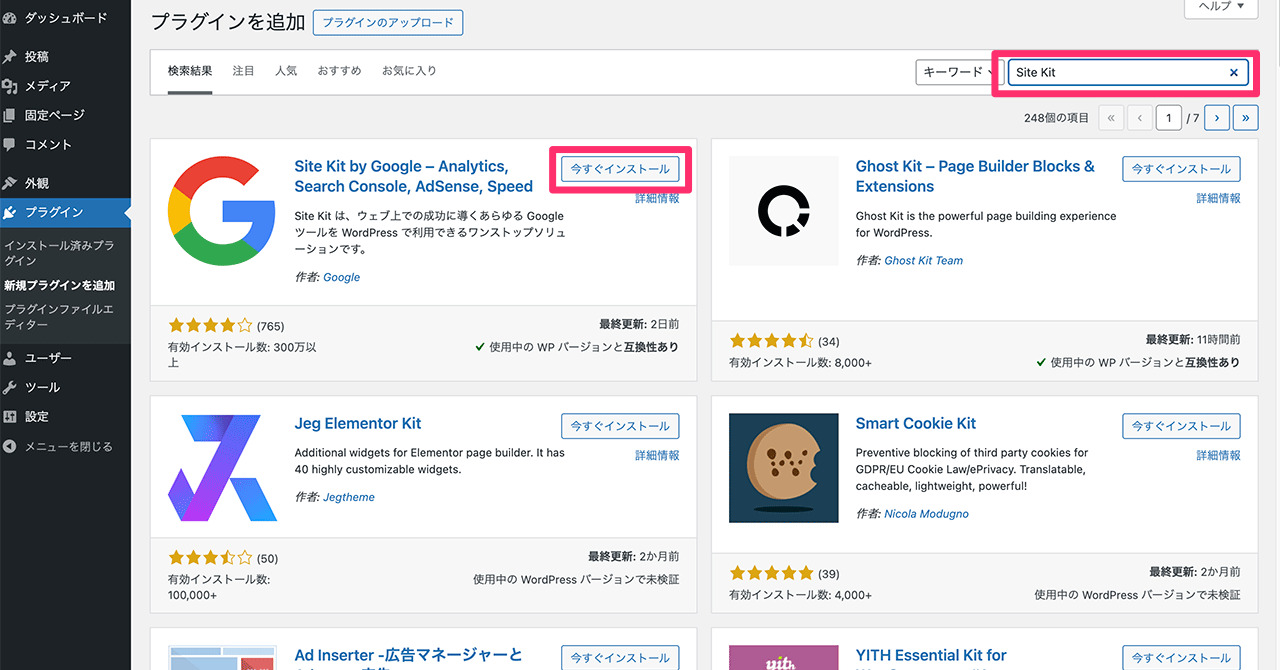
検索欄に「Site Kit」と入力し、Googleアイコンが表示されている「Site Kit by Google」を「今すぐインストール」します。

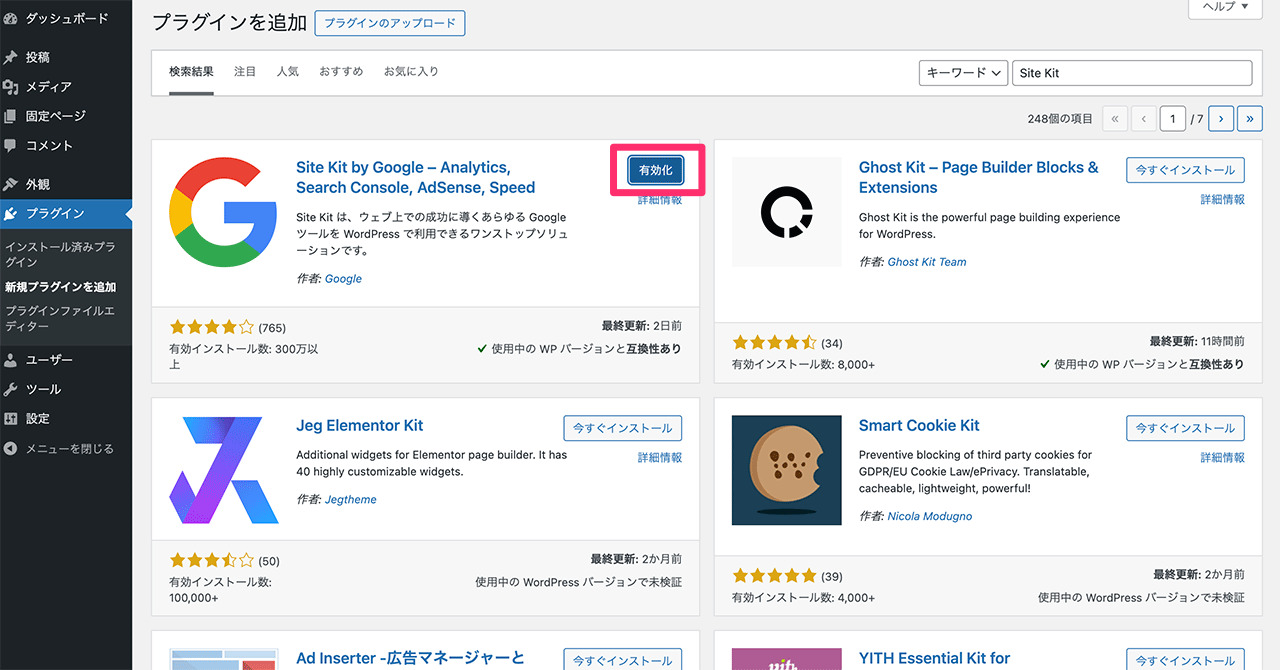
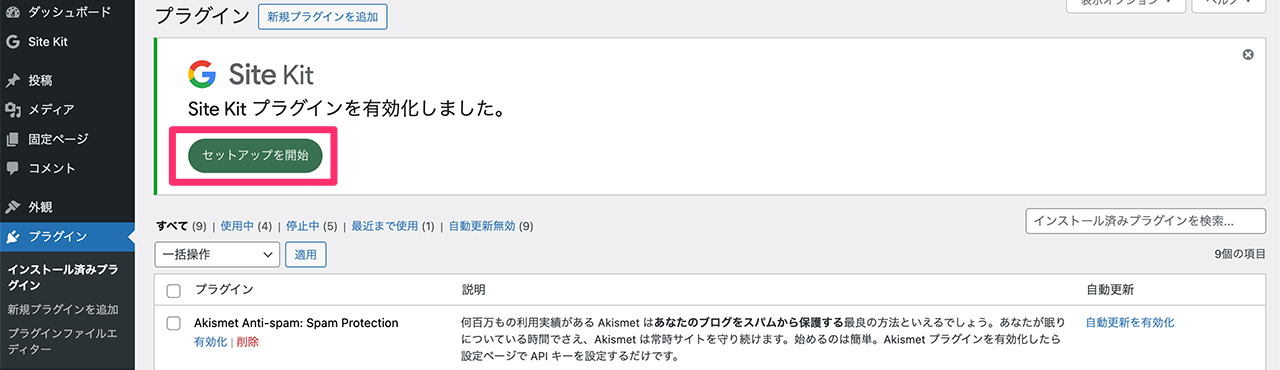
インストールができたら、「有効化」をクリックしてください。

上部に「セットアップを開始」ボタンが表示されますので、クリックします。

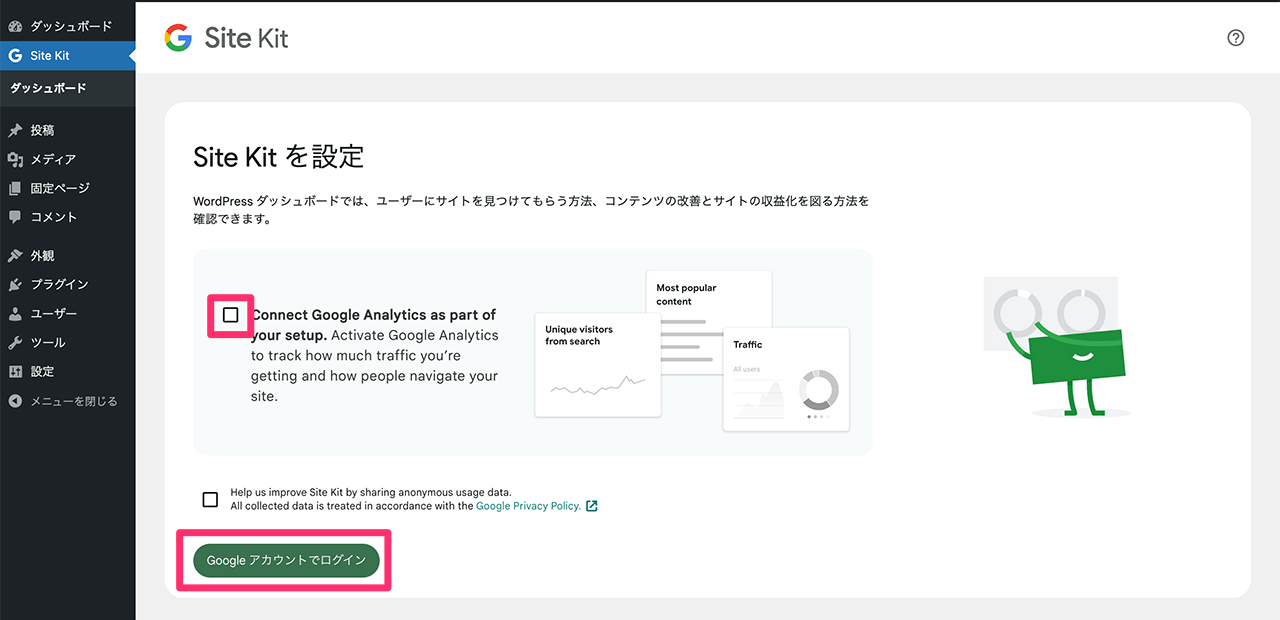
Google Analyticsの有効化にチェックをいれます。利用状況のデータ共有は任意で構いません。
「Googleアカウントでログイン」をクリックしてください。

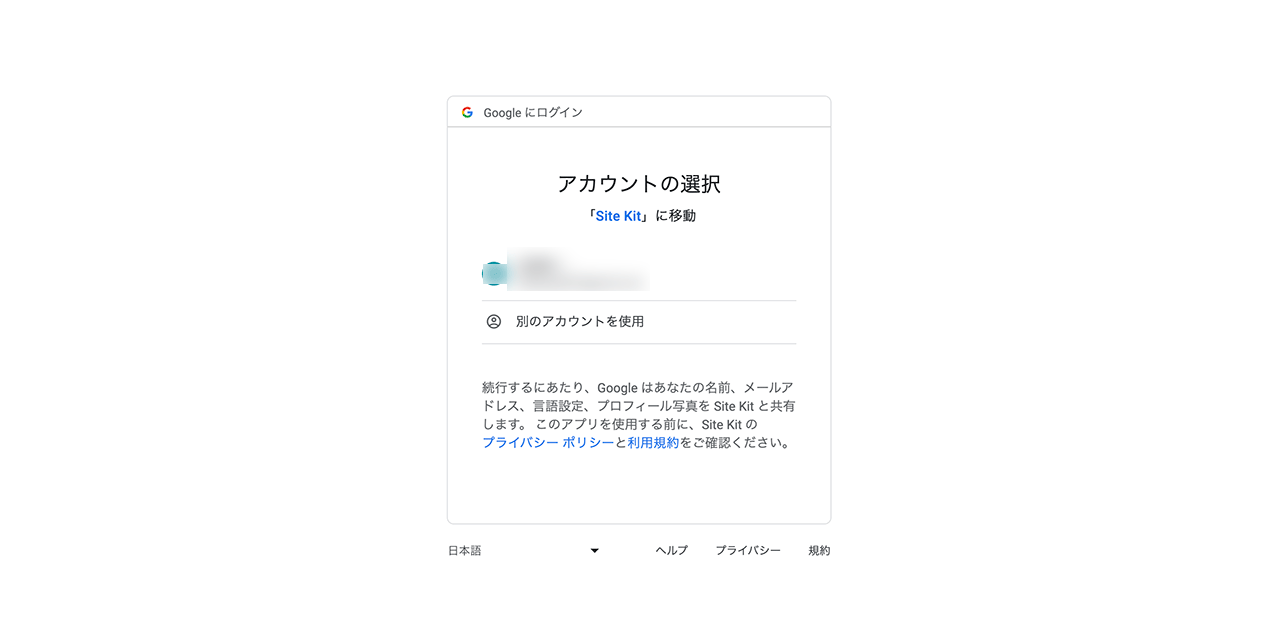
Googleアカウントのログイン画面が表示されます。
設定したいGoogleアカウントを選択して、ログインしてください。

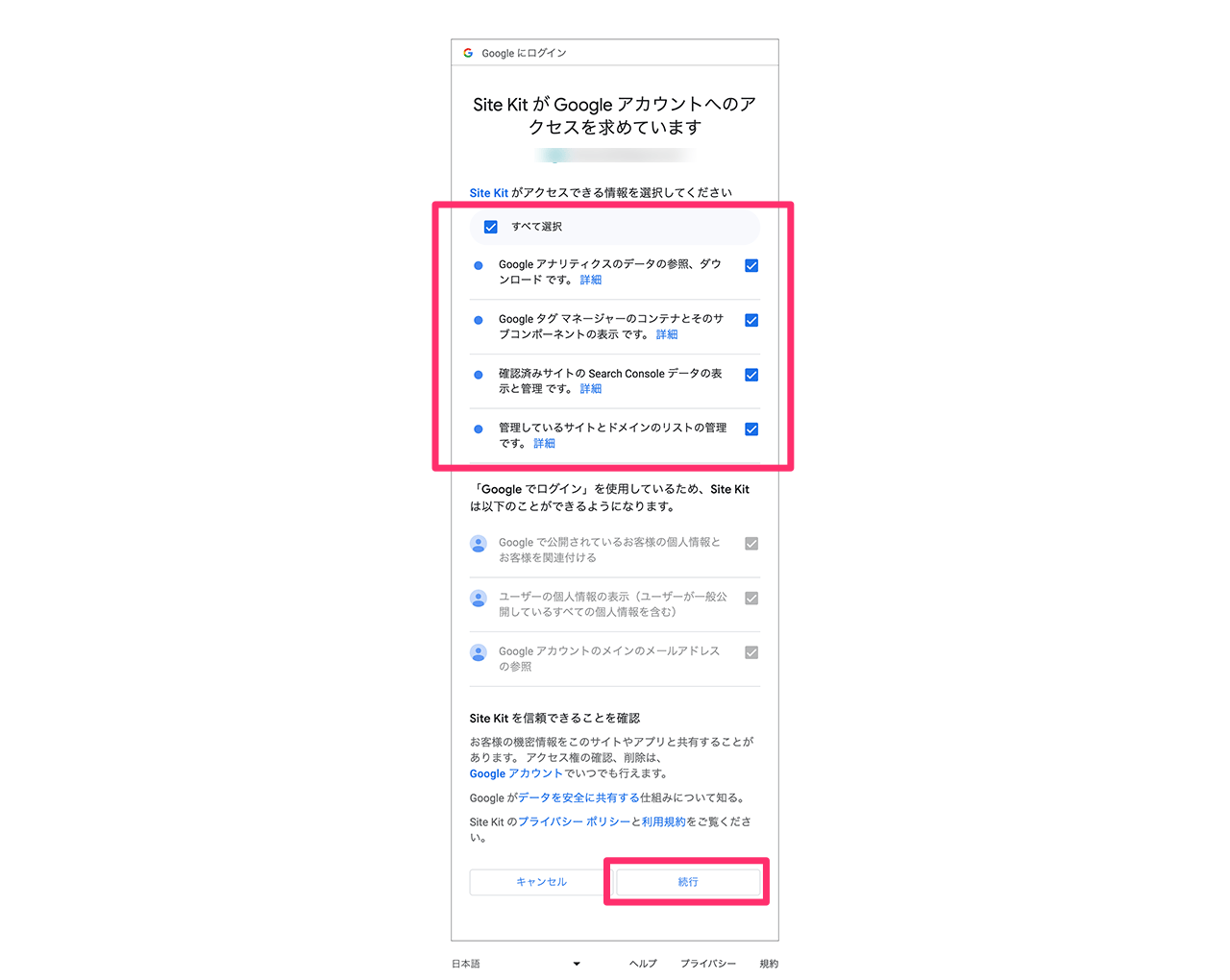
Site Kitにアクセスを許可します。全てのチェックを入れてください。

プラグインセットアップ画面に戻ります。
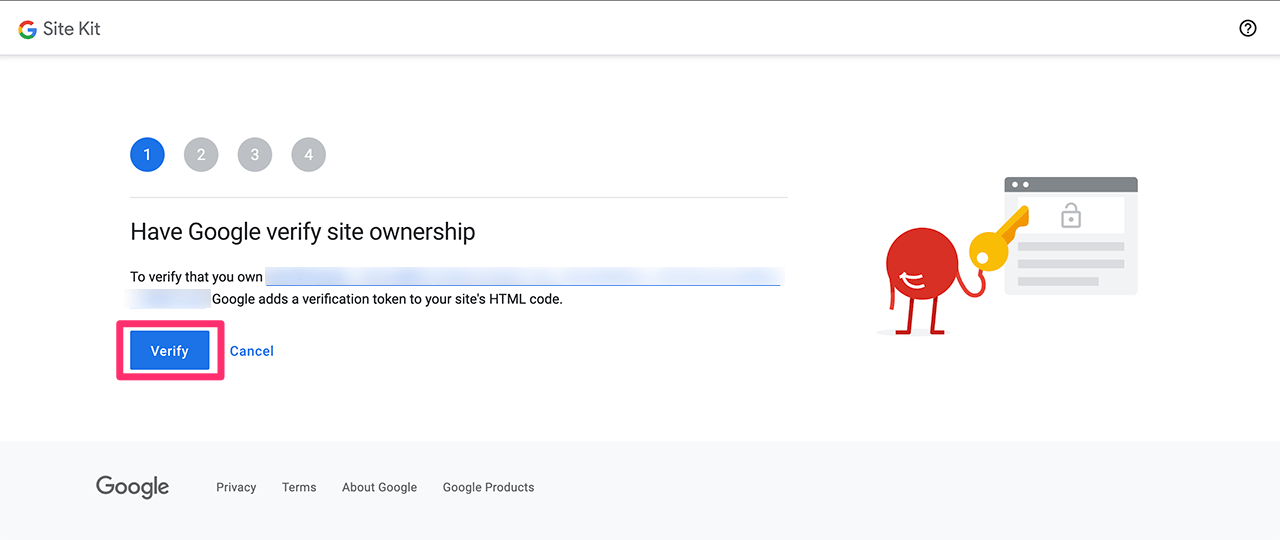
「Verify」→「Allow」→「Setup」→「Next」の順にクリックしていきましょう。

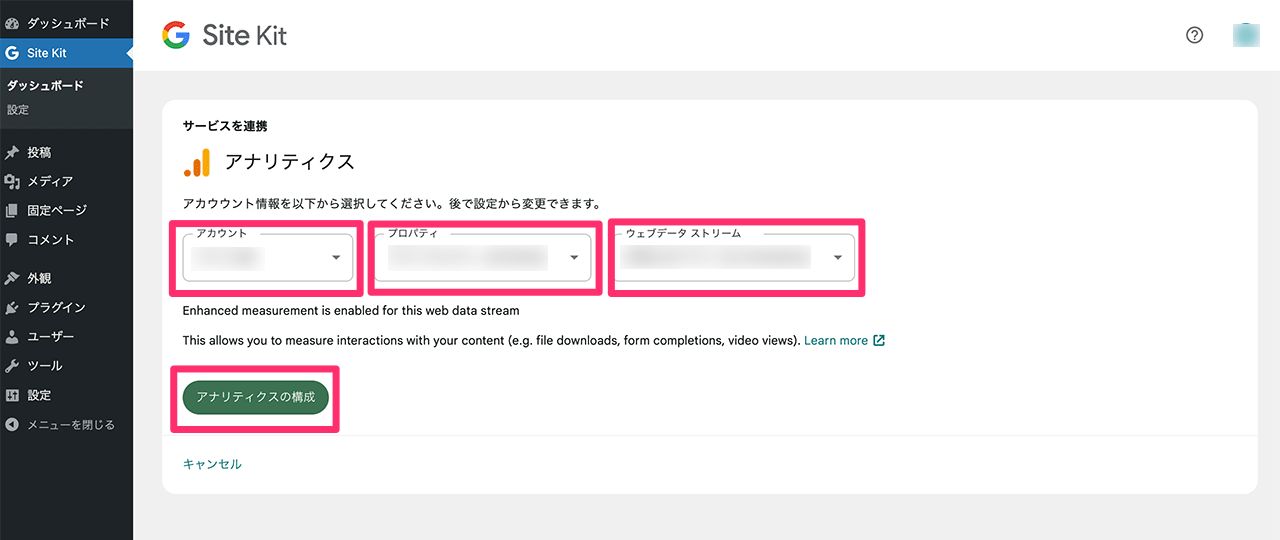
WordPressに紐づけるデータストリームを選択します。
「アカウント」、「プロパティ」、「ウェブデータストリーム」を選択し、「アナリティクスの構成」をクリックしてください。

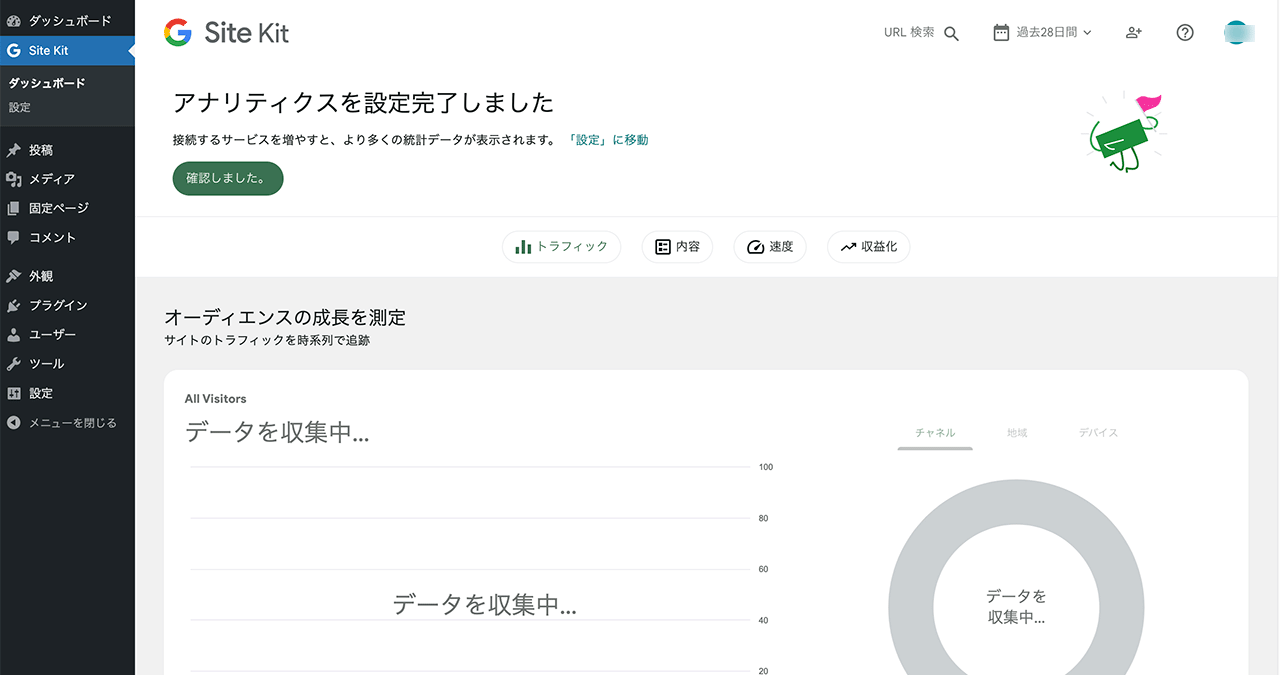
無事に設定が完了すると、以下の画面が表示されます。

セットアップ直後は「データを収集中…」と表示されます。
しばらくするとデータが表示されるようになります。
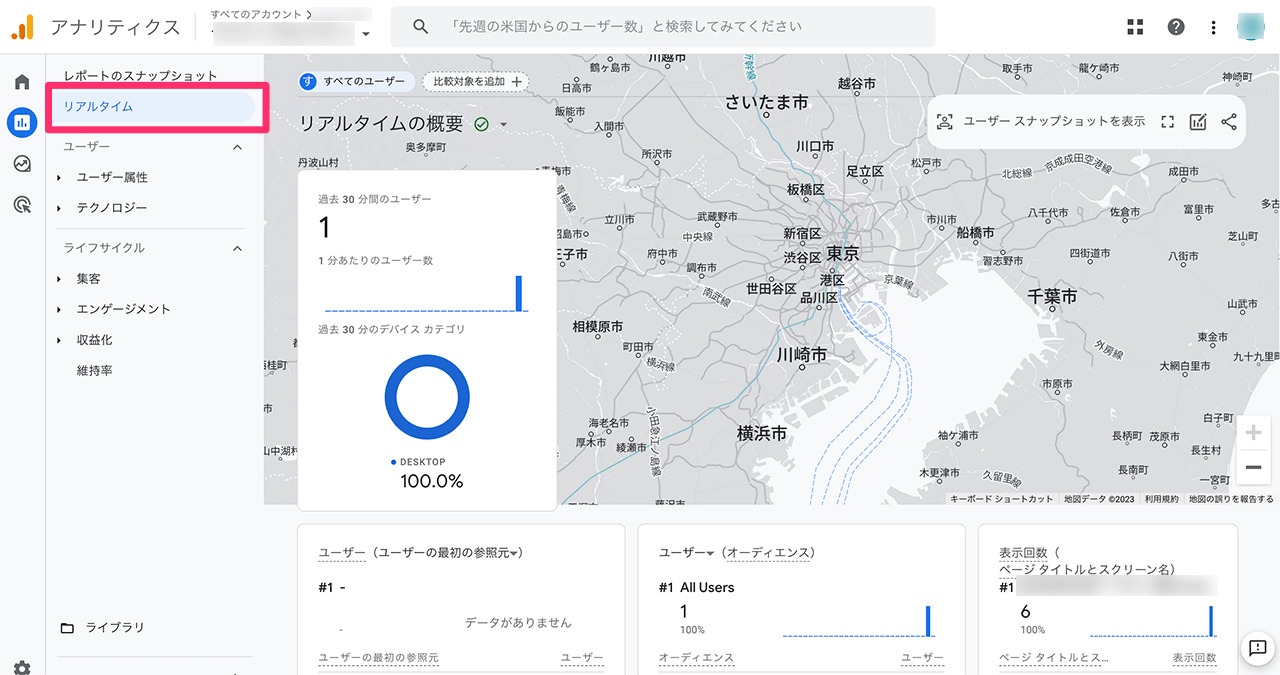
セットアップしたGoogleタグが正常に機能しているか確認してみましょう。
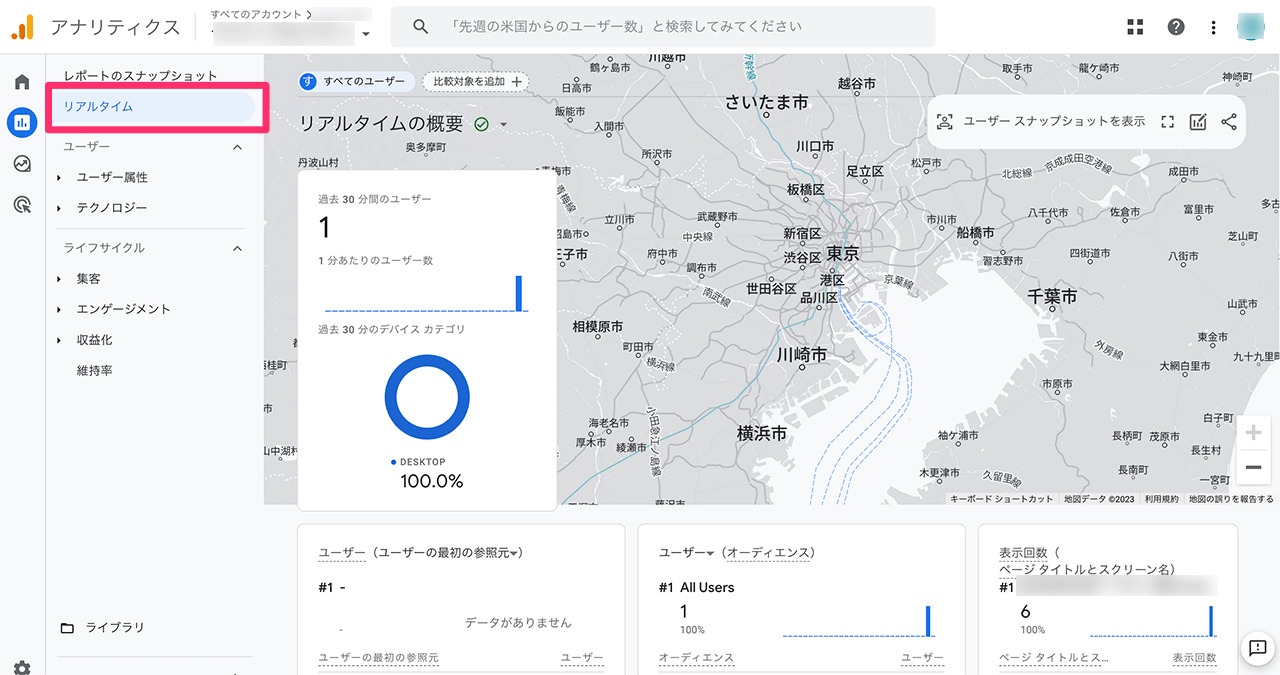
Googleアナリティクスのダッシュボードにある「リアルタイム」を開いてください。

WordPressのWebサイトにアクセスすると、「リアルタイム」に計測されるはずです。
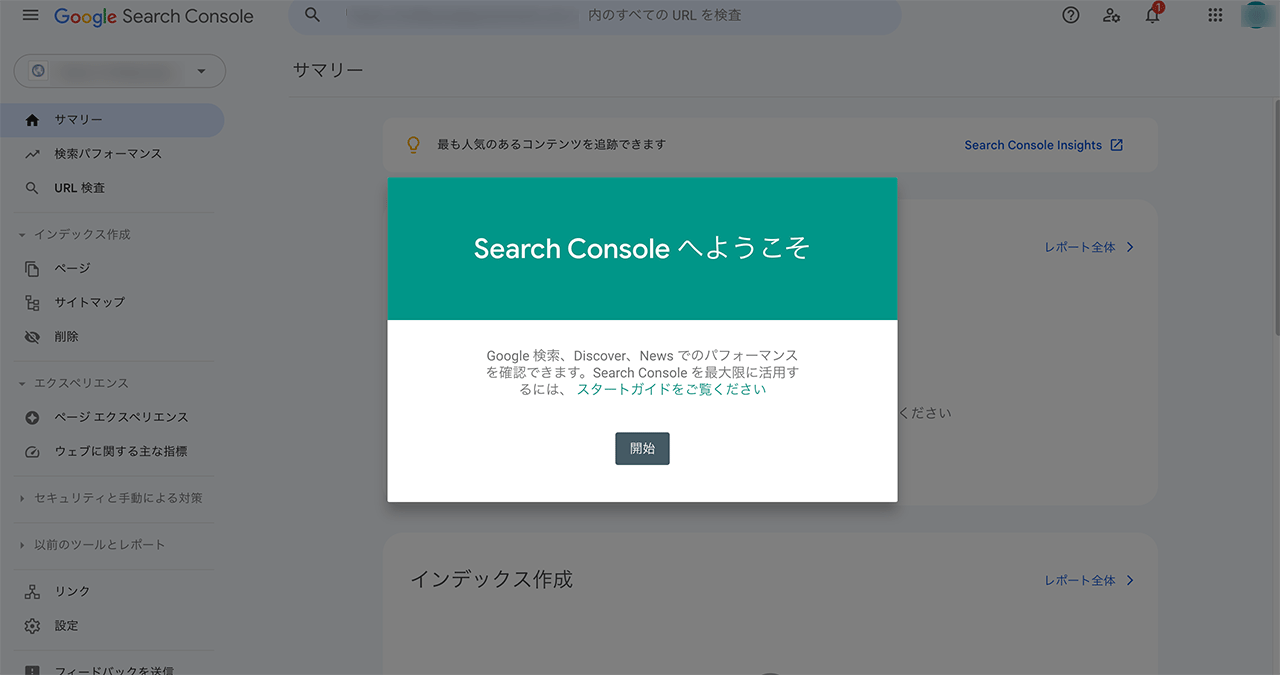
サーチコンソールも確認してみる
「Site Kit by Google」を使用してGoogleアナリティクスを設置した場合、自動でサーチコンソールの連携も行ってくれます。
以下のURLにアクセスして、サーチコンソールも確認してみましょう。
https://search.google.com/search-console
サーチコンソールはWebサイトに流入したキーワードやWebサイトにエラーがないかといった状態管理を行えるSEO対策には必須のツールです。

詳しい使い方は以下の記事がとても参考になるので、チェックしてみてください。

②テーマファイルを直接編集する方法
WordPressのテーマファイルを直接編集する方法を解説します。
まずはGoogleタグを確認しましょう。
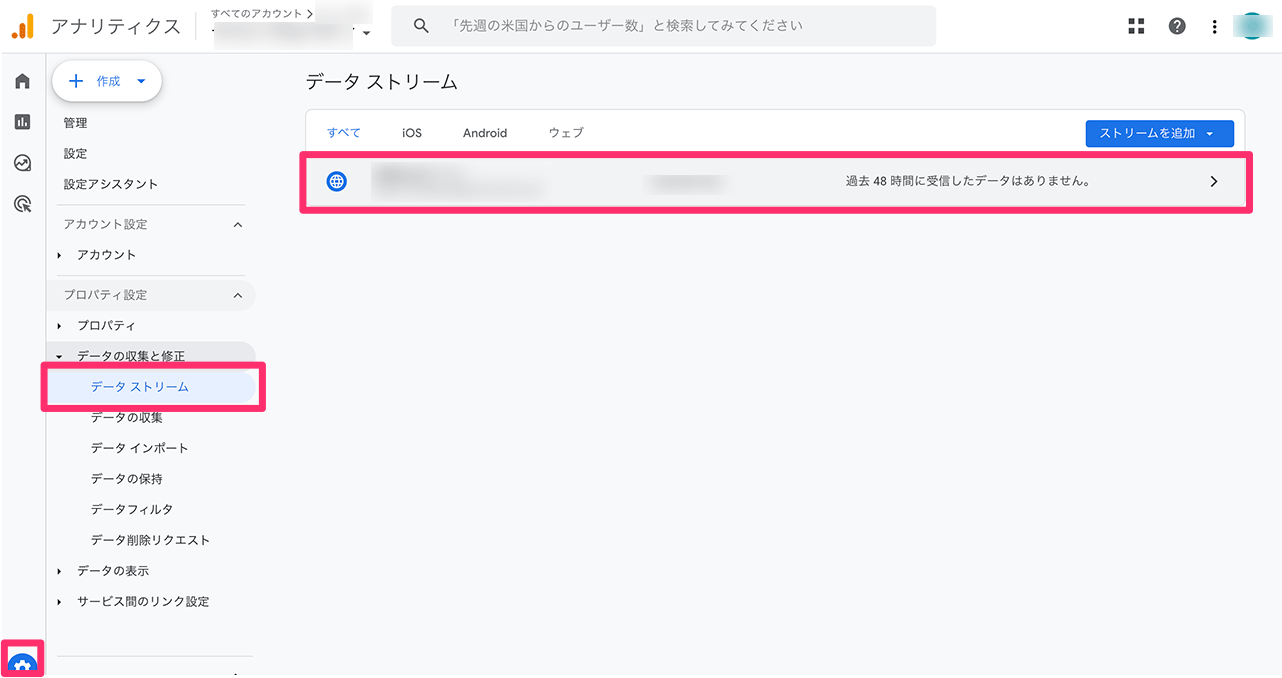
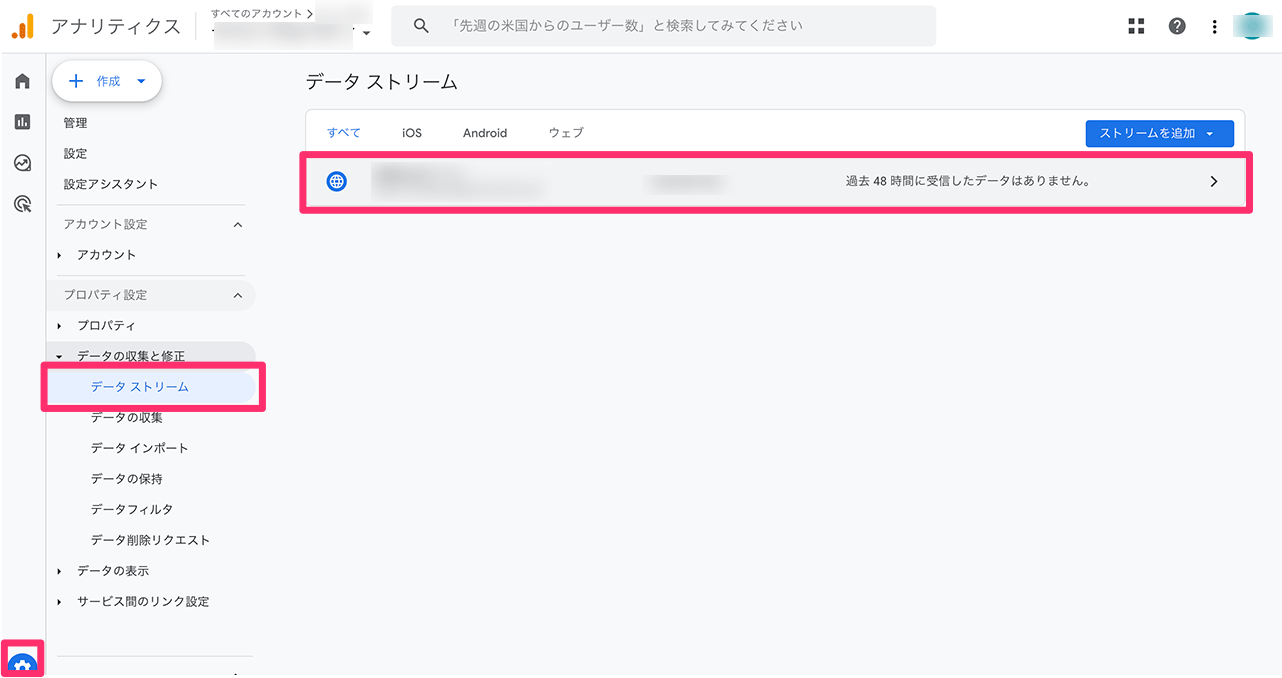
Googleアナリティクスの「管理」→「データストリーム」から設定したプロパティを選択してください。

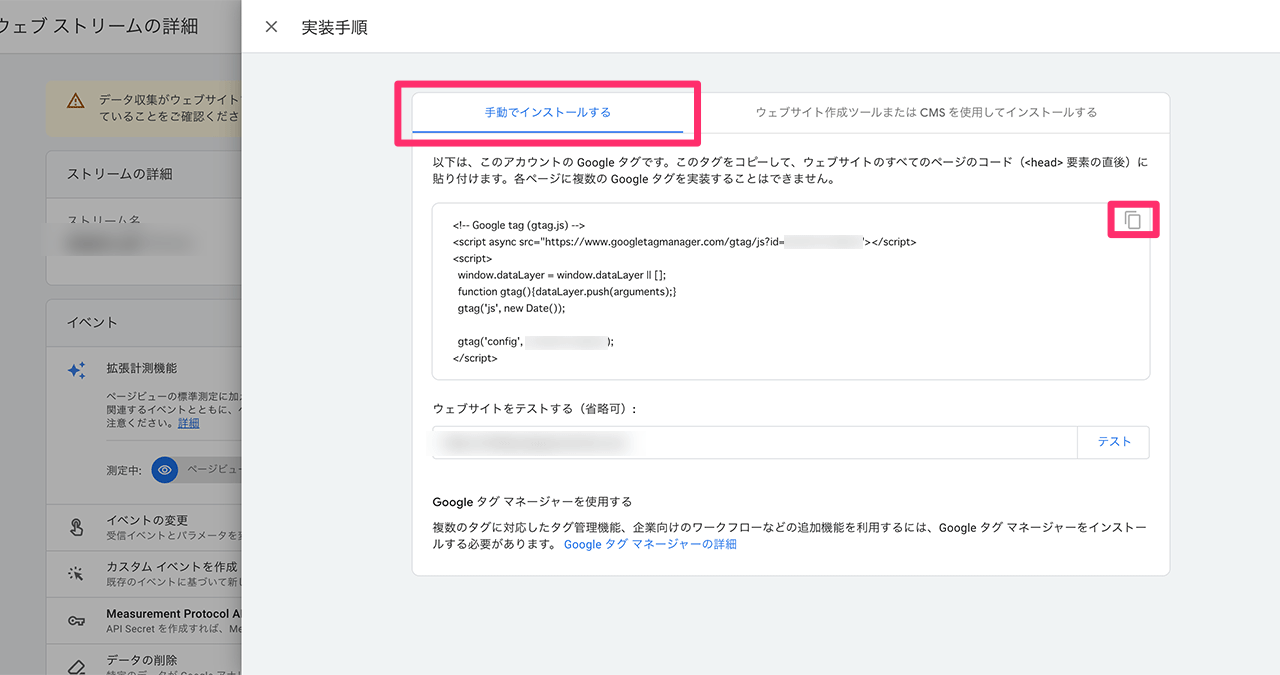
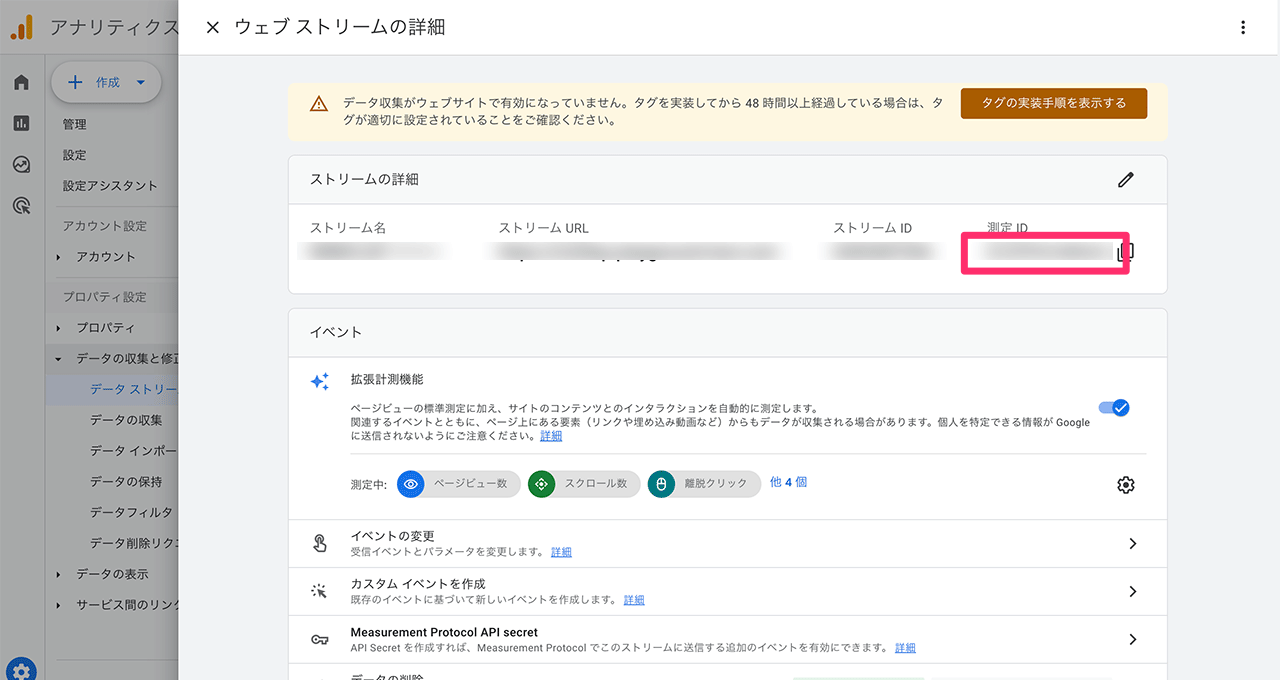
「Googleタグ」欄にある「タグの実装手順を表示する」を選択してください。

「手動でインストールする」タブにGoogleタグのJavaScriptコードが書かれていますので、コピーしてください。

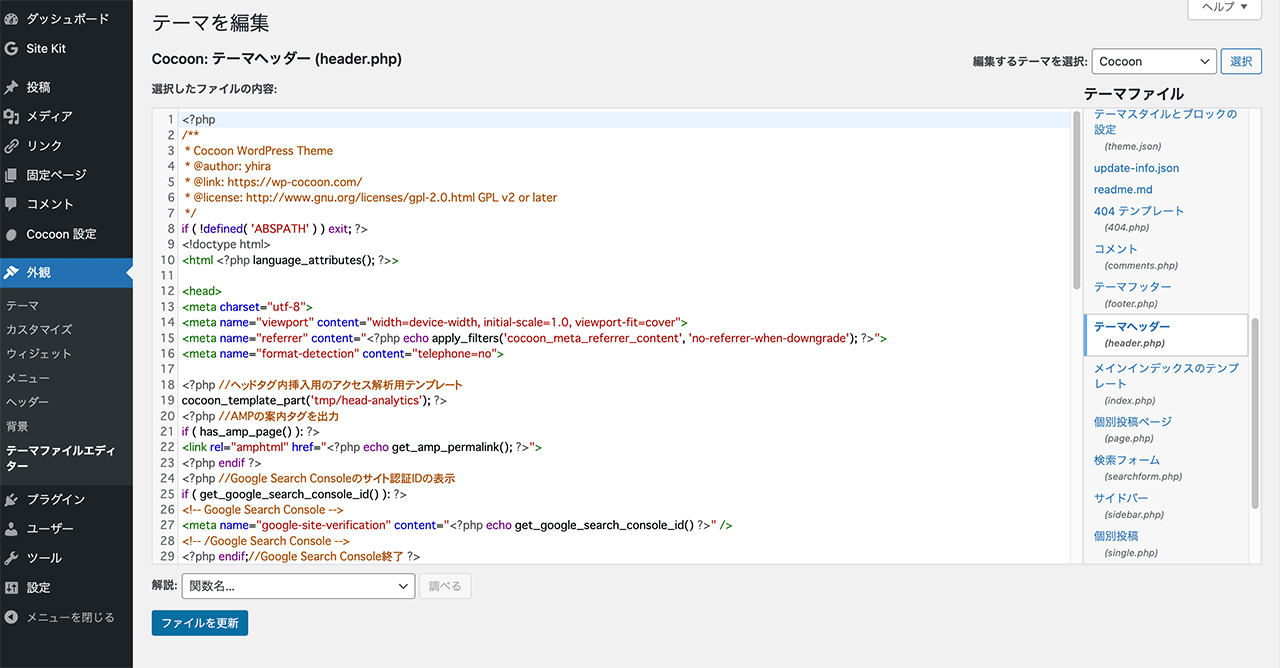
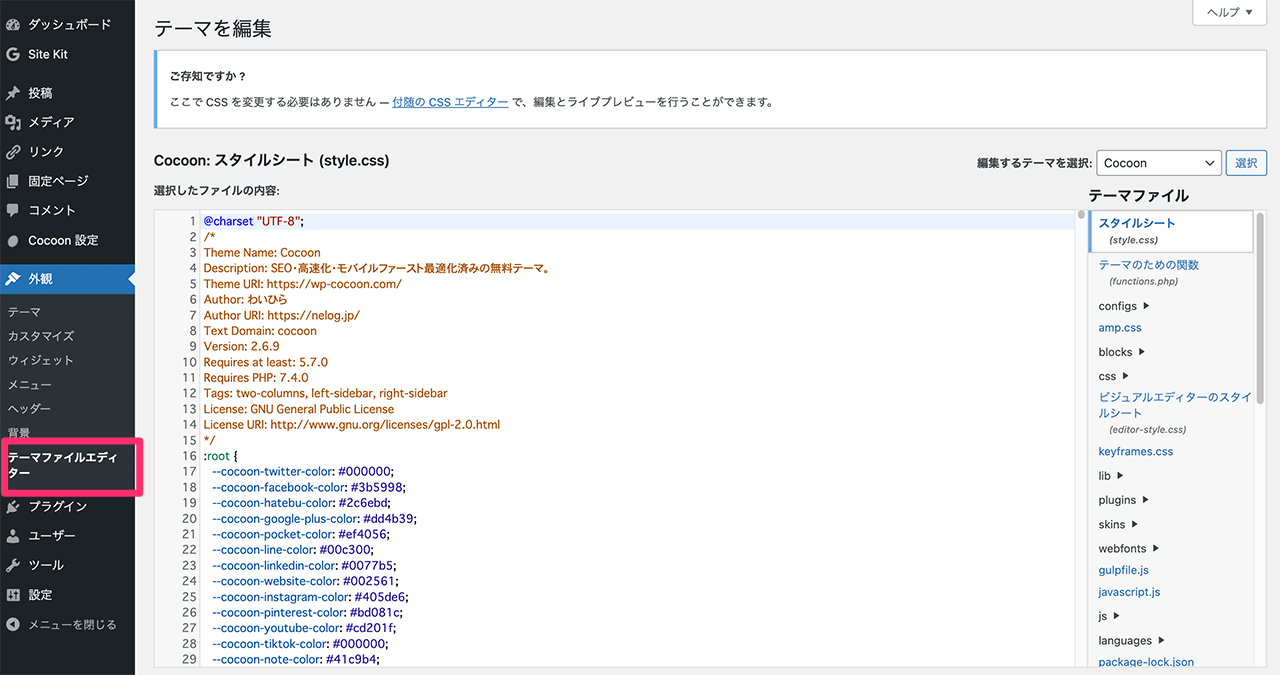
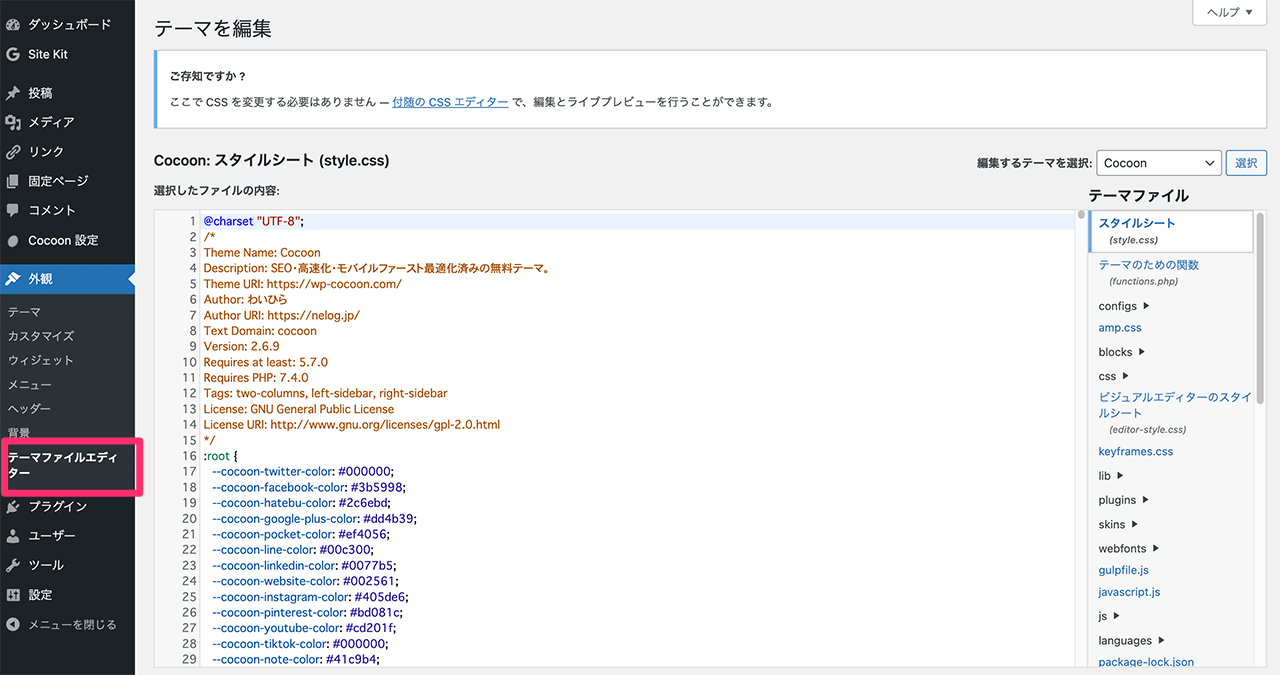
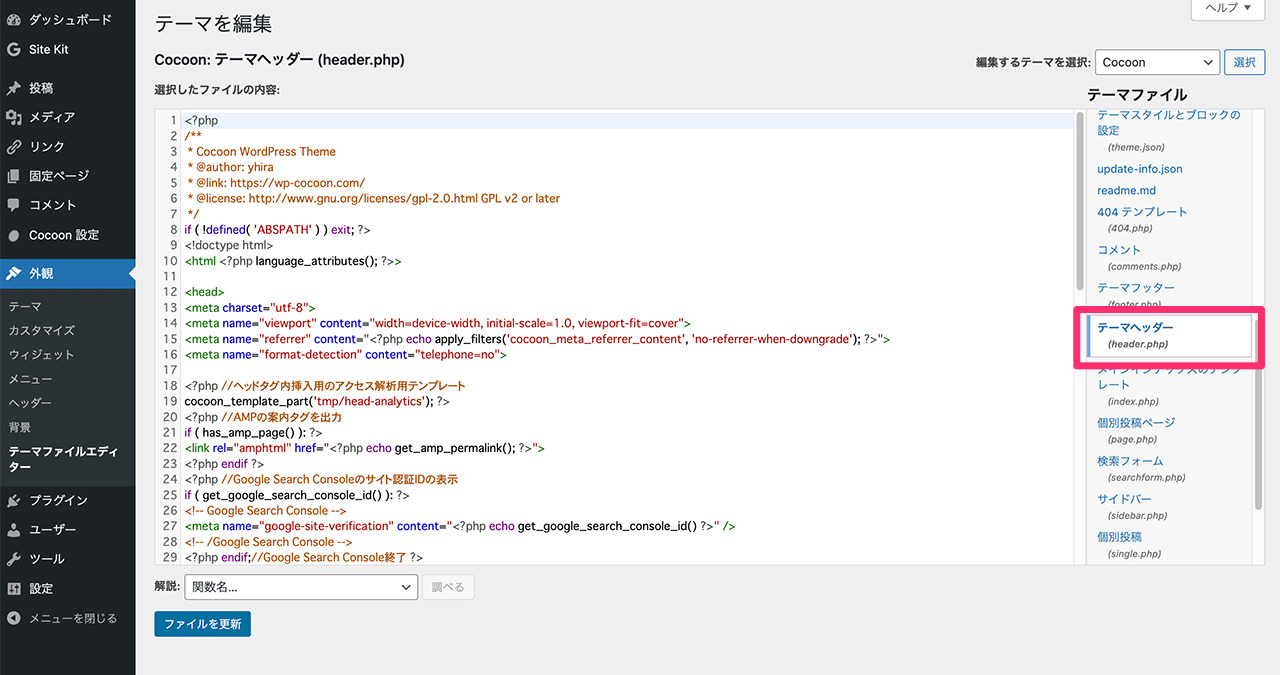
続いて、WordPress管理画面の「外観」→「テーマファイルエディター」を開いてください。

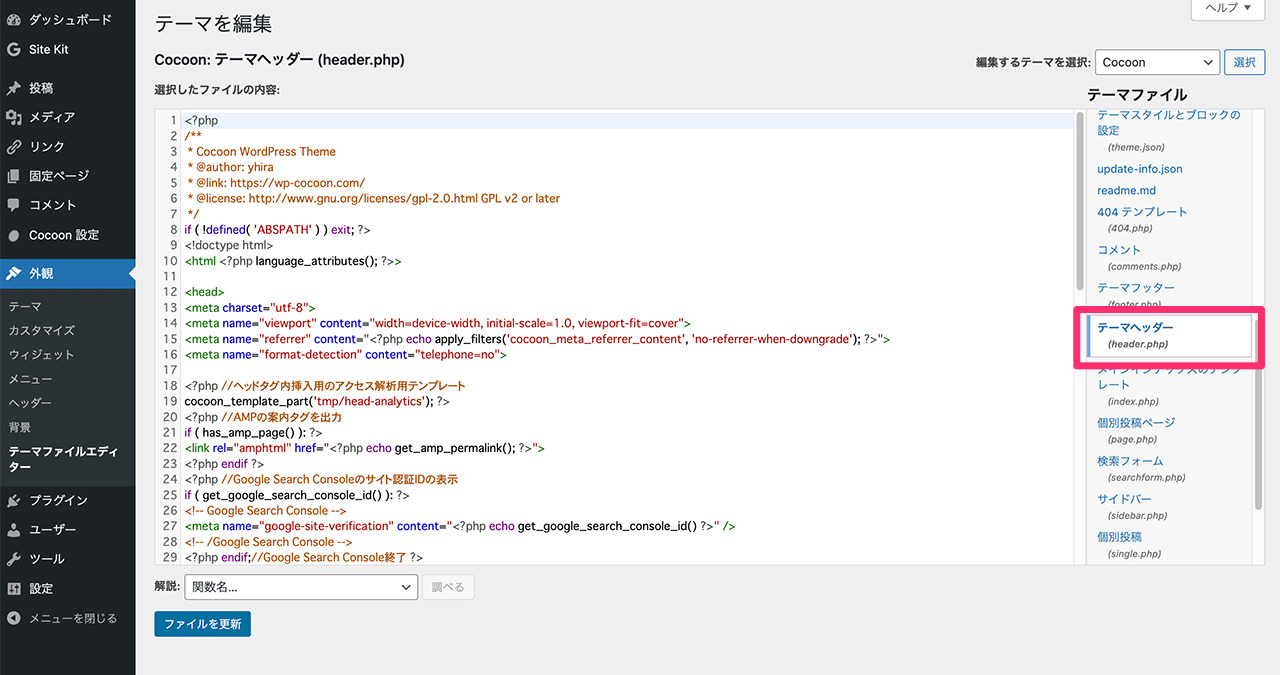
「header.php」を開きます。

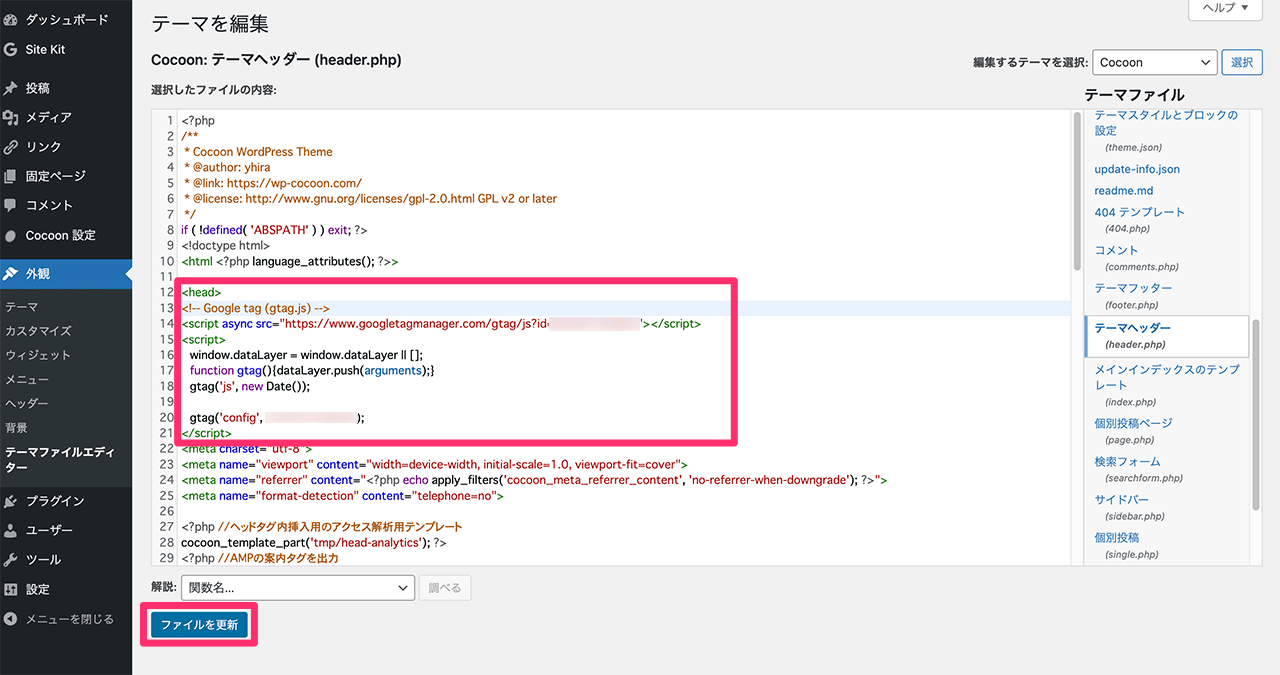
<head>要素の直後にGoogleタグを貼り付けて、保存をクリックします。

これでGoogleタグの設置は完了です。
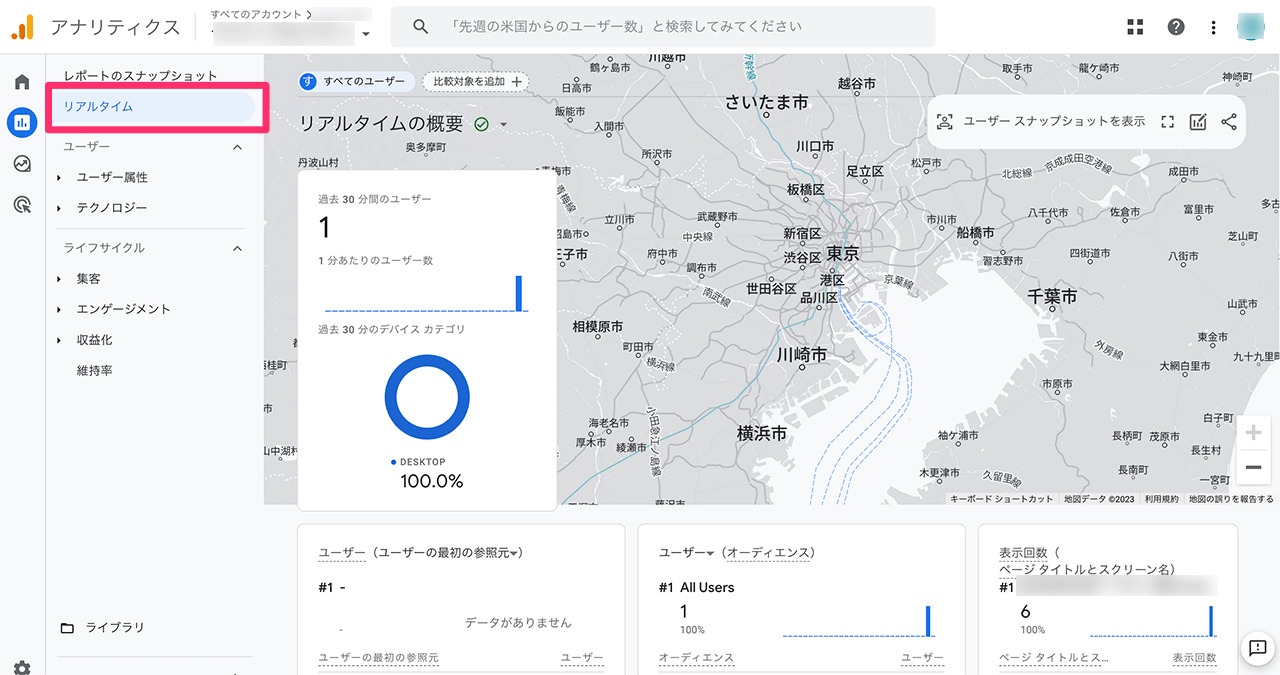
設置したGoogleタグが正常に機能しているか確認してみましょう。
Googleアナリティクスのダッシュボードにある「リアルタイム」を開いてください。

WordPressのWebサイトにアクセスすると、「リアルタイム」に計測されるはずです。
③Googleタグマネージャーを使用する
Googleタグマネージャーを使用して、WordPressにGoogleアナリティクスを導入する方法を解説します。
まず、Googleタグマネージャーのアカウントを作成していきます。
以下のURLから新規アカウント作成ページを開いてください。
https://tagmanager.google.com/?hl=ja#/admin/accounts/create
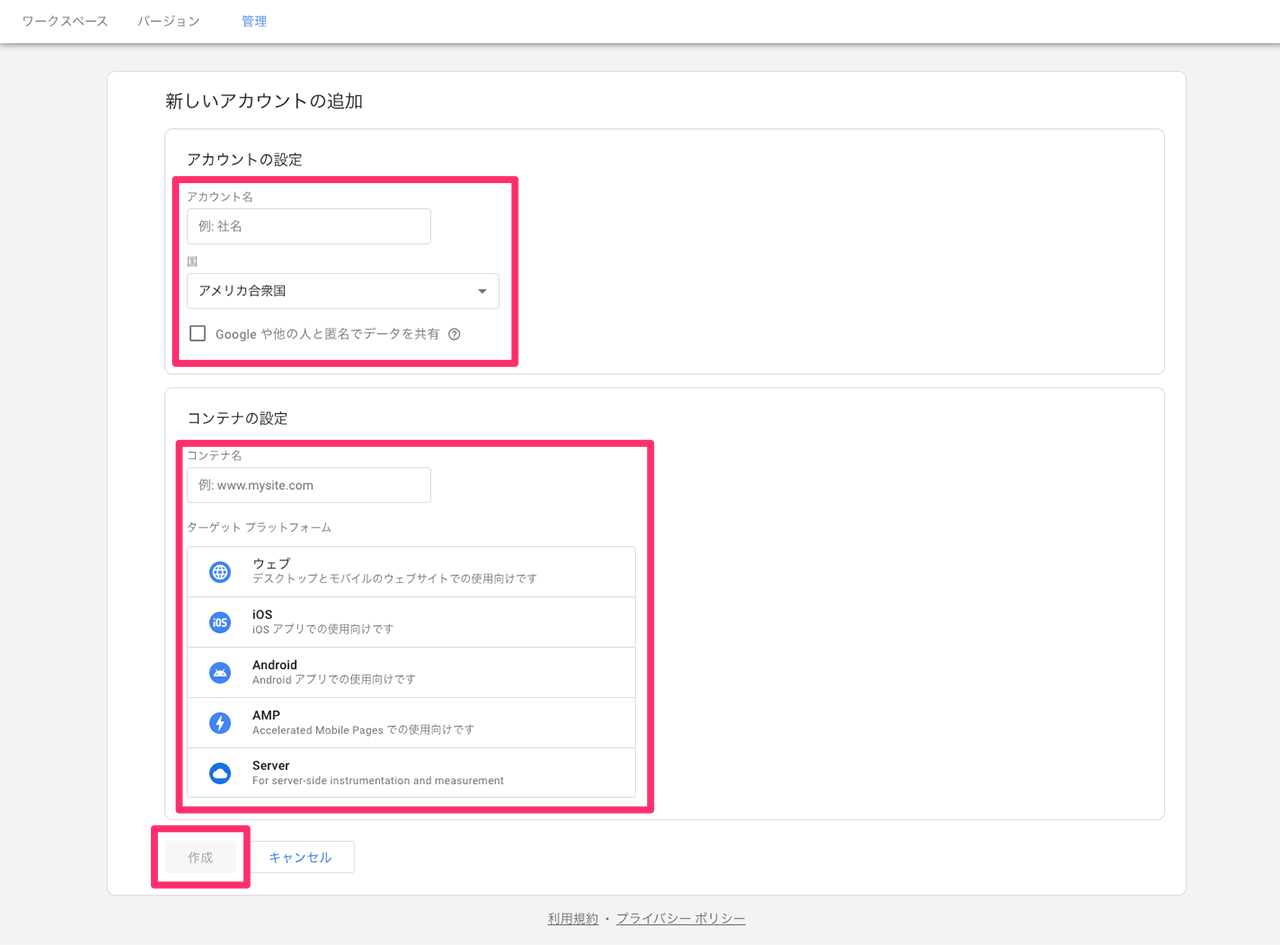
「アカウントの設定」の「アカウント名」と「国」を入力、「コンテナの設定」の「コンテナ名」と「ターゲットプラットフォーム」を入力してください。

「ターゲットプラットフォーム」は「ウェブ」で問題ありません。
Googleタグマネージャーにおける「コンテナ」とは、計測タグや広告タグなど複数のタグを一元管理するためのパッケージです。
1つのGoogleタグマネージャーアカウントに対して、複数のコンテナを作成することができます。
一般的には1つのサイトやアプリに対して、1つのコンテナを作成することになります。
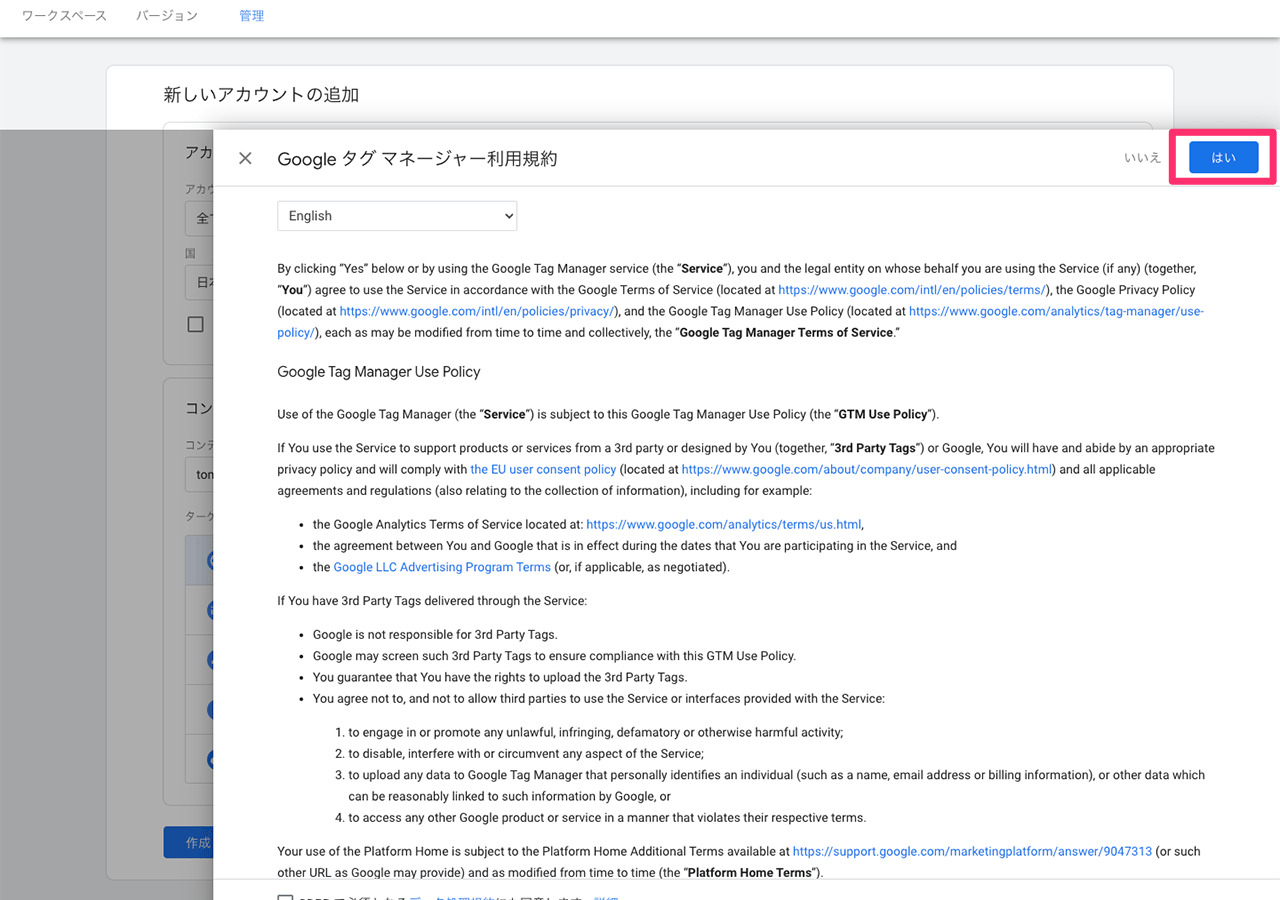
利用規約が表示されますので、確認して「はい」をクリックします。

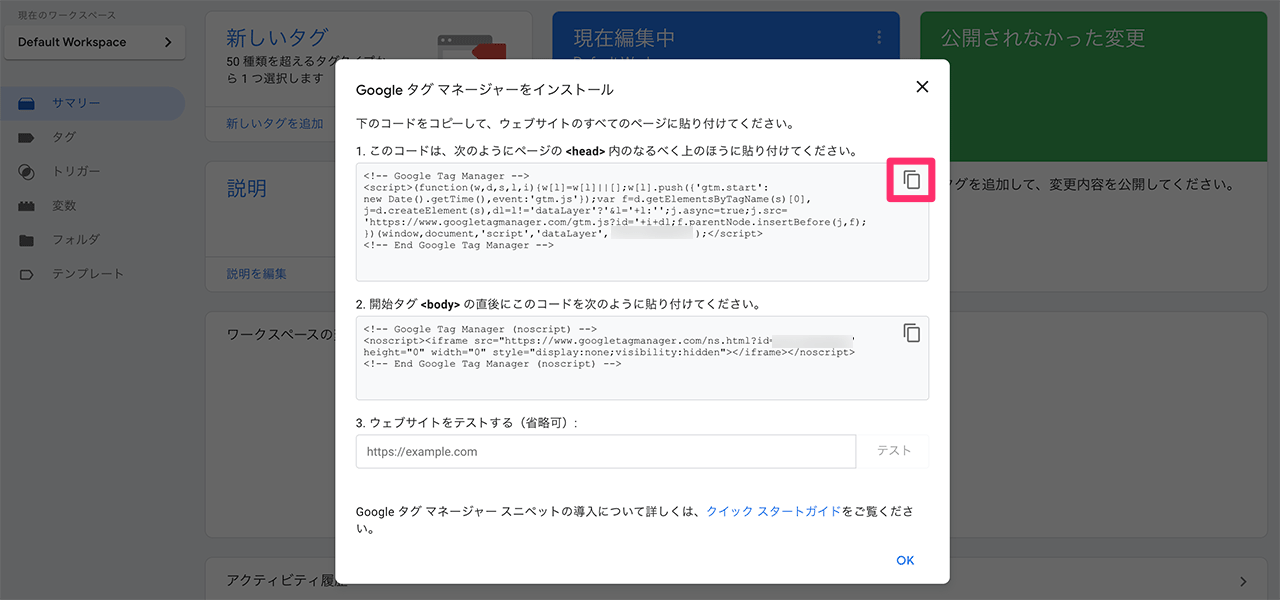
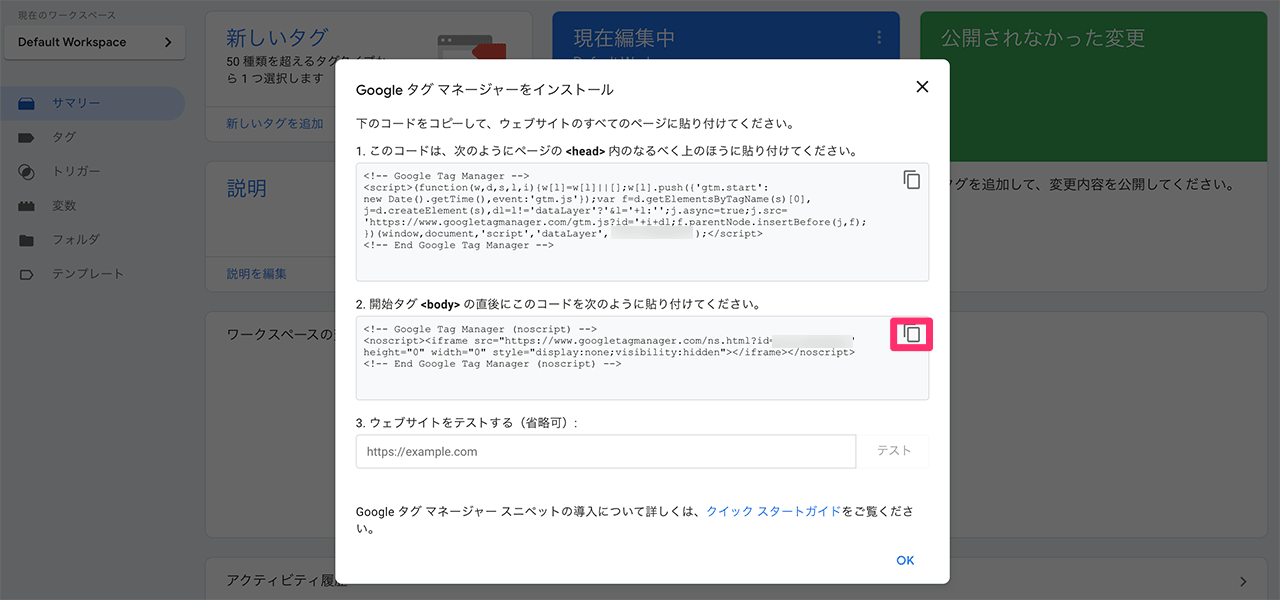
Googleタグマネージャーをインストールするためのタグが表示されます。
手順に従って、<head>タグと<body>タグの直後にタグを貼り付けていきます。
まずは、1のコードをコピーしてください。

WordPress管理画面の「外観」→「テーマファイルエディター」を開いてください。

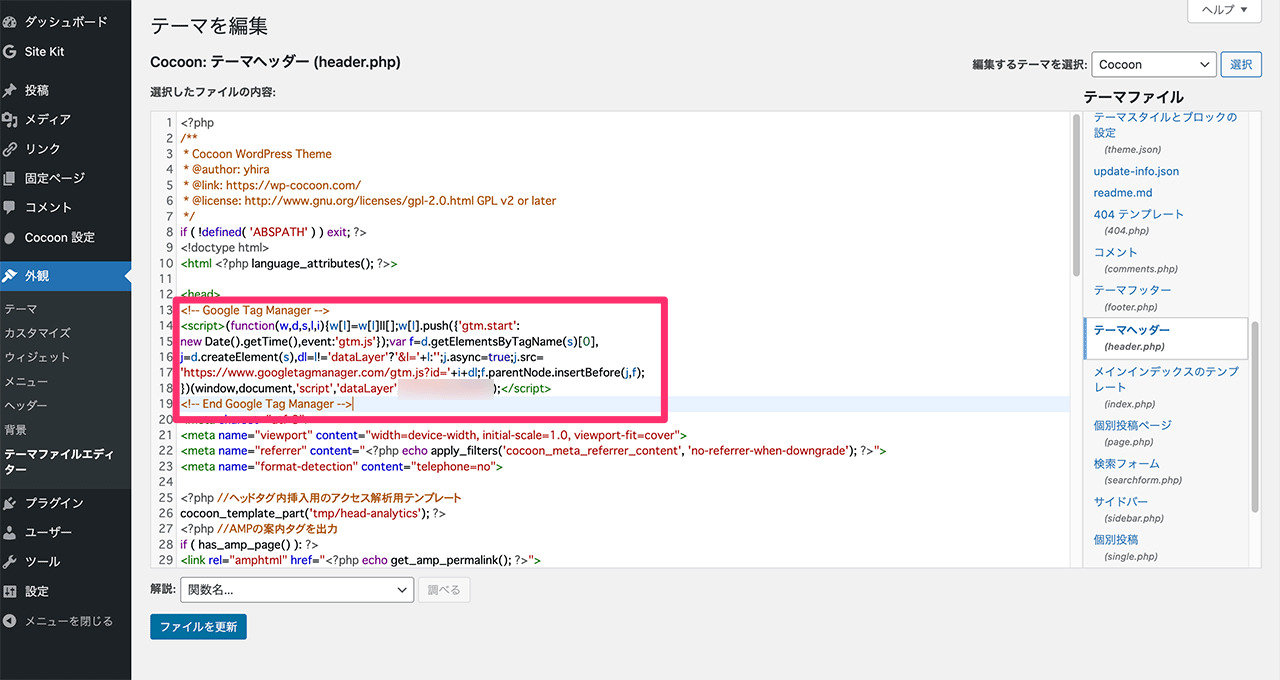
「header.php」を開きます。

<head>要素の直後に貼り付けて、保存をクリックします。

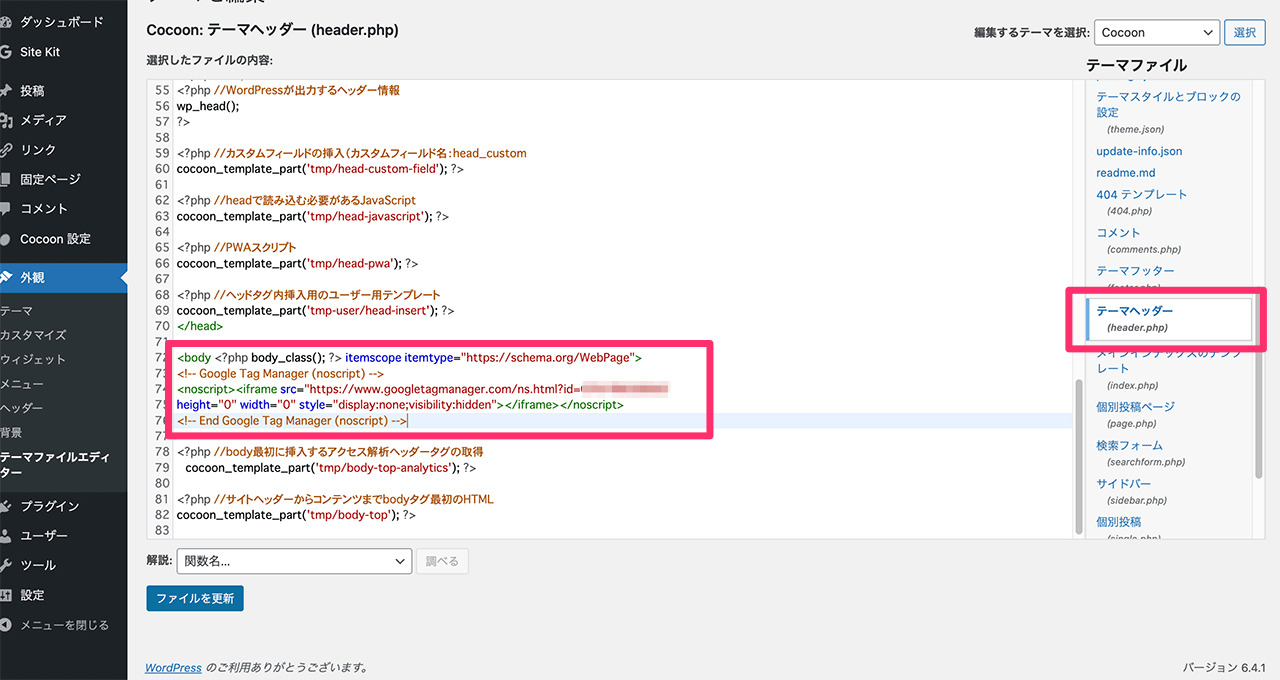
続いて、2のコードをコピーしてください。

「header.php」の<body>要素の直後に貼り付けて、保存をクリックしてください。

これでWordPressにGoogleタグマネージャーを設置することができました。
続いて、このタグマネージャーを使用して、Googleアナリティクスを導入します。
先に、GoogleアナリティクスのタグIDが必要になりますので、確認しておきましょう。
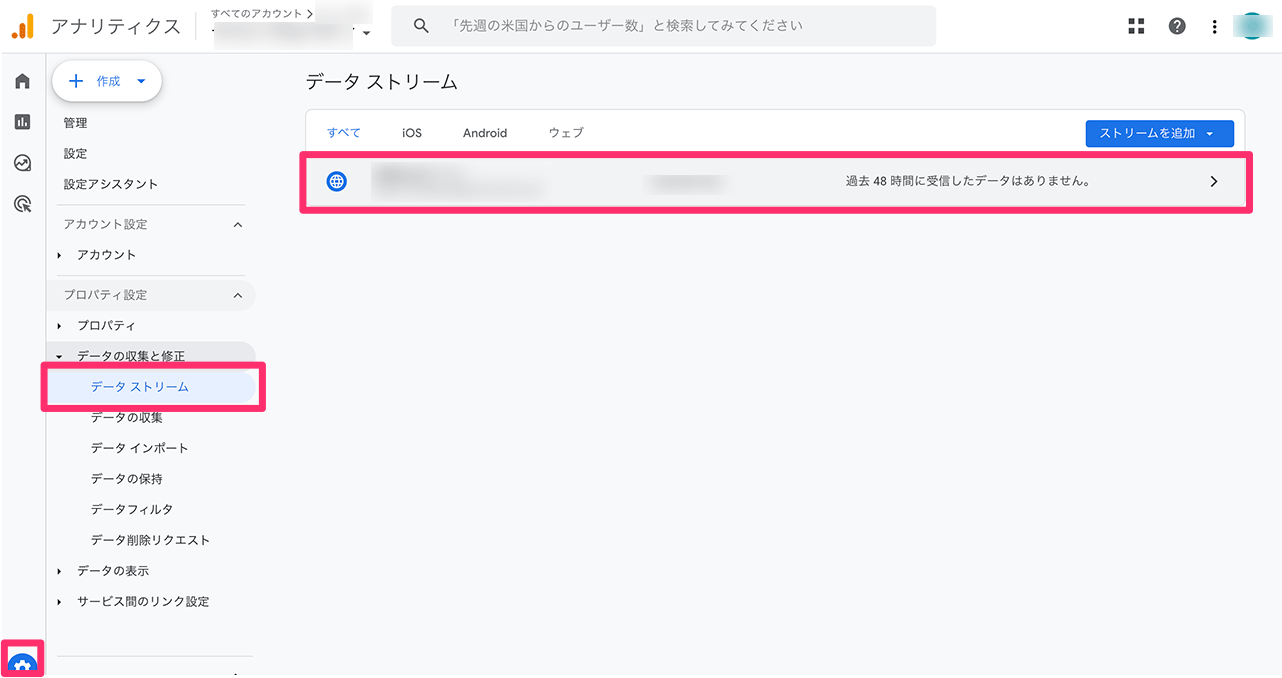
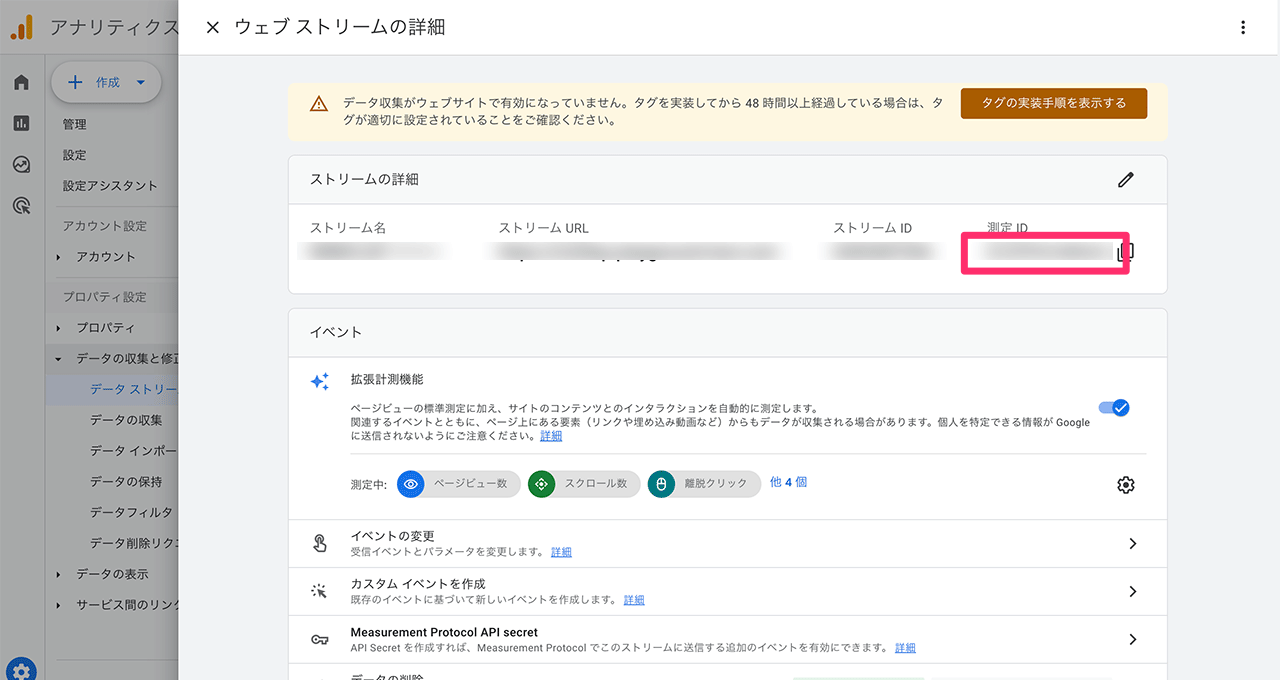
Googleアナリティクスの「管理」→「データストリーム」をクリックし、プロパティを選択します。

「測定ID」が表示されます。こちらをコピーしてどこかに控えておきましょう。

それでは、Googleタグマネージャーの設定を行います。
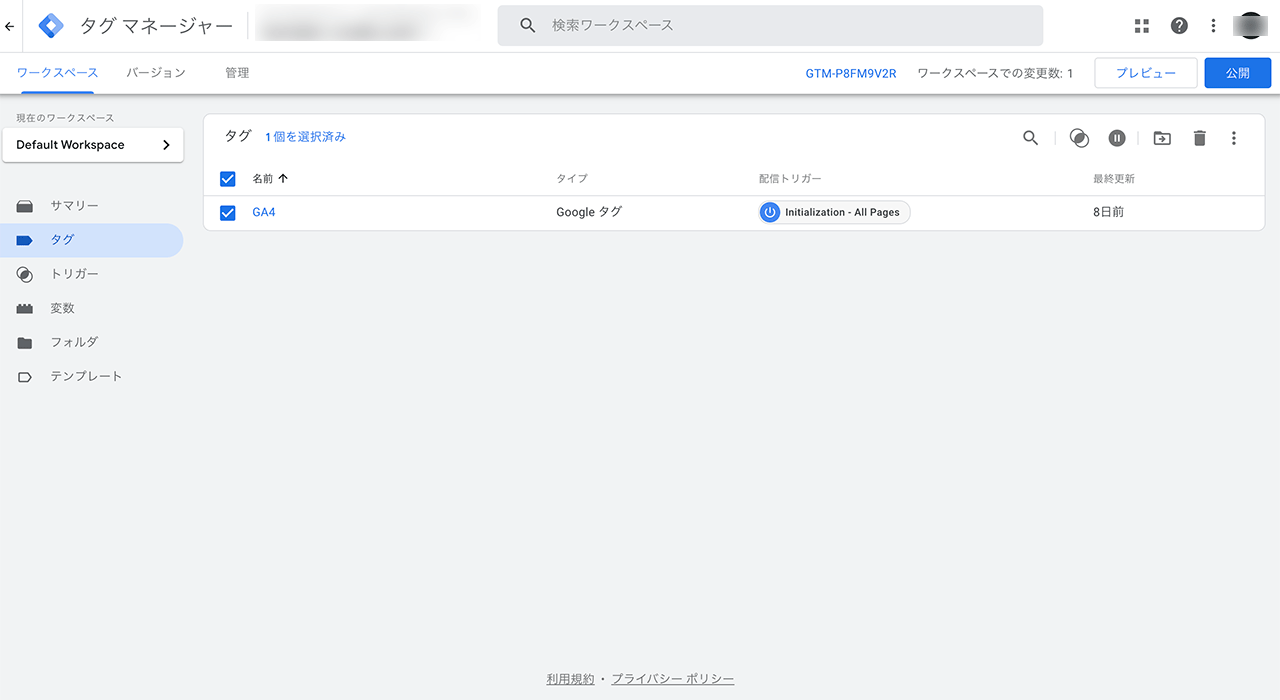
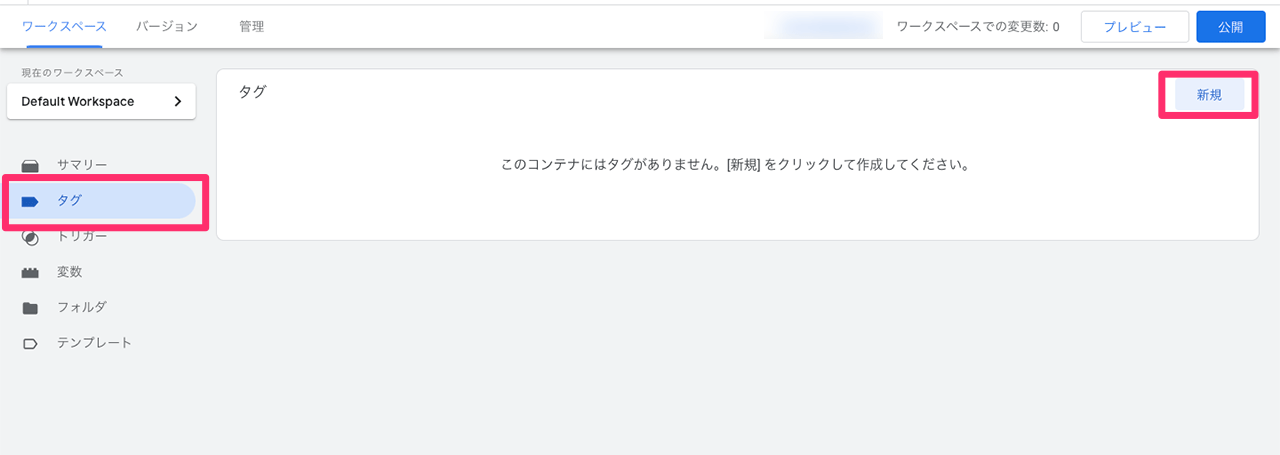
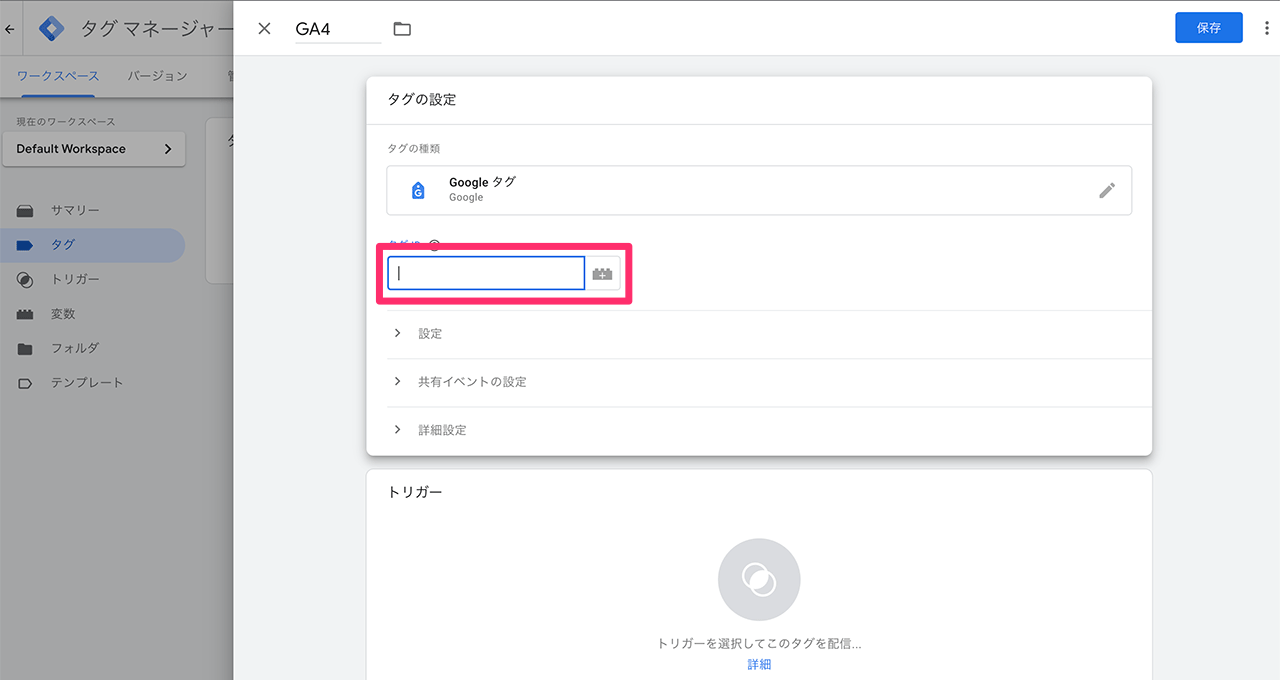
Googleタグマネージャーの「タグ」を開き、「新規」をクリックしてください。

タグに名前をつけます。今回は「GA4」とします。
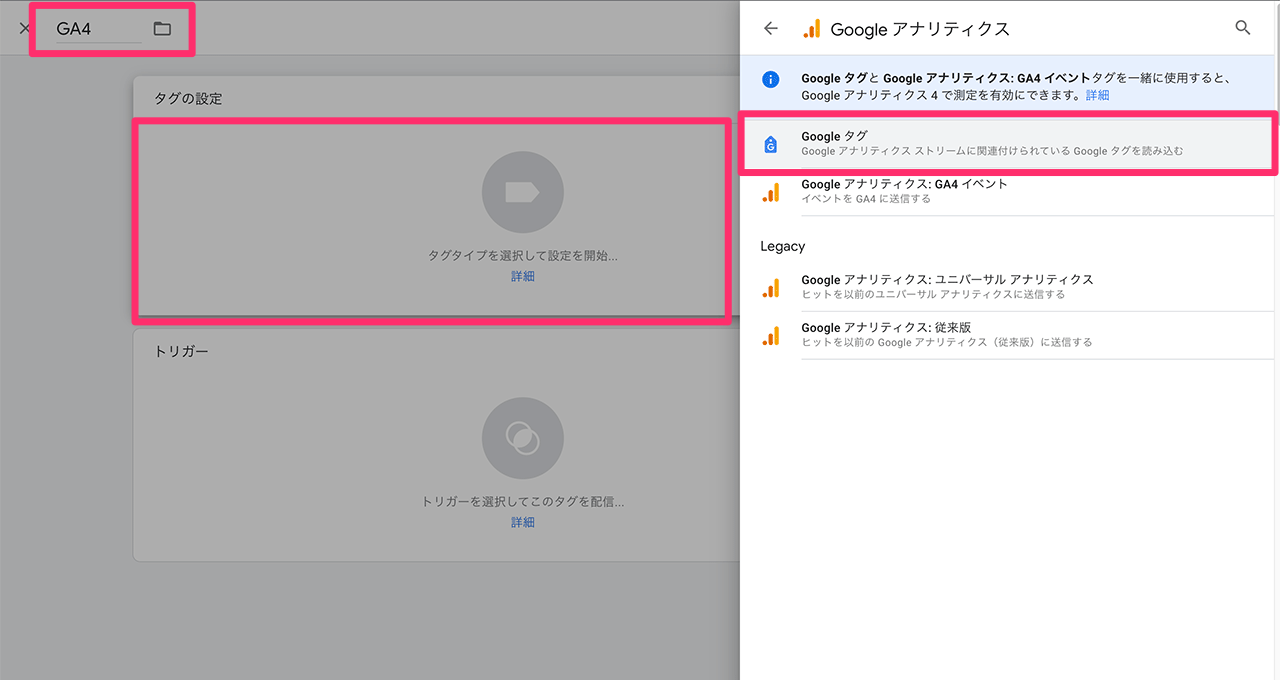
さらに「タグの設定」をクリックして、「タグタイプ」から「Googleアナリティクス」→「Googleタグ」を選択してください。

「タグID」には先ほど確認したGoogleアナリティクスの「測定ID」を入力します。

「保存」をクリックしてください。
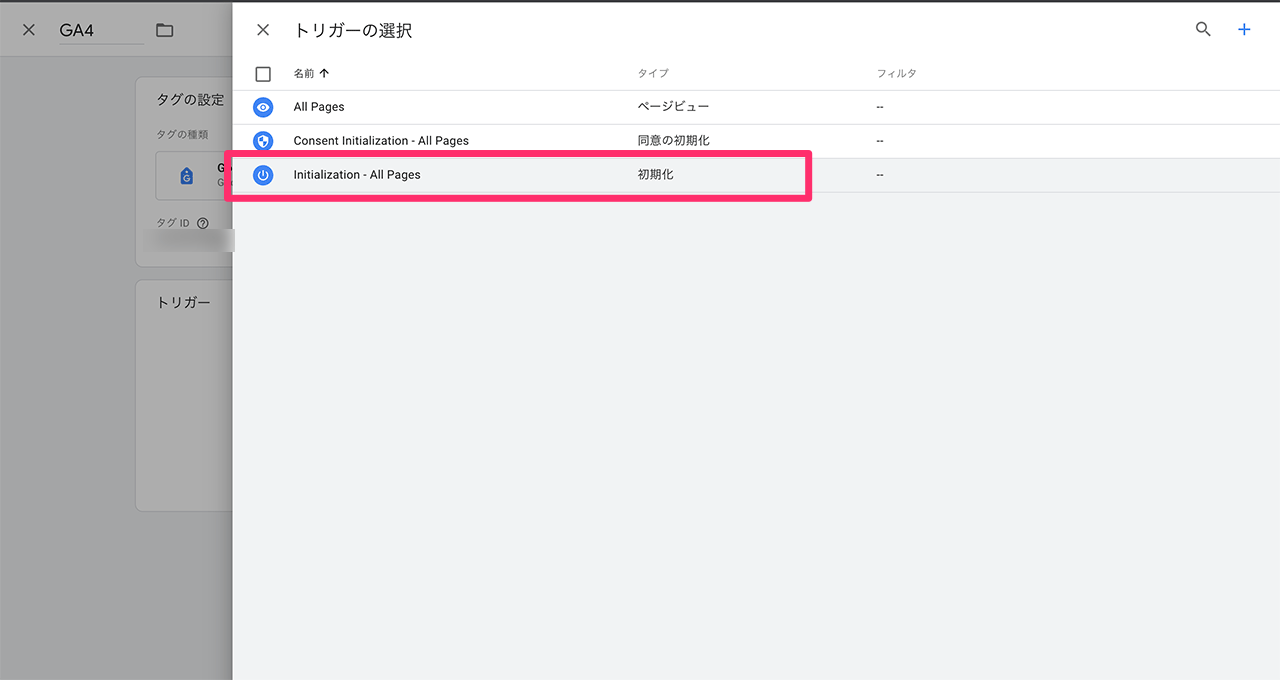
続いて、トリガーを作成します。
「トリガー」をクリックして、「Initialization – All Pages」を選択してください。

「保存」をクリックして、タグの設定は完了です。
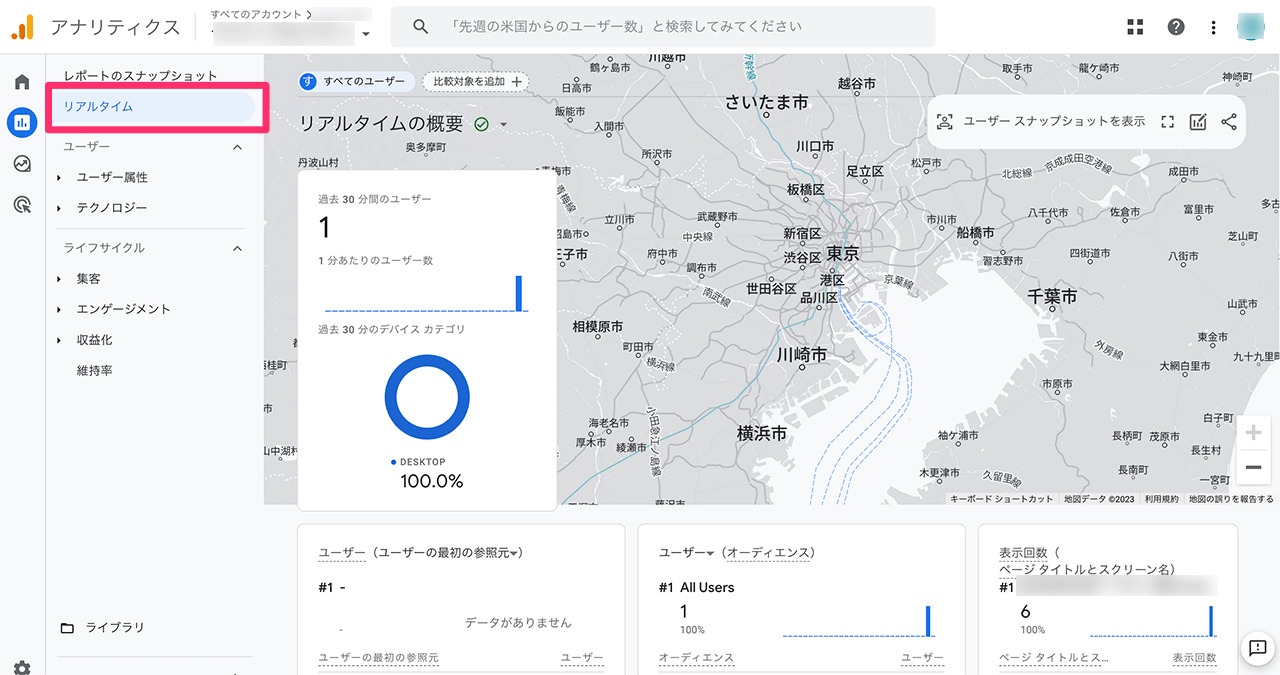
セットアップしたGoogleタグが正常に機能しているか確認してみましょう。
Googleアナリティクスのダッシュボードにある「リアルタイム」を開いてください。

WordPressのWebサイトにアクセスすると、「リアルタイム」に計測されるはずです。
④テーマが提供している独自の設定機能を使用する
WordPressのテーマが提供しているGoogleアナリティクスの設定機能を使用する方法を解説します。
今回はWordPressテーマ「Cocoon」を例に紹介します。
まずは、設定するGoogleアナリティクスのタグIDを確認しましょう。
Googleアナリティクスを開いて、「管理」→「データストリーム」をクリックし、プロパティを選択します。

「測定ID」が表示されますので、コピーしてください。

続いて、WordPressに戻ります。
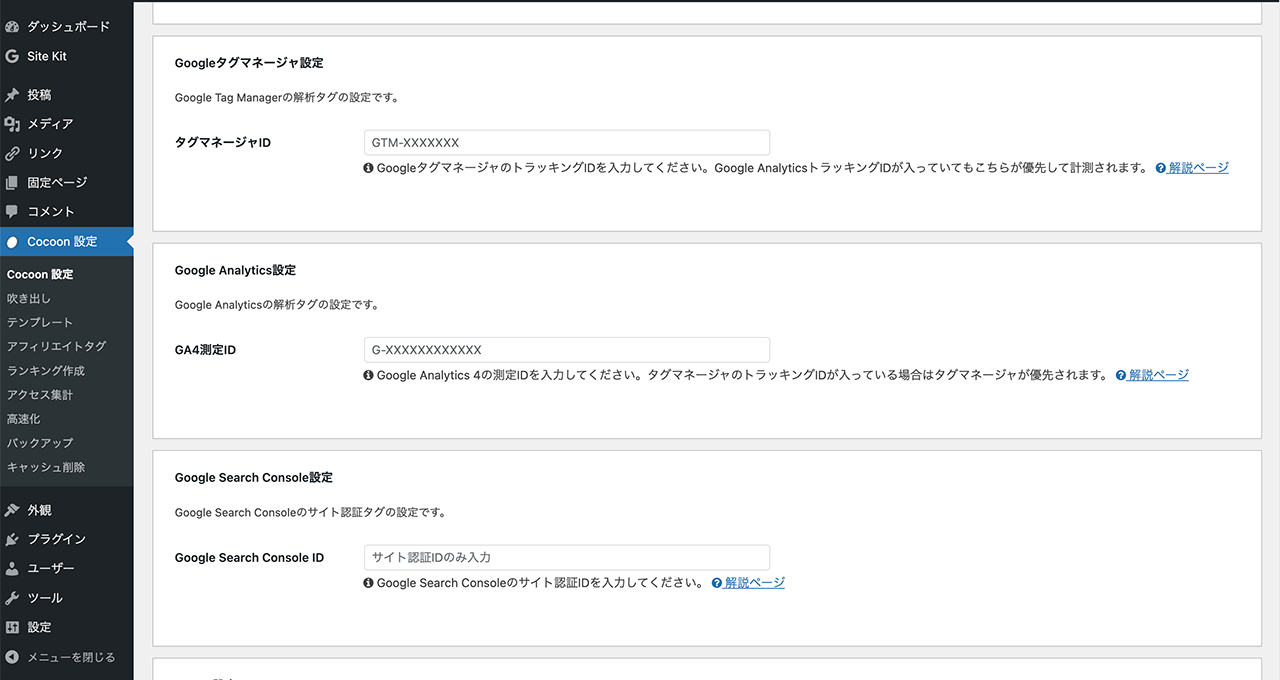
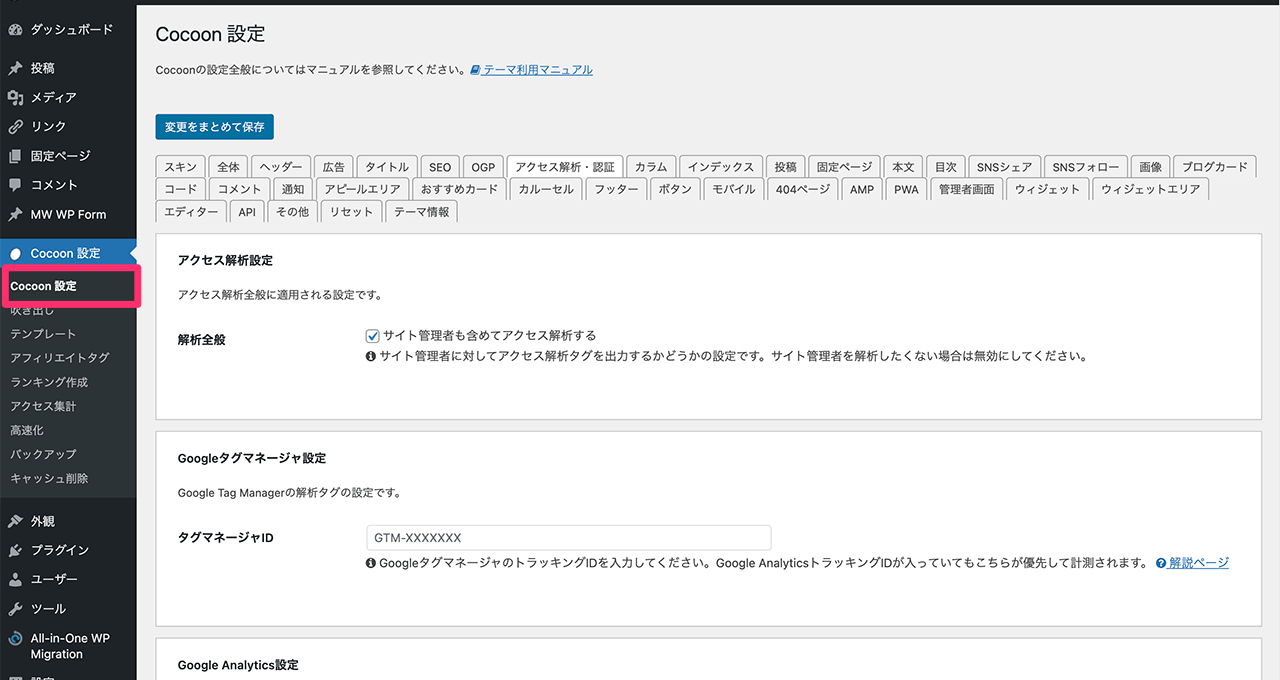
管理画面の「Cocoon設定」をクリックしてください。

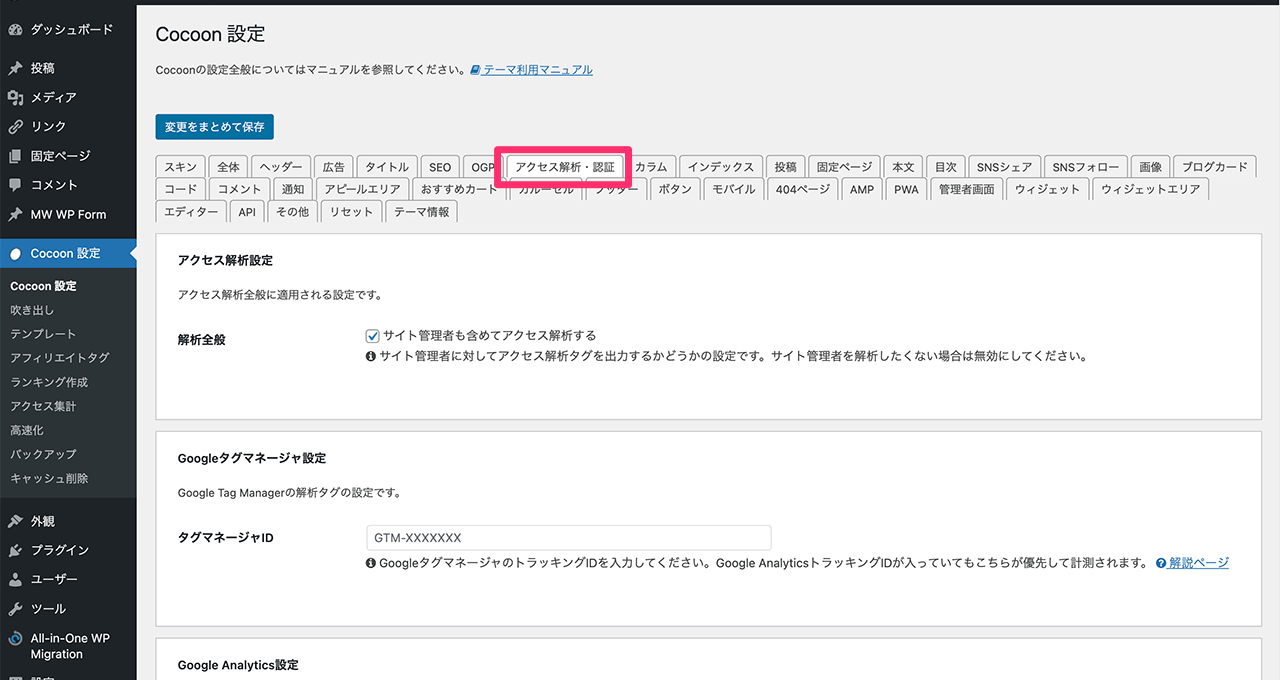
上部のタブから「アクセス解析・認証」を開きます。

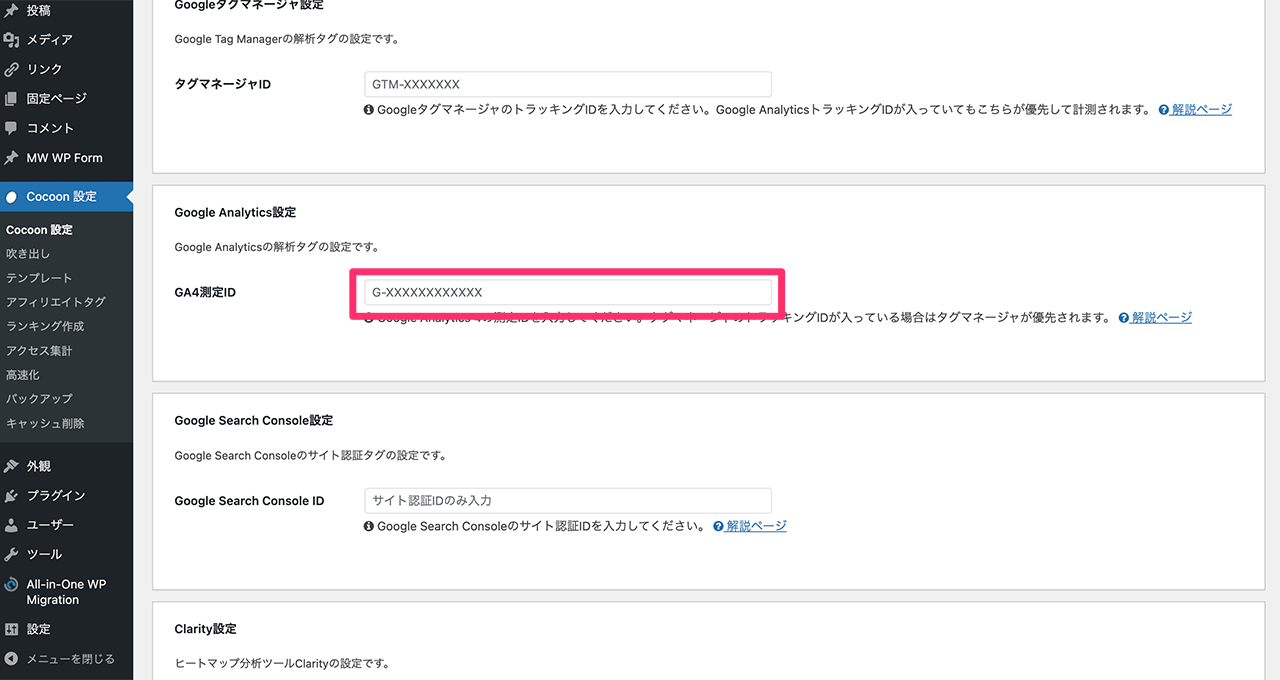
「Google Analytics設定」の「GA4測定ID」にコピーした測定IDを入力してください。

「変更をまとめて保存」をクリックして設定は完了です。
セットアップしたGoogleタグが正常に機能しているか確認してみましょう。
Googleアナリティクスのダッシュボードにある「リアルタイム」を開いてください。

WordPressのWebサイトにアクセスすると、「リアルタイム」に計測されるはずです。
Googleアナリティクスを導入したら行うべき初期設定
Googleアナリティクスを導入したら最低限行うべき初期設定を紹介します。
自分のIPアドレスからのアクセスを除外する
デフォルトの状態では、自身がWebサイトにアクセスしたデータも反映されてしまいます。
純粋なデータを計測するために、地震のアクセスは除外するようにしておきましょう。
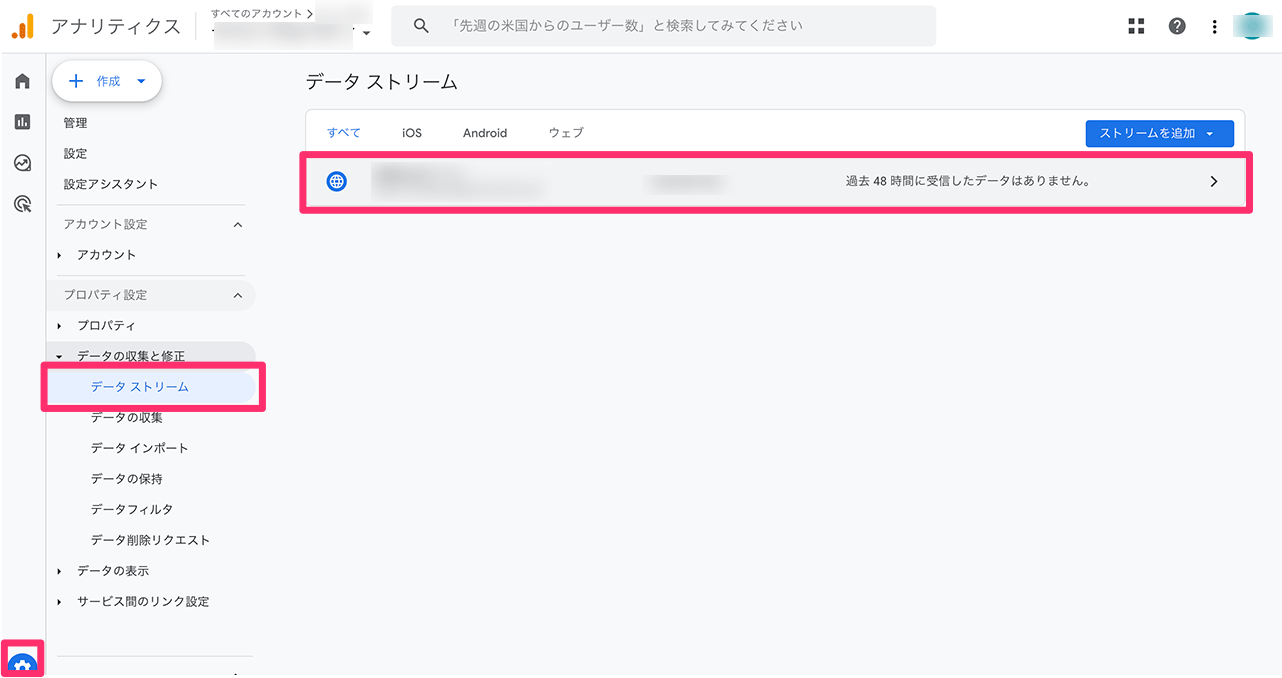
Googleアナリティクスの「管理」→「データストリーム」→「プロパティ」を選択します。

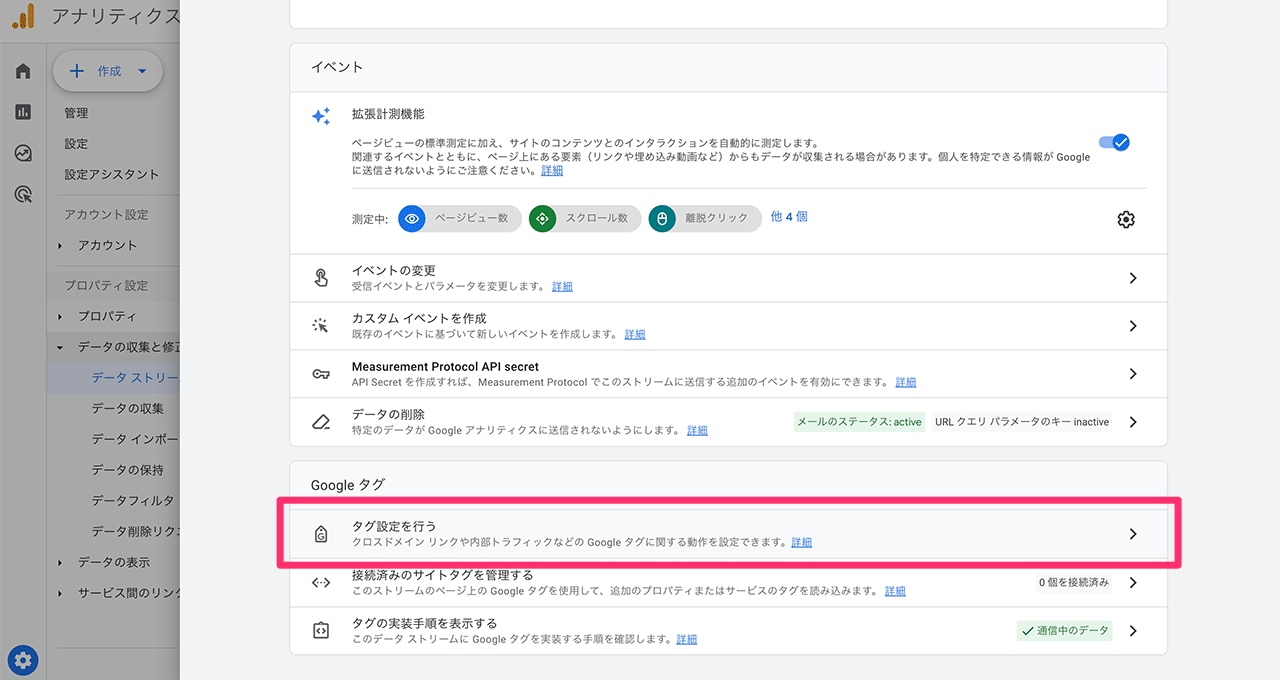
「Googleタグ」の「タグ設定を行う」をクリックしてください。

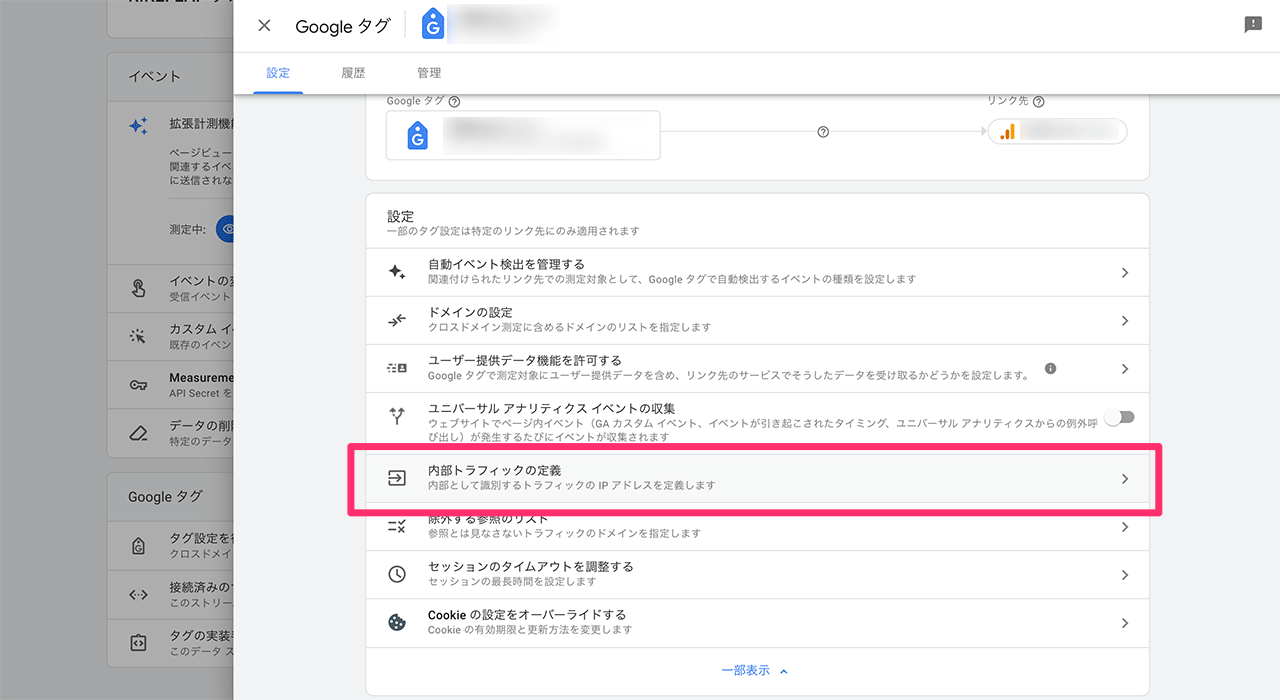
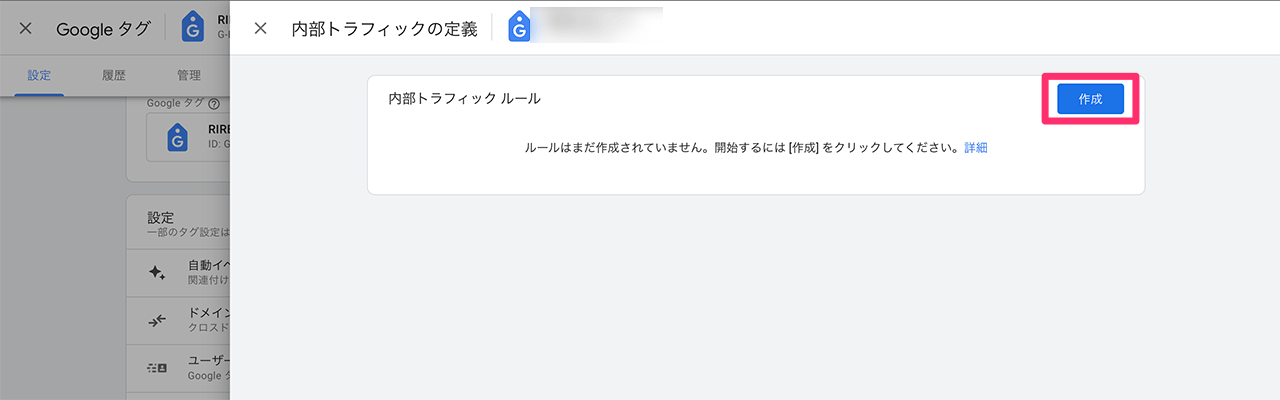
下部にある「もっと見る」を開き、「内部トラフィックの定義」をクリックします。

「作成」をクリックしてください。

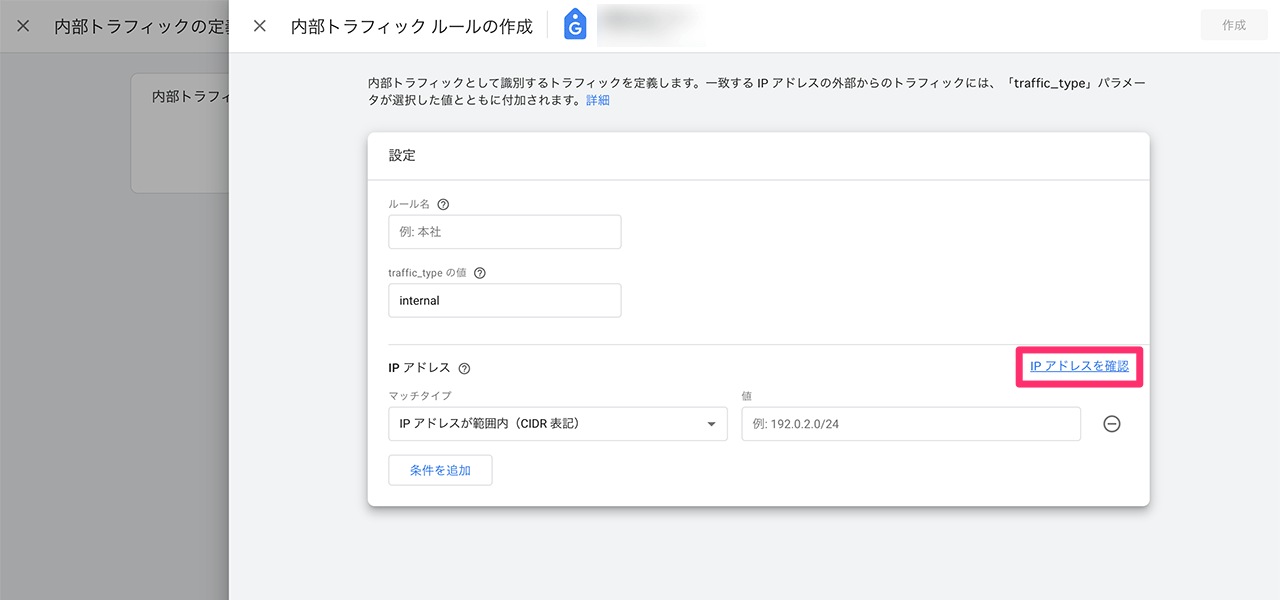
「IPアドレスを確認」をクリックして、自身のIPアドレスを確認してください。

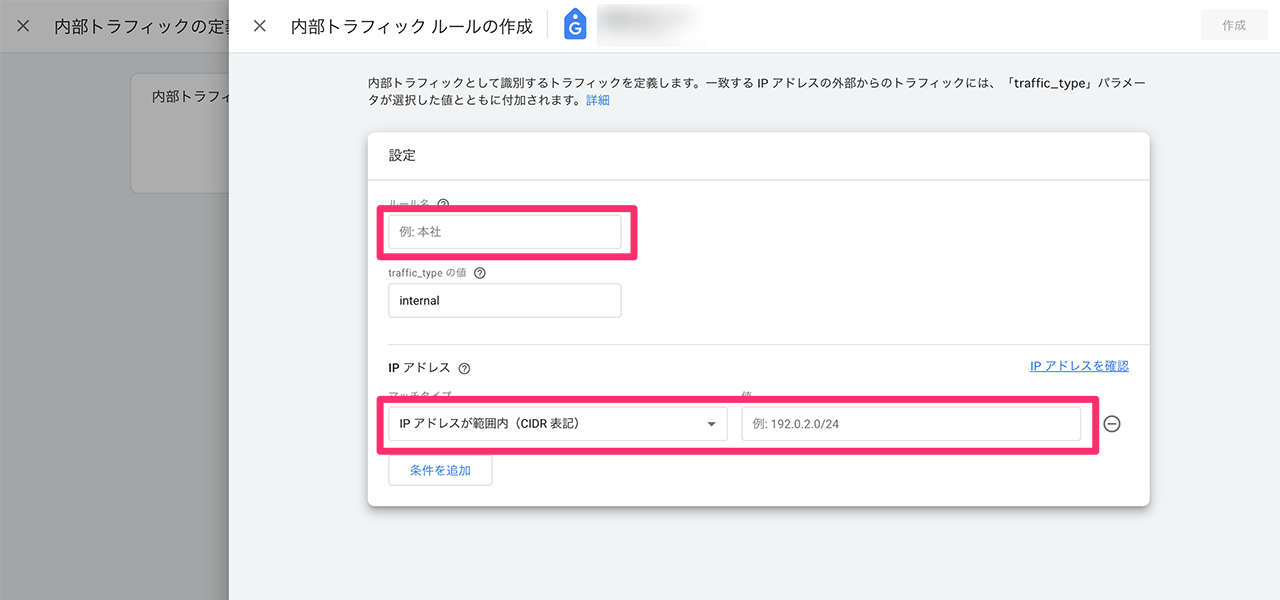
「ルール名」に任意の名前を入力して、「IPアドレス」の「マッチタイプ」に「IPアドレスが次と等しい」を選択、「値」に先ほど確認したIPアドレスを入力してください。

これで内部トラフィックルールの作成は完了です。
続いて、作成した内部トラフィックルールを適用していきます。
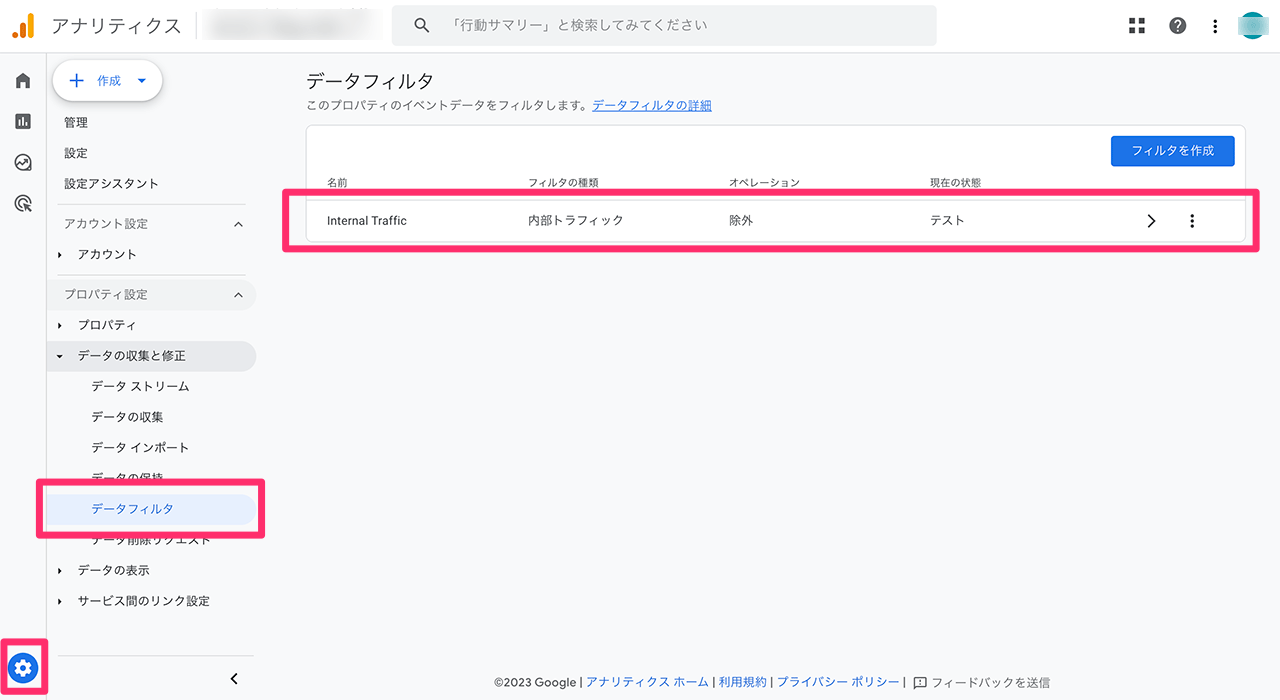
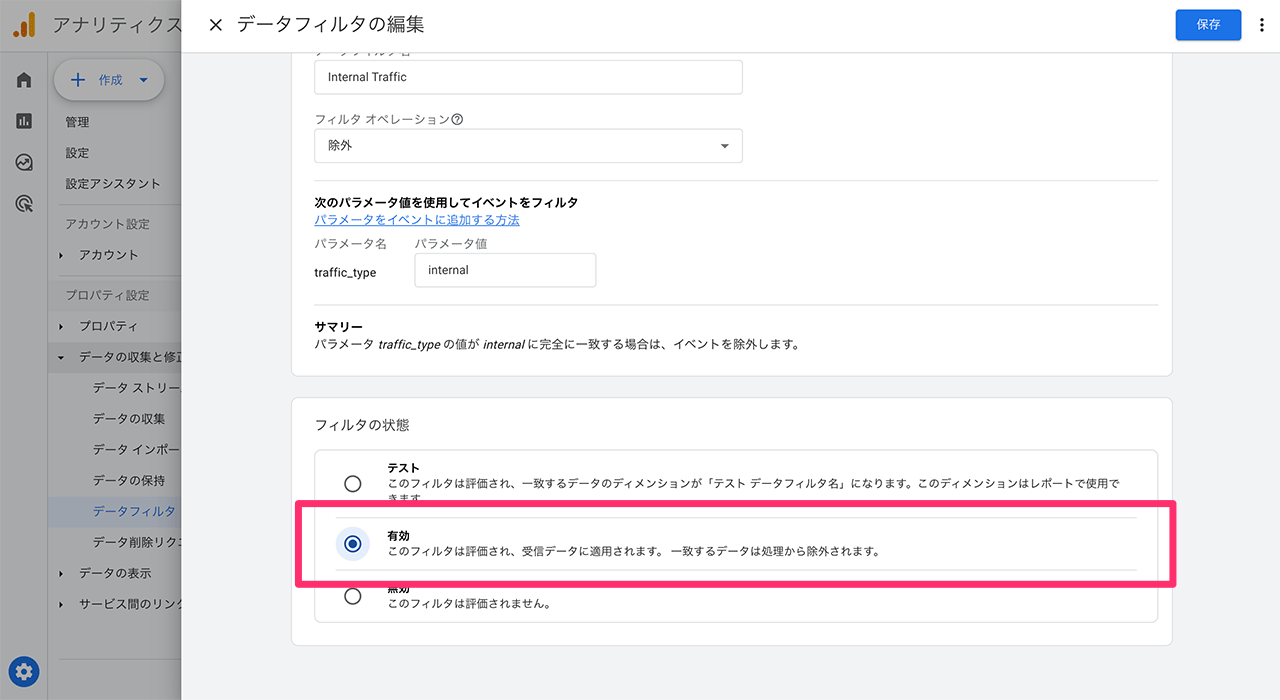
同じく「管理」から「データフィルター」→「内部トラフィックルール」をクリックしてください。

「フィルタの状態」を「有効」にして、保存をクリックします。

これで内部トラフィックを除外することができました。
データ保持期間を変更する
データの保持期間とは、Googleアナリティクスのサーバーに保存されたユーザー単位およびイベント単位のデータが自動的に削除されるまでの期間のことです。
デフォルトでは、この期間が2ヶ月となっていますので、古いデータが見ることができない項目もあります。
設定を変更して延長しておきましょう。
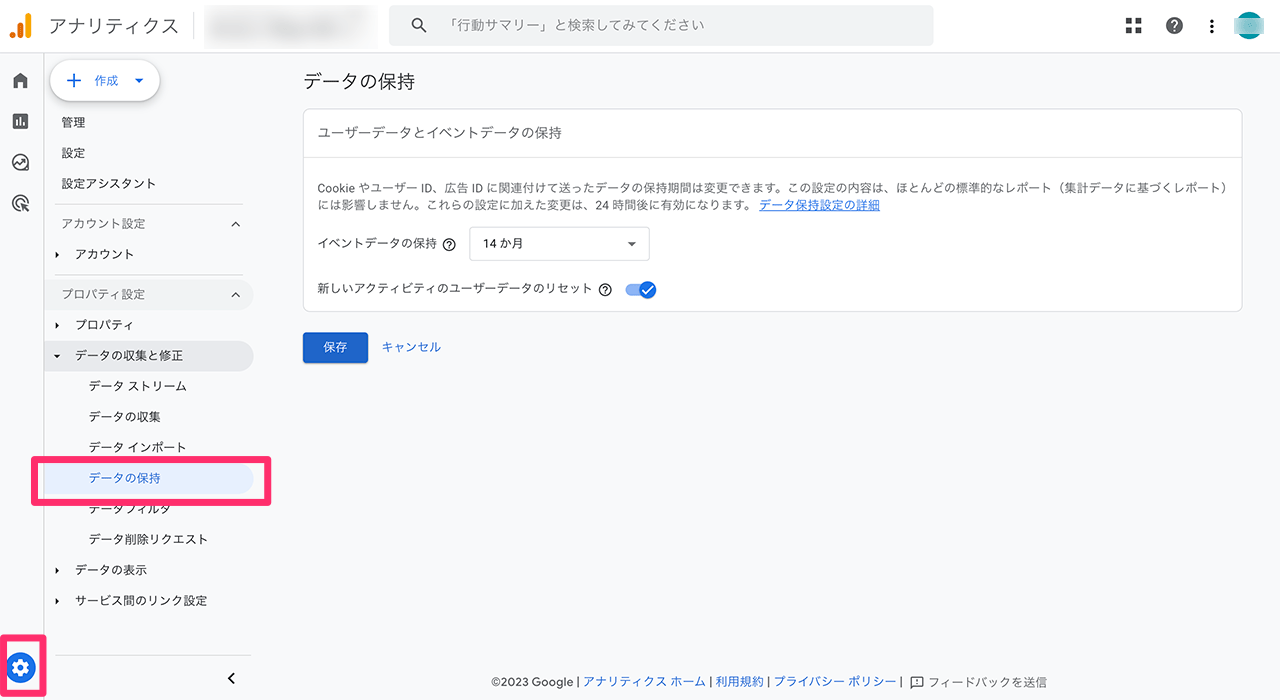
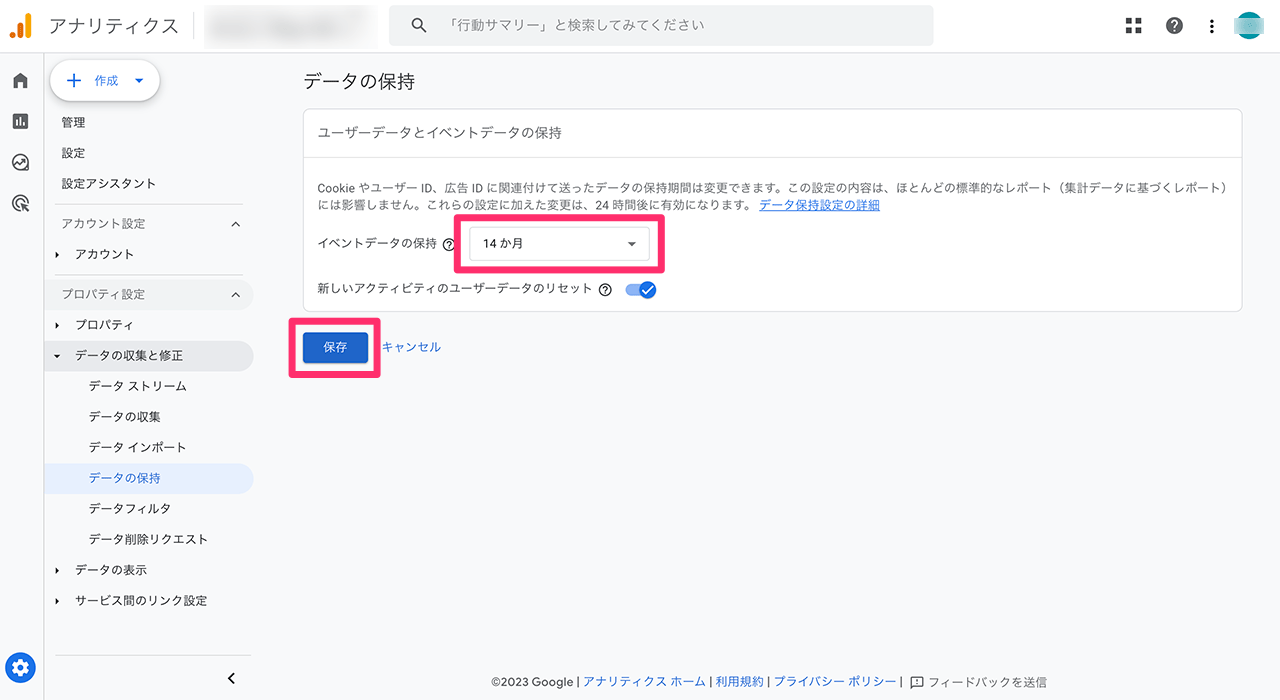
「管理」→「データの保持」をクリックしてください。

「イベントデータの保持」を最長の「14ヶ月」に変更します。

保存をクリックして設定は完了です。
サーチコンソールとの連携
Googleアナリティクスをサーチコンソールと連携すると、Googleアナリティクス上でサーチコンソールのデータを参照することができます。
流入キーワードなどが参照できるようになるので連携しておくことをおすすめします。
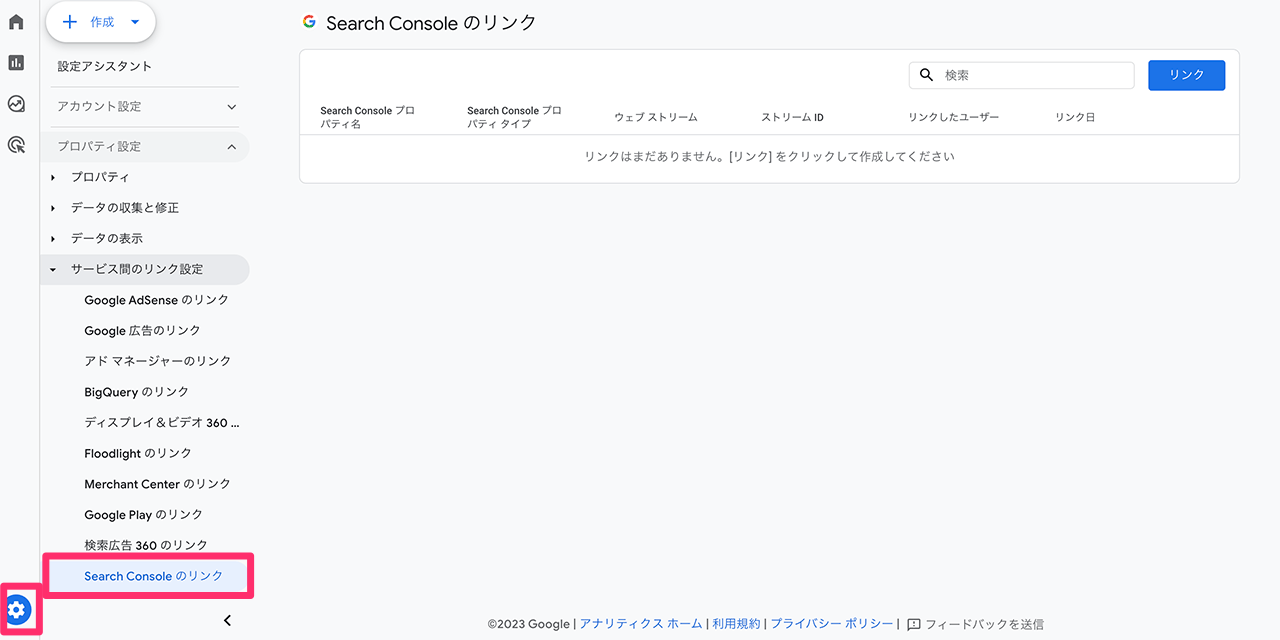
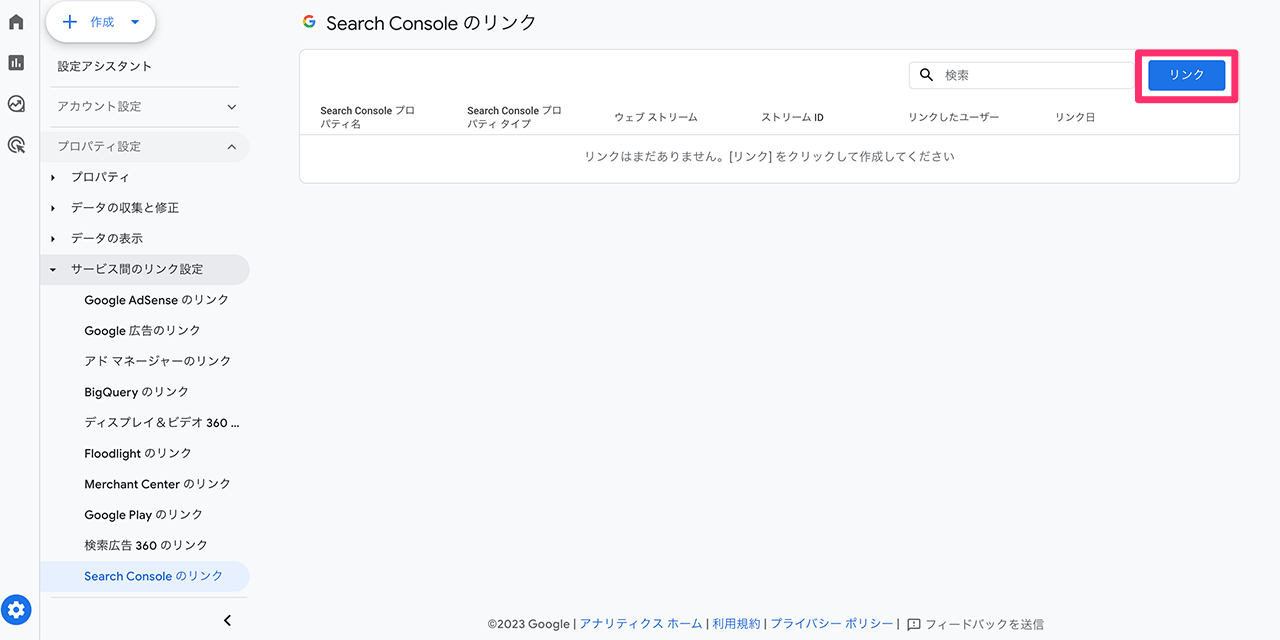
「管理」→「サービス間のリンク設定」から「Search Consoleのリンク」をクリックします。

右上にある「リンク」をクリックしてください。

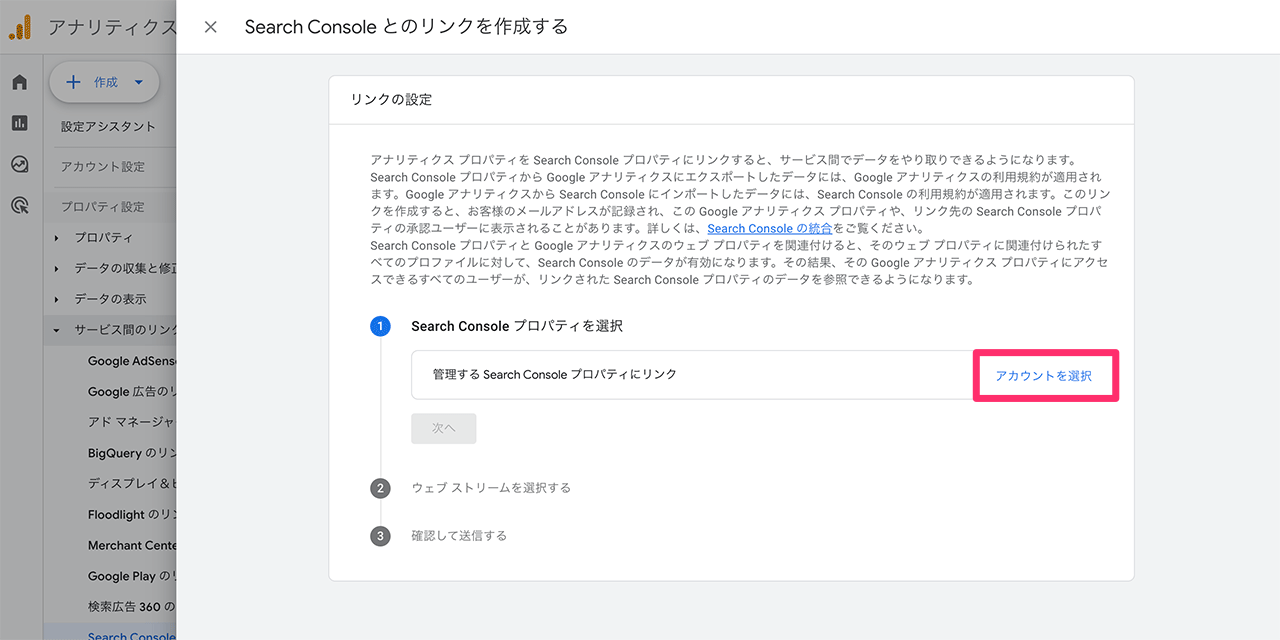
「アカウントを選択」をクリックします。

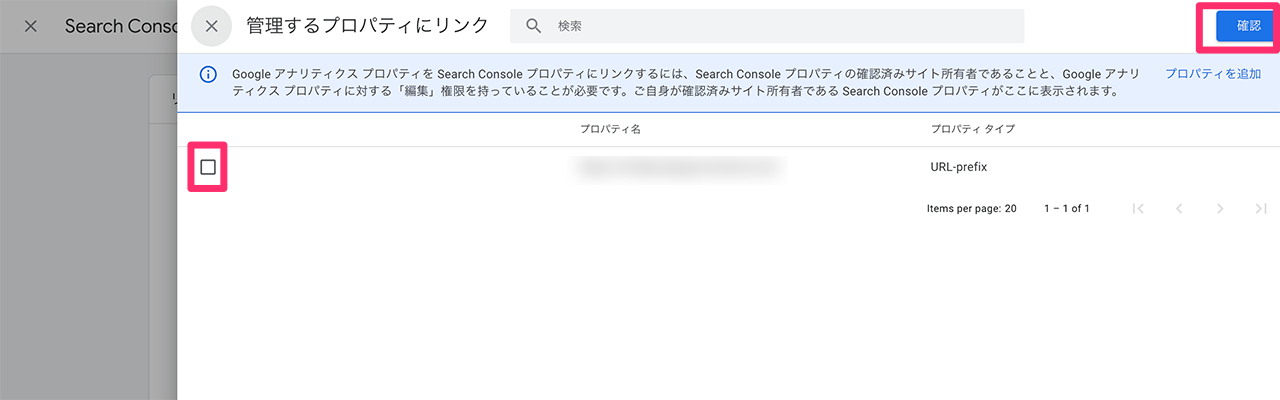
連携するサーチコンソールのプロパティを選択して、「確認」をクリックしてください。

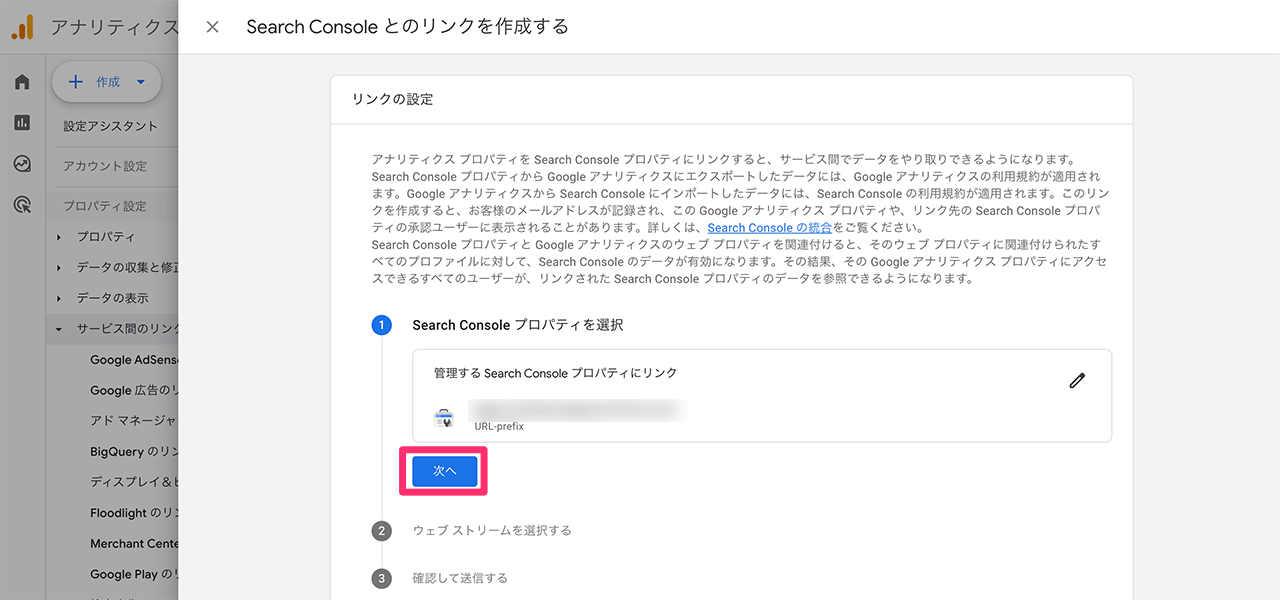
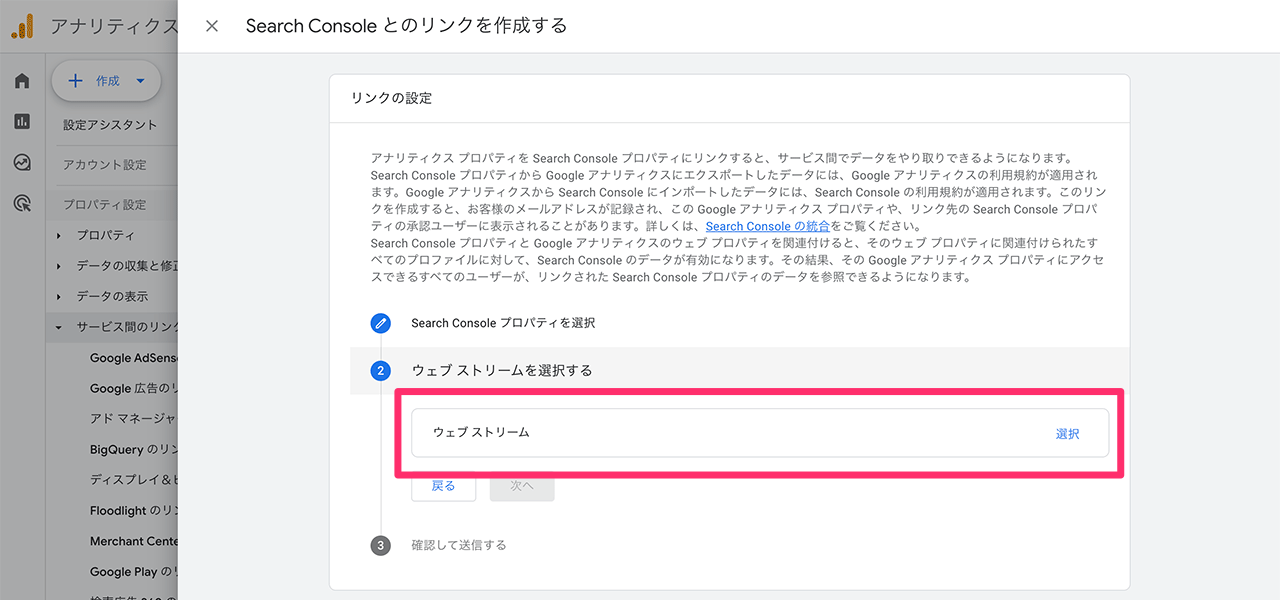
「次へ」をクリックしてください。

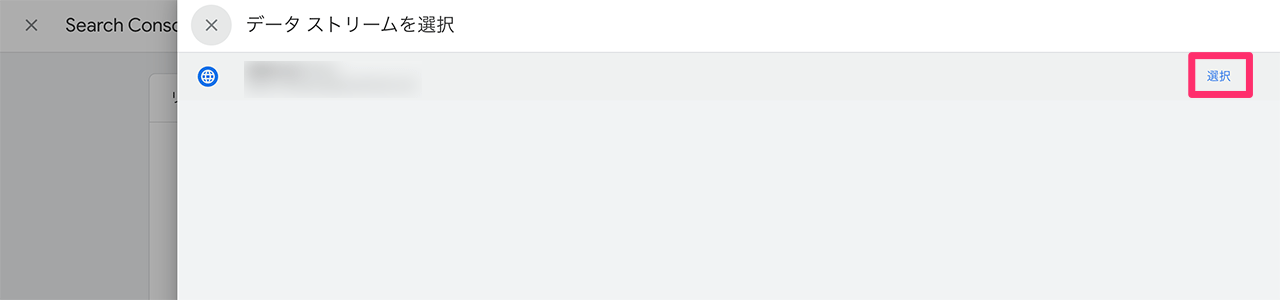
ウェブストリームを選択します。「選択」をクリックしてください。

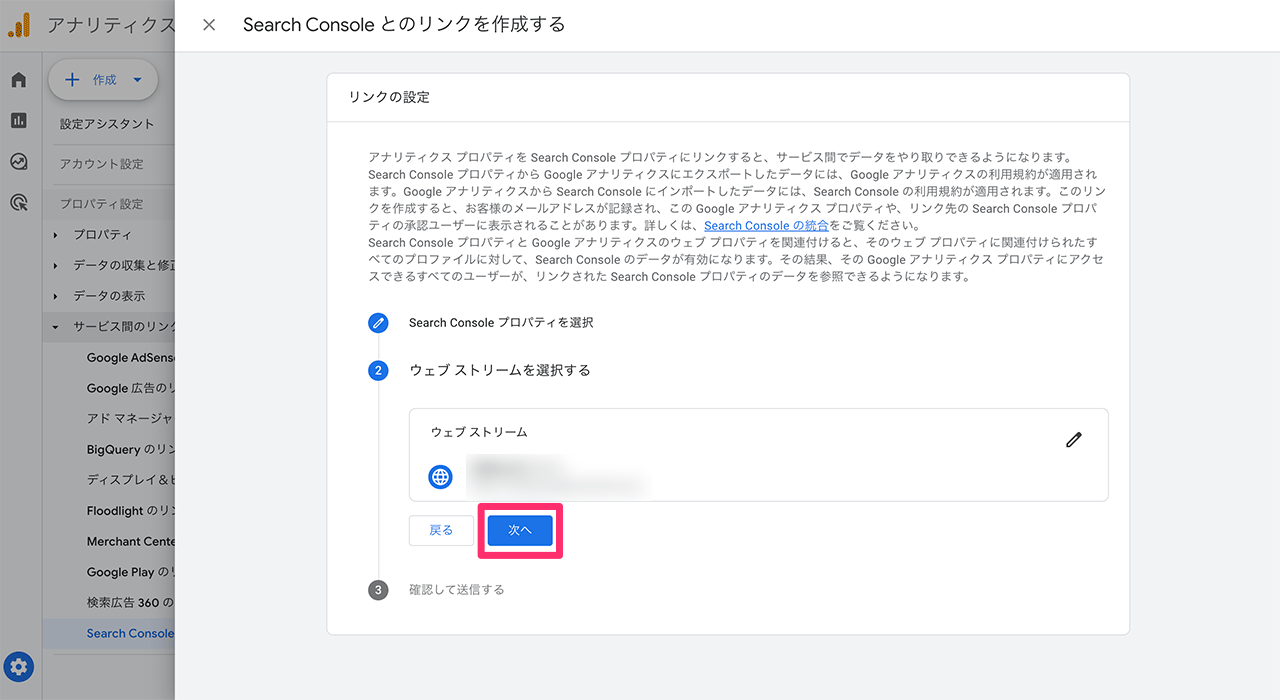
設定したデータストリームを選択してください。

「次へ」をクリックします。

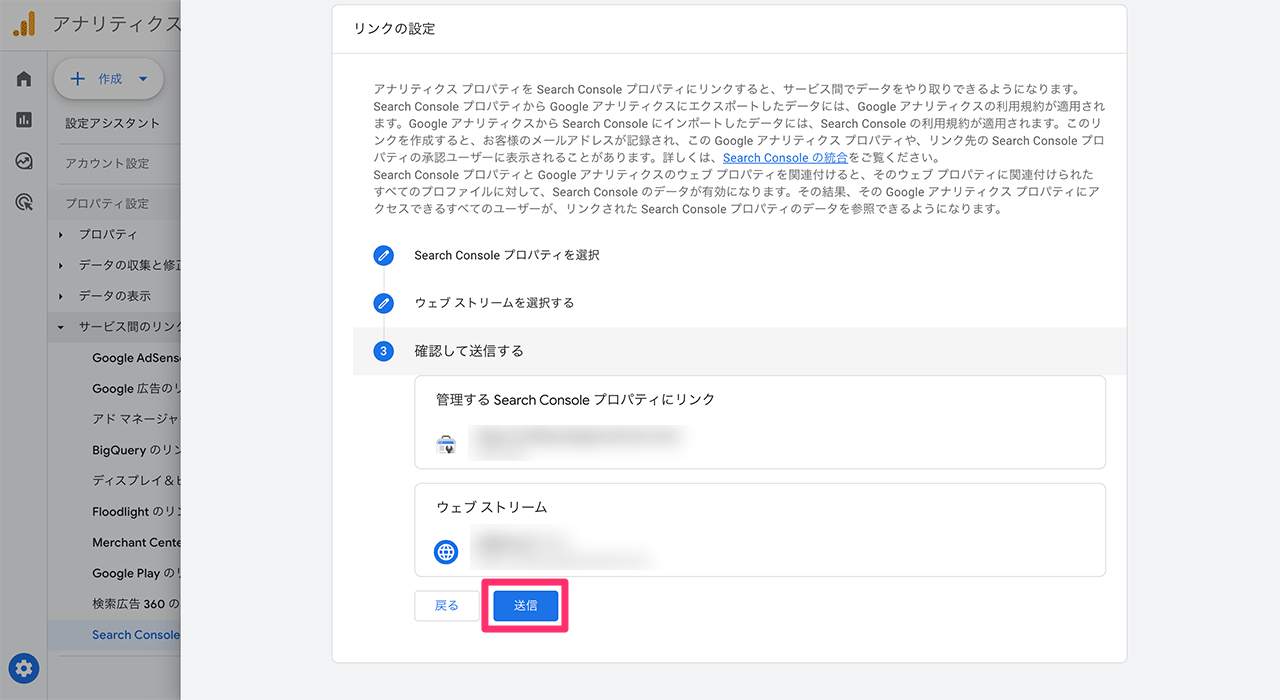
「送信」をクリックして、連携は完了です。

Googleアナリティクスの基本的な使い方
ここからはGoogleアナリティクスの基本的な使い方について解説します。
Googleアナリティクスとは
Googleアナリティクスとは、Google社が提供する高機能なアクセス解析ツールです。
Webサイトやアプリの訪問者数、ページビュー、コンバージョンなどのデータを収集・可視化してくれる、言わばWebサイトには必須のツールといっても過言ではありません。
ユニバーサルアナリティクス(旧版)とGoogleアナリティクス4の違い
2023年7月1日をもってユニバーサルアナリティクス(旧版)のサポートが停止され、新しいGA4への移行が必須となりました。
様々な点が大幅に変更され、ほとんど別物のようなツールとなっています。
一番の大きな違いは様々な指標を”イベント”という単位で取り扱うようになったことです。
ユニバーサルアナリティクス(旧版)では、セッションを軸にして、PVや直帰率、滞在時間等を指標として算出していましたが、GA4では、”イベント”という単位を軸にして集計しています。
様々なユーザー行動を”イベント”という単位で計測することで、「クリック」や「スクロール」といった従来ではやや設定が難しかった計測まで容易に行えるようになりました。
PV・ユーザー数・エンゲージメント時間(滞在時間)を調べる方法
PVやユーザー数は最も確認する機会の多い指標ではないでしょうか。
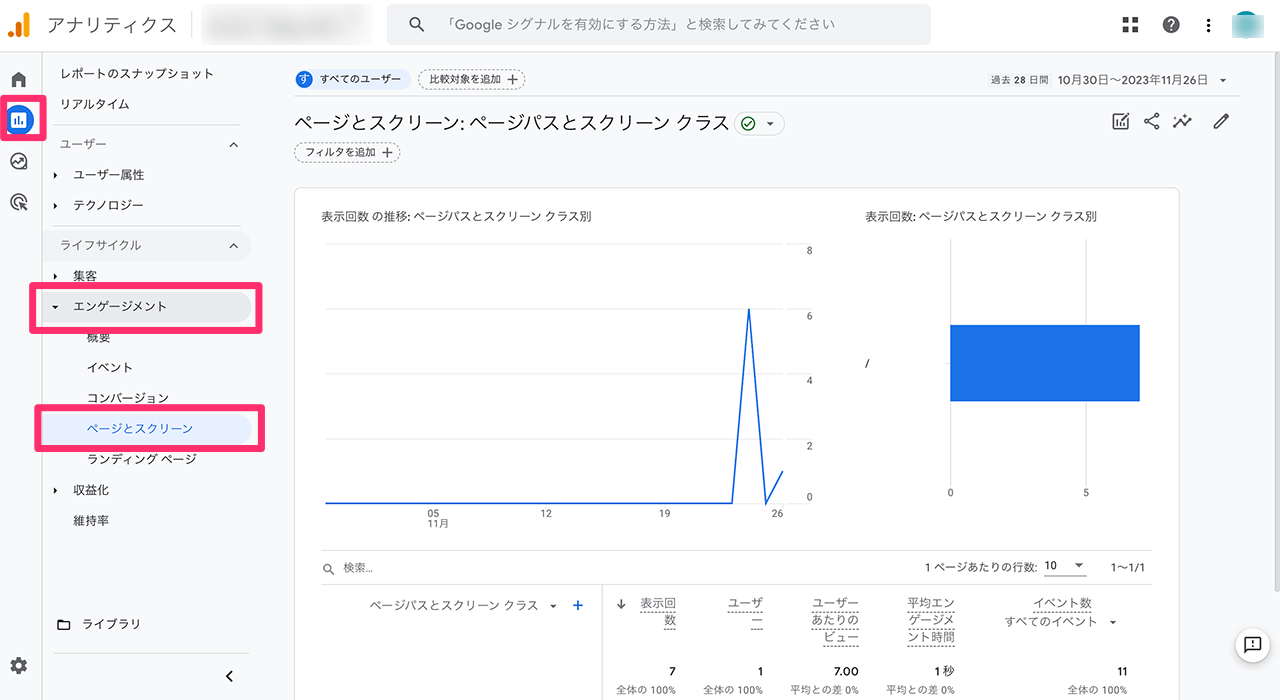
Googleアナリティクスでは、「レポート」→「エンゲージメント」→「ページとスクリーン」で確認することができます。

| 表示回数 | ページの閲覧数。≒PV。 |
|---|---|
| ユーザー | ページを訪問したユーザー数。 |
| ユーザーあたりのビュー | 1ユーザーあたりの閲覧数。 |
| 平均エンゲージメント時間 | 閲覧されている平均時間。≒滞在時間。 |
| イベント数 | クリックやスクロールなどユーザーが起こしたイベントの合計数。 |
ユーザー属性を調べる方法
国や市町村、年齢や性別などどういったユーザーがWebサイトに流入しているのか調べることができます。
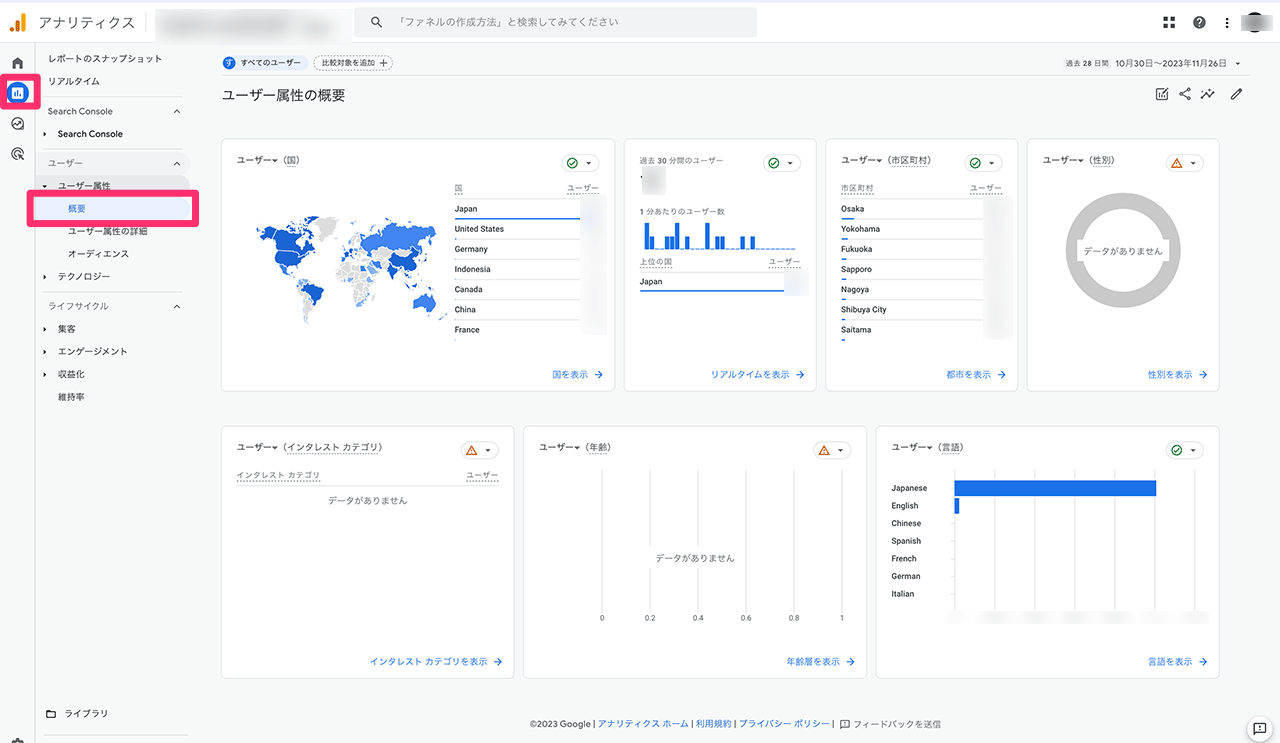
Googleアナリティクスでは、「レポート」→「ユーザー属性」→「概要」で確認することができます。

| 国 | ユーザーの国。 |
|---|---|
| 市町村 | ユーザーの市町村。 |
| 性別 | ユーザーの性別。 |
| インタレストカテゴリ | ユーザーが持つ興味や関心 |
| 年齢 | ユーザーの年齢。 |
| 言語 | ユーザーの言語。 |
データの収集元
アナリティクスを更新して広告レポート機能に対応させることで、アナリティクスはユーザー属性とインタレスト カテゴリに関するデータを次のソースから収集するようになります。ユーザー属性とインタレスト カテゴリについて – アナリティクス ヘルプ
ソース 対象 条件 結果 サードパーティの DoubleClick Cookie ウェブブラウザのアクティビティのみ Cookie が存在すること アナリティクスは Cookie に含まれるユーザー属性とインタレスト カテゴリに関する情報をすべて収集します。 Android の広告 ID アプリのアクティビティのみ Android アプリ内のアナリティクス トラッキング コードを、広告 ID を収集するように更新すること* アナリティクスは ID に基づく識別子を生成します。この識別子には、ユーザーのアプリのアクティビティに紐付けられた、ユーザー属性およびインタレスト カテゴリ関連情報が含まれています。 iOS の広告主向け識別子(IDFA) アプリのアクティビティのみ iOS アプリ内のアナリティクス トラッキング コードを、IDFA を収集するように更新すること* Google アナリティクスは IDFA に基づく識別子を生成します。この識別子には、ユーザーのアプリのアクティビティに紐付けられた、ユーザー属性およびインタレスト カテゴリ関連情報が含まれています。
流入経路を調べる方法
検索エンジン経由やSNS経由、ブックマーク経由などユーザーがどの経路で流入したのか確認することができます。
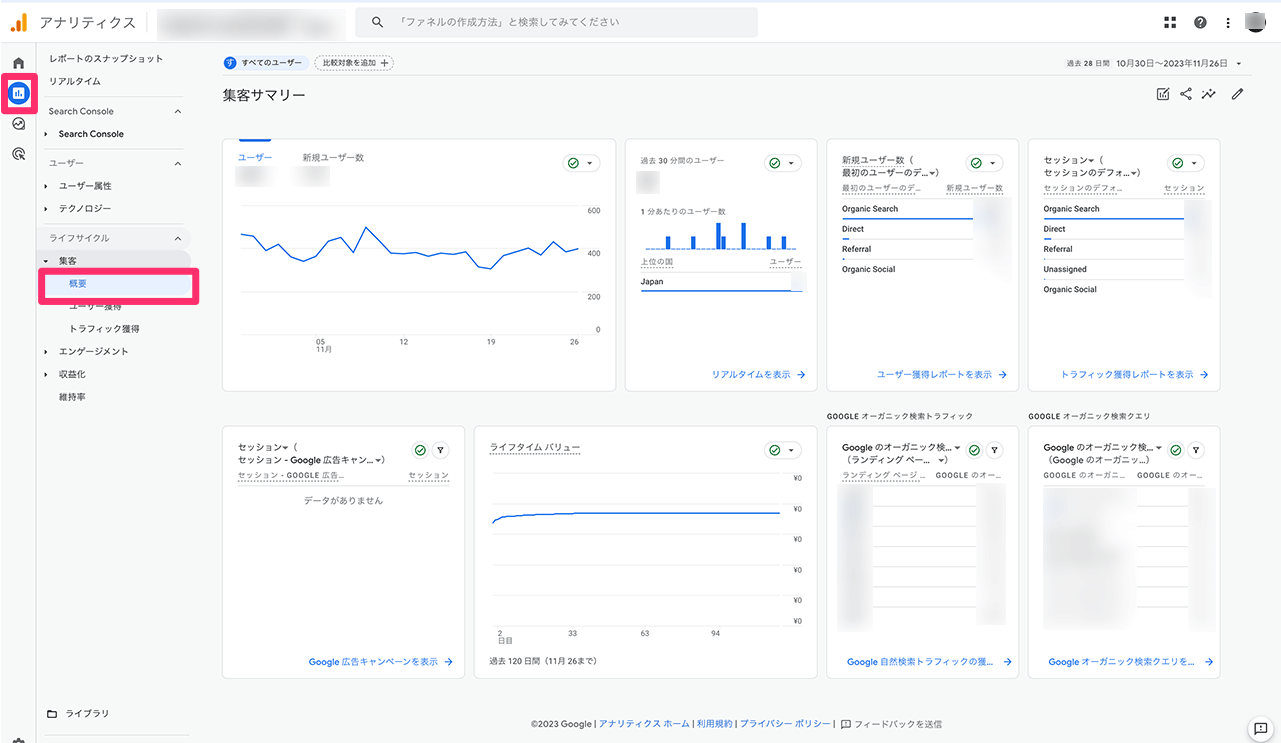
Googleアナリティクスでは、「レポート」→「集客」→「概要」で確認することができます。

| 新規ユーザー数 | 新サイトと初めて接触した、またはアプリを初めて起動したユーザーの数。 |
|---|---|
| セッション | サイトまたはアプリで開始したセッションの数。 |
| Organic Search | 自然検索からの流入 |
|---|---|
| Direct | ブックマークやURLを直接入力した流入 |
| Referral | 被リンクからの流入 |
| Organic Social | SNSからの流入 |
| Organic Video | 動画サイトからの流入 |
リアルタイムレポートの見方
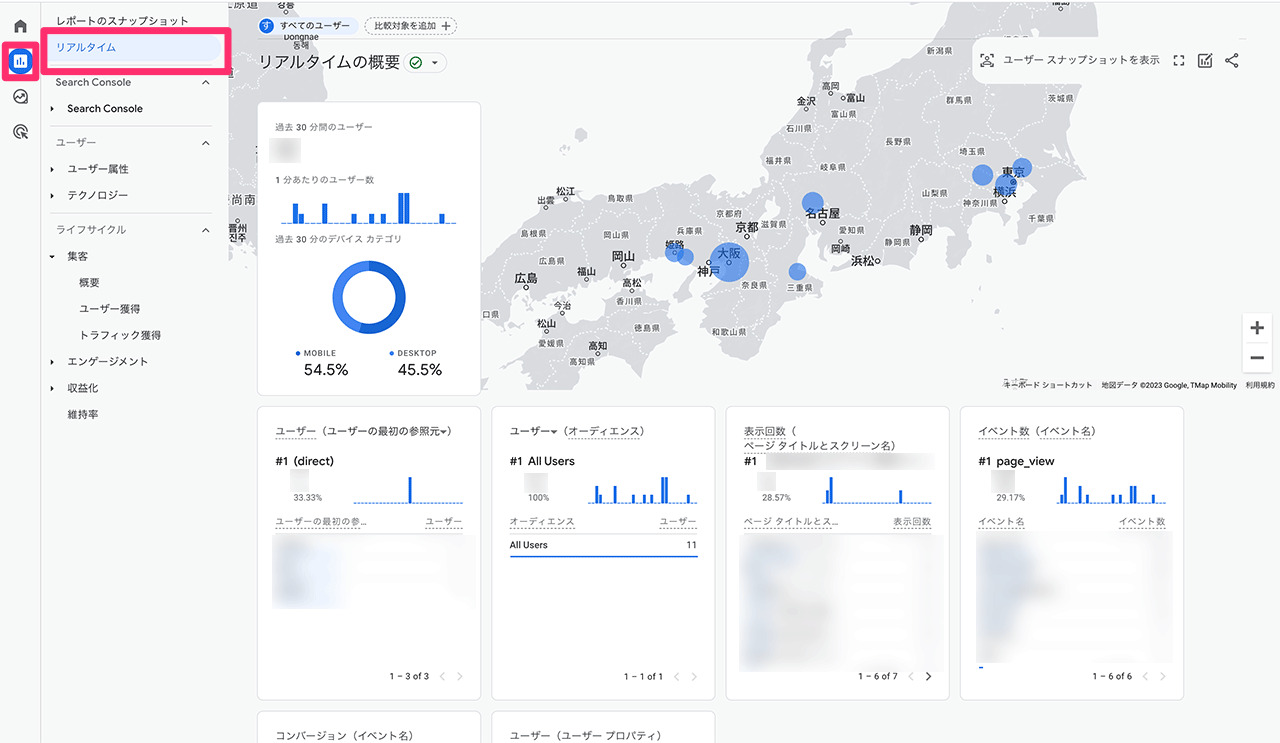
リアルタイムレポートでは、直近30分以内にWebサイトにアクセスしてきた情報を確認することができます。
Googleアナリティクスでは、「レポート」→「リアルタイム」で確認することができます。

Googleアナリティクスを設定したら行うべきその他の対応
Googleアナリティクスの設定が完了したら、以下の対応も検討しましょう。
プライバシーポリシーへの記載
GoogleアナリティクスはCookieを取得してアクセス解析を行います。
ユーザーにその旨を公開しておかないと利用規約違反になりますので、プライバシーポリシーに記載しておきましょう。
プライバシーポリシーとは?
「プライバシーポリシー」とは、個人情報について、その収集や活用、管理、保護などに関する取り扱いの方針を明文化したものをいいます。
すべてのウェブサイトに必要なものではありませんが、個人情報を収集するサイトの場合は、プライバシーポリシーの制定と明記が必要とされています。
プライバシーポリシーとは(広報Q&A):日本広報協会
GDPRへの対応
英国はEU圏へもWebサイトを配信する場合は、「一般データ保護規則(GDPR)」への対応も必要です。
具体的な対応方法は多岐にわたるため、ここでは詳細に触れませんが、取得するデータとその用途を明確に定義し、その旨を訪問者に伝達すること。
また、そのことについて同意を得ることが必要です。
GDPRの対応は技術的な側面だけでなく、法的なチェックも必要になりますので、専門的機関と相談しながら対応することも検討してください。
まとめ
今回はWordPressにGoogleアナリティクスを設置する方法を紹介しました。
記事中でも触れた通り、基本的にはGoogle公式プラグイン「Site Kit by Google」を使用すると簡単に設置することができるのでおすすめです。
ただ、システム要件やWebサイトの運用方法次第ではそのほかの設置方法も検討しましょう。
Webサイトは公開して終わりではなく、育てていく必要があります。
Googleアナリティクスはその大きな手助けになるでしょう。