本ページはプロモーションが含まれています
WordPressのウィジェット機能を使用して、フッターにナビゲーションメニューを表示させる方法をご紹介します。

メニューを作成する
フッターにナビゲーションメニューを表示させるために、先にナビゲーションメニュー自体を用意します。
新規メニューの作成
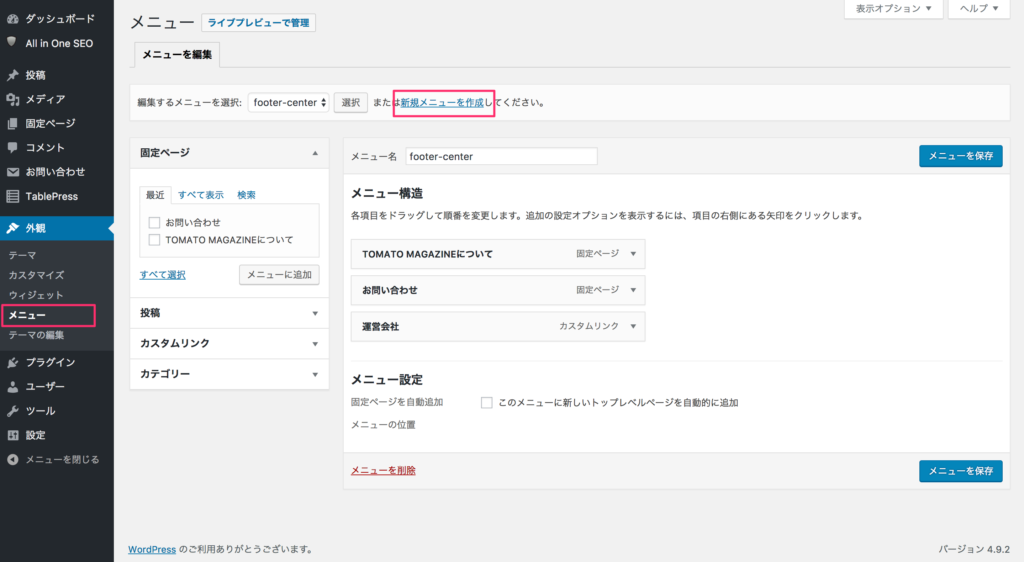
管理画面「外観」→「メニュー」より「メニューを編集」タブの中にある「新規メニューを作成」をクリックします。

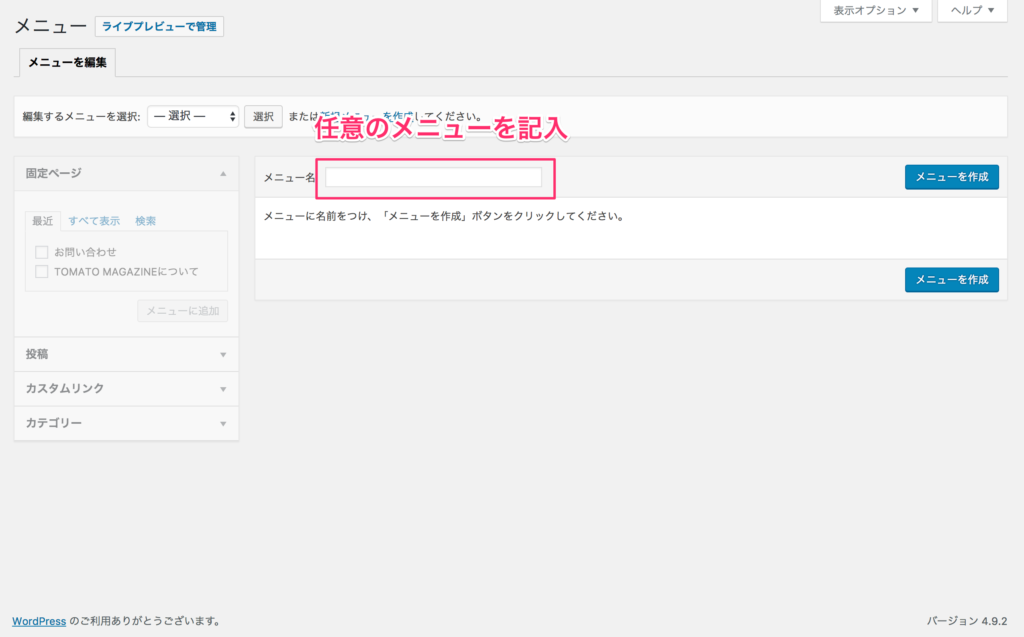
「メニュー名」の欄に任意のメニュー名を入力し、「メニューを作成」ボタンをクリックしてください。

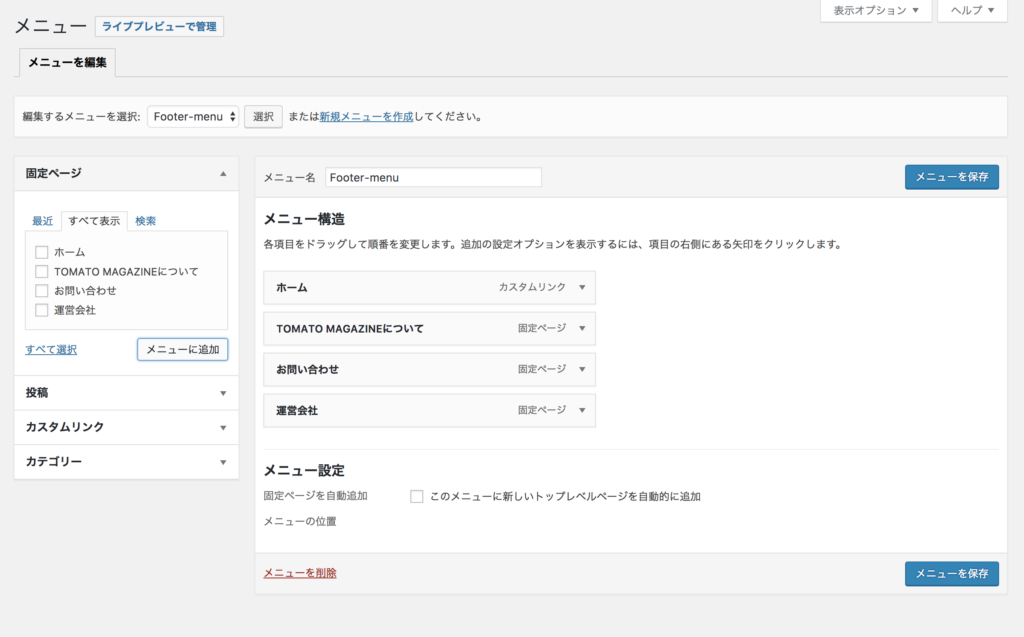
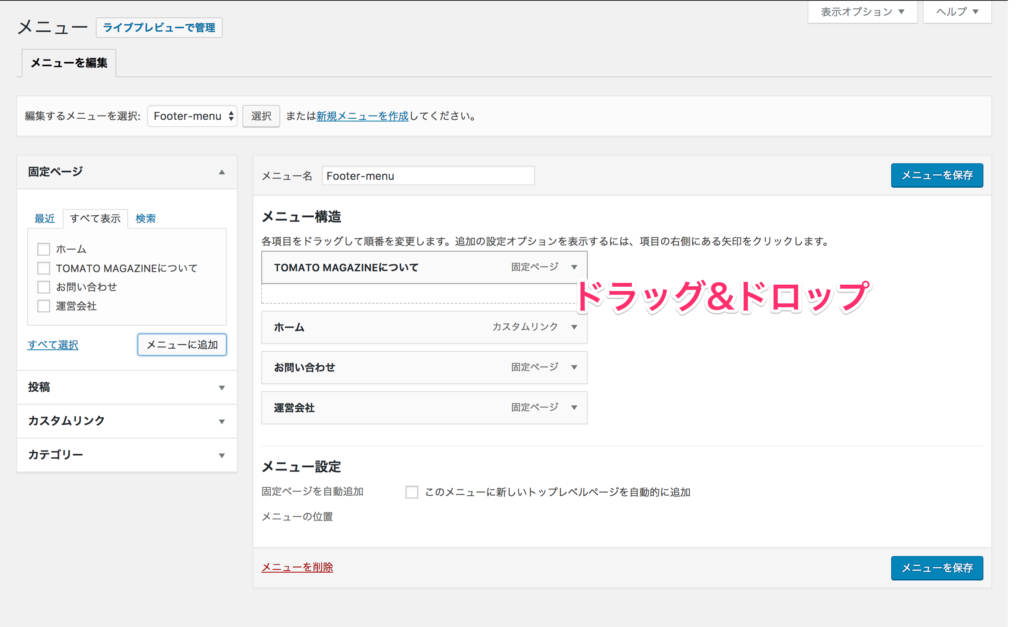
新規で作成するメニューの編集画面に切り替わります。”左カラムからメニュー項目を追加してください”と書かれている欄にメニューの内容を追加して行きます。

メニュー項目の追加
左カラムから”固定ページ”、”投稿”、”カスタムリンク”、”カテゴリー”の中から、フッターメニューに表示させたい項目を選択し、「メニューに追加」ボタンをクリックしてください。

デフォルトの状態では、固定ページやカテゴリーのタイトルがそのままメニューに表示されるラベルに当てられています。タイトルが長い場合や英語表記に変更したい場合は適宜編集しましょう。
ナビゲーションラベルの設定
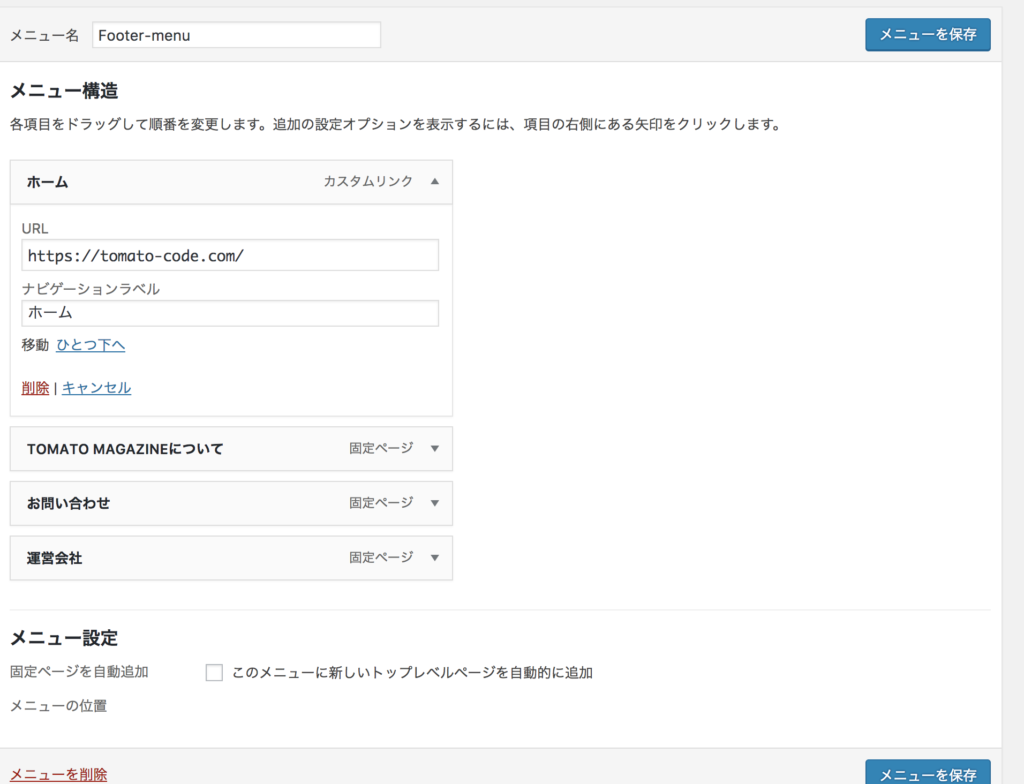
ナビゲーションのラベルの変更する場合は、変更したい項目の「▼」をクリックします。トグルダウンでラベルの入力欄が表示されるので、任意のラベル名に変更しましょう。

メニュー項目の順番変更
メニュー項目の順番を変更することもできます。入れ替えたい項目を選択し、ドラッグ&ドロップで任意の位置に移動させてください。

メニュー項目の削除方法
メニュー項目を削除する場合は削除したい項目をトグルダウンし、「削除」をクリックします。

フッターウィジェットにメニューを追加する
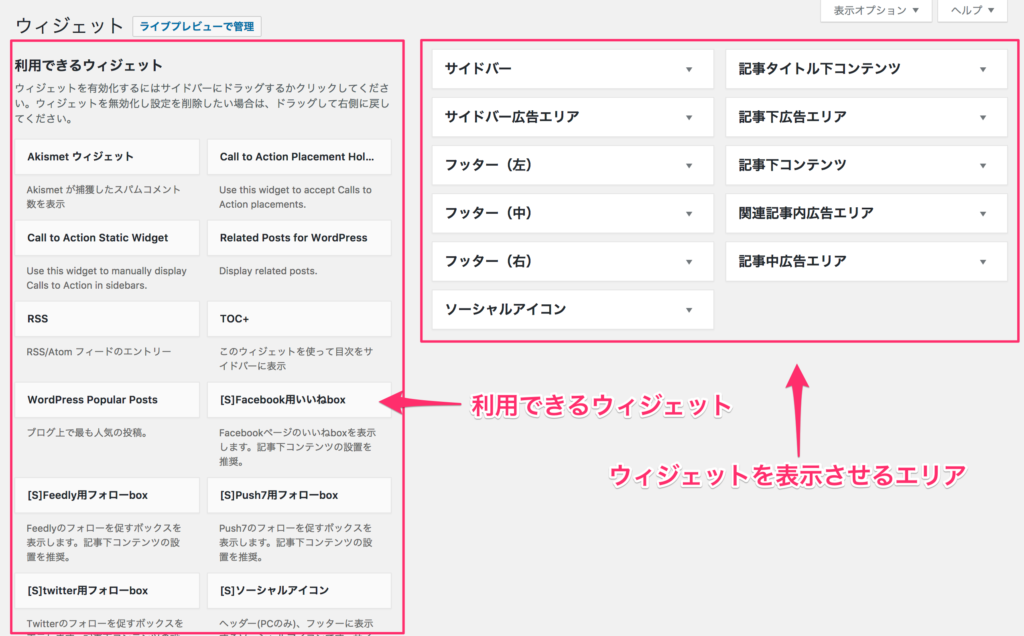
管理画面「外観」→「ウィジェット」を開いてください。左に利用可能なウィジェットが表示され、右にそのウィジェットを表示させるエリアが表示されています。

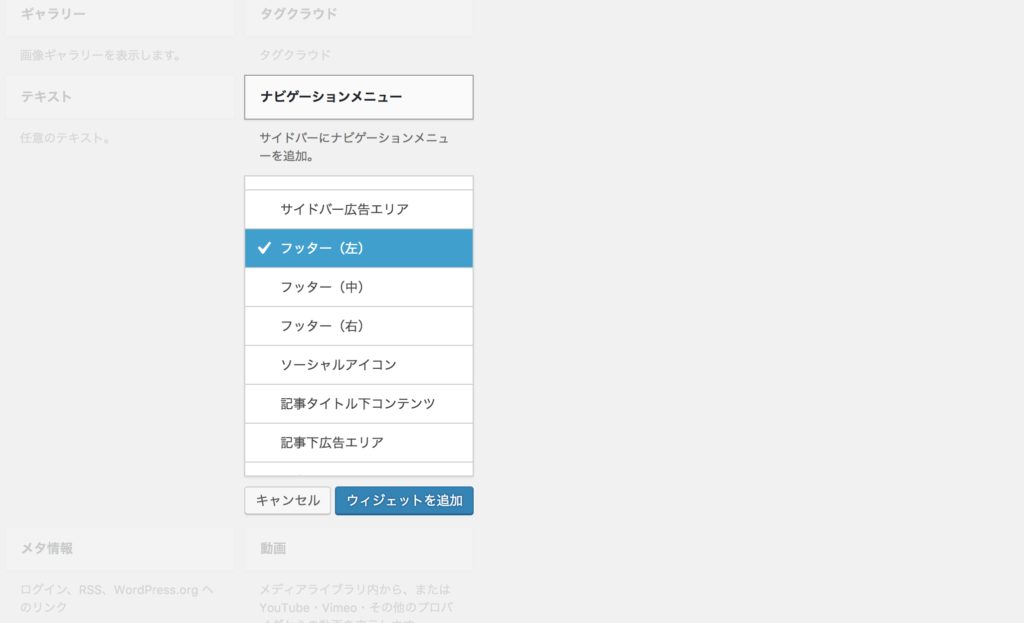
左エリアから「ナビゲーションメニュー」のウィジェットをドラッグ&ドロップもしくは「ウィジェットを追加」で右エリアにある「フッター」エリアに移動させます。
※ナビゲーションメニューの名称はテーマによって異なります。

先ほど作成したフッター用のナビゲーションメニューを選択し任意のタイトルをつけて保存してください。

これで無事にフッターにナビゲーションを表示させることができます。
まとめ
WordPressには標準機能としてウィジェット機能がついています。このおかげでフッターメニューを簡単に実装することができました。フッター以外にもサイドバーやヘッダーなど様々な部分に活用できますので、色々とカスタマイズしてみましょう。












