本ページはプロモーションが含まれています
Webサイトのフッターは、ナビゲーションの1つであるフッターナビゲーションや著作権表記となるコピーライト(C)を表記させたりするのに使われます。
最近ではTwitterやFacebookなどのSNSのタイムラインを表示させる例も増えてきました。
また、WordPressのテーマテンプレートを使用してWebサイト構築している場合、テーマによっては「Proudly powered by WordPress」のようなデフォルトのコピーライト表記がされている場合があります。
今回はそのWordPressのフッターに表記されているコピーライト表記の削除方法や新たに自分の著作権表記を追加する方法、ナビゲーションメニューを追加する方法をご紹介します。
WordPressのフッターの編集方法
WordPressのフッターを編集する方法は2つあります。
ウィジェットから編集する

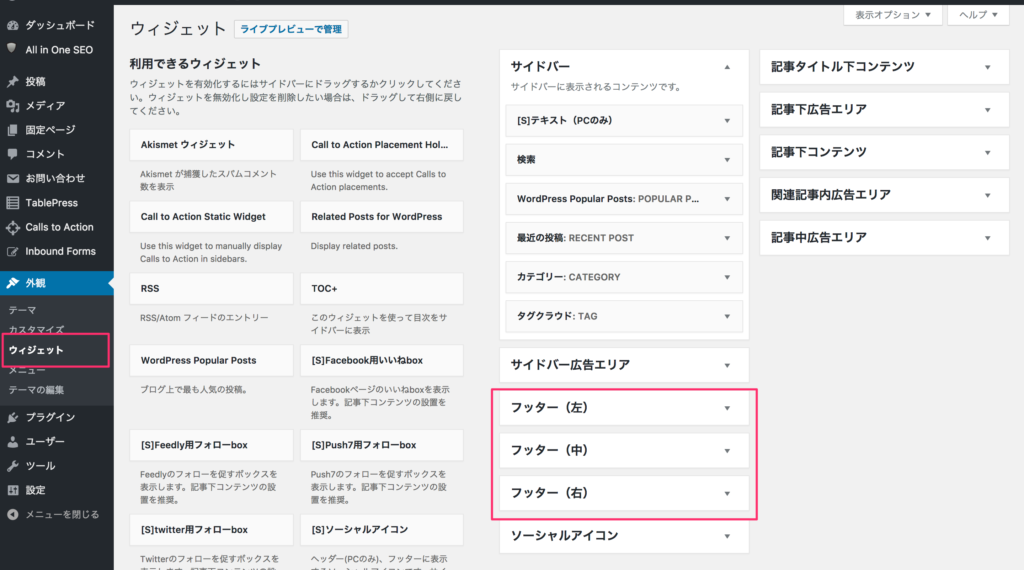
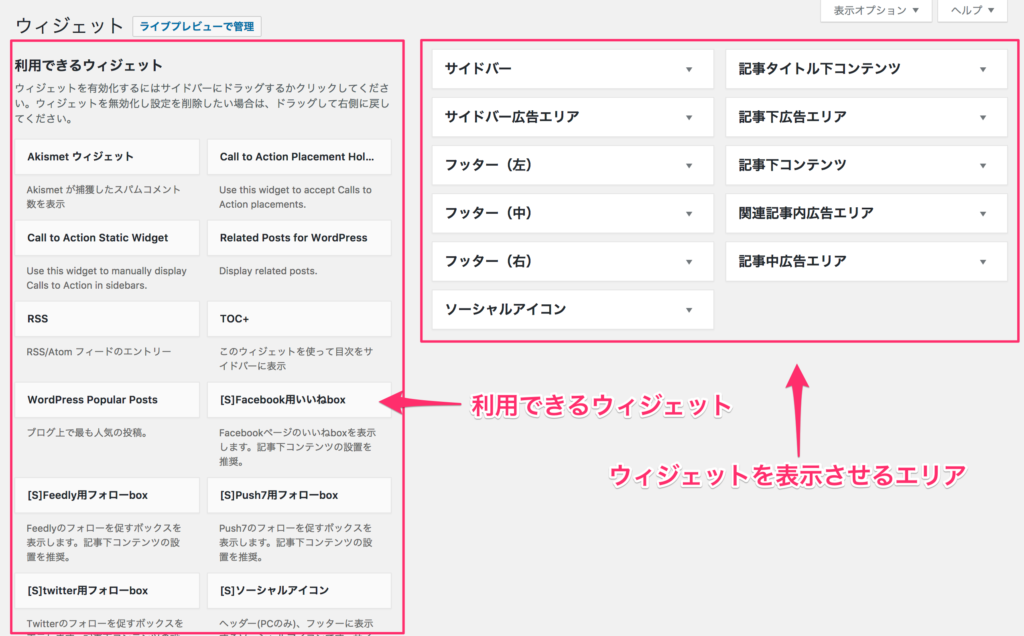
WordPress管理画面の「外観」→「ウィジェット」よりドラッグ&ドロップでフッターエリアに必要な機能を実装していきます。

フッターのウィジェットエリアはほとんど全てのテーマに実装されており、ナビゲーションメニューを簡単に実装することができます。
ウィジェット編集ページに表示されるフッターエリアはテーマによって異なりますので、画像のような表示になっていないくても問題ありません。
footer.phpを編集する

footer.phpを編集することで、デフォルトのコピーライト表記を削除したり、新たに自分のコピーライトを追加することができます。
phpファイルを編集する際は、必ずバックアップを取ってから行いましょう。
管理画面「外観」→「テーマ編集」から直接ファイルを編集すると、何かバグが生じた場合に画面が真っ白になり管理画面に入れなくなることがあります。
可能であれば、Sublime TextやAtomなどのエディターツールで編集し、FTPソフトを使用してファイルをアップロードしましょう。
フッターのコピーライト表記を編集する
フッターの「Proudly powered by WordPress」を削除する

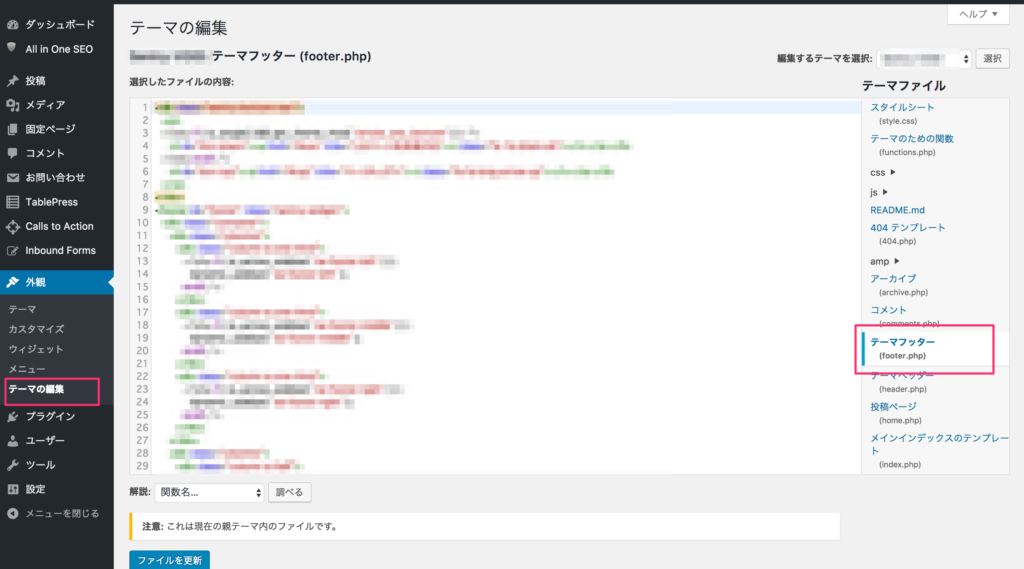
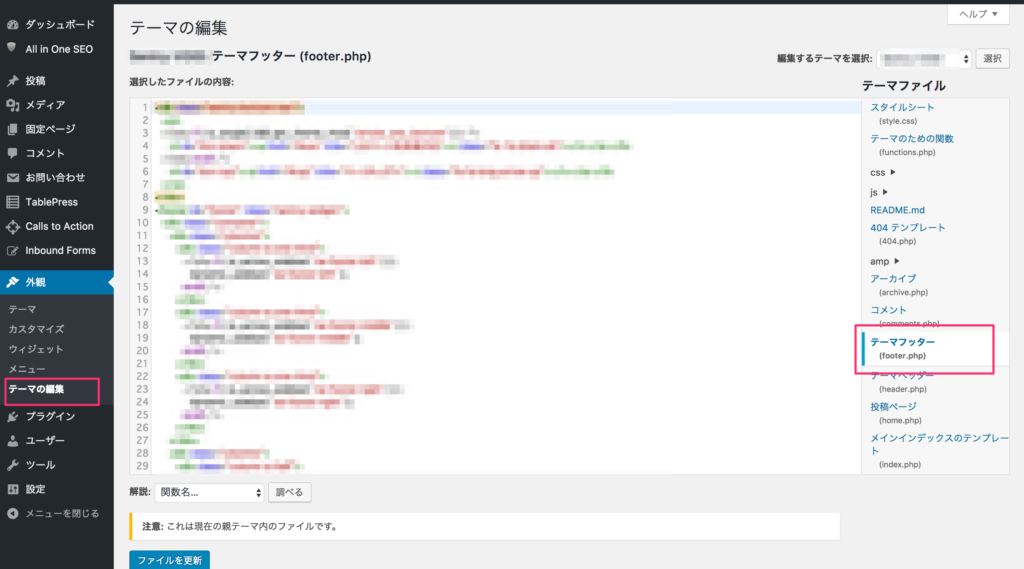
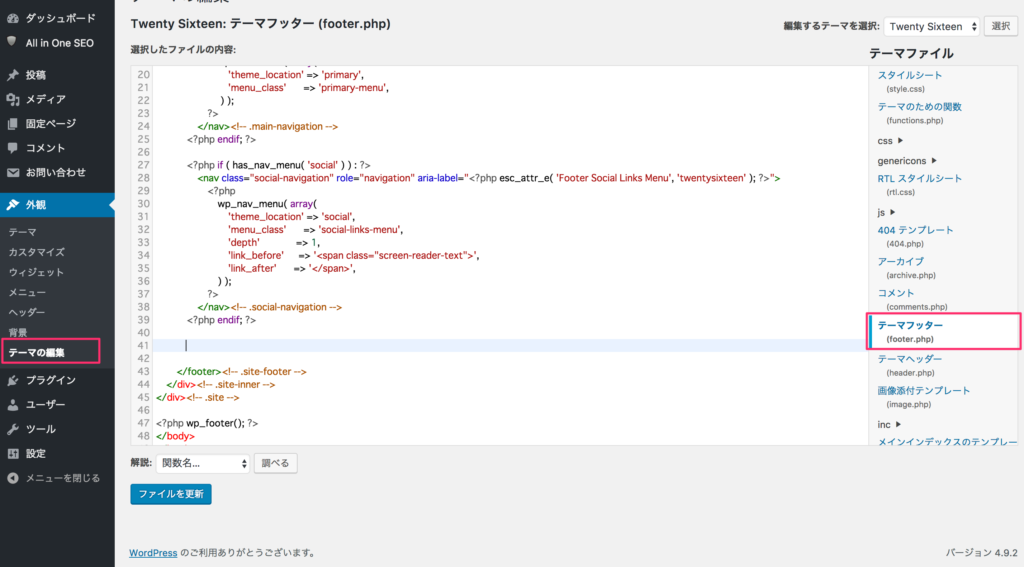
管理画面「外観」→「テーマの編集」より”footer.php”を編集します。

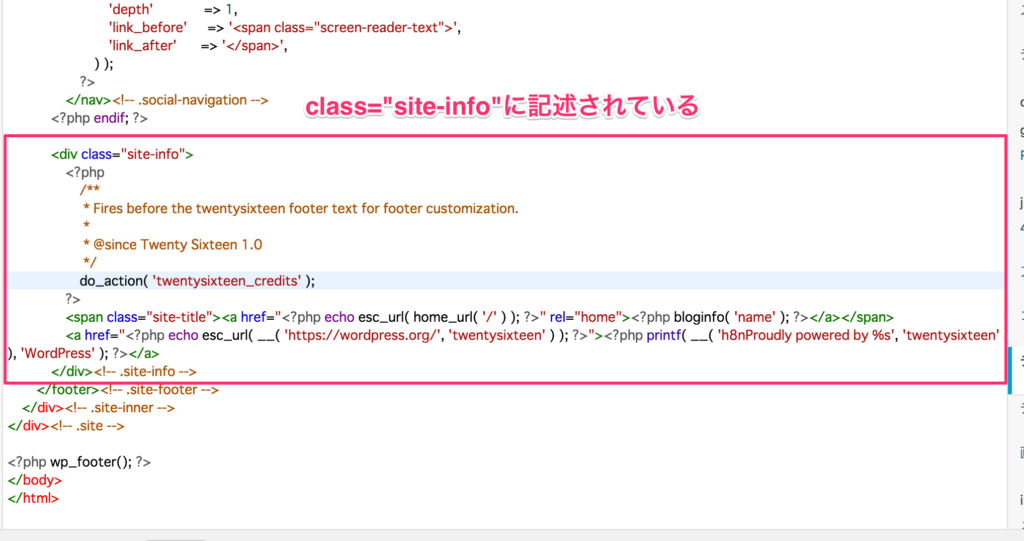
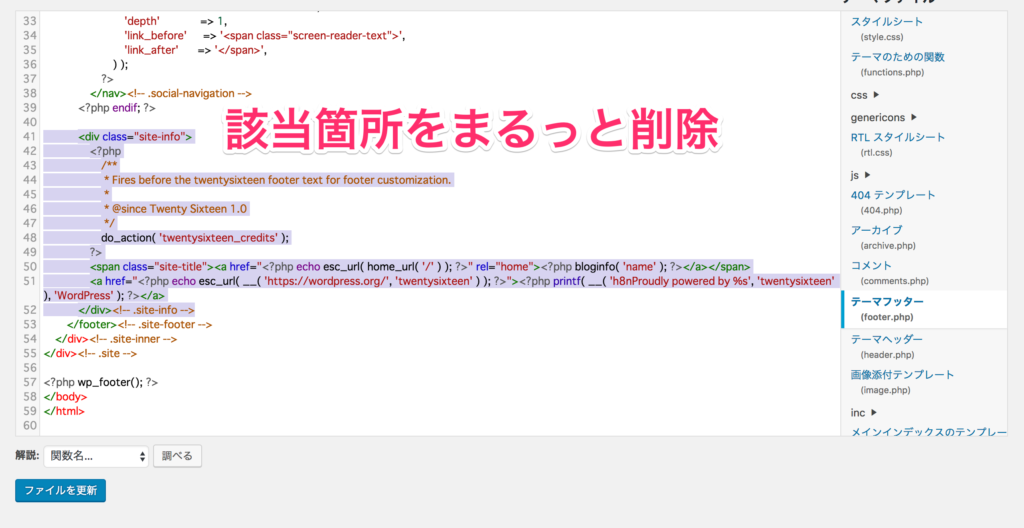
テーマによって記述は異なりますが、ほとんどの場合footer.phpの下部に該当の箇所があります。以下はTwenty sixteenのfooter.php場合です。

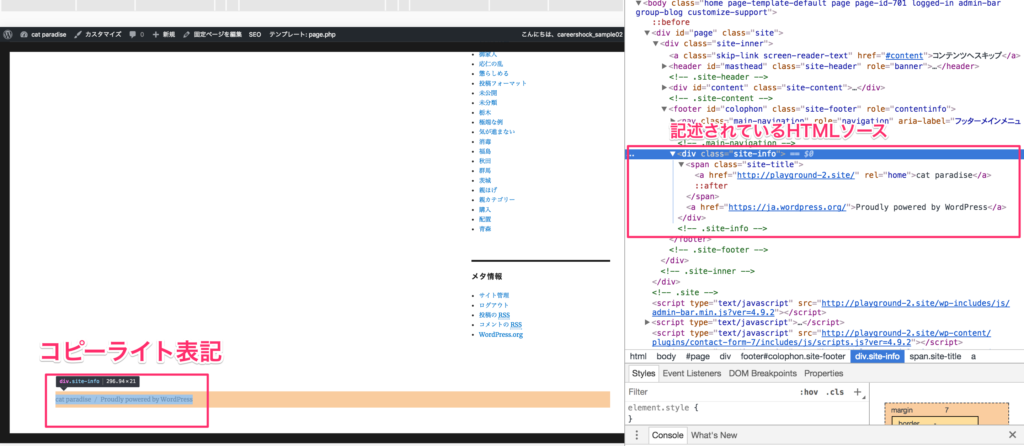
どこにコピーライト表記が記述されているのかわからない場合は、ブラウザのデバックツールを活用するとみつけやすいですよ。

コピーライト表記が書かれた箇所が見つけられたら、該当の箇所を削除し、保存してください。

これで削除完了です。

フッターに自分のコピーライト(著作権)表記を追加する
自分のサイトの著作権を守るためにコピーライトを表記しておきましょう。
footer.phpを編集していきます。
管理画面「外観」→「テーマの編集」より”footer.php”を開いてください。

もともとfooter.phpに記述されていたデフォルトのコピーライトの部分(先ほどの<div class=”site-info”>〜</div><!– .site.info –>の部分)に以下のタグをコピペします。
Copyright © <?php bloginfo( 'name' ); ?> All Rights Reserved.“©″はコピーライトを表記するHTML特殊文字です。
更新ボタンをクリックして、きちんと表記されているか確認してください。

無事に表示されました。
その他のWordPressのフッターの編集例
実装する機能別にその方法を紹介して行きます。
フッターにメニューを追加する


フッターにSNSタイムラインを追加する

参考にしたいフッターデザインをまとめたサイト
デザインにこだわりを持つWebサイトはたくさんいますが、フッターまでしっかりとクオリティ高く作り込んでいるサイトはあまり目にしません。
以下では、デザイン性の高いおしゃれなサイトをまとめたサイトを紹介しておきます。
フッターデザイン.com
まとめ
WordPressはウィジェット機能のおかげでフッターの編集が容易になっています。ナビゲーションメニューを設置したり、SNSのタイムラインを表示させるなど、色々なカスタマイズを楽しんでください。
ただ、footer.phpの直接編集はバックアップを取ることを忘れずに行いましょう。