本ページはプロモーションが含まれています

Djangoアプリをデプロイしたいけど、レンタルサーバーだとroot権限がなくて使いづらい…。



VPSを使ってコスパよくDjangoアプリを公開できないかな。
Djangoアプリはさまざまなサーバーで実行することできますが、VPSはAWSやGCPよりもコスパがよく、使い勝手がよいのでデプロイ先としてもおすすめです。
今回はVPSの1つとして人気が高いXServer VPSを使って、Djangoアプリをデプロイする方法を紹介します。
基本的にどのVPSでも同じ流れでデプロイすることができますので、他のVPSを検討している方でも参考になるかと思います。
デプロイするDjangoアプリの構成
今回デプロイするDjangoアプリとサーバーの構成は以下の通りです。
| ソフトウェア | バージョン |
|---|---|
| Ubuntu | 24.04 |
| Nginx | 1.24.0 |
| PostgreSQL | 16.6 |
| Python | 3.12.3 |
| Django | 4.1 |
| Gunicorn | 23.0.0 |
デプロイするDjangoアプリのディレクトリ構成は以下の通りです。Djangoアプリを生成した際に作られる初期状態のプロジェクトです。
my_django_app/
├── manage.py
├── requirements.txt
└── my_django_app/
├── __init__.py
├── settings.py
├── urls.py
├── wsgi.py
├── asgi.py
└── static/下記でデプロイ手順を解説しますが、プロジェクト名は「my_django_app」として進めます。プロジェクト名は皆さんの環境に合わせて適宜変更してください。
Djangoアプリをデプロイする手順
上記のDjangoアプリをXServer VPSにデプロイしていきます。
XServer VPSにはDjango環境を一発で自動構築してくれるアプリイメージが用意されていますが、アプリイメージを使うと仮想環境が作られない点など思うような仕様にならなかったので、今回は1から環境を構築していきます。
- Xserver VPSを契約
- ポートの解放設定を行う
- 独自ドメインの取得
- VPSのセットアップ
- データベース(PostgreSQL)のセットアップ
- Nginxのセットアップ
- Djangoアプリを本番環境にアップロード
- Djangoアプリのセットアップ
- Gunicornのセットアップ
- SSL設定
- ファイアウォールの設定
Xserver VPSに申し込む
XServer VPSの契約がまだの方は以下の手順で申し込みができます。
【2月12日17:00まで】実質月額693円~!最大30%キャッシュバックキャンペーン
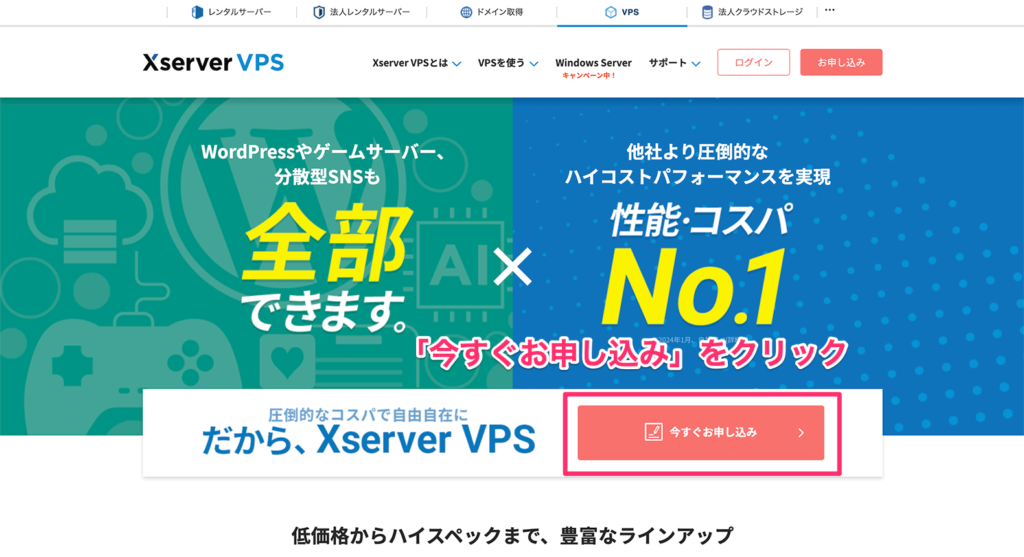
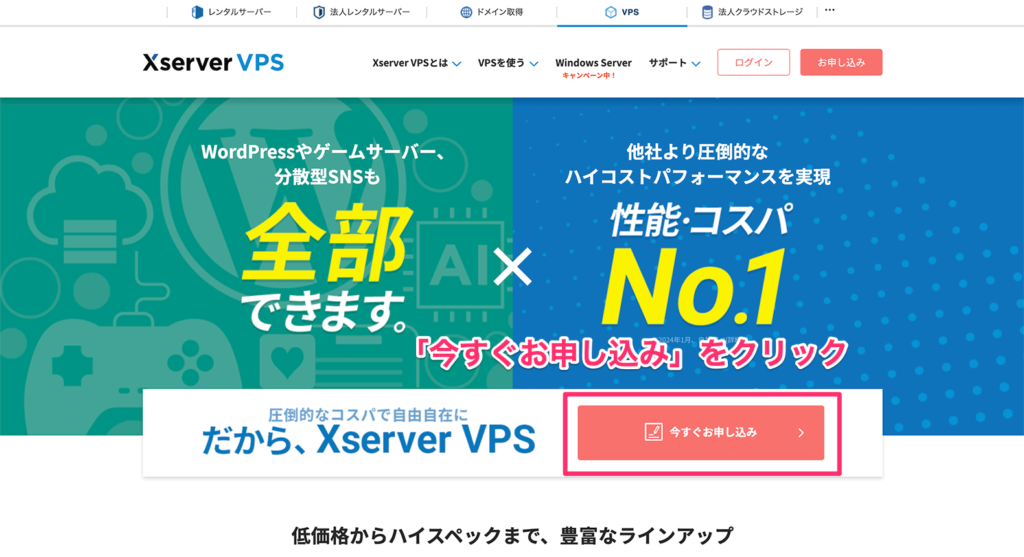
Xserver VPSの公式サイトはこちらまだXserver VPSを契約していない方は、XServer VPSの公式サイトから申し込み手続きをします。
公式サイトの「お申し込みはこちら」をクリックしてください。


すでにXServerアカウントを持っている方は「ログイン」、初めて申し込む方は「すぐにスタート!新規お申込み」をクリックしてください。


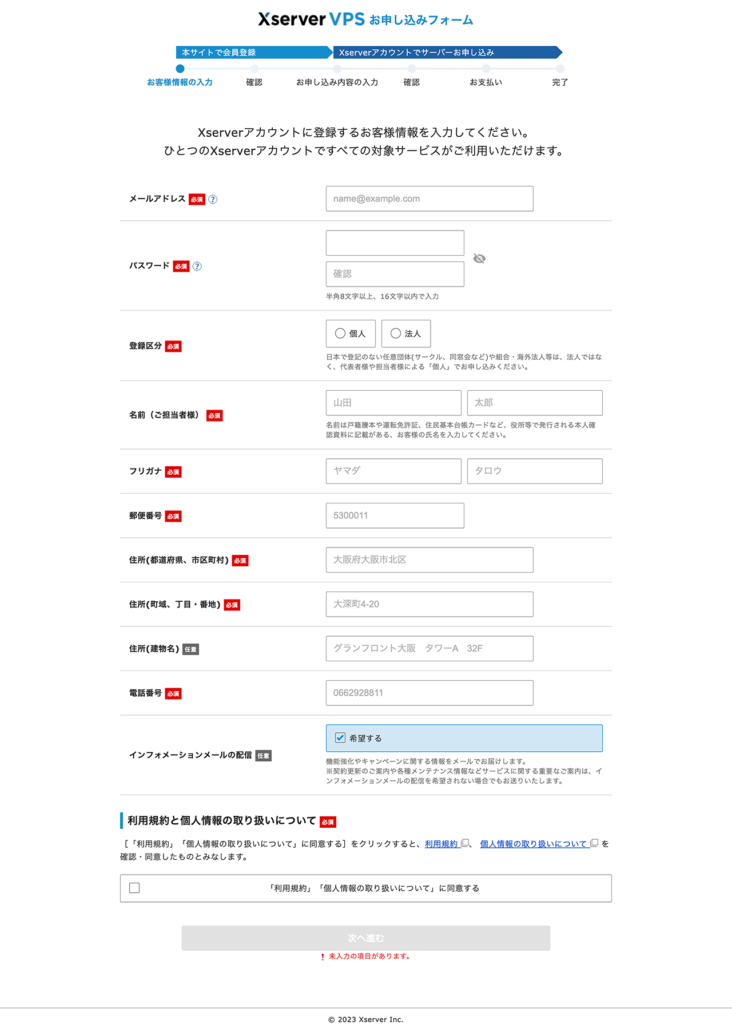
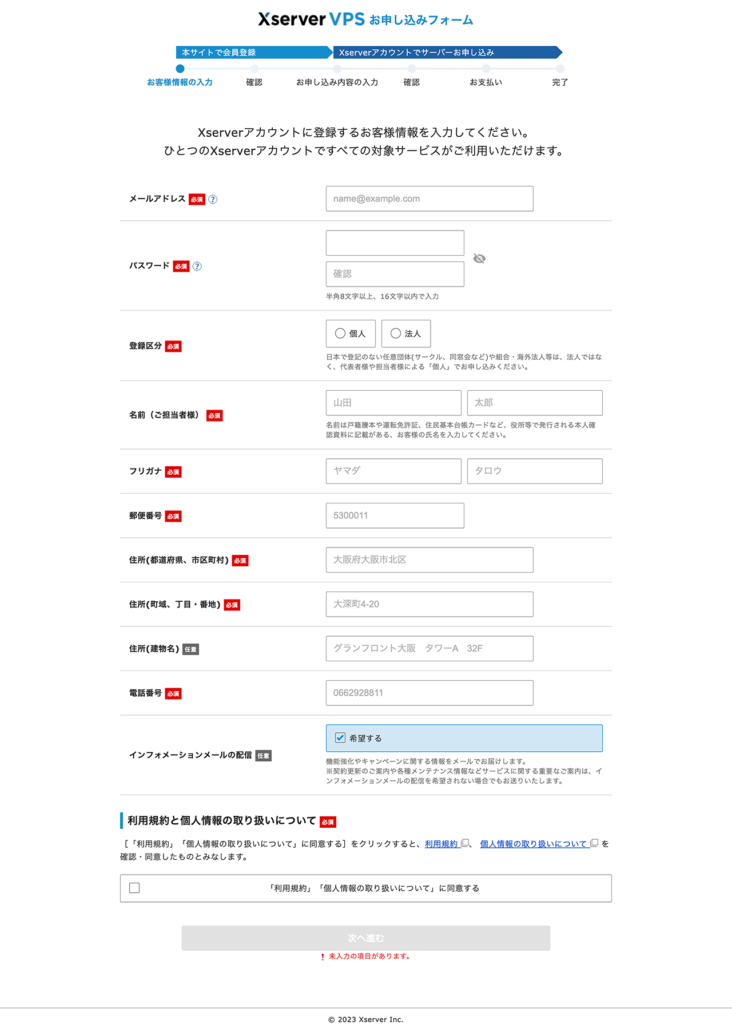
申し込みフォームが表示されます。
XServerアカウントを作成するために、お客様情報を入力します。
必要項目を入力しましょう。


入力が完了したら、「次へ進む」をクリックしてください。
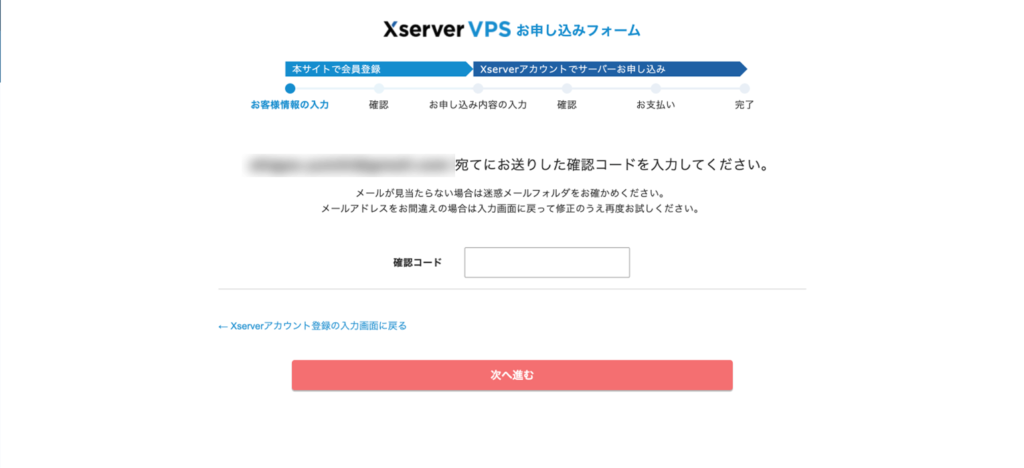
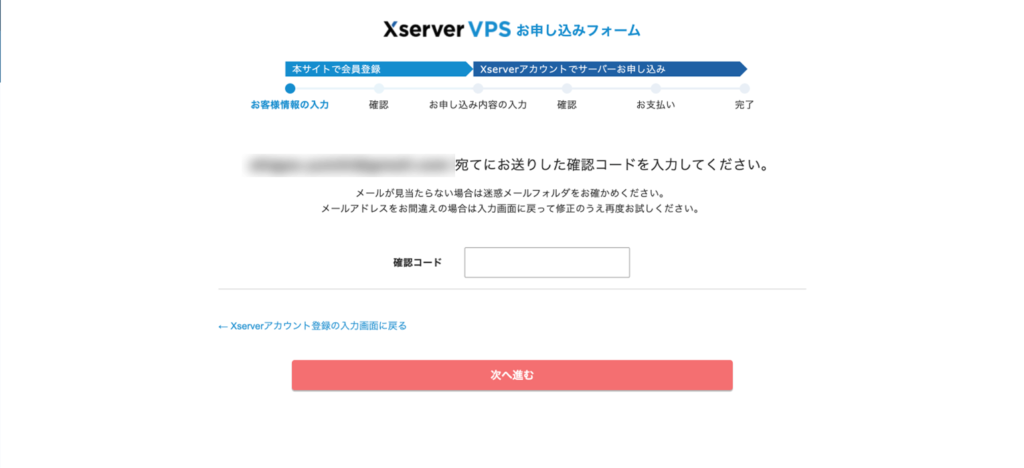
続いて、本人認証のために確認コードがメールで送られます。


メールを確認して、確認コードを入力しましょう。


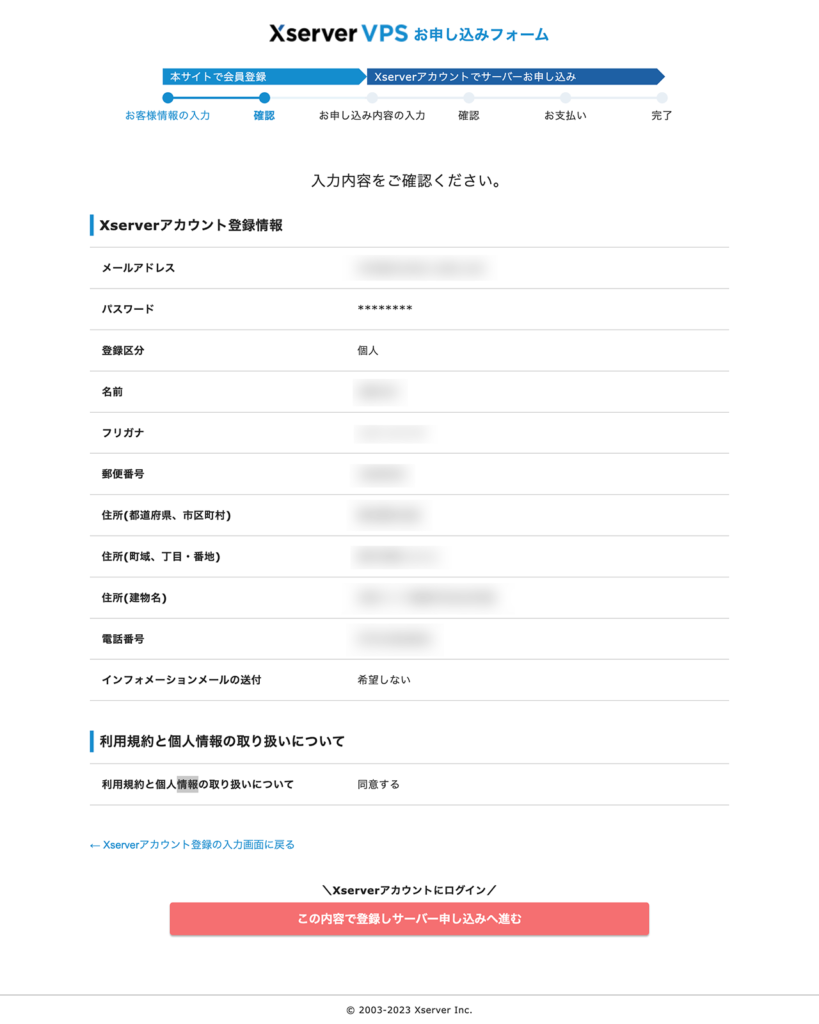
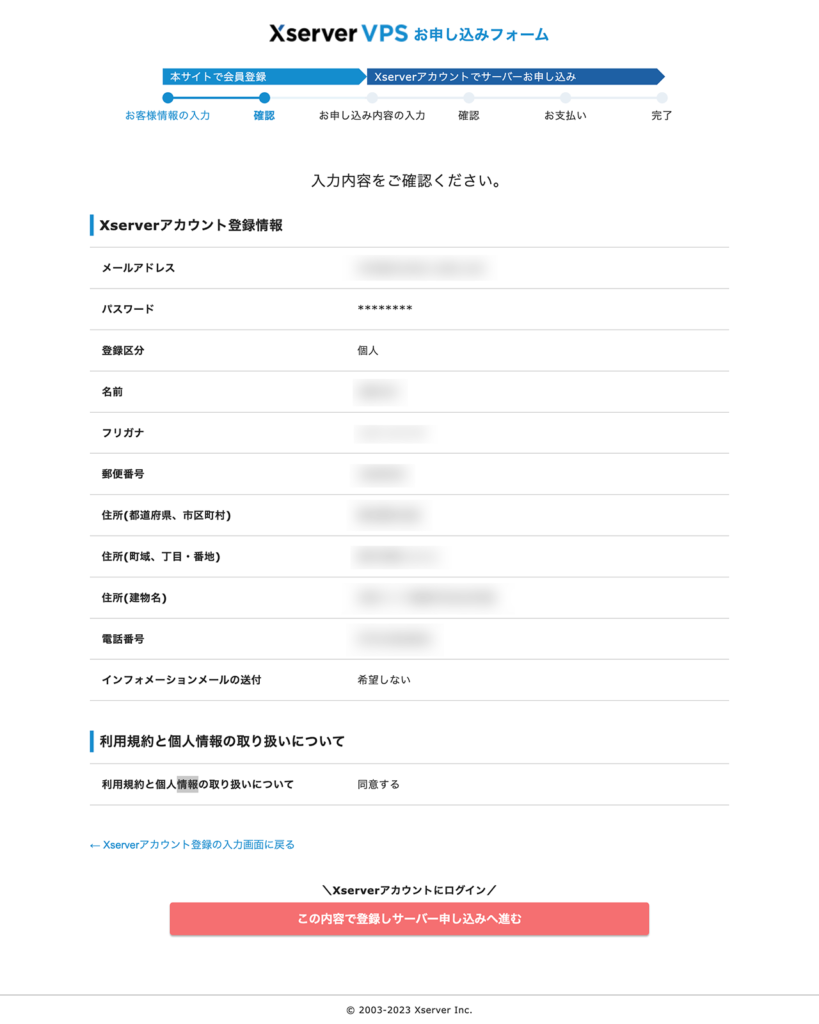
最後に入力内容を確認して、問題がなければ「この内容で登録しサーバー申し込みへ進む」をクリックします。


これでXServerアカウントの作成は完了です。
続いて、VPSの申し込みをします。
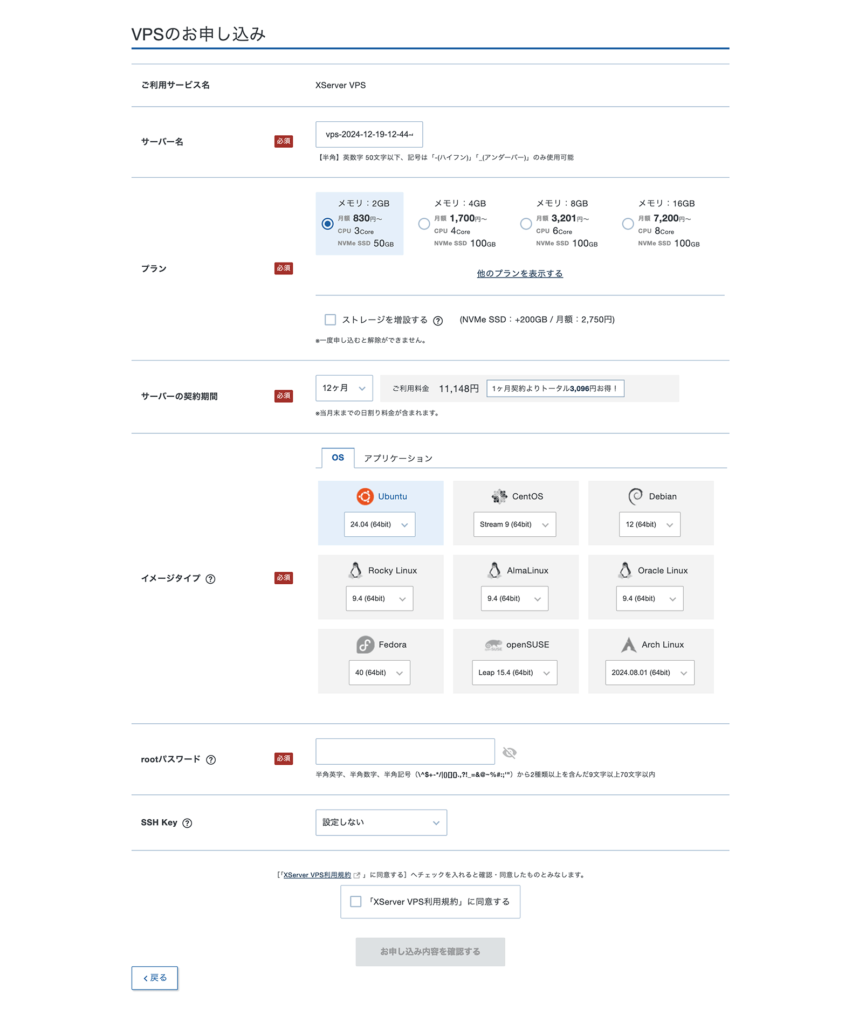
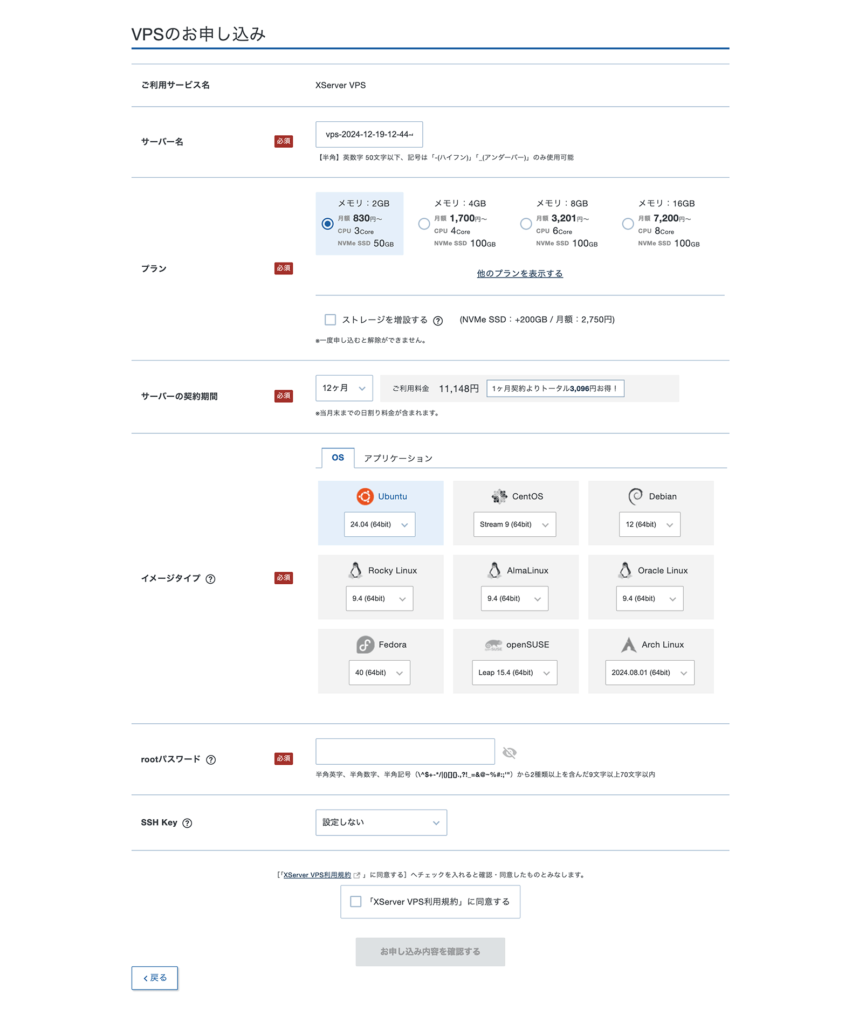
こちらも必要項目を入力していきます。


今回は「Ubuntu」を使用します。皆さんはお好きなOSを選択してください。
入力が完了したら、「お申し込み内容を確認する」をクリックしてください。
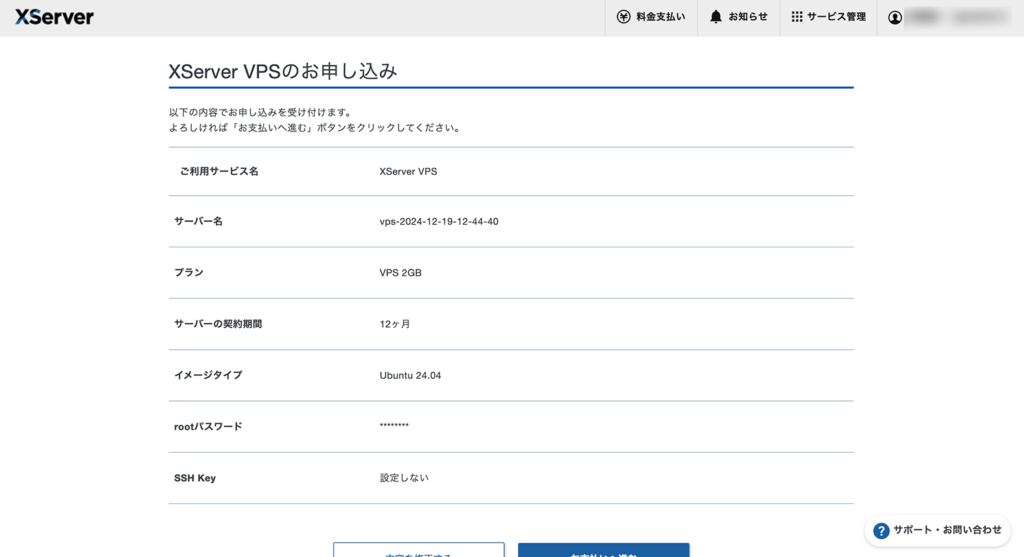
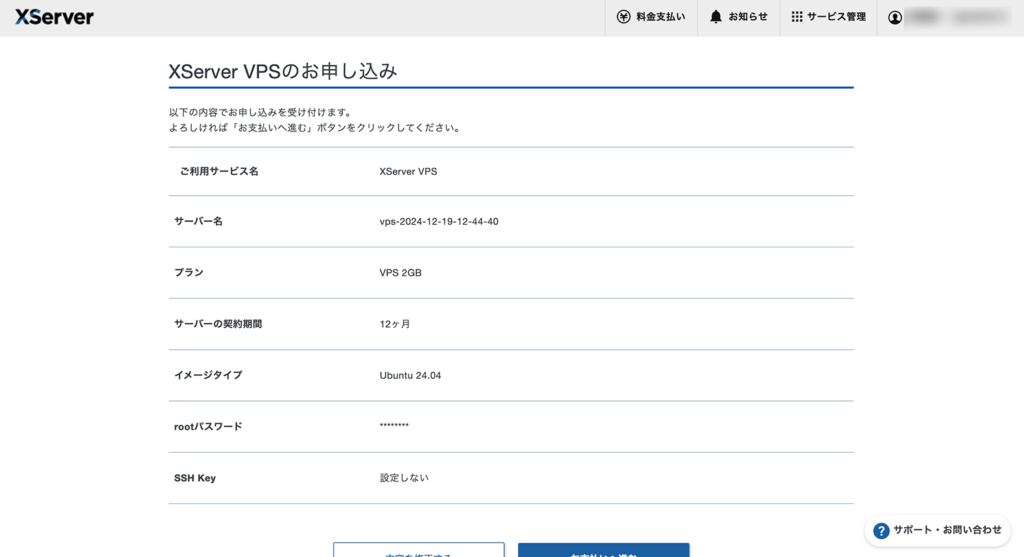
確認画面で申し込み内容を確認します。


問題がなければ、「お支払いへ進む」をクリックしてください。
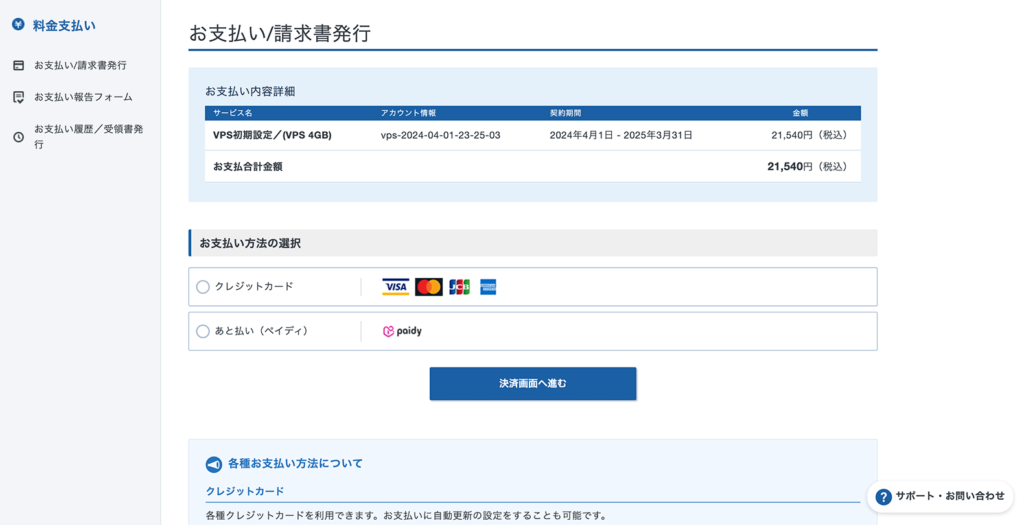
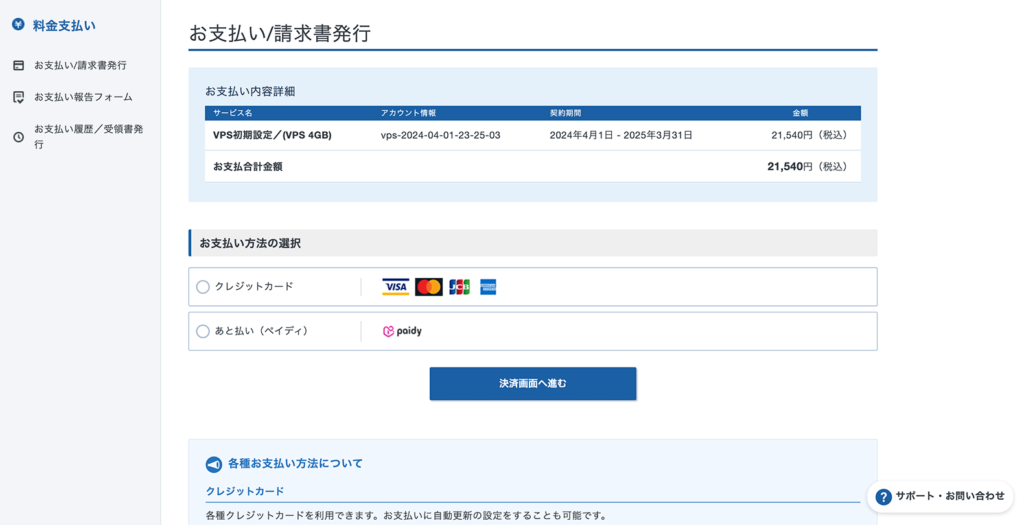
支払い設定を行います。
XServer VPSではクレジットカード決済とあと払い(ペイディ)に対応しています。


支払い方法を選択して、「決済画面へ進む」をクリックします。


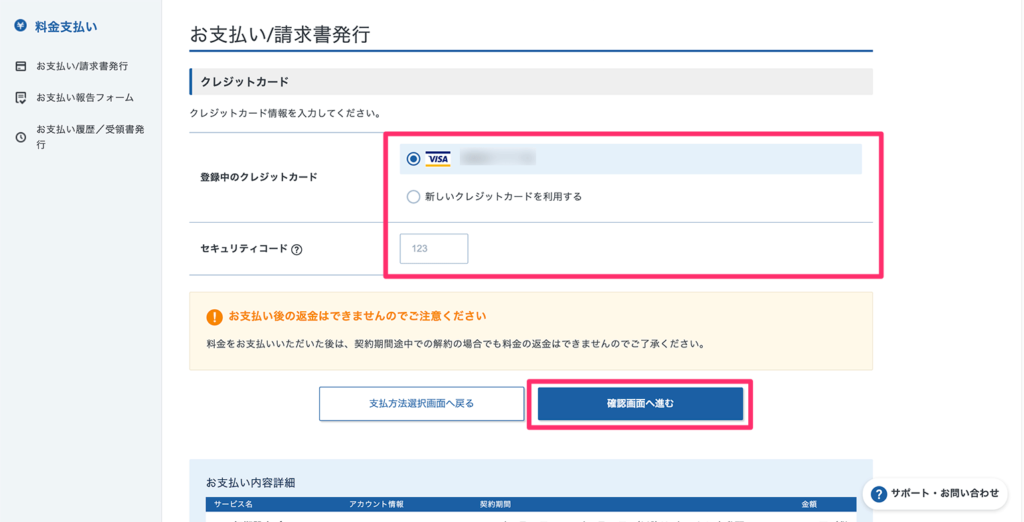
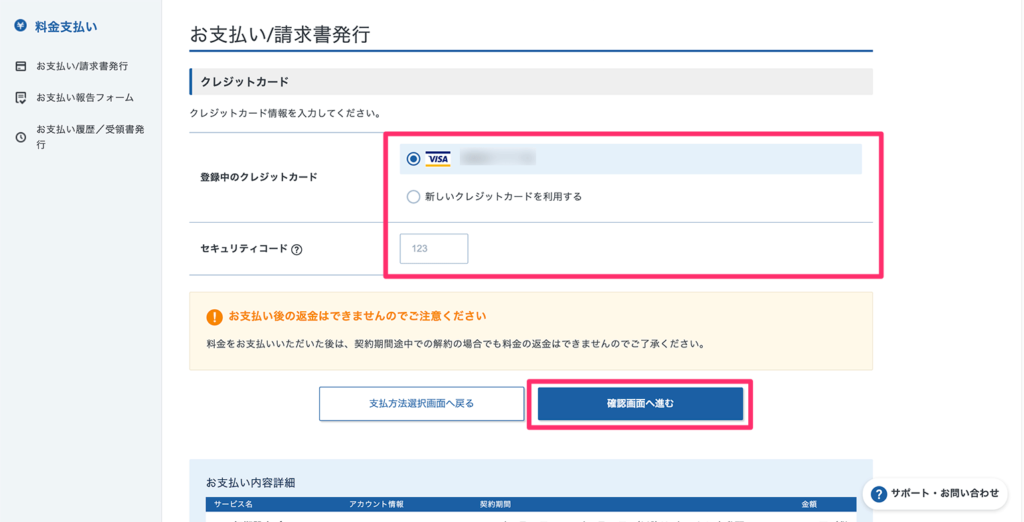
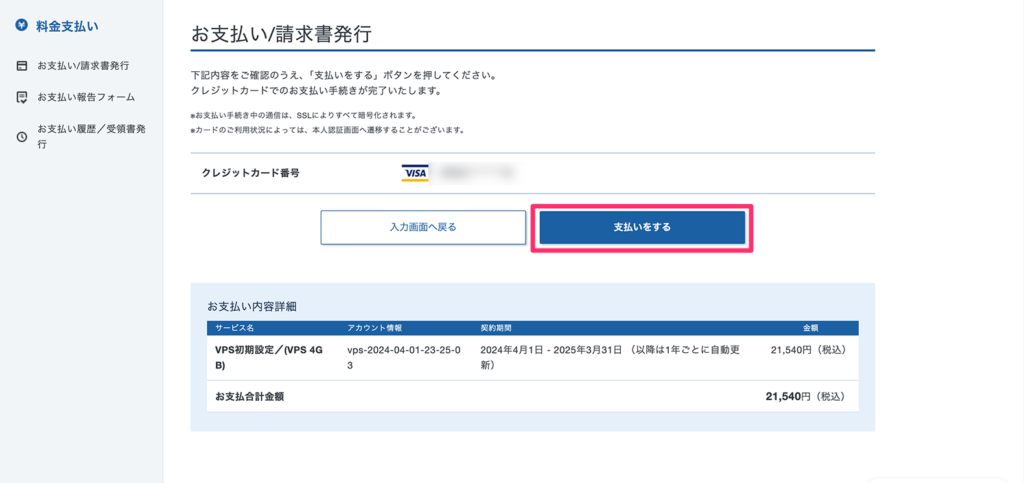
クレジットカード情報を入力して、「確認画面へ進む」をクリックしてください。


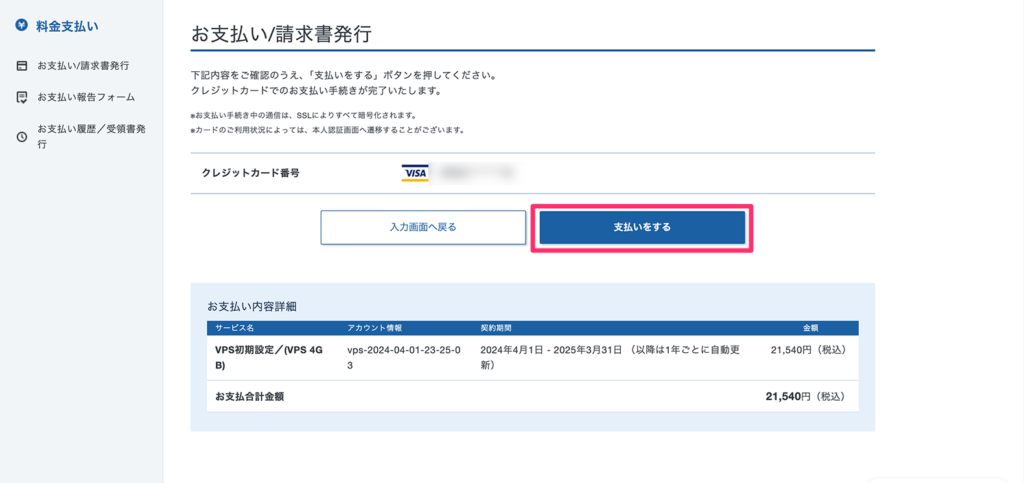
内容を確認して、問題がなければ「支払いをする」をクリックしてください。
これでXServer VPSの申し込みは完了です。
ポートの解放設定を行う
続いて、ポートの解放設定を行います。
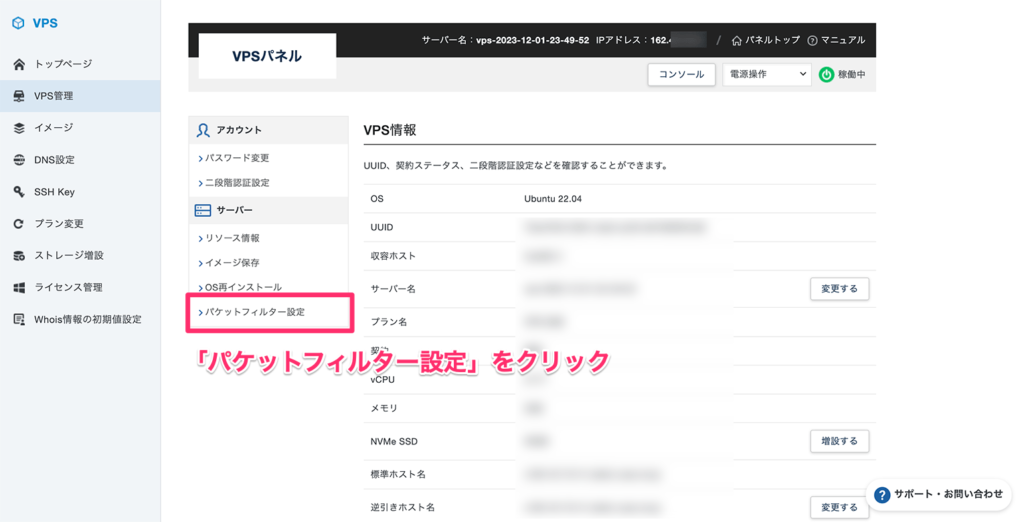
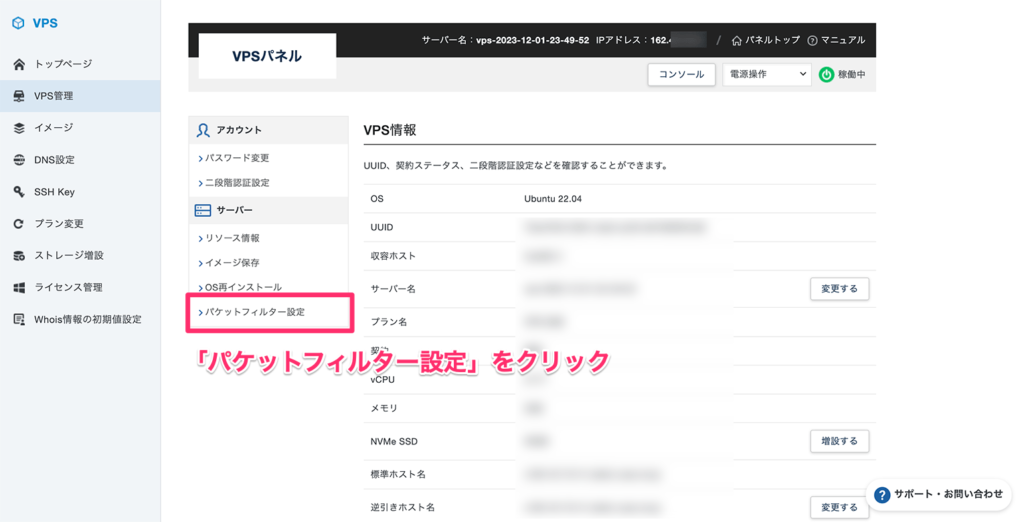
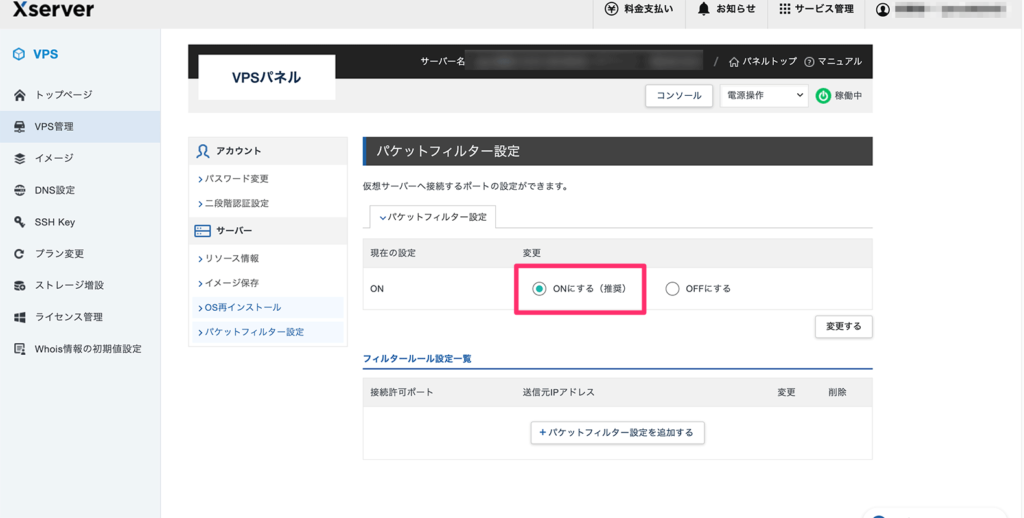
XServer VPSではポートの解放設定をVPSパネルの「パケットフィルター設定」で行います。9


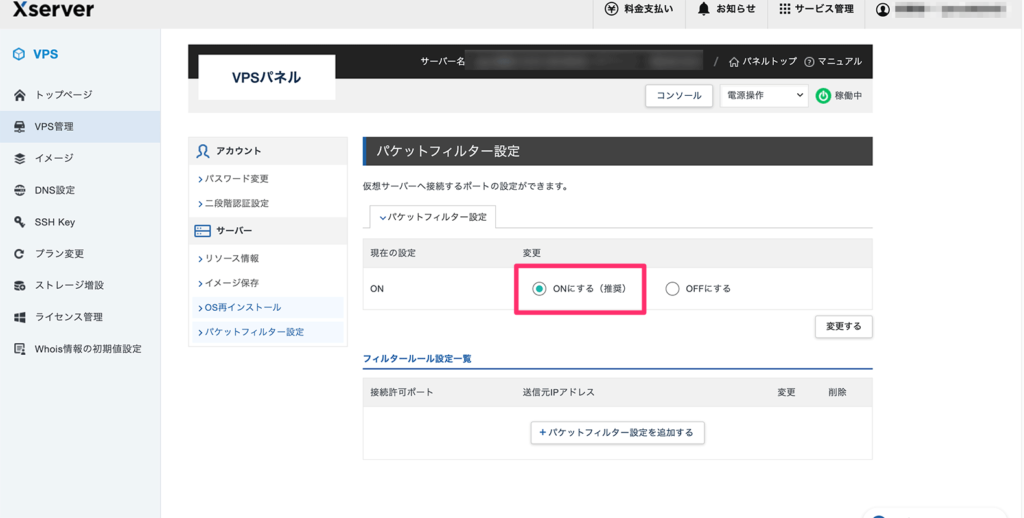
パケットフィルター設定が「ONにする(推奨)」になっていることを確認してください。


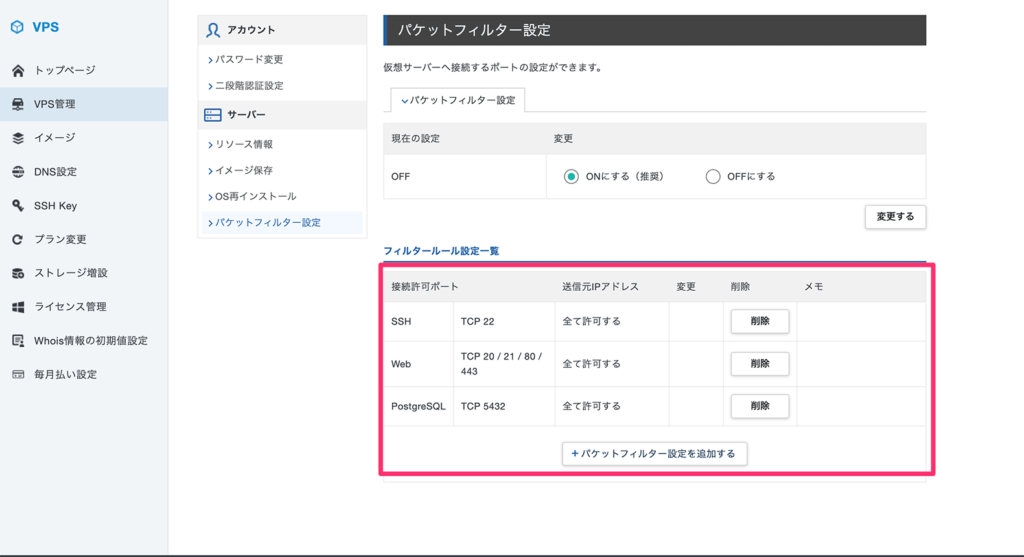
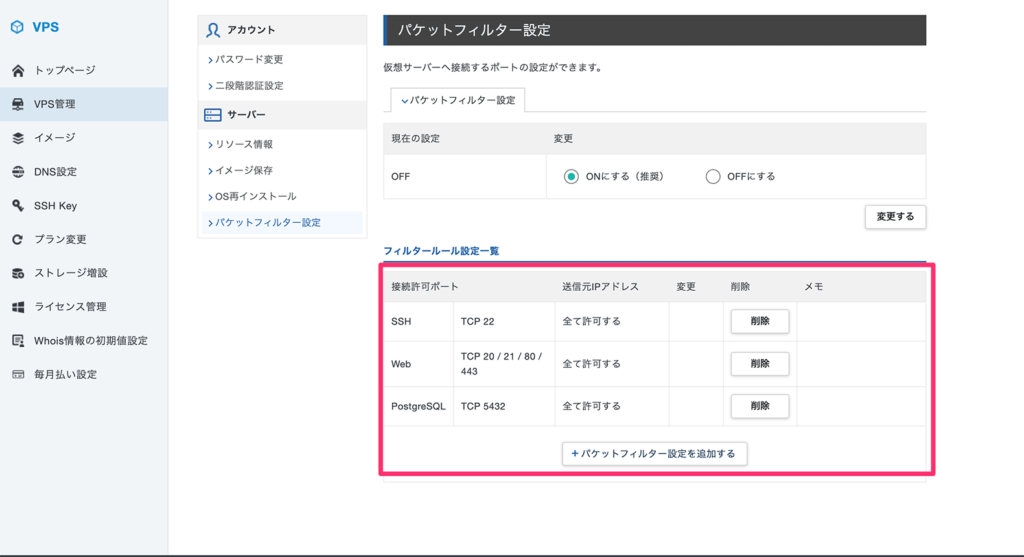
「パケットフィルター設定を追加する」をクリックして「SSH」と「Web」、「PostgreSQL」を追加してください。


これでポートの解放設定は完了です。
独自ドメインの設定
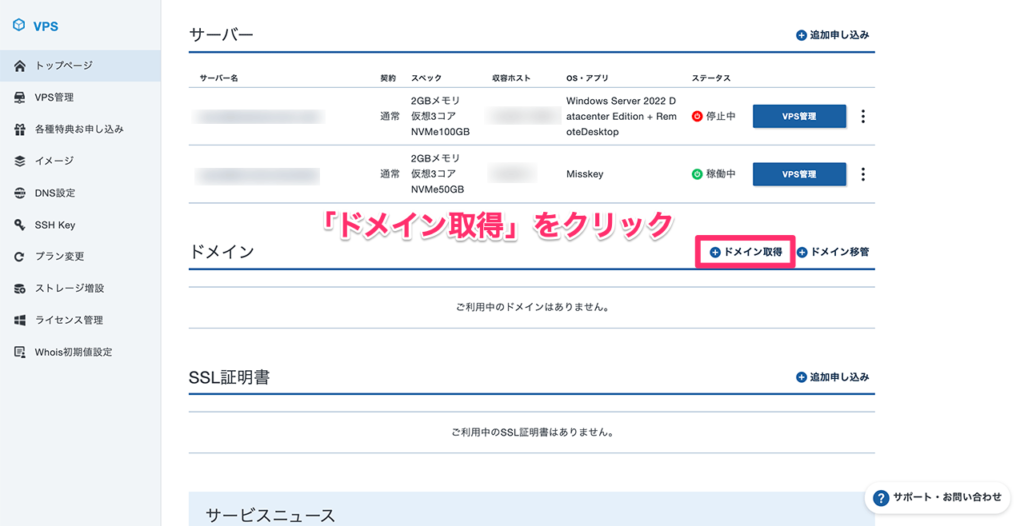
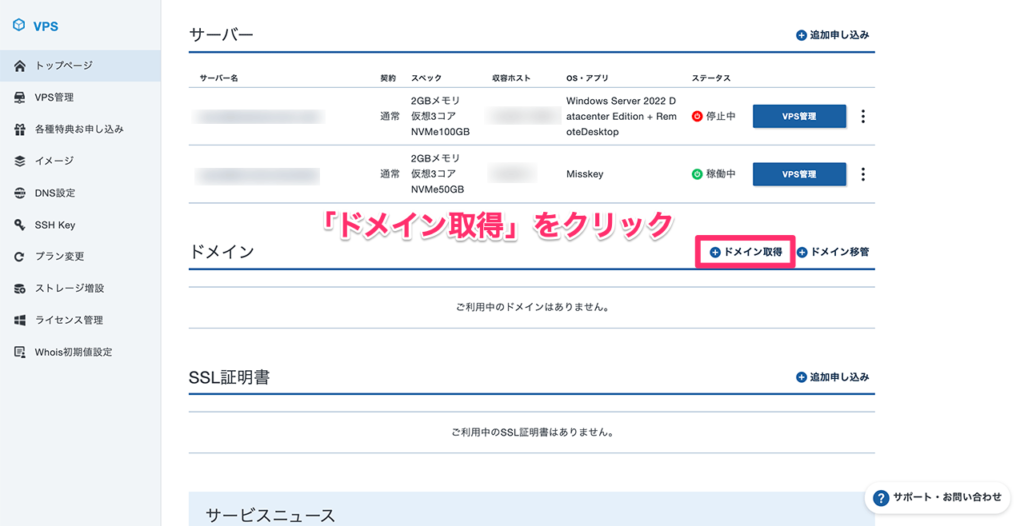
まだ独自ドメインを取得していない方はVPS管理から「ドメイン取得」をクリックしてください。


取得したいドメイン名を入力、希望のドメイン末尾を選択して、「ドメインを検索する」をクリックしてください。


取得可能なドメイン一覧が表示されます。
希望のドメインにチェックを入れ、利用規約に同意して、「お申し込み内容の確認と支払いへ進む」をクリックしてください。


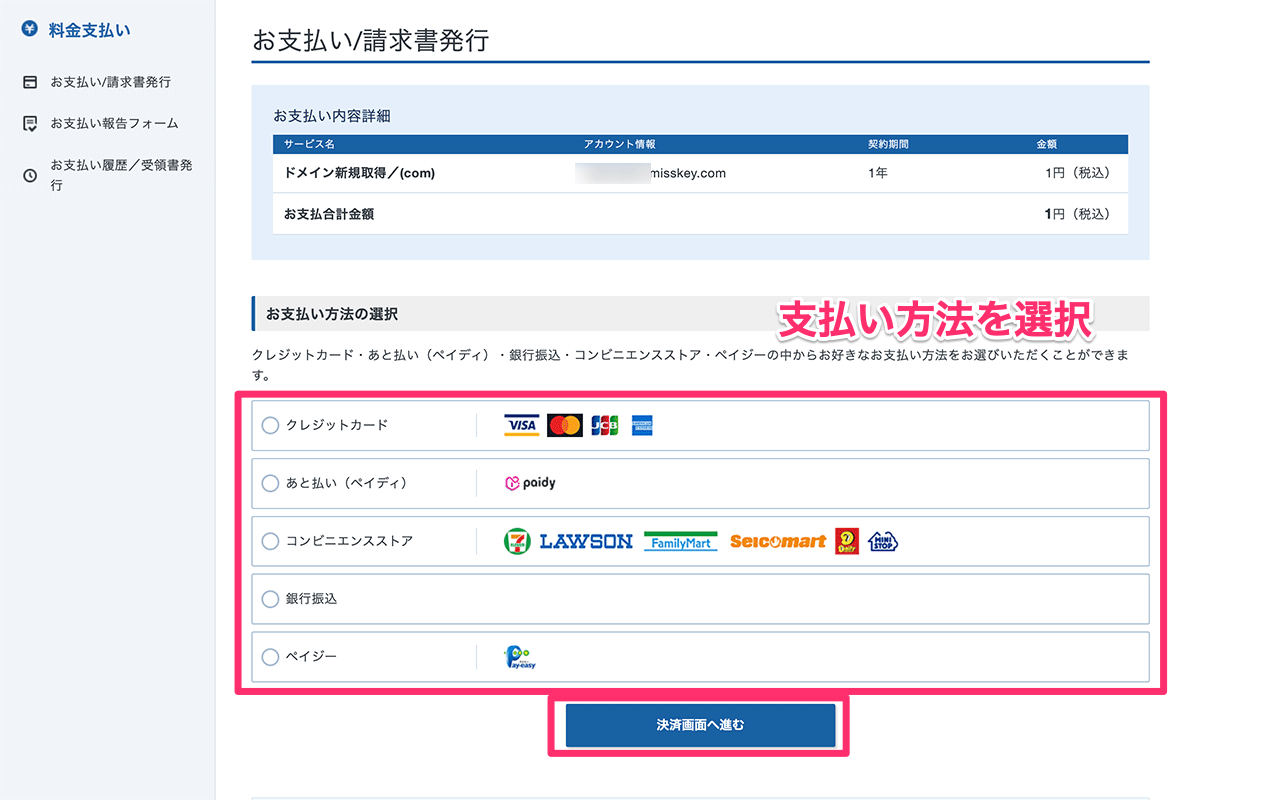
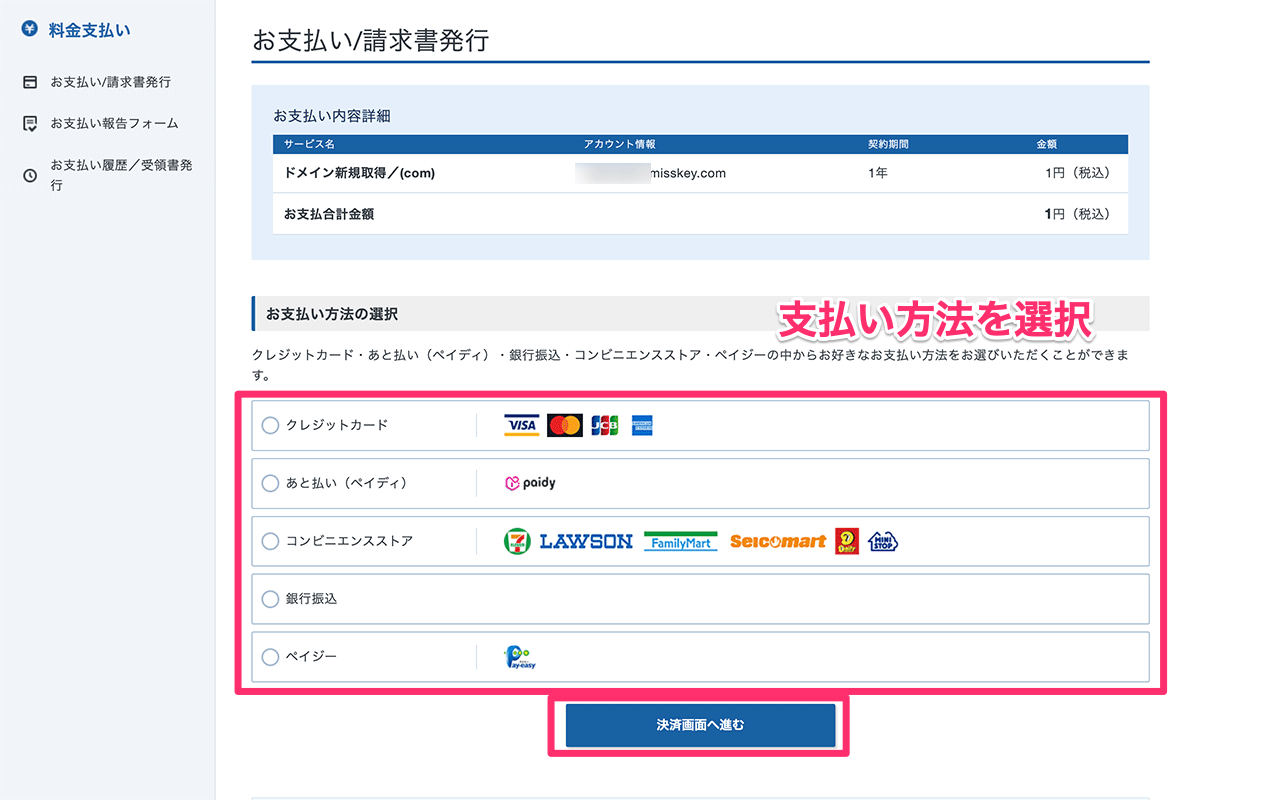
内容を確認して、支払い方法を選択します。


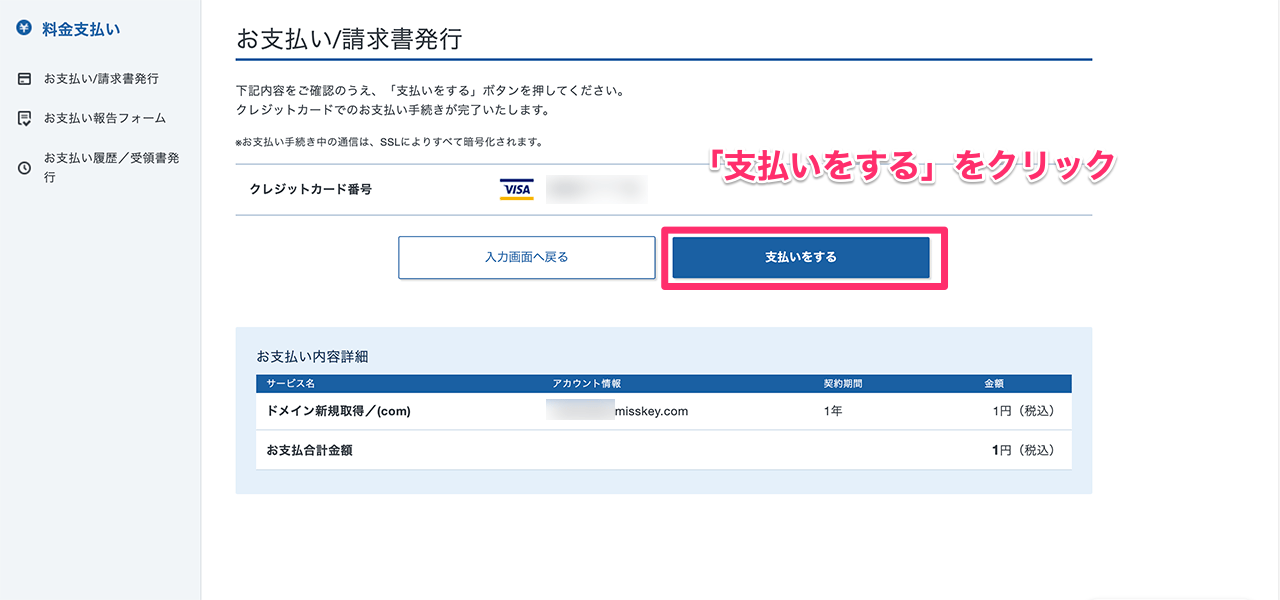
「支払いをする」をクリックしてください。


これで独自ドメインが取得できました。


取得した独自ドメインをサーバーと紐つける
取得した独自ドメインをサーバーと紐つけます。
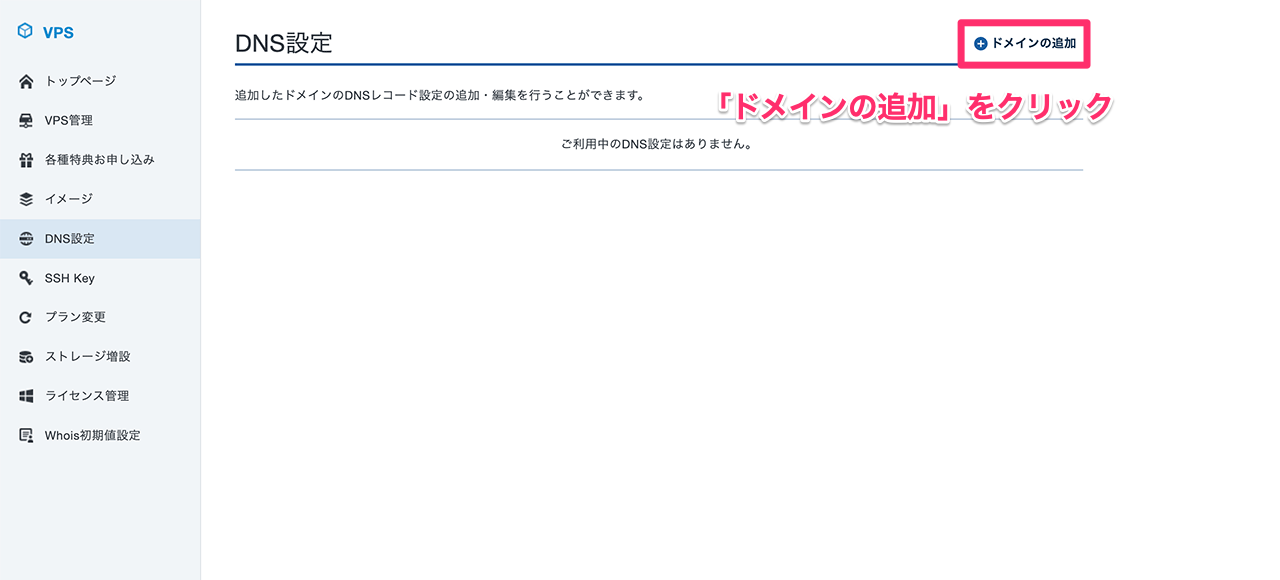
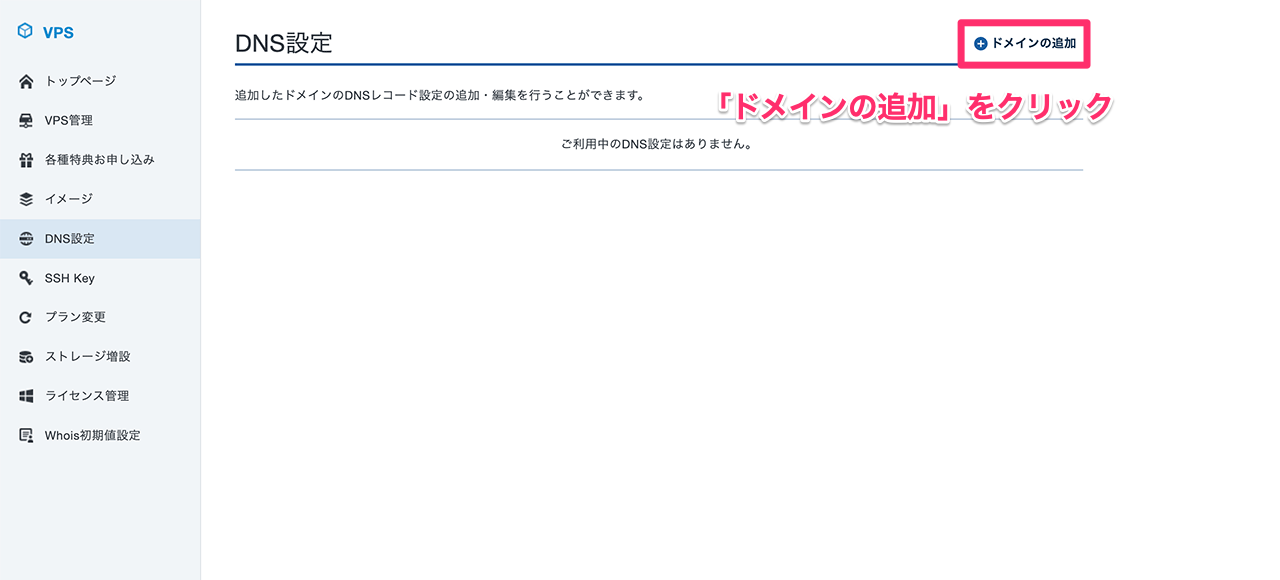
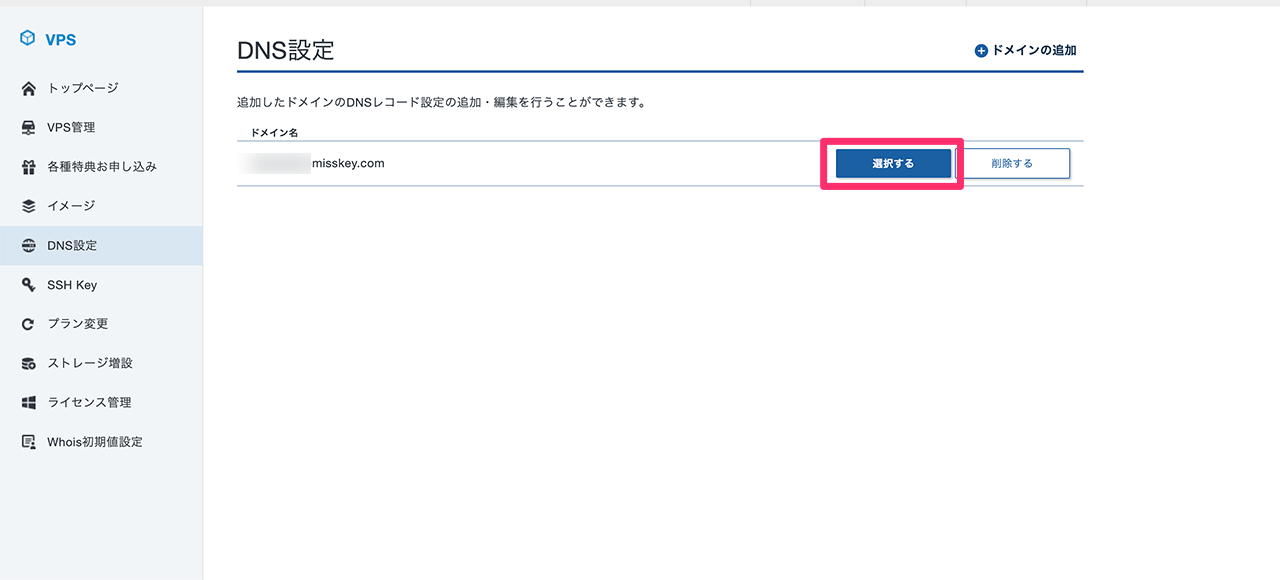
VPS管理画面の「DNS設定」をクリックしてください。


「ドメインの追加」をクリックします。


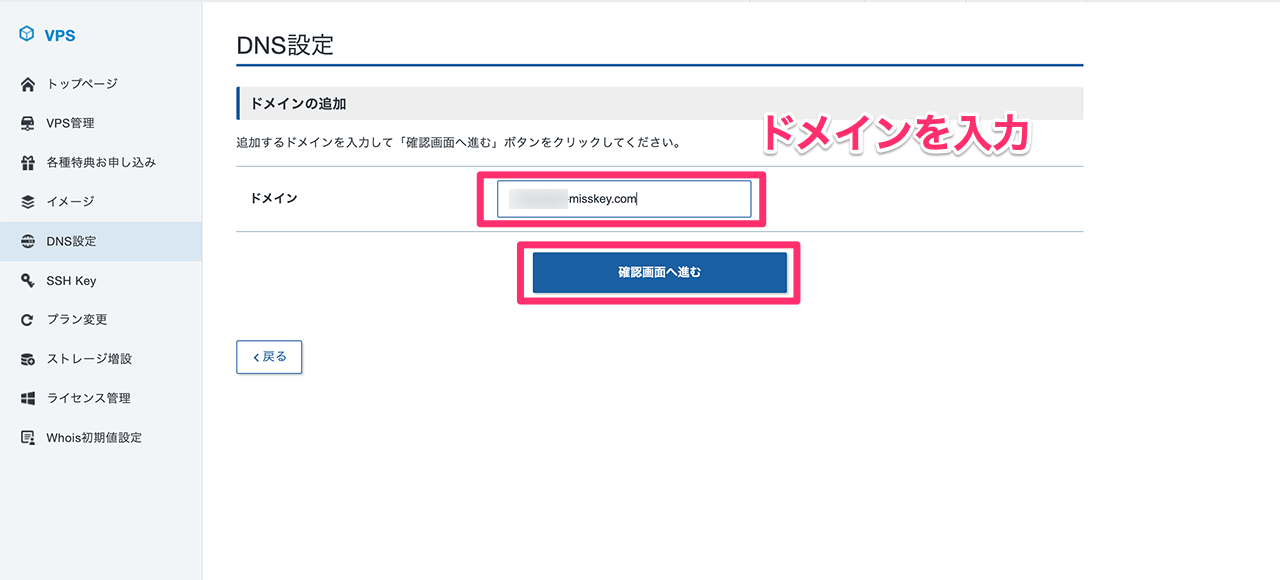
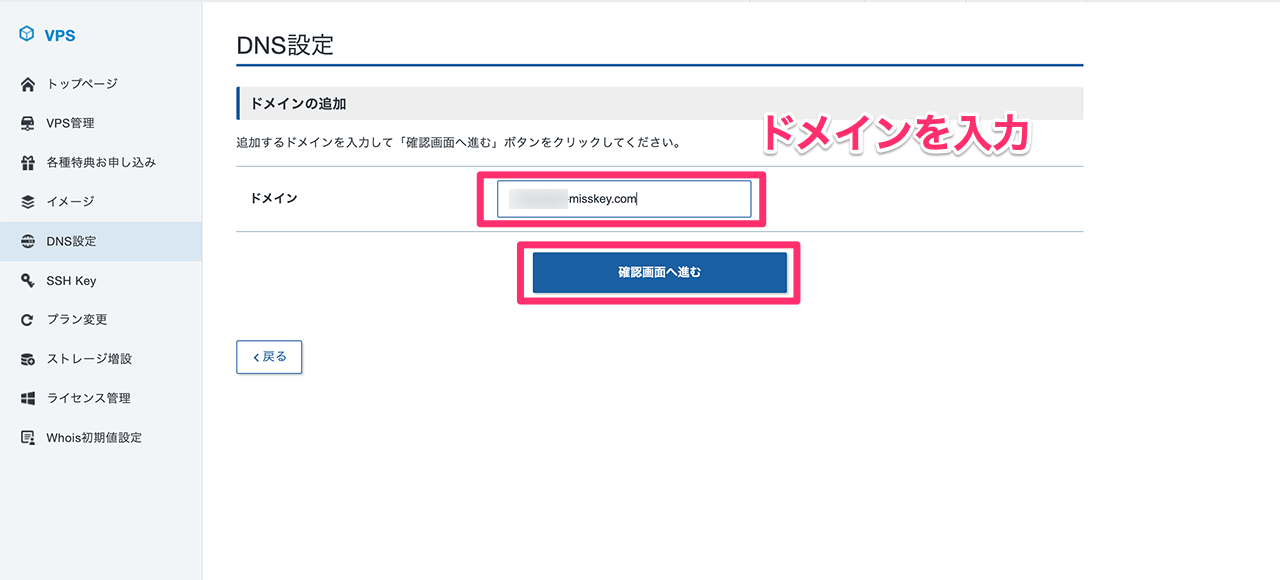
取得したドメインを入力してください。


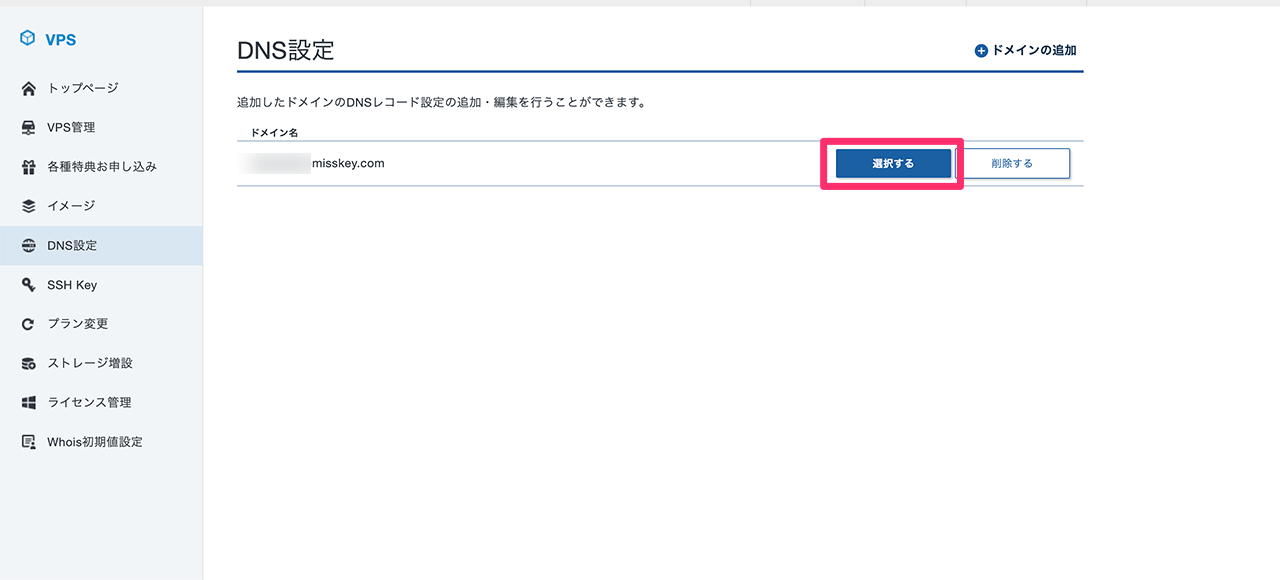
追加したドメイン名の「選択する」をクリックしてください。


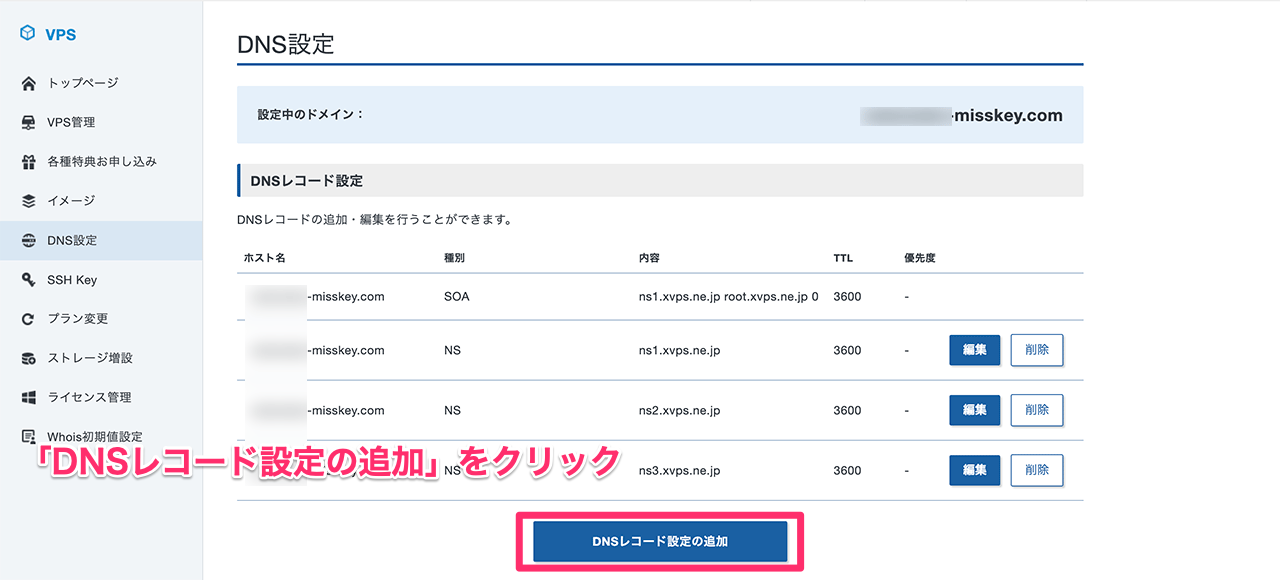
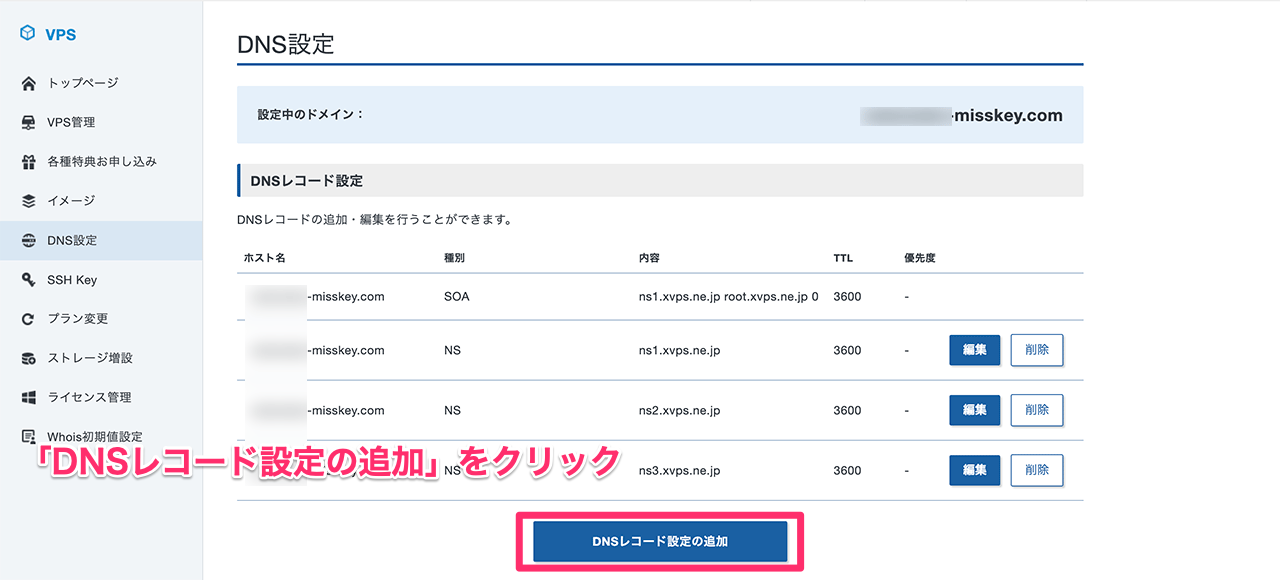
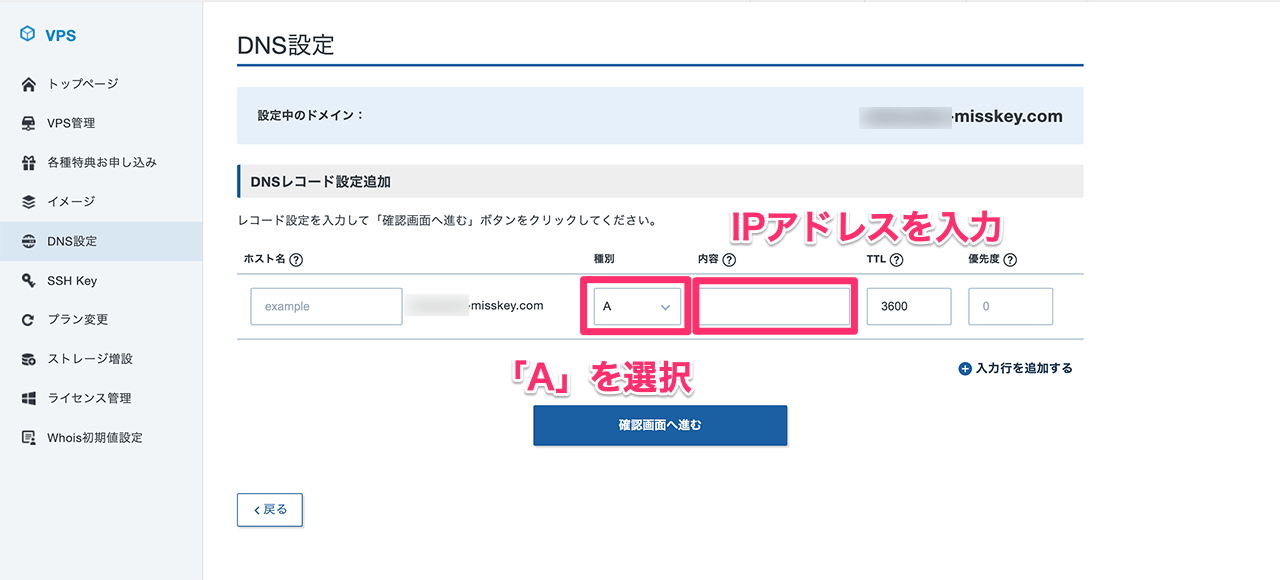
「DNSレコード設定の追加」をクリックします。


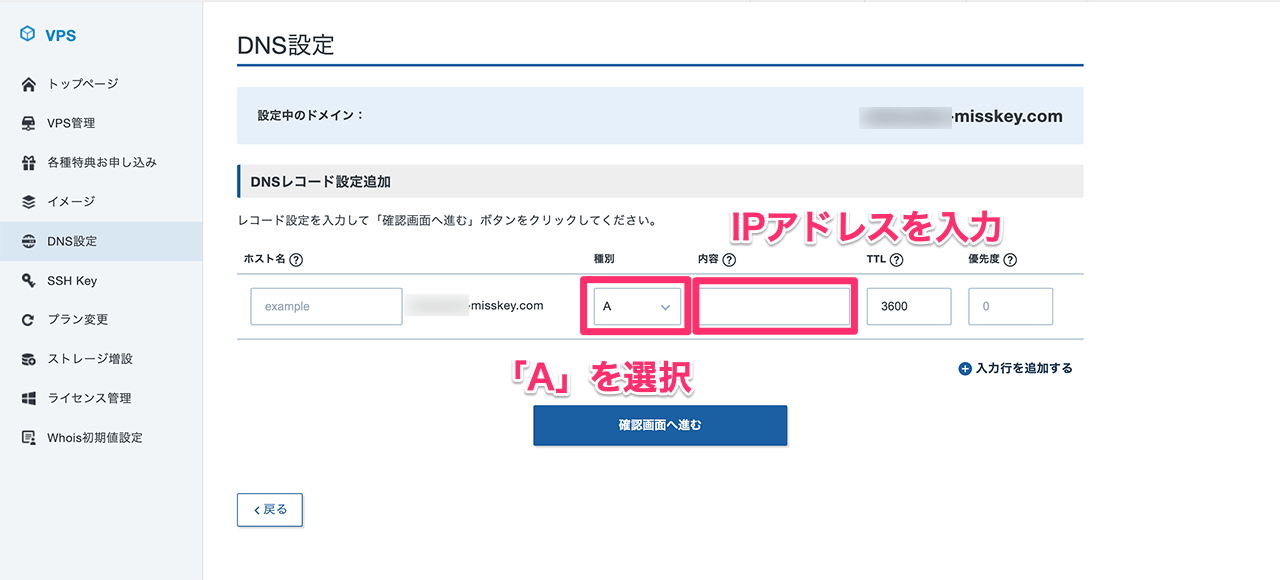
「種別」に「A」を選択し、「内容」にサーバーのIPアドレスを入力してください。


「確認画面へ進む」をクリックします。
DNSレコードは、インターネット上のWebサイトやメールなどのサービスを見つけるための指示書のようなものです。
各Webサイトには、それぞれに割り当てられた一意のIPアドレスがあります。
DNSレコードは、これらのIPアドレスを人が覚えやすいドメイン名(例:www.example.com)に関連付ける役割を持ちます。
つまり、DNSレコードは、特定のドメインがどのIPアドレスに関連付けられているかを示しています。
上記で設定した「A」レコードは「アドレス」の略であり、DNSレコードの最も基本的な種類です。与えられたドメインのIP アドレスを示しています。
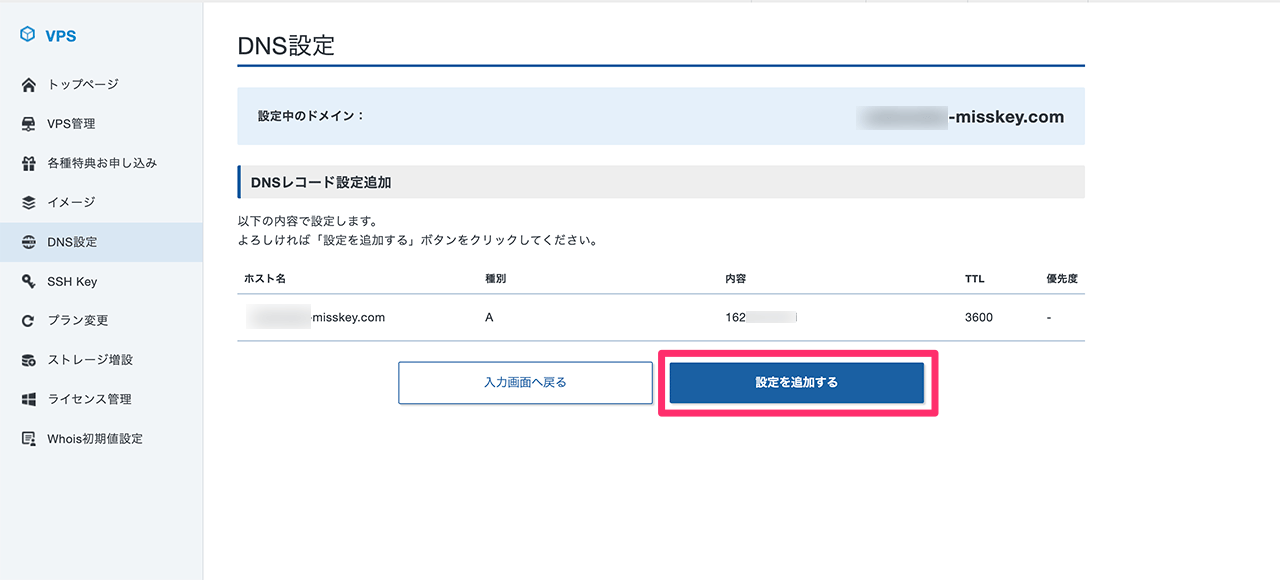
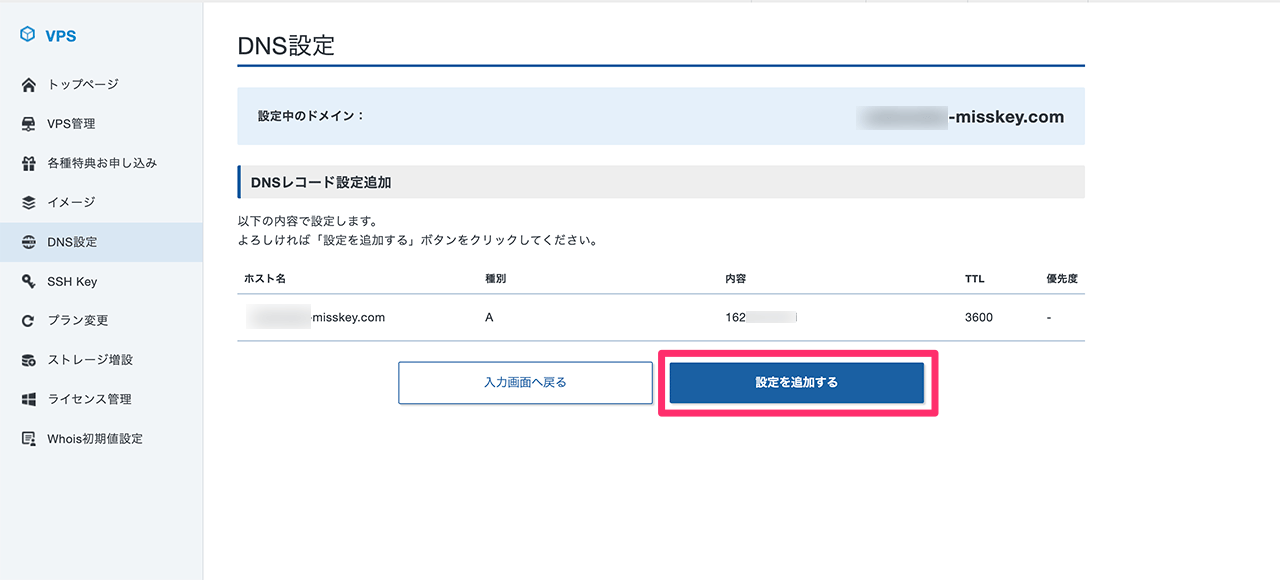
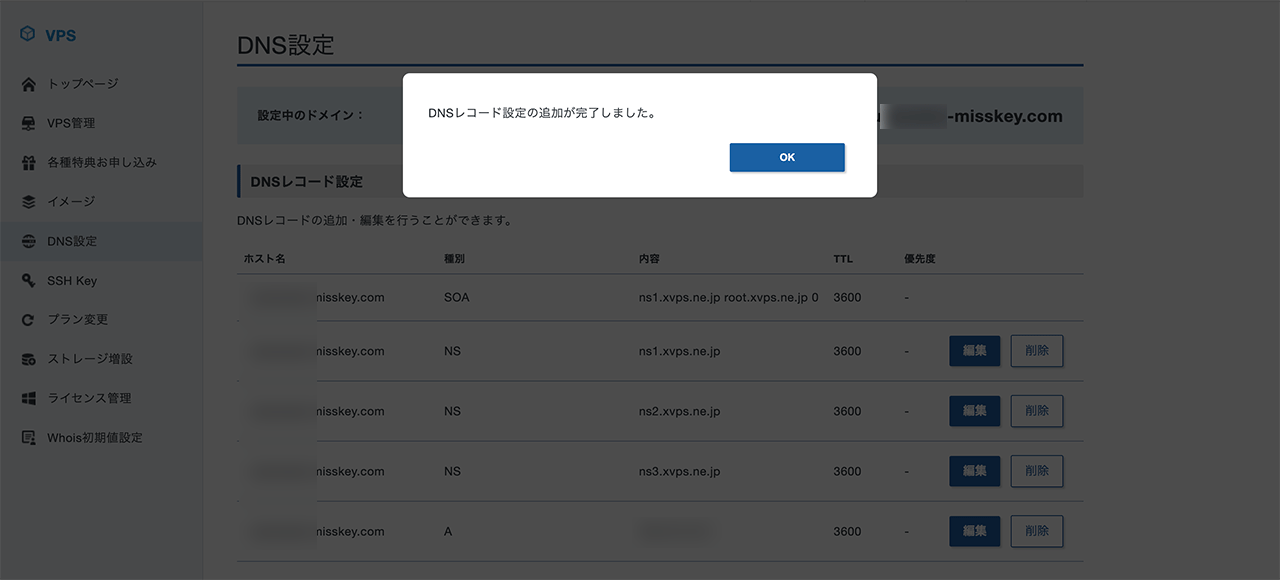
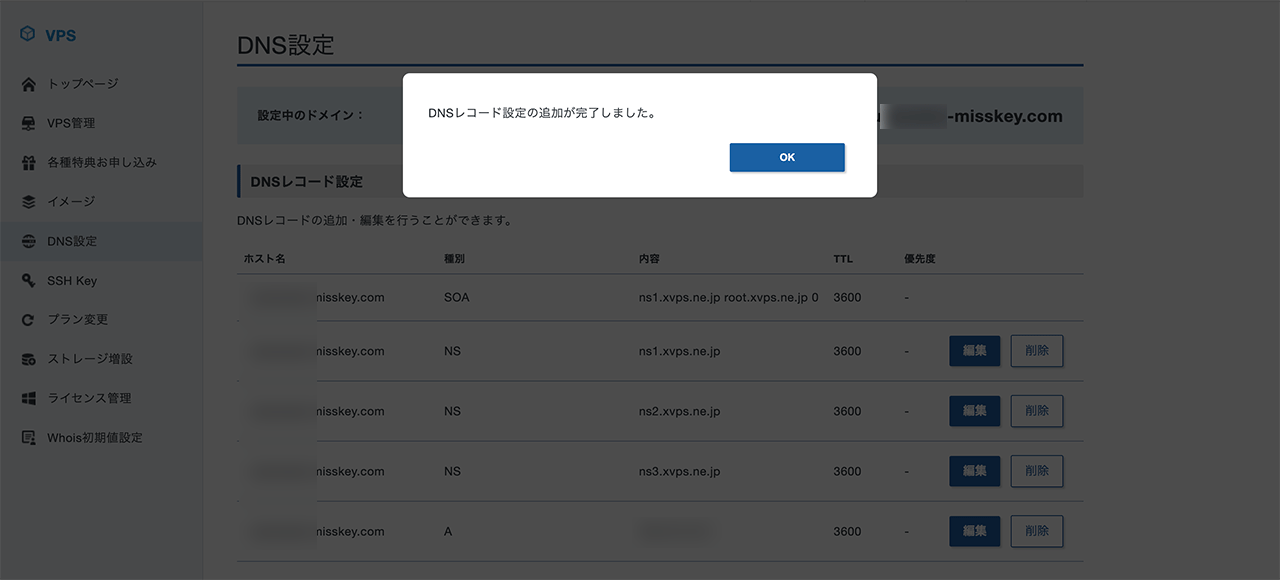
内容を確認して、「設定を追加する」をクリックしてください。


これでDNS設定は完了です。


VPSの初期設定
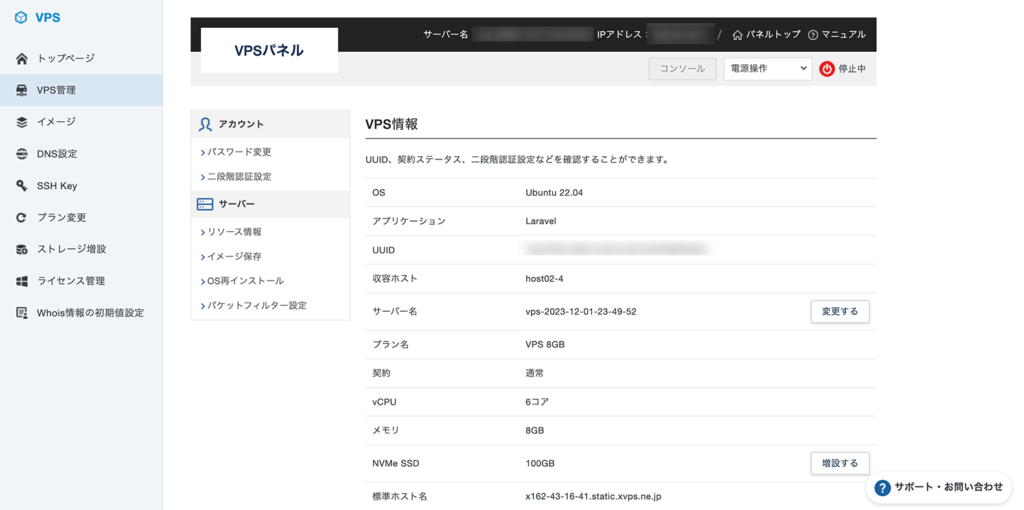
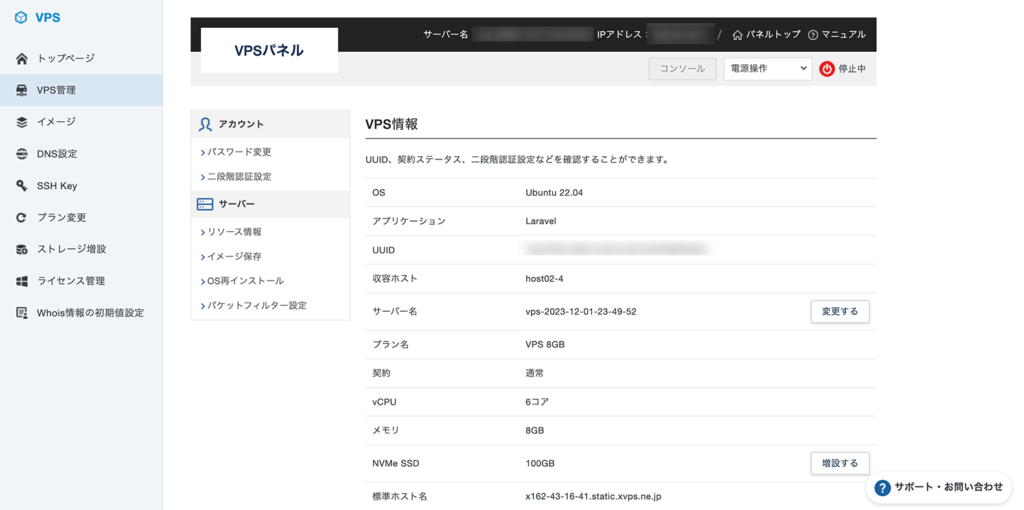
VPSの契約が完了して、ポートの解放設定ができたらSSH接続してみます。
ssh root@{IPアドレス} -p 22IPアドレスはVPS管理ページに記載されています。
パスワードはVPSのお申し込み時に設定した「rootパスワード」です。


ログインできたらパッケージを更新しておきます。
apt update && apt upgrade -y必要なツールをインストール
Djangoアプリケーションを本番環境にデプロイするために必要なソフトウェアやツールをインストールしていきます。
PythonやGit、Vimなどその他のツールをインストールします。
apt install -y git vim build-essential libssl-dev libffi-dev libpq-dev python3-dev python3-pip python3-venv上記でインストールしているライブラリ・ツール一覧
| ツール/ライブラリ | 概要 | 用途 |
|---|---|---|
| git | バージョン管理システム | ソースコードの管理やGitHub との連携 |
| vim | テキストエディタ(Viの改良版) | コード編集や設定ファイルの編集 |
| build-essential | C/C++コンパイラや開発ツールのメタパッケージ(GCC、G++、make などを含む) | ソースコードのビルドに必要 |
| libssl-dev | OpenSSLライブラリの開発ヘッダーとライブラリ | SSL/TLS 関連のプログラム開発 |
| libffi-dev | 外部関数インターフェイス(Foreign Function Interface)ライブラリの開発ヘッダー | Python ライブラリや C ライブラリとの連携 |
| libpq-dev | PostgreSQL 用クライアントライブラリの開発ヘッダー | Python の psycopg2 などで PostgreSQL に接続するための依存ライブラリ |
| python3-dev | Python3の開発ヘッダーと関連ツール | Pythonパッケージをビルドする際に必要 |
| python3-pip | Pythonパッケージマネージャー | Pythonパッケージのインストールや管理 |
| python3-venv | Pythonの仮想環境を作成するための標準ライブラリ | プロジェクトごとに独立したPython 環境を構築 |
データベース(PostgreSQL)のセットアップ
データベースクライアントとしてPostgreSQLをインストールします。
apt install -y postgresql postgresql-contribユーザーpostgresでデータベースにログインします。
sudo -u postgres psqlデータベースのロール(ユーザー)を作成します。新しく作成するロールにはSUPERUSERの権限を付与します。
CREATE ROLE myprojectuser WITH SUPERUSER LOGIN PASSWORD 'securepassword';ロールが正しく作成されたか確認します。
postgres=# \du
Role name | Attributes | Member of
-----------+------------------------------------------------------------+-----------
postgres | Superuser, Create role, Create DB, Replication, Bypass RLS | {}
myprojectuser | Superuser 「Attributes」に「Superuser」が付与されていることを確認してください。
データベースを作成します。作成するデータベースのオーナーは必ず先ほど作成したロールに設定してください。
postgres=# CREATE DATABASE myprojectdb OWNER myprojectuser;データベースができたら、PostgreSQLからログアウトします。
postgres=# \q;PostgreSQLの設定ファイルを編集
PostgreSQLの設定ファイルを編集します。
postgresql.confの設定
DjangoアプリからPostgreSQLにアクセスできるように設定を変更します。「postgresql.conf」を開いてください。
vi /etc/postgresql/16/main/postgresql.conflisten_addressesのコメントアウトを解除してください。
# コメントアウトを解除
listen_addresses = ‘localhost’pg_hba.confの設定
続いて、先ほど追加したロールmyprojectuser がデータベースに接続できるようにPostgreSQLの認証周りの設定をします。
XServer VPSではPostgreSQLの認証設定ファイルは以下のパスに格納されています。
vi /etc/postgresql/16/main/pg_hba.conf123行目あたりの# Database administrative login by Unix domain socket と記載されている箇所を見てください。
# Database administrative login by Unix domain socket
local all postgres peerローカル接続できるロールがpostgres しか認められていませんので、このままでは先ほど作成したデータベースユーザmyprojectuserではマイグレーションが実行できません。
以下のように変更します。
# Database administrative login by Unix domain socket
local all all scram-sha-256PostgreSQLを再起動して設定を反映させます。
systemctl restart postgresql.serviceNginxのセットアップ
Webサーバーをインストールしていきます。今回はWebサーバーにNginxを選びました。
Nginxのインストール
以下のコマンドでNginxをインストールしていきます。
apt install -y nginxインストールが完了したら、Nginxのサービスを有効化して起動しておきます。
systemctl start nginxsystemctl enable nginx無事にインストールできているか確認しましょう。IPアドレスにブラウザからアクセスしてみます。


正常にインストールされています。
Nginxの設定ファイルを作成
Nginxの設定ファイルを作成します。
vi /etc/nginx/sites-available/my_django_app設定ファイルの中身は以下のようにします。
server {
listen 80;
server_name your_server_ip your_domain;
location = /favicon.ico { access_log off; log_not_found off; }
location /static/ {
root /var/www/my_django_app;
}
location / {
proxy_pass http://unix:/var/www/my_django_app/my_django_app.sock;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
client_max_body_size 100M;
}作成した設定ファイルにシンボリックリンクを貼ります。
ln -s /etc/nginx/sites-available/my_django_app /etc/nginx/sites-enabled設定ファイルに問題がないかテストします。
nginx -t問題がなければ、リロードして設定を反映させましょう。
systemctl restart nginxDjangoアプリを本番環境にアップロード
手元の開発環境で作ったDjangoアプリをVPSにアップロードしていきます。
mkdir /var/www/my_django_app/var/www/my_django_app ディレクトリのwww-data(ウェブサーバーのユーザー)に対する権限を変更しておきます。
chown -R www-data:www-data /var/www/my_django_appDjangoアプリのアップロード方法はGit経由でも良いですし、FTPソフトでも構いません。今回はSCPコマンドでアップします。
scp -r ~/desktop/my_django_app/ root@16x.xx.x.xx:/var/www/アップロード後のVPSのディレクトリ構成は以下の通りです。
var/
└── www/
└── my_django_app/
├── manage.py
├── requirements.txt
└── my_django_app/
├── __init__.py
├── settings.py
├── urls.py
├── wsgi.py
├── asgi.py
└── static/Djangoアプリのセットアップ
アップロードしたDjangoアプリに合わせて、必要な依存パッケージや仮想環境を作成してきます。
仮想環境の作成と有効化
Djangoアプリの実行環境では依存ライブラリの競合を避けるため仮想環境を構築が推奨されています。
仮想環境なしでもDjangoアプリは動かせますが、今回は推奨環境に則って仮想環境を作成します。
インストールディレクトリに移動します。
cd /var/www/my_django_app以下のコマンドで仮想環境を作成と有効化します。
python3 -m venv venv
source venv/bin/activate依存パッケージのインストール
アプリで使用している依存パッケージをインストールします。
pip install -r requirements.txt設定ファイルを編集
デプロイ環境に合わせてsettings.py を編集していきます。
vim my_django_app/settings.pyALLOWED_HOSTSを設定します。
ALLOWED_HOSTS = ['yourdomain.com', 'your_ip_address']続いてDATABASESを以下の通りにして、PostgreSQLを使うように設定します。
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.postgresql',
'NAME': 'myprojectdb', # データベース名
'USER': 'myprojectuser', # PostgreSQLのロール
'PASSWORD': 'securepassword', # パスワード
'HOST': 'localhost', # ホスト名(ローカルホスト)
'PORT': '5432', # ポート番号(デフォルト5432)
}
}マイグレーションを実行
manage.pyがあるディレクトリに移動して、マイグレーションを実行してください。
python manage.py migrate静的ファイルを収集
DjangoではCSSやJavaScriptなど静的ファイルの配信をDjangoに任せず、NginxやApacheなどのWebサーバーで行うことが推奨されています。
これらの静的ファイルをまとめて効率的に配信するために以下のコマンドを実行します。
python manage.py collectstaticこれでプロジェクトディレクトリの/static/ ディレクトリに静的ファイルがまとめられ、ここからコンテンツが配信されるようになります。
Gunicornのセットアップ
WSGIサーバーのGunicornをインストールしていきます。
Gunicornのインストール
以下のコマンドでGunicornをインストールします。
pip install gunicorn本番環境では手動でGunicornを起動するのは現実的ではないので、サービスファイルを作成して、サーバー起動時にGunicormも自動起動するようにします。
vim /etc/systemd/system/gunicorn.serviceサービスファイルの中身は以下のようにします。
[Unit]
Description=gunicorn daemon
After=network.target
[Service]
User=www-data
Group=www-data
WorkingDirectory=/var/www/my_django_app
ExecStart=/var/www/my_django_app/venv/bin/gunicorn --workers 3 --bind unix:/var/www/my_django_app/my_django_app.sock my_django_app.wsgi:application
[Install]
WantedBy=multi-user.target設定したサービスを有効化します。
systemctl daemon-reload
systemctl start gunicorn
systemctl enable gunicorn動作確認
問題なくDjangoアプリが起動していれば、ブラウザでページを表示することができると思います。


SSL設定
SSL化対応もしておきます。
今回はLet’s Encryptの証明書を使用します。
まずは、certbotプログラムをインストールします。
apt install -y certbot python3-certbot-nginxcartbotコマンドを使ってSSL証明書を取得します。
certbot --nginx -d your_domain.com更新やセキュリティ通知を受け取るメールアドレスを登録します。
Enter email address (used for urgent renewal and security notices)
(Enter 'c' to cancel): 利用規約について同意することを求められます。Yと入力します。
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Please read the Terms of Service at
https://letsencrypt.org/documents/LE-SA-v1.4-April-3-2024.pdf. You must agree in
order to register with the ACME server. Do you agree?
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
(Y)es/(N)o: Y次に電子フロンティア財団とメールアドレス共有し、キャンペーン情報などのDMを受け取るか聞かれます。基本的にNoで良いでしょう。
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Would you be willing, once your first certificate is successfully issued, to
share your email address with the Electronic Frontier Foundation, a founding
partner of the Let's Encrypt project and the non-profit organization that
develops Certbot? We'd like to send you email about our work encrypting the web,
EFF news, campaigns, and ways to support digital freedom.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
(Y)es/(N)o:NこれでCertbotが自動的にNginxの設定ファイルを更新し、SSLを有効にしてくれます。
ブラウザから「https:// {your_domain}」にアクセスしてみてください。正常にアクセスできると思います
ファイアウォール設定
続いて、ファイアウォールの設定をします。
ファイアウォールを有効化しておきます。
systemctl enable firewalldファイアウォールを起動します。
systemctl start firewalldhttpサーバーにファイアウォールを設定します。
firewall-cmd --add-service=http --permanentfirewall-cmd --reloadこれでDjango環境の構築作業がすべて完了しました。
まとめ
今回はDjangoで作成したアプリケーションをVPSにデプロイする方法を紹介しました。
PostgreSQLの認証周りの設定で躓き、少し時間がかかってしまいました。もし同じようなところで躓いている方がいれば少しでも助けになれば嬉しいです。