本ページはプロモーションが含まれています
Xserver VPSでWordPressをインストールする方法を解説します。
今回はWordPressの高速化チューニングが施された実行環境「KUSANAGI」を使ってWordPressをインストールしていきます。
数年前から共用レンタルサーバーである「Xserver」でもサーバー内に「KUSANAGI」が導入されていますが、VPSを使うと細かな設定までカスタマイズすることができます。
やや難しそうな印象を持っている方もいるかもしれませんが、「Xserver VPS」には「KUSANAGI」を簡単にインストールすることができるアプリイメージが提供されています。
AWSやGCPを使うよりも圧倒的に楽に構築できますのでぜひ参考にしてください。
Xserver VPSにKUSANAGIを使ってWordPressをインストールする手順
以下の手順に沿ってインストール作業を行います。
Xserver VSPを申し込む
Xserver VPSの契約がまだの方は以下の手順で申し込みができます。
【2月12日17:00まで】実質月額693円~!最大30%キャッシュバックキャンペーン
Xserver VPSの公式サイトはこちらまだXserver VPSを契約していない方は、Xserver VPSの公式サイトから申し込み手続きをします。
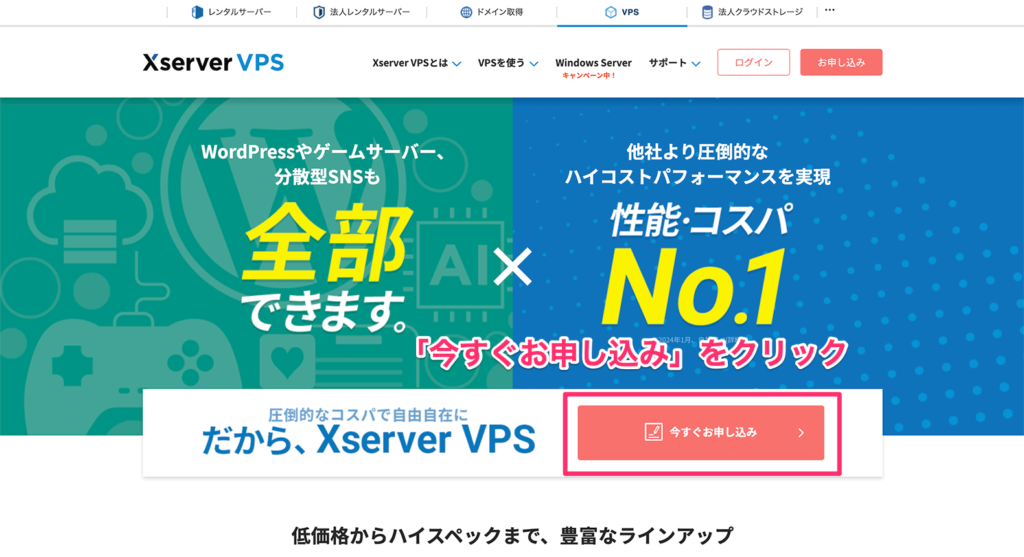
公式サイトの「お申し込みはこちら」をクリックしてください。

すでにXserverアカウントを持っている方は「ログイン」、初めて申し込む方は「すぐにスタート!新規お申込み」をクリックしてください。

申し込みフォームが表示されます。
お客様情報を入力する
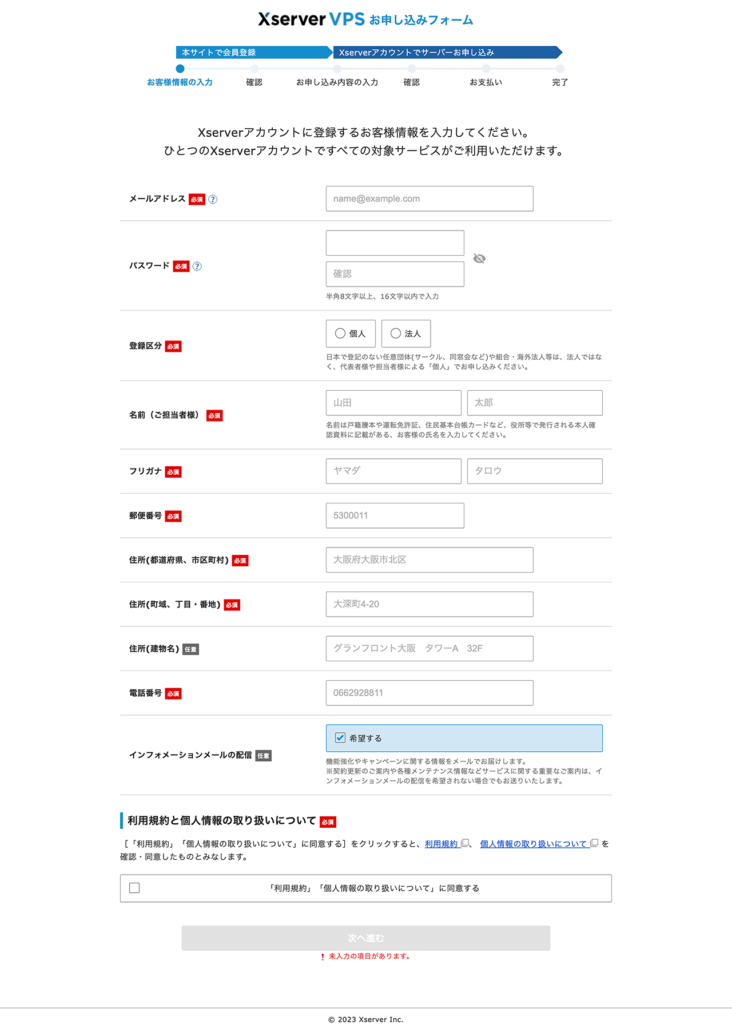
Xserverアカウントを作成するために、お客様情報を入力します。
必要項目を入力しましょう。

入力が完了したら、「次へ進む」をクリックしてください。
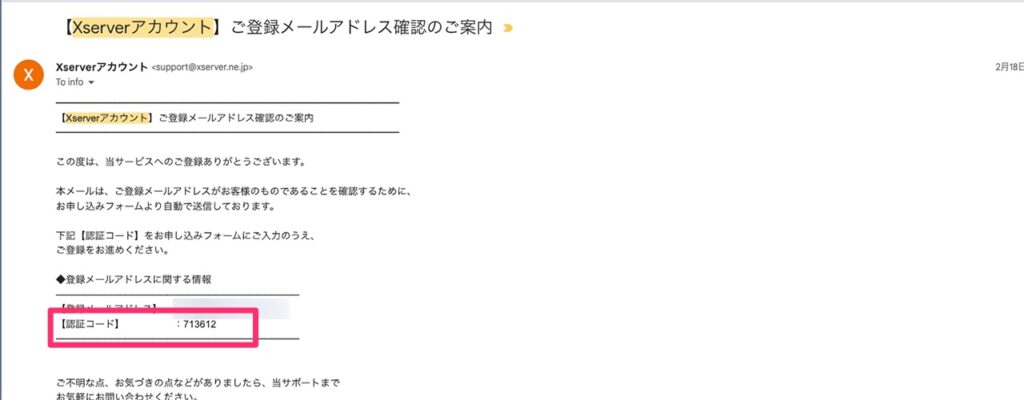
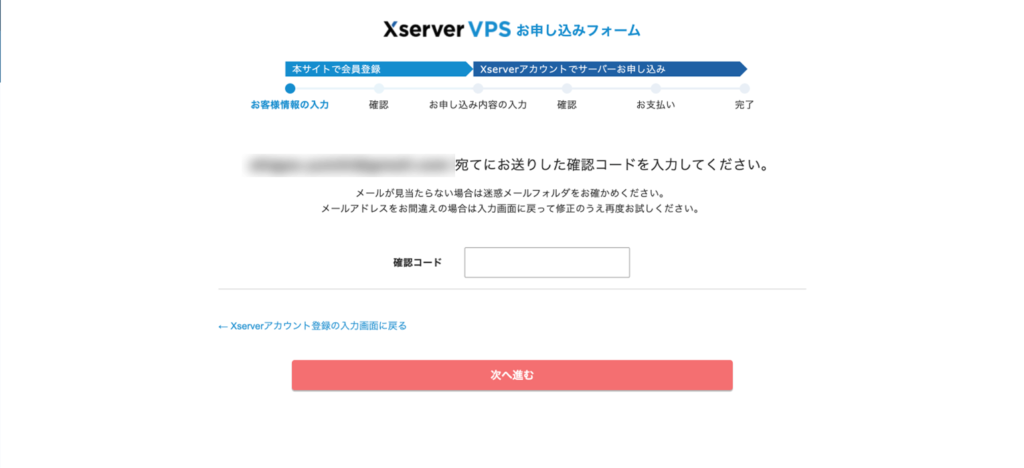
続いて、本人認証のために確認コードがメールで送られます。

メールを確認して、確認コードを入力しましょう。

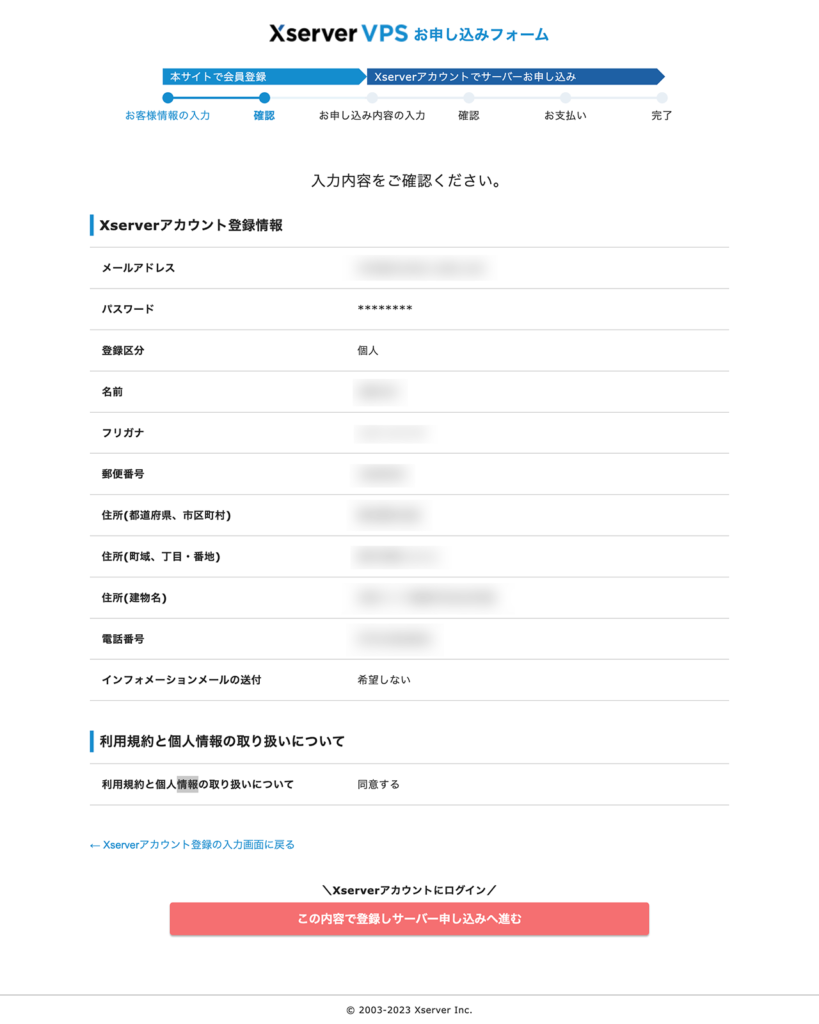
最後に入力内容を確認して、問題がなければ「この内容で登録しサーバー申し込みへ進む」をクリックします。

これでシン・アカウントの作成は完了です。
お申し込み内容を入力する
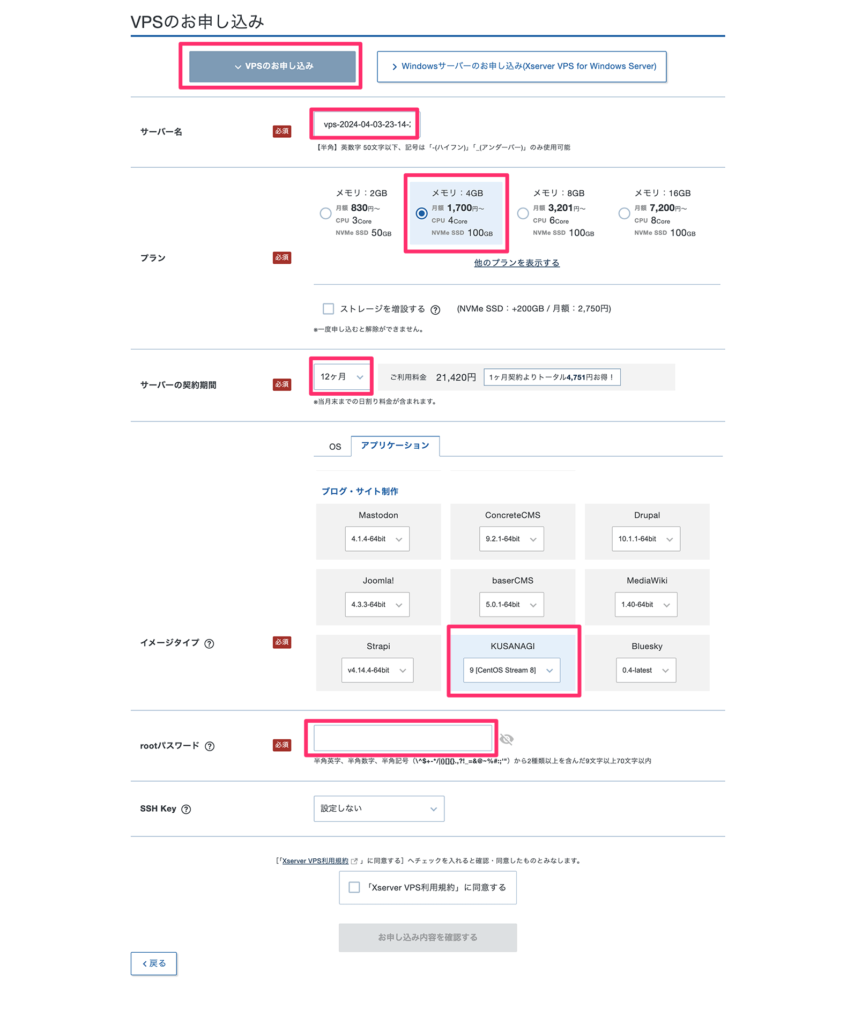
続いて、VPSの申し込みをします。
こちらも必要項目を入力していきます。

「イメージタイプ」には「KUSANAGI」を選択してください。
入力が完了したら、「お申し込み内容を確認する」をクリックしてください。
確認画面で申し込み内容を確認します。

問題がなければ、「お支払いへ進む」をクリックしてください。
お支払い情報を入力する
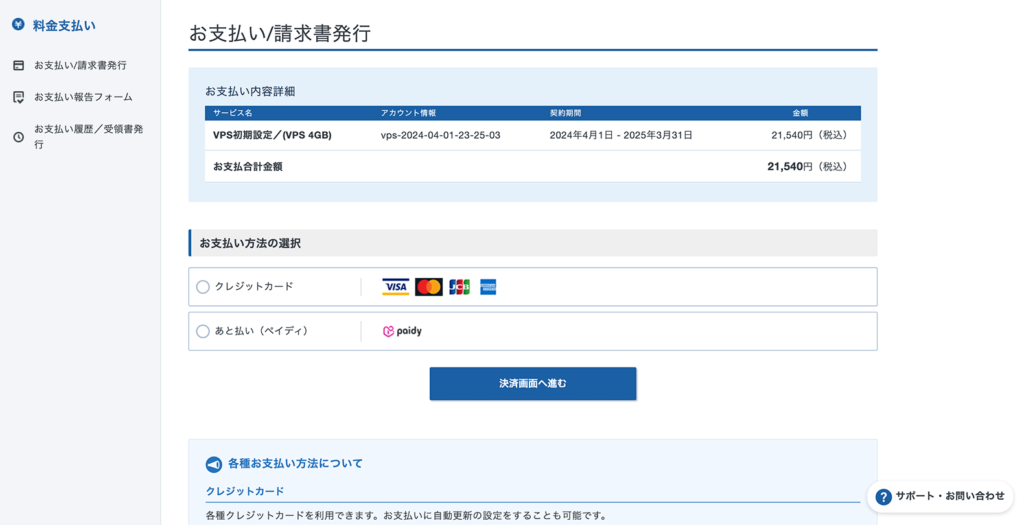
支払い設定を行います。
Xserver VPSではクレジットカード決済とあと払い(ペイディ)に対応しています。

支払い方法を選択して、「決済画面へ進む」をクリックします。

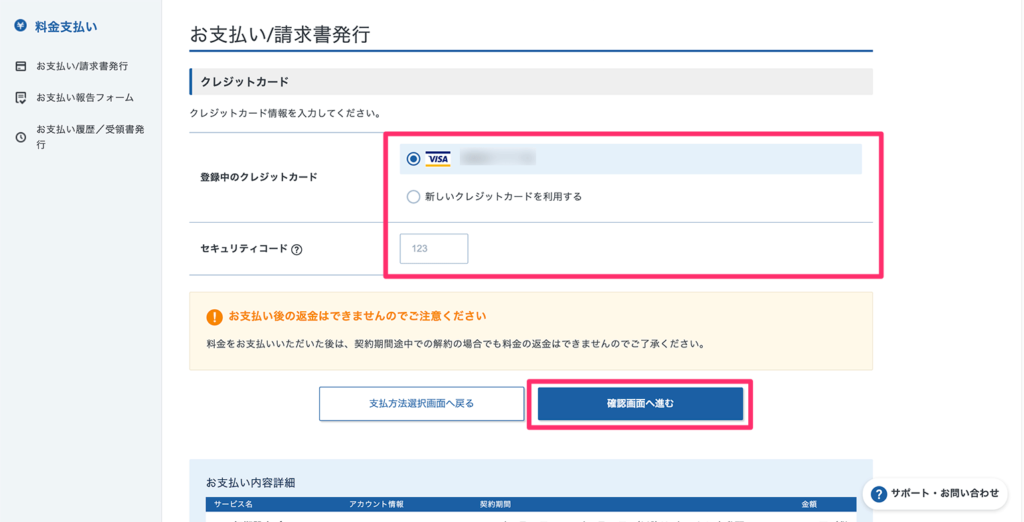
クレジットカード情報を入力して、「確認画面へ進む」をクリックしてください。

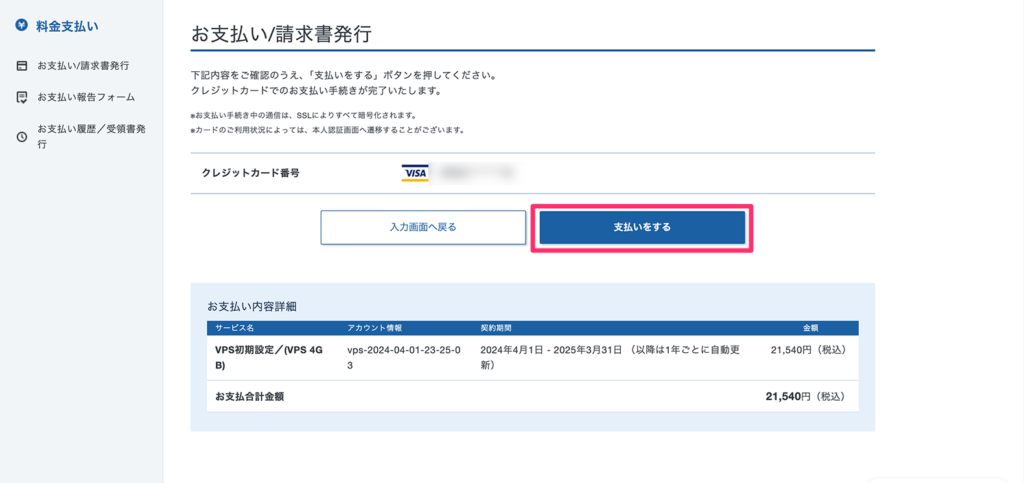
内容を確認して、問題がなければ「支払いをする」をクリックしてください。
これでXserver VPSの申し込みは完了です。
ポートの解放設定を行う
続いて、ポートの解放設定を行います。
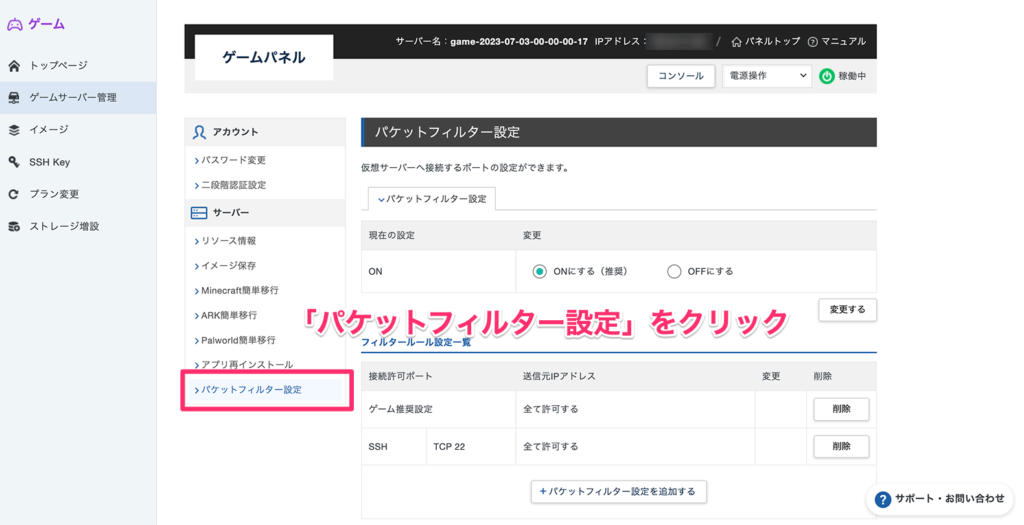
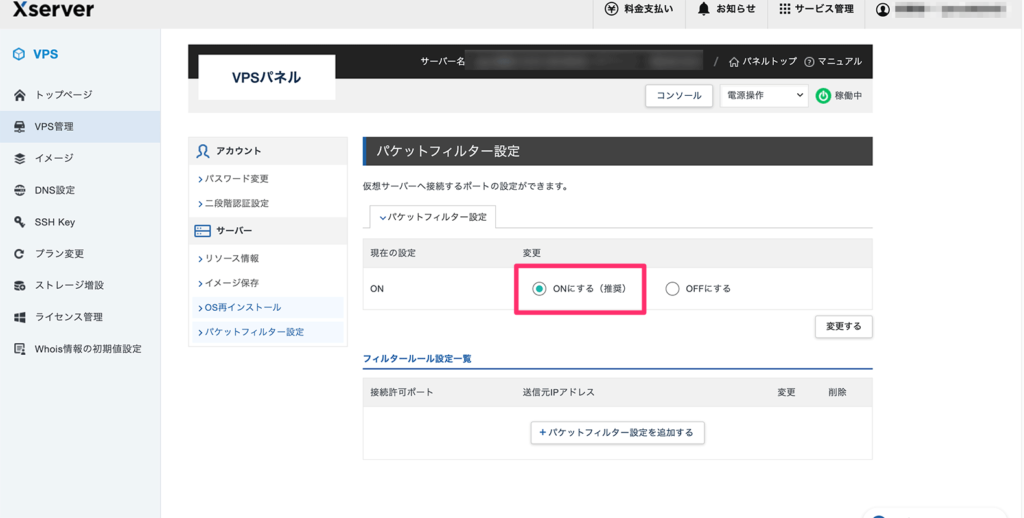
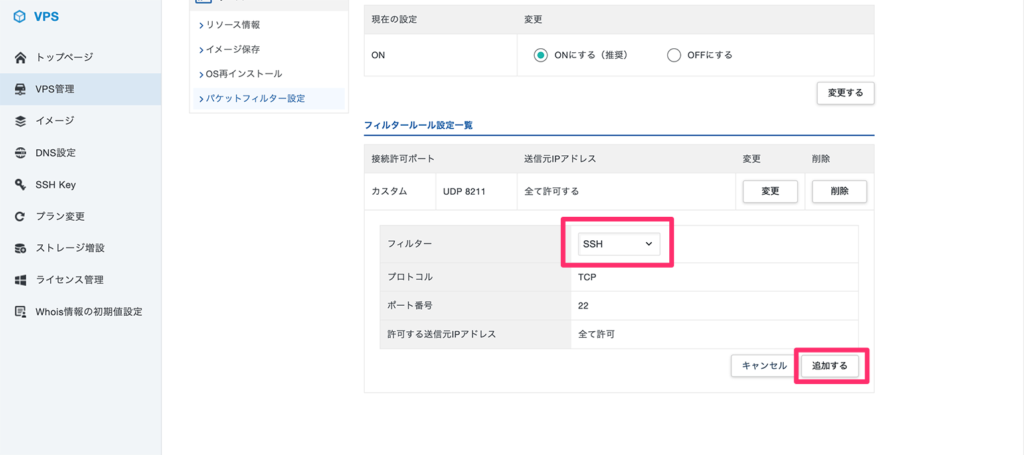
Xserver VPSではポートの解放設定をVPSパネルの「パケットフィルター設定」で行います。

パケットフィルター設定が「ONにする(推奨)」になっていることを確認してください。

「パケットフィルター設定を追加する」をクリックして「SSH」と「Web」を追加してください。

これでポートの解放設定は完了です。
独自ドメインの設定
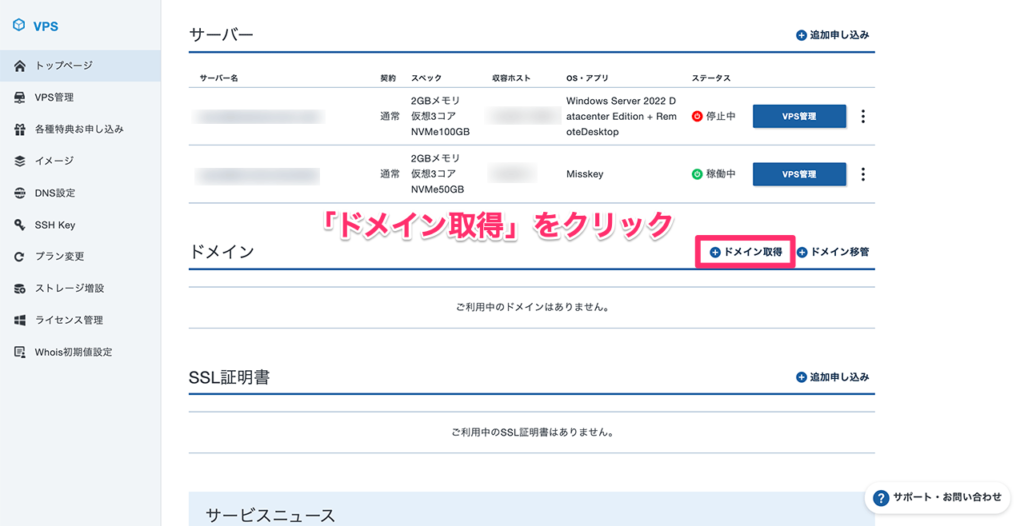
まだ独自ドメインを取得していない方はVPS管理から「ドメイン取得」をクリックしてください。

取得したいドメイン名を入力、希望のドメイン末尾を選択して、「ドメインを検索する」をクリックしてください。

取得可能なドメイン一覧が表示されます。
希望のドメインにチェックを入れ、利用規約に同意して、「お申し込み内容の確認と支払いへ進む」をクリックしてください。

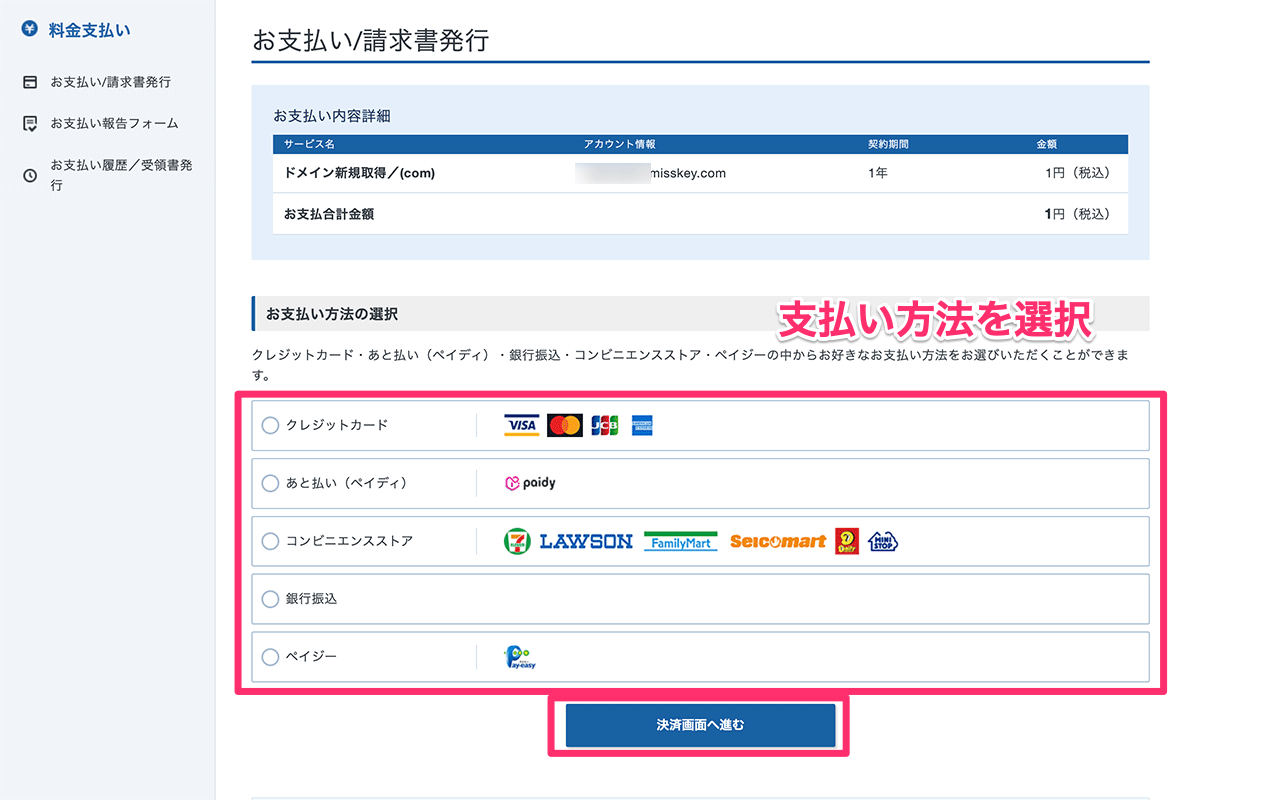
内容を確認して、支払い方法を選択します。

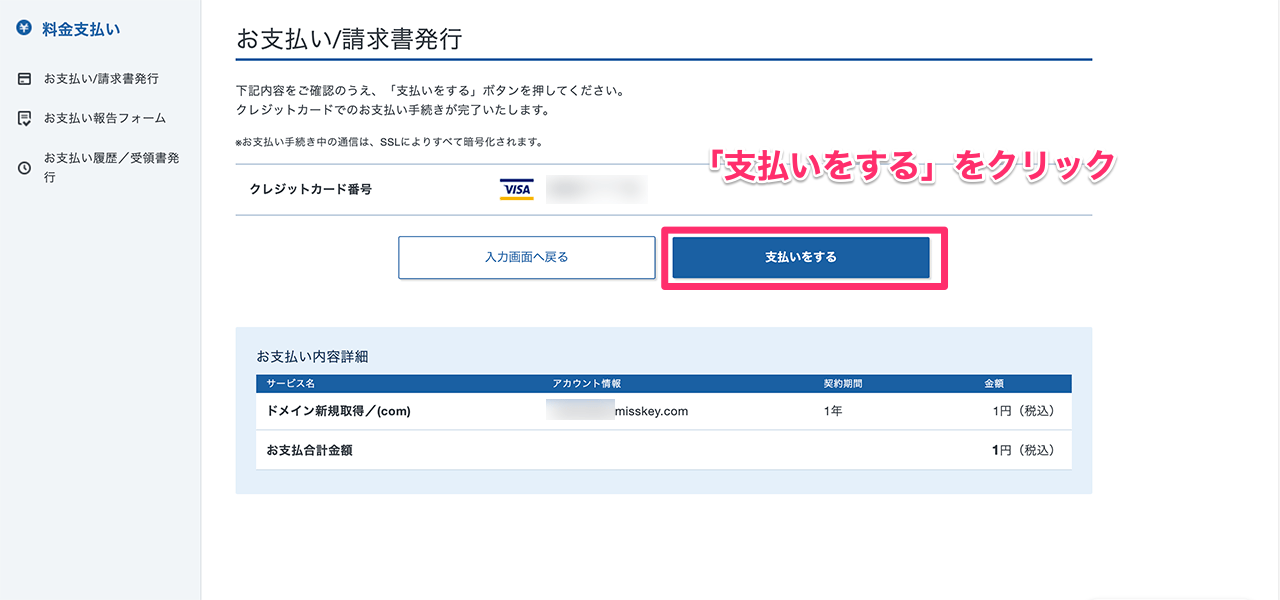
「支払いをする」をクリックしてください。

これで独自ドメインが取得できました。

取得した独自ドメインをサーバーと紐つける
取得した独自ドメインをサーバーと紐つけます。
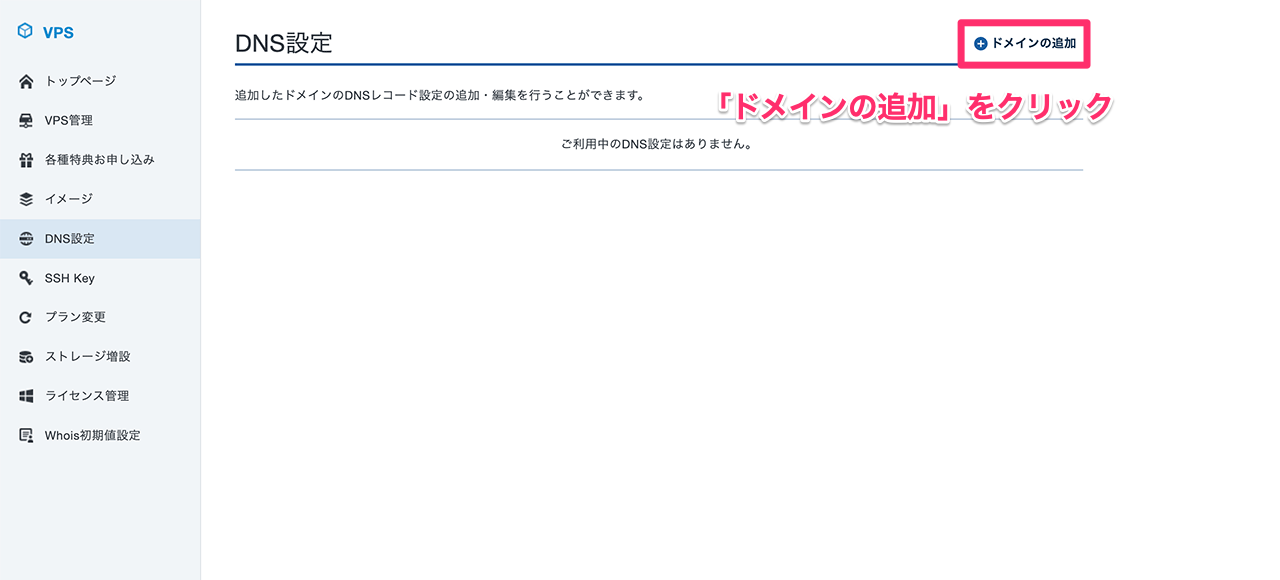
VPS管理画面の「DNS設定」をクリックしてください。

「ドメインの追加」をクリックします。

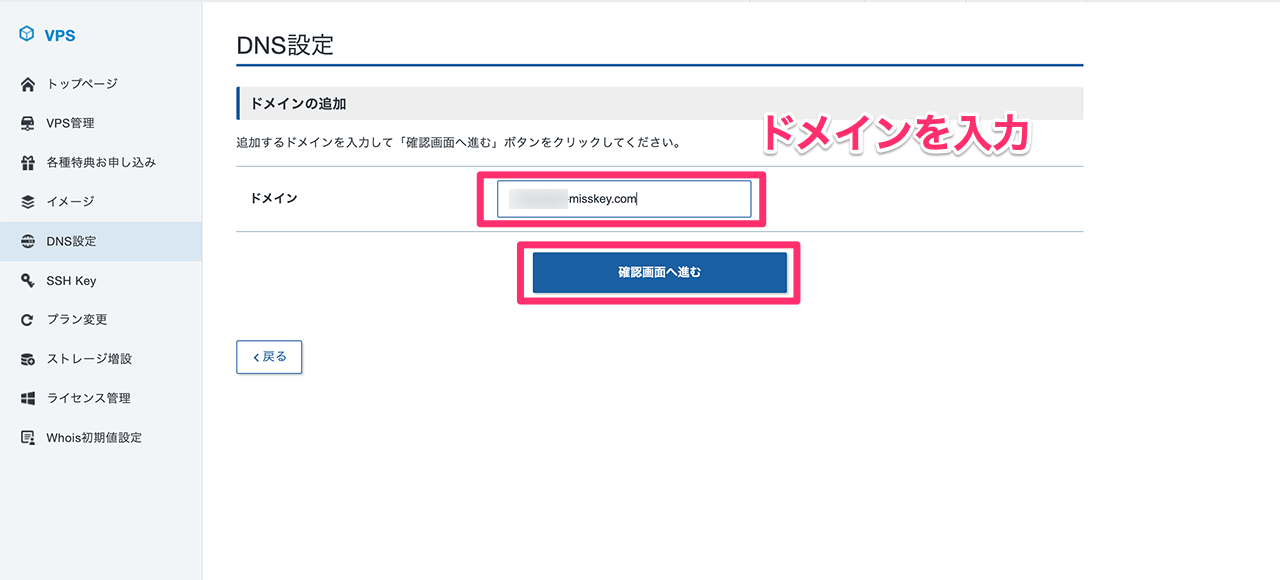
取得したドメインを入力してください。

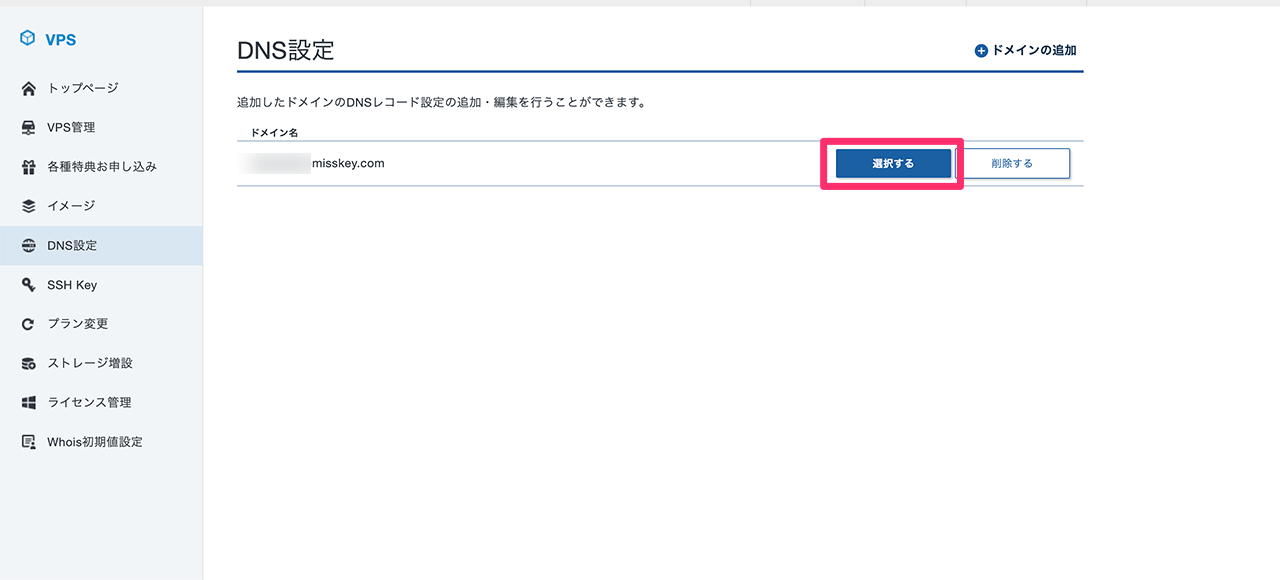
追加したドメイン名の「選択する」をクリックしてください。

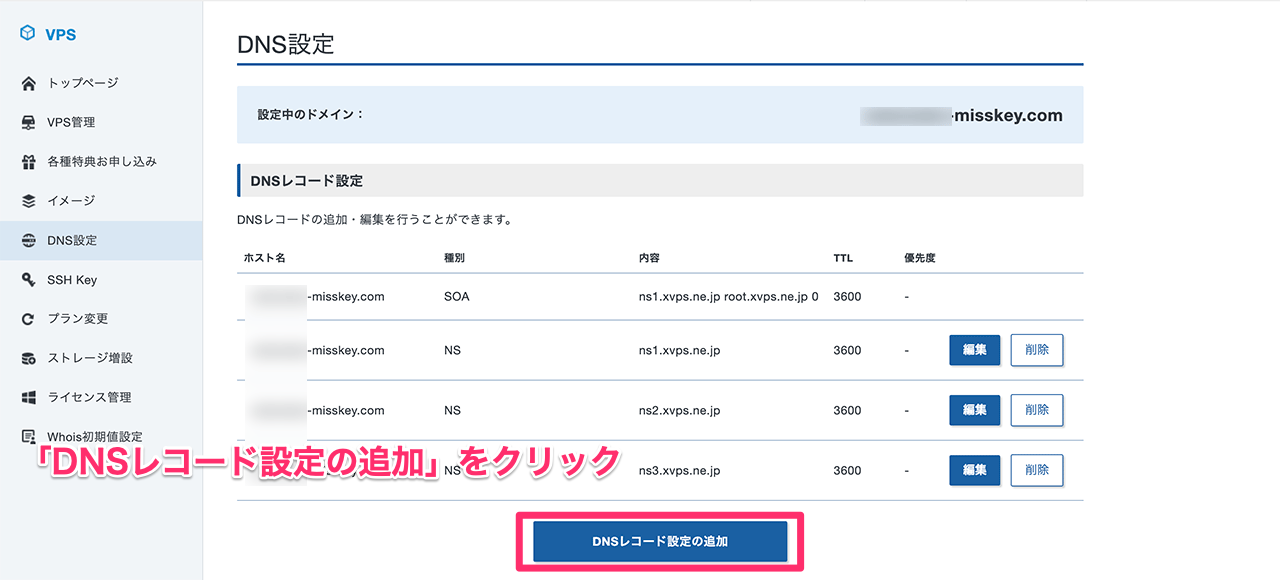
「DNSレコード設定の追加」をクリックします。

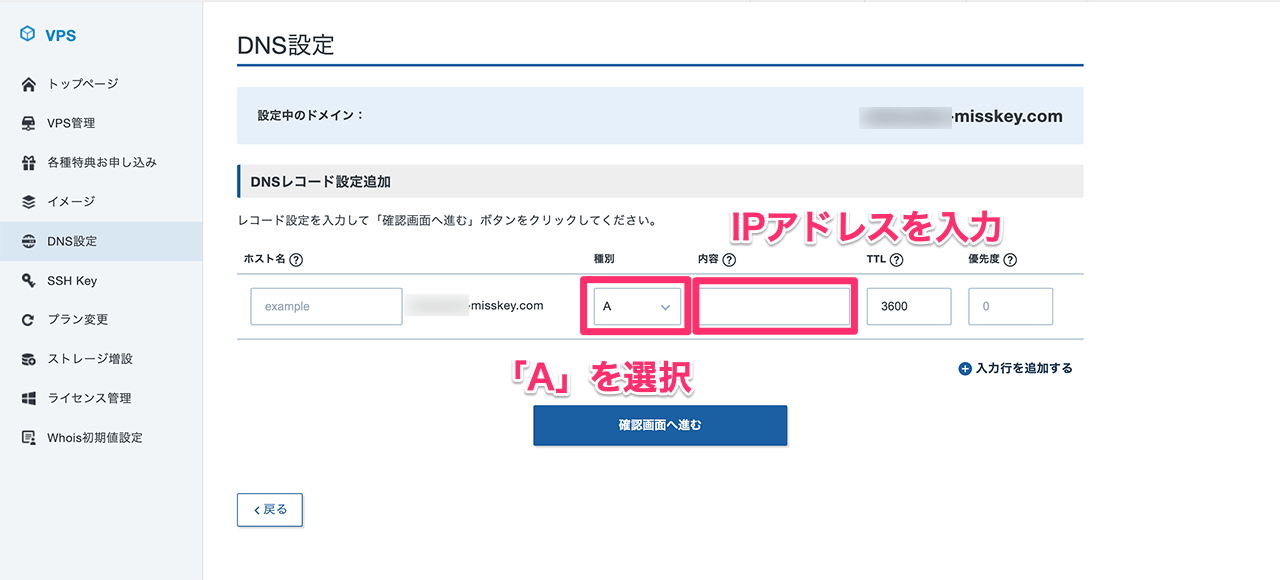
「種別」に「A」を選択し、「内容」にサーバーのIPアドレスを入力してください。

「確認画面へ進む」をクリックします。
DNSレコードは、インターネット上のWebサイトやメールなどのサービスを見つけるための指示書のようなものです。
各Webサイトには、それぞれに割り当てられた一意のIPアドレスがあります。
DNSレコードは、これらのIPアドレスを人が覚えやすいドメイン名(例:www.example.com)に関連付ける役割を持ちます。
つまり、DNSレコードは、特定のドメインがどのIPアドレスに関連付けられているかを示しています。
上記で設定した「A」レコードは「アドレス」の略であり、DNSレコードの最も基本的な種類です。与えられたドメインのIP アドレスを示しています。
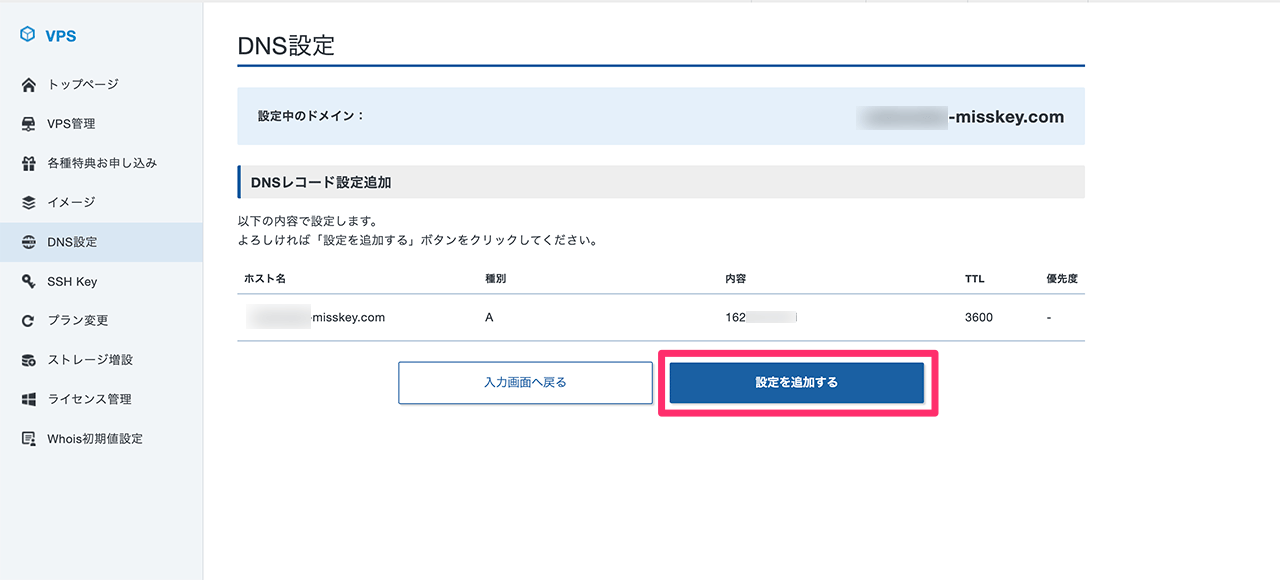
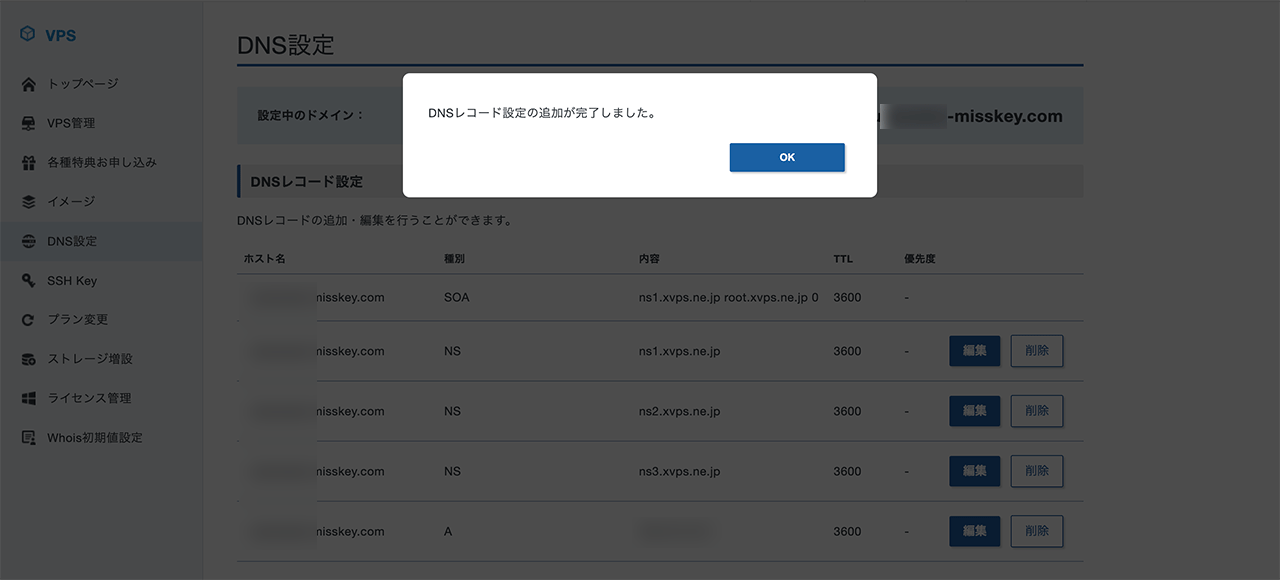
内容を確認して、「設定を追加する」をクリックしてください。

これでDNS設定は完了です。

KUSANAGIの初期設定
KUSANAGIの初期設定を行います。
SSH接続でVPSにログインしていきます。お好きなコマンドラインツールでSSHログインしてください。
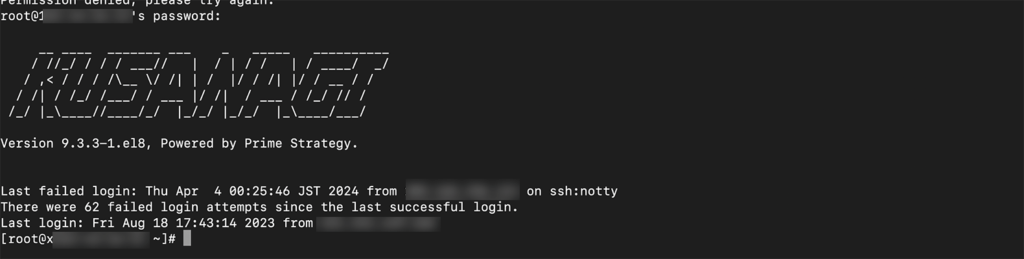
ssh root@{IPアドレス}ログインが成功すると、「KUSANAGI」の文字が表示されます。

まずはKUSANAGIのアップデートを行います。
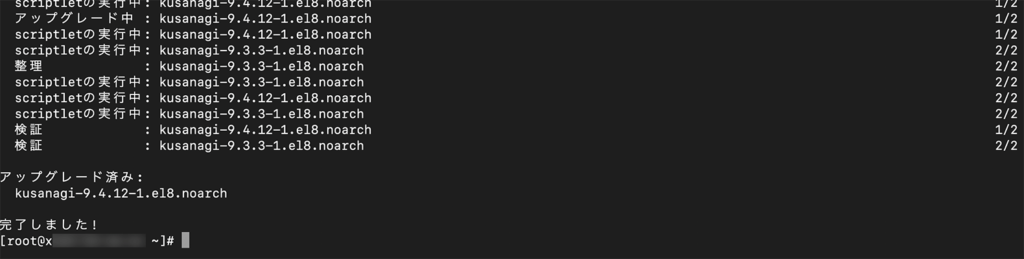
yum update kusanagi -y「完了しました!」と表示されればアップデート完了です。

一度再起動しておきます。
rebootKUSANAGIを初期化します。
以下のコマンドを実行してください。
kusanagi init --passwd "パスワード" --nophrase --dbrootpass "パスワード" --nginx124 --php82 --mariadb10.6オプションの解説
| オプション | 内容 | 必須 |
|---|---|---|
| –passwd | kusanagiユーザーのパスワードの設定 | 必須 |
| –phrase, –nophrase | kusanagiユーザーのSSHユーザ鍵のパスフレーズの設定 | 必須 |
| –dbrootpass | MariaDBのrootパスワードの設定 | 必須 |
| –nginx124 | Webサーバの選択 | 任意 |
| –php82 | PHPの選択 | 任意 |
| –mariadb10.6 | MariaDB(MySQL)の選択 | 任意 |
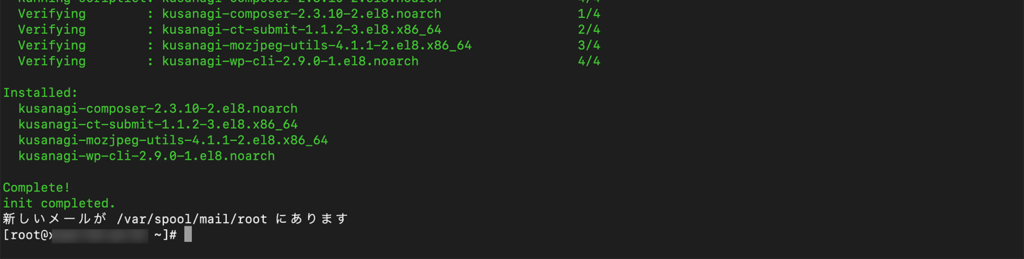
コマンドを実行すると初期化が始まります。しばらく待ちましょう。
「init completed.」と表示されれば初期化は完了です。

WordPressのプロビジョニング
初期化が完了し、プロビジョニングの準備ができました。
以下のコマンドでWordPressのプロビジョニングを行っていきます。
kusanagi provision --wp --fqdn www.example.com --email kusanagi@example.com --dbname kusanagi_db --dbuser kusanagi_db --dbpass "パスワード" xserver-vps-wp-siteオプションの解説
| オプション | 内容 | 必須 |
|---|---|---|
| –wp | プロビジョニングするCMSの選択 | 必須 |
| –fqdn | ホスト名の設定 | 必須 |
| –email, –noemail | SSL証明書(Let’s Encrypt)の設定 | 必須 |
| –dbname | データベース名の設定 | 必須 |
| –dbuser | データベースのユーザー名の設定 | 必須 |
| –dbpass | データベースのユーザーのパスワードの設定 | 必須 |
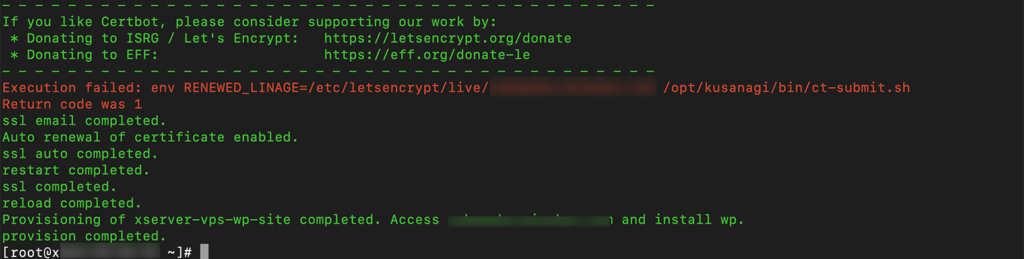
「provision completed.」と表示されれば、プロビジョンは完了です。

WordPressのインストール
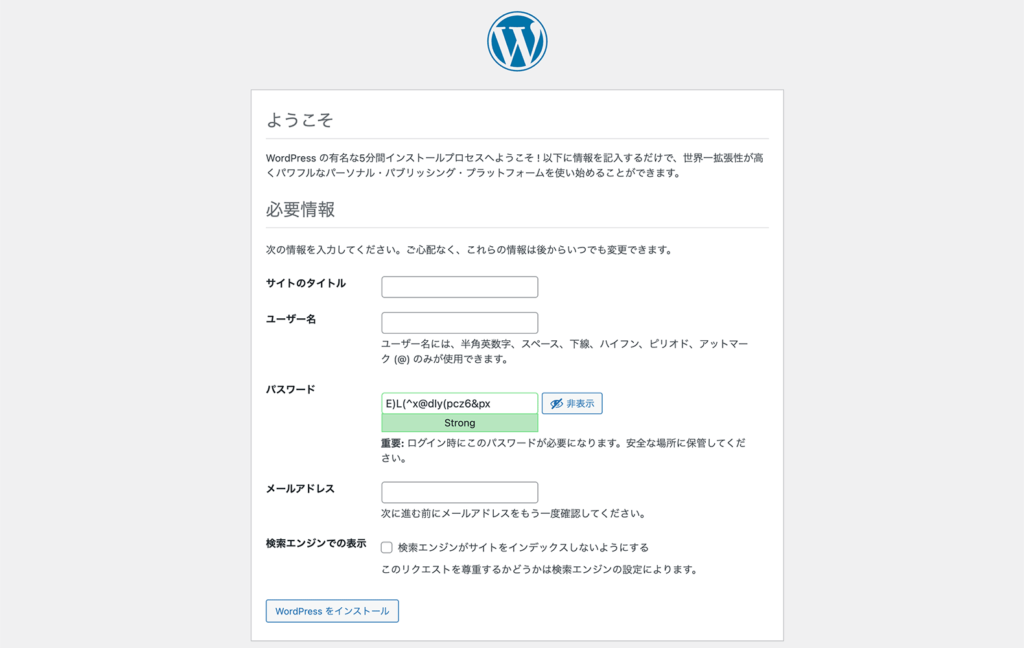
プロビジョンが完了すると、指定したドメインにアクセスすることでWordPressのインストール画面を表示することができます。
必要事項を入力して、インストールを進めてください。

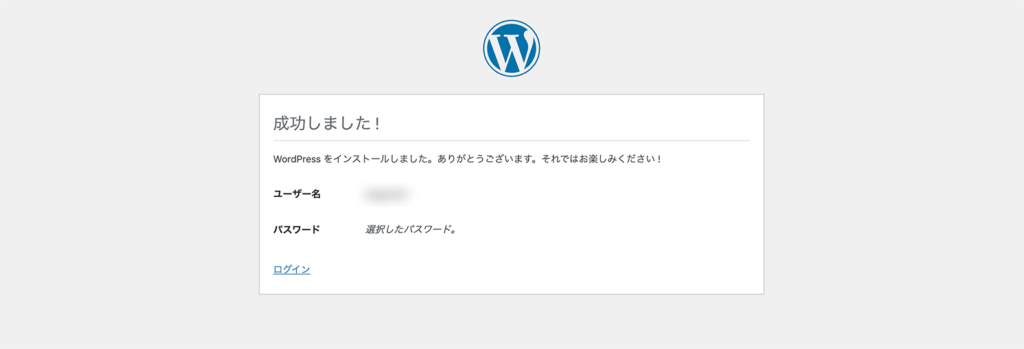
「成功しました!」と表示されれば、WordPressのインストールは成功です。

そのままログインしてみましょう。

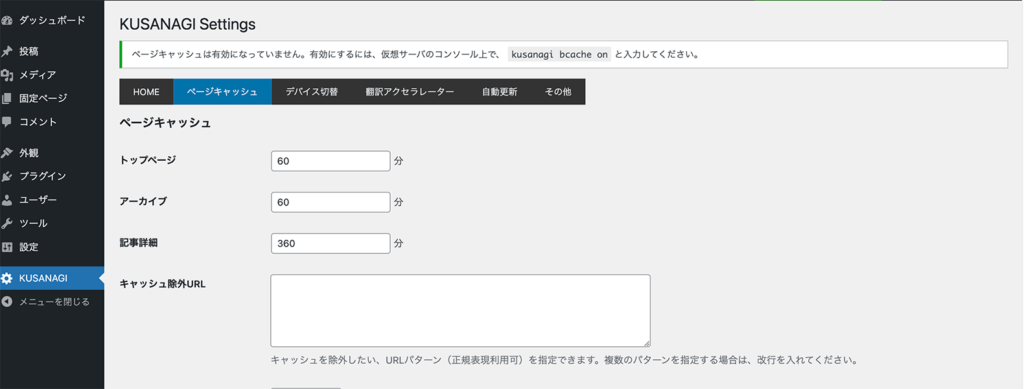
無事にWordPressのインストールが完了しました。
管理画面のメニューに「KUSANAGI」のメニューが追加されていると思います。

ここからキャッシュ設定などの高速化対策が行えますので、気になる方は公式サイトのドキュメントを参照してください。
まとめ
今回はXserver VPSにKUSANAGIを使ってWordPressをインストールしてみました。
コマンドラインから一気通貫でインストールすることができ、思ったより簡単だと思われた方も多いのではないでしょうか?
KUSANAGIはWordPressを高速化させる強力なソフトウェアです。
みなさんもぜひトライしてみてください。