本ページはプロモーションが含まれています
今回はXserver VPSを使ってLaravelアプリのデプロイ作業を行っていきます。
一からOS、ミドルウェアをインストールしても良いのですが、Xserver VPSにはLaravel環境を簡単に構築できるアプリイメージが用意されていますので、そちらを使ってさくっとデプロイしていきます。
【2月12日17:00まで】実質月額693円~!最大30%キャッシュバックキャンペーン
Xserver VPSの公式サイトはこちらデプロイするLaravelアプリの環境
今回デプロイするLaravelアプリの環境は以下の通りです。
- Apache 2.4.58
- Composer 2.6.6
- Laravel 10.40.0
- php 8.2.1
- MySQL 5.7.2
Xserver VPSのLaravelアプリイメージを使う場合、WebサーバーはApacheとなりますので、手元の環境でNginxなど他のWebサーバーを使っている方はアプリイメージを使わない方法でXserver VPSの環境構築をするか手元の環境をApacheに合わせることをおすすめします。
今回デプロイするLaravelアプリはこちらです。

Xserver VPSにLaravelアプリをデプロイする流れ
Xserver VPSにLaravelアプリをデプロイする大まかな流れは以下の通りです。
- Xserver VPSにLaravel環境を構築する
- PHPのバージョンを合わせる
- Xserver VPSにLaravelプロジェクトをアップロード
- 環境設定
- データベース接続
- ブラウザで確認
アプリイメージを使うとApacheやMySQL(MariaDB)等のミドルウェアを含め、Composerもインストールしてくれているので、こちらで行うのはLaravelプロジェクトファイルのアップロードと環境設定だけでOKです。
Xserver VPSのLaravelアプリイメージを使って環境を構築する
さっそくデプロイ作業を行っていきます。
まずはXserver VPSのアプリイメージを使ってLaravel環境を作っていきます。
【2月12日17:00まで】実質月額693円~!最大30%キャッシュバックキャンペーン
Xserver VPSの公式サイトはこちらXserver VPSに申し込む
まだXserver VPSを契約していない方は、Xserver VPSの公式サイトから申し込み手続きをします。
公式サイトの「お申し込みはこちら」をクリックしてください。

すでにXserverアカウントを持っている方は「ログイン」、初めて申し込む方は「すぐにスタート!新規お申込み」をクリックしてください。

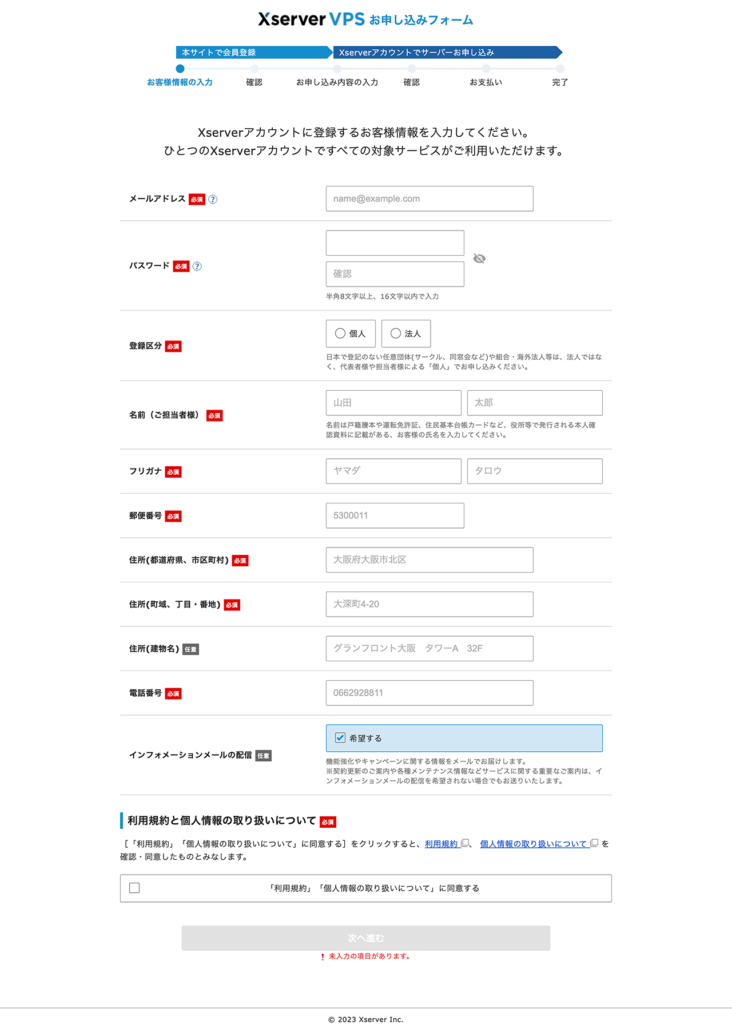
申し込みフォームが表示されます。
お客様情報を入力する
Xserverアカウントを作成するために、お客様情報を入力します。
必要項目を入力しましょう。

入力が完了したら、「次へ進む」をクリックしてください。
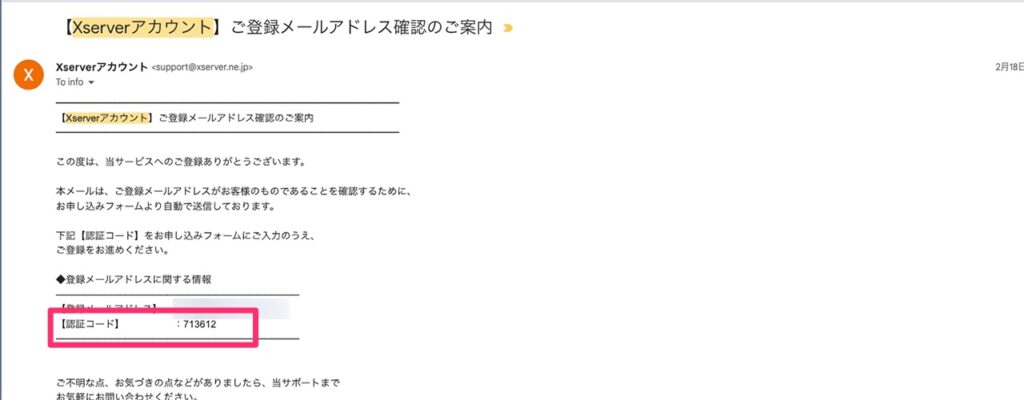
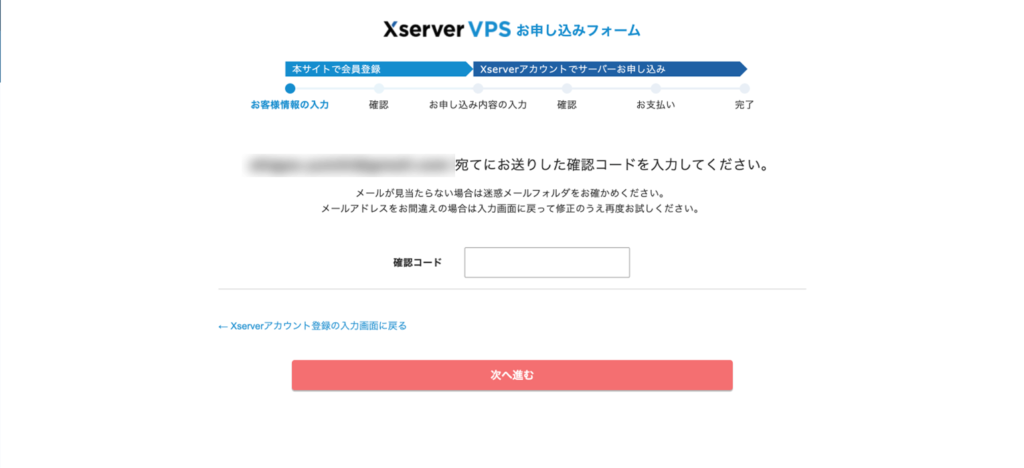
続いて、本人認証のために確認コードがメールで送られます。

メールを確認して、確認コードを入力しましょう。

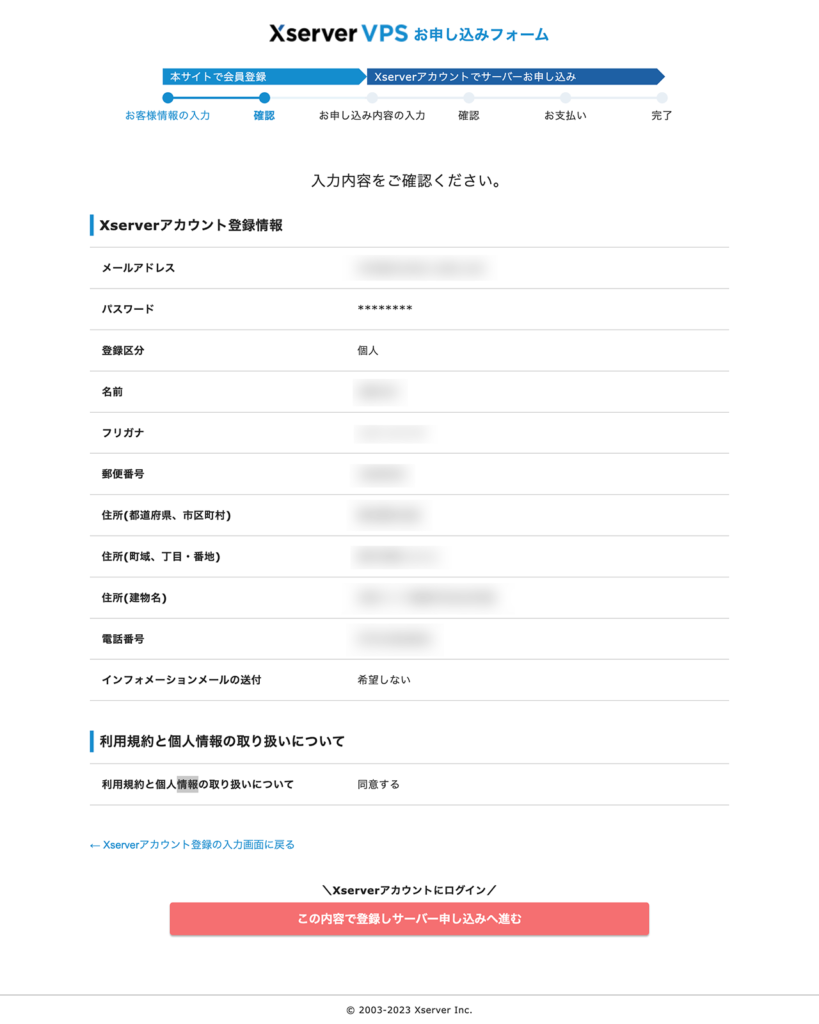
最後に入力内容を確認して、問題がなければ「この内容で登録しサーバー申し込みへ進む」をクリックします。

これでXserverアカウントの作成は完了です。
お申し込み内容を入力する
続いて、VPSの申し込みをします。
こちらも必要項目を入力していきます。
最初に「VPSのお申し込み」を選択します。

「イメージタイプ」に「アプリケション」→「Laravel」を選択します。
入力が完了したら、「お申し込み内容を確認する」をクリックしてください。
確認画面で申し込み内容を確認します。

問題がなければ、「お支払いへ進む」をクリックしてください。
お支払い情報を入力する
支払い設定を行います。
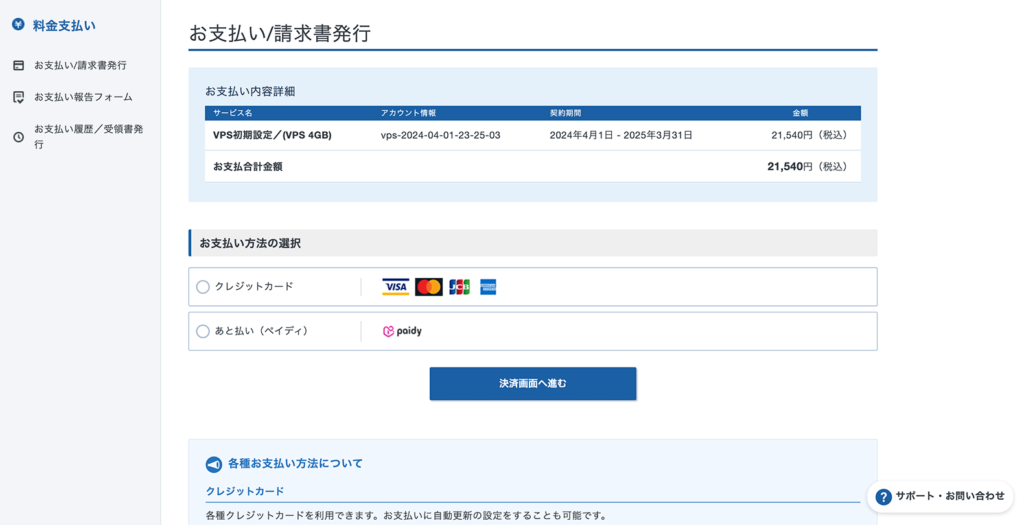
Xserver VPSではクレジットカード決済とあと払い(ペイディ)に対応しています。

「決済画面へ進む」をクリックします。

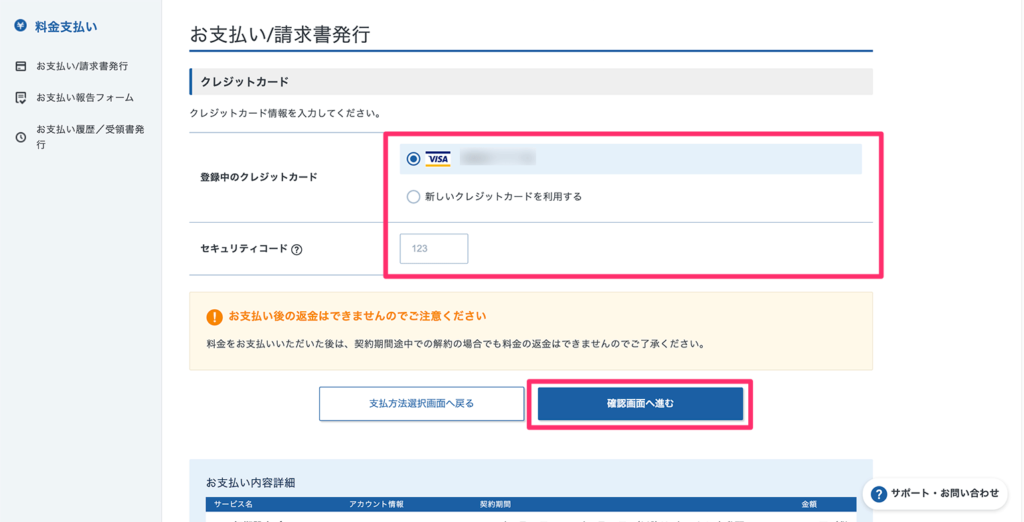
クレジットカード情報を入力して、「確認画面へ進む」をクリックしてください。

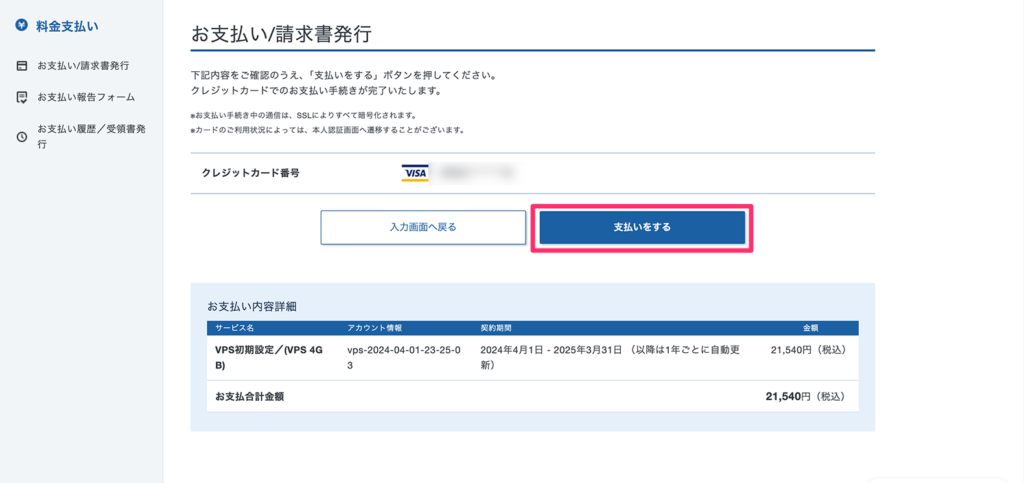
内容を確認して、問題がなければ「支払いをする」をクリックしてください。
これでXserver VPSの申し込みは完了です。
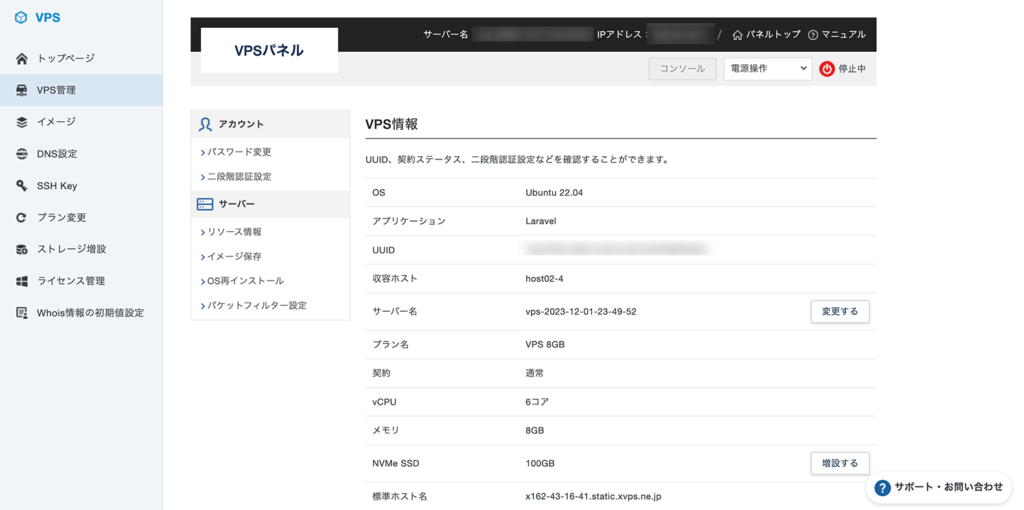
Xserver VPSのLaravelアプリイメージでインストールしたサーバー環境
申込後しばらくするとLaravel環境のサーバーが立ち上げられます。

インストールされたLaravel環境は以下の通りです。(2024/4/1時点)
- Apache 2.4.52
- Composer 2.5.8
- Laravel 10.16.1
- PHP 8.2.8
- MySQL(MariaDB)10.6.1
手元の環境と若干バージョンの差異がありますが、問題なく動作しました。
PHPのバージョンを合わせる【必要な方だけ】
Xserver VPSにインストールされているPHPのバージョンはLaravel10.x系に合わせて8.2.xとなっています。(2024/4/4時点)
手元のLaravelプロジェクトのバージョンが8.xや7.xとなっている場合、プロジェクトファイルをそのままアップロードしてもPHPバージョンが対応していないとエラーが出てしまう可能性があります。
手元のLaravelプロジェクトに合わせて、シン・VPSのPHPバージョンを合わせておきましょう。
| Laravel | PHP (*) | リリース |
|---|---|---|
| 6 (LTS) | 7.2 – 8.0 | 2019年9月3日 |
| 7 | 7.2 – 8.0 | 2020年3月3日 |
| 8 | 7.3 – 8.1 | 2020年9月8日 |
| 9 | 8.0 – 8.2 | 2022年2月8日 |
| 10 | 8.1 – 8.2 | 2023年2月14日 |
| 11 | 8.2 – 8.3 | 2024年第1四半期 |
お使いのSSH接続ツールを使って、Xserver VPSにSSH接続してください。
Xserver VPSにインストールされているOSがUbuntuなのでaptを使います。
パッケージを更新します。
sudo apt updatePHPのバージョン7.4をインストールします。
ApacheにPHPモジュールを結合するため、libapache2-mod-phpオプションをつけています。
sudo apt install php7.4 libapache2-mod-phpインストールしたPHP7.4を有効化します。
sudo a2enmod php7.4念の為適用されていたPHP8.2を無効化しておきます。
sudo a2dismod php8.2Apacheを再起動します。
sudo systemctl restart apache2これでPHPのバージョンを変更できたと思います。
Node.jsのバージョンを合わせる
OS標準で入っているNode.jsは少し古い場合がありますので、プロジェクトでNode.jsを使用している方はこちらもインストールしておきます。
Nodeのバージョン管理ツールとして、今回はVoltaを使用します。
Voltaをインストール
公式サイトに従ってVoltaをインストールします。
sudo curl https://get.volta.sh | bash以下のメッセージが表示されるとセットアップ完了です。
success: Setup complete. Open a new terminal to start using Volta!一度ターミナルを開き直し、Voltaコマンドを実行してみます。
volta無事にVoltaをインストールすることができました。
Volta 1.1.1
The JavaScript Launcher ⚡バージョンを指定してNode.jsをインストール
バージョン指定してNode.jsをインストールするには、installオプションにnode@バージョン番号を付けてください。
volta install node@14無事にバージョン14.x.xのNode.jsをインストールすることができました。
installed and set node@14.21.3 (with npm@6.14.18) as defaultLaravelのプロジェクトファイルをXserver VPSにアップロード
ここまででサーバーのセットアップは完了したので、アプリケーションファイルをサーバーにアップロードしていきます。
今回はCyberduckを使ってファイルをアップロードします。
SFTPツールでVPSに接続
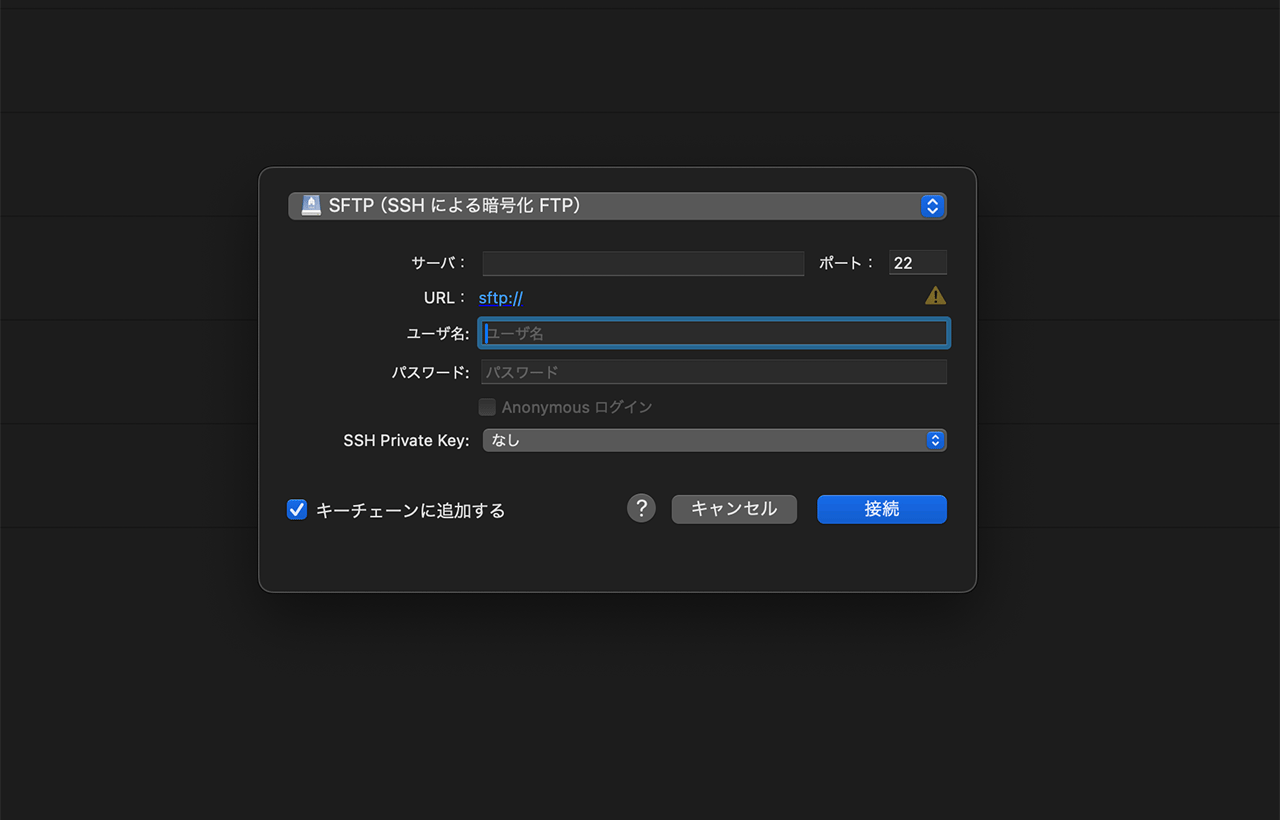
Cyberduckの新規接続からSFTP接続してください。

| 項目 | 内容 |
|---|---|
| サーバ | 接続先のホスト名。IPアドレスもしくは独自ドメイン。 |
| ユーザ名 | SSHアカウントのユーザー名。デフォルトはroot。 |
| パスワード | SSHアカウントのパスワード。申し込み時に設定したSSHパスワード。 |
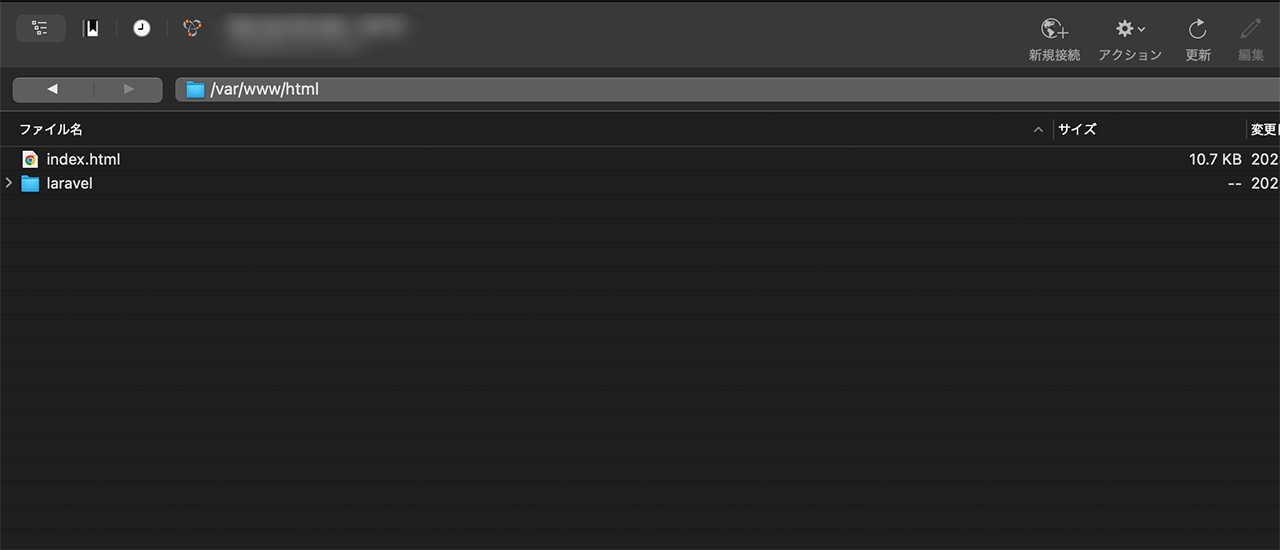
「Laravel」フォルダを削除
「/var/www/html/」に移動します。
アプリイメージでインストールした際に作成されたLaravelアプリのファイルは必要ありませんので削除します。

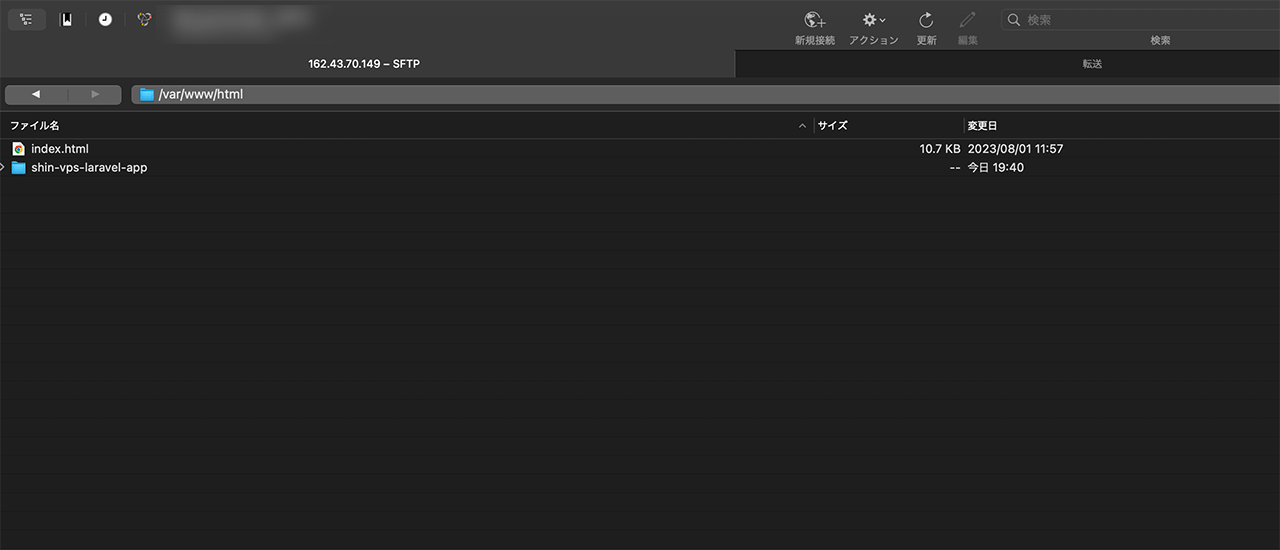
Laravelプロジェクトをアップロード
同じ階層に手元のLaravelプロジェクトファイルをアップロードしてください。

環境設定
プロジェクトファイルがアップロードできたら環境設定を行っていきます。
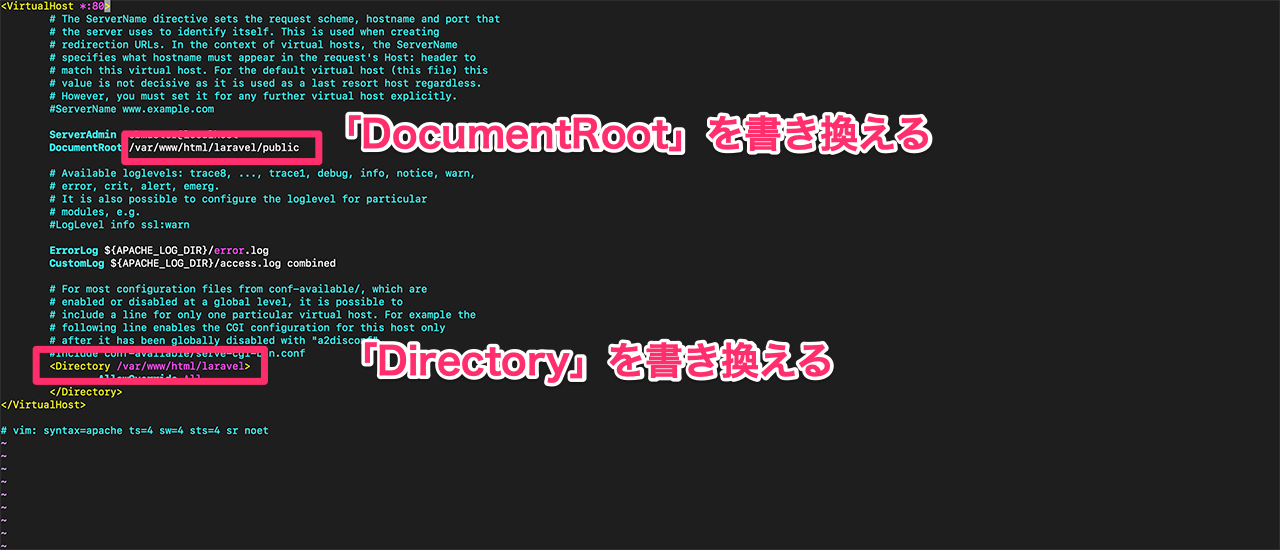
ドキュメントルートの変更
デフォルトではドキュメントルートに「/var/www/html/laravel/public/」が設定されています。
「laravel」の部分をアップロードしたプロジェクトファイル名に変更していきます。
SSH接続して設定ファイルを開きます。
vi ../etc/apache2/sites-available/000-default.confDocumentRoot ディレクティブのパスをアップロードしたLaravelアプリのものに書き換えます。

「esc」を押して編集モードを解除し、下記コマンドで保存してください。
:wqApacheを再起動します。
sudo systemctl restart apache2storageファイルのパーミッションを変更
Laravelのアプリディレクトリに移動します。
cd ../var/www/html/{アップロードしたLaravelアプリのディレクトリ名}以下のコマンドを実行してstrage等のディレクトリの権限を755にします。
chmod 757 bootstrap/cache
chmod 757 storage/app/public
chmod 757 storage/framework/cache
chmod 757 storage/framework/sessions
chmod 757 storage/framework/views
chmod 757 storage/logsenvファイルの修正
.envファイルのアプリ設定を修正します。
エディタで編集してSFTPでアップロードしても良いですし、そのままvimで編集しても構いません。
APP_NAME=(プロジェクトの名前)
APP_ENV=production
APP_KEY=
APP_DEBUG=falseAPP_KEYは後ほど生成するので空のままにしておきましょう。
データベース接続設定
続いて、.envにデータベース接続の設定を編集します。
データベース自体はアプリイメージでインストールした際に自動で構築されています。
DB_CONNECTION=mysql
DB_HOST=(データベースホスト)
DB_PORT=3306
DB_DATABASE=(データベース名)
DB_USERNAME=(ユーザ名)
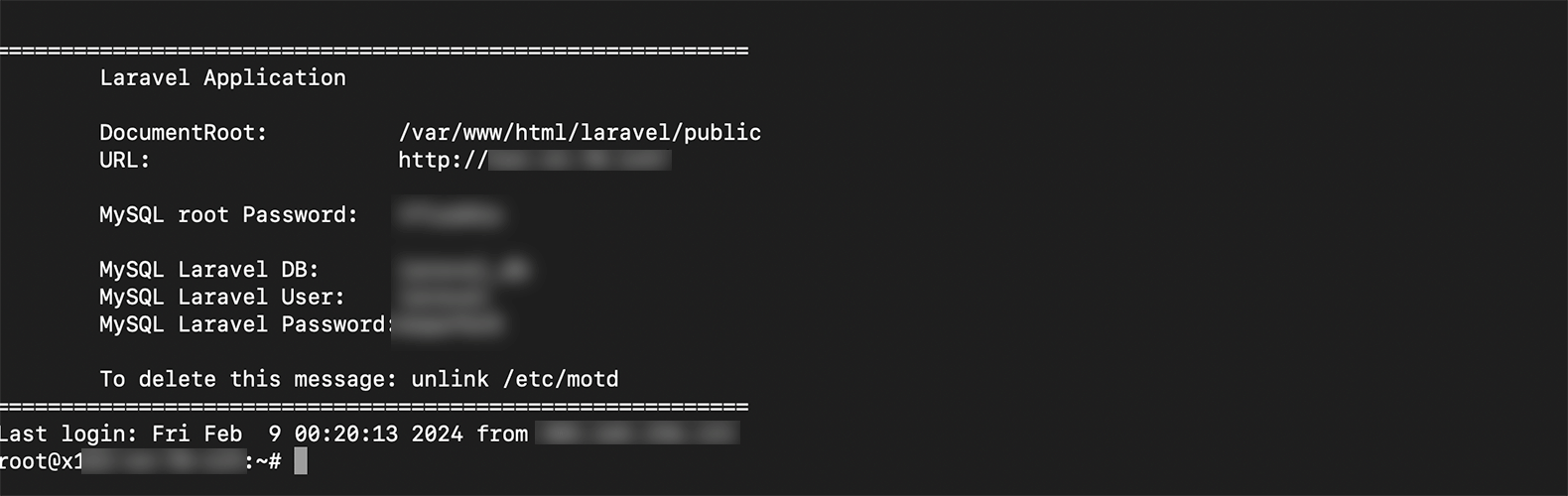
DB_PASSWORD=(パスワード)接続先のデータベース情報はSSH接続した際に表示されます。

APP_KEYの生成
APP KEYを作成します。
php artisan key:generateデータベース構築
接続したデータベースにmigrateを実行します。
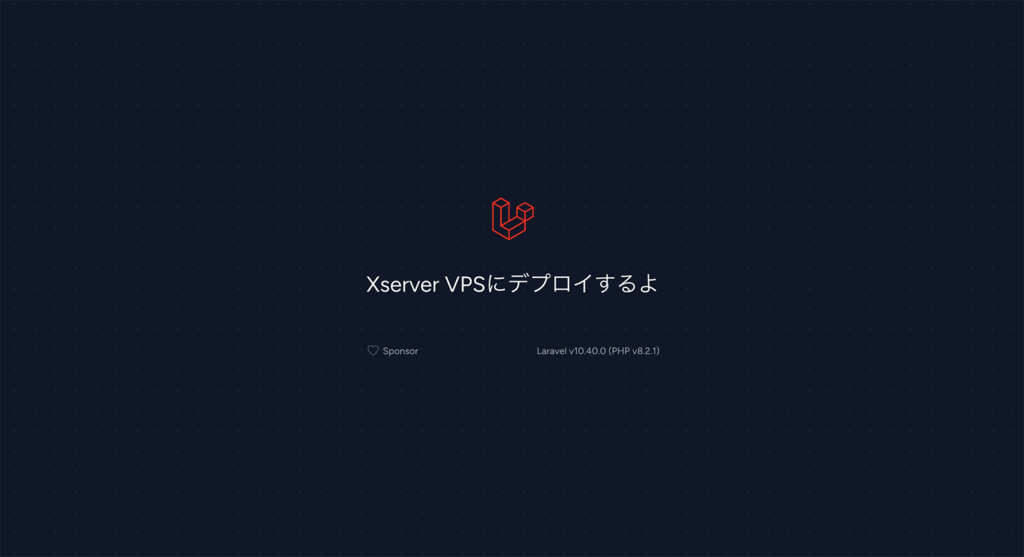
php artisan migrateブラウザで確認
無事にアプリが立ち上がっているかブラウザで確認してみます。

無事にブラウザにLaravelをアプリを表示させることができました。
これでデプロイ作業は終了です。
まとめ
今回はXserver VPSを使ってLaravelアプリをデプロイしてみました。
Xserver VPSにLaravel環境を構築するとなると、OSからWebサーバー、データベースなど各種ミドルウェアを1つづつインストールする必要がありますが、Xserver VPSにはLaravelのアプリイメージが用意されているので、それらの工程を省くことができました。
1GBプラン以下の格安プランは用意されていませんが、2GBプランでは他のVPSと比べてもコスパがかなり良いと思います。
今回の記事が少しでも誰かの役に立てれば幸いです。