本ページはプロモーションが含まれています
最近、ConoHa WINGを利用してWordPressを運用する機会があったのですが、その際に驚くほど簡単にWordPressをインストールすることができたので、とても感動しました。
これはぜひ記事にして紹介しておくべきだと思い、今回はその一連の手順を解説していきます。
ConoHa WINGとは?
最初にConoHa WINGについて簡単に紹介しておきます。2018年9月に登場した比較的新しい今日レンタルサーバーですが、運営会社はGMOグループの「GMOインターネット株式会社」なので、ホスティング領域に関する実績は十分です。
ロリポップ!やヘテムル、CORESERVER、バリューサーバーなど、GMOグループのその他レンタルサーバーと比べると比較的料金は高めですが、サーバーのスペックや提供サービスがよりリッチになっています。
よく価格帯が近いエックスサーバーと比較されますが、ConoHa WINGは初期費用が無料、後述するWordPressの導入がとても簡単という点で、個人的にはConoHa WINGをおすすめします。
もちろん、エックスサーバーにも良い点や唯一無二の特徴もあるので、一概には言えませんが、より詳細は比較を知りたい方は後ほど下記の記事も覗いてみてください。
独自ドメインを取得する
Webサイトを公開するために独自ドメインが必要です。ConoHa WINGの新プラン「WINGパック」では、契約時に1つだけ独自ドメインが無料で取得できる特典があります。
「WINGパック」で契約予定の方は、独自ドメインを別で取得する必要はありません。通常プランで契約予定の方は、同じGMOグループのムームードメインやお名前.comで簡単に取得できるので、取得しておきましょう。
ConoHa WINGを契約する際に決める、初期ドメインでも運用することが可能ですが、一般的には信頼性を高めるためにも独自ドメインを取得して運用することが多いです。

レンタルサーバーを契約する
Webサイトのデータを格納しておくサーバーも必要です。サーバーにはレンタルサーバーの他に、クラウドサーバーやVPSなどいろいろな種類がありますが、最も手軽で安価に始めることができるレンタルサーバーが人気です。
今回紹介するConoHa WINGもレンタルサーバーの1つです。ConoHa WINGでは、レンタルサーバー契約時にWordPressのインストールも合わせて行えるため、早速下記でその方法を紹介していきます。
WordPressとは、Webサイトの構築・管理を行うことができるCMS(コンテンツ・マネジメント・システム)の1つで、日本のCMS市場で8割以上のシェアを誇っています。
Webサイトを更新するための管理画面を簡単に構築することができるため、プログラミングやHTML、CSSのコーディングスキルがない方でも簡単にブログやホームページを管理することが可能です。
WordPressは非営利団体である「WordPress.org」が保守・管理しており、誰でも無料で利用できるようになっています。
プラグインやテーマテンプレートをインストールすることで、拡張性の高いWebサイトが構築可能で、そのプラグインやテーマテンプレート自体も誰でも自由に開発することできるようになっています。
ConoHa WINGでWordPressをインストールする手順
それでは早速、ConoHa WINGで実際にWordPressをインストールしていきます。こちらでは、まだConoHa WINGのレンタルサーバーを契約しておらずアカウントをまだ持っていない方を想定して進めていきます。
もうすでに契約済みでアカウントを持っている方は手順が少し違いますので、下記記事でその方法を紹介していきます。
ConoHa WINGのレンタルサーバーを契約する
ConoHa WINGのWebサイトから申し込みを開始します。下記リンクから公式ページに飛び、「お申し込み」ボタンをクリックしてください。

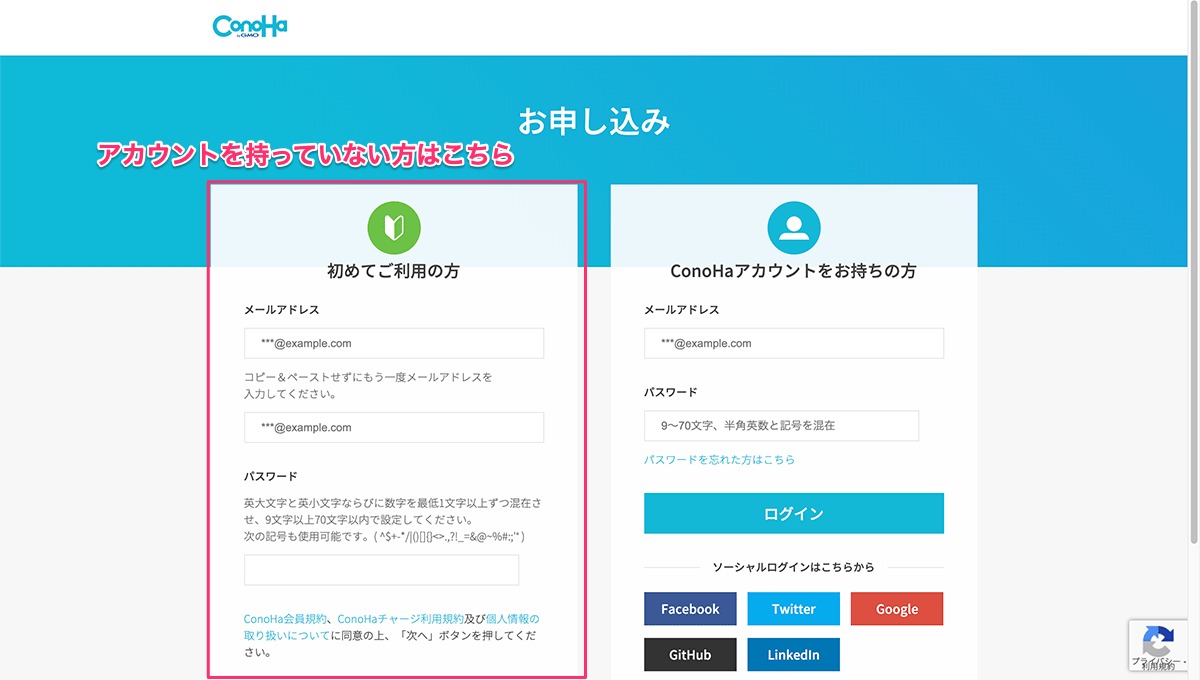
「初めてご利用の方」にある「メールアドレス」と「パスワード」を入力して、「次へ」をクリックします。

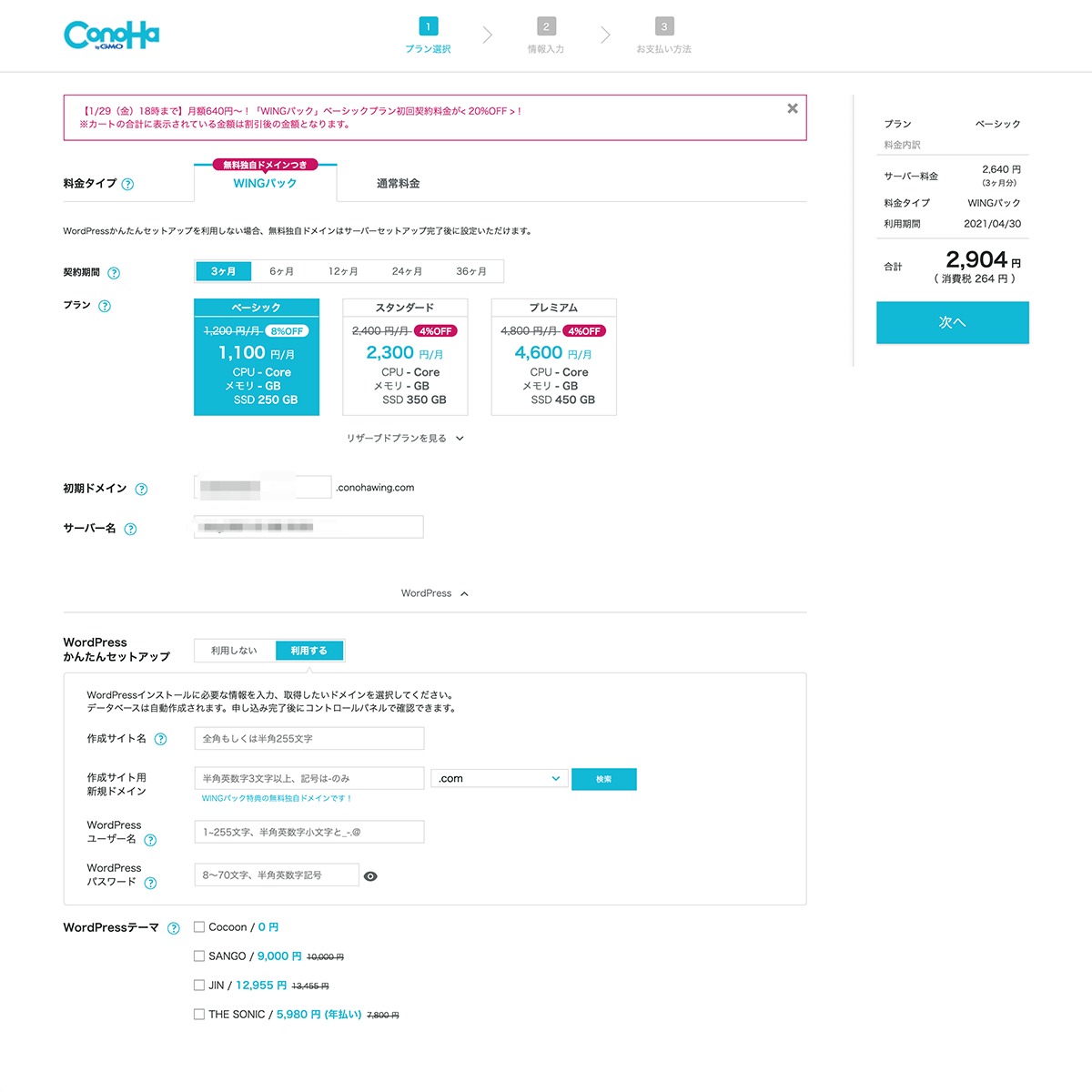
契約プランと初期ドメイン、サーバー名を設定していきます。

料金タイプ
料金タイプは、今回は契約期間が長くなるほど割引になる「WINGパック」を契約していきます。
「WINGパック」は長期契約割引のほかに、後ほどインストールするWordPressを公開する独自ドメインを無料で取得できる特典もあります。
契約期間
契約期間は長くなるほど割引になりますが、こちらは自身の希望に合わせて選択してください。
プラン
大規模なWebサイトを運営する予定がない限り、ベーシックプランもしくはスタンダードプランで問題ないと思います。
初期ドメイン
初期ドメインは任意の文字列を記入します。初期ドメインはそのままWebサイトを公開したり、メールアドレスとして利用することができます。
今回は独自ドメインを利用するため、初期ドメインを使う予定はありませんが、もし初期ドメインで運用する予定の方はそのサイトにあった名前をつけると良いと思います。
サーバー名
サーバー名はデフォルトで利用可能な名前が既に入力されていますので、特に理由がない場合はそのままで良いでしょう。
インストールするWordPressの設定をする
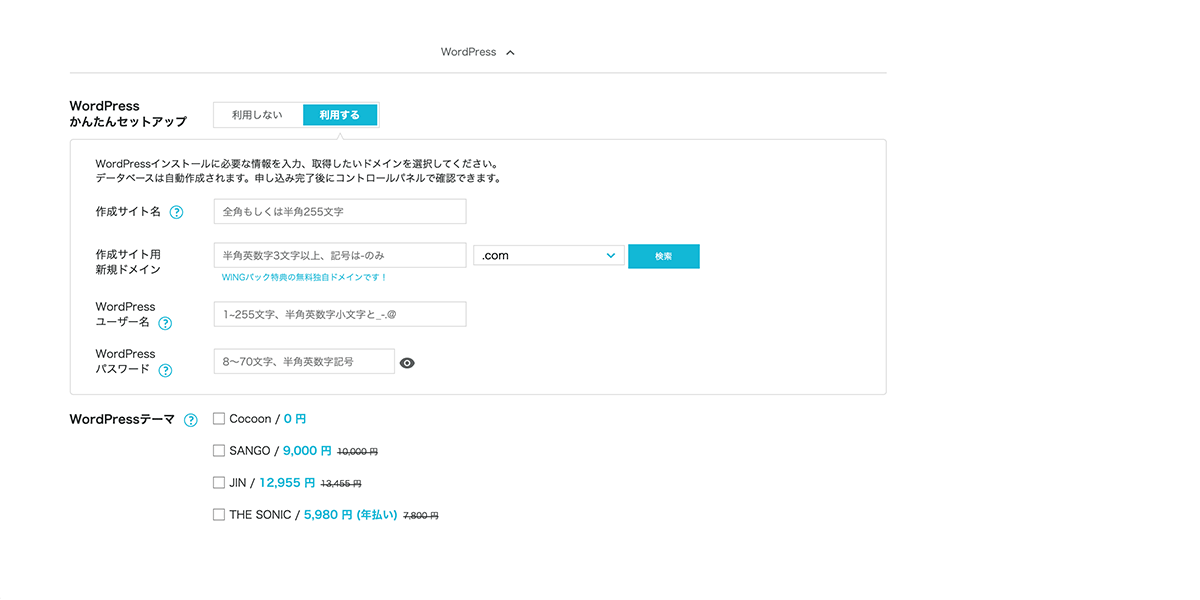
「WINGパック」を選択した場合、同じページの下部に「WordPress簡単セットアップ」の設定項目があります。「利用する」を選択してください。

作成サイト名
WordPressをインストールして公開するWebサイト名を記入します。サイト名はインストール後でも変更可能なので、あまり深く考えず任意の名前をつけましょう。
作成サイト用新規ドメイン
Webサイトを公開する独自ドメインを設定します。「WINGパック」の特典として、独自ドメインが無料で取得できるため、欲しいドメインを記入してみましょう。
「検索」をクリックすると、記入したドメイン名が取得可能か調べてくれます。
WordPressユーザー名とパスワード
「WordPressユーザー名」と「WordPressパスワード」はWordPressにログインするために必要な情報となります。「admin」や「webmaster」など推測可能な名称は避け、セキュリティを考慮したものを設定しましょう。
WordPressテーマ
ConoHa WINGでは、いくつか提携されたWordPressテーマを簡単にインストールすることができます。無料のものと有料のものがありますが、こちらは未選択でも構いません。
こちらの選択肢にないものでも、後から自由にテーマをインストールすることができます。、「Cocoon」、「SANGO」、「JIN」、「THE SONIC」の中から既にテーマを決めている方を除いて、未選択のまま進みましょう。
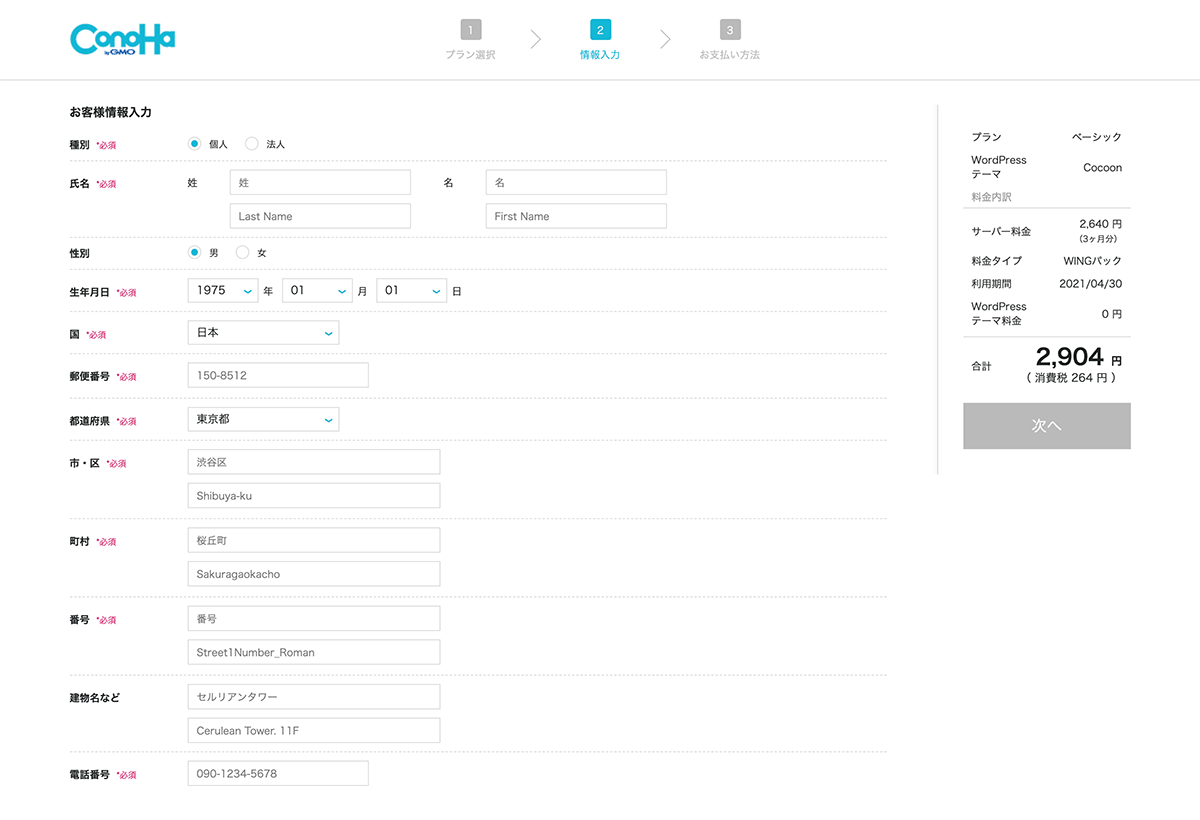
お客様情報を入力する
氏名や生年月日など必要項目を入力して、「次へ」をクリックしてください。

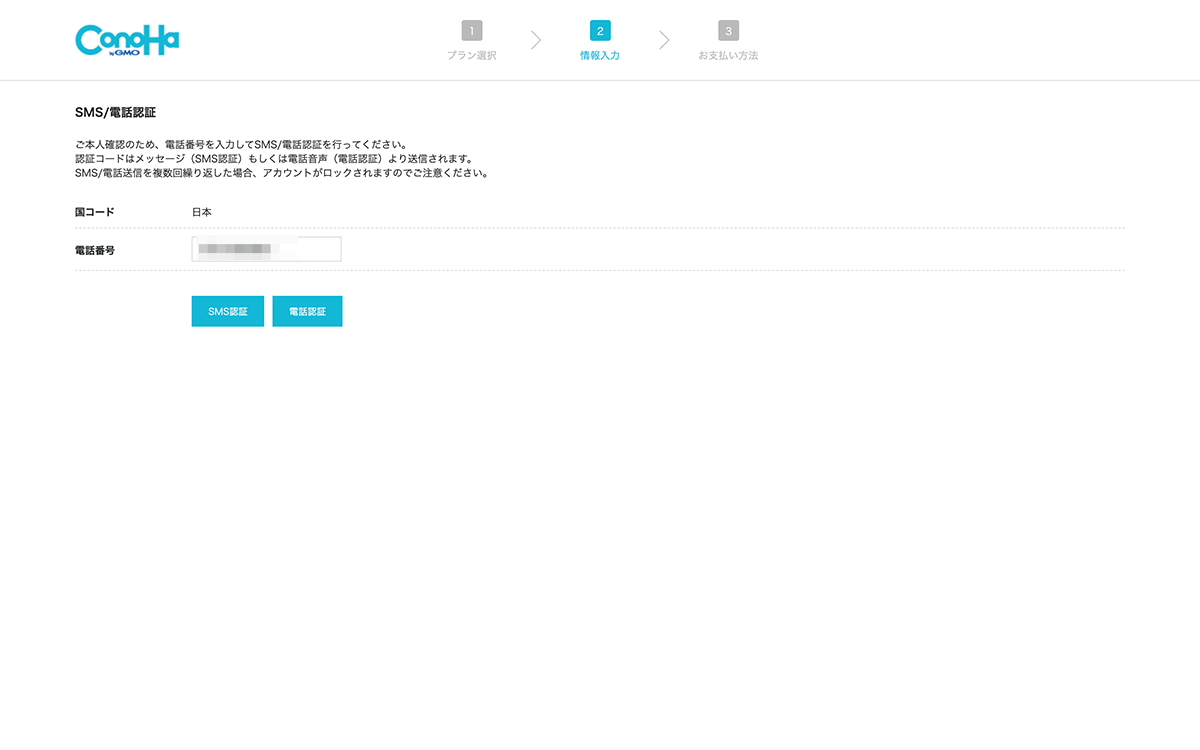
本人確認
本人確認のため、「SMS認証」(ショートメッセージ)か「電話認証」(音声通話)を選択します。

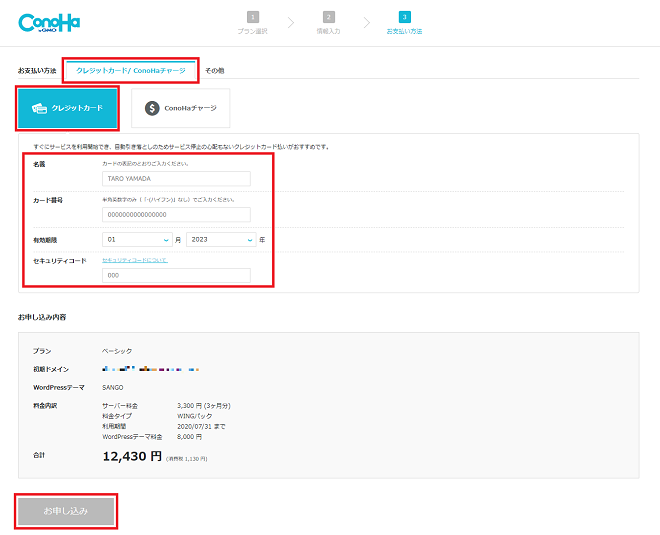
レンタルサーバー料金の支払いを行う
レンタルサーバー料金の支払いを行う決済情報を入力します。クレジットカードなど必要情報を入力してください。

これで、サーバーの契約からWordPressのインストールまで完了しました。
WordPressの初期設定
WordPressのインストールが完了すると、WordPressのログインURLが表示されます。データベースのパスワードなど大切な情報なので、どこかに控えておきましょう。

そのままWordPressの初期設定をしていきます。
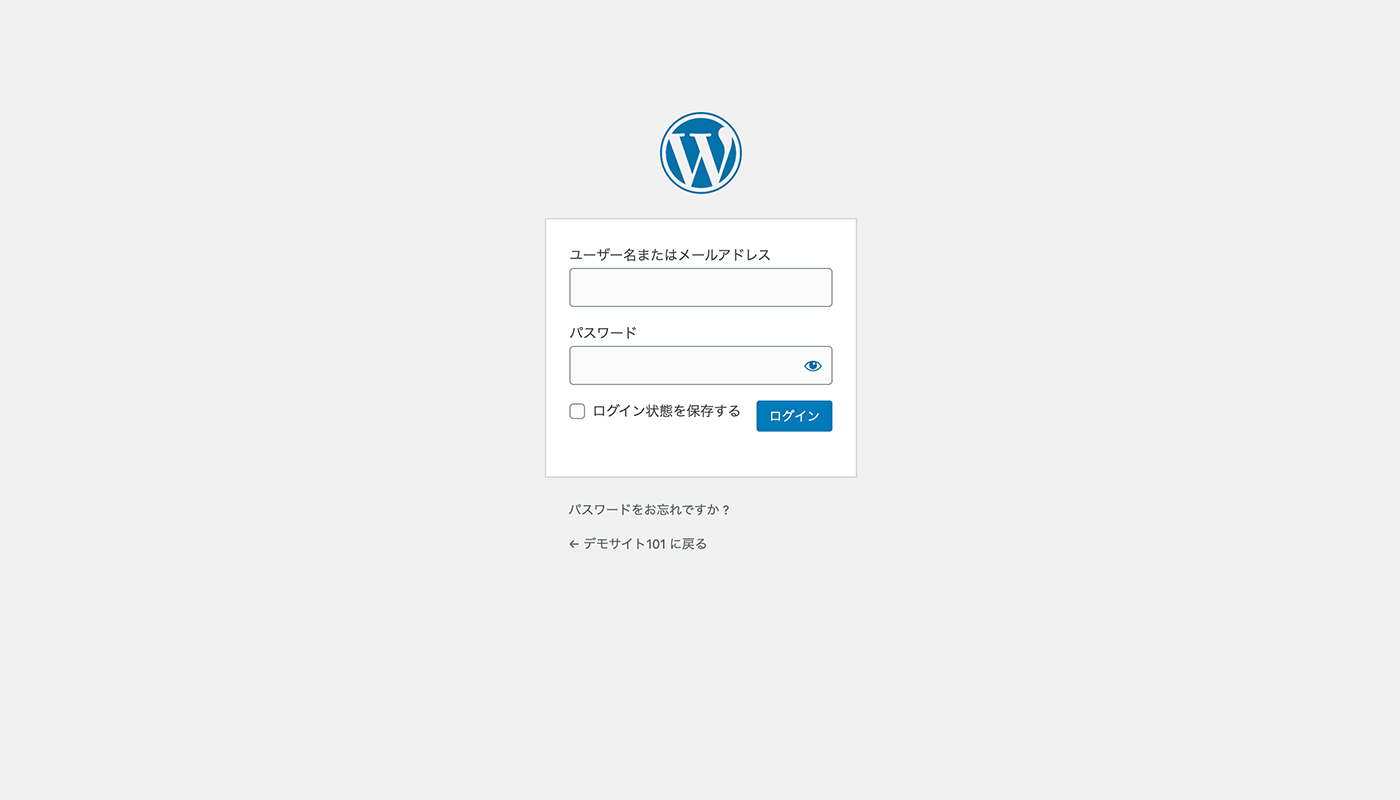
WordPress管理画面にログインする
ログインURLにアクセスして、先ほど設定したWordPressユーザー名とパスワードでログインしてください。

ログインが成功すると管理画面が表示されます。
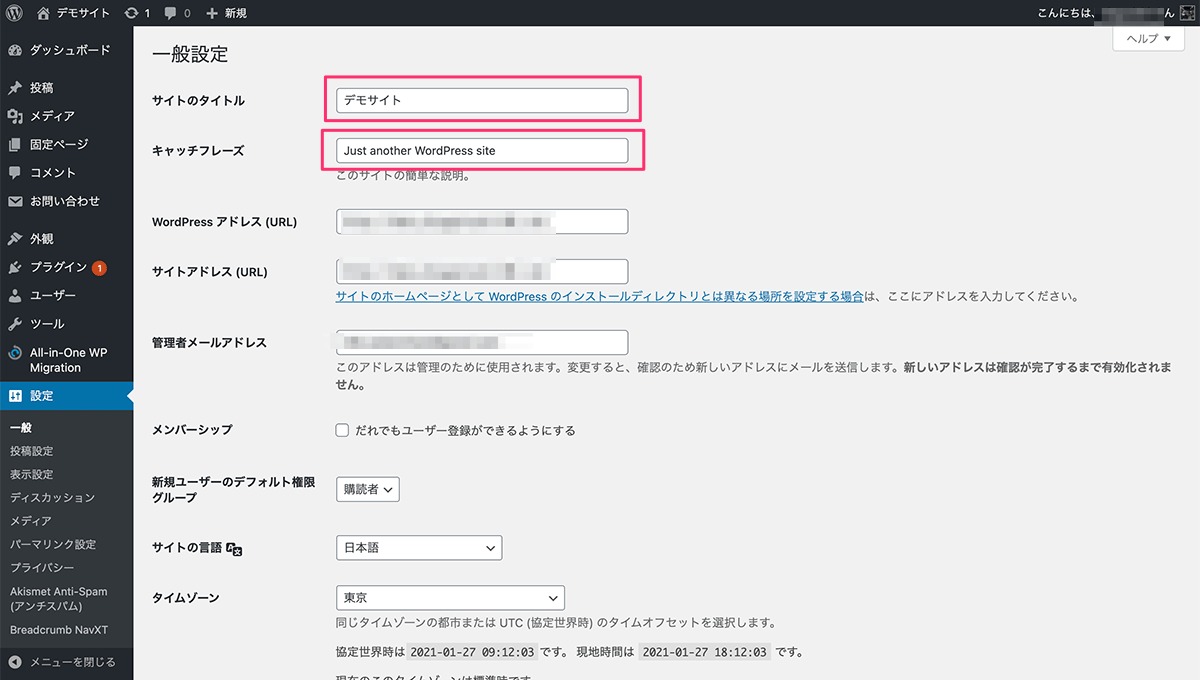
サイト名とキャッチフレーズを設定する
管理画面の左メニューから「設定」→「一般」をクリックします。

「サイトタイトル」はWordPressインストール時に記入した「サイト名」が表示されていると思います。変更したい場合はこのページで行うことができます。
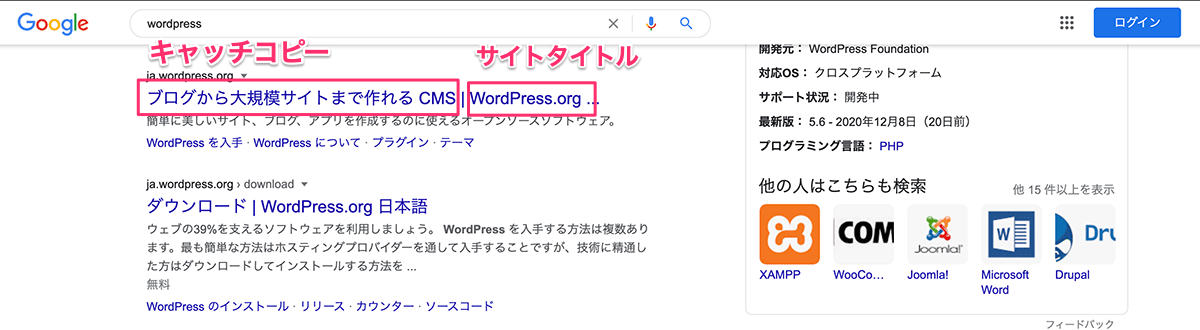
「キャッチフレーズ」はインストールするテーマにもよりますが、Googleなどで検索した時に検索結果一覧に「サイト名|キャッチフレーズ」のような形で表示されます。

クリック率でも影響しますので、サイトの特徴を表すわかりやすいフレーズがおすすめです。
パーマリンクの設定をする
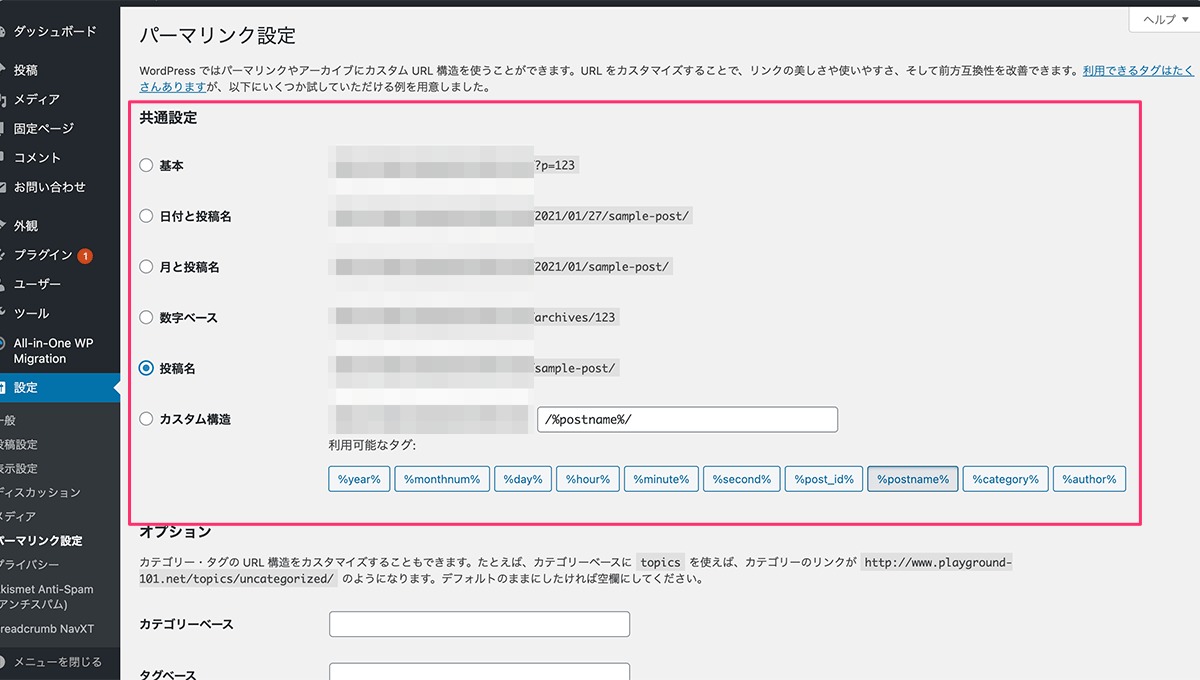
管理画面の左メニューから「設定」→「パーマリンク設定」をクリックします。

パーマリンクとは、Webサイトのページが持つ固有のURLのことです。基本的にこのURLは将来的にも変更されることがないと想定されるもので「固定リンク」とも呼ばれています。
WordPress管理画面で、このパーマリンクの形式を設定することが可能です。デフォルト設定では、「投稿名」が表示される形式(https://example.com/投稿名/)となっています。
パーマリンクの設定はどれが正解ということはないのですが、SEOの観点では、あまり長いURLよりも簡潔でページの内容を表すURLがクローラビリティが良くおすすめです。
個人的には、「投稿名」もしくは「カスタム構造」で(https://example.com/カテゴリー名/投稿名/)のような形式が良いと思います。
ただ、記事数が多い大規模サイトなどでは、記事管理のしやすさからシンプルに記事IDのみのURL(https://example.com/記事ID)にしておく場合も多いです。(当サイトはこの形式です。)
テーマのインストール
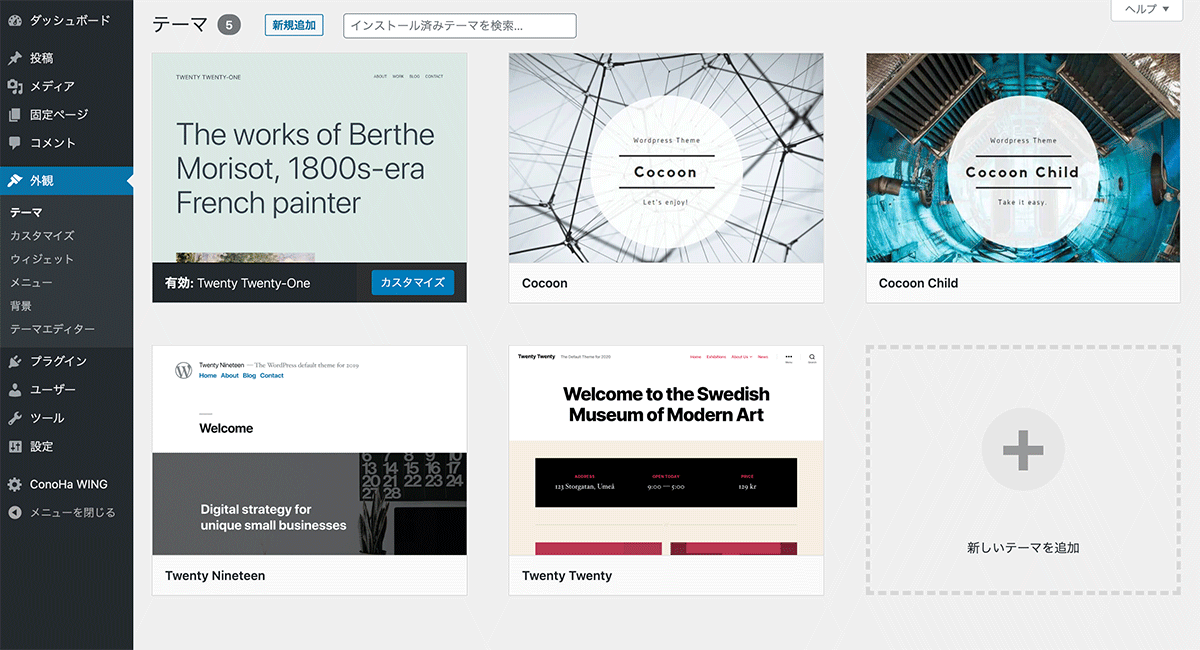
管理画面の左メニュー「外観」→「テーマ」をクリックします。

WordPressにインストールしているテーマの一覧が表示されます。WordPress.orgが開発している「Twenty Twenty-One」や「Twenty Twenty」などがデフォルトでインストールされていると思います。
ConoHa WINGの簡単インストールで「Cocoon」、「SANGO」、「JIN」、「THE SONIC」などのテーマをインストールした方は各テーマがデフォルトで設定されていると思います。
プラグインのインストール
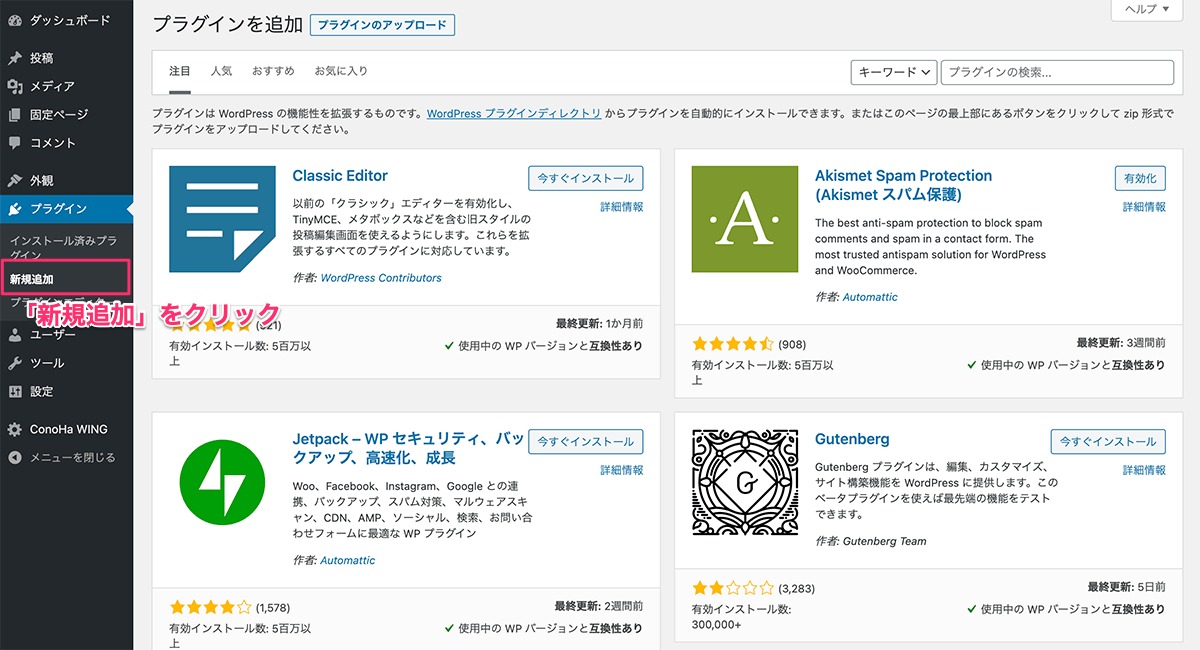
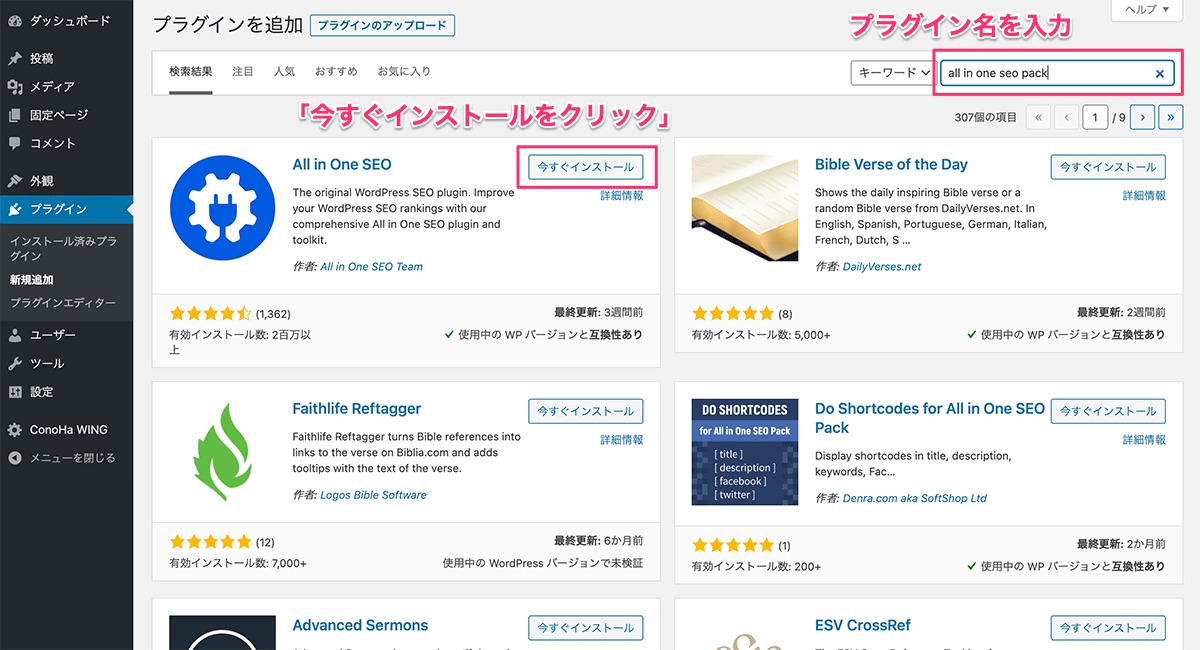
「プラグイン」→「新規追加」でプラグインをインストールすることができます。

検索窓にプラグイン名を記入し、リリースされているプラグインが表示されます。任意のプラグインの「今すぐインストール」をクリックすると、インストールが始まります。

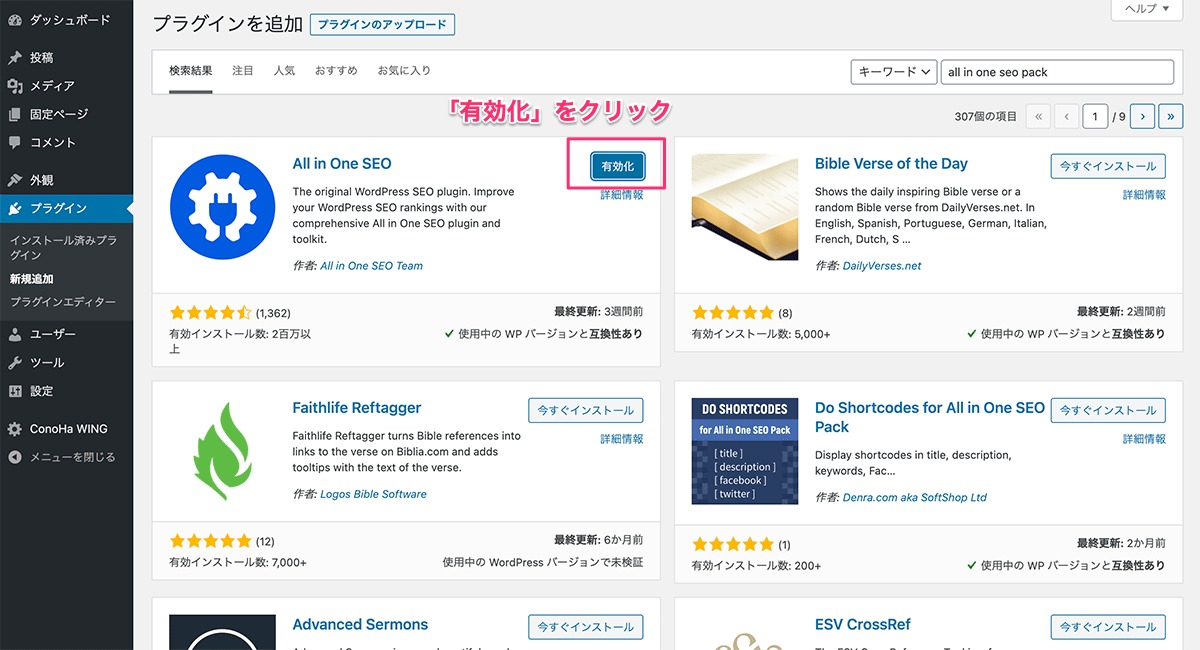
インストールしただけでは、まだプラグインは稼働されません。インストールしたプラグインは「インストール済みプラグイン」に入ります。「有効化」をクリックすると、プラグインを稼働することができます。

Google AnalyticsとSearch Consoleの設定
WordPressでWebサイトを運用する準備ができたら、アクセス解析の設定をしておきましょう。
「Google Analytics」と「Search Console」はGoogle製のアクセス解析ツールで、Webサイト運用の定番ツールです。
具体的な設定方法は下記の記事で紹介していますので、参考にしてみてください。
運用前の確認事項
上記でWordPress運用の準備が整いました。公開後に気づいたよくあるトラブルをまとめておきますので、念の為確認しておきましょう。
検索エンジンのインデックスを許可する
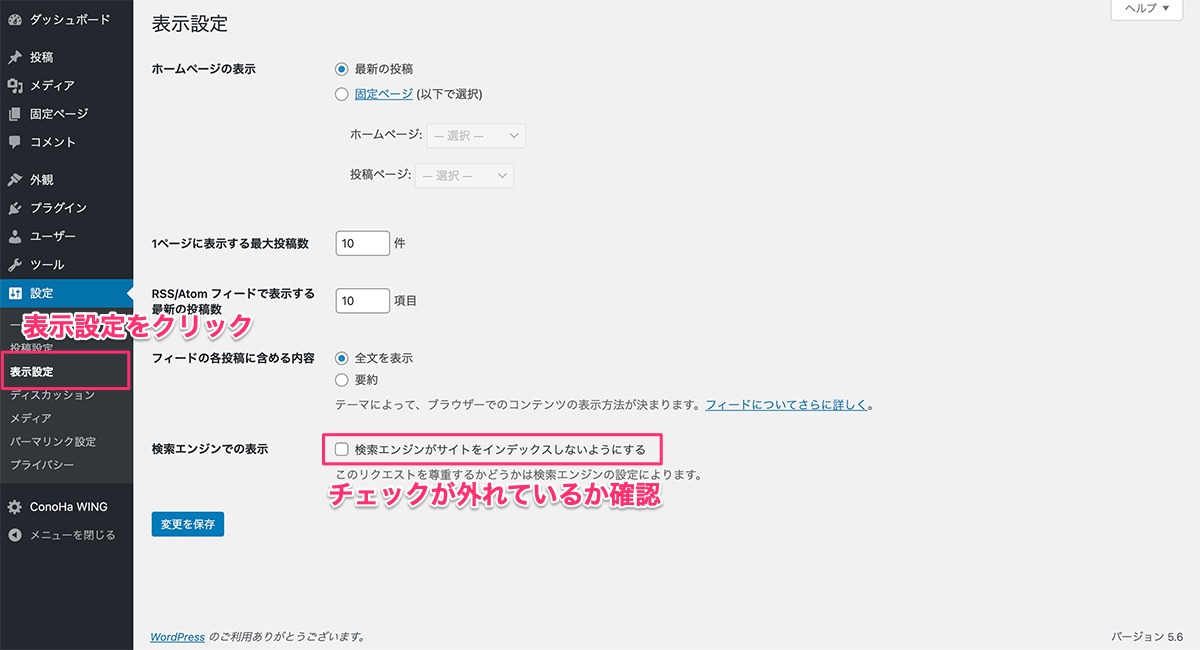
管理画面の左メニュー「設定」→「表示設定」で「 検索エンジンがサイトをインデックスしないようにする」にチェックが入っていないか確認しておきましょう。

ここにチェックが入っていると検索エンジンがwebサイトをインデックスしてくれません。インデックスしてくれないと、Google等の検索エンジンに表示されません。
サンプルページの削除
WordPressのインストール時にデフォルトで投稿ページと固定ページにサンプルページが作成されています。
実際の運用時には必要ありませんので、削除しておきましょう。

ConoHa WINGのセキュリティ設定を行う
ConoHa WINGには、簡単にできるセキュリティ対策設定が用意されています。下記記事で設定方法を紹介していますので、参考にしてみてください。

ConoHa WINGでWordPressを始める方法のまとめ
今回の記事では、ConoHa WINGでWordPressをインストールする方法を紹介しました。簡単インストール機能のおかげで、通常は少し手間のかかるWordPressのインストール作業があっという間に行えます。
1つのサーバーを契約すれば、複数のWebサイトを運用することができますので、WordPressを使って色々なWebサイトを構築してみてください。