本ページはプロモーションが含まれています
WordPressで投稿ページや固定ページを投稿する際、記事中に表を挿入したい時があると思います。WordPressに表を実装する方法は、プラグインを用いる方法、HTMLを直接記述する方法、Microsoft Wordで作成したものを使う方法などいくつか存在します。
今回はその4つの方法をご紹介し、スマートフォンでの閲覧を想定したレスポンシブ対応の実装もご紹介していきます。
プラグインでビジュアルアディターを拡張する
WordPressで記事を投稿する際、デフォルトのエディターツールでは、使える機能が限られています。機能を拡張し、表を簡単に記事中に挿入できるプラグインをインストールしていきます。
プラグインをインストール
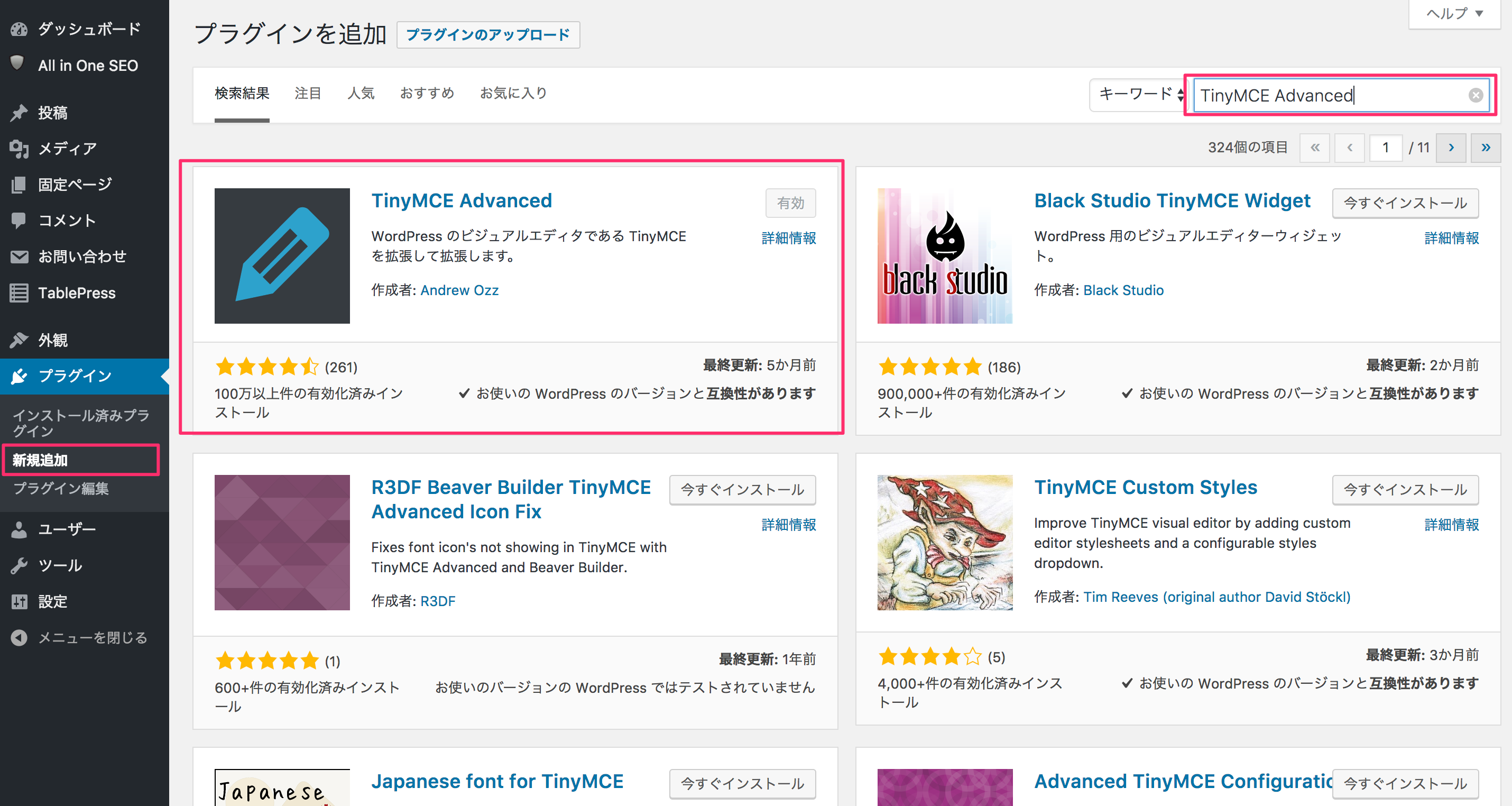
管理画面「プラグイン」→「新規追加」より”TinyMCE Advanced”をインストールします。

インストールが完了したら、そのまま有効化してください。
TinyMCE Advancedの設定
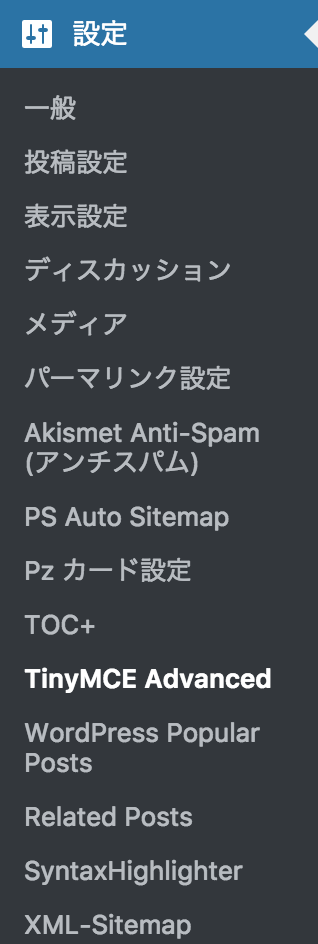
管理画面「設定」→「TinyMCE Advanced」をクリックしてください。

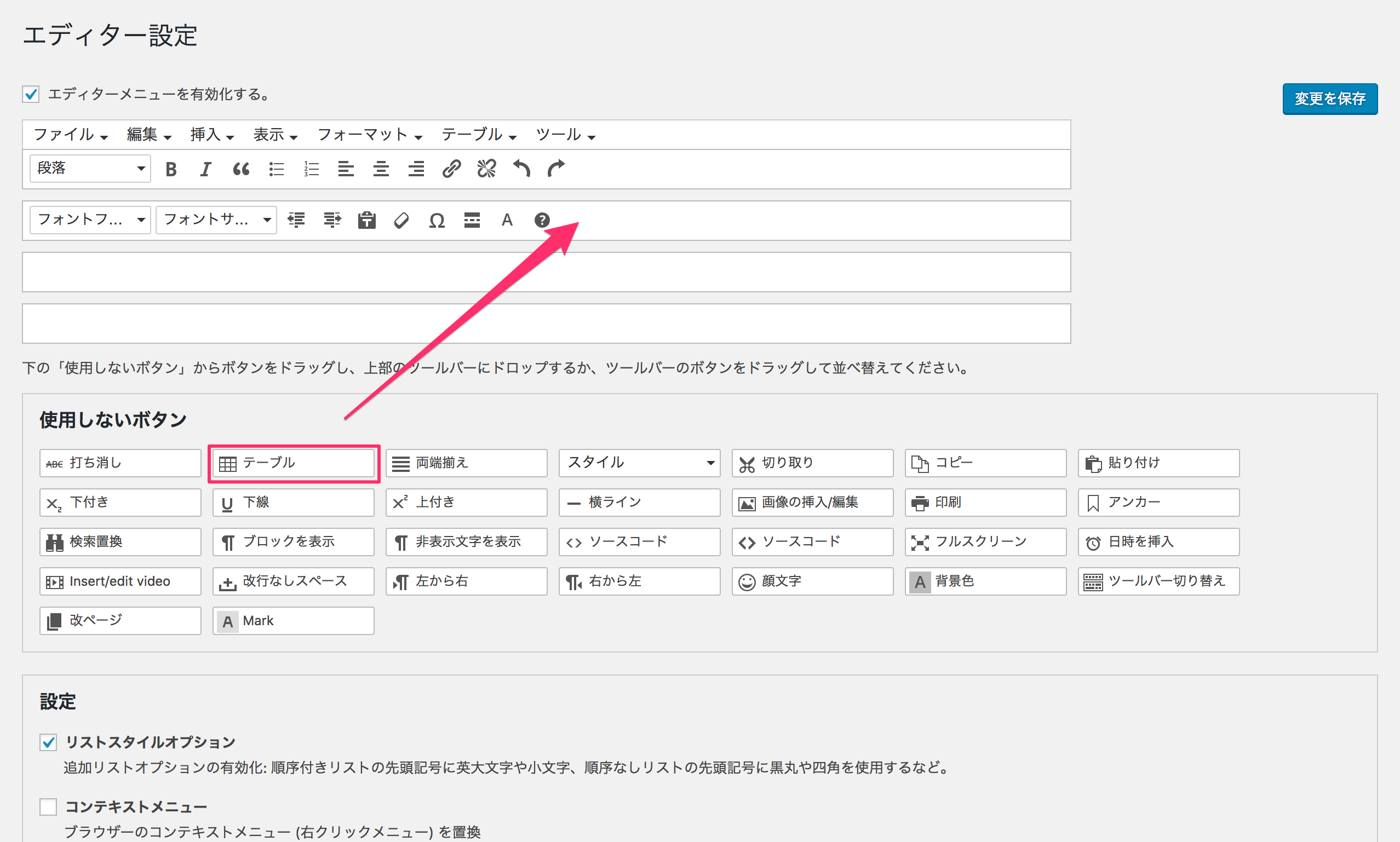
「使用しないボタン」にある機能を上部のツールバーにドラッグ&ドロップしてください。今回は表機能を実装するために、”テーブル”をドラッグ&ドロップします。

これで設定は完了です。
表を作成
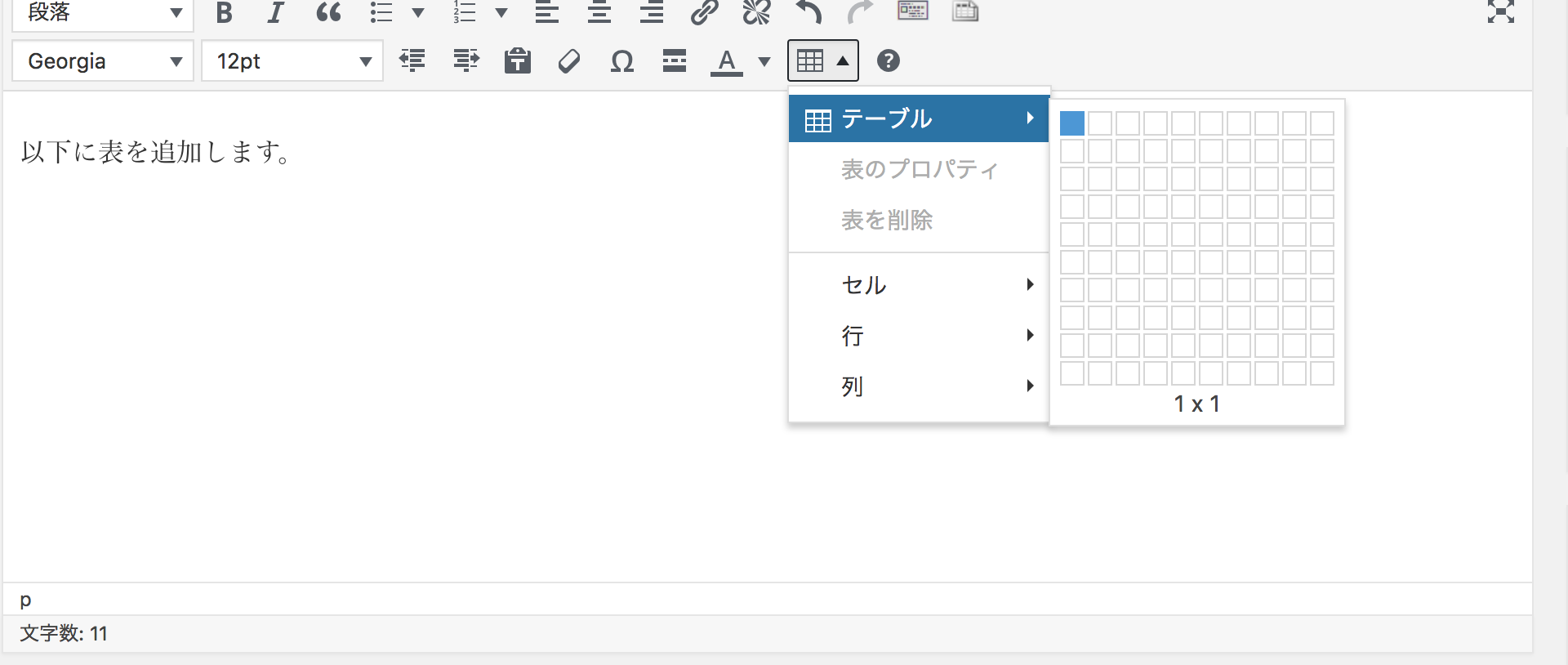
実際に表を作成します。上部に設置したテーブルのボタンにカーソルを合わせ、”テーブル”から任意の列・行を選択します。

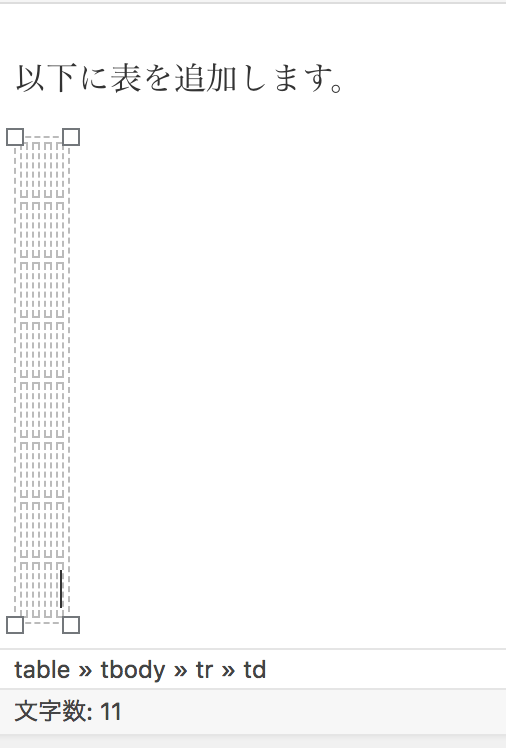
表が追加されますが、そのままでは幅が調整されていません。枠線にカーソルを合わせて、任意の地点まで引き伸ばしましょう。

各セルの中に値、文言を記入して完成させましょう。
表の行や列を追加
後から表に項目を追加したい場合は、列・行を追加する必要があります。エディターツール上部のテーブルボタンにカーソルを合わせます。
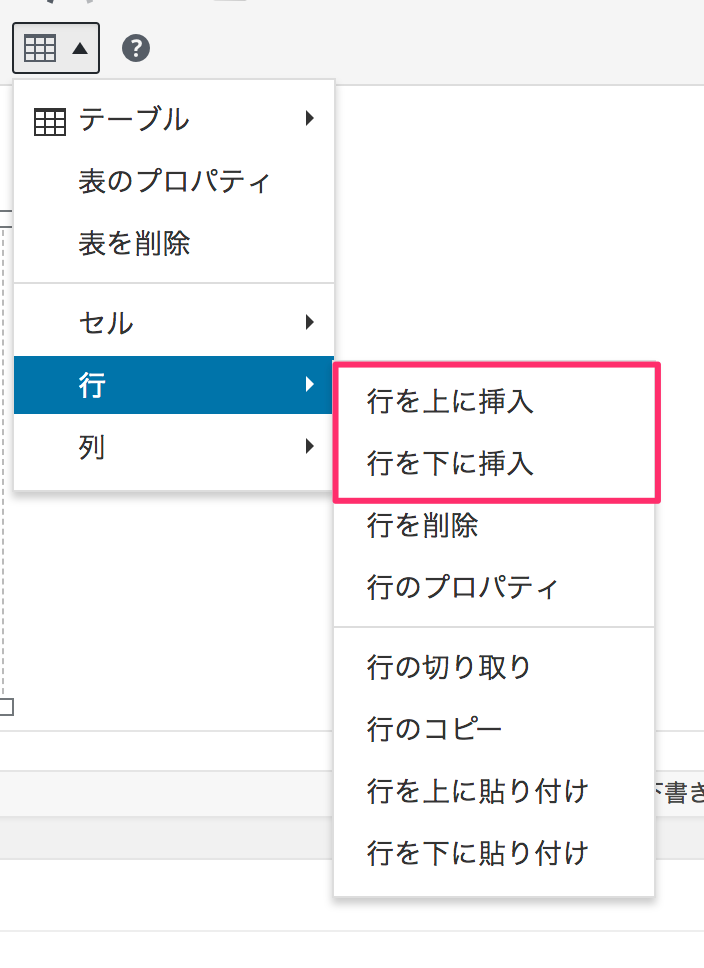
行を追加する場合は、”行”から”行を上(下)に挿入”をクリックします。

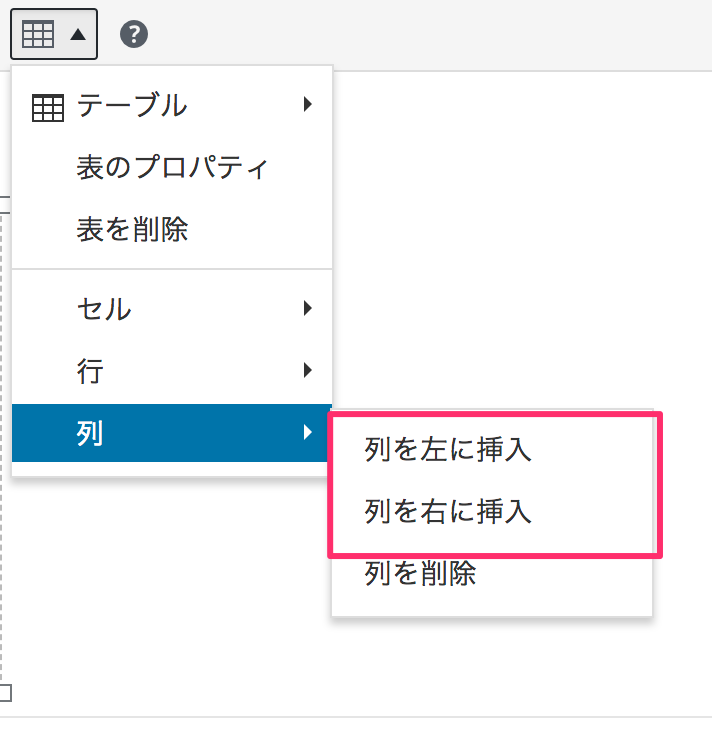
同じように、列を追加する場合は、”列”から”列を左(右)に挿入”をクリックします。

枠線やセルの編集
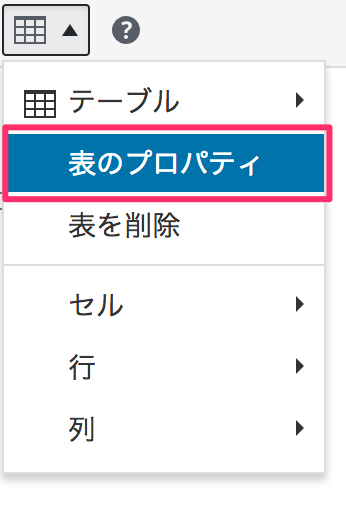
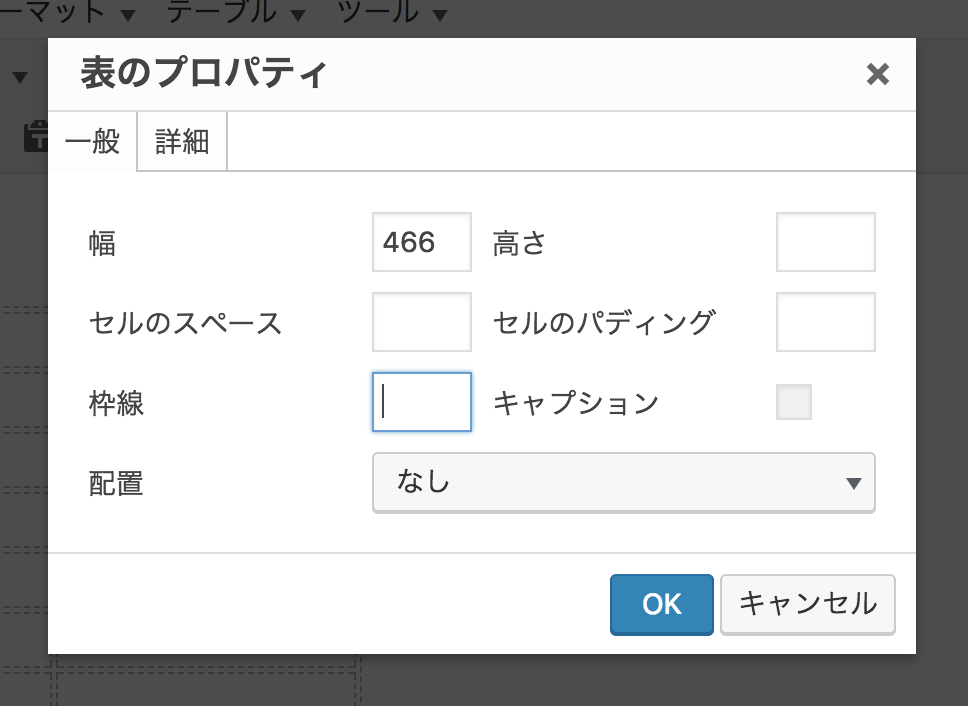
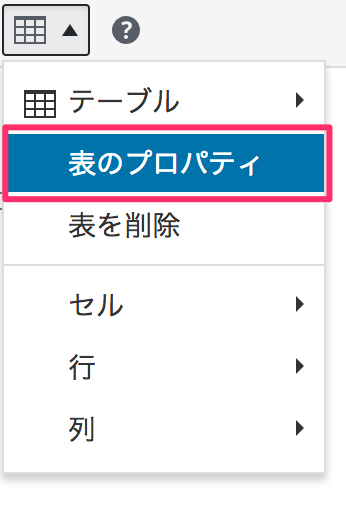
枠線の太さや色、セルのパディングなどの編集は”表のプロパティ”から行います。

“一般”のタブでは、枠線の太さやセルのパディングやスペースを設定することができます。編集する場合は、任意の値を記入しましょう。

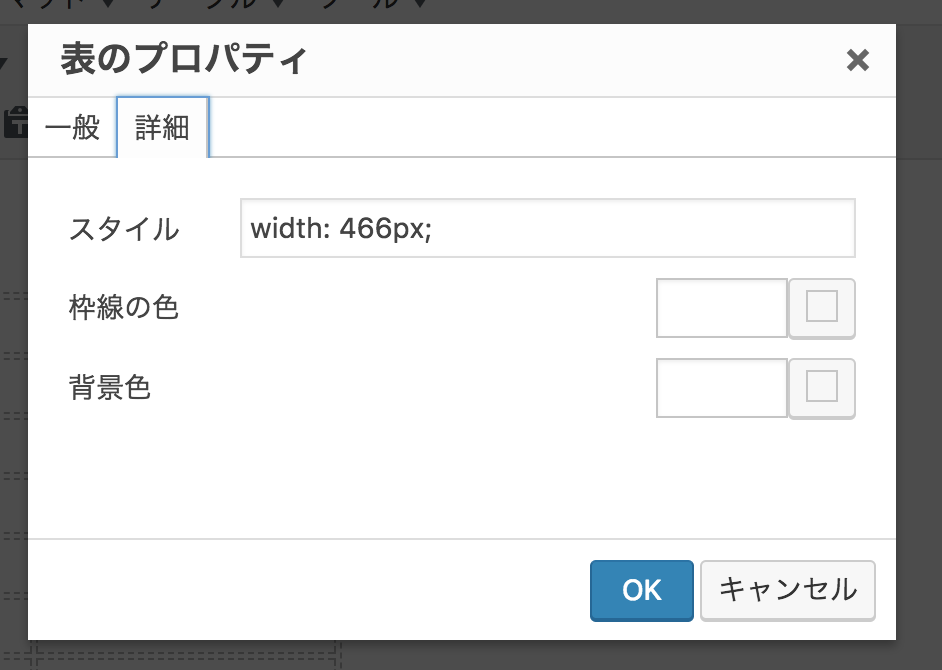
“詳細”のタブでは、枠線の色や背景色を設定することができます。

左・右・中央揃えにする
セルに記入された文字列を左寄せ、右寄せ、中央揃えにする場合は、先ほどと同じように”表のプロパティ”を開きます。

“配置”から左・中央・右を選択しましょう。
プラグインでショートコードを使う
“Table Press”は、よく使う表を登録しておき、ショートコードをエディターツールに記入するだけで表を作成することができる優秀なプラグインです。
表の上部に絞り込み検索機能を実装できたりと、カスタマイズ性が高いのも人気です。
Table Pressをインストール
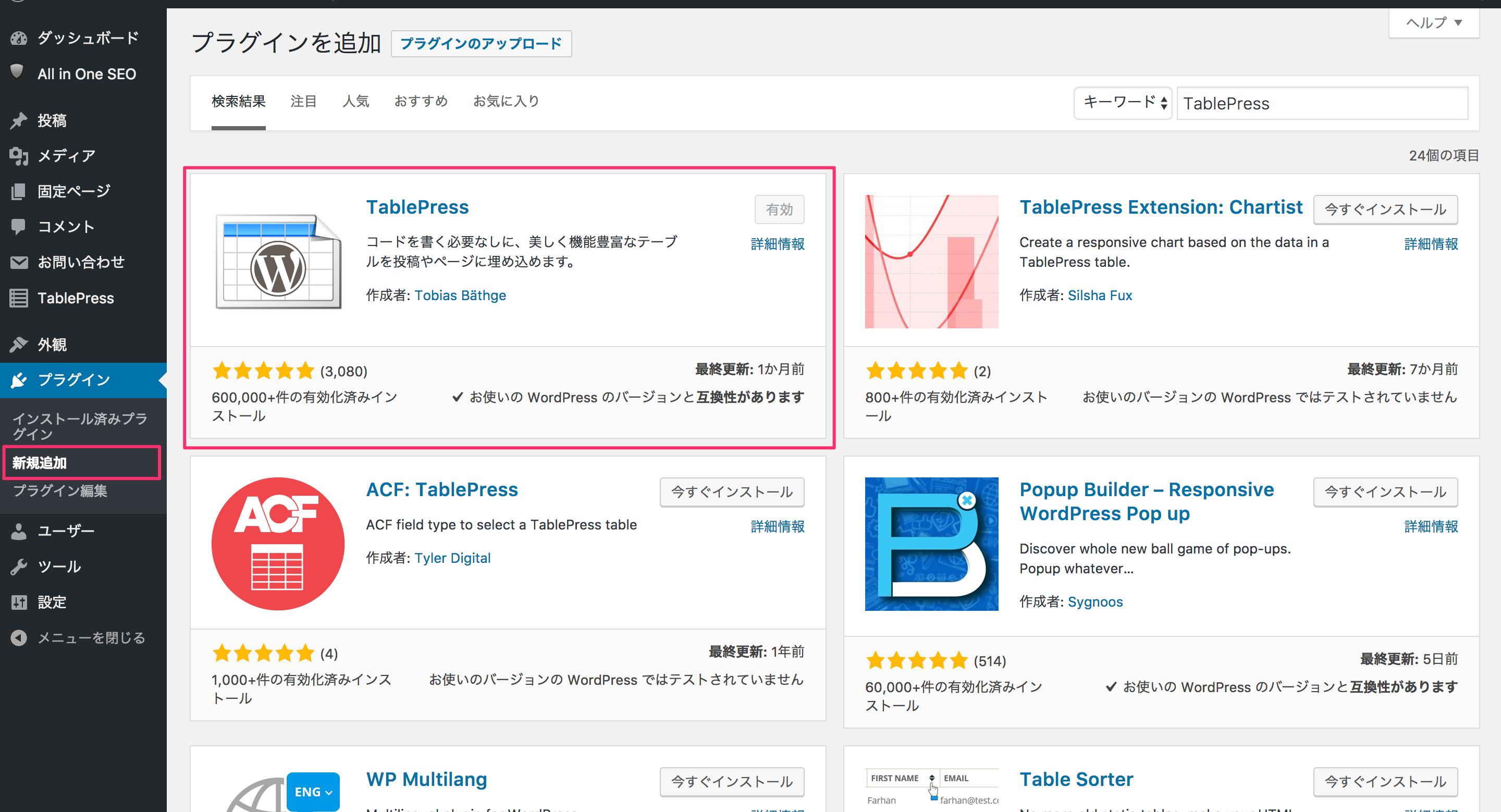
管理画面「プラグイン」→「新規追加」より”TablePress”をインストールしてください。

インストールが完了したら、そのまま有効化します。
Table Pressの設定をする
管理画面のサイドメニューに「TablePress」のメニューが追加されます。

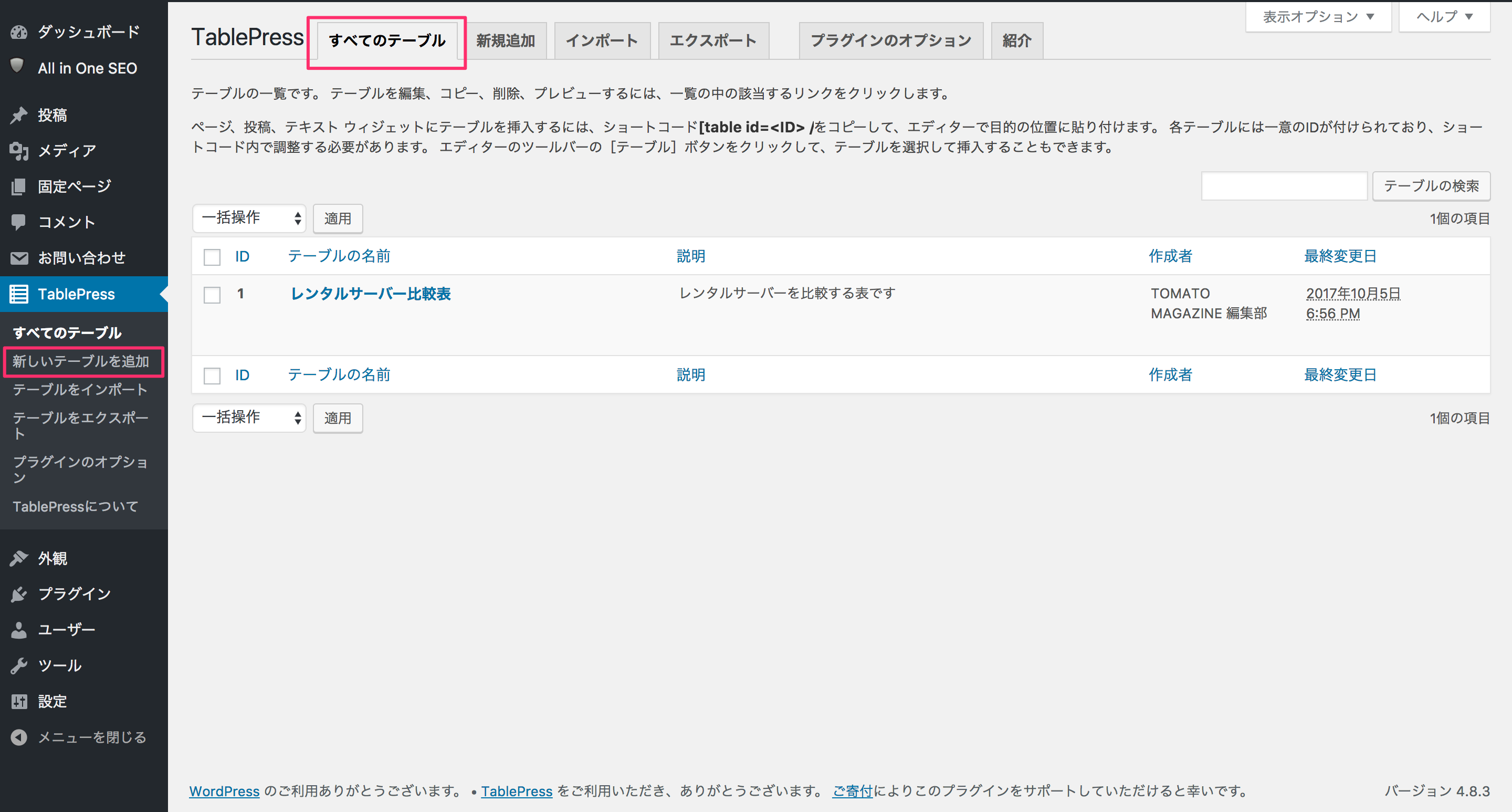
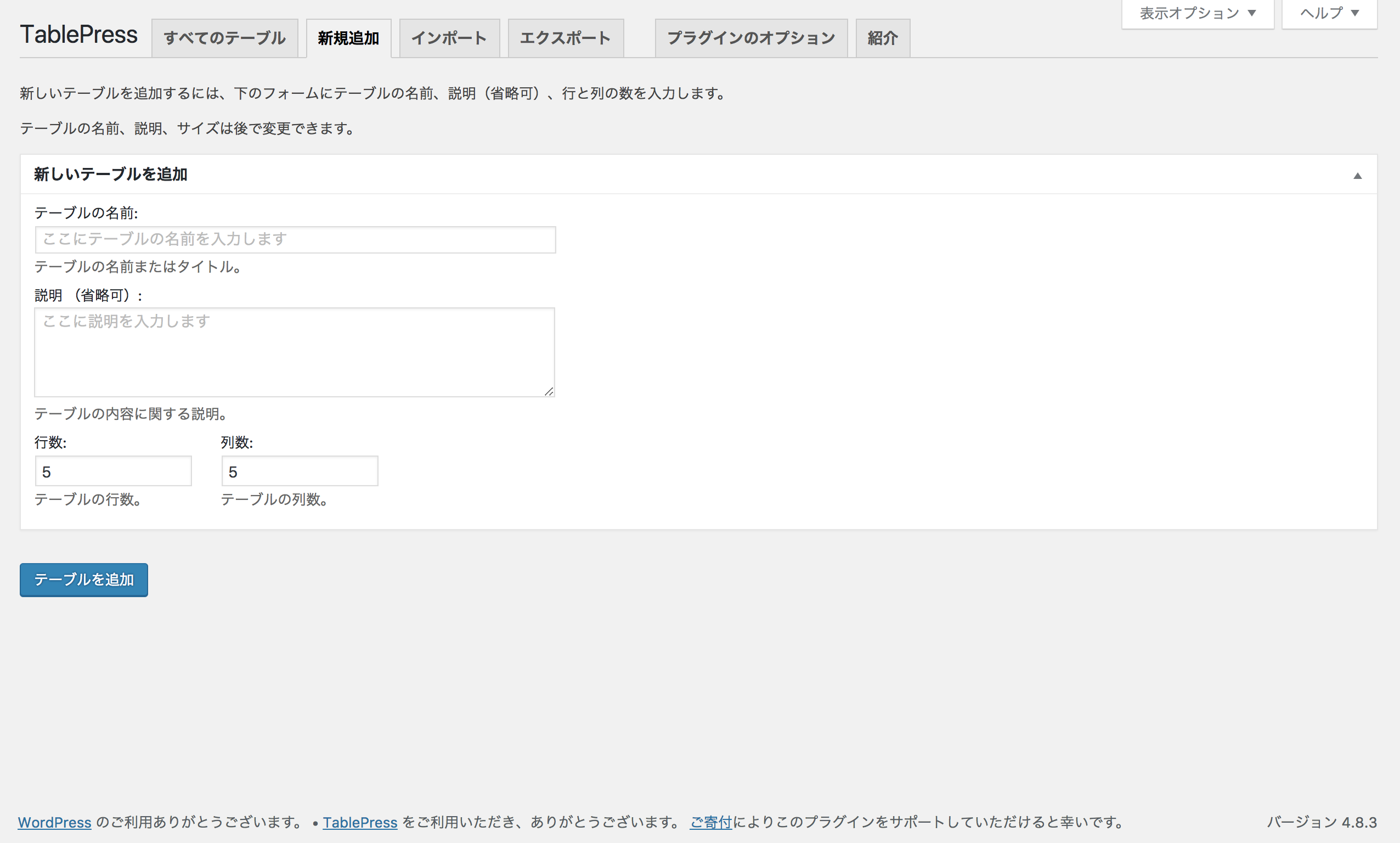
表を新規追加する場合、サブメニューの「新しいテーブルを追加」もしくは設定画面の「新規追加」のタブを開きます。

“テーブルの名前”、”説明”、”行数”、”列数”の項目があります。テーブルの名前と説明は後から管理しやすくするためのものなので、必須項目ではありません。必要な列数と行数を指定し、表を追加しましょう。

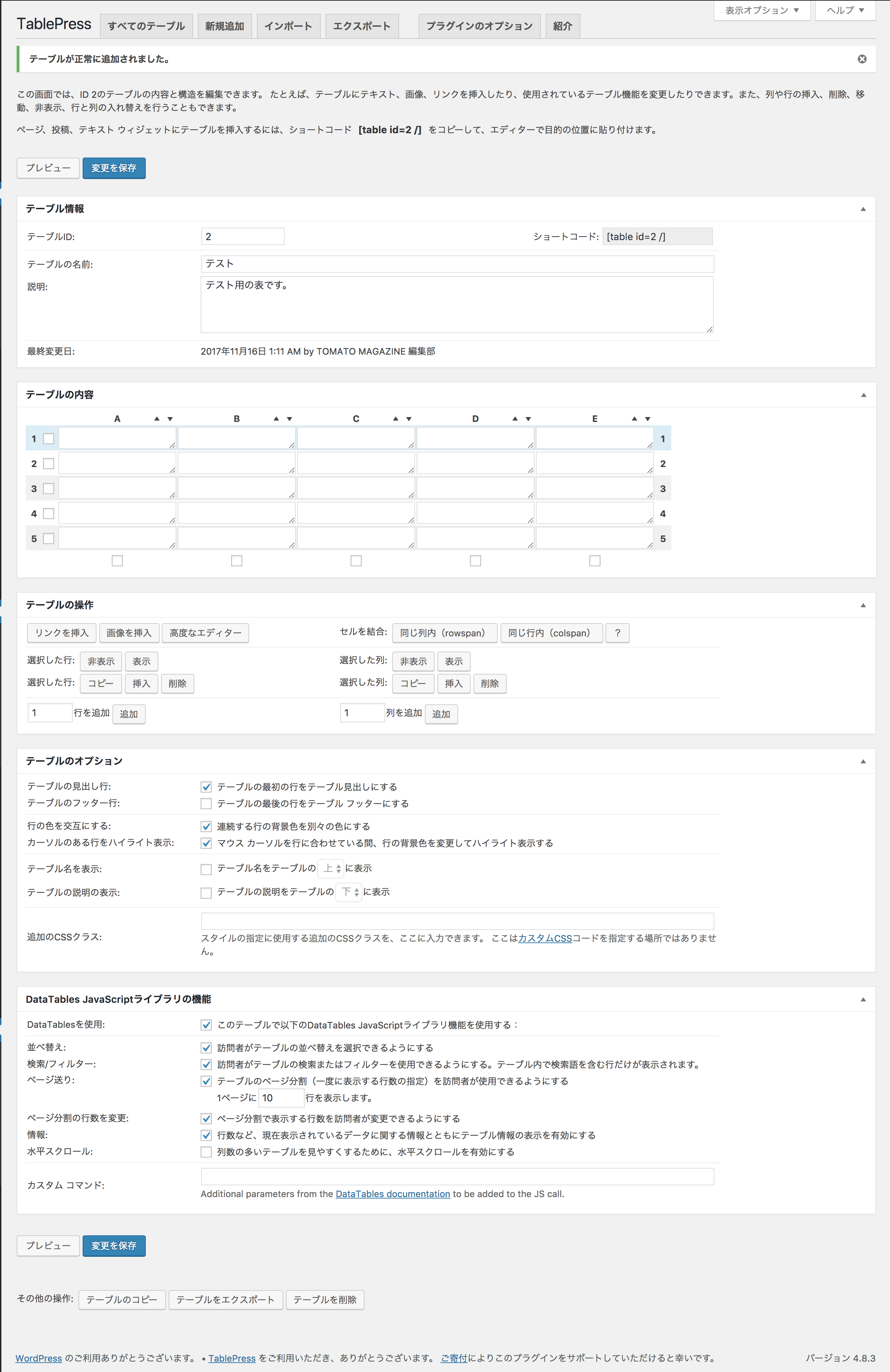
表を作成したら、詳細な設定をしていきます。

設定できる項目は以下の通り
- テーブル情報
- テーブルの内容・テーブルの操作
- テーブルのオプション
- DataTables Javascriptライブラリの機能
テーブル情報

ショートコードは自動で作成されますので、特に設定しなければならい必須項目はありません。
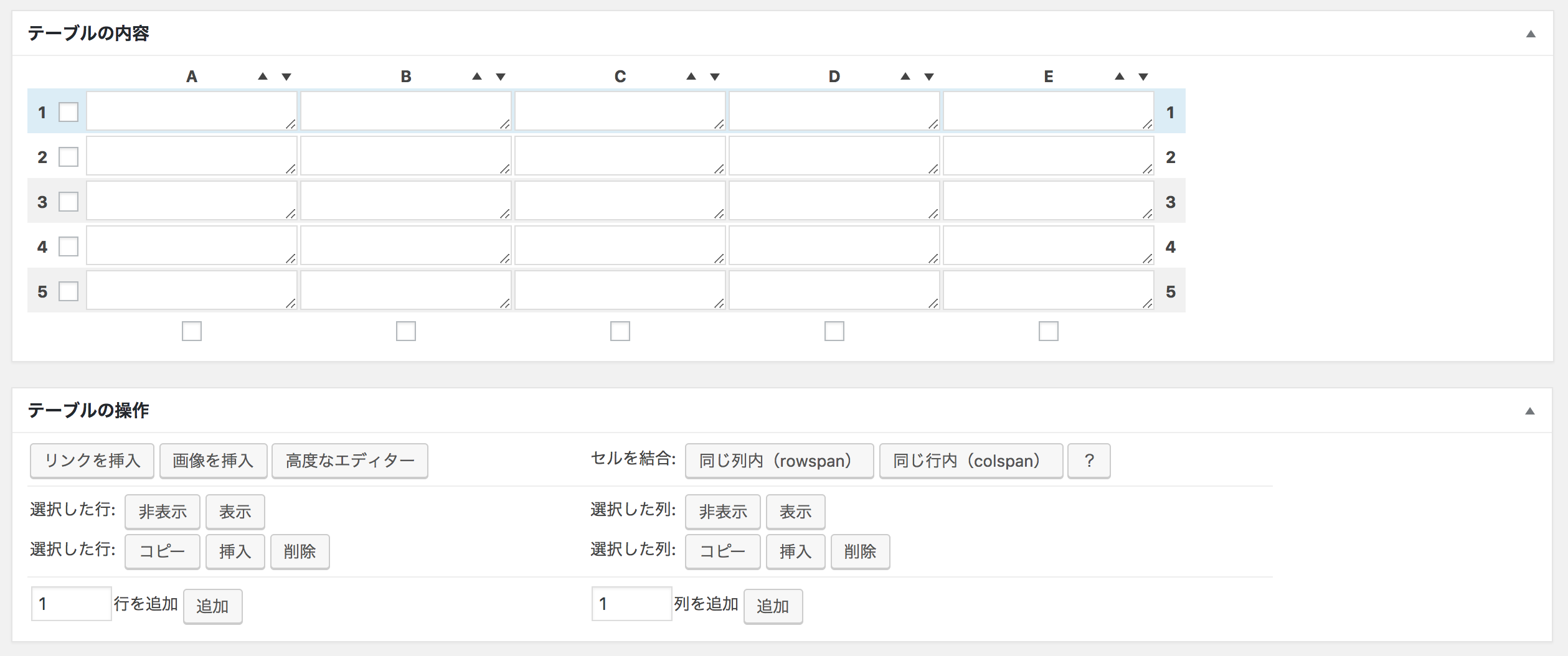
テーブルの内容・テーブルの操作

テーブルの内容では、セルの中に値や文字列を記入したり、行や列にチェックを入れて、”テーブルの操作”にあるボタンで編集することができます。
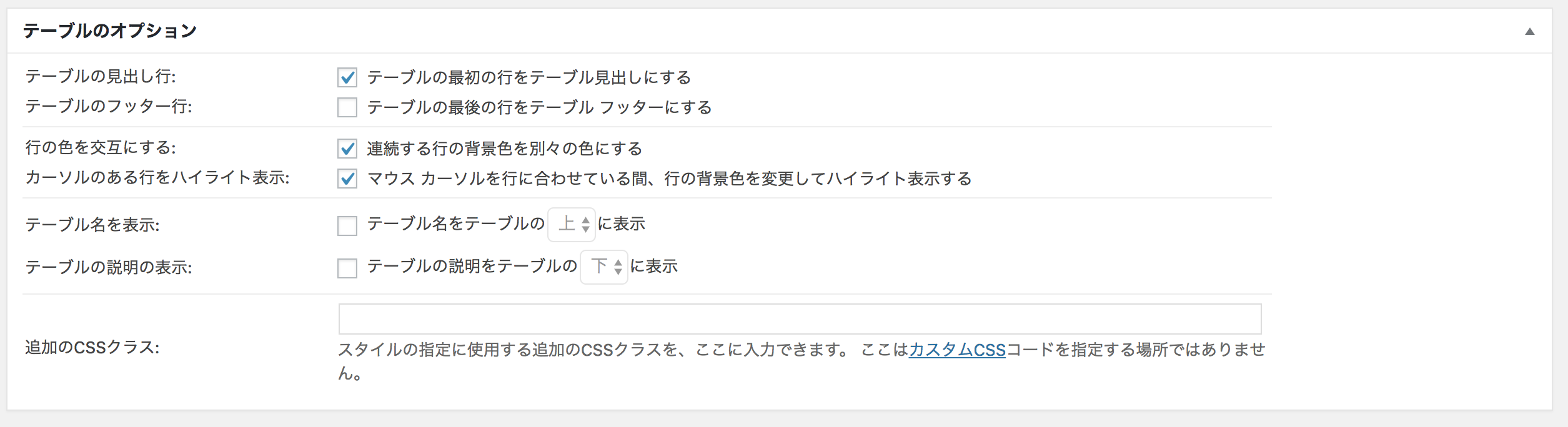
テーブルのオプション

テーブルのオプションでは、テーブルの見出しやフッター、背景色を交互に表示させるなどの設定を行うことができます。
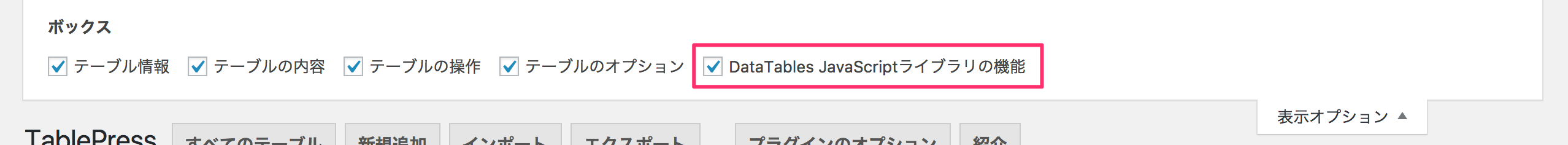
DataTables Javascriptライブラリの機能

DataTables Javascriptライブラリの機能では、HTMLで書かれた静的なテーブルをJavascriptのライブラリで動的なテーブルにカスタマイズすることができる設定です。上級者向けの設定ですので、あまりカスタマイズする必要がない場合はエディターツールの上部にある”表示オプション”からチェックを外して非表示にしても良いかもしれません。

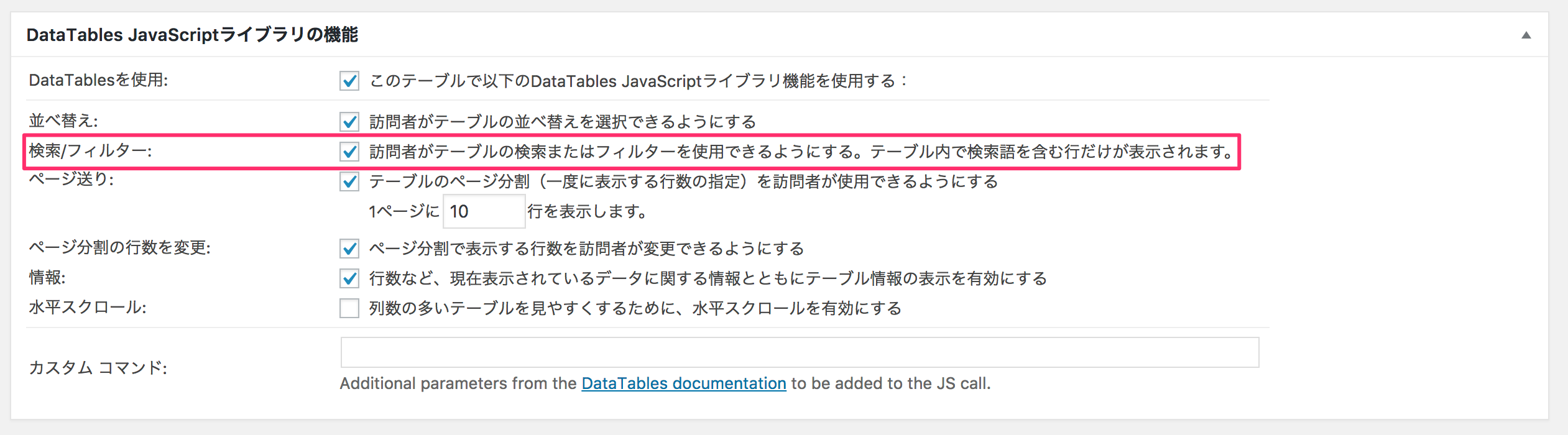
絞り込み検索・フィルター機能を実装する
DataTables Javascriptライブラリの機能の中で、”検索・フィルター”の項目にチェックを入れることで、表に絞り込み検索機能を実装することができます。

以下の表がサンプルです。検索窓にカタカナ表記の「テスト」、ひらがな表記の「てすと」、アルファベット表記の「Test」を記入して試してみてください。
Microsoft Wordで作った表を使う
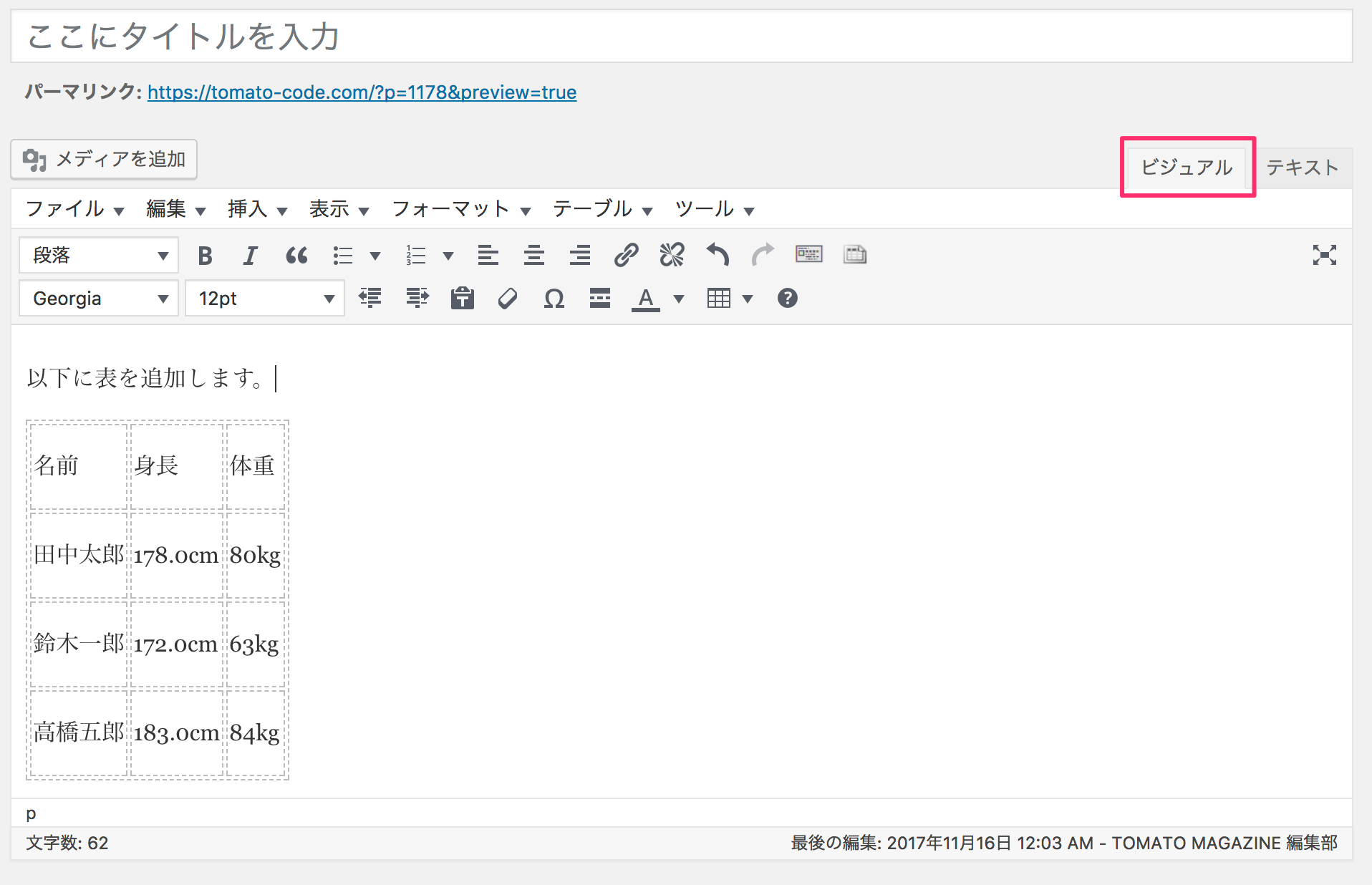
Microsoft WordやGoogle ドキュメントで作成した表を挿入したい場合、コピー&ペーストでそのままWordPressの記事中にも挿入することができます。

↓コピペ

この際、WordPressのエディターツールが”ビジュアル”モード担っていることを確認してください。
プラグインを実装するのも面倒という方は、一度WordかGoogleドキュメントで表を策してコピペするのも良いかもしれません。
表をHTMLで記述する
HTMLで直接記述する方法を紹介します。HTMLでのテーブル作成は、<table>タグ、<tr>タグ、<td>タグなどを入れ子構造にして記述していきます。
テーブルを作成する際に使われる主なタグを以下の表で解説します。
| HTMLタグ | 解説 |
|---|---|
| <table> | テーブル(表)を作成する |
| <tbody> | テーブル(表)のボディを定義する |
| <tr> | テーブル(表)の行を定義する |
| <th> | テーブル(表)の見出しセルを作成する |
| <td> | テーブル(表)のデータセルを作成する |
| <thead> | テーブル(表)のヘッダーを定義する |
| <tfoot> | テーブル(表)のフッターを定義する |
例として以下の表をHTMLで記述してみます。
| 名前 | 田中 | 太郎 |
|---|---|---|
| 名前 | 鈴木 | 一郎 |
| 名前 | 高橋 | 五郎 |
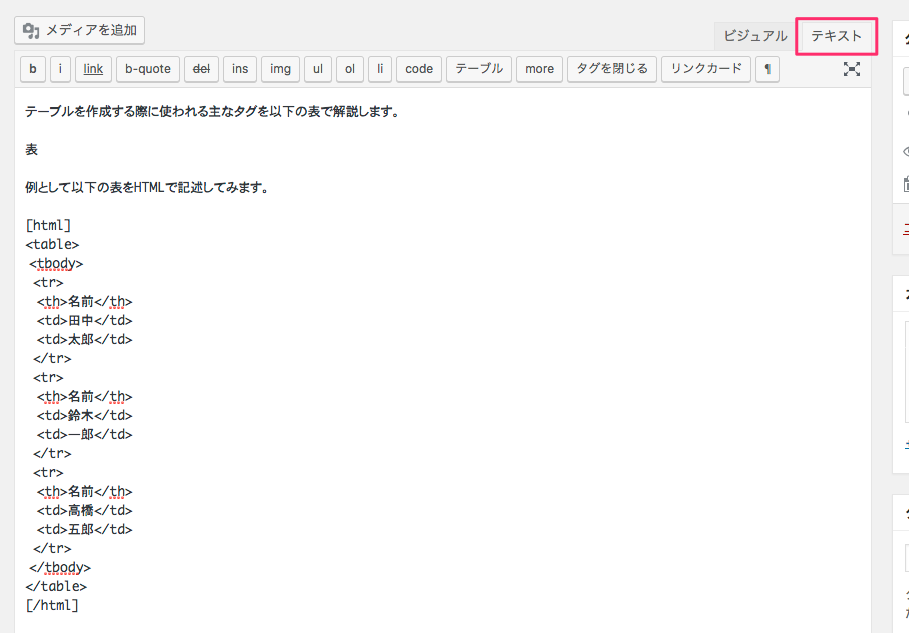
HTML
<table>
<tbody>
<tr>
<th>名前</th>
<td>田中</td>
<td>太郎</td>
</tr>
<tr>
<th>名前</th>
<td>鈴木</td>
<td>一郎</td>
</tr>
<tr>
<th>名前</th>
<td>高橋</td>
<td>五郎</td>
</tr>
</tbody>
</table>
<pre>WordPressのエディターツールでHTMLを記述するには、編集モードが”テキスト”モードになっていないといけません。

確認して、表示させましょう。
まとめ
WordPressへの表の実装はプラグインを導入すれば簡単に実装できます。もちろんHTMLを手打ちで表を挿入することもできますが、手間のかかる作業になります。手軽かつカスタマイズ性の高いプラグインの導入をおすすめします。











