本ページはプロモーションが含まれています
WordPressのサイトタイトル
WordPressファイルをインストールした際、サイトタイトルの記入を求められたと思います。
その時は深く考えずに仮のタイトルを記入したため、後になって変更したいという方も多いのではないでしょうか。
また、WordPressでは、ファイルのソースコードを少し修正したり、プラグインを利用することによって、タイトルの表示を自由にカスタマイズすることもできます。
WordPressのサイトタイトルを管理画面から変更する方法
WordPressのサイトタイトルの変更は管理画面から行うのが一般的です。単にサイト名を変更したいというだけなら、管理画面から変更しましょう。
一般設定画面
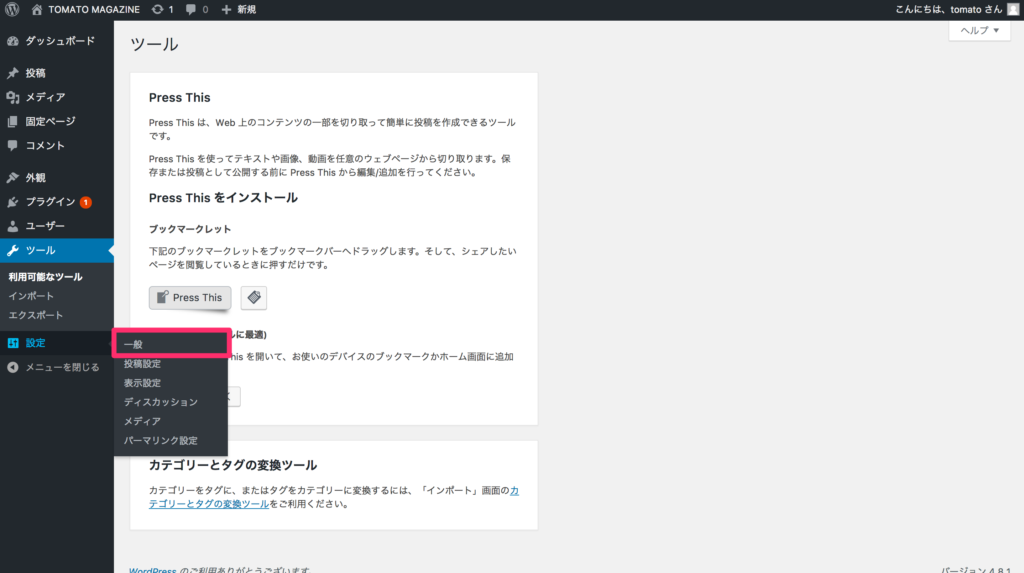
管理画面の左にあるメニューから「設定」→「一般」をクリックします。
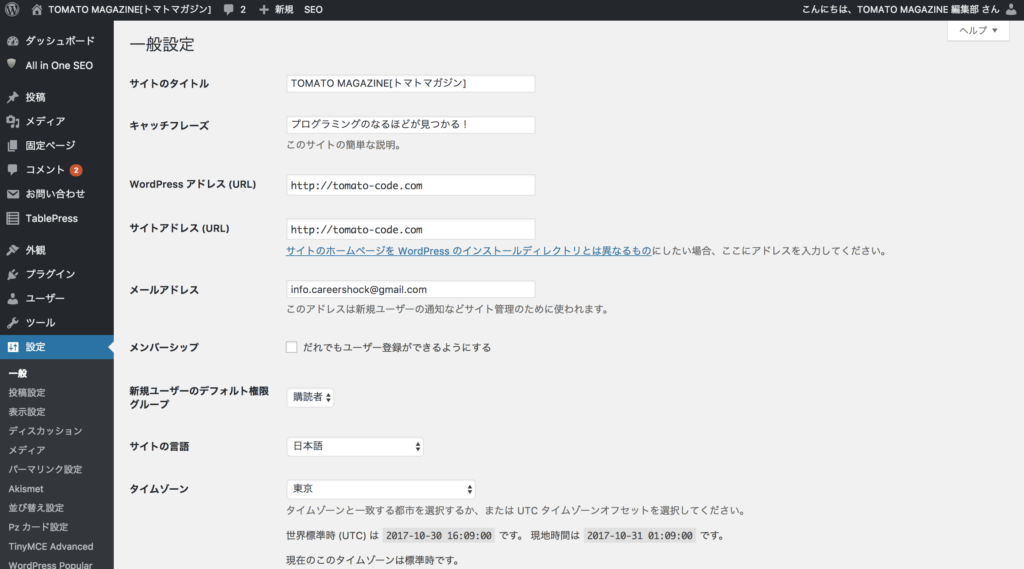
クリックしたら、サイトのタイトル、キャッチフレーズなどの設定画面が表示されます。ここから自由に各項目を変更することができます。
サイトのタイトルを変更する

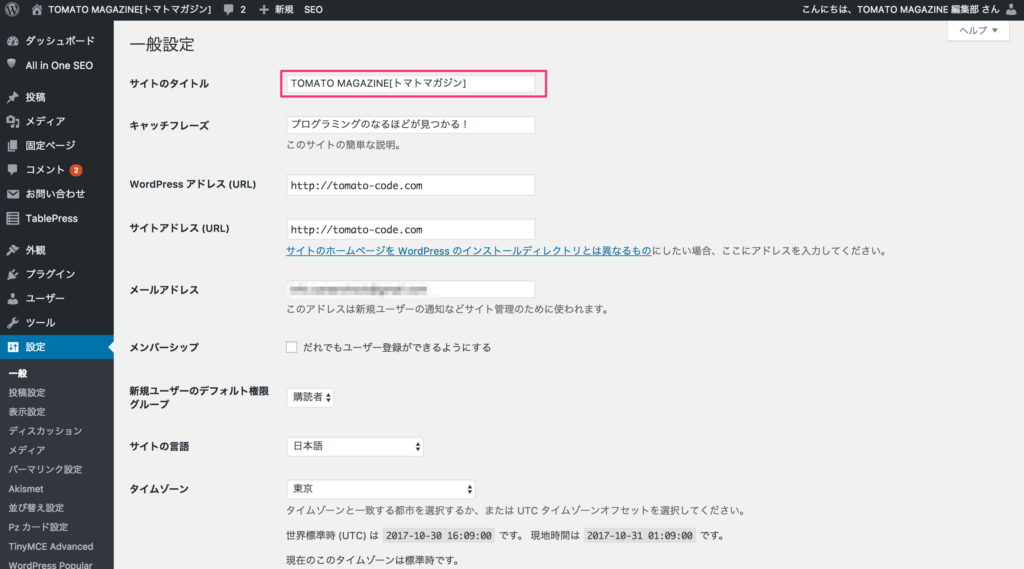
サイトタイトルの変更は、一番上の「サイトのタイトル」から可能です。変更後のサイトタイトルを記入しましょう。

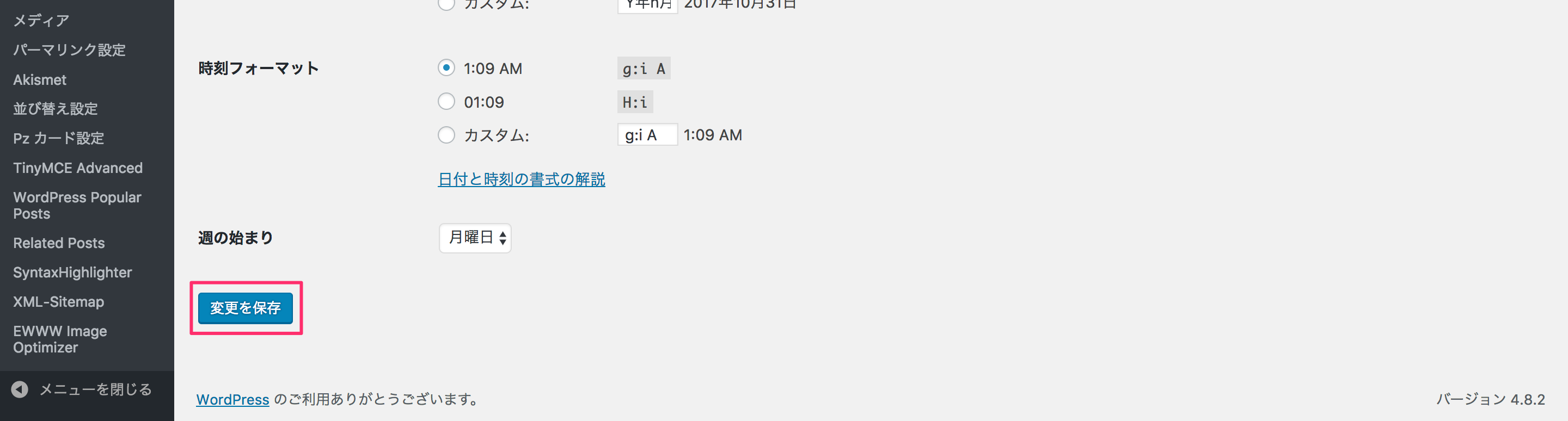
記入し終えたら、画面下の青いボタン「変更を保存」を忘れずにクリックしてください。
サイトタイトルの色を変更する方法
有効化しているテーマによりますが、サイトタイトルの色をカスタマイズすることができます。ここでは、WordPressファイルをインストールした際にプリインストールされている「TwentyEleven」のテーマを例に説明していきます。
管理画面より「外観」→「テーマ編集」をクリックし、”スタイルシート”のファイルを開いてください。
サイトタイトルに関するソースは以下の部分に書かれています。
/* =Header
----------------------------------------------- */
#branding {
border-top: 2px solid #bbb;
padding-bottom: 10px;
position: relative;
z-index: 9999;
}
#site-title { /* サイトタイトルの位置 */
margin-right: 270px;
padding: 3.65625em 0 0;
}
#site-title a { /* サイトタイトル文字の設定 */
color: #111;
font-size: 30px;
font-weight: bold;
line-height: 36px;
text-decoration: none;
}
#site-title a:hover,
#site-title a:focus,
#site-title a:active { /* サイトタイトル文字をマウスオーバした時の設定 */
color: #1982d1;
}
#site-description { /* キャッチフレーズの設定 */
color: #7a7a7a;
font-size: 14px;
margin: 0 270px 3.65625em 0;
}
#branding img { /* ヘッダー画像の設定 */
height: auto;
display: block;
width: 100%;
}このソースの以下の箇所を変更することによって、サイトタイトルの色やフォントサイズを自由に変更することができます。
#site-title a { /* サイトタイトル文字の設定 */
font-family: お好きなフォントスタイル;
color: #お好きなカラーコード;
font-size: 文字の大きさpx;
font-weight: bold; /* 文字の線の太さ */
line-height: 36px; /* 行間(縦) */
text-decoration: none;
}
#site-title a:hover,
#site-title a:focus,
#site-title a:active { /* サイトタイトル文字をマウスオーバした時の設定 */
color: #お好きなカラーコード;
}
#site-description { /* キャッチフレーズの設定 */
color: #お好きなカラーコード;
font-size: 文字の大きさpx;
margin: 0 270px 3.65625em 0; /* キャッチフレーズの位置 */
}そのほか、フォントの太さや
font-weight: 文字の線の太さ;キャッチフレーズとの行間隔を設定することもできます。
line-height: 行間(縦);
サイトタイトルを画像(ロゴ)にする方法
サイトのタイトルはテキストだけではありません。ロゴを用意することで、サイトのタイトル部分をロゴにすることもできます。
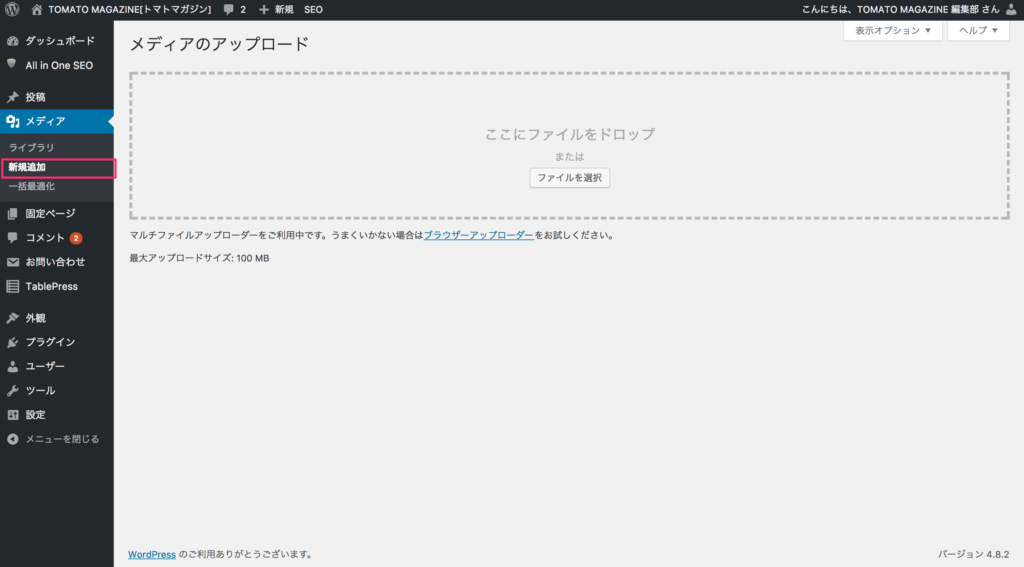
管理画面より「メディア」→「新規追加」→「ファイルを選択」の順に進んでください。そこに表示したいロゴをアップロードします。

テーマにもよりますが、ロゴの画像サイズは300×700程度を目安に準備すると良いでしょう。
WordPressに表示したいロゴをアップロードし終えたら、さっそくファイルを編集してロゴを表示させていきます。
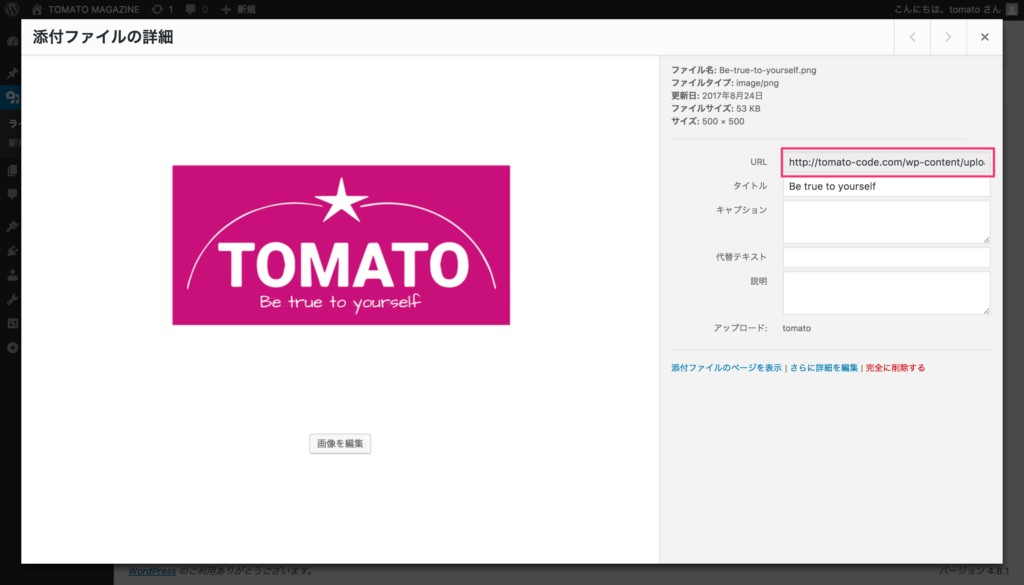
「メディア」→「ライブラリ」から上記でアップロードした画像を確認します。
画像データの詳細情報が書かれた右側の部分、「URL」の欄からURLをコピーします。

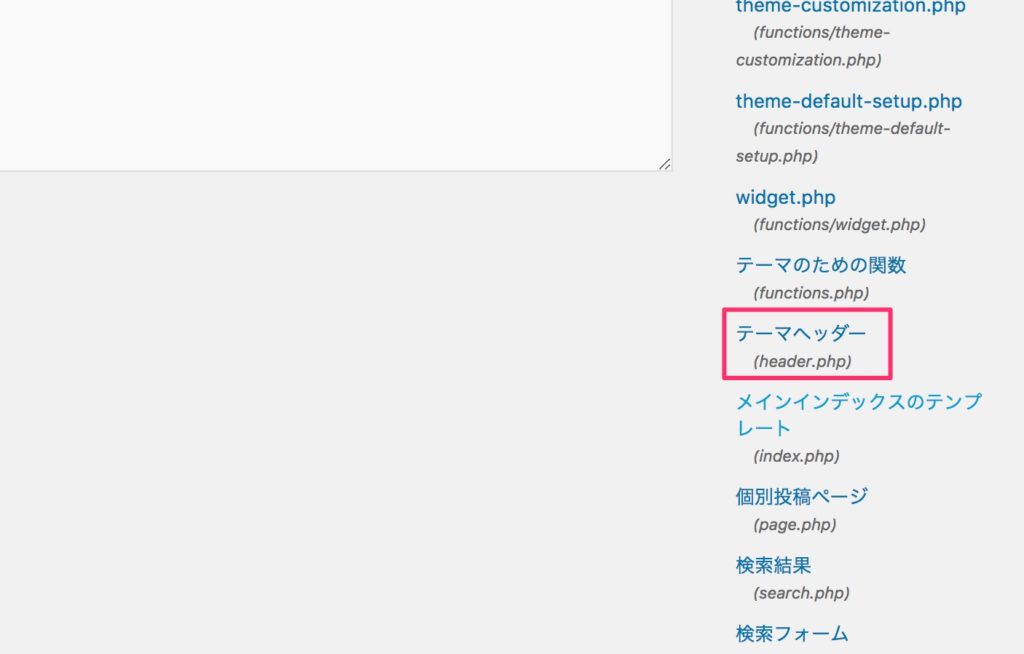
コピーしたら、「外観」→「テーマの編集」より”header.php”のファイルを開きます。

このファイルの以下の部分を編集していきます。
<a href="<?php echo home_url(); ?>/"> <!--?php bloginfo('name'); ?--> </a>該当箇所が見つかったら、以下のように書き換えてください。
<a href="<?php echo home_url(); ?>/"><img src="先ほどコピーしたロゴ画像URLを入力" /></a>これで編集は終わりです。ページ下にある青いボタン「ファイルを更新」をクリックして保存しましょう。
サイトタイトルを非表示にする方法
固定ページ等で複数ページを実装している場合、ページによってはサイトタイトルを表示したくないこともあるかもしれません。
WordPressでは、プラグイン「Title Remover」 を使用することで、任意のページでサイトタイトルを表示させないことができます。
まとめ
WordPressのサイトタイトルは、単純にテキストだけを変更するだけならとても簡単に修正することができます。
さらに、ファイルを少し修正することで、色々なカスタマイズが可能です。
PHPの基本的な記法などを勉強することで、より高度にWordPressを使いこなすことができるので、ぜひ挑戦してみてはいかがでしょうか。










