本ページはプロモーションが含まれています
WordPressのログイン画面はプラグインやCSS編集をすることでオリジナルのデザインにカスタマイズすることができます。見た目のデザインだけでなく、挙動をカスタマイズすることもできたりと便利なカスタマイズ方法がたくさんあります。今回はプラグインを用いた簡単なカスタマイズとより高度にカスタマイズできるCSS編集の2つの方法を紹介していきます。
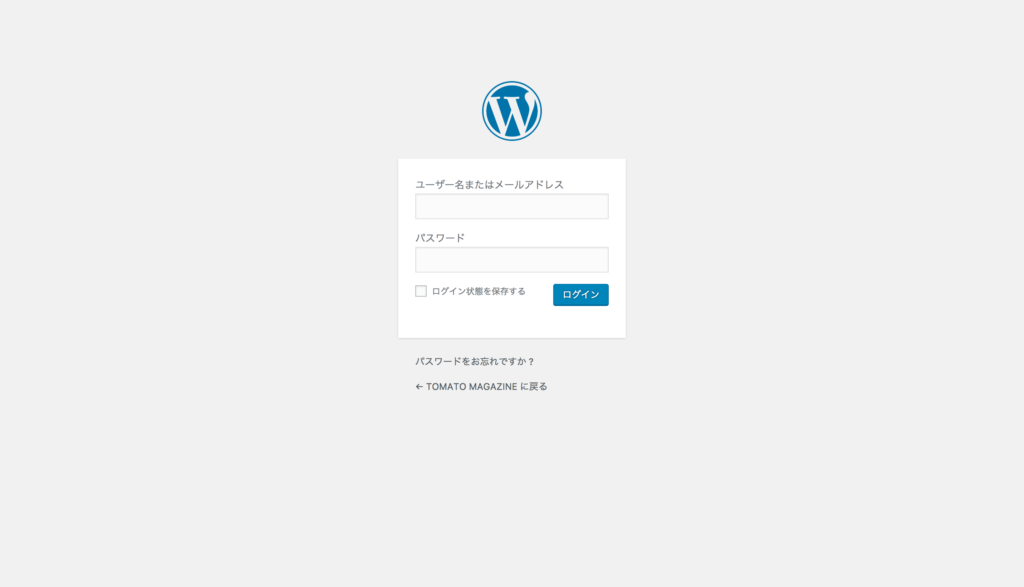
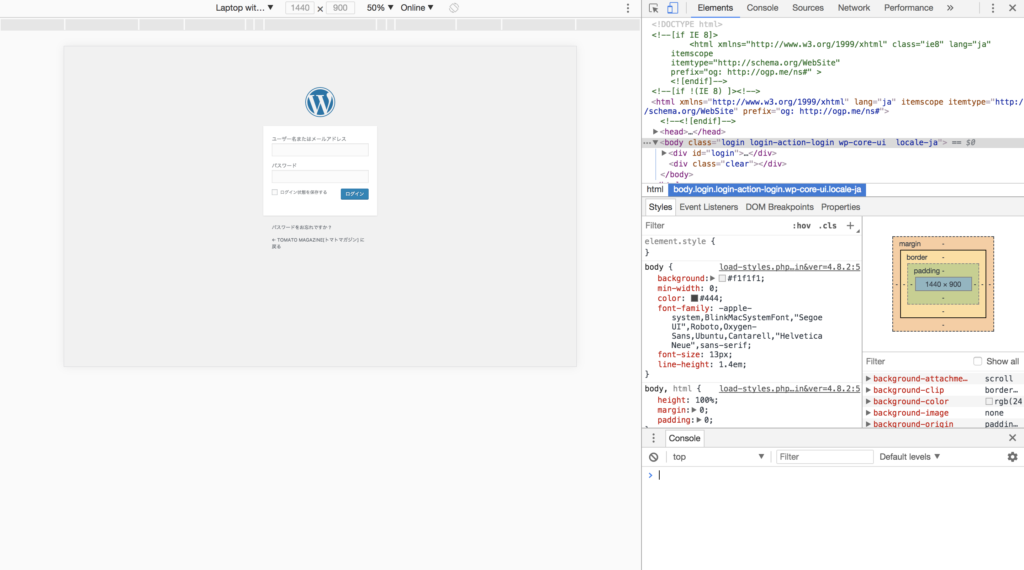
これがインストールされた時のデフォルトのログイン画面です。グレーの背景にWordPressのロゴが入ったシンプルなデザインです。

ログイン画面をカスタマイズする方法
ログイン画面をカスタマイズする方法はプラグインを使用する方法とCSSを編集する方法の2種類あります。
プラグイン「MS Custom Login」
簡単なカスタマイズならプラグインがオススメです。「MS Custom Login」ならログインページの背景色やボタンの色など、見た目のデザインを簡単にカスタマイズすることができます。
CSSを編集
より高度にカスタマイズしたい方はCSSを編集しましょう。背景色やロゴの変更はもちろん、ロゴのリンク先を変更したり、入力欄にプレースホルダーを設定したりすることができます。
プラグインを使用してログイン画面を編集する
MS Custom Loginをインストール
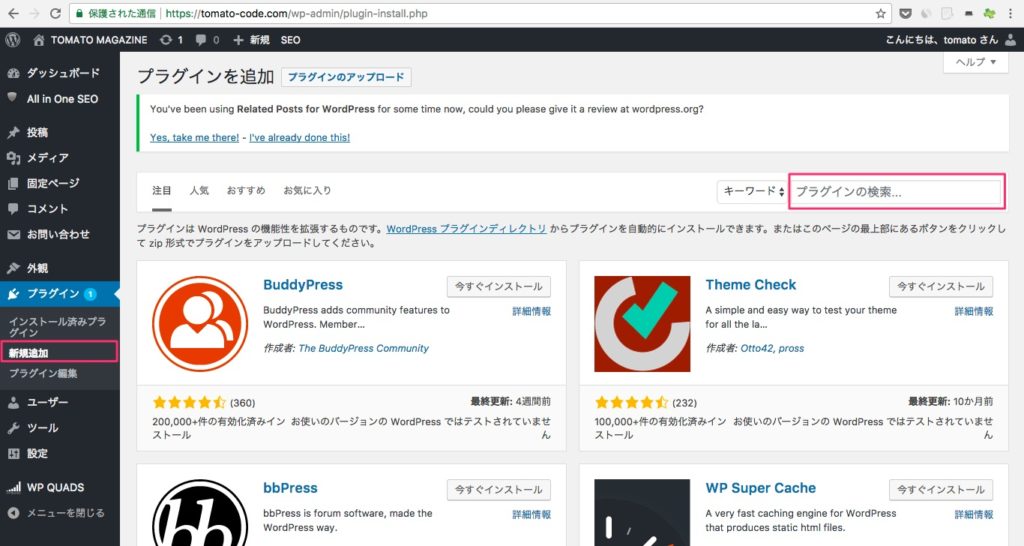
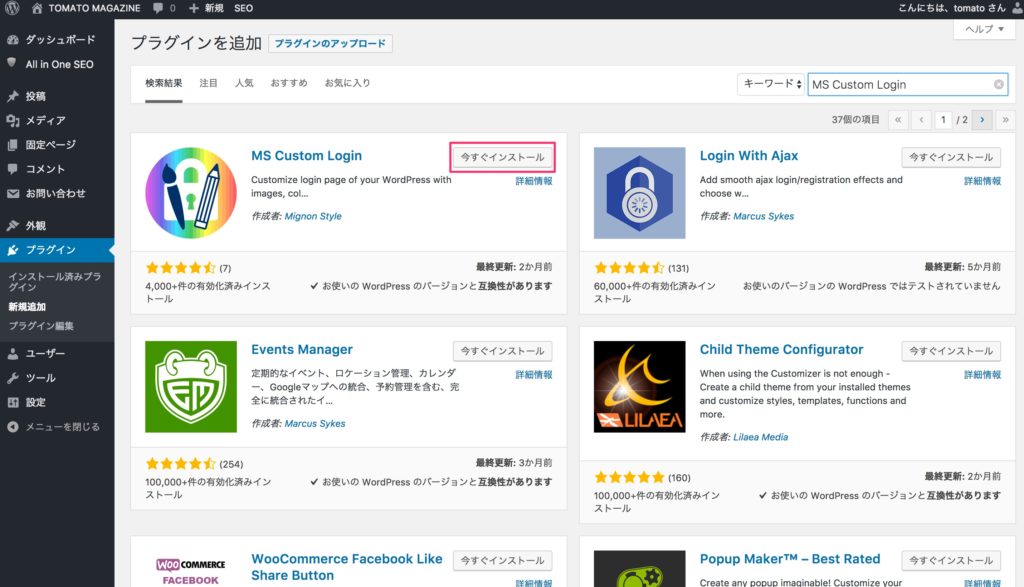
管理画面より「プラグイン」→「新規追加」から”MS Custom Login”と検索してください。

MS Custom Loginをインストールし、そのまま有効化します。

MS Custom Loginの設定
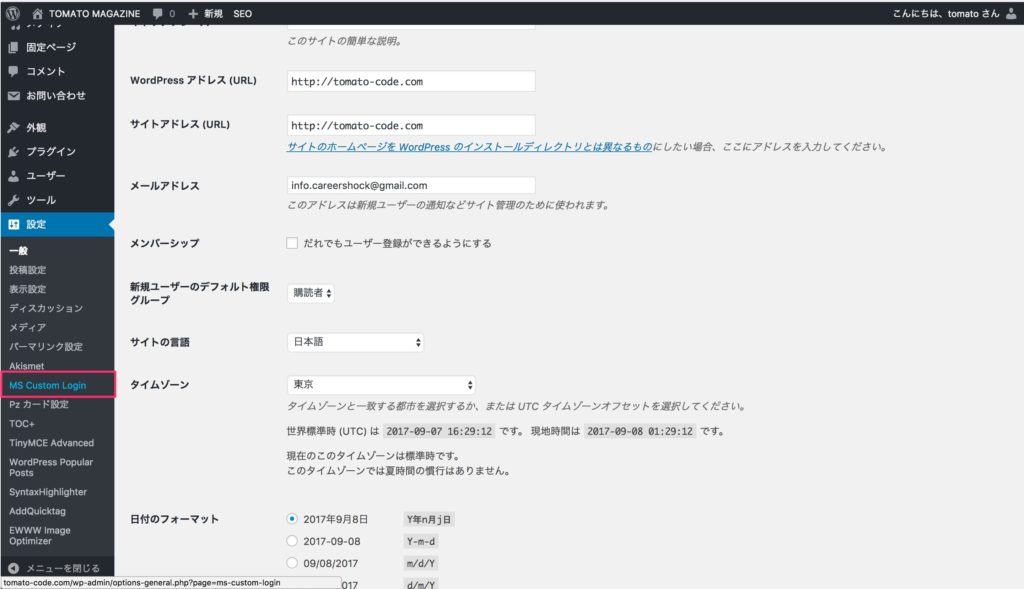
管理画面より「設定」→「 MS Custom Login」で設定を行います。

MS Custom Loginでは、以下の項目を設定することができます。
- ログインページの背景色、背景画像、背景画像の位置、文字色やリンクの色
- ロゴの画像、ロゴのテキストの色、ロゴのリンク属性
- フォームの背景色、背景画像、背景画像の位置、フォームの角丸のサイズ、フォームの影の有無
- ログインボタンの色
- 「パスワードをお忘れですか?」や「Webサイトへ戻る」のリンクの有無
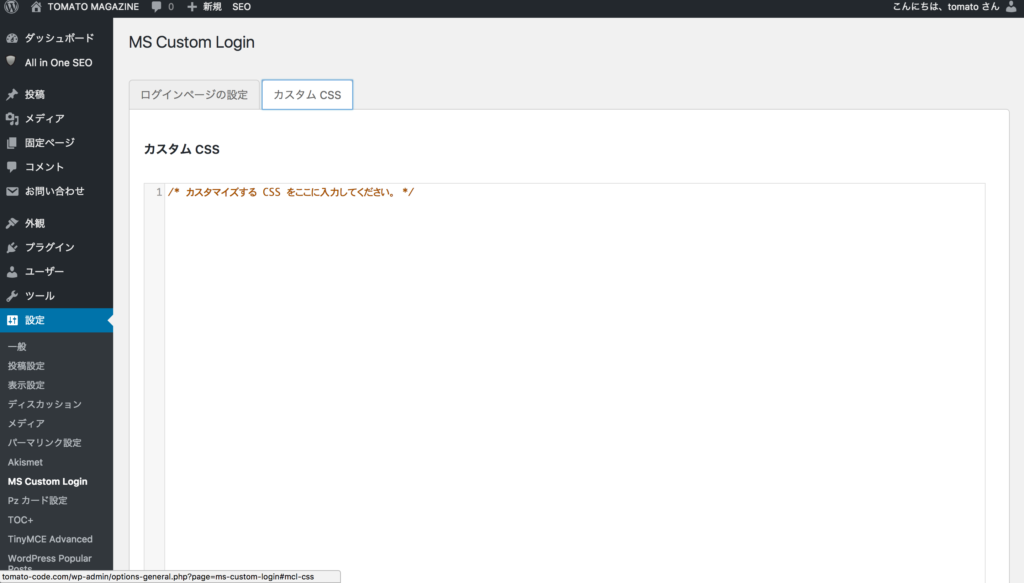
カスタムCSSを使って、これ以外のカスタマイズをすることもできます。

ログイン画面をCSS編集でカスタマイズする
直接WordPressのCSSファイルを編集することで、ログイン画面をカスタマイズすることもできます。
CSSの読み込み方法
CSSを読み込む方法はhead内に記述する方法と、外部ファイルとして作成し、それを読み込む方法の2種類あります。
head内に記述する
CSSやJavascriptをhead内で読み込ませるには、functions.php ファイルに以下のように記述します。
function custom_login() { <?php
<style>
/* ここにスタイルを記述 */
</style>
<script>
/* ここにスクリプトを記述 */
</script>
?>}
add_action( 'login_enqueue_scripts', 'custom_login' );外部ファイルを読み込む
外部ファイルとして作成したCSSやJavascriptファイルを読み込みには、同じくfunctions.phpに以下のように記述します。ボリュームのあるソースを作成する場合は、外部ファイルとして作成し、それを読み込む形にするのがベターです。
function custom_login() {
$files = '
<script src="' . get_bloginfo( 'template_directory' ) . ' /js/jquery.js"></script>
<script src="' . get_bloginfo( 'template_directory' ) . '/js/login.js"></script>';
echo $files;
}
add_action( 'login_enqueue_scripts', 'custom_login' );ログイン画面で使用されているclass,id一覧
WordPress公式ドキュメントにWordPressのログイン画面で使用されているセレクタの一覧が掲載されています。こちらを参照してください。
body.login {}
body.login div#login {}
body.login div#login h1 {}
body.login div#login h1 a {}
body.login div#login form#loginform {}
body.login div#login form#loginform p {}
body.login div#login form#loginform p label {}
body.login div#login form#loginform input {}
body.login div#login form#loginform input#user_login {}
body.login div#login form#loginform input#user_pass {}
body.login div#login form#loginform p.forgetmenot {}
body.login div#login form#loginform p.forgetmenot input#rememberme {}
body.login div#login form#loginform p.submit {}
body.login div#login form#loginform p.submit input#wp-submit {}
body.login div#login p#nav {}
body.login div#login p#nav a {}
body.login div#login p#backtoblog {}
body.login div#login p#backtoblog a {}google chromeのデベロッパーツールやFire foxのFirebugを使用して、ログイン画面でどのようなクラスやセレクタが適用されているのか確認することもできます。


背景をカスタマイズする
ログイン画面の背景をカスタマイズするには、.loginセレクタを編集しfunctions.phpに書き込みます。
function custom_login() { <?php
<style>
.login {
background: url(<?php echo get_stylesheet_directory_uri(); ?>/images/bg_login.png) no-repeat center center;
background-size: cover;
}
</style>
?> }
add_action( 'login_enqueue_scripts', 'custom_login' );ロゴをカスタマイズする
ログイン画面のロゴをカスタマイズするには、.login #login h1 aセレクタを編集しfunctions.phpに書き込みます。
function custom_login_logo() { <? php
<style>
.login #login h1 a {
width: 300px;
height: 39px;
background: url(<?php echo get_stylesheet_directory_uri(); ?>/images/logo_login.png) no-repeat 0 0;
}
</style>
?> }
add_action( 'login_enqueue_scripts', 'custom_login_logo' );ロゴのリンク先をカスタマイズする
ログイン画面のロゴのリンク先をカスタマイズするには、functions.phpに以下のように書き込みます。初期設定ではhttp://ja.wordpress.org/ がリンク先に設定されています。
function custom_login_logo_url() {
return get_bloginfo( 'url' );
}
add_filter( 'login_headerurl', 'custom_login_logo_url' );ロゴのtitle属性を変更をする
ログイン画面のtitle属性には、「Powered by WordPress」が設定されています。このtitle属性をカスタマイズするには、functions.phpに以下のように書き込みます。
function custom_login_logo_title() {
return get_bloginfo( 'name' );
}
add_filter( 'login_headertitle', 'custom_login_logo_title' );「ログイン状態を保存する」をデフォルトでチェックを入れる
ログイン画面の「ログイン状態を保存する」のチェックボックスは、初期設定ではチェックが入っていない状態です。これをデフォルトでチェックが入っている状態するには以下のようにfuncitons.phpを編集します。ソースにもあるように、このカスタマイズにはjQueryを読み込んでおく必要があります。
function login_checked_rememberme() { <?php
<script src="<?php echo get_bloginfo('template_directory') ?>/js/jquery.js"></script>
<script>
$(document).ready(function(){
$('#rememberme').prop('checked', true);
});
</script>
?> }
add_action( 'login_enqueue_scripts', 'login_checked_rememberme' );ログインエラー時のシェイクを止める
<p>ログインに失敗した際にエラーメッセージが表示されますが、初期設定ではメッセージが振動します。この振動をなくすカスタマイズには、functions.phpに以下のように記述します。
function stop_login_error_shake() {
remove_action( 'login_head', 'wp_shake_js', 12 );
}
add_action( 'login_head', 'stop_login_error_shake' );ログインエラー時のエラー文を変更する
ログインに失敗した際のエラーメッセージをカスタマイズすることもできます。functions.phpに以下のように記述します。return以降”エラー: ログインできませんでした”の部分を任意のメッセージにすることでカスタマイズすることができます。
add_filter( 'login_errors', create_function('$a', "return '<strong>エラー:</strong> ログインできませんでした';") );ログインエラー時のエラー文を非表示にする
先ほどの構文の任意のメッセージの部分を”null”にすることで、ログインに失敗した際のエラーメッセージを非表示にすることもできます。functions.phpに以下のように記述します。
add_filter( 'login_errors', create_function('$a', "return null;") );入力欄のラベルを非表示にして、任意のラベルを設定する
入力欄にデフォルトのラベルを非表示にし、任意のラベルに変更にカスタマイズすることもできます。functions.phpに以下のように記述します。ソースにもあるように、このカスタマイズにはJQueryを読み込んでおく必要があります。
function login_user_pass_placeholder() { <?php
<script src="<?php echo get_bloginfo('template_directory') ?>/js/jquery.js"></script>
<script>
$(document).ready(function(){
$('#loginform label[for="user_login"], #loginform label[for="user_pass"]').contents().filter(function() {
return this.nodeType === 3;
}).remove();「パスワードをお忘れですか?」と「←◯◯◯へ戻る」を非表示にする
ログイン画面の「パスワードをお忘れですか?」と「←◯○○へ戻る」を非表示にすることもできます。.login #nav 、.login #backtoblogを編集しfunctions.phpに書き込みます。
function login_nav_backtoblog_hide() { <?php
<style>
.login #nav,
.login #backtoblog {
display: none;
}
</style>
?> }
add_action( 'login_enqueue_scripts', 'login_nav_backtoblog_hide' );「パスワードをお忘れですか?」と「←◯◯◯へ戻る」を任意の文言に変更する
ログイン画面の「パスワードをお忘れですか?」と「←◯○○へ戻る」を任意のメッセージにすることもできます。.login #nav 、.login #backtoblogを編集しfunctions.phpに書き込みます。ソースにもあるように、このカスタマイズにはJQueryを読み込んでおく必要があります。
function login_nav_backtoblog_change() {<?php
<script src="<?php echo get_bloginfo('template_directory') ?>/js/jquery.js"></script>
<script>
$(document).ready(function(){
$('#nav').html('<a href="http://example.com" title="Lorem ipsum">Lorem ipsum</a>');
$('#backtoblog').html('<a href="http://example.com" title="foo bar baz">foo bar baz</a>');
});
</script>
?> }
add_action( 'login_enqueue_scripts', 'login_nav_backtoblog_change' );まとめ
いかがでしたでしょうか。ログイン画面のカスタマイズは直接WEBサイトの機能を拡張したりするものではありませんが、ちょっと他の人とは違うWordPressにすることができます。自分のWEBサイトに愛着をもつためにも、ぜひチャレンジしてみては。