本ページはプロモーションが含まれています
お問い合わせフォームを設置してから多くはないのですが、2,3日に一度スパムメールが届くようになりました。海外から送られているもので、明らかに総当たり的にランダムに送ってきているのが分かります。
それほどの数ではないのですが、定期的に送られてくると面倒になってきたのでお問い合わせフォームの実装に使用しているContact Form 7にreCAPTCHAを設定して対策してみました。今回はその設定方法を紹介します。
reCAPTCHAとは
reCAPTCHAとは、Webサイトに設置しているフォームに対するスパム攻撃からWebサイトを守る機能です。特にランダムに総当たり攻撃をかけるbot対策に効果的です。
フォームを送信する際にチェックボックスを入力させたり、画像認証による認証、送信ボタンのクリック時に、怪しいbotかどうかの判断をシステムが判断しています。
Googleが提供しているシステムなのですが、現在(2019/12)v2とv3の2つバージョンが提供されています。
v3とv2の違い
v2は従来から使用されていたチェックボックスや画像選択による認証を要求するシステムです。「私はロボットではありません」というチェックボックスをみたことがある方も多いのではないでしょうか。

v3は2018年10月に正式にリリースされた新しいreCAPTCHAのバージョンです。これまでのような手動の認証は必要とせず、送信ボタンのクリック時に怪しいbotかどうか判断しています。こちらの方が面倒な手間が掛からず便利ですね。
reCAPTCHAの導入方法
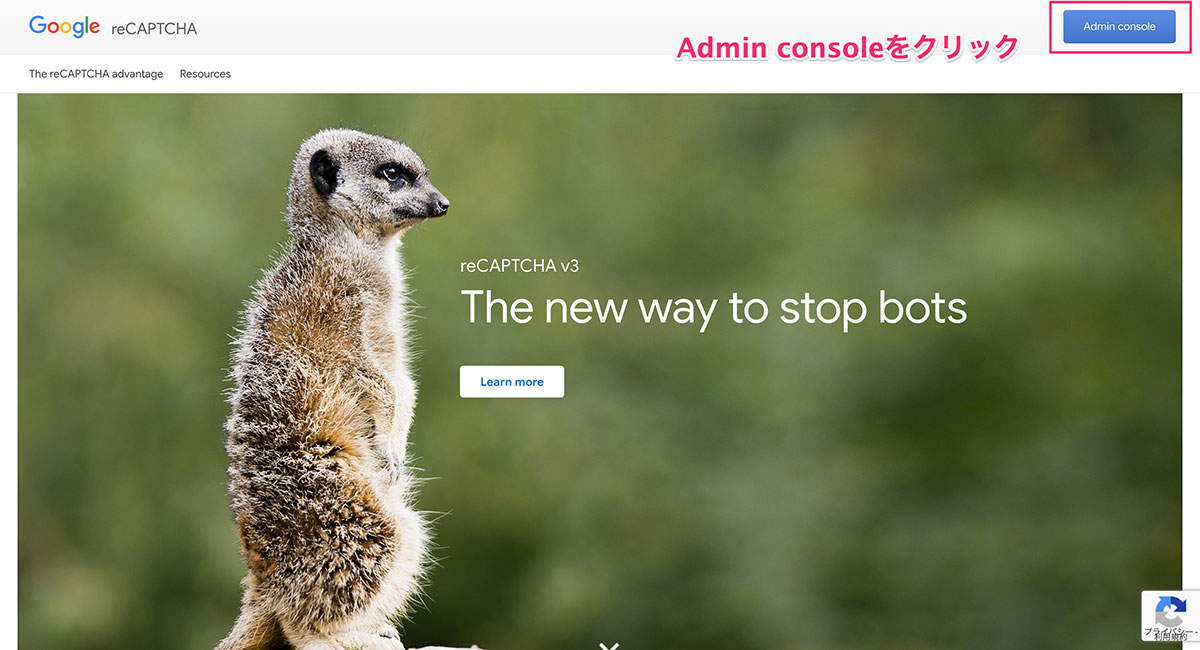
reCAPTCHAの機能はGoogleが提供しています、まずはreCAPTCHAのサービスページを開きます。Googleアカウントにログインしていない方はお持ちのアカウントでログインします。

Google reCAPTCHAにWebサイトを登録する
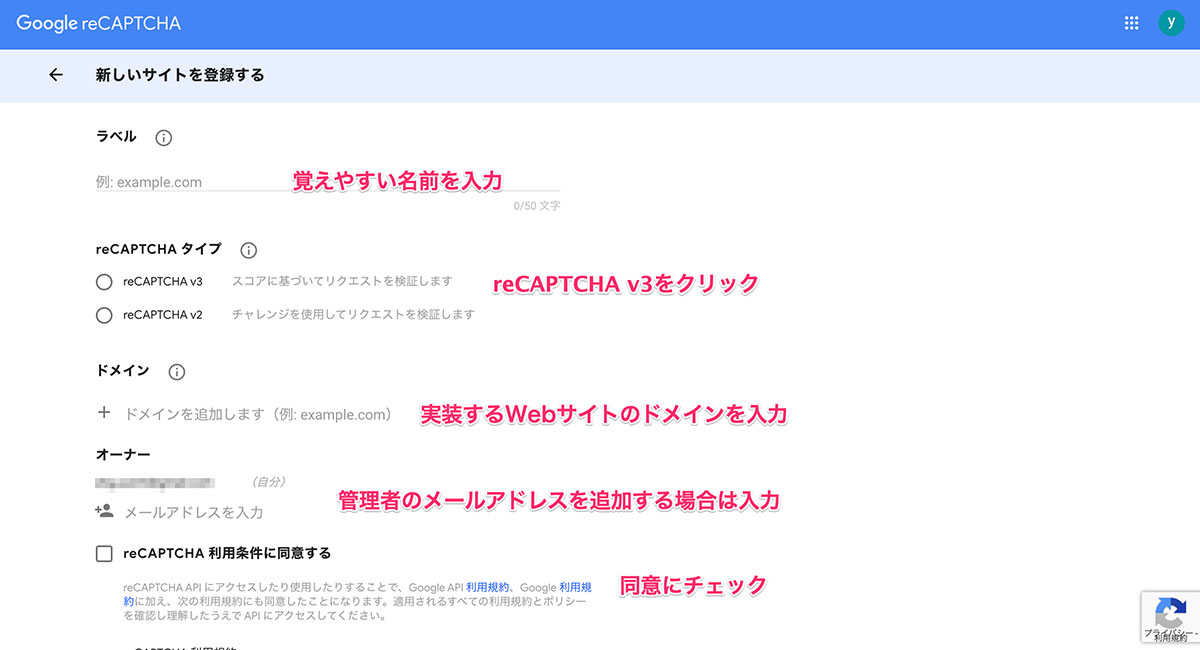
Google reCAPTCHAにWebサイトを登録するページが表示されます。必要項目を入力して送信ボタンをクリックしてください。
その際、使用しているContact Form 7プラグインのバージョンが5.1以上の方は「reCAPTCHAのタイプ」を”reCAPTCHA v3”に入力してください。

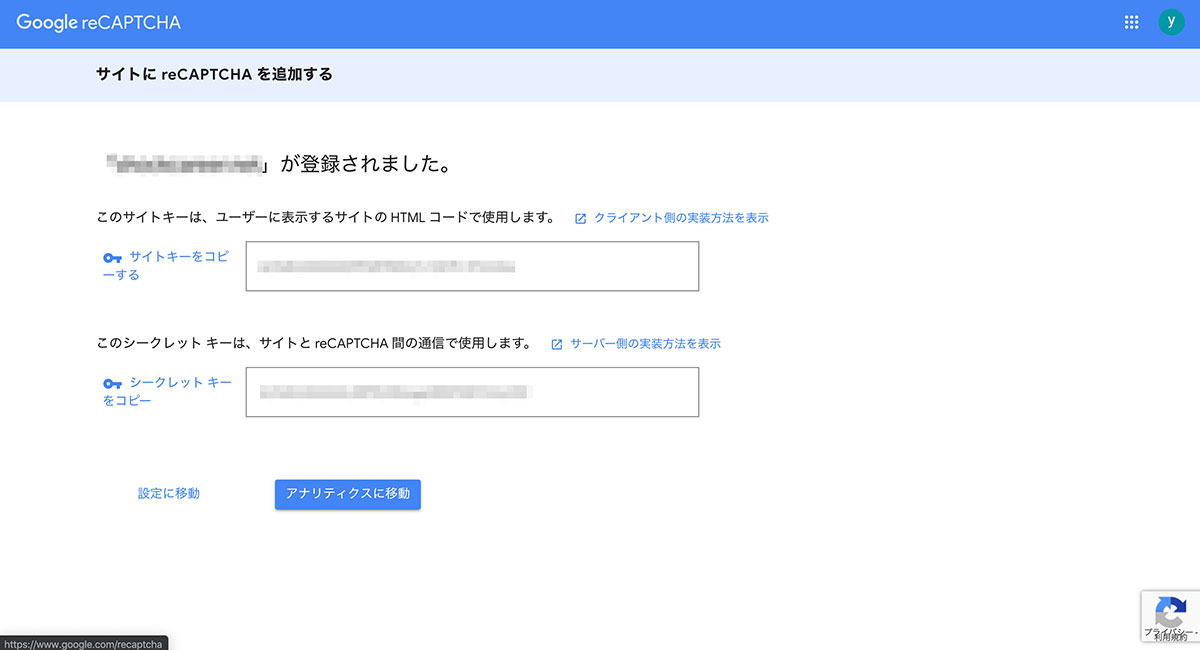
reCAPTCHAのサイトキーとシークレットキーの取得
Webサイトの登録が完了すると「サイトキー」と「シークレットキー」が表示されます。このキーはContact Form 7のプラグイン設定で使用します。


Contact Form 7にreCAPTCHAを設定する
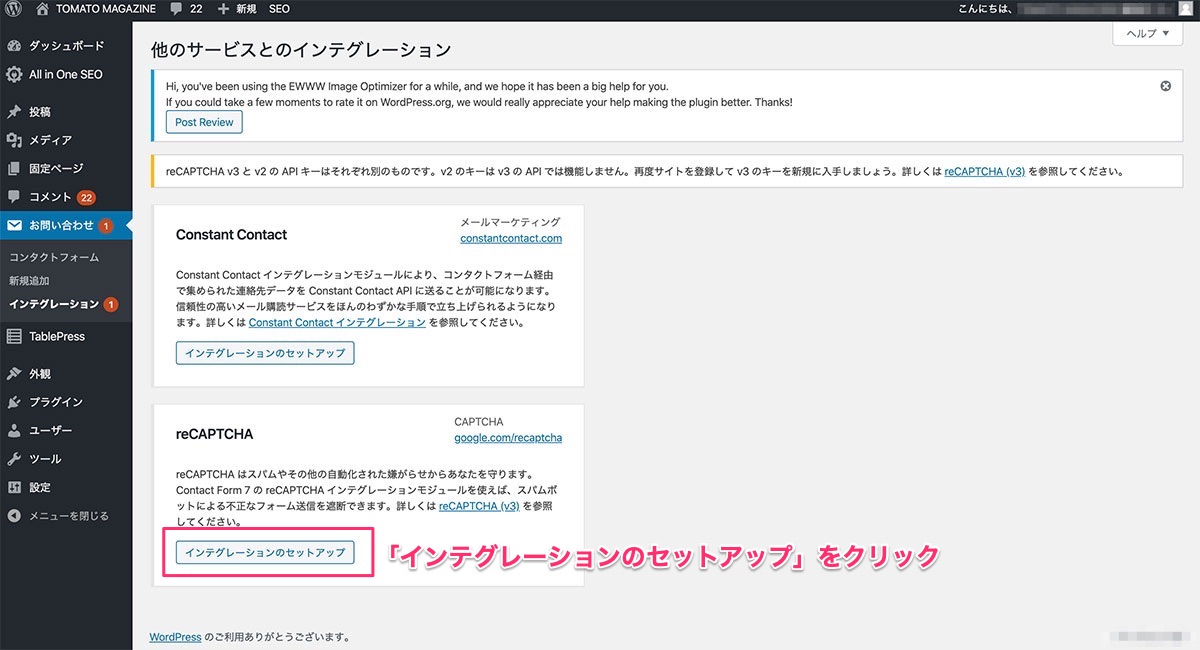
WordPressの管理画面からContact Form 7の「インテグレーション」をクリックしてください。

「reCAPTCHA」欄の「インテグレーションのセットアップ」をクリックします。

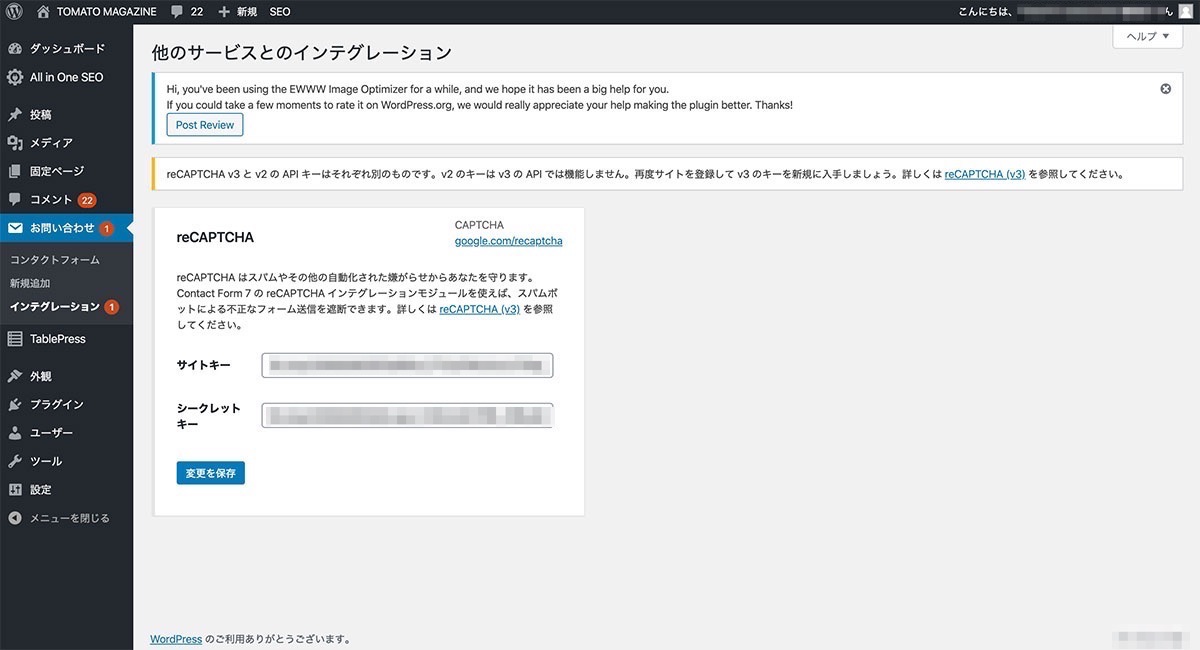
さきほどのサイトキーとシークレットキーを入力して「変更を保存」をクリックして設定は完了です。

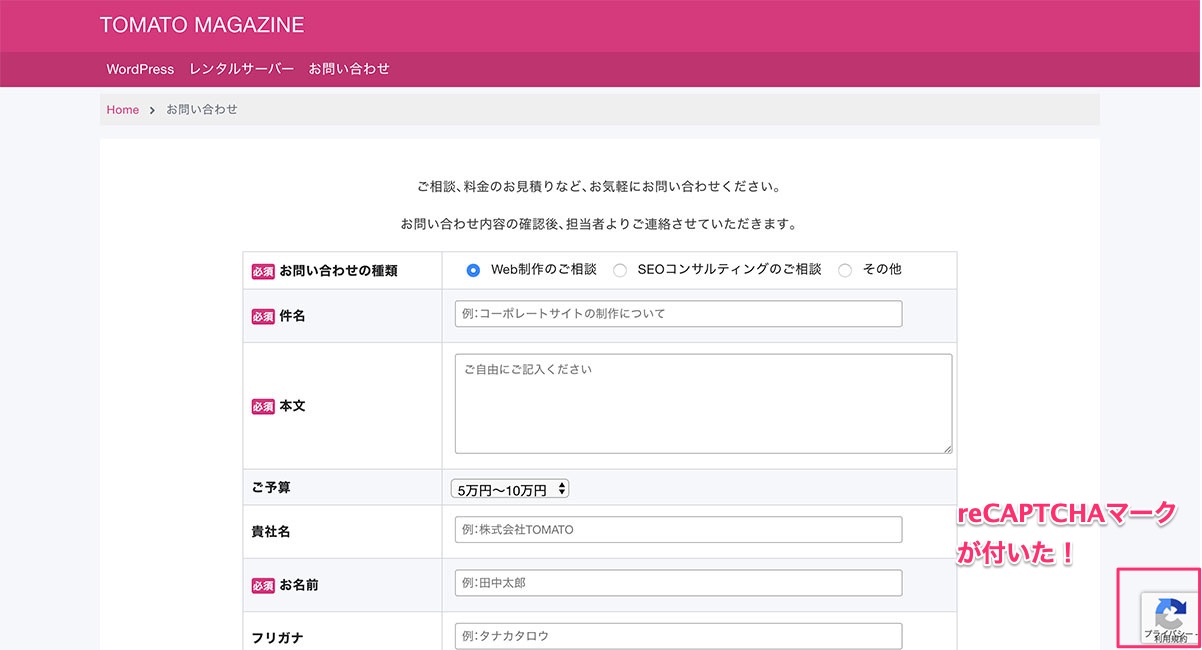
実際にアクセスして確認してみてください。

Contact Form 7にreCAPTCHA v2が表示されない原因
これまで、Contact Form 7でreCAPTCHA v2が表示されていたはずなのに、突然reCAPTCHAが表示されなくなった事例があるようです。
おそらく原因はContact Form 7のバージョンアップによるものだと思います。先述したように、Contact Form 7のバージョン5.1移行reCAPTCHA v3を使用するようになりました。その場合reCAPTCHA v3のサイトキーとシークレットキーを新しく取得する必要があります。
v2で取得した設定を編集することはできませんので、同じGoogleアカウントで構いませんので、新しくv3のサイトキーとシークレットキーを取得してください。