本ページはプロモーションが含まれています
さくらのレンタルサーバに設定した独自ドイメインにSSL証明書を設定する方法を解説します。
最近ではSSL設定がSEOに影響したり、SSL設定がされていないドメインにはブラウザが警告文を表示させたりと、SSL対応が必須と言っても過言ではありません。
さくらのレンタルサーバでは、「Let’s Encrypt」が提供する無料のSSLとJRPSドメイン認証型SSLや自身で取得した独自SSL証明書も設定可能です。
今回は、無料SSLと有料SSLの違いを整理しながら、さくらのレンタルサーバが用意している無料のSSL証明書(Let’s Encrypt)を設定する手順を紹介します。
最後に有料のSSL証明書の設定手順も載せていますので、有料SSL証明書を希望の方はそちらを参照してください。
さくらのレンタルサーバで使用できるSSL証明書
冒頭でも触れましたが、さくらのレンタルサーバでは、「Let’s Encrypt」が提供する無料のSSLとJRPSドメイン認証型SSLや自身で取得した独自SSL証明書も設定可能です。
無料SSL

さくらのレンタルサーバが提供している無料SSLサービスは「Let’s Encrypt」を使用しています。エックスサーバーやロリポップ!でもこちらのSSL証明書が無料で提供されています。
無料と言っても機能的には不足はありません。暗号化強度も有料のものと変わりません。ただ、証明書発行元の信用問題は少しあります。
「Let’s Encrypt」と同じように無料でSSL証明書を提供している「StartSSL」や「WoSing」が証明書の不正発行などの問題を起こしたため、2017年よりChrome、Firefoxブラウザでこれらが発行する証明書の失効が始まっています。
しかし、「Let’s Encrypt」はそのような問題は今のところ起こしていませんので、安心して利用可能です。
有料SSL

有料のSSLは、さくらのレンタルサーバでは基本的にどこのSSL証明書でも対応しています。
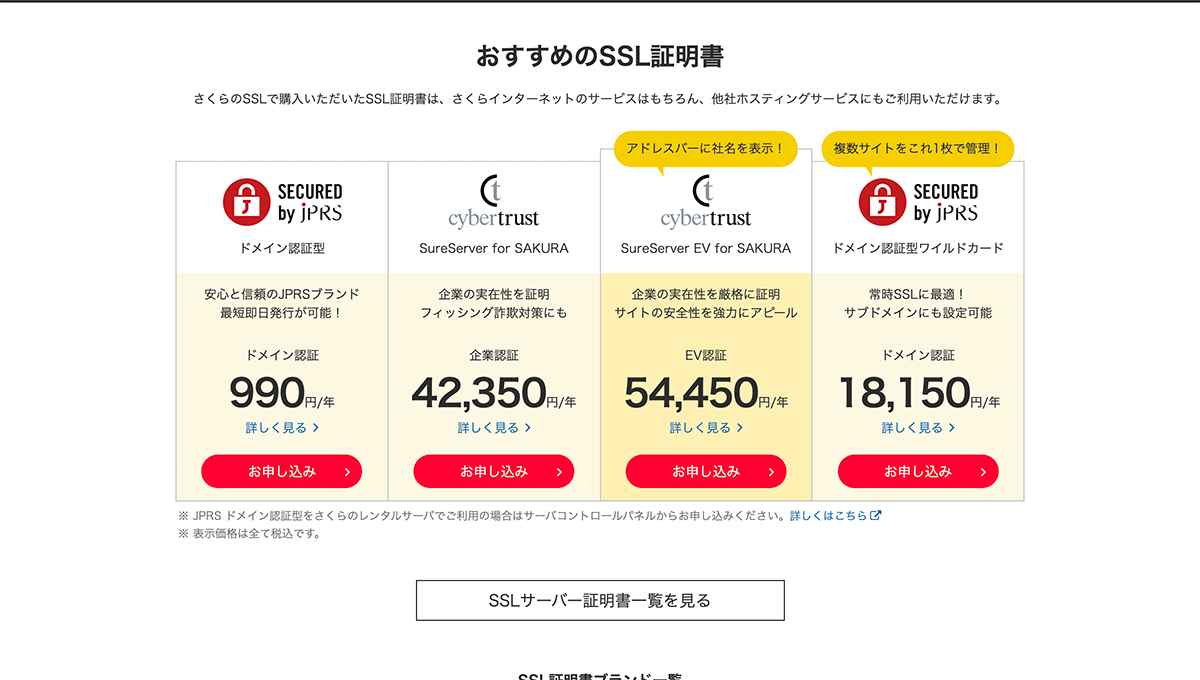
さくらのレンタルサーバを運営している「SAKURS internet」が提供しているSSL証明書購入サービス「さくらのSSL」では、「サイバートラスト」や「JPRS」、「ジオトラスト」、「デジサート」など主要なSSL証明書はほとんど購入可能です。
もちろん他社サービスで購入、取得したSSL証明書もさくらのレンタルサーバに設定可能です。
「さくらのSSL」で購入できるSSL証明書のより詳しい内容は下記を参照してください。
さくらのレンタルサーバに独自ドメインを設定する
SSL設定をする前に、さくらのレンタルサーバにSSLを設定したい独自ドメインを設定する必要があります。
まだの方は下記の記事を参考に設定を行ってください。

独自ドメインに無料SSLを設定する
独自ドメインの準備ができたら、実際に無料のSSL証明書を設定していきます。さくらのレンタルサーバのコントロールパネルにログインしてください。

SSL設定を有効にする
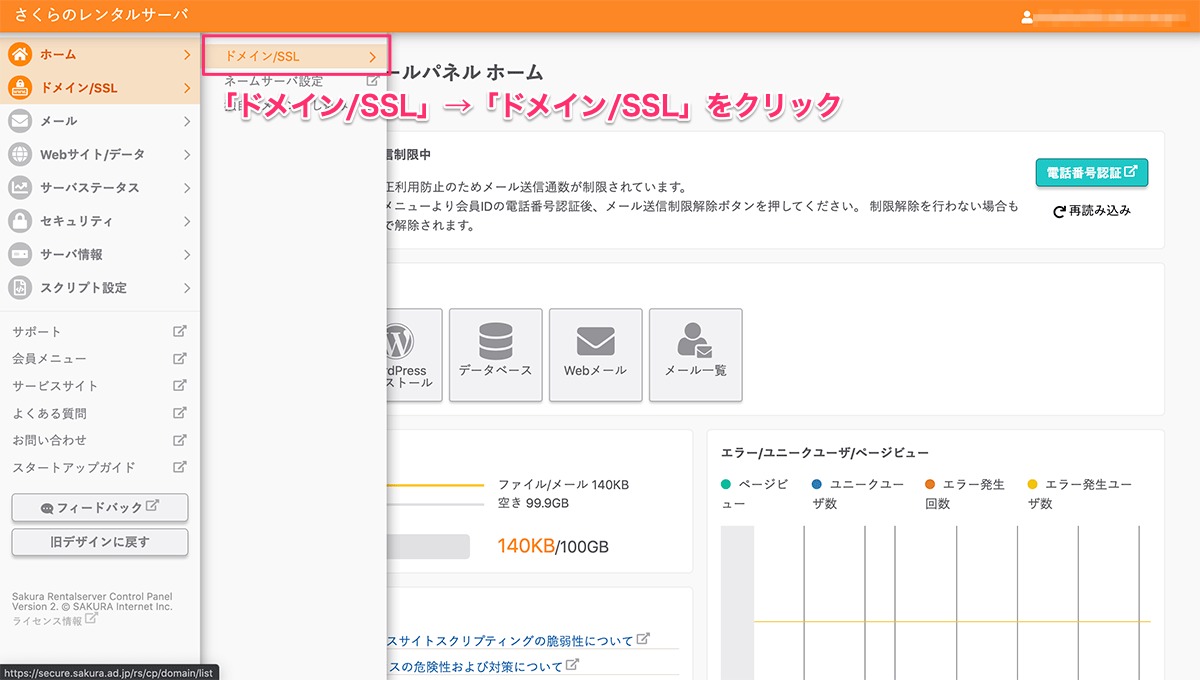
左にあるメニューから「ドメイン/SSL」→「ドメイン/SSL」をクリックしてください。

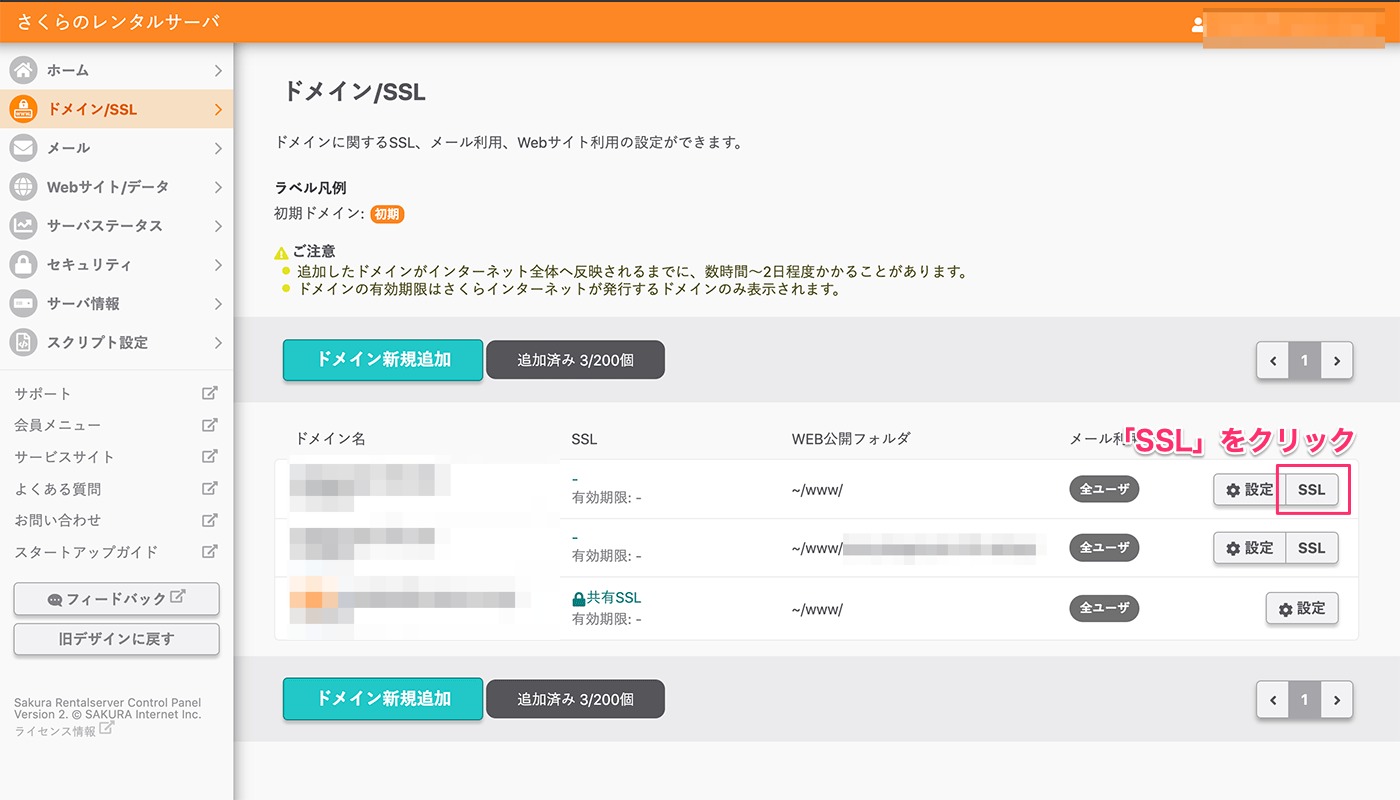
SSL設定したいドメインの「SSL」をクリックします。

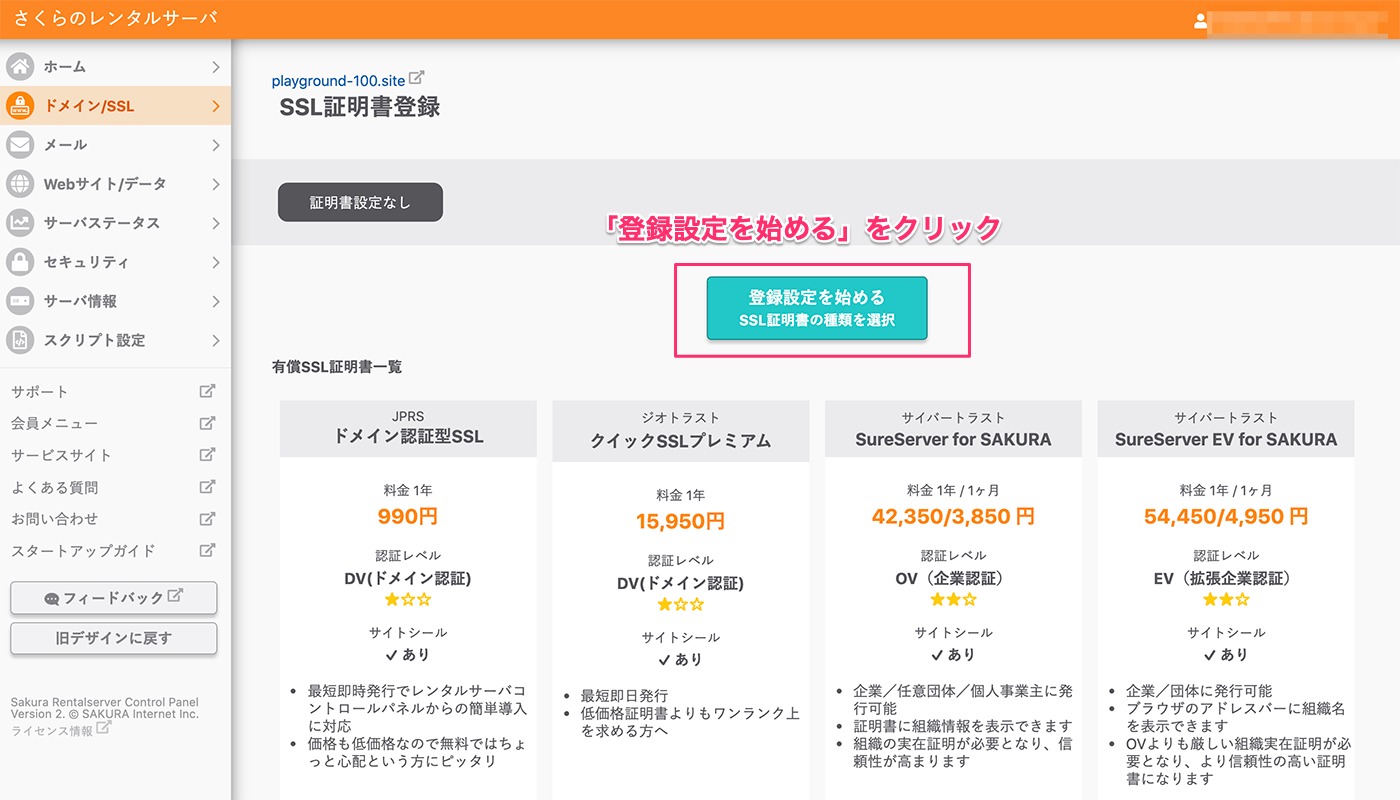
SSL証明書登録ページで「登録設定を始める SSL証明書の種類を選択」をクリックしてください。

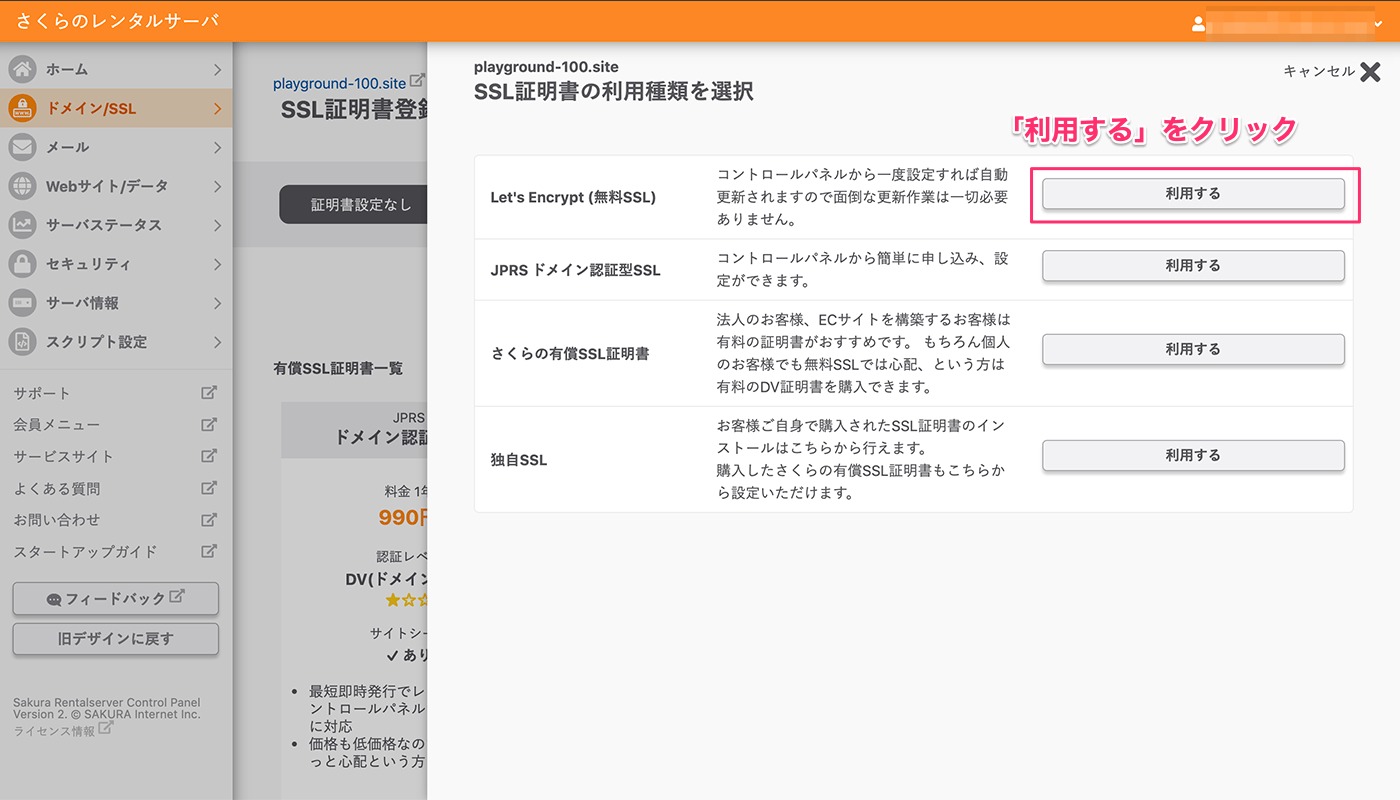
SSL証明書の利用種類を選択ページが表示されます。「Let’s Encrypt(無料SSL)」の「利用する」をクリックしましょう。

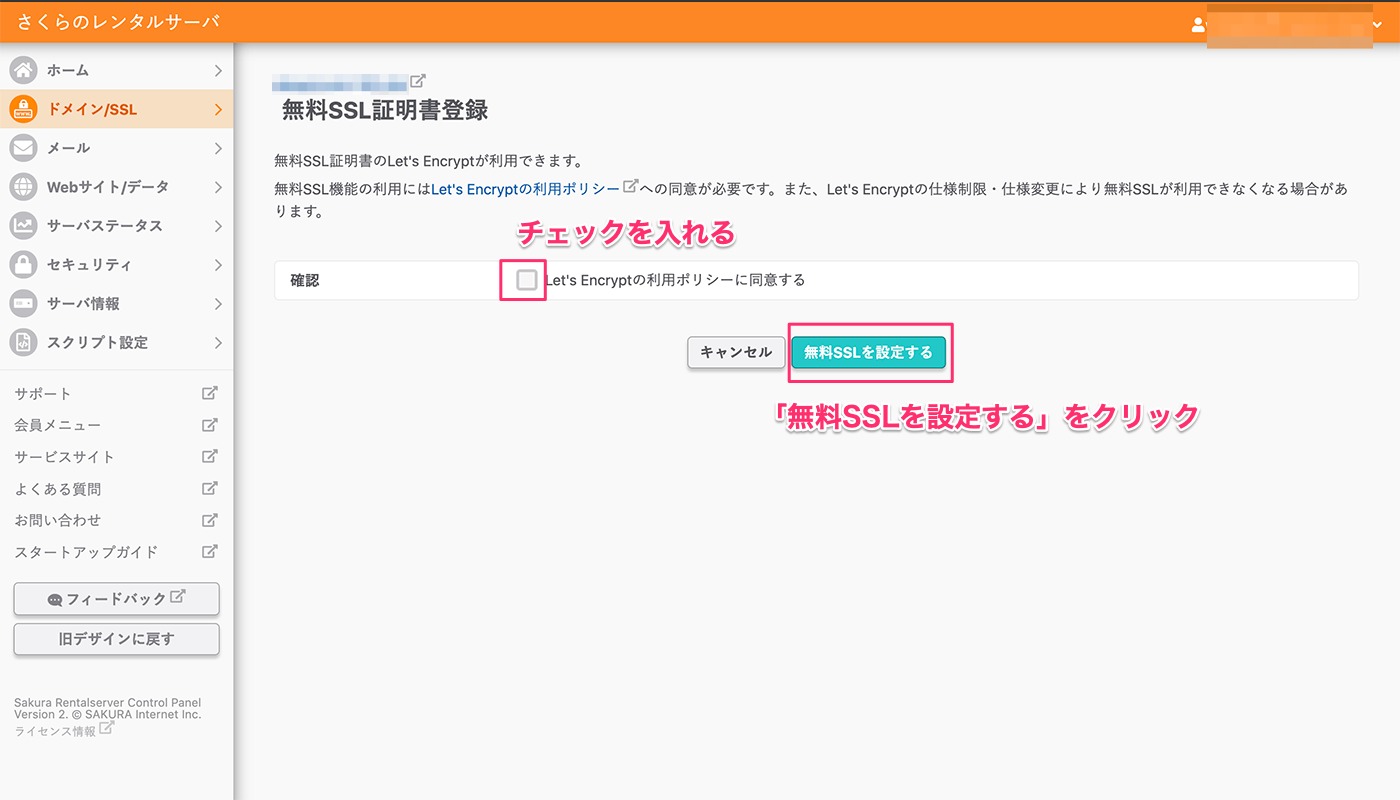
Let’s Encryptの利用ポリシーを確認し、「Let’s Encryptの利用ポリシーに同意する」にチェックを入れ、「無料SSLを設定する」をクリックして設定作業は完了です。

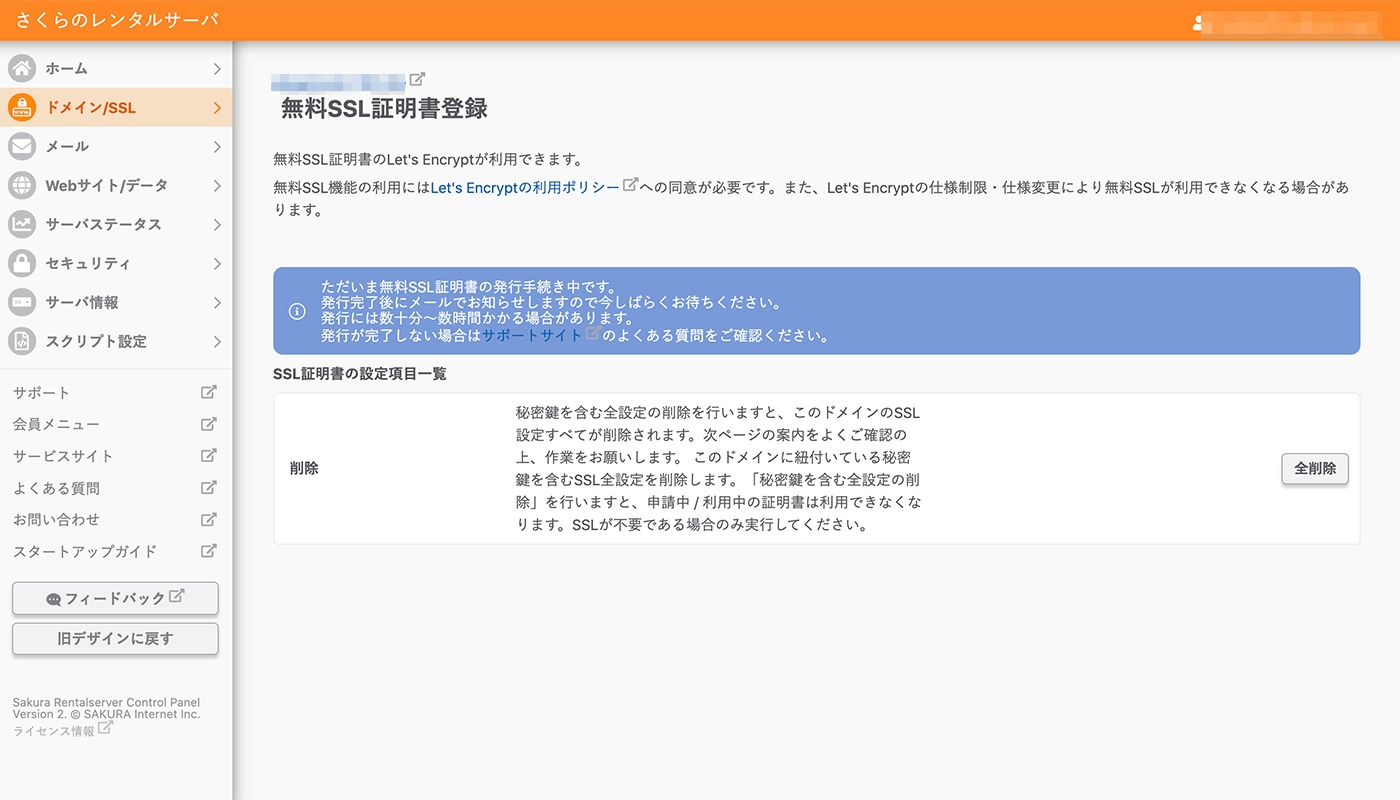
設定が完了した旨のメールが届くと思います。通常、数十分〜数時間でSSL証明書が独自ドメインに反映されるはずです。

SSLの反映確認
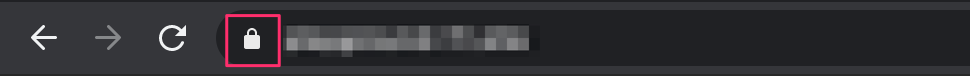
SSL証明書が反映されるまでしばらく待機したら、実際にブラウザで該当のドメインにアクセスしてみましょう。Google Chromeであれば、ドメイン表示の横に鍵のマークが表示されますので、確認してみてください。

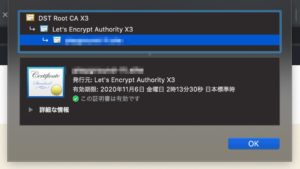
鍵マークをクリックし、「証明書」をクリックすると設定したSSL証明書の詳細が表示されます。

これでさくらのレンタルサーバのSSL設定は完了です。
SSL化後に必要な対応
Webサイトにアクセスした際に、自動的にSSL化した「https://~」のURLにするには、上記のSSL設定だけではできません。
常時SSL化させるには、「http://~」から「https://~」に301リダイレクトをさせる処理や内部リンクや外部ファイルを「https」に変換しないとブラウザのURL欄に「保護されていない通知」という警告文がでてしまいます。
必要な作業を下記にまとめしたので、まだの方は設定しておきましょう。
.htaccessに301リダイレクトを記述
.htaccessに301リダイレクトさせる方法を下記の記事で紹介しています。
WordPressを使用している方で.htaccessを編集するのが苦手な方はWordPressのプラグインを使用する方法も紹介していますので、参考にしてください。

内部リンク・外部ファイルを「https」に変換
サイト内の内部リンクや読み込んでいる外部ファイルのリンクも「https」に変更しましょう。また、リンクの指定方法はメンテナンス性の観点から相対パスで記述するのが望ましいです。
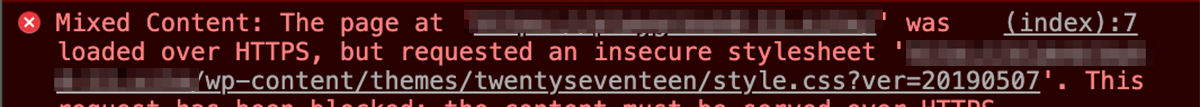
全てのリンクが「https」になっているかはGoogle Chromeのデバッグツールで確認することができます。
「http」のままになっているURLがあると「Mixed Content」の警告文が表示されます。どのURLが「http」のままになっているか表示してくれますので、確認して修正していきましょう。

Google Search ConsoleとGoogle Analyticsの再設定
「https://~」のURLに常時SSL化した後は、「Google Search Console」と「Google Analytics」の設定を再設定する必要があります。

関連記事