本ページはプロモーションが含まれています
今回はシン・VSPを使ってNode.jsの実行環境を構築していきます。
シン・VPSにはNode.jsの実行環境を簡単にVPSに構築してくれるアプリイメージが用意されていますが、今回はそちらは使用せず一から構築していこうと思います。
【4月2日17:00まで】実質月額336円〜!
最大30%キャッシュバックキャンペーン
Node.jsのアプリイメージを使用しない理由

構築の容易さという点ではアプリイメージを使用した方が圧倒的に優位なのですが、試してみたところ、以下の2点が気になったので今回は見送りました。
- Node.jsのバージョン管理ツールが用意されていない
- Webサーバーは自分でインストールする必要がある
まず、私が確認したところNode.jsのバージョン管理ツールが用意されていませんでした。
Node.jsの環境構築にバージョン管理ツールは当然欲しいところなので、自分でインストールしても良いのですが、だったらそのままNode.js自体も自分でインストールした方が良いよねとなります。
また、Node.jsでHTTPサーバーを立ち上げたいので、Webサーバーを用意したいのですが、アプリイメージにはWebサーバーは組み込まれていませんでした。
上記のような理由からアプリイメージで作った環境を理解する工数も考えると一から自分で環境構築したほうが後々楽かなと判断しました。
シン・VPSを契約
シン・VPSの契約がまだの方は以下の手順で申し込みができます。
【4月2日17:00まで】実質月額336円〜!
最大30%キャッシュバックキャンペーン
シン・VPSに申し込む
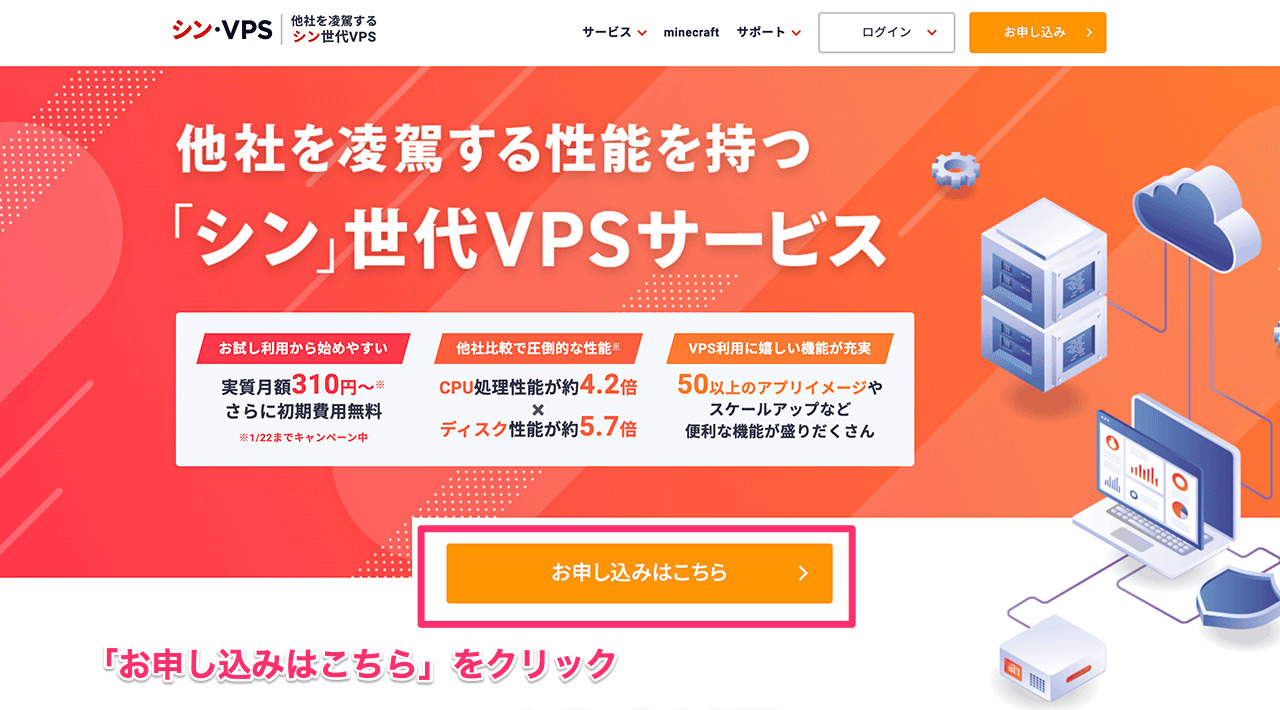
まだシン・VPSを契約していない方は、シン・VPSの公式サイトから申し込み手続きをします。
公式サイトの「お申し込みはこちら」をクリックしてください。

すでにXserverアカウントを持っている方は「ログイン」、初めて申し込む方は「すぐにスタート!新規お申込み」をクリックしてください。

申し込みフォームが表示されます。
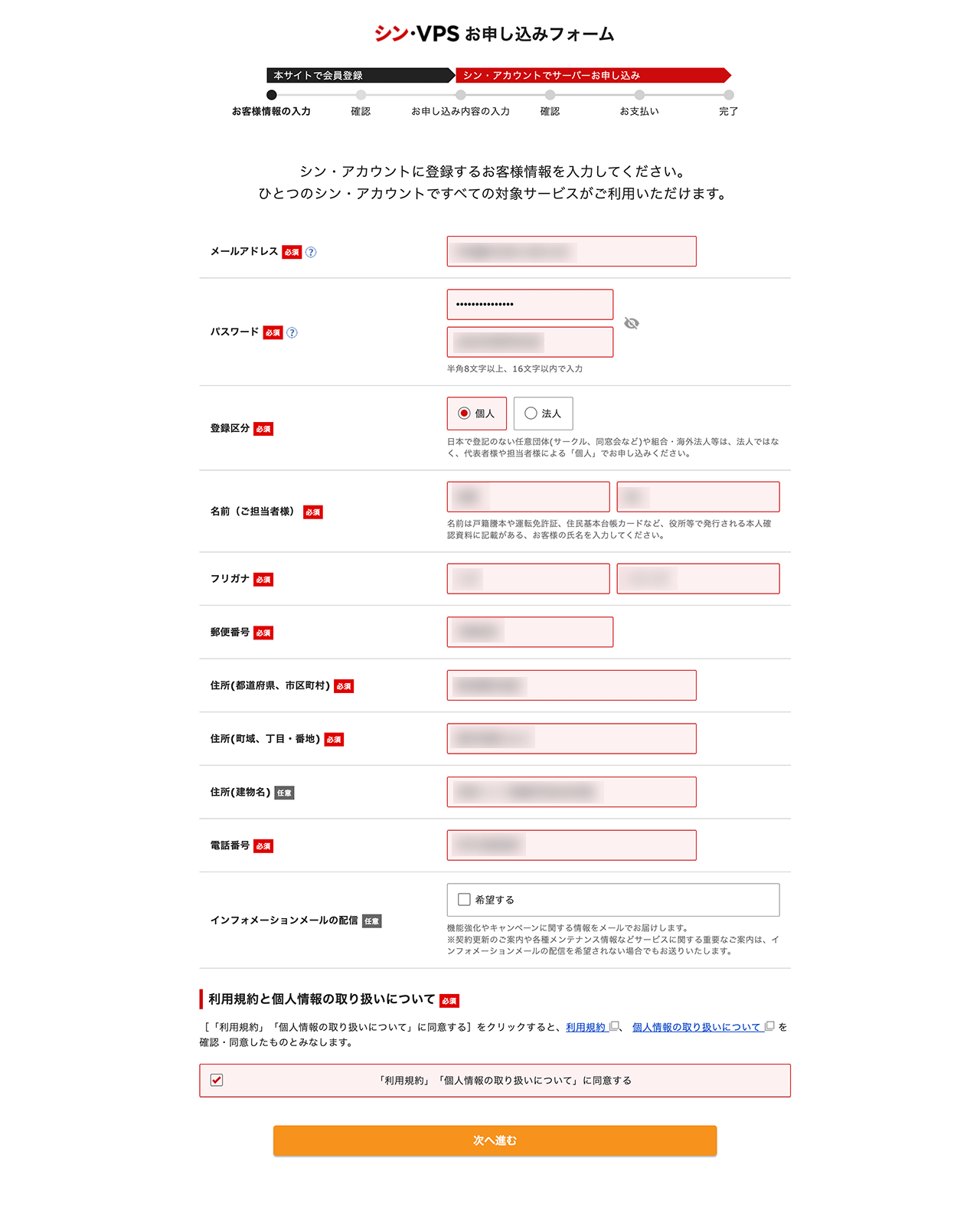
お客様情報を入力する
シン・アカウントを作成するために、お客様情報を入力します。
必要項目を入力しましょう。

入力が完了したら、「次へ進む」をクリックしてください。
続いて、本人認証のために確認コードがメールで送られます。

メールを確認して、確認コードを入力しましょう。

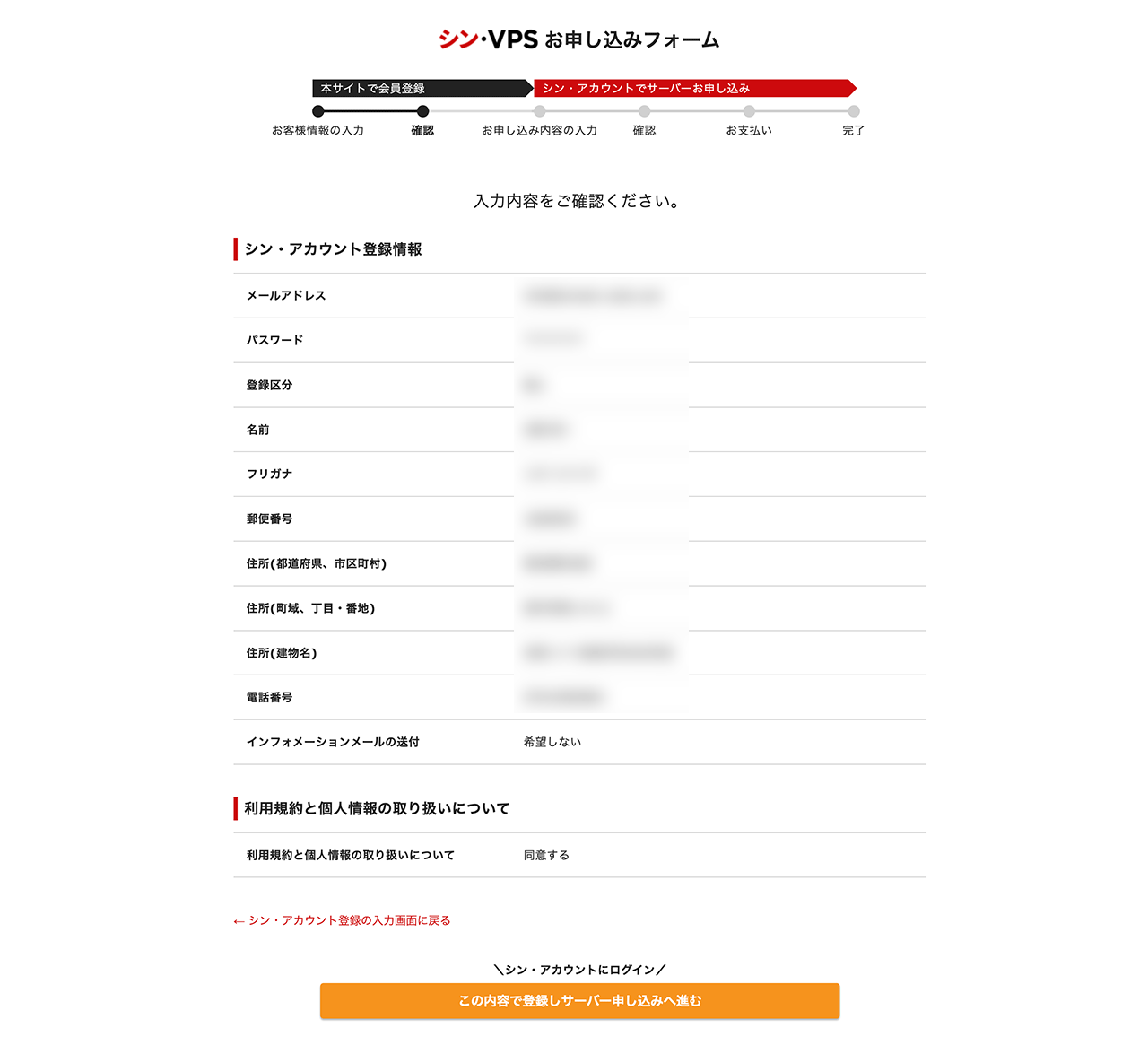
最後に入力内容を確認して、問題がなければ「この内容で登録しサーバー申し込みへ進む」をクリックします。

これでシン・アカウントの作成は完了です。
お申し込み内容を入力する
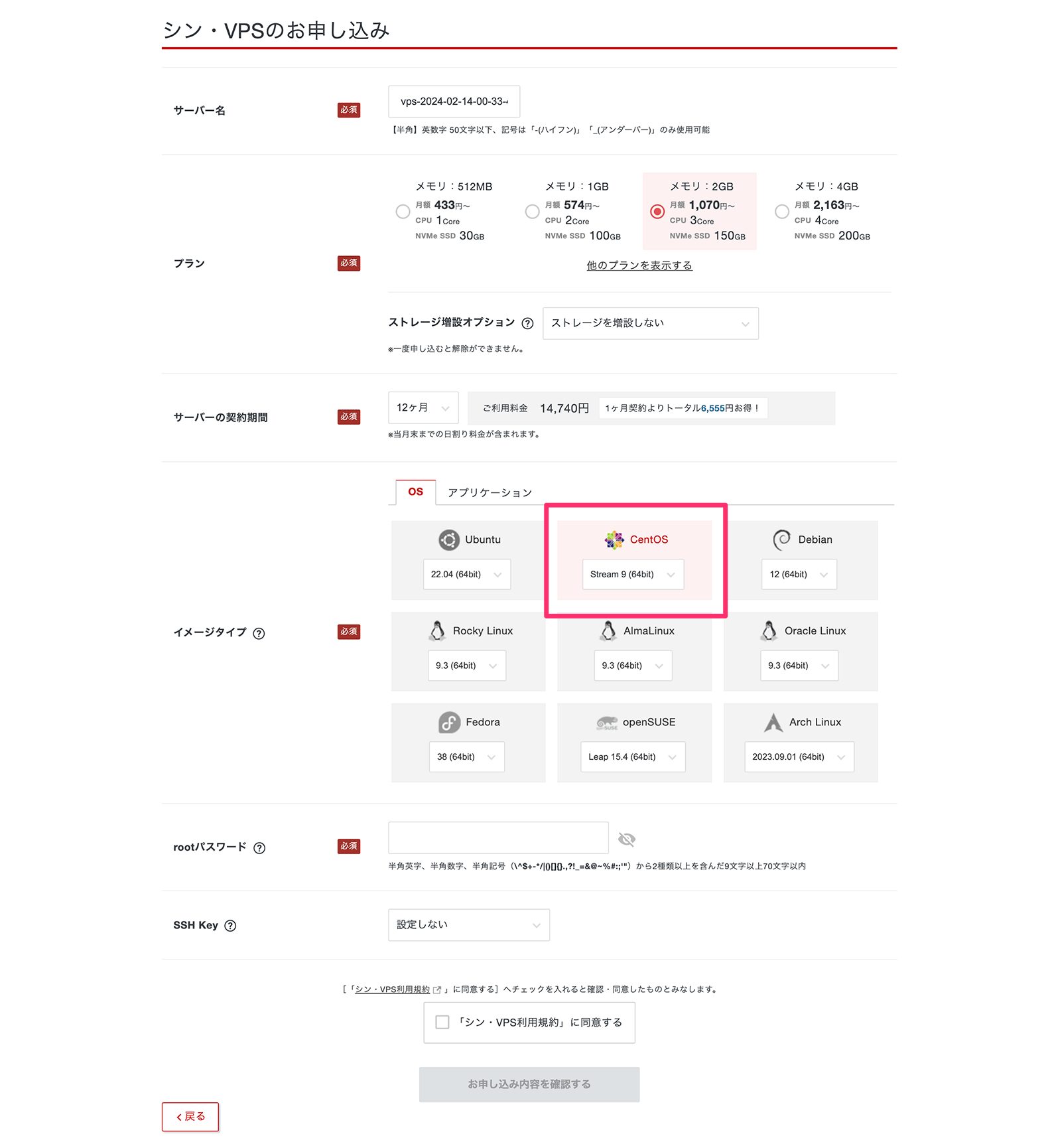
続いて、VPSの申し込みをします。
こちらも必要項目を入力していきます。

今回は「CentOS」を使用します。皆さんはお好きなOSを選択してください。
入力が完了したら、「お申し込み内容を確認する」をクリックしてください。
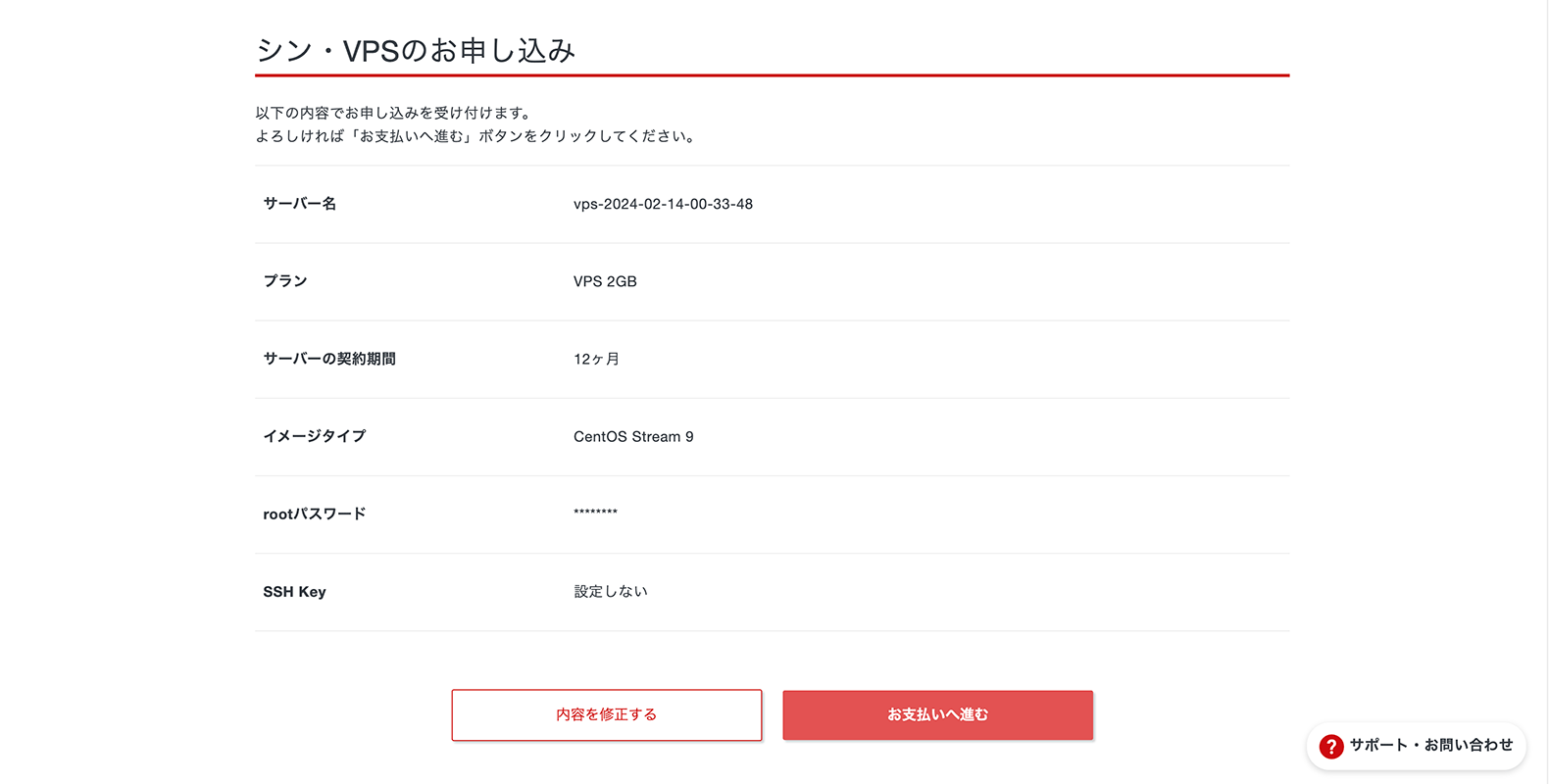
確認画面で申し込み内容を確認します。

問題がなければ、「お支払いへ進む」をクリックしてください。
お支払い情報を入力する
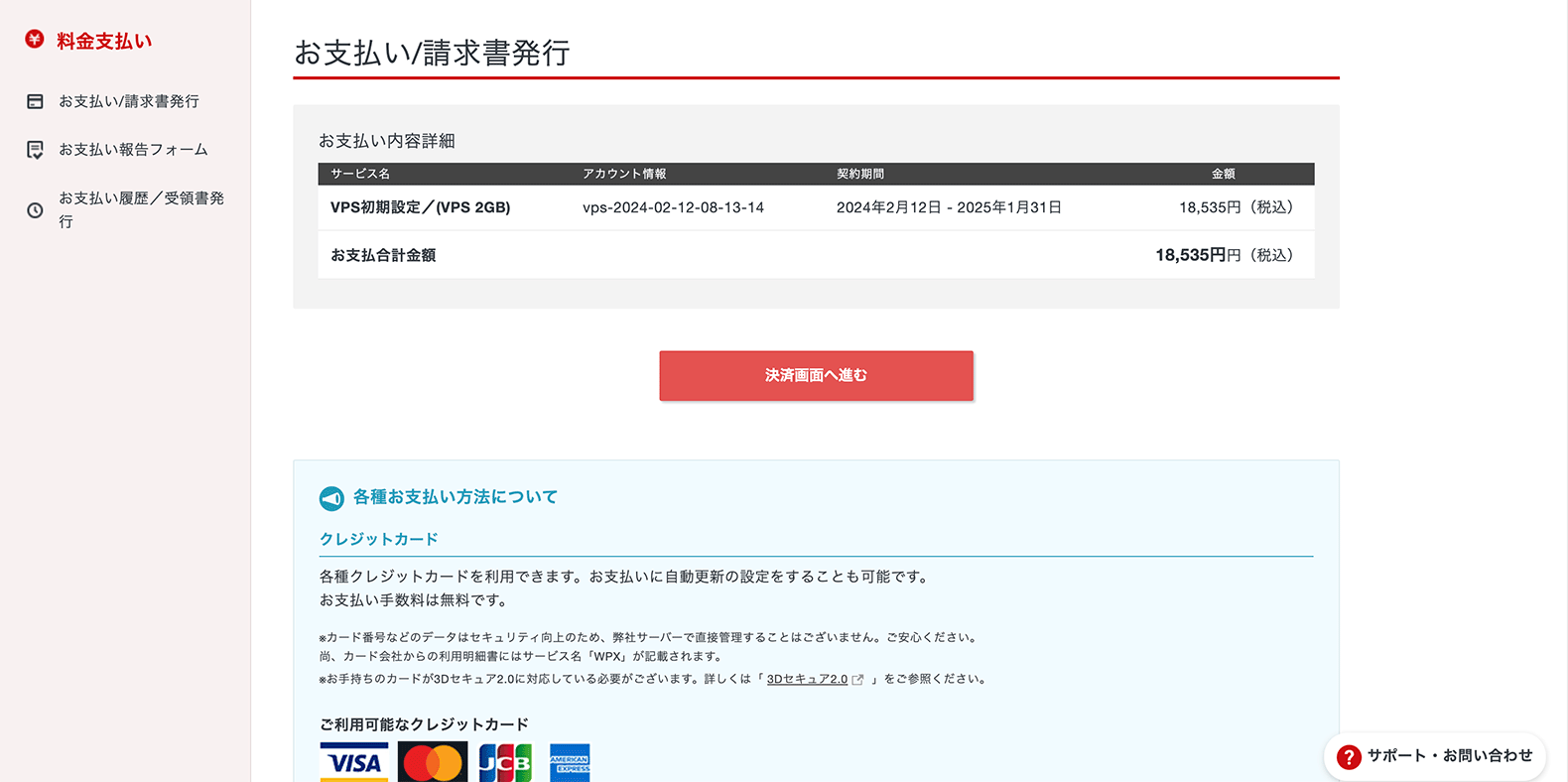
支払い設定を行います。
シン・VPSではクレジットカード払いのみ対応しています。

「決済画面へ進む」をクリックします。

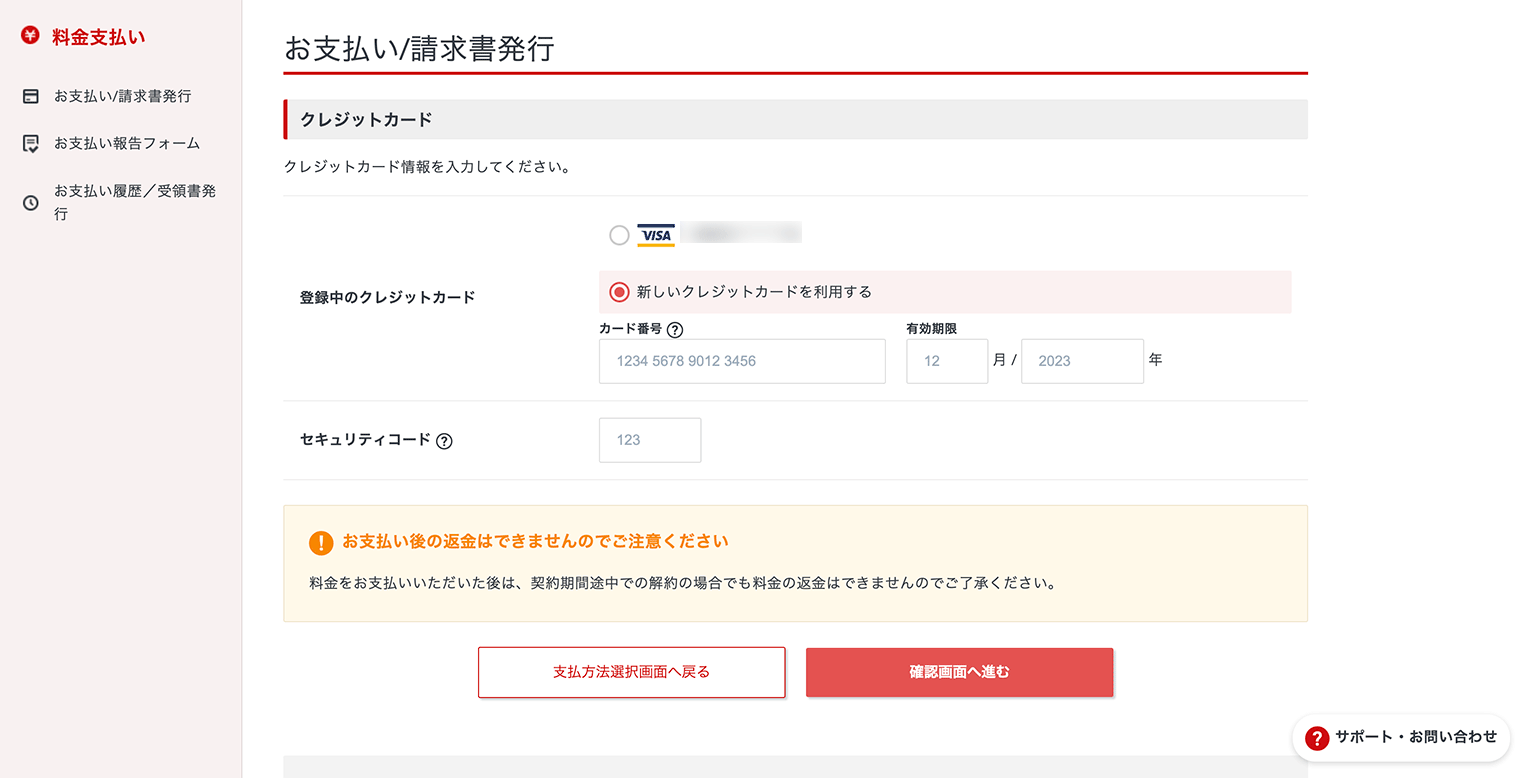
クレジットカード情報を入力して、「確認画面へ進む」をクリックしてください。

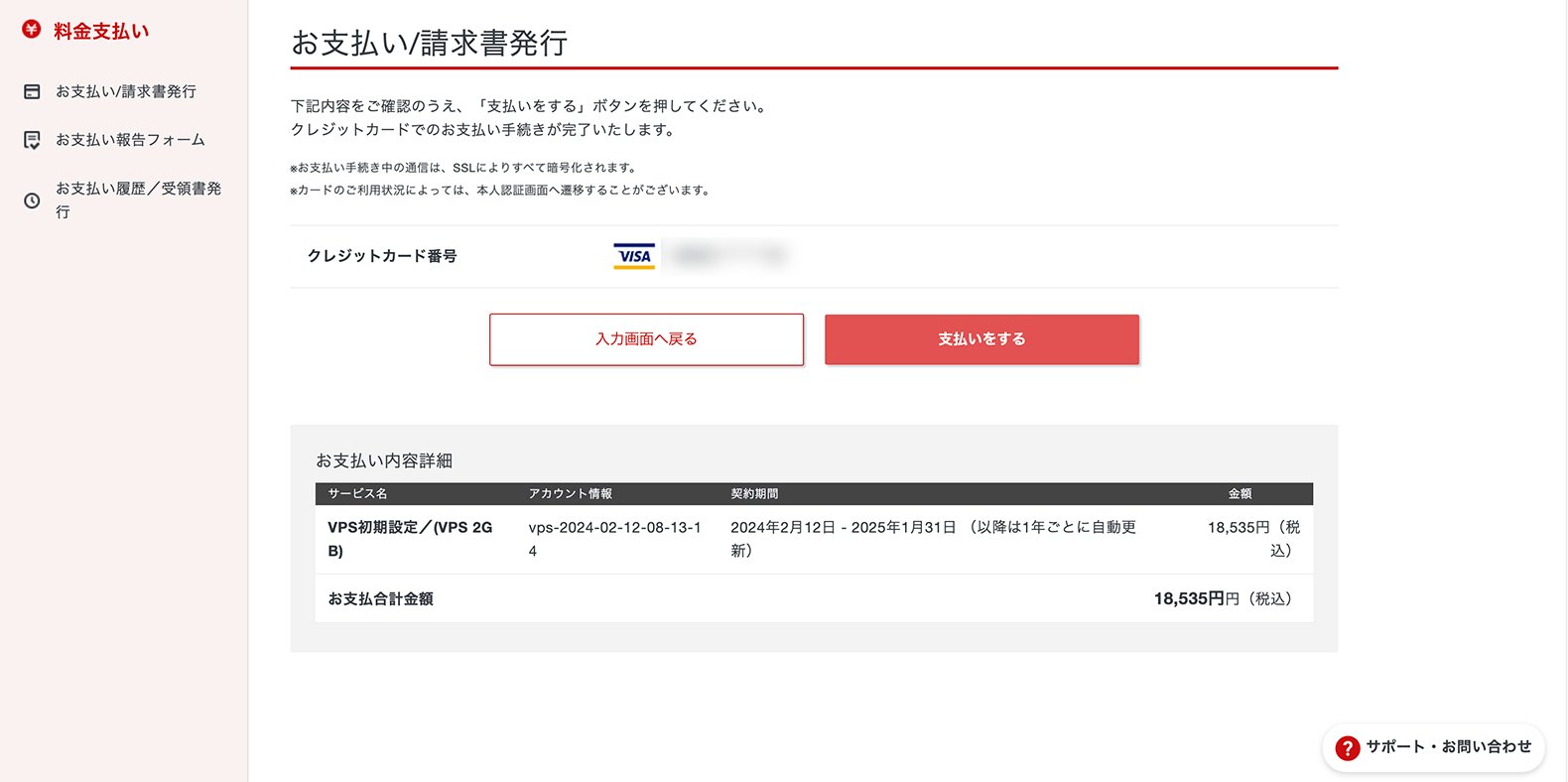
内容を確認して、問題がなければ「支払いをする」をクリックしてください。
これでシン・VPSの申し込みは完了です。
SSH接続してみる
VPSの契約が完了して、サーバーの起動状態を確認したら、SSH接続してみます。
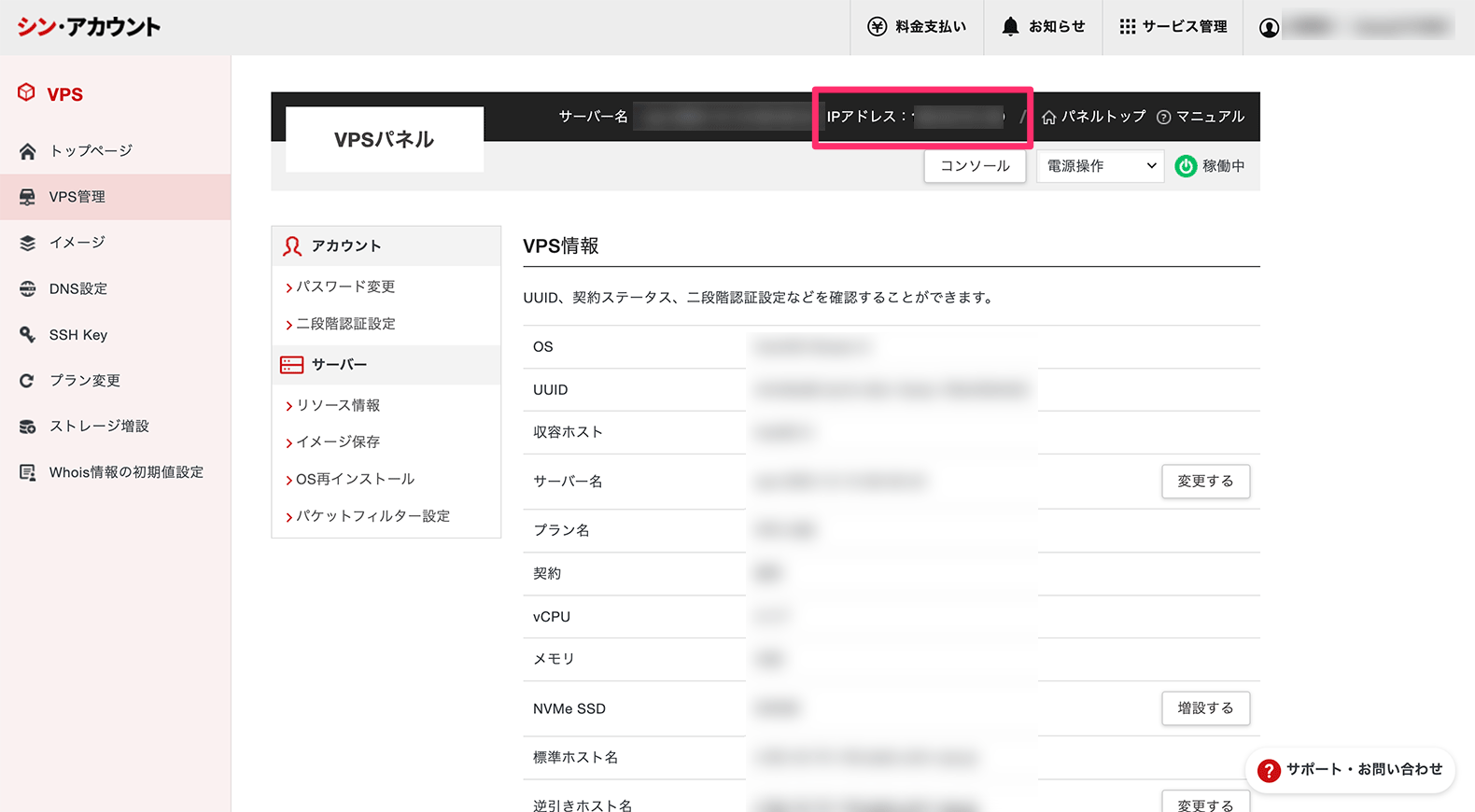
ssh root@{IPアドレス}IPアドレスはVPS管理ページに記載されています。
パスワードはVPSのお申し込み時に設定した「rootパスワード」です。

ログインできたら何はともあれパッケージを更新しておきます。
yum updateNginxインストール
今回はWebサーバーにNginxを選びました。
yum install epel-releaseyum install nginxsystemctl start nginxsystemctl enable nginxNginxの設定
Nginxの設定ファイルにproxy_passを追加します。
vim /etc/nginx/conf.d/default.confserver {
client_max_body_size 50M;
listen 80;
server_name IPアドレス;
location / {
proxy_pass http://localhost:3000;
}
}Nginxを再起動します。
systemctl restart nginxポート解放
ポート解放はシン・VPSの管理画面から行います。
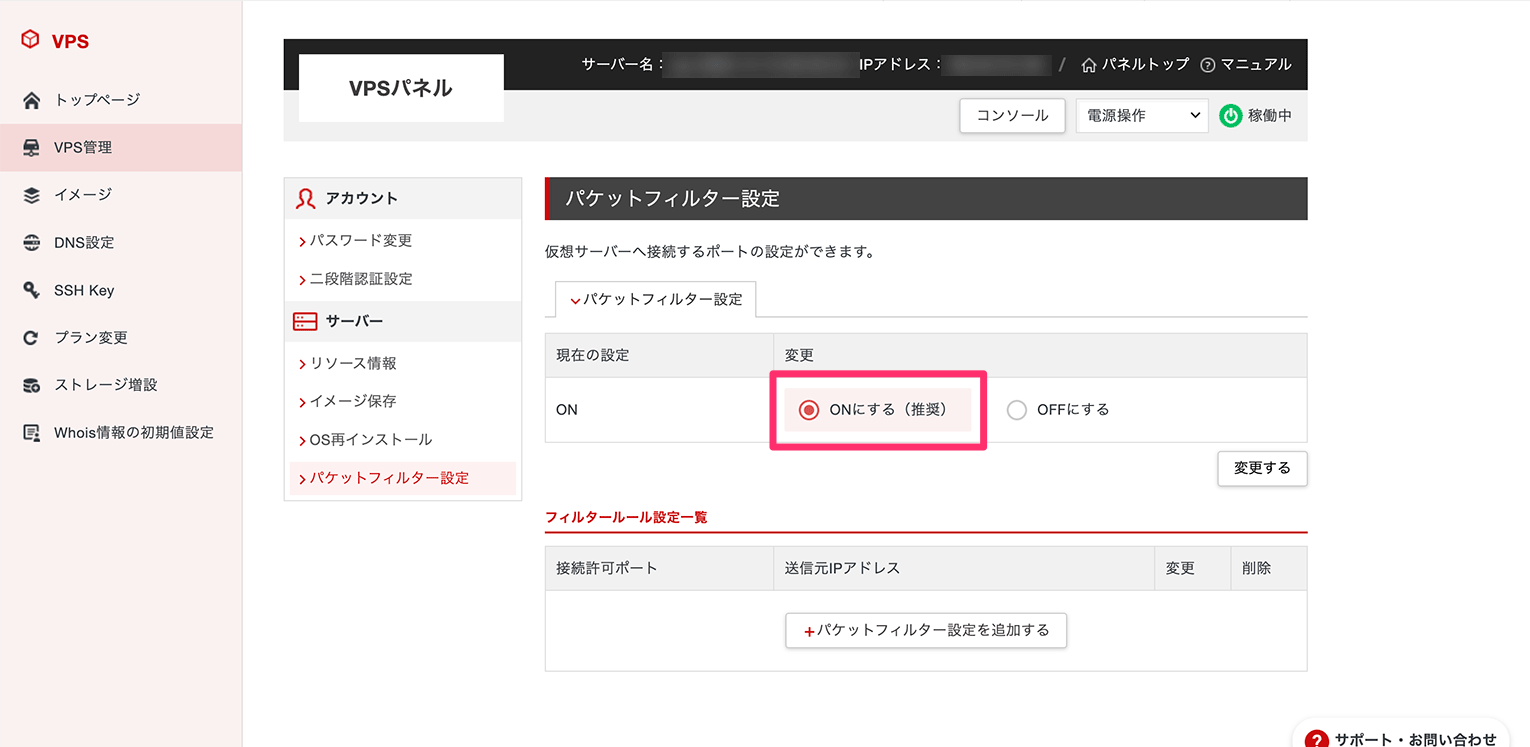
VPS管理の「パケットフィルター設定」を開いてください。

「パケットフィルター設定を追加する」から開放するポートを追加できます。
「フィルター」から「Web」を選択し、80番ポートを開放します。
ファイアウォール設定
続いて、ファイアウォールの設定をします。
ファイアウォールを有効化しておきます。
systemctl enable firewalldファイアウォールを起動します。
systemctl start firewalldhttpサーバーにファイアウォールを設定します。
firewall-cmd --add-service=http --permanentfirewall-cmd --reloadNode.jsインストール
Node.jsをインストールしていきます。
今回はバージョン管理にVoltaを使用していきます。
Voltaインストール
公式サイトの手順に従ってVoltaをインストールします。
curl https://get.volta.sh | bash以下のメッセージが表示されるとセットアップ完了です。
success: Setup complete. Open a new terminal to start using Volta!一度ターミナルを開き直し、Voltaコマンドを実行してみます。
volta無事にVoltaをインストールすることができました。
Volta 1.1.1The JavaScript Launcher ⚡Node.jsをインストール
Node.js本体をインストールします。
バージョン指定してNode.jsをインストールしたい方は、installオプションにnode@バージョン番号を付けてください。
volta install node無事Node.jsをインストールすることができました。
success: installed and set node@20.11.0 (with npm@10.2.4) as defaultコマンドからNode.jsを実行してみる
Node.jsが動作するかコマンドから確認しています。
ドキュメントルートに移動します。
cd /usr/share/nginx/htmlテスト用に適当なファイルを作成します。
vim index.jsindex.jsにconsole.infoだけ書いてみます。
console.info("Hello World")確認してみます。
node index.jsしっかり動作していますね。

Node.jsからNginxを起動する
Node.jsからNginxを起動します。
同じ階層にapp.jsを作成してください。
vim app.jshttpサーバーを起動させるコードはNode.js公式サイトのものをそのまま使用します。
const http = require('node:http');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});起動します。
node app.jsブラウザでIPアドレスにアクセスしてみます。

しっかり表示されました。
Nodeをデーモン化する
この状態だとサーバーを起動するにはSSH接続して実行し続けないといけないので、デーモン化してバックグラウンドで実行させます。
今回はPM2を使用します。
グローバルにインストールしてください。
npm install -g pm2デーモンとして実行します。
pm2 start app.jsこれで実行環境を永続化できました。
Expressインストール
Expressもインストールしておきます。
npm install -g expressnpm install -g express-generatorサンプルアプリを作成します。
express sample_appcd sample_appnpm installこのままExpressを起動すると3000番ポートはすでに使用されていますと怒られるので、3000番ポートを一度強制終了します。
3000番ポートを使用しているプロセスを確認するため、lsofをインストールします。
yum install lsofインストールができたら、プロセスを確認します。
lsof -i:3000プロセスIDを調べて、killします。
kill -9 {PID}npm startで起動します。
npm startブラウザでIPアドレスにアクセスしてみます。

しっかり表示されました。
まとめ
シン・VPSにNode.jsの実行環境を構築してみました。
今回はテストとして簡単なアプリを動かしてましたが、手元のNode.jsアプリをデブロイしたい場合はドキュメントルートにデプロイして同じようにHTTPサーバーを立てれば動くはずです。
今回の記事が少しでも誰かの役に立てれば幸いです。