本ページはプロモーションが含まれています
目次をサイドバーに表示し、スクロールに応じて追跡させるように設定できれば、ユーザーはいつでも目次を参照することができ、知りたい情報へのアクセシビリティも向上します。
WordPressではプラグイン「Table of Contents Plus」が有名ですが、このプラグインでもサイドバーに実装することができます。今回はその方法を紹介していきます。
まだ、Table of Contents Plusの基本的な設定が終わっていない方はこちらからどうぞ。

Table of Contents Plusで作成した目次をサイドバーに表示する方法
基本設定
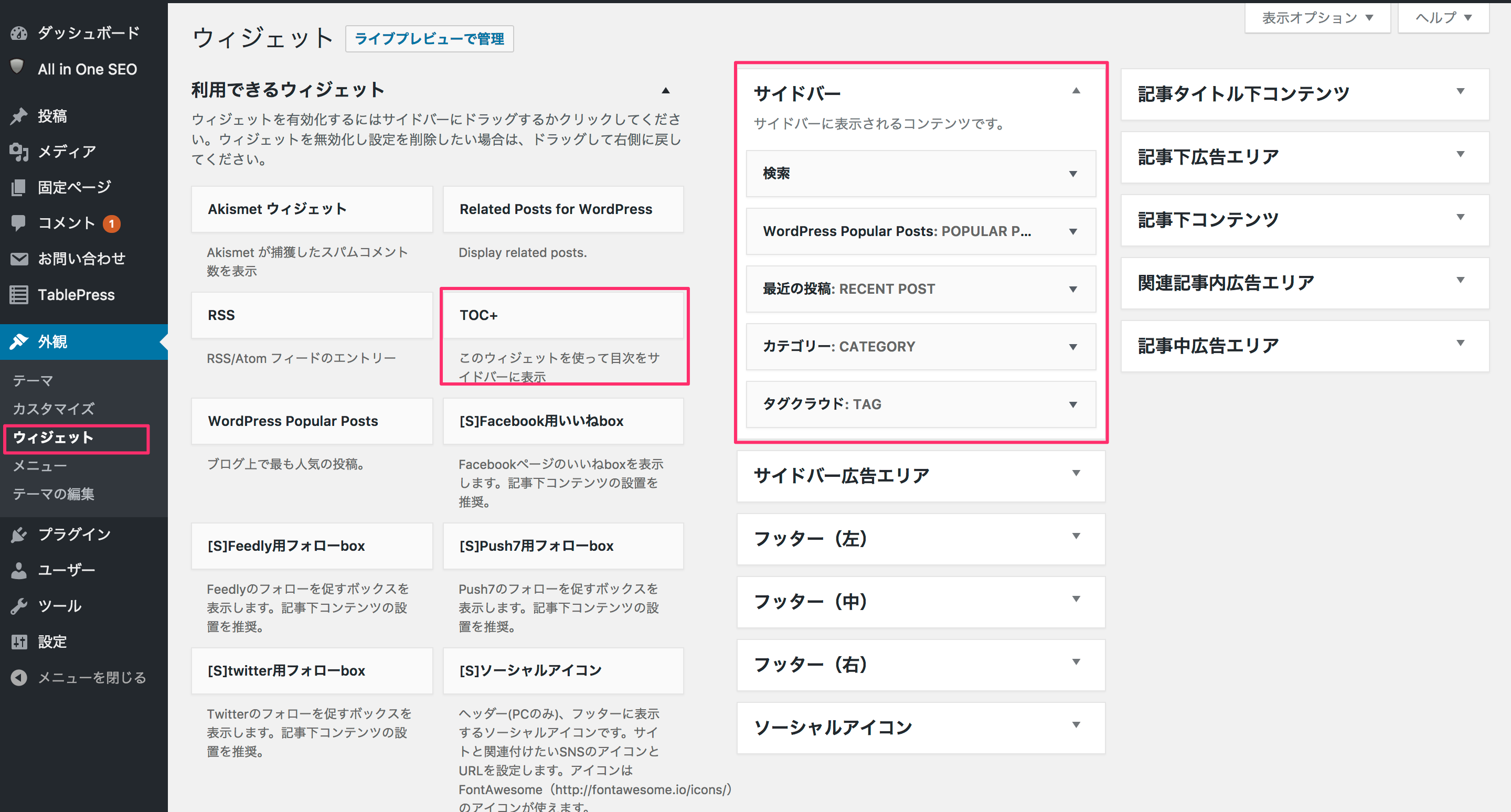
管理画面「外観」→「ウィジェット」より右側にあるサイドバーのエリアに”TOC+”のウィジェットをドラッグ&ドロップします。

目次のタイトルを適宜変更し、設置完了です。

サイドバーのみに表示させる
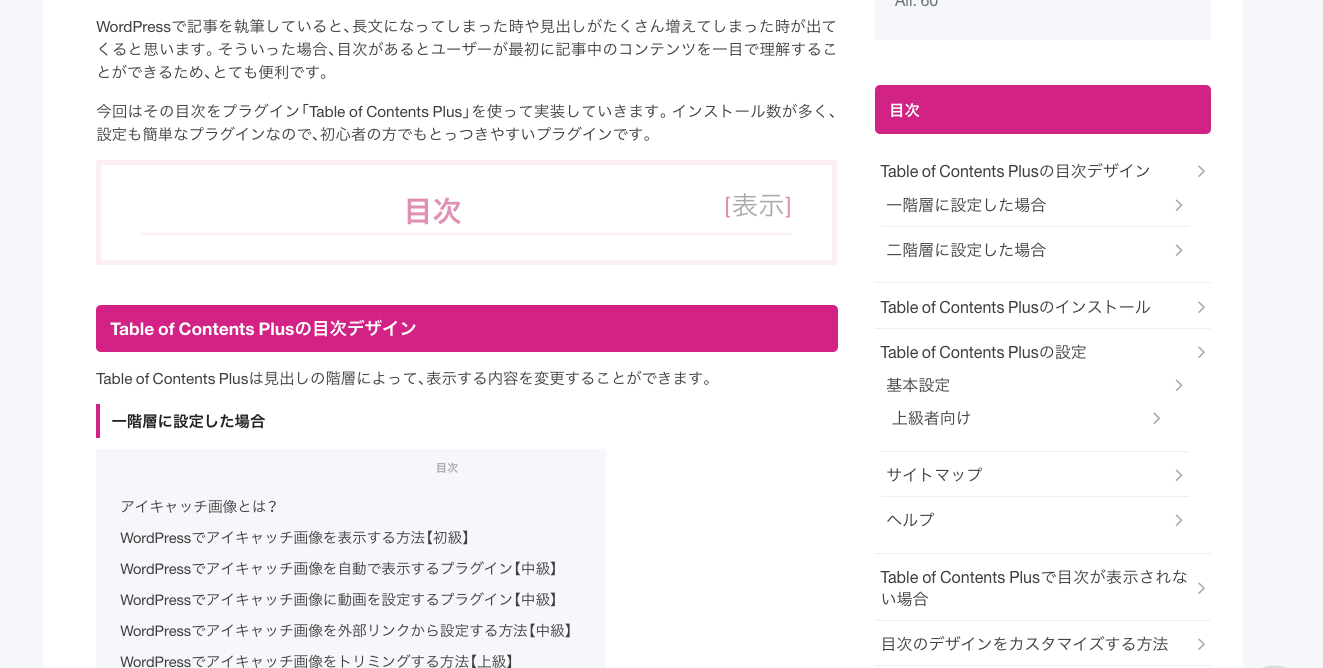
デフォルトのままでは、記事中とサイドバーの二箇所に目次が設置されています。
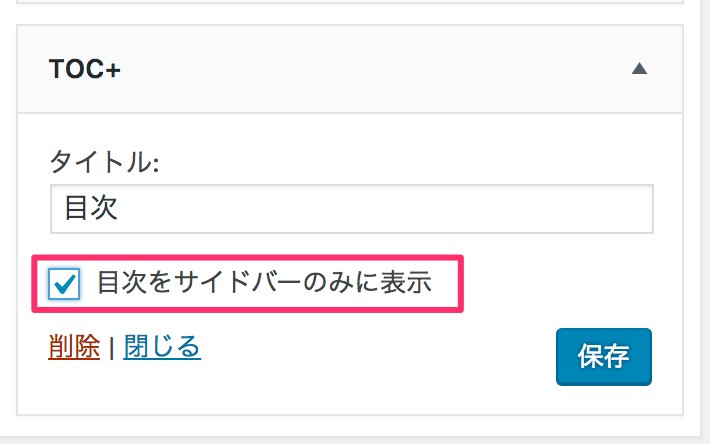
記事中の目次を非表示にし、サイドバーにのみ目次を表示させる場合は、「目次をサイドバーにのみに表示」にチェックを入れます。

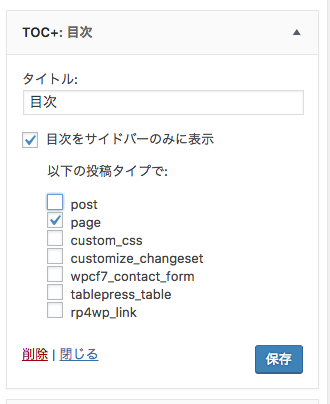
チェックを入れると、投稿画面には目次を表示させたくない(サイドバーのみに表示する)ページを設定する項目が現れます。特に理由がなければ”post”と”page”にチェックを入れて保存しましょう。

これでサイドバーにのみ目次を表示する設定が完了です。


WordPressの目次をサイドバーに表示させる方法についてのまとめ
Table of Contents Plusはサイドバー以外にもフッターなどにも設置可能です。あまり使用用途はありませんが、柔軟性の高いプラグインなので、色々とカスタマイズしても面白いかもしれません。自分なりに目次をアレンジしてみてください。











