本ページはプロモーションが含まれています
WordPressでWebサイトを運営している方で、記事の冒頭に目次を導入している方もたくさんいると思います。
目次は記事のコンテンツを読者にわかりやすく伝えてくれ、必要な情報へのアクセシビリティを向上させます。
WordPressでは、そんな目次を自動で簡単に実装してくれるプラグイン「Table of Contents Plus」が有名です。
Table of Contents Plusのインストール方法や設定はこちら

今回はそのTable of Contents Plusを目次のデザインを自分の好みにカスタマイズする方法をご紹介します。
Table of Contents Plusのデザインを編集するファイル
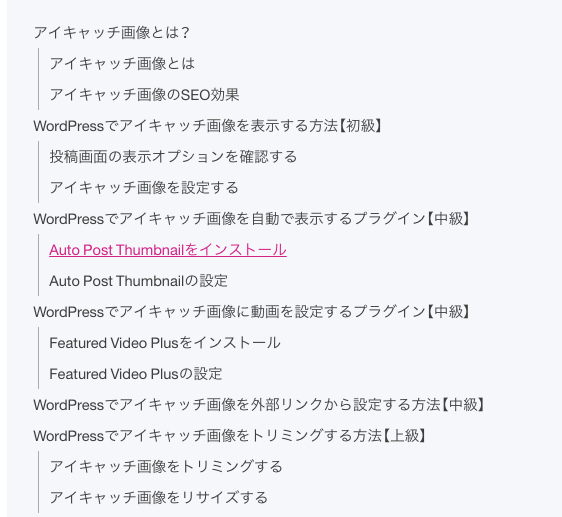
デフォルトのデザイン

Table of Contents Plusで作成された目次のデフォルトのデザインです。シンプルなデザインですが、自分のWebサイトの世界観に合わせたいという方には少し物足りないかもしれません。
追加CSSで編集
Table of Contents Plusの目次のデザインをカスタマイズするには、CSSファイルを編集します。

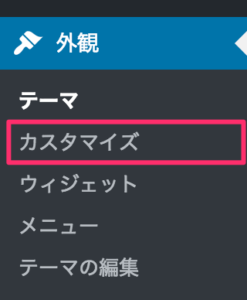
管理画面「外観」→「カスタマイズ」→「追加CSS」で編集することができます。

Table of Contents Plusのデザインをカスタマイズする方法
具体的なカスタマイズ方法を解説していきます。CSSをコピペするだけで実装できるので、好みのカスタマイズを選んで参考にしてください。
枠線の横幅の最低値を設定する


枠線の横幅の最低値を設定します。左寄せに配置した目次の見出しが短い場合、右側にかなり余白が出てしまいます。見た目があまりよくありませんので、横幅を最低値を決めて、右側が余りすぎないようにします。
以下のコードを「追加CSS」に記述します。
div#toc_container {
min-width: 30%;
}30%と指定していますが、お好みに合わせて任意の値を入れてください。
CSSで使う長さの単位についてはこちら

枠線を丸くする


外側の枠線を丸くします。女性向けメディアなど、やさしい雰囲気をもたせたいときに実践したいカスタマイズです。
以下のコードを「追加CSS」に記述します。
div#toc_container {
border-radius: 10px;
}5pxの値を編集することで、丸みを調整することができます。
枠線と見出しの間隔を変更する


枠線と見出しの間隔を変更することもできます。枠線と見出しの文字列の間隔が狭いと感じたり、反対に広いと感じた場合は実装してみましょう。
以下のコードを「追加CSS」に記述します。
div#toc_container {
padding: 1em 1.5em 1.5em 1.75em;
}フォントを変更する


目次のタイトルと見出しのフォントを変更します。Webの世界観とフォントの雰囲気を合わせることができます。
以下のコードを「追加CSS」に記述します。
目次のタイトル
#toc_container .toc_title {
font-family:'Impact',sans-serif;
}目次の見出し
#toc_container .toc_list {
font-family:'Impact',sans-serif;
}フォントカラーを変更する


フォントのカラーを変更します。目次の見出しはリンクになっているので、aタグのスタイルを変更していきましょう。
以下のコードを「style.css」に記述していきます。
div#toc_container .toc_list a:link,
div#toc_container .toc_list a:visited {
color:#F5A9E1;
}今回はカラーコードに#F5A9E1を使用しましたが、ご自身のWebサイトに合わせて好みのカラーコードに調整してください。
カラーコード一覧はこちら
見出しにアンダーラインを表示する


見出しにアンダーラインをつけることもできます。フォントカラーと同じくaタグのスタイルを変更していきます。
div#toc_container .toc_list a:link,
div#toc_container .toc_list a:visited {
text-decoration:underline;
}見出しにマウスオーバーした時のカラーを変更する


見出しにマウスオーバーした時のカラーを変更します。擬似クラス:hover、:activeを使って実装していきます。
div#toc_container .toc_list a:hover,
div#toc_container .toc_list a:active {
color: #F7819F!important;
}フォントサイズを変更する


フォントサイズを変更していきます。文字量は本文のフォントサイズトンバランスを考え、変更しましょう。
div#toc_container .toc_list a:link,
div#toc_container .toc_list a:visited {
font-size: 9px;
}9px;としていますが、適宜調整してください。
Table of Contents Plusで使えるショートコード
Table of Contents Plusではショートが用意されています。記事ごとに目次の表示/非表示をカスタマイズしたり、タイトルを変更したりと何か便利なショートがたくさん用意されています。
スタイル変更による見た目のカスタマイズではなく、記事別に目次の内容を変更するといった動的なカスタマイズをしたい場合はショートコードを活用しましょう。
Table of Contents Plusショートコード一覧はこちら
WordPressの目次デザインのカスタマイズについてのまとめ
目次のデザインはデフォルトのままでは、他のブログと全く同じデザインになってしまいます。オリジナリティを出したいと思ったときは是非参考にしてみてください。
記事の最後に紹介したショートコードは、使いこなすとかなりフレキシブルに目次を活用することができます。こちらも合わせて確認しておきましょう。