本ページはプロモーションが含まれています
WordPressで記事を執筆していると、長文になってしまった時や見出しがたくさん増えてしまった時が出てくると思います。そういった場合、目次があるとユーザーが最初に記事中のコンテンツを一目で理解することができるため、とても便利です。
今回はその目次をプラグイン「Table of Contents Plus」を使って実装していきます。インストール数が多く、設定も簡単なプラグインなので、初心者の方でもとっつきやすいプラグインです。
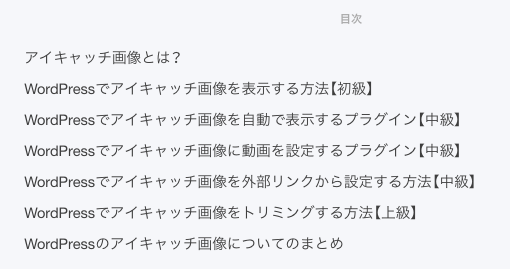
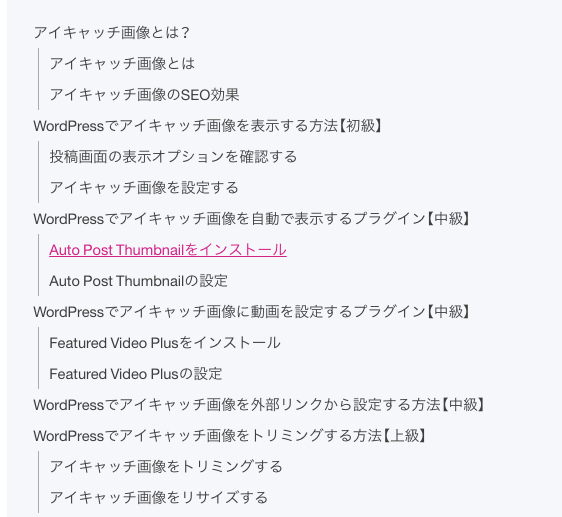
Table of Contents Plusの目次デザイン
Table of Contents Plusは見出しの階層によって、表示する内容を変更することができます。
一階層に設定した場合

二階層に設定した場合

複数階層にするとそれだけ多くの見出しを目次に表示されることができますが、その分、目次の大きくなり、ディスプレイの専有率が大きくなります。ユーザビリティを考えて、適切に設定しましょう。
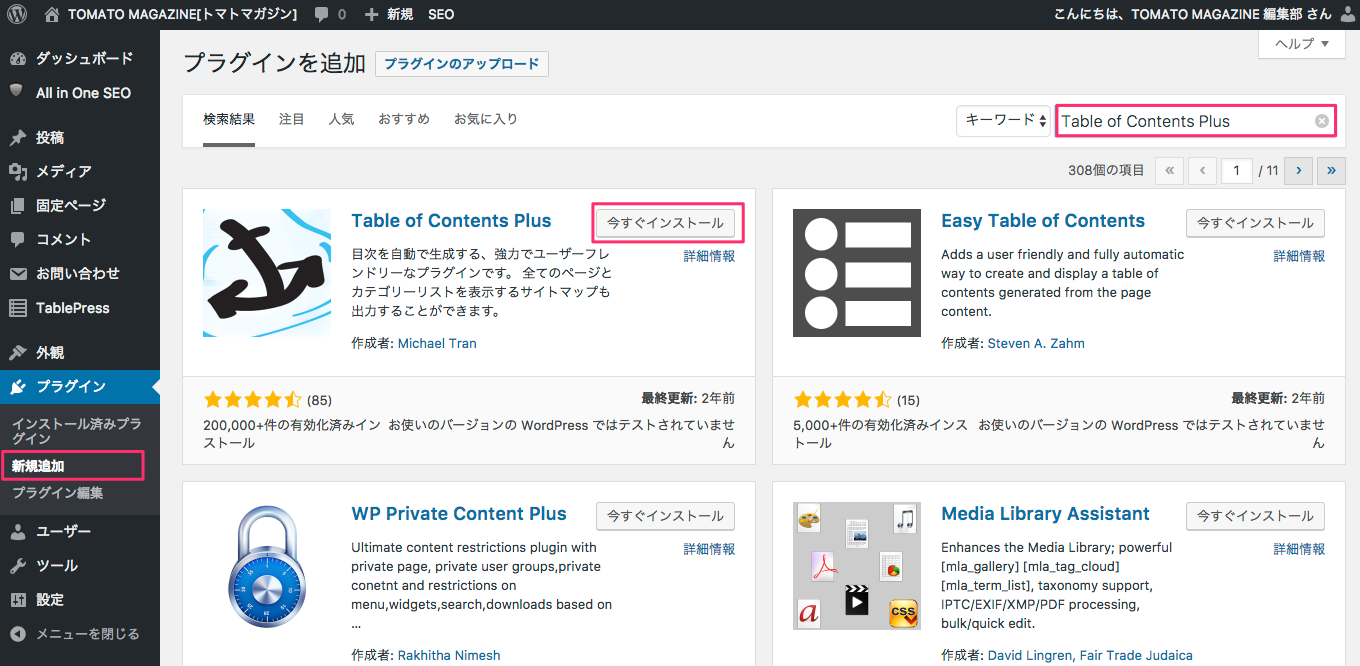
Table of Contents Plusのインストール
管理画面「プラグイン」→「新規追加」より”Table of Contents Plus”をインストールしましょう。

インストールしたら、そのまま有効化してください。
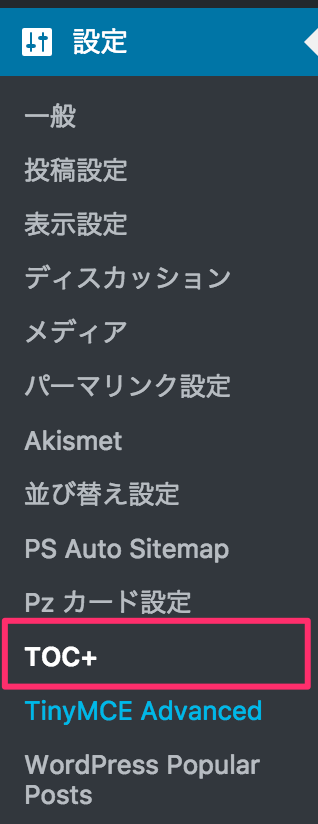
Table of Contents Plusの設定
管理画面「設定」→「TOC+」よりTable of Contents Plusの設定を行なっていきます。

基本設定
基本設定では、目次を設置する場所、表示させる条件、表示させる投稿タイプ、目次のデザイン、見出しをクリックした際の挙動を設定することができます。

ほとんどはデフォルトのままでも問題ありません。目次を表示させるコンテンツタイプが英語表記なので、日本語の解説が欲しい方は以下の表を参考にしてください。
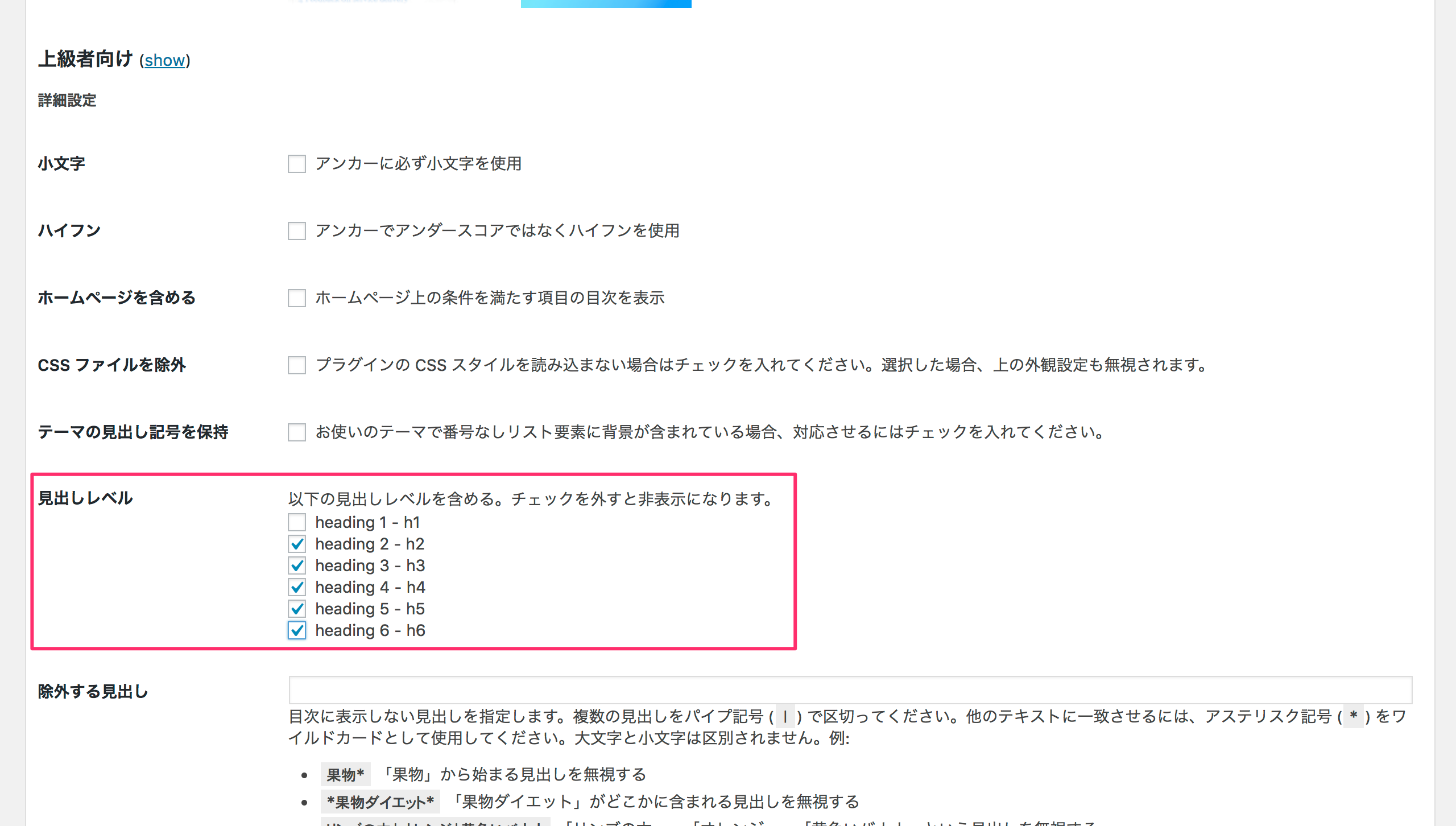
上級者向け
上級者向けの設定もほとんど編集する必要がありません。ただ、「見出しレベル」は適宜変更しましょう。

自身のWebサイトの大見出し、小見出しがどの見出しタグを使用しているかによって変わってきます。TOMATO MAGAZINEでは大見出しがh2タグ、小見出しがh3、それ以下は順番にh4、h5と階層を下げています。
設定を保存すると、自動的に目次が実装されます。
サイトマップ
「サイトマップ」は、目次の内容とは関係ありません。Table of Contents Plusでは、目次の他に、HTMLサイトマップを作成することができます。

目次のみを実装したい場合はこちらは特に編集する必要はありません。
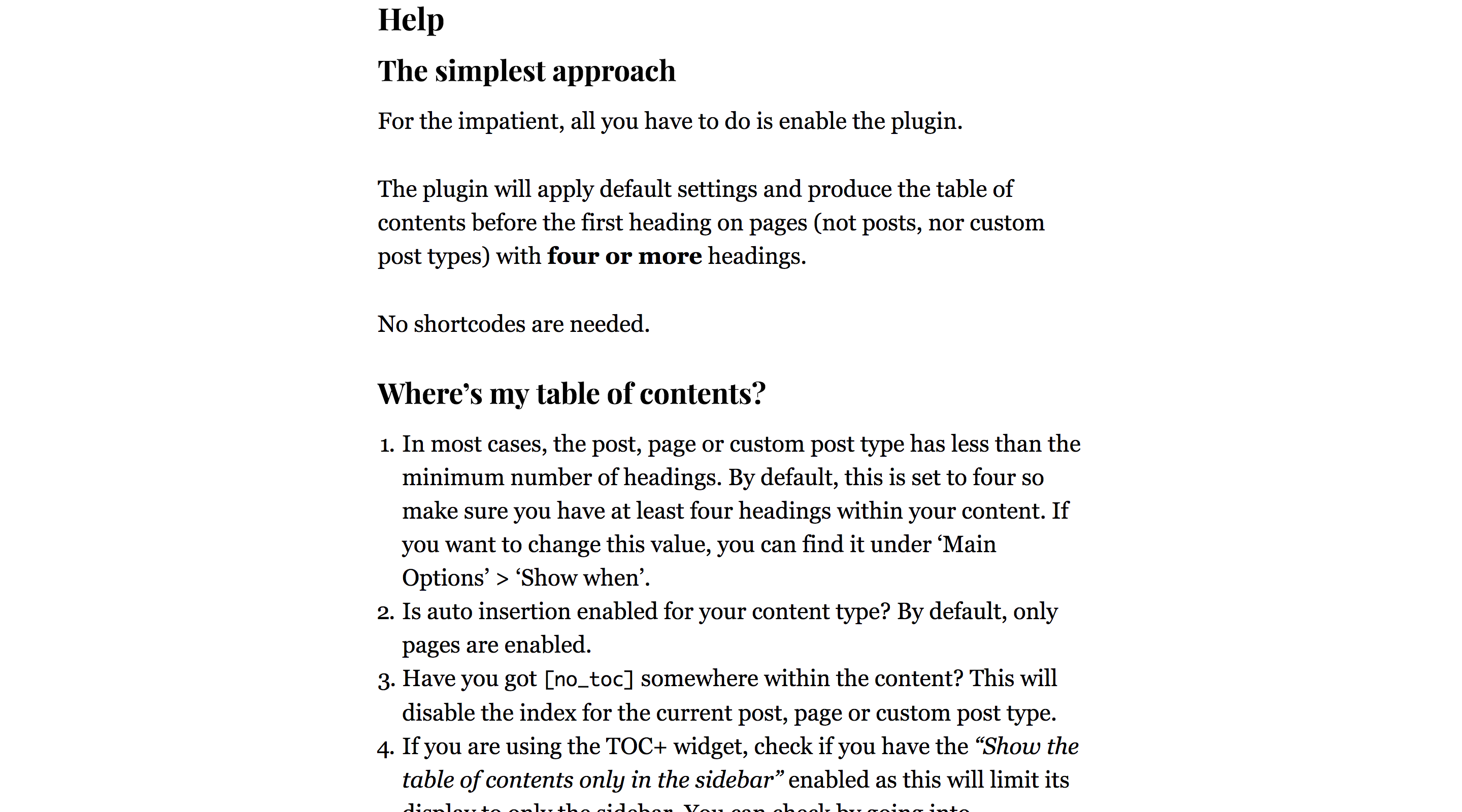
ヘルプ
「ヘルプ」をクリックすると、Table of Contents Plusの作成者のホームページに飛びます。Table of Contents Plusの使い方が書かれたページですが、英語表記になっており、日本語での対応はありません。


Table of Contents Plusで目次が表示されない場合
Table of Contents Plusで目次が表示されない場合、何らかの設定が間違っているか、プラグインのバージョンアップがされていないなどの原因が考えられます。
以下の記事で目次が表示されない場合に確認するべきポイントを紹介していますのでご確認ください。

目次のデザインをカスタマイズする方法
Table of Contents Plusはとても人気のあるWordPressプラグインです。簡単に導入できる代わりに、たくさんの人がこのプラグインを利用しているため、どのWebサイトも同じようなデザインの目次をしています。
しかし、CSSを少し編集すれば、目次のデザインを自分のWebサイトの世界観に合わせたデザインにすることができます。
以下の記事では、CSSをコピペするだけで実装できる目次デザインのカスタマイズ方法をご紹介しています。Table of Contents Plusの基本設定が終わり、もっとカスタマイズしていきたいという方は参考にしてみてください。

目次の表示箇所をサイドバーに表示する方法
目次を記事中ではなく、サイドーバーに表示させたい場合もあると思います。サイドバーに目次を表示し、ユーザーのスクロール応じて追跡させれば、いつでもユーザーは目次を参照することができます。
Table of Contents Plusはウィジェットを使うことで、簡単にサイドーバーに目次を実装することができます。詳しい設定方法は以下の記事を参考にしてください。

プラグインなしで目次を実装する方法
プラグインによる負荷でWebサイトの挙動が重くなるのが嫌な方は、プラグインなしで実装したいという場合もあるでしょう。
プラグインなしで目次を実装するには、jQueryとHTML、CSSの知識が必要です。WordPressのファイルを編集することになるので、自信がない方は控えた方が良いかもしれません。
以下のサイトでサンプルコードを交えてわかりやすく解説してくれていますので、気になる方はチェックしてみてください。
Code Labo
Plusers
WordPressの目次についてのまとめ
Table of Contents Plusを使用すれば、とても簡単にWordPressに目次を実装することができます。設定画面も日本語に対応しており、初心者の方でもわかりやすい内容です。
目次を実装することで、訪問者に記事のコンテンツを一目で理解してもらうことができたり、必要な情報へのアクセシビリティを向上させることができます。ぜひ実装してみてみましょう。











