本ページはプロモーションが含まれています
アイキャッチ画像とは?
アイキャッチ画像とは
アイキャッチ画像とは、記事の内容に関連のあるわかりやすい画像で、訪問者に興味を持ってもらうための画像です。
テキストではなく、記事の内容を象徴する画像を最初に見せることで、訪問者はあらかじめ記事内容をイメージしてから読み進めることができます。
アイキャッチ画像のSEO効果
アイキャッチ画像を設定することによって、検索エンジンロボットによる評価が直接上がることはそれほど期待できないでしょう。
しかし、訴求力のあるアイキャッチ画像を設定することでクリック率の向上に貢献し、間接的なSEO効果が望めます。クリック率を向上させることで、訪問者のサイト内回遊を増やし、サイト全体の評価につながります。
しかし、訴求力を意識しすぎて、記事内容とかけ離れた画像を設定すると、訪問者にとってはあまり好ましくありません。SEOの基本は訪問者のためのコンテンツです。きちんと記事内容に沿ったアイキャッチ画像を用意しましょう。
Ads
WordPressでアイキャッチ画像を表示する方法【初級】
投稿画面の表示オプションを確認する
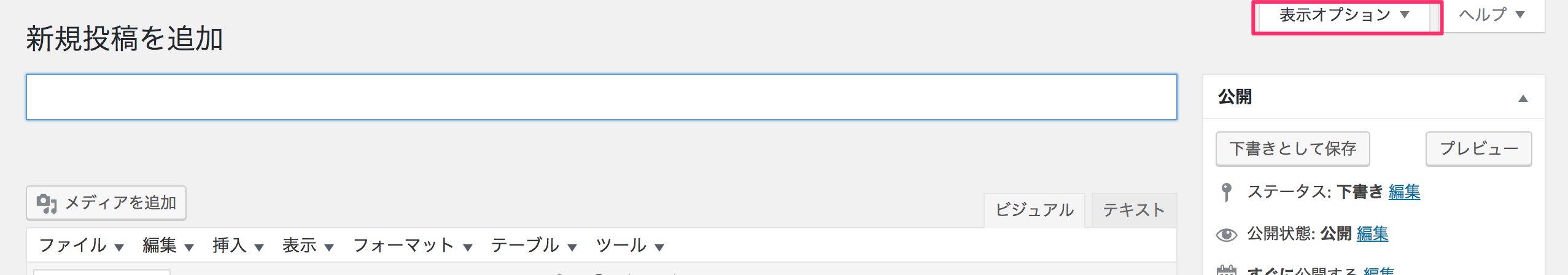
アイキャッチ画像は、設定したい投稿の編集画面で行うことができます。編集画面右上にある「表示オプション」を確認しましょう。

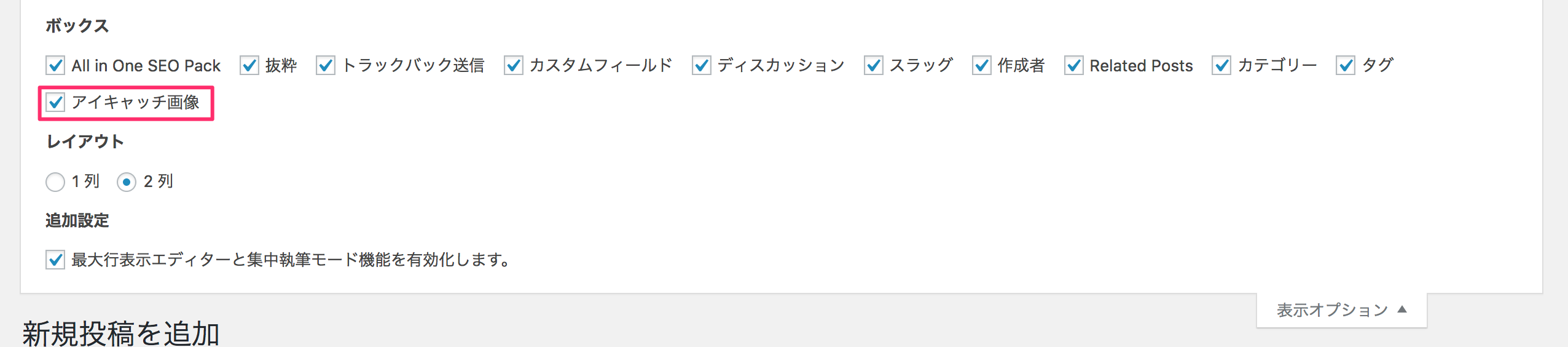
「アイキャッチ画像」の項目にチェックが入っているか確認してください。チェックが入っていないと、アイキャッチ画像の設定エリアが表示されません。

アイキャッチ画像を設定する
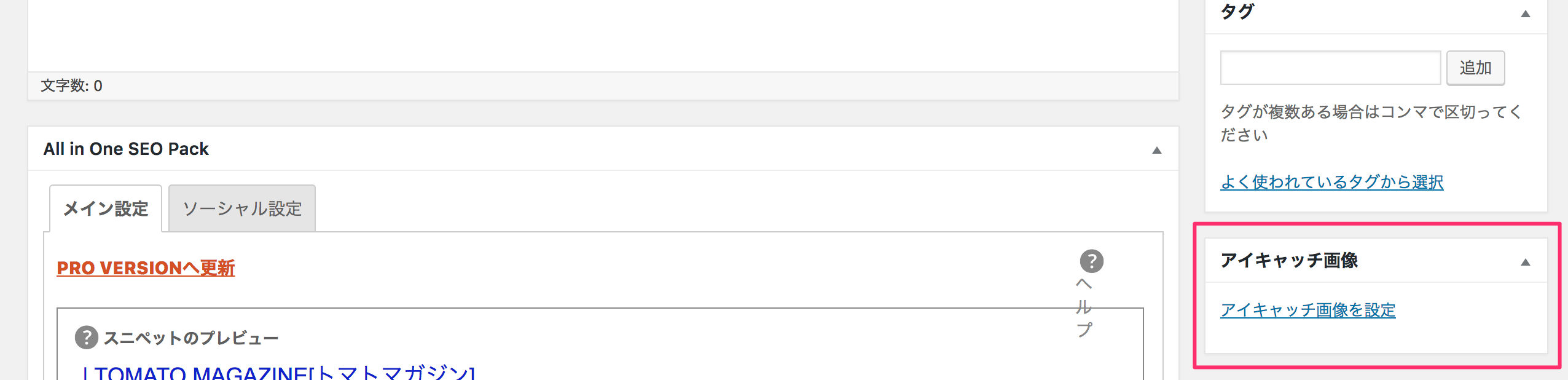
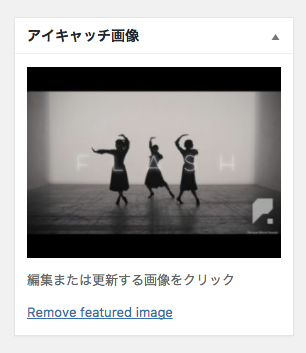
表示オプションを設定したら、編集画面右下にアイキャッチ画像を設定するエリアが表示されているはずです。

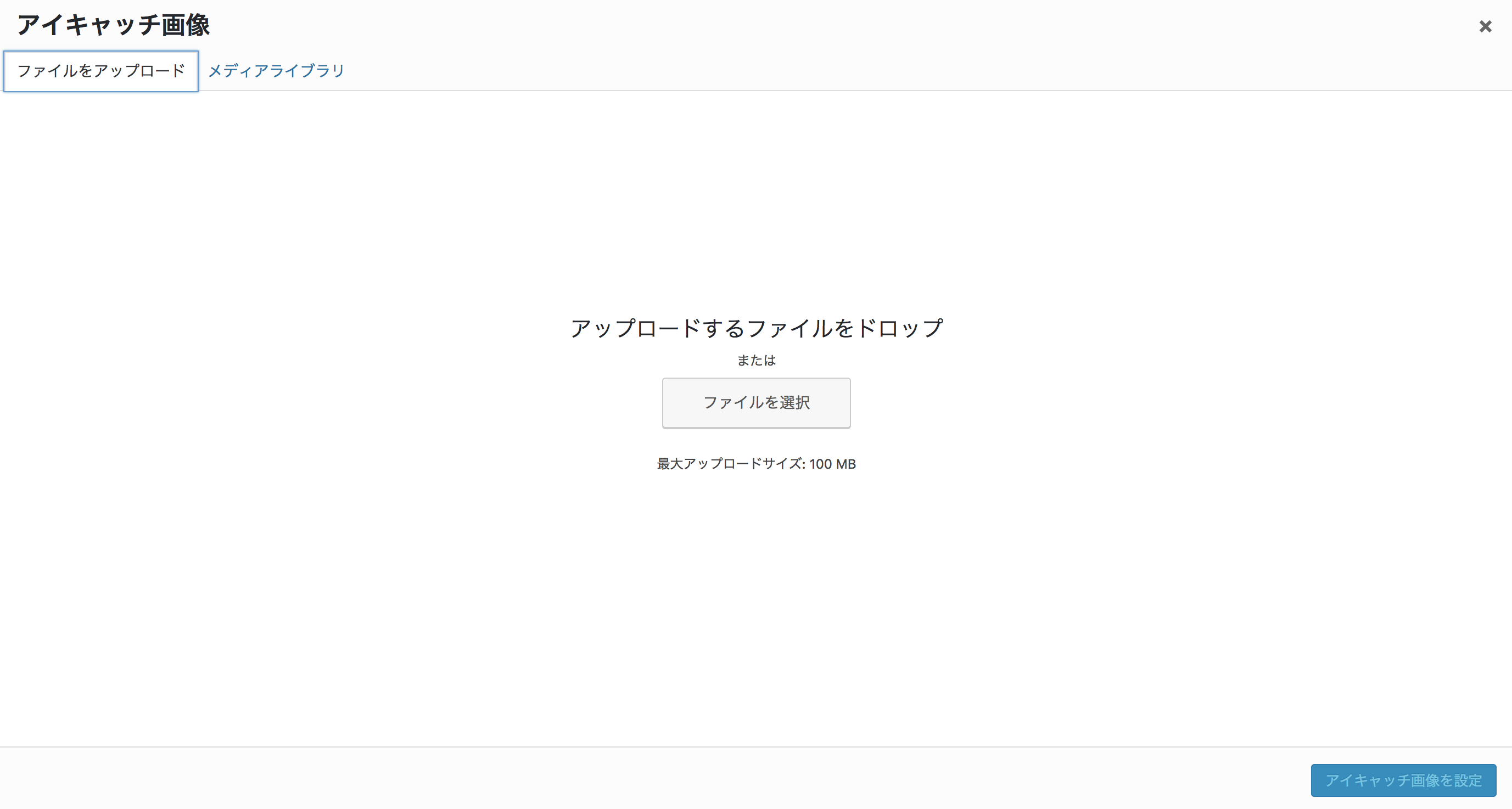
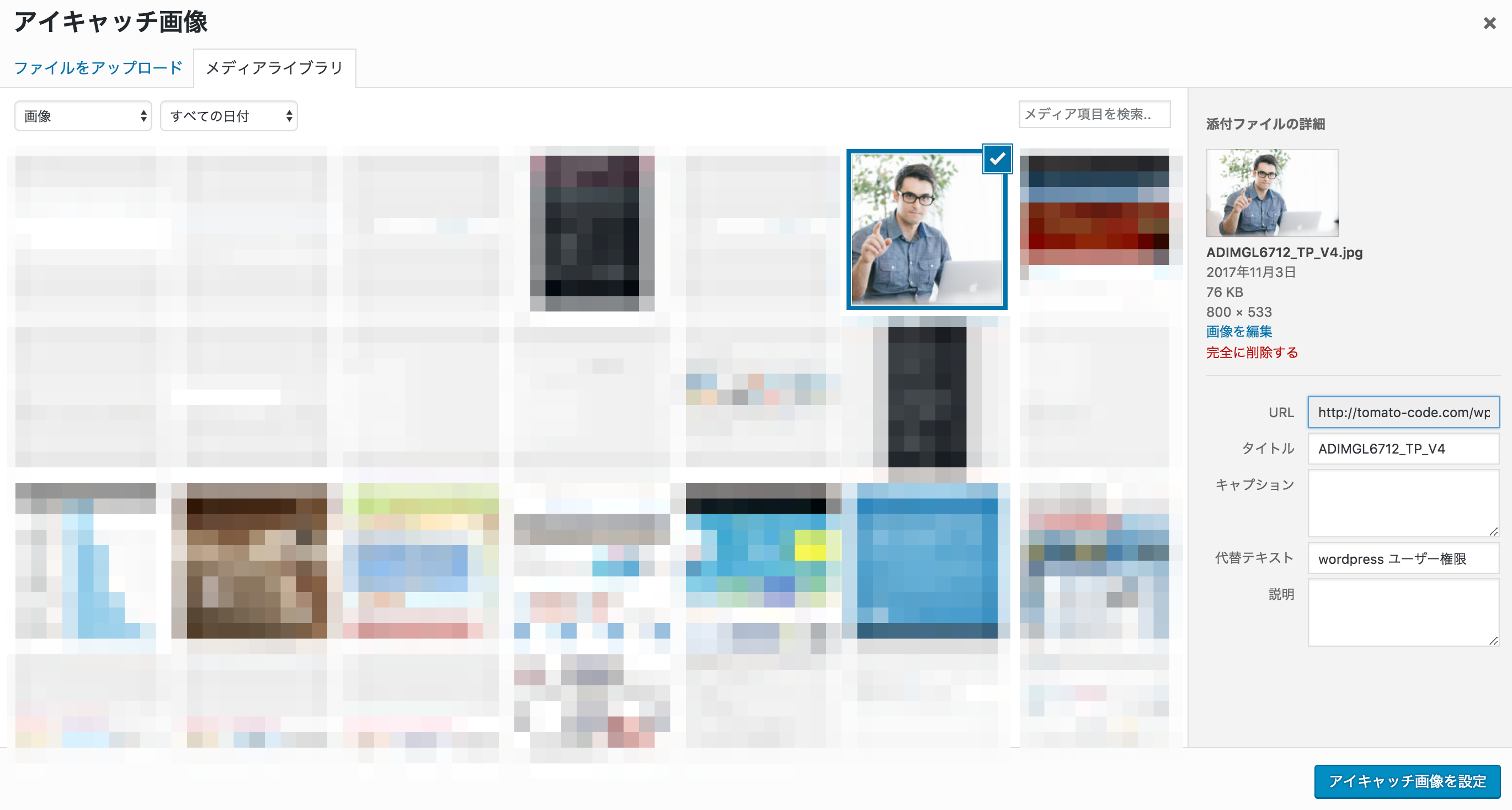
「アイキャッチ画像を設定」をクリックし、任意の画像アップロードしましょう。

アップロードが完了したら、画像を選択し「アイキャッチ画像を設定」をクリックします。

設定する画像を間違ってしまった場合は、「アイキャッチ画像を削除」をクリックして、再度設定し直しましょう。

WordPressでアイキャッチ画像を自動で表示するプラグイン【中級】
アイキャッチ画像を1つ1つの記事に設定するのは手間がかかると感じる場合や、アイキャッチ画像を設定し忘れ、サムネイルに「no image」と表示されることを防止するために自動でアイキャッチ画像を表示させたい場合もあると思います。
そういった場合は「Auto Post Thumbnail」というプログインを利用することで簡単に自動でアイキャッチを設定する機能を実装することができます。以下でその設定方法を解説していきます。
Auto Post Thumbnailをインストール
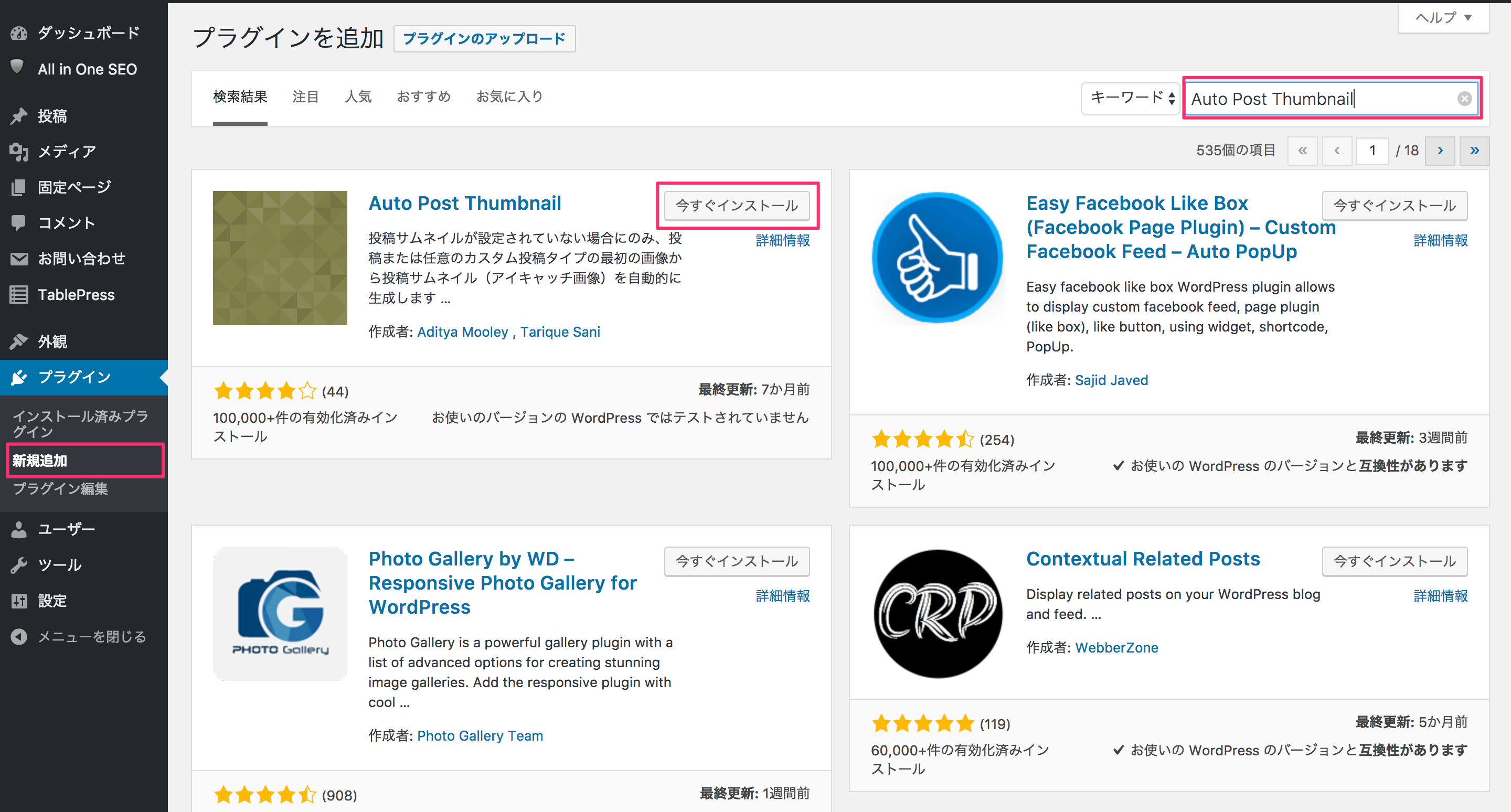
管理画面「プラグイン」→「新規追加」よりAuto Post Thumbnailをインストールしましょう。

インストールが完了したら、そのまま有効化します。
Auto Post Thumbnailの設定
管理画面「設定」→「Auto Post Thumbnail」をクリックします。

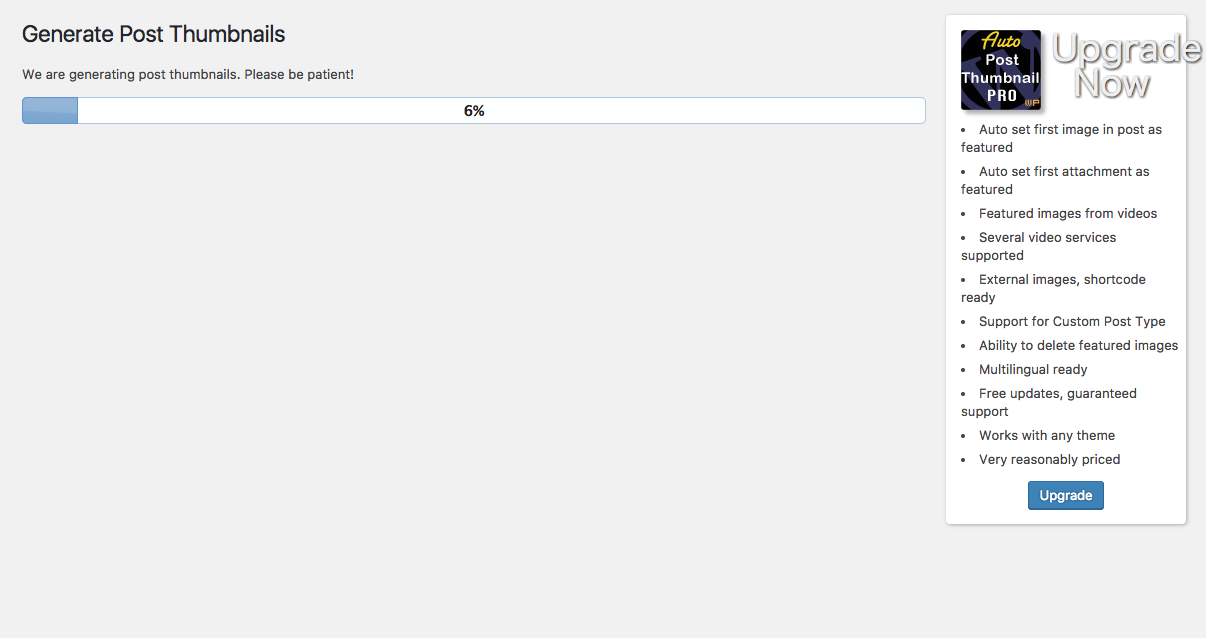
最初にアイキャッチ画像に設定する画像を自動取得する必要があります。「Generate Thumbnails」をクリックしましょう。投稿数が多いと時間がかかる可能性がありますが、しばらく待ちましょう。

処理が完了すると、投稿画面を確認しましょう。自動でアイキャッチが設定されていると思います。
これで設定は完了です。
WordPressでアイキャッチ画像に動画を設定するプラグイン【中級】
アイキャッチ画像に動画を実装することも可能です。動画を紹介する投稿などに実装したいとなった場合、便利なプラグインがあるので解説していきます。
Featured Video Plusをインストール
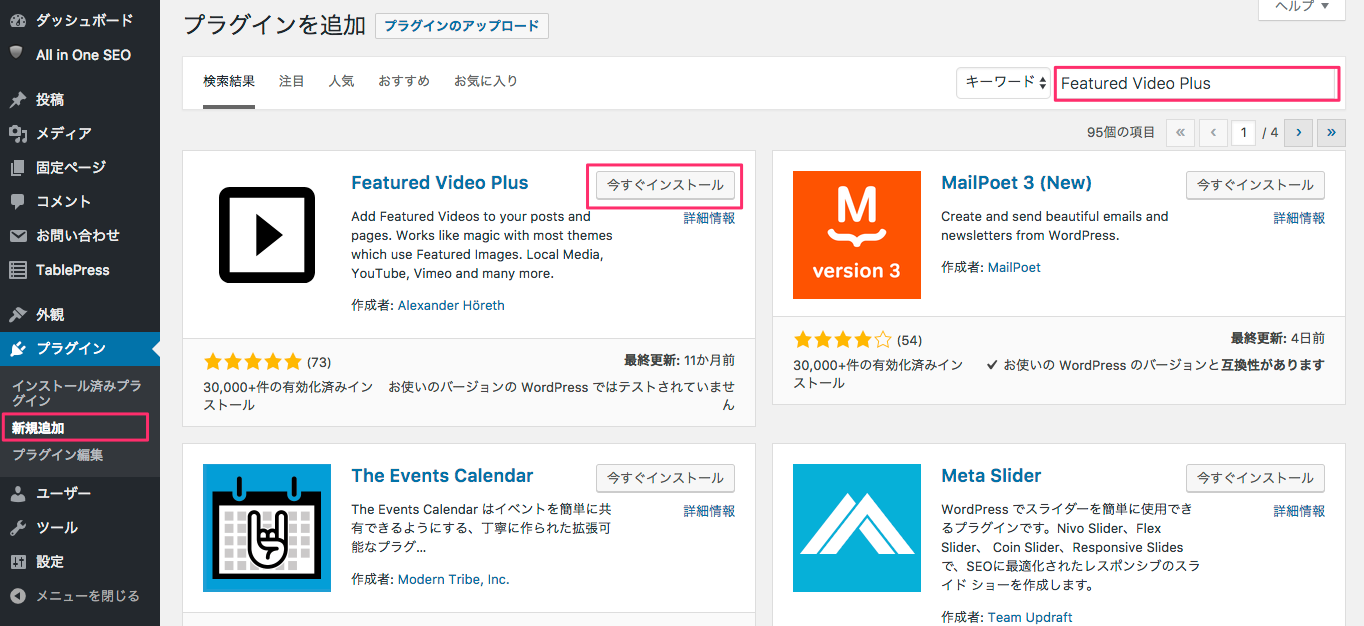
管理画面「プラグイン」→「新規追加」から”Featured Video Plus”をインストールしましょう。

インストールが完了したら、そのまま有効化します。
Featured Video Plusの設定
管理画面「設定」→「メディア」をクリックします。

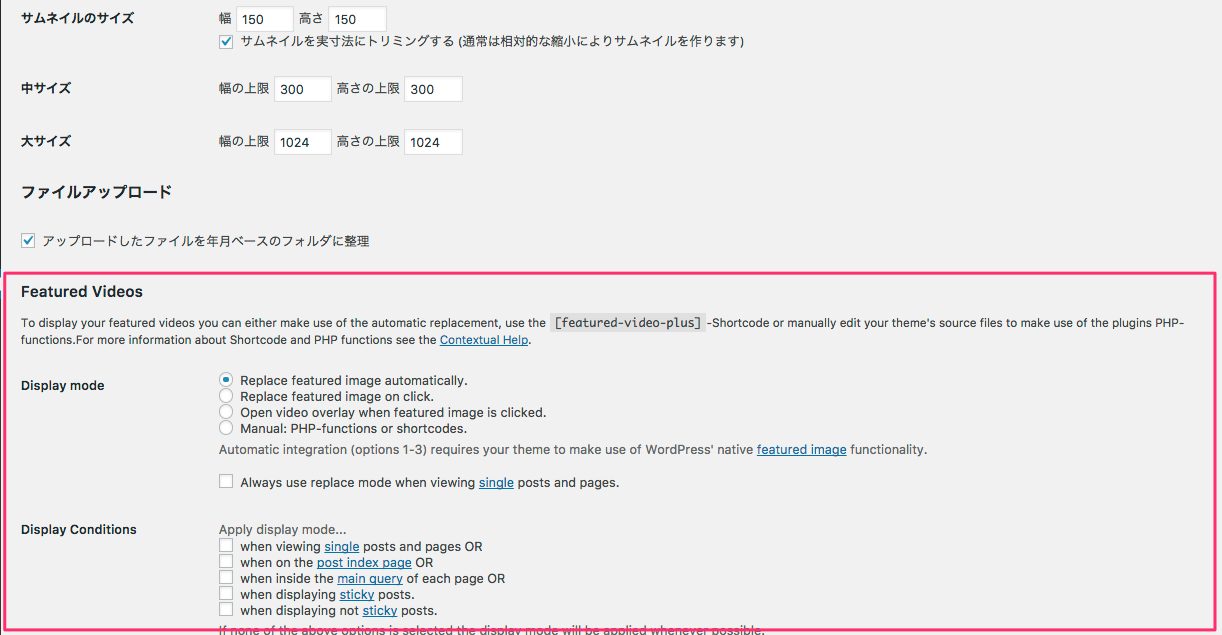
「Featured Videos」の項目を編集していきます。動画の再生設定や、管理画面での表示設定を行います。

ここは任意の設定で問題ありません。特に編集しなくても表示できますので、完了したら「変更を保存」をクリックしましょう。
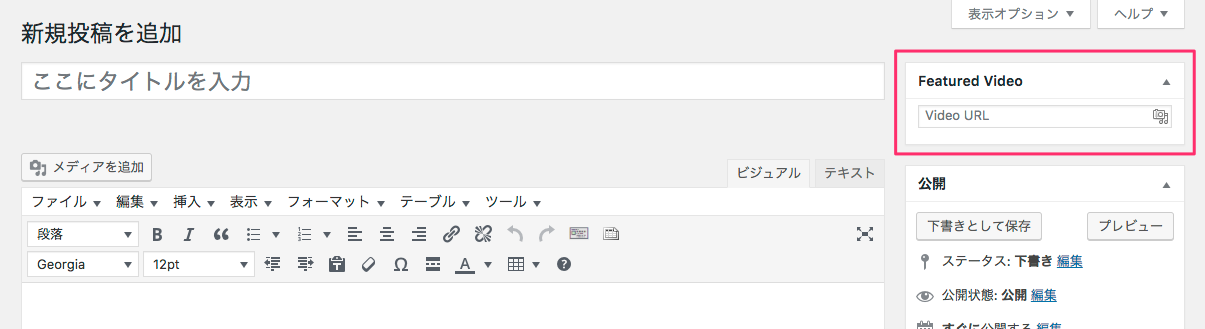
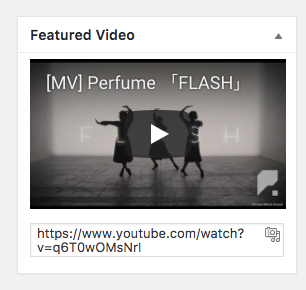
投稿編集画面を確認してください。右上に「Featured Video」のエリアが追加されています。

URLを記入するテキストボックスに、設定したい動画のURLを記入します。自動的にアイキャッチ画像にも、設定した動画が反映されます。


これで設定は完了です。
WordPressでアイキャッチ画像を外部リンクから設定する方法【中級】
アイキャッチ画像をメディアライブラリかに保存するのではなく、URLを指定して、外部から設定する方法もあります。
しかし、以前は「Nelio External Featured Image」というプラグインが人気だったのですが、現在は利用が停止されているようです。

他にも色々なプラグインが存在しますが、中止になっているものも多く、あまり信頼できる良いプラグインがありません。
アイキャッチ画像に関わらず、外部リンクを利用して画像を設定することは、”直接リンク”と呼ばれ、Web業界ではマナー違反とされる風潮もあります。
詳しい理由はこちらを参照してください。
そういった背景によるものなのかわかりませんが、レビュー数が多く、信頼性の高いプラグインを見つけることが難しくなっています。
レビューの少ないプラグインを試してみるのも良いですが、外部リンクを利用して画像を設定する場合は、リンク先のWebサイトに”直接リンク禁止”等も文言がないか確認しましょう。
WordPressでアイキャッチ画像をトリミングする方法【上級】
アイキャッチ画像をトリミングする
アイキャッチ画像をトリミングするには、set_post_thumbnail_size()関数を使います。
以下のコードをfunctions.phpに記入します。
set_post_thumbnail_size(500,200,true);第一引数に横幅、第二引数に縦幅、第三引数にtrueを入れることで、切り取りを実行しています。任意のサイズで切り抜いてください。
アイキャッチ画像をリサイズする
リサイズする場合は、先ほどのset_post_thumbnail_size()関数の第三引数に値を記述しません。trueを記述するとトリミングを実行してしまうので、第三引数は空欄のままで実行しましょう。
set_post_thumbnail_size(500,200);WordPressのアイキャッチ画像についてのまとめ
WordPressのアイキャッチ画像は記事のコンテンツをわかりやすくユーザーに伝えることができます。TwitterやFacebookのスニペットにも表示される重要な画像なので、特別な理由がない限り設定しておきましょう。
自動で設定できるプラグインもご紹介しました。必要な場合はぜひチャレンジしてみてください。











