本ページはプロモーションが含まれています
WebサイトとSNSの連携はコンテンツマーケティングする上でとても重要です。SEOでの自然流入だけでなく、SNSからの流入も十分に確保することができればより強固なアクセス基盤になります。
今回はWebサイトを訪れたユーザーが連携させたSNSへと誘導されるように、各SNSのタイムラインをサイドバーやフッターに埋め込む方法をご紹介します。
事前準備
Webサイトにタイムラインを表示させる前にいくつか確認をしておきましょう。
表示させるエリアを検討する
タイムラインを表示させる場所を検討しておきます。WordPressではウィジェット機能を活用してサイドバーやフッターに簡単に実装することができます。

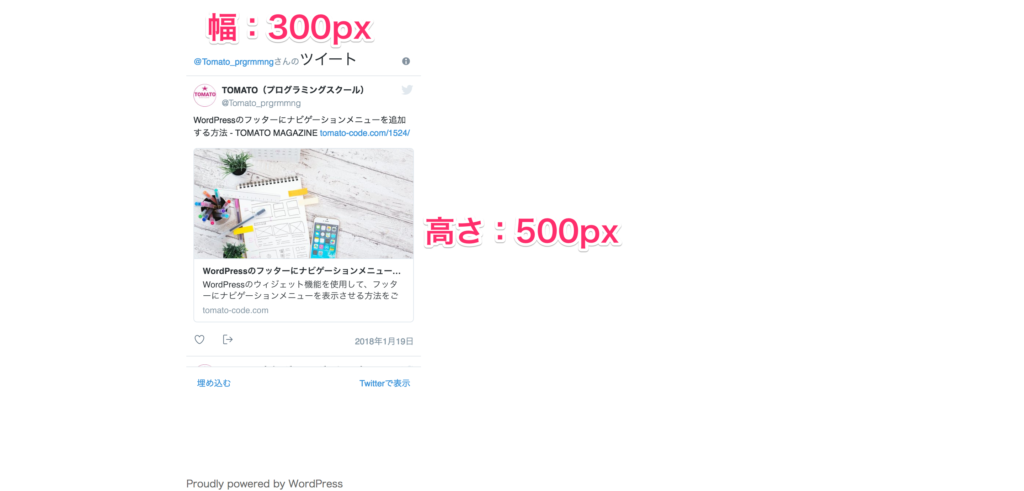
タイムラインの幅・高さを決める

タイムラインのHTMLコードを取得する際に、タイムラインの幅や高さを指定することができます。
TwitterとFacebookのタイムラインを両方表示させる場合や複数のアカウントを表示させる場合高さが異なると見栄えが悪くなります。あらかじめ決めておきましょう。
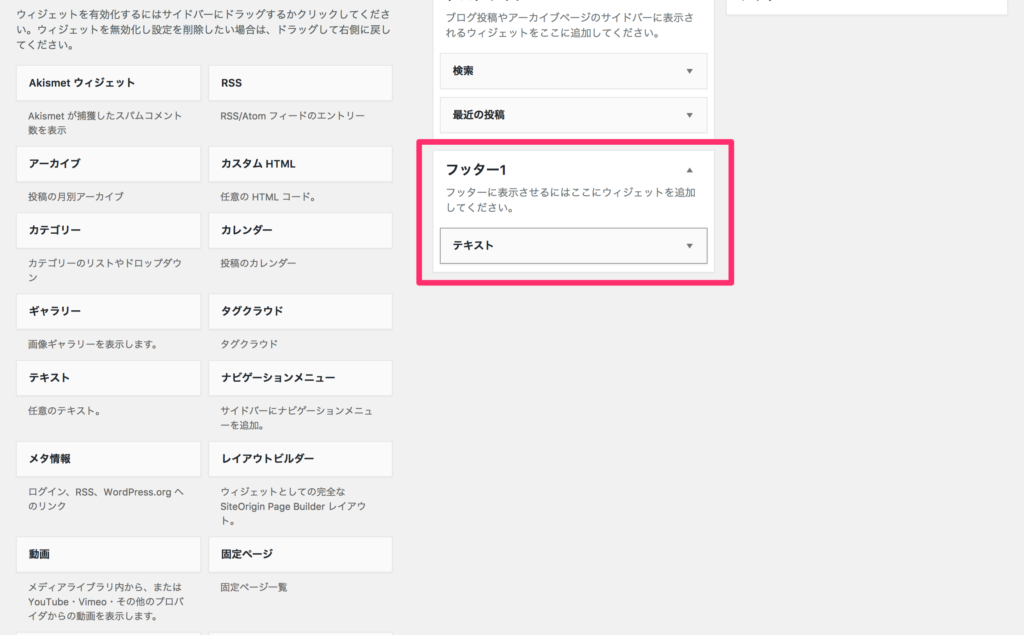
ウィジェットを追加する

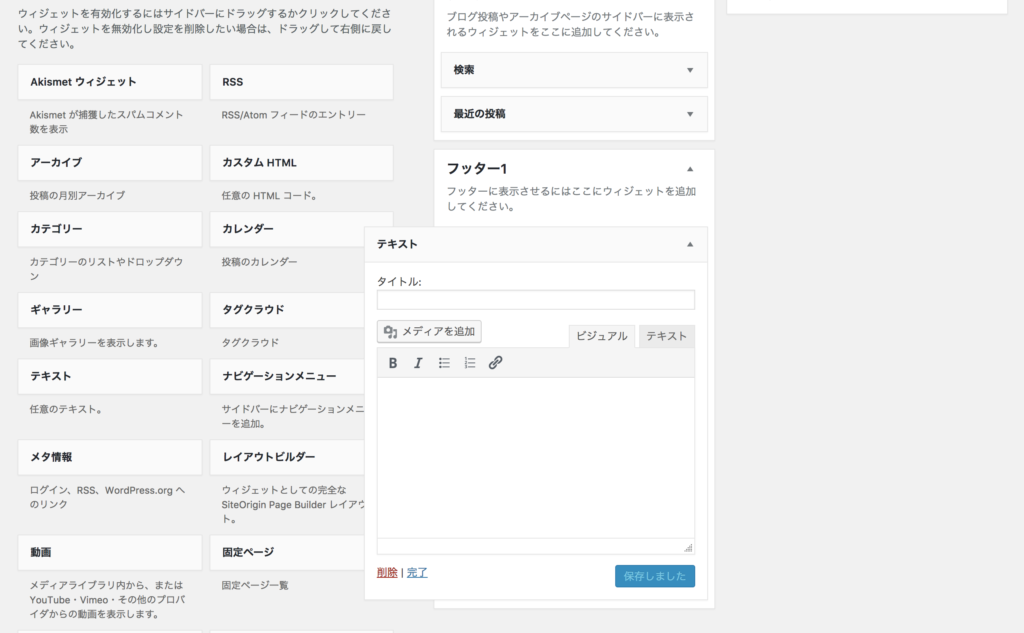
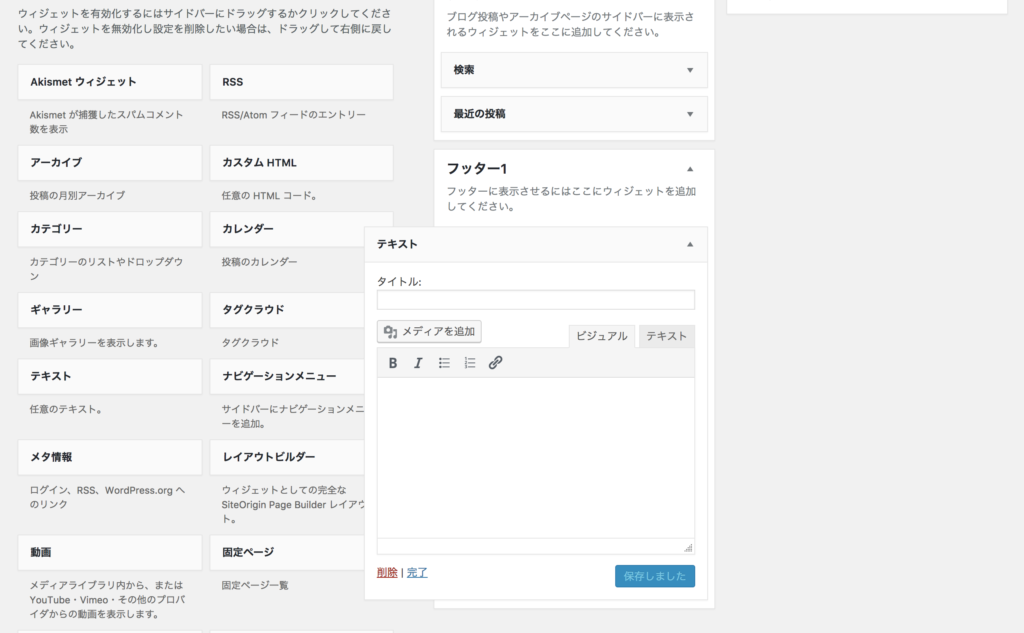
管理画面「外観」←「ウィジェット」から表示させるエリアに「テキスト」ウィジェットを追加しておきます。後から取得したHTMLコードを挿入しますので、この段階ではウィジェットの追加だけにしておきます。
これで準備は完了です。続いて各SNSの埋め込み用HTMLコードを取得していきます。
Twitterタイムラインの表示
Twitterのタイムラインを表示させていきます。①埋め込み用のHTMLコードを取得②設置したウィジェットエリアにHTMLコードをコピペするだけの簡単な作業です。
Twitter埋め込みコードの取得
Twitterのウィジェットの作成ページから取得します。以下のリンクをクリックしてください。
https://twitter.com/settings/widgets
「新規作成」から「プロフィール」を選択します。

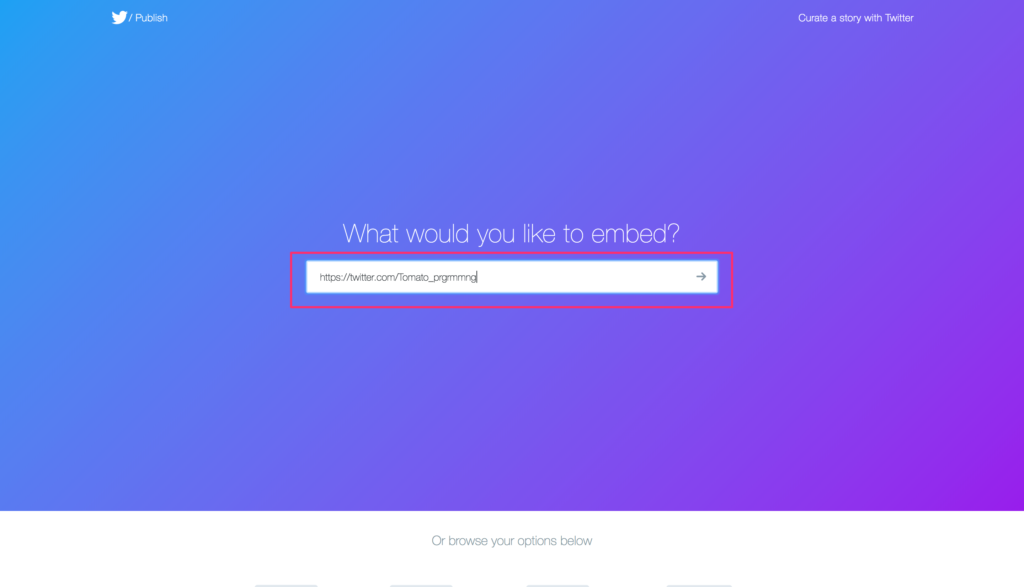
以下のような画面に遷移するので、埋め込みたいTwitterアカウントのURLを記入してください。

アカウントのURLは以下のような形式になっています。
わからない場合はTwitterアカウントのマイページを開いてURLをコピーしましょう。

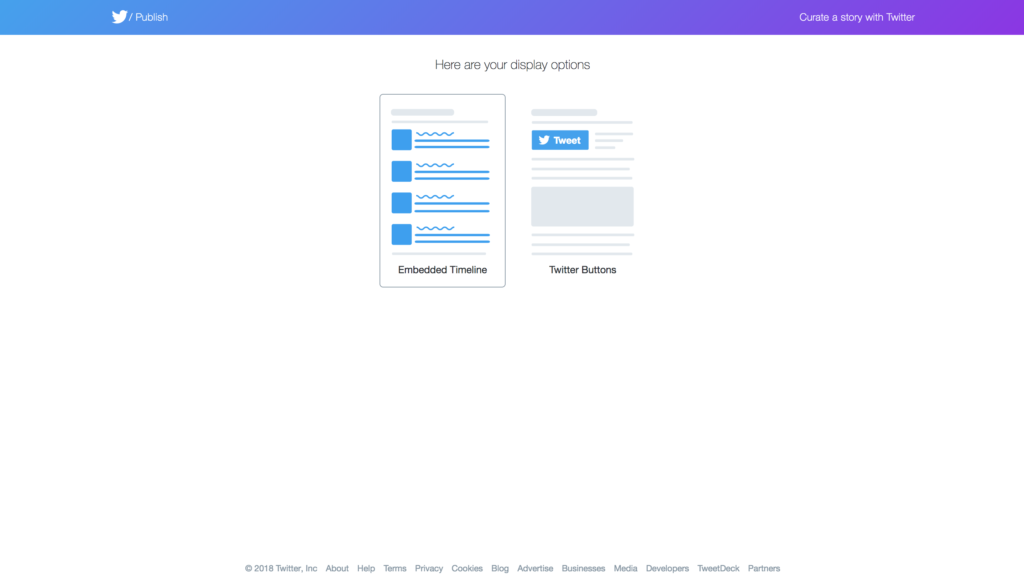
URLを記入すると、埋め込み表示の形式を選択できます。今回はタイムライン形式なので、左側の「Embeded Timeline」を選択します。

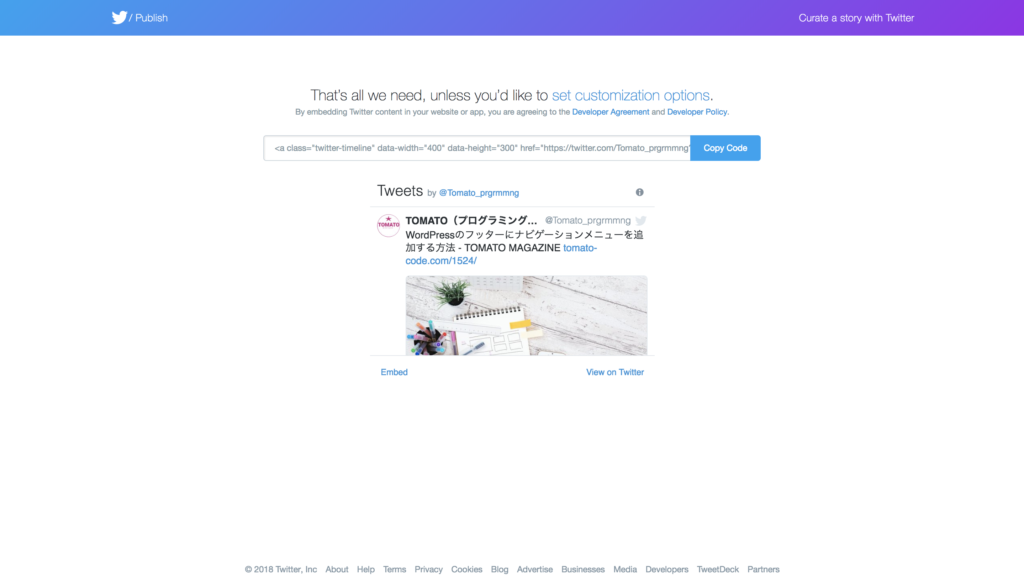
下記のようなHTMLコードとタイムラインのプレビューが表示された画面に遷移します。

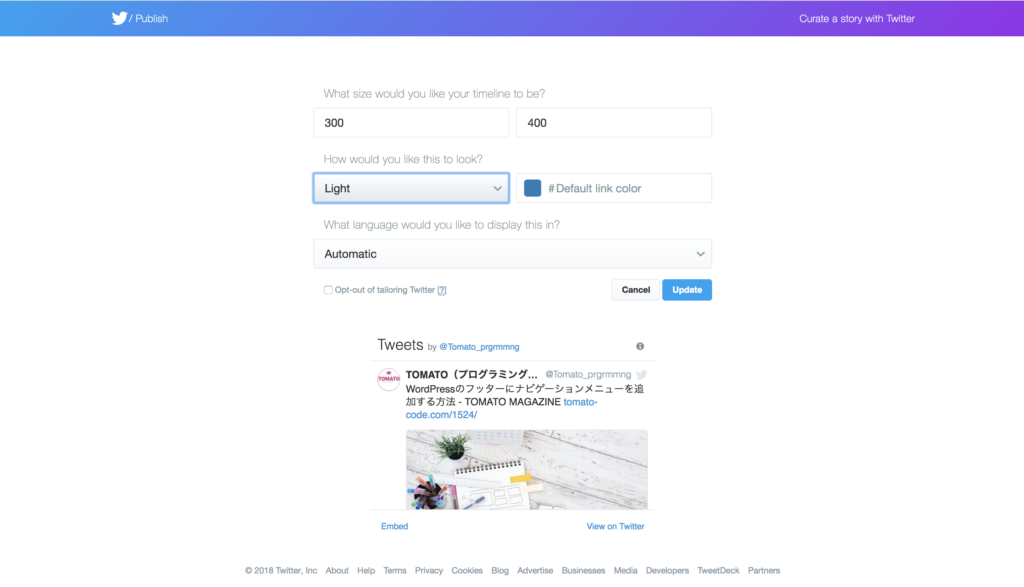
「set customization options」でタイムラインの幅・高さ・デザイン・言語を設定することができます。事前準備の段階で、見積もっておいた幅と高さに設定しましょう。

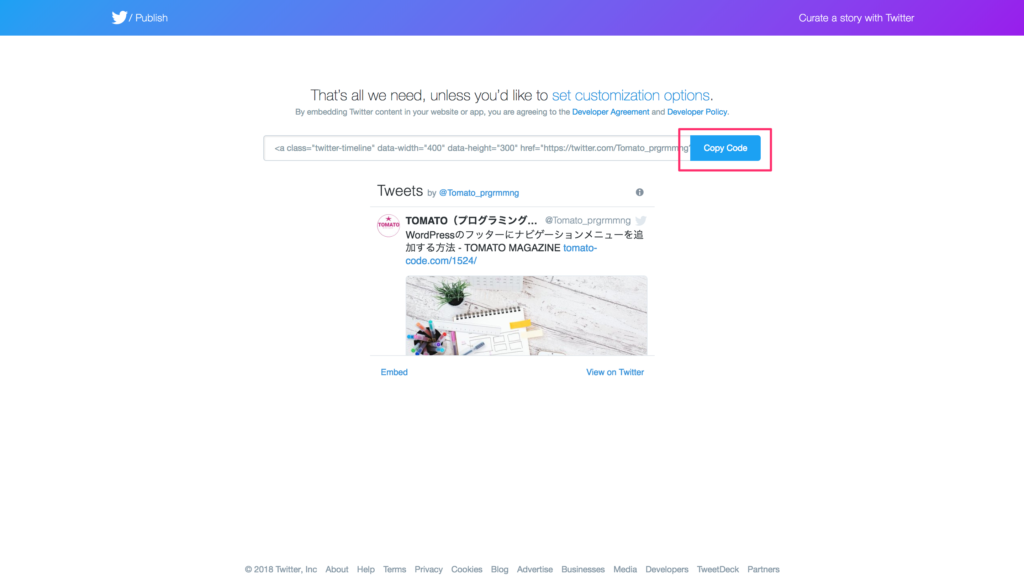
「Copy Code」をクリックしてください。これでWebサイトに挿入するタイムラインのHTMLコードを取得することができました。

埋め込みコードをウィジェットに貼り付け
事前準備の段階で設置したウィジェットに、取得したHTMLコードを貼り付けていきましょう。
管理画面「外観」→「ウィジェット」より先ほど設置したウィジェットを選択します。

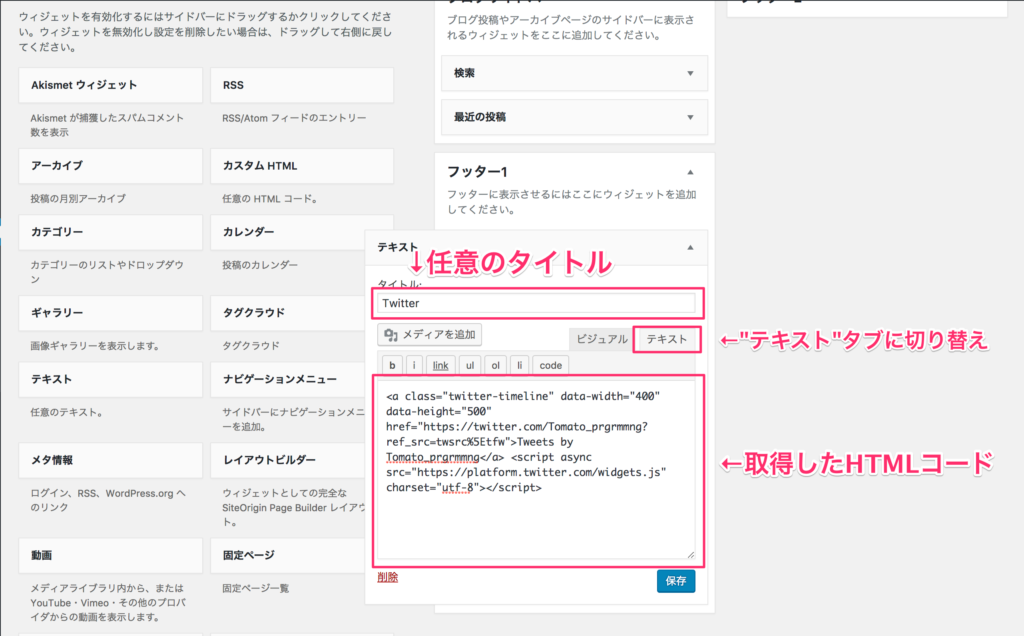
「テキスト」タブに切り替え、取得したHTMLコードをそのまま貼り付けましょう。「タイトル」の欄はタイムラインの上部に表示されるテキストです。今回は”Twitter”を入力しておきます。

貼り付けたら「保存」ボタンをクリックして完了です。
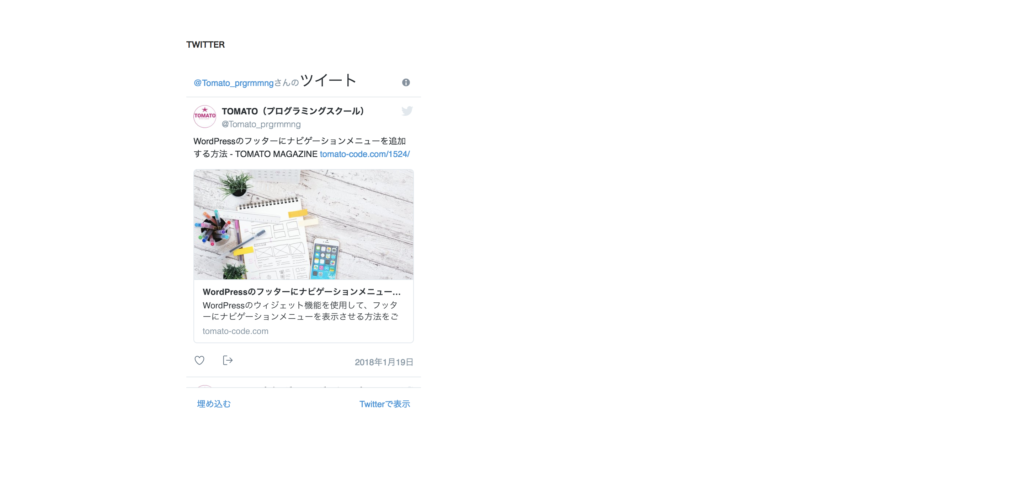
無事表示させることができました。

Facebookタイムラインの表示
Facebook埋め込みコードの取得
Facebookの埋め込みコードを取得します。Facebookにログインし、下記のリンクをクリックしてください。
https://developers.facebook.com/docs/plugins/page-plugin/
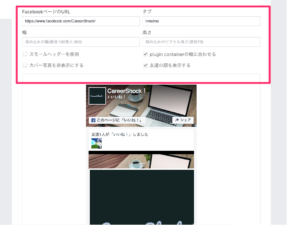
必要項目を入力する箇所があるので、記入しましょう。

”タブ”はデフォルトのままtimelimeにしておいてください。高さと幅は事前準備の際に検討しておいた値を記入します。
記入したら「コードを取得」ボタンをクリックします。

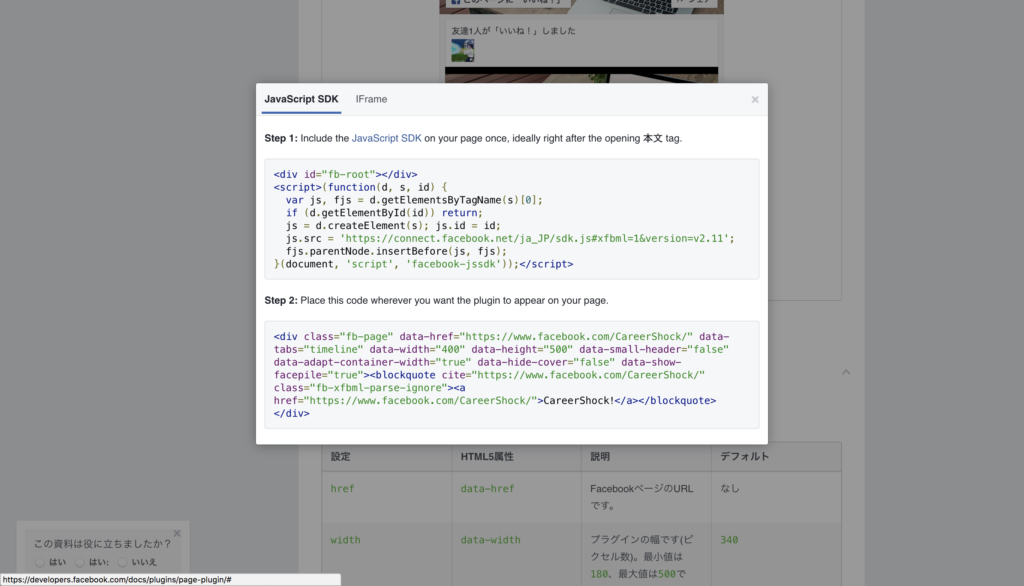
JavaScript SDKタブに記載されているStep1、Step2の2つコードをコピーしてメモ帳などに保存しておいてください。

これで取得作業は完了です。
埋め込みコードをウィジェットに貼り付け
事前準備で設置したウィジェットに取得した埋め込みコードを貼り付けていきます。
管理画面「外観」→「ウィジェット」より先ほど設置したウィジェットを選択します。

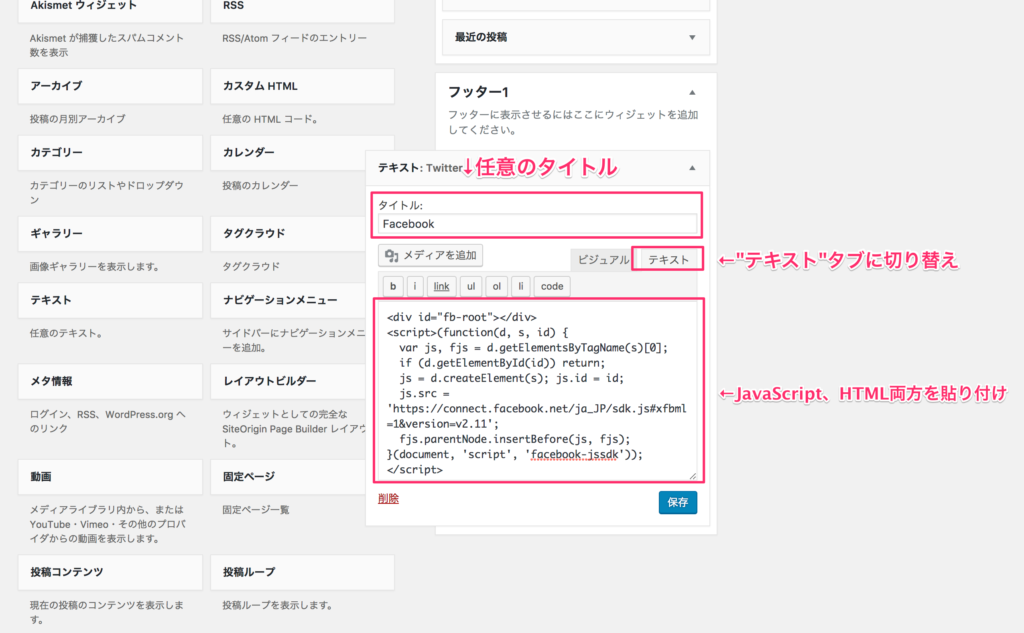
「テキスト」タブに切り替え、取得したJavaScriptコード(step1のコード)とHTML(step2のコード)両方を貼り付けましょう。「タイトル」の欄は任意で記入してください。今回は”Facebook”と入力しておきます。

貼り付けたら「保存」ボタンをクリックして完了です。
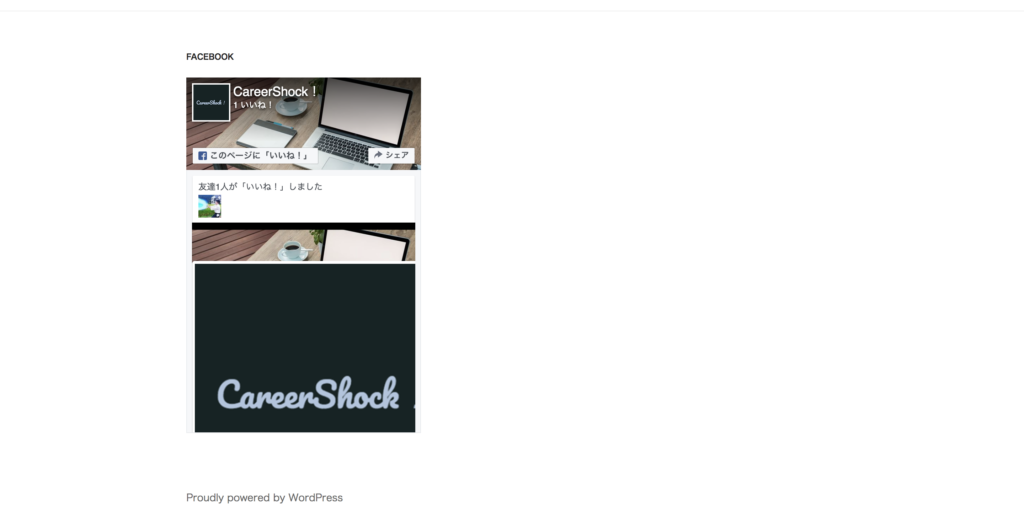
無事表示させることができました。

まとめ
ウィジェット機能のおかげでとても簡単にSNSタイムラインの埋め込みを行うことができました。今回はフッターに設置しましたが、サイドバーにも同じ要領でウィジェットを設置すれば簡単に埋め込むことができます。











