本ページはプロモーションが含まれています
これまでWordPressといえば、ブログを簡単に構築できるCMSツールというイメージがありました。
しかし、近年ではそのCMSとしての機能性が評価され、コーポレートサイト、プロダクトの紹介サイトなど、ブログ以外の利用がたくさんされています。
ブログデザインのWordPressサイトでは、トップページに新着記事が更新され続け、サイト形式のデザインには向いていません。
固定ページをトップページに設定することで、コーポレートサイト風やECサイト風など好みのデザインをフロントページにすることができます。
今回はその設定方法をご紹介します。
フロントページに固定ページを表示する手順
以下の2つの手順で固定ページをフロントページに設定していきます。
- 固定ページの作成
- 「設定」→「表示設定」より固定ページをフロントページに設定する
それぞれの手順を説明していきます。
固定ページを作成する
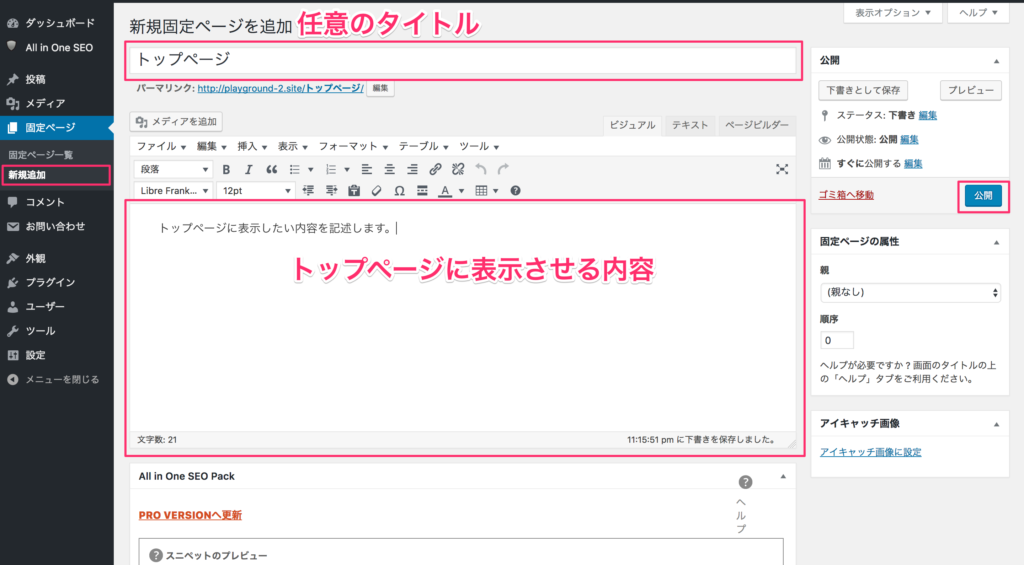
管理画面「固定ページ」→「新規作成」よりフロントページに設定する固定ページを作成します。

作成方法は通常の固定ページの作成方法と同様です。任意のタイトルをつけ、コンテンツ部分にフロントページに表示したい内容を記述しましょう。
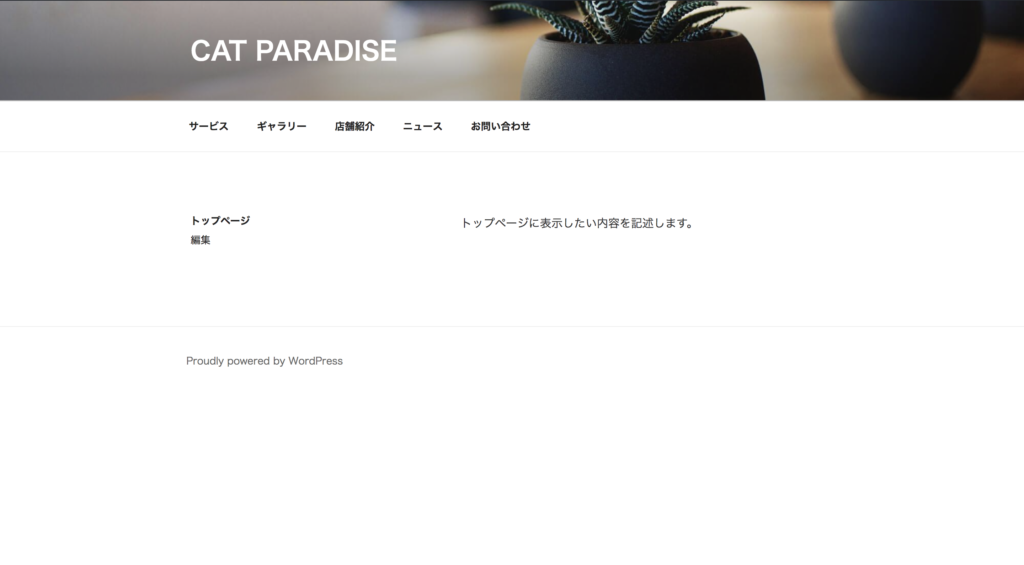
公開ボタンをクリックして、固定ページの作成完了です。

固定ページをフロントページに設定する
続いて、先ほど作成した固定ページをフロントページに設定します。
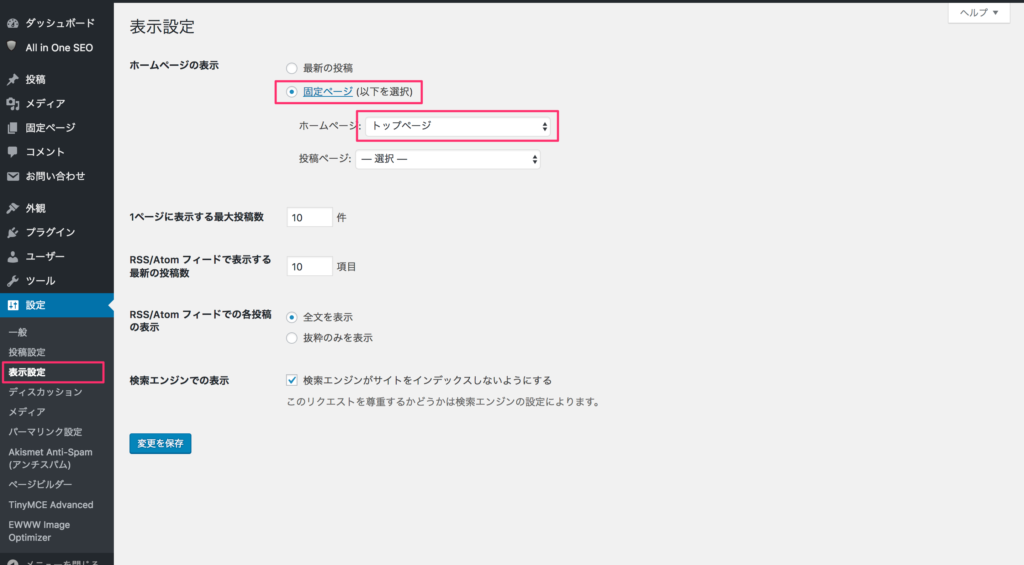
管理画面「設定」→「表示設定」をクリックしてください。
- “フロントページの表示”の設定項目の”固定ページ”にチェック
- “フロントページ”に先ほど作成した”トップページ”を選択

「変更を保存」をクリックして、設定完了です。

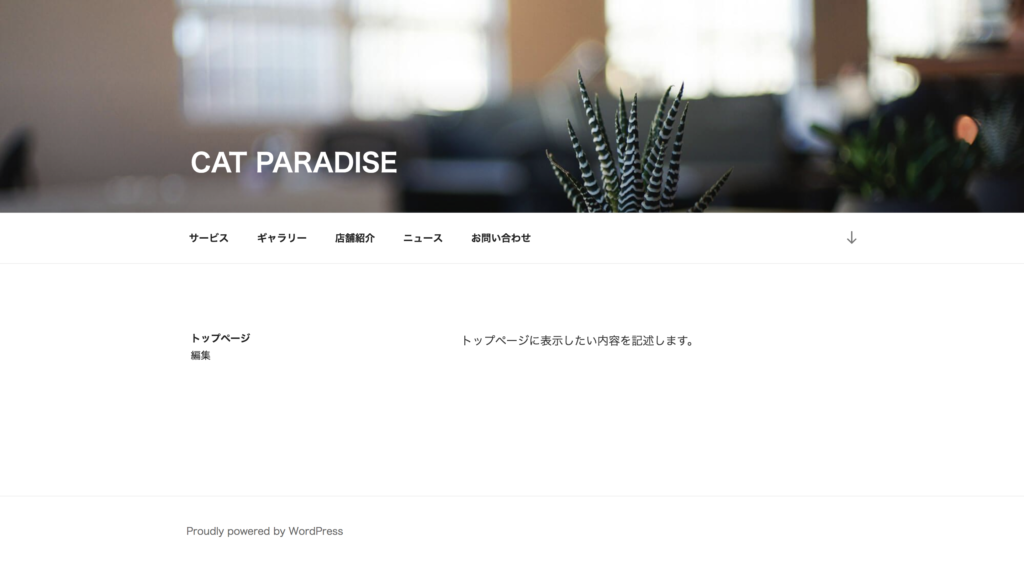
作成したトップページがフロントページに設定されました。
まとめ
トップページの内容をHTMLやCSSでカスタマイズすることで、よりデザイン性の高いフロントページを実装することができます。ぜひ色々と自分の好みのデザインになるようにチャレンジしてみてください。











