本ページはプロモーションが含まれています
WebサイトにSSLを導入後、URLが変更されますので、合わせてSearch consoleとGoogle Analyticsを再設定する必要があります。
それぞれの設定方法を紹介していきますので、参考にしてください。
Google AnalyticsをSSL化に対応させる方法
SSL化に伴ってGoogle Analyticsの設定を以下の手順で変更していきます。
- 「プロパティ設定」の「デフォルトのURL」をhttps:/~の形式に変更
- 「ビュー設定」の「デフォルトのURL」をhttps:/~の形式に変更
プロパティとビューの設定を変更します。
プロパティの設定
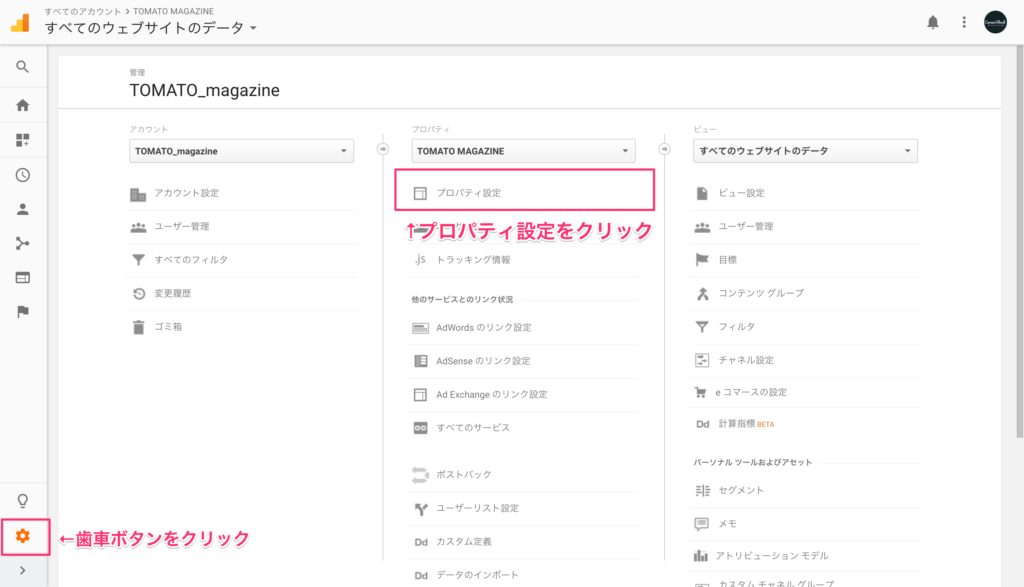
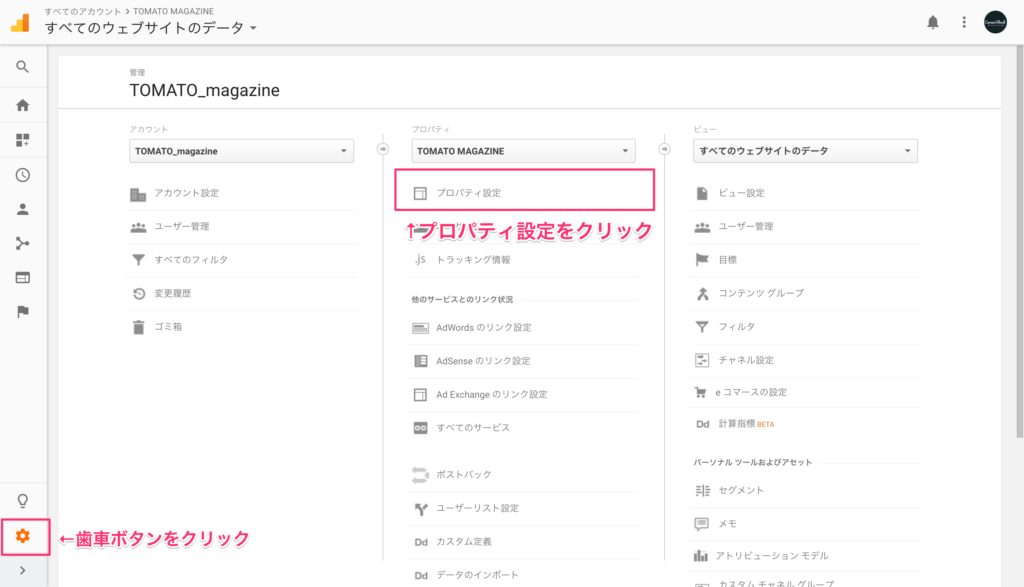
左メニューの一番下にある歯車のアイコンをクリックしてください。

「プロパティ」の項目の「プロパティ設定」を開きます。

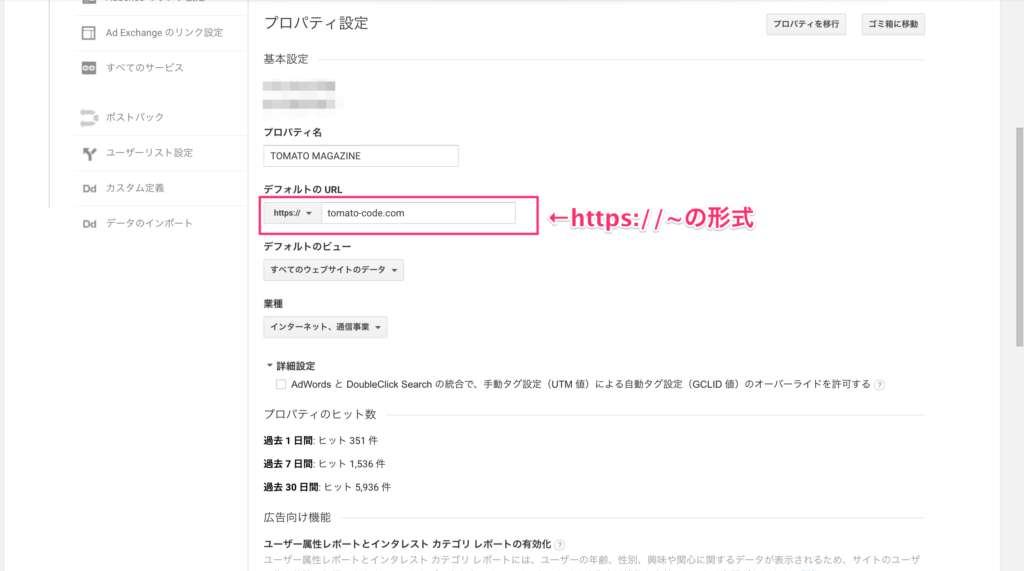
「デフォルトのURL」をhttps://~の形に変更しましょう。これでプロパティの設定は完了です。
ビューの設定
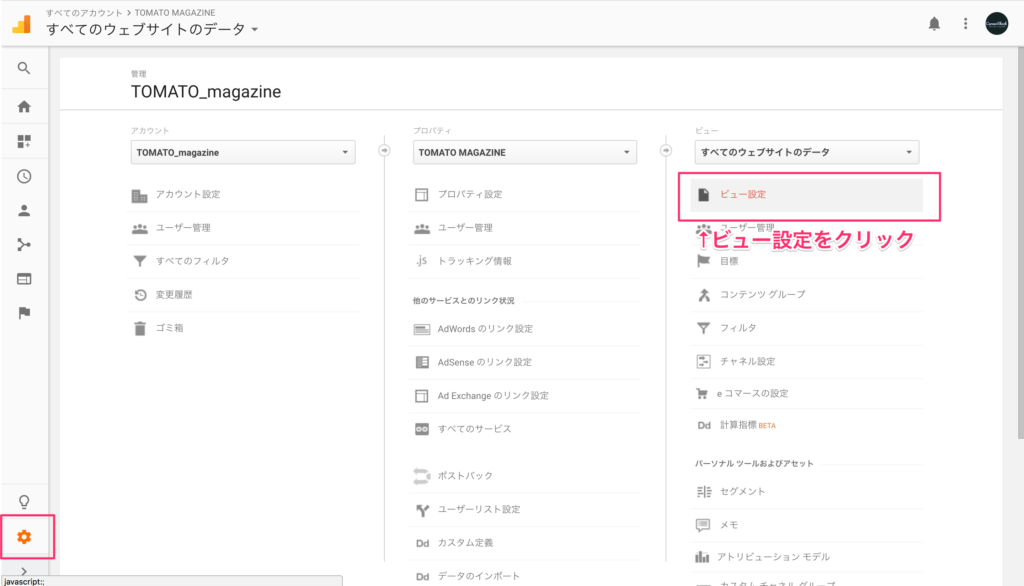
引き続き管理画面(歯車のアイコンページ)を開き、「ビュー」の項目にある「ビュー設定」をクリックしてください。

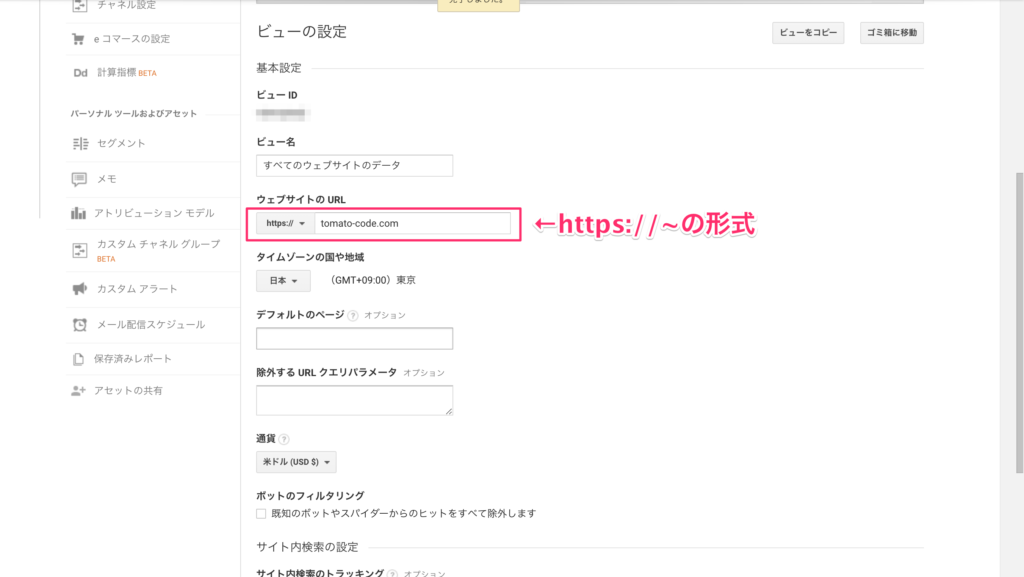
「ウェブサイトのURL」をhttps://~の形に変更しましょう。

これでGoogle Analyticsの設定は完了です。
Search ConsoleをSSL化に対応させる方法
SSL化したWebサイトをSearch Consoleで管理するには、SSL化以前のWebサイトとは別に新しく登録し直す必要があります。
以下の手順で登録していきます。
- 「プロパティを追加」よりSSL化したWebサイトを登録する
- SSL化したWebサイトのサイトマップの登録をする
- Google Analyticsの「Search Console」の設定を変更する
SSL化したWebサイトをSearch Consoleに追加する
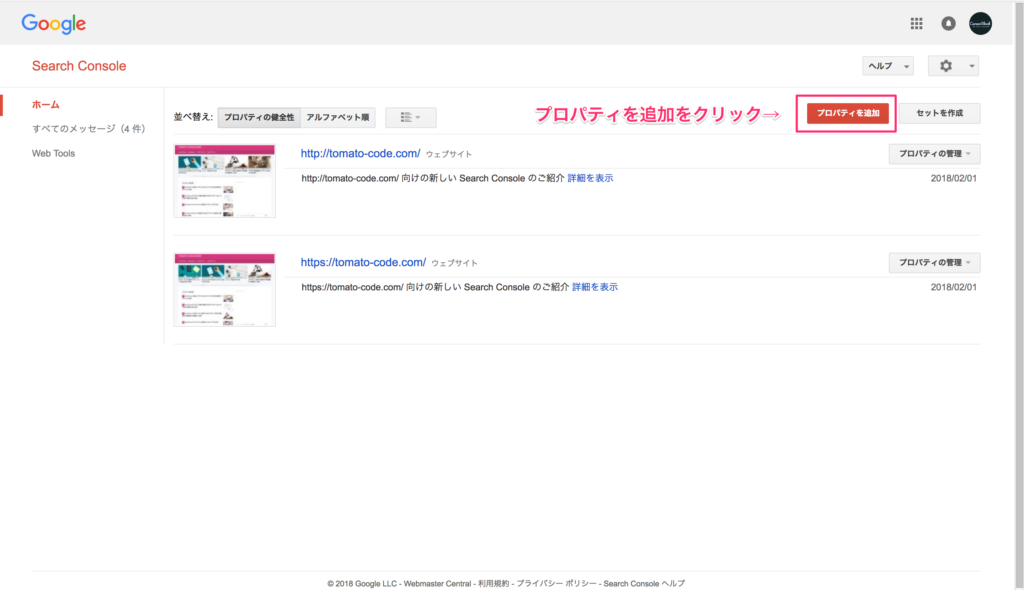
Search Consoleのダッシュボードより「プロパティを追加」をクリックします。

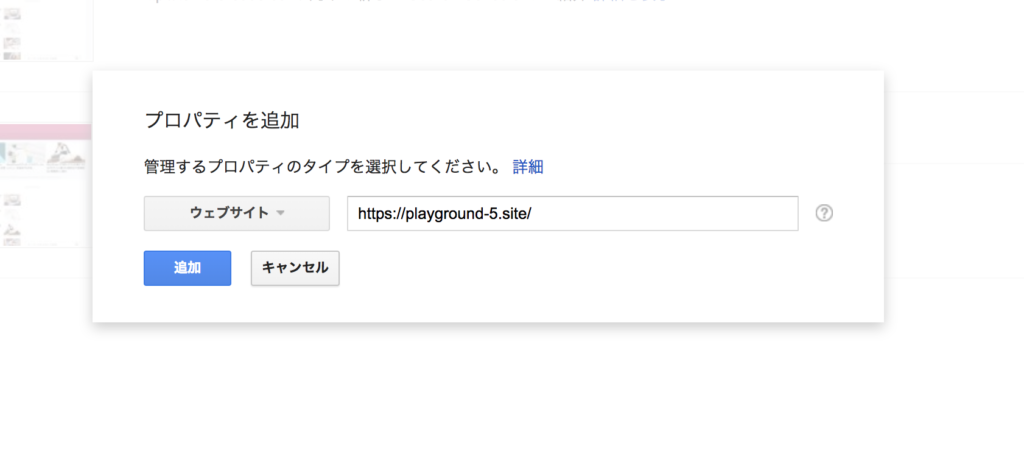
表示された入力欄にSSL化したWebサイトのURLを記入し、追加ボタンをクリックしてください。

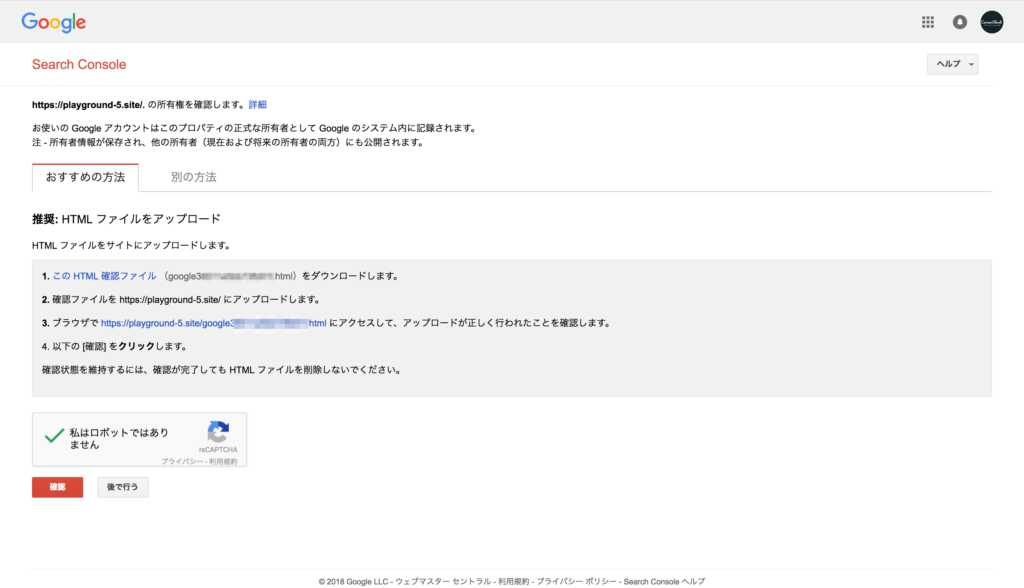
サイトの所有権を確認するページが表示されます。

以前からSearch Consoleを利用している方は、トラッキングコードをすでに埋め込んでいると思います。
そのまま確認ボタンをクリックしましょう。

「https://~の所有権が確認されました」と表示されるので、「続行」をクリックします。
これで新規サイトを追加することができました。
サイトマップの設定をする
サイトマップも再設定していきます。
再登録したWebサイトのステータス画面を開きます。

サイトマップの項目が「サイトマップがありません」となっています。
「サイトマップ」をクリックし、「サイトマップの追加テスト」ボタンをクリックしてください。

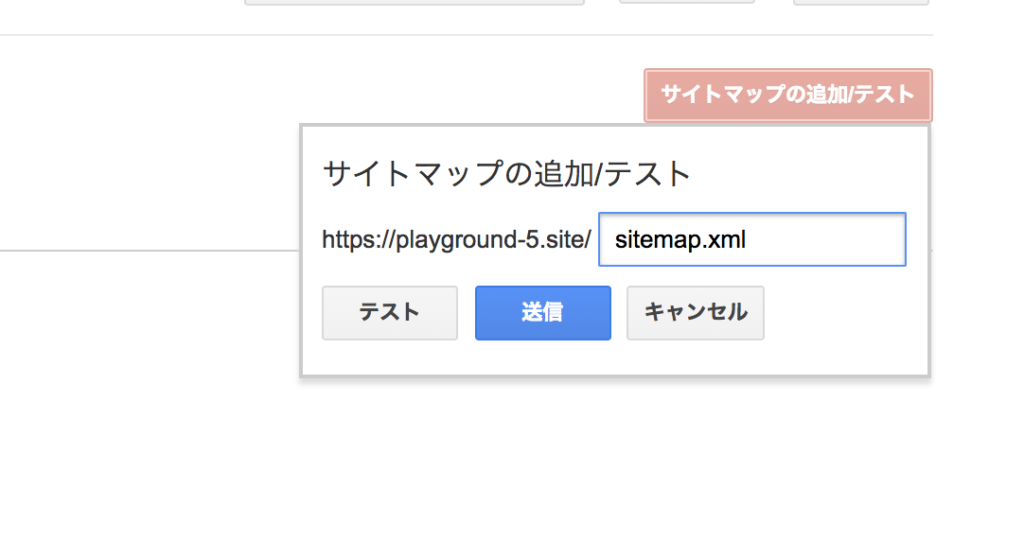
「サイトマップの追加/テスト」の項目にサイトマップのURLを記入し、送信します。

「ページを更新する」ボタンをクリックしすると、サイトマップの登録が完了します。
Google Analyticsと紐つける
Search ConsoleをGoogle Analyticsを紐つけていきます。
Google Analyticsの左メニューの歯車のアイコンをクリックし、管理画面を開きます。

「プロパティ」の項目から「プロパティ設定」をクリックします。

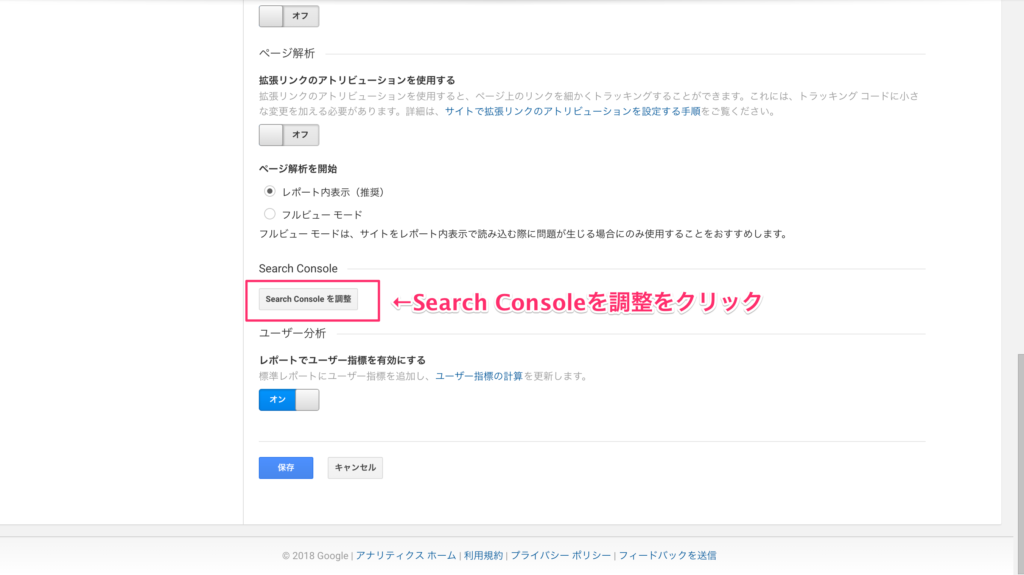
「プロパティ設定」のページの下部に「Search Console」の項目があります。「Search Consoleを調整」ボタンをクリックしましょう。

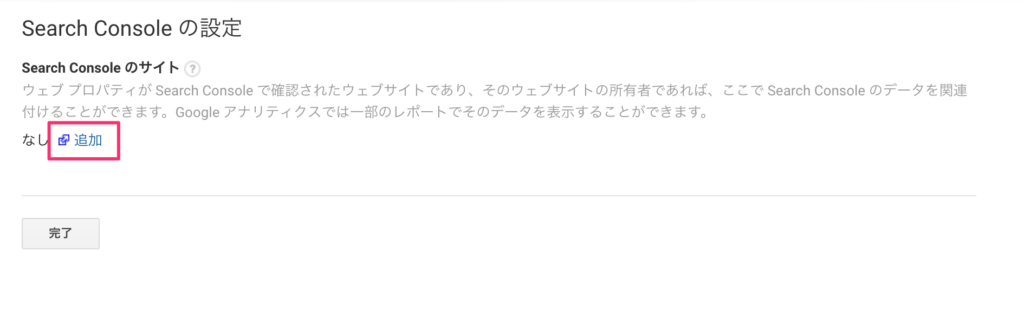
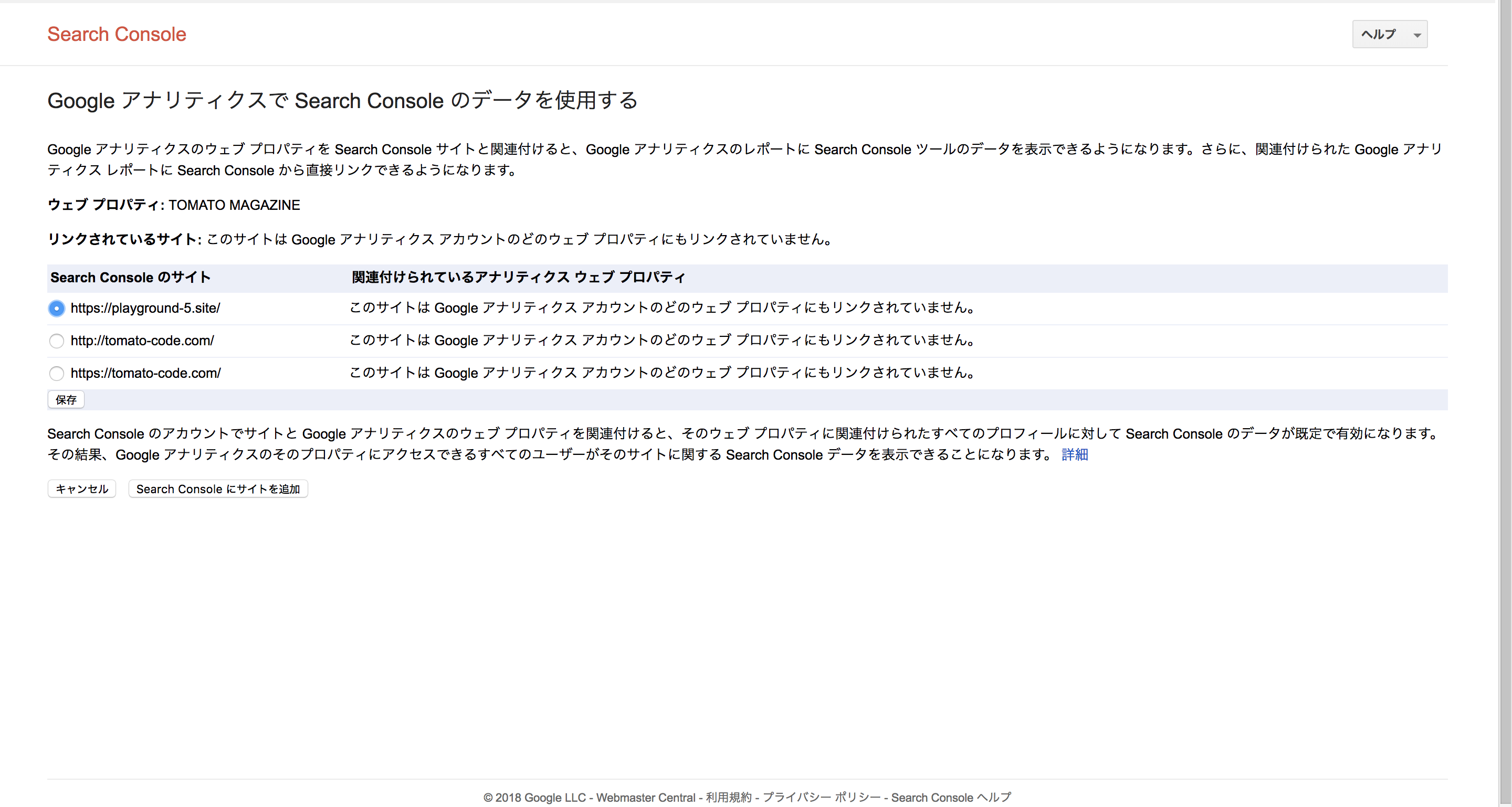
Search Consoleの設定ページが表示されるので、「Search Consoleのサイト」に設定されているURLを追加します。

「Search Consoleのサイト」を選択し、保存してください。
無事に紐つけが完了しました。
SSL化後のSearch ConsoleとGoogle Analyticsの再設定方法のまとめ
アクセス解析系のツールはしっかりと設定しておかないと、正常なデータを取得することができません。一度と設定しておけば、あとは問題なく運用できますので、きちんと再設定しておきましょう。










