本ページはプロモーションが含まれています
pタグやbrタグが自動挿入される仕組み
WordPressの標準機能として、記事の本文と抜粋ではビジュアルエディタで記入されたテキストには自動的にpタグとbrタグ(改行)が挿入されます。
この機能はthe_content関数で呼び出されているwpautop関数によって制御されています。つまり、このwpautop関数を編集することで、時に不便なpタグやbrタグ(改行)の自動挿入を制御することができます。
pタグやbrタグが自動挿入されるのを制御し無効化する方法
pタグやbrタグ(改行)の自動挿入を制御する方法は下記の3つです。個人的にはプラグインはブラックボックスな面もあり、予期せぬ不具合が起きる可能性があるので、①もしくは②の方法をおすすめします。
- functions.phpを編集する
- テンプレートファイルを編集する
- プラグインを使用する
また、全ての投稿タイプでpタグやbrタグ(改行)の自動挿入を無効化する方法と投稿タイプごとに無効化する方法があります。
例えば、クライアントがビジュアルエディタと使って投稿するブログページなどではpタグやbrタグ(改行)の自動挿入を有効にし、サイト制作者がデザインをしっかりと作り込みたい固定ページやカスタム投稿ページなどでは無効化したい場合は投稿タイプごとに無効化する方法を参考にしてください。
functions.phpを編集する
全てのページで自動挿入を制御する
functions.phpに下記のコードを追加してください。
add_action('init', function() {
remove_filter('the_excerpt', 'wpautop');
remove_filter('the_content', 'wpautop');
});
add_filter('tiny_mce_before_init', function($init) {
$init['wpautop'] = false;
$init['apply_source_formatting'] = true;
return $init;
});記事タイプごとに自動挿入を制御する
投稿タイプごとに制御したい場合は、下記をfunctions.phpに追加してください。自動挿入を無効にしたい投稿タイプを6行目の配列に用意します。
add_filter('the_content', 'wpautop_filter', 9);
function wpautop_filter($content) {
global $post;
$remove_filter = false;
$arr_types = array('page'); //自動整形を無効にする投稿タイプを記述
$post_type = get_post_type( $post->ID );
if (in_array($post_type, $arr_types)) $remove_filter = true;
if ( $remove_filter ) {
remove_filter('the_content', 'wpautop');
remove_filter('the_excerpt', 'wpautop');
}
return $content;
}
テンプレートファイルを編集する方法
pタグやbrタグ(改行)の自動挿入を無効にしたい投稿タイプのテンプレートファイルに下記のコードを記述します。
記述する箇所は必ずthe_content関数の上にしてください。
<?php remove_filter ('the_content', 'wpautop'); ?>
<?php the_content(); ?>プラグインを使用する方法
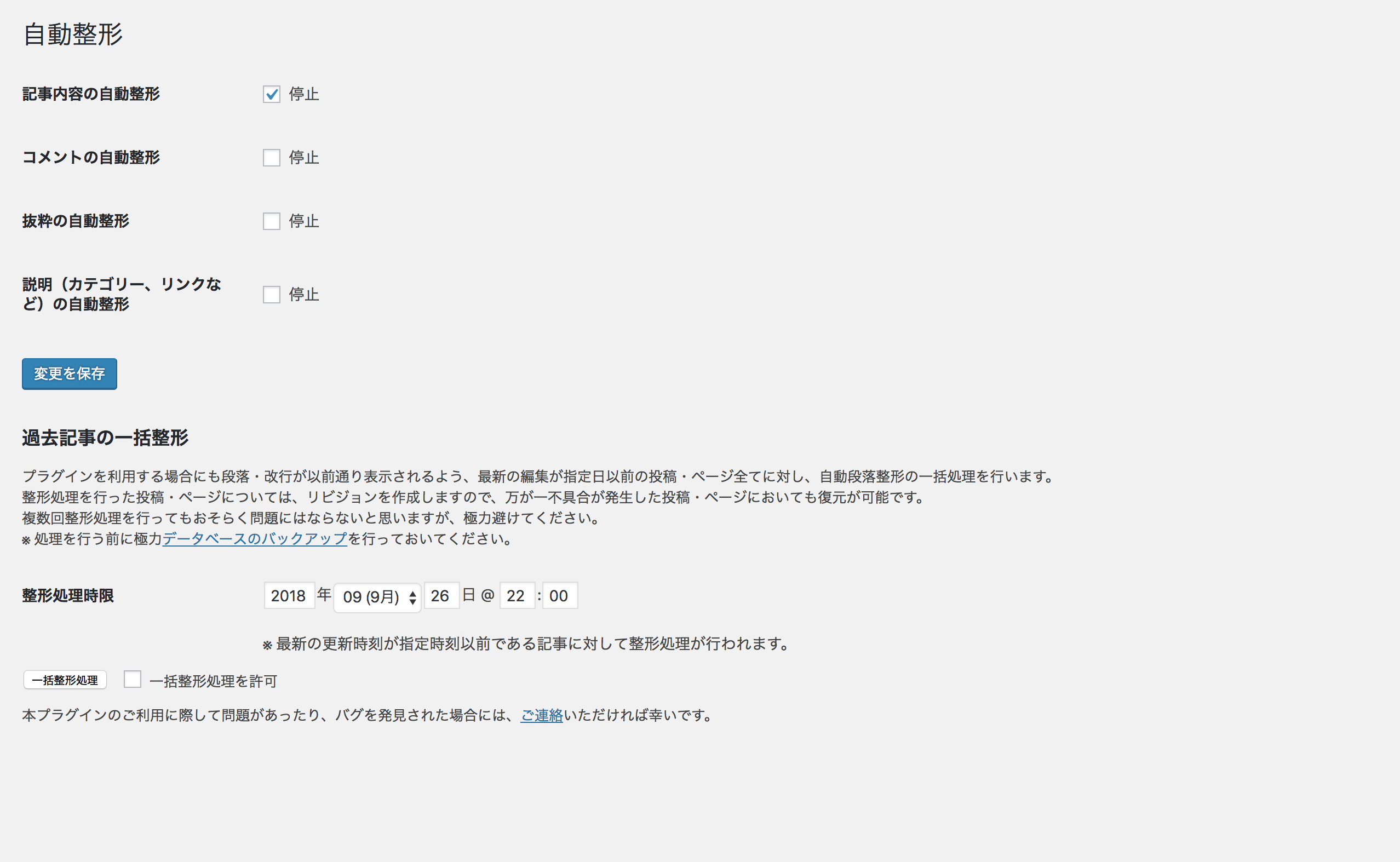
「PS Disable Auto Formatting」はインストールするだけで、自動挿入されるpタグやbrタグ(改行)を無効化することができます。
記事内容、コメント、抜粋、説明(カテゴリー、リンクなど)の4つで自動挿入するか無効化するか選択することができます。

https://ja.wordpress.org/plugins/ps-disable-auto-formatting/
まとめ
wpaoutop関数は大変便利な機能ですが、サイト制作の段階では余計な機能である場合もあります。
私も困ったことが多々あったので、今回その解決方法を整理して紹介いたしました。無効化の実装をする場合はバックアップを取ることを忘れないでくださいね。











