本ページはプロモーションが含まれています
WordPressにログインしたいのに、エラーメッセージが表示されてログインできない。そもそもログイン画面が表示されない。
そういった場合、原因は1つではなく、様々な原因が考えられます。ここでは、ログインできない時のシチュエーション別に行うべき対処方法を紹介します。
WordPressのログイン方法
WordPressの管理画面へのアクセスは「http://ドメインURL/wp-login.php」もしくは「http://ドメインURL/WordPressをインストールしているディレクトリ/wp-login.php」で行うことができます。
URLにアクセスすると以下のようなログイン画面が表示されます。
設定したユーザー名またはメールアドレスとパスワードを記入すると管理画面にログインできます。

ログインできない時の対処法
上記のように、ユーザー名もしくはメールアドレスを記入してもログインできない場合、いくつかの原因が考えられます。いくつか対処法を紹介しますので確認してみてください。
ユーザー名orメールアドレスまたはパスワードを忘れた場合
ユーザー名やメールアドレス、パスワードが間違っている可能性があります。メモ等をしておらず忘れたという方は、下の「パスワードをお忘れですか?」をクリックしましょう。
登録したユーザー名かメールアドレスを覚えていれば、新しくパスワードを発行できるリンクを送信してくれます。
Cookieの影響でログインできなくなった場合
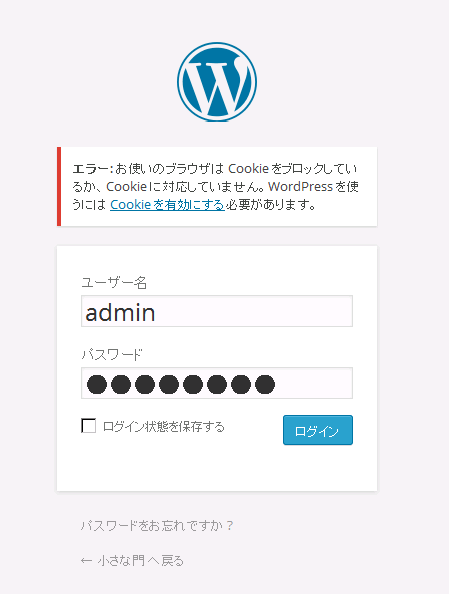
「お使いのブラウザは Cookie をブロックしているか、 Cookie に対応していません。WordPress を使うには Cookie を有効にする必要があります。」というエラーメッセージが表示されている場合、Cookieに原因がある可能性があります。

この場合は使っているブラウザのCookieからWordPressのドメインを削除することで解決できます。お使いのブラウザによってやり方が変わるため、以下のリンクを参考にして試してみましょう。
“wp-admin”でログインしていた場合
冒頭で「http://ドメインURL/wp-login.php」にアクセスすることで、ログイン画面を表示することができることを説明しましたが、”wp-login.php”の部分を”wp-admin”にしてもログイン画面が表示されます。
しかし、この方法でアクセスした場合に、正しいユーザー名、パスワードを入力してもログインできないという報告があります。
特に、サーバーの移転や設定を変更した場合におきりやすいようです。
この場合は、”wp-adimn”を”wp-login.php”とし、「http://ドメインURL/wp-login.php」にアクセスすることで解決できることが多いです。
プラグインの影響でログインできない場合
相性の悪いプラグインをインストールしたことが原因で、突然ログインできなくことがあります。
該当のプラグインを無効にするか削除することで解決するのですが、そもそも管理画面にアクセスできないため、プラグインを操作することができません。
この場合、FTPソフトでWordPressのプラグインのファイルが格納されているディレクトリにアクセスして、該当のプラグインを削除しましょう。
プラグインのファイルは「/wp-content/plugins/」のディレクトリに入っています。
※念のためバックアップを取っておくことをおすすめします。
テーマが影響してログインできない場合
テーマが原因でログインできなくなる場合もあります。この時も管理画面にアクセスできないため、テーマを無効することができません。FTPソフトを使用しましょう。
WordPressのテーマのファイルが格納されているのは、「/wp-content/theme/」です。FTPでアクセスして、該当のテーマを削除しましょう。
これでログイン画面にアクセスできると思います。管理画面にログインしたら、再度該当のテーマをインストールし直してください。
まとめ
様々なシチュエーション別に対処方法を紹介してきました。登録したユーザー名やメールアドレスやパスワードを忘れただけであれば簡単に対応できますが、プラグインなどのファイルに不具合があり、そもそも管理画面にはいれない場合FTPソフトを使用することになります。FTPソフトに慣れていない方はこの機会に習得してみ
てもいいかもしれません。











