本ページはプロモーションが含まれています
WordPressを使用する人によっては、デフォルトの管理画面では使いづらいという場合があります。ユーザーの権限ごとにサイドメニューや作業画面の不要な情報を削除したり、反対に使いやすいように機能を追加したりとWordPressでは様々なカスタマイズをすることができます。
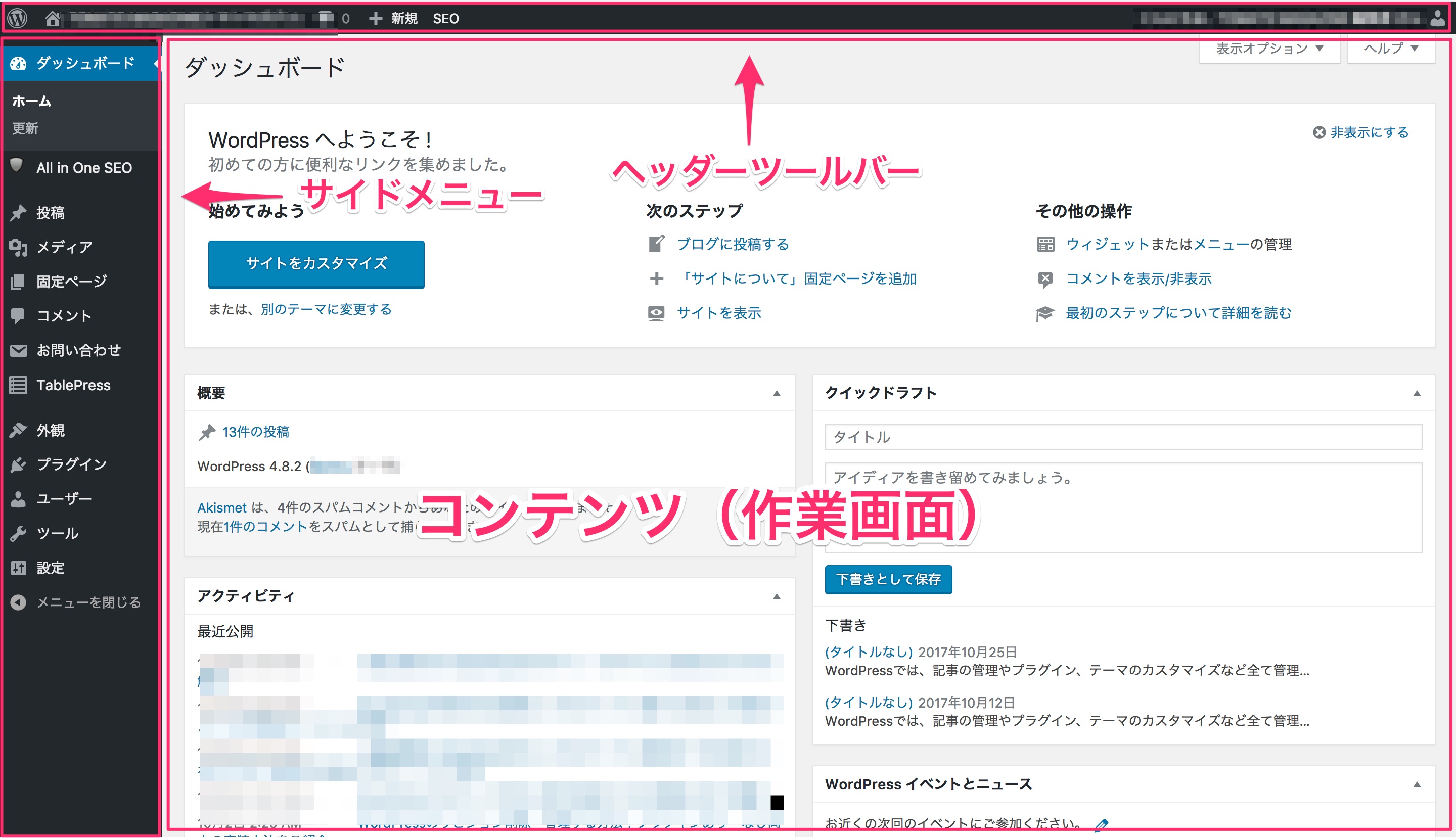
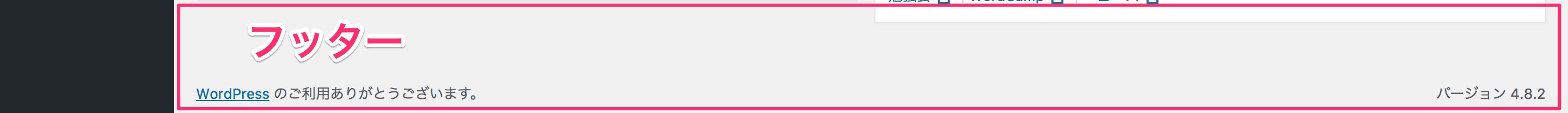
今回は管理画面を「サイドメニュー」、「ヘッダーツールバー」、「作業画面」、「フッター」と部分ごとにカスタマイズ方法を整理して紹介していきます。


最後に簡単にカスタマイズできる便利なプラグインも紹介しておきます。
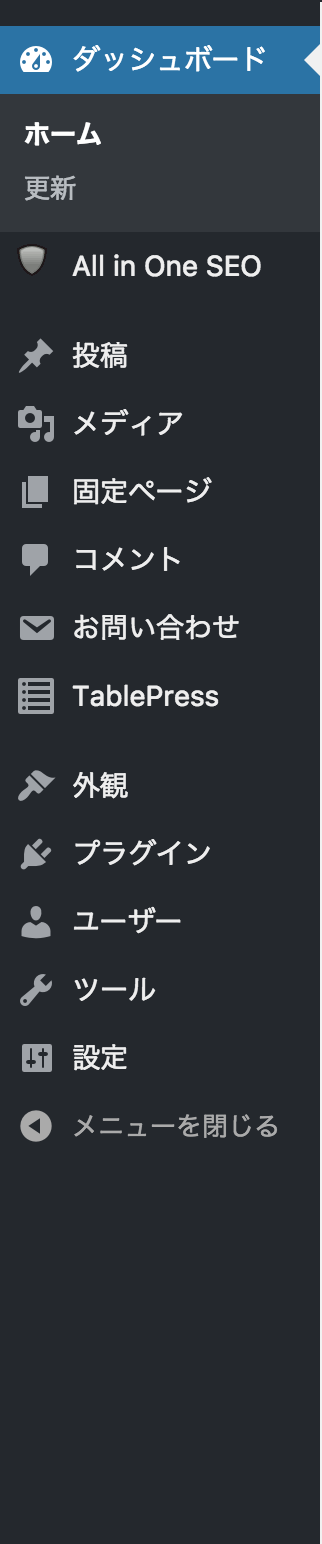
管理画面のサイドメニューをカスタマイズする
ユーザー権限によってメニューを非表示にする

ユーザーアカウントに付与している権限ごとにサイドメニューに表示する内容を変更していきます。
functions.phpに以下のコードを追記してください。
// メニューを非表示にする
function remove_menus () {
if (!current_user_can('editor')) { //編集者以下のユーザーの場合メニューを非表示にする
global $menu;
unset($menu[2]); // ダッシュボード
unset($menu[4]); // メニューの線1
unset($menu[5]); // 投稿
unset($menu[10]); // メディア
unset($menu[15]); // リンク
unset($menu[20]); // ページ
unset($menu[25]); // コメント
unset($menu[59]); // メニューの線2
unset($menu[60]); // テーマ
unset($menu[65]); // プラグイン
unset($menu[70]); // プロフィール
unset($menu[75]); // ツール
unset($menu[80]); // 設定
unset($menu[90]); // メニューの線3
}
}
add_action('admin_menu', 'remove_menus');3行目の
if (!current_user_can('editor'))で、非表示にする権限グループを指定しています。「editor」の部分を任意の権限グループにしてください。
5行目以降のunset関数で非表示にする項目を指定しています。上記では全て非表示にしていますが、任意の項目を記述してください。
※’editor’の部分を権限グループではなく、ユーザーレベルにして紹介している記事もありますが、ユーザーレベルはWordPressバージョン3.0以降、非推奨となっています。権限グループを指定しましょう。
| 権限グループ(日本語) | 権限グループ(英語) | 権限 |
|---|---|---|
| 購読者 | Subscriber | WordPressにログインすることができる |
| 寄稿者 | Contributor | 記事を作成できるが、公開はできない。 |
| 投稿者 | Author | 投稿ページへの投稿はできるが、固定ページの作成や他のユーザーが作成した投稿を編集することができない。 |
| 編集者 | Editor | 投稿ページ、固定ページの作成・公開や他のユーザーが作成した投稿を編集・公開することができる。テーマ、プラグインなどは設定できない。 |
| 管理者 | Administrator | 全ての権限を持つ。 |
ユーザー権限の種類とユーザーレベルについてはこちらを参考にしてください。
ユーザー権限によってサブメニューを非表示にする

ユーザーアカウントに付与している権限ごとにサブメニューに表示する内容を変更していきます。
functions.phpに以下のコードを記述してください。
function remove_menus(){
remove_submenu_page('edit.php', 'post-new.php');
}
add_action('admin_menu', 'remove_menus');2行目のremove_submenu_page()関数を使用します。第一引数にメインメニューのスラッグ、第二引数にサブメニューのスラッグを入れます。今回は例として「投稿」の「新規投稿」を非表示にしています。
スラッグはURLを見れば確認することができます。


管理画面の作業画面をカスタマイズする
ダッシュボードのWordPressバージョンの更新情報を非表示にする

WordPressのバージョンアップがされた際に、ダッシュボードに表示される更新通知を非表示にします。Webサイトを複数人で管理しており、WordPressのバージョンアップグレードする権限を持たない人には更新通知を表示させないといった使い方ができます。
functions.phpに以下のコードを記述してください。
function update_nag_admin_only() {
if ( ! current_user_can( 'administrator' ) ) {
remove_action( 'admin_notices', 'update_nag', 3 );
}
}
add_action( 'admin_init', 'update_nag_admin_only' );2行目のcurrent_user_can関数で更新通知を表示させる権限グループをしてしています。administratorの部分を任意の権限グループにしてください。
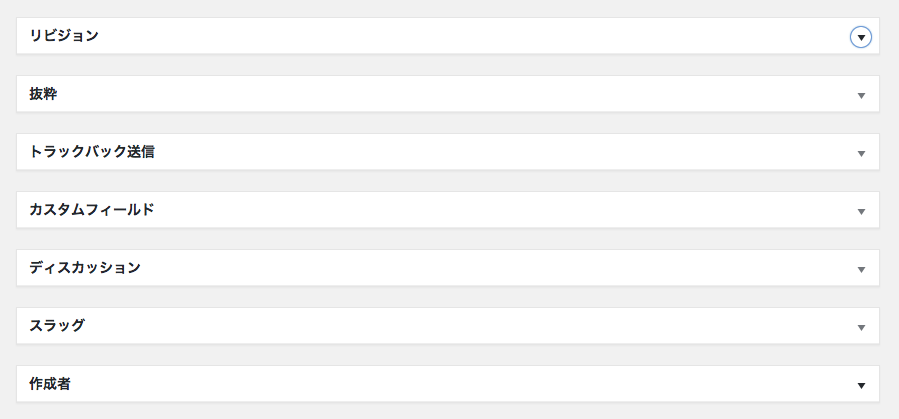
投稿画面のボックスを非表示にする

投稿画面の下に表示されるボックスの項目を非表示にします。上部にある「表示オプション」でも表示・非表示の設定ができますが、権限ごとに設定する際はfucntion.phpを編集した方が良いでしょう。
funciton.phpに以下のコードを記述してください。
function remove_default_post_screen_metaboxes() {
if (!current_user_can('editor')) {
remove_meta_box( 'postcustom','post','normal' ); // カスタムフィールド
remove_meta_box( 'postexcerpt','post','normal' ); // 抜粋
remove_meta_box( 'commentstatusdiv','post','normal' ); // ディスカッション
remove_meta_box( 'commentsdiv','post','normal' ); // コメント
remove_meta_box( 'trackbacksdiv','post','normal' ); // トラックバック
remove_meta_box( 'authordiv','post','normal' ); // 作成者
remove_meta_box( 'slugdiv','post','normal' ); // スラッグ
remove_meta_box( 'revisionsdiv','post','normal' ); // リビジョン
}
}
add_action('admin_menu','remove_default_post_screen_metaboxes');1行目のcurrent_user_can()関数でウィジェットを表示する権限グループをしています。今回は編集者以下の権限を持つアカウントには指定した項目を非表示にしています。上記のコードでは全ての項目を非表示にしていますので、適宜編集してください。
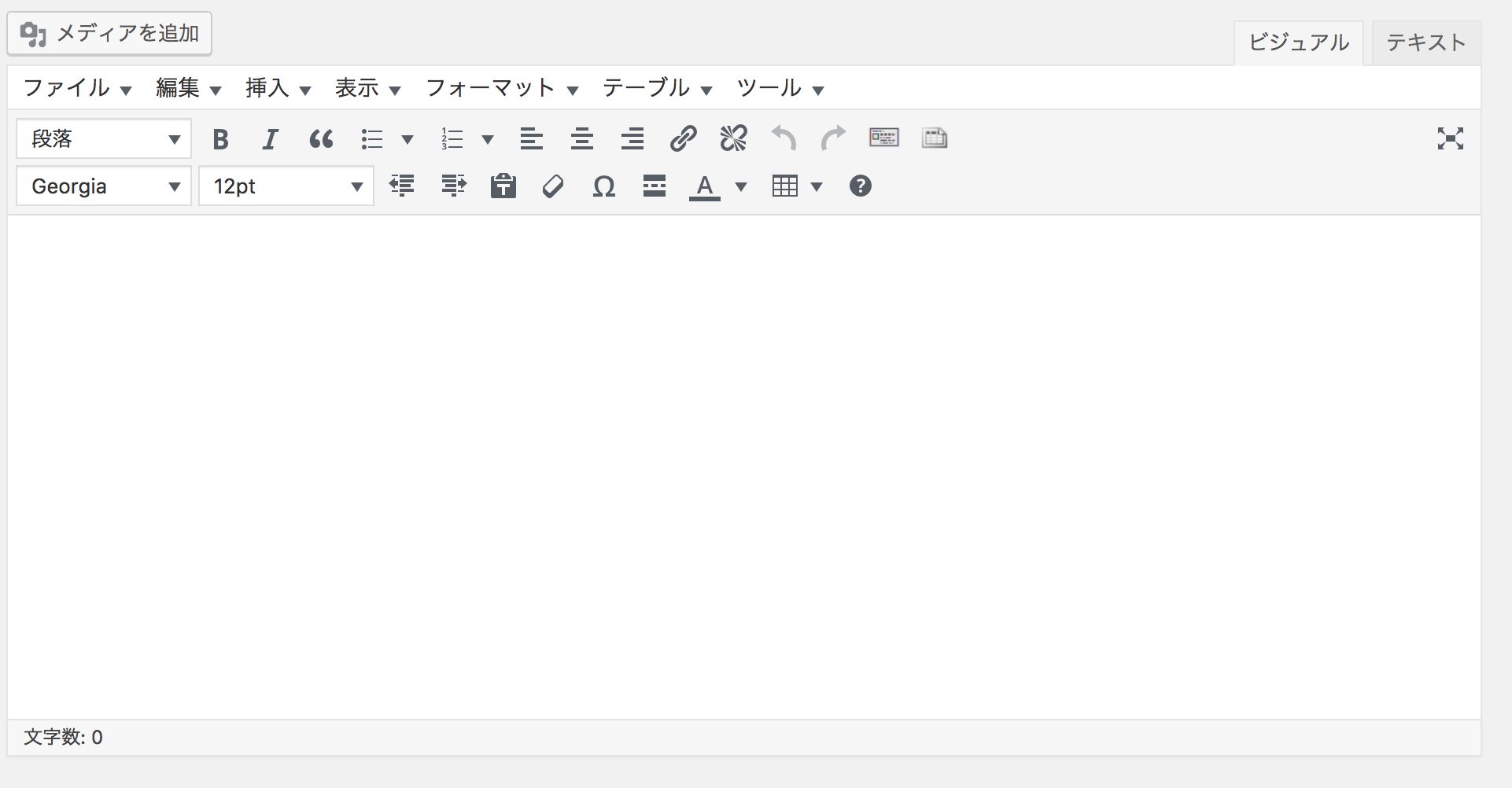
投稿画面のテキストエディターを拡張する

投稿画面のエディターツールの機能を拡張します。デフォルトの機能では不十分という方は、プラグイン「TinyMCE Advanced」を使用してみてください。
リンクの挿入やテーブルの挿入をクリック1つでできるボタンを追加できます。
具体的な設定方法は以下の記事で紹介されています。
投稿画面のパーマリンクを非表示にする

投稿画面の上部にあるパーマリンクの変更機能を非表示にします。パーマリンクはSEOに関わる部分なので、変更できるアカウント権限を設定しているところもあります。
functions.phpに以下のコードを記述してください。
add_filter( 'get_sample_permalink_html' , '__return_false' );get_sample_permalink_htmlフィルターを使って実装します。
WordPressのフィルターに関しては以下の記事で解説されています。
投稿の記事一覧の並び順を変更する

「投稿」に表示される投稿一覧の順番を変更することができます。今回はfunctions.phpを編集するのではなく、プラグイン「intuitive custom post order」を使用して実装します。
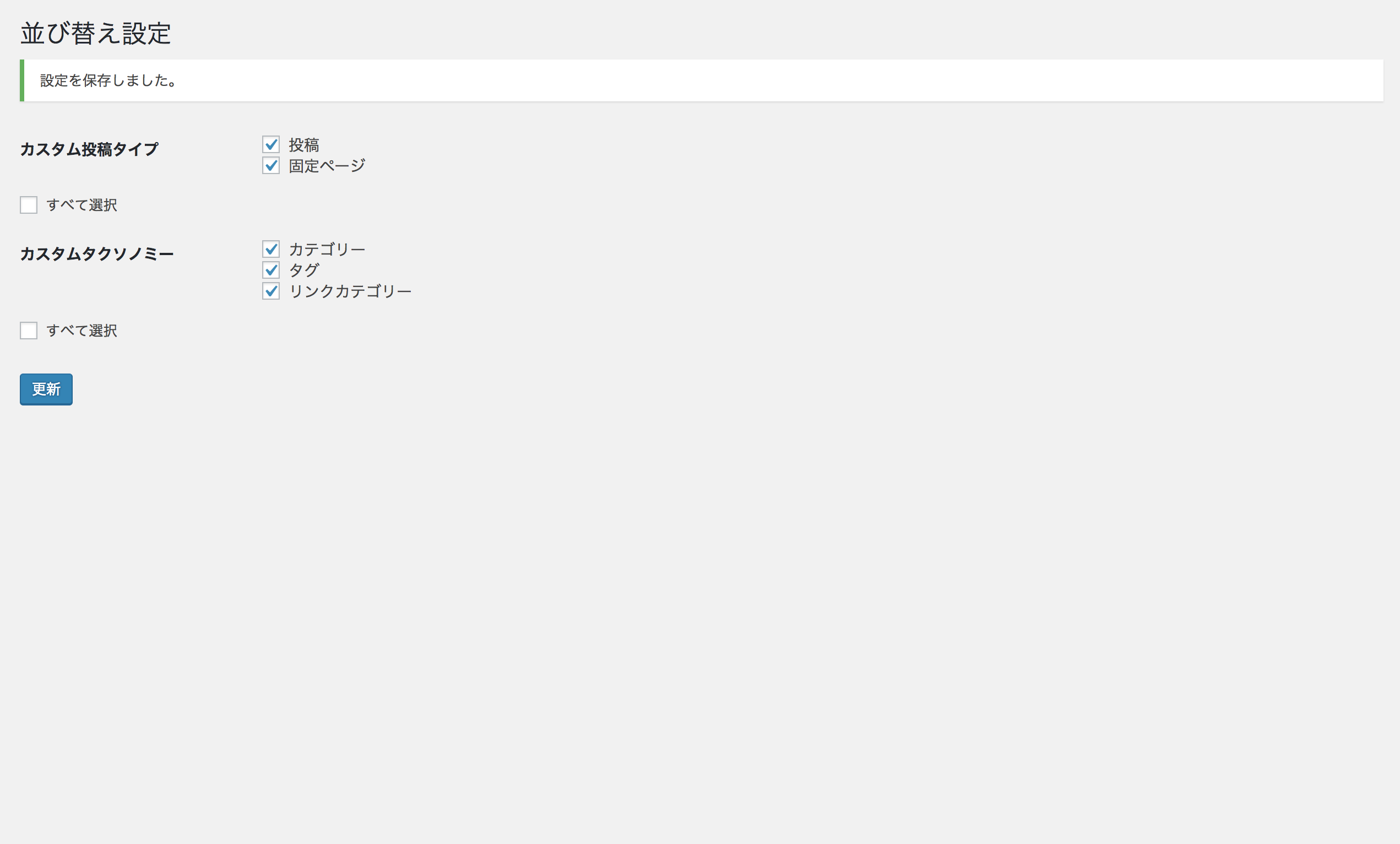
intuitive custom post orderを有効化したのち、「設定」→「並び替え設定」をクリックしてください。プラグインを適用するページを設定します。今回は全てにチェックを入れます。

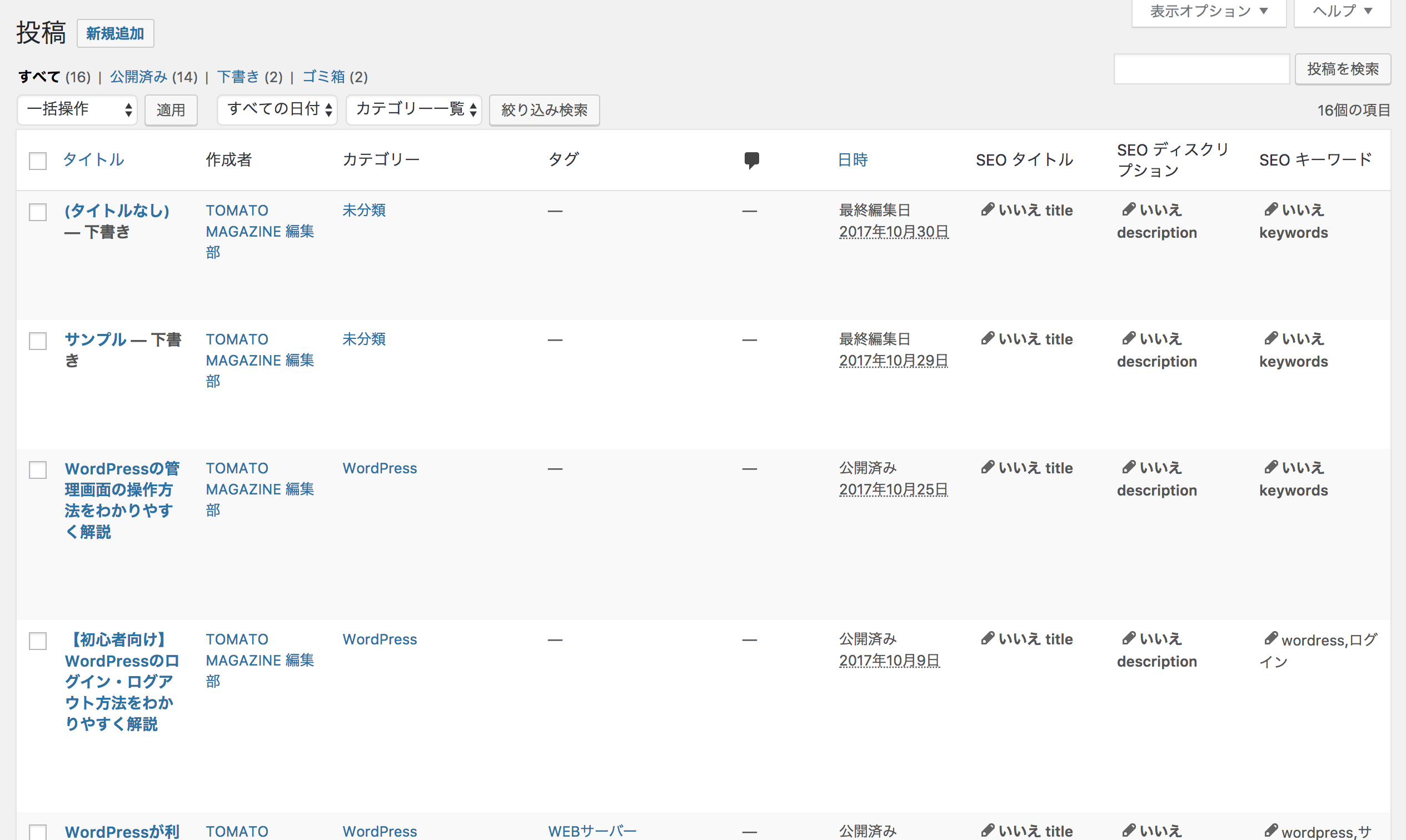
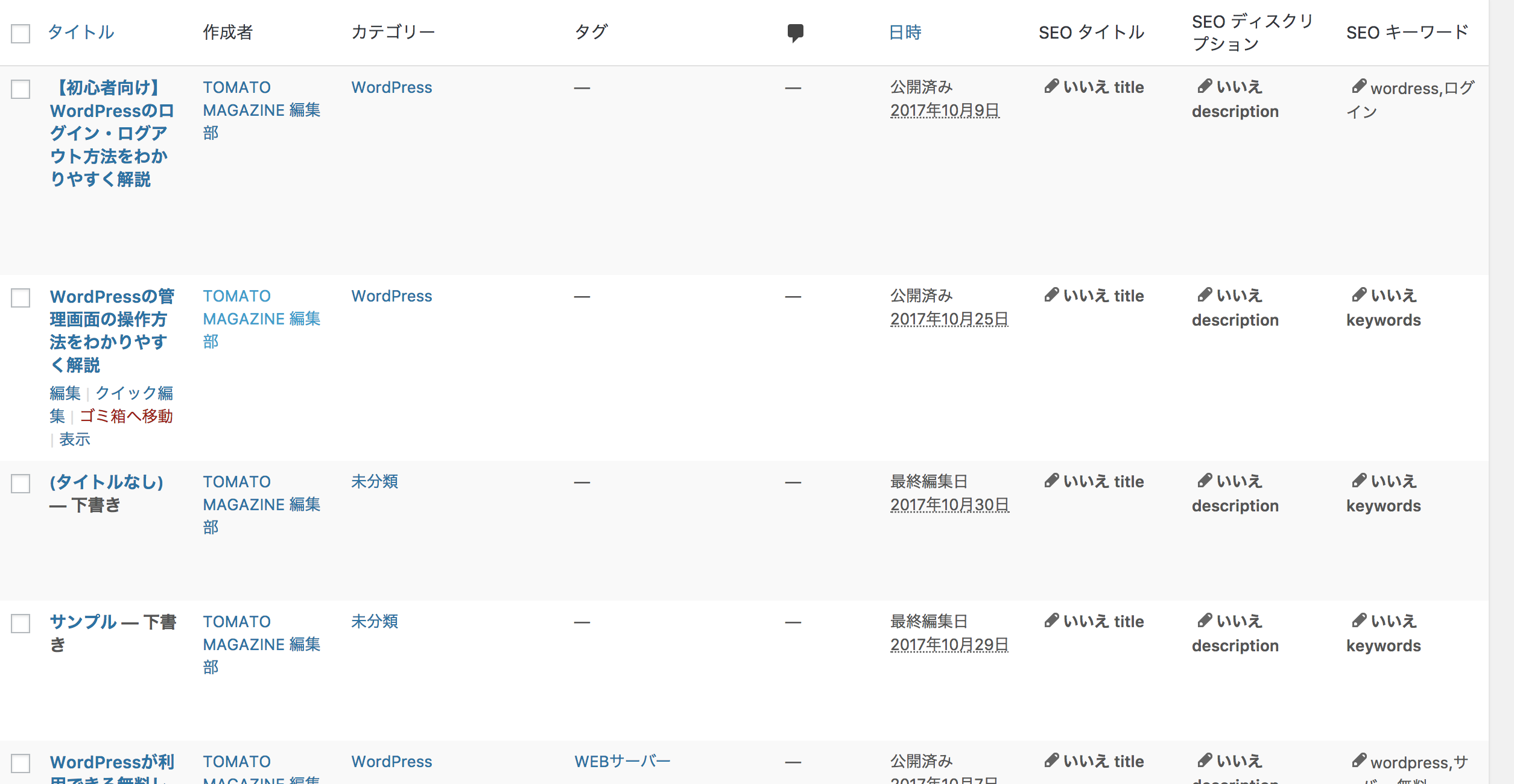
記事一覧にリストされている記事をドラッグ&ドロップで順番変更することができます。
変更前

変更後

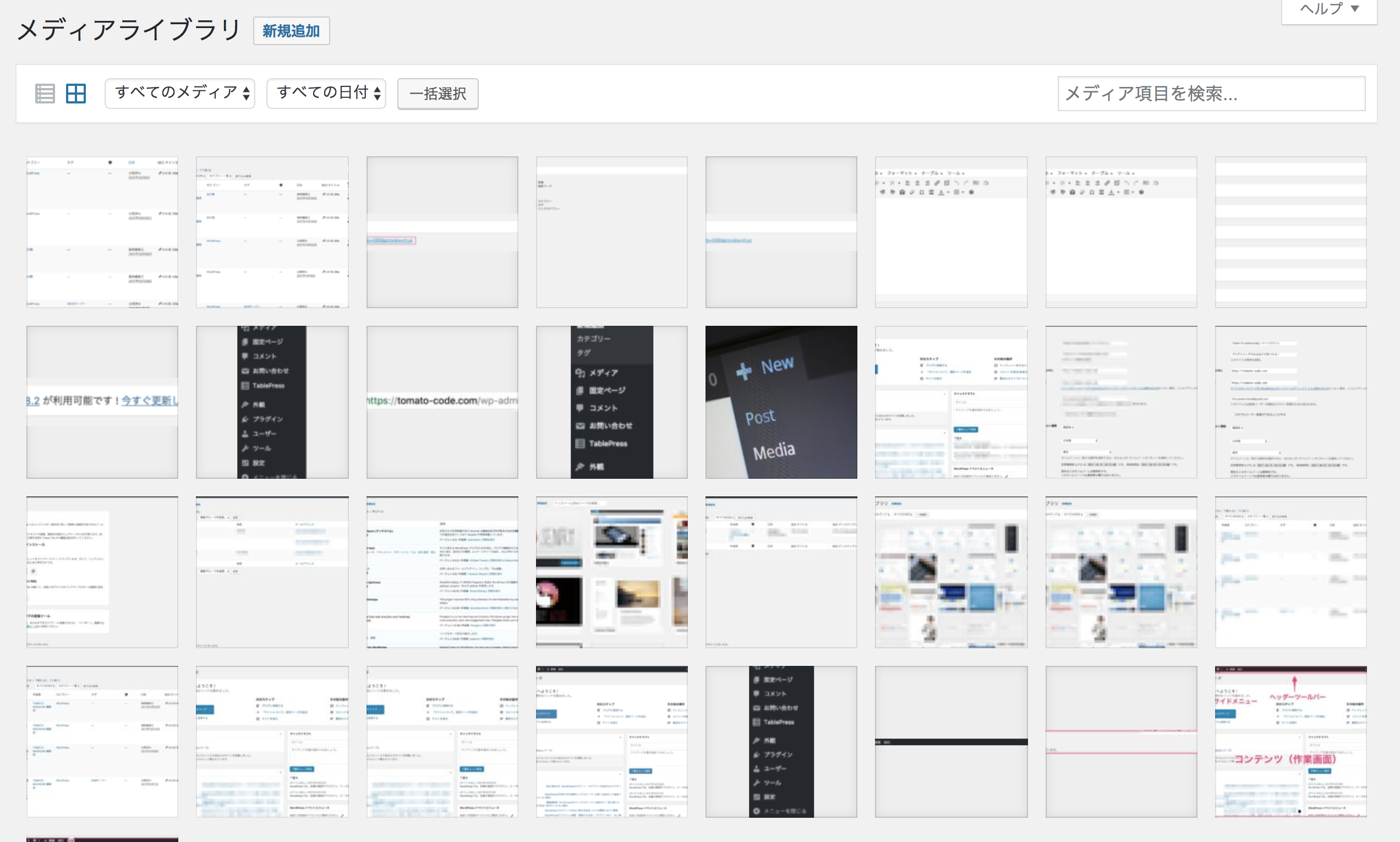
メディアライブラリの画像表示を変更する

メディアライブラリに表示する画像はデフォルトの状態だと全てのユーザーが見ることができます。しかし、自分には必要のない画像も表示される上、ライブラリがかなり見づらくなります。
メディアライブラリに表示させる画像を自分がアップロードした画像のみし、それ以外の画像は設定した権限を持つユーザーのみに表示させていきます。
functions.phpに以下のコードを記述してください。
add_filter('query_string', "set_media_query");
function set_media_query($query_string){
global $pagenow,$current_user; // media-upload.php 、upload.php
if($pagenow != 'media-upload.php' && $pagenow != 'upload.php') {
return $query_string;
}
get_currentuserinfo();
if(!current_user_can('editor')) {
return $query_string;
}
wp_parse_str($query_string, $qv);
if($qv['post_type'] != 'attachment') {
return $query_string;
}
$add_query_string = array(
'author' => $current_user->ID
);
$new_query_vars = array_merge($add_query_string,$qv);
$query_var = array();
foreach ($new_query_vars as $key => $value) {
$query_var[] = $key.'='.$value;
}
return join('&', $query_var);
}12行目のif(current_user_can(‘editor’)||current_user_can(‘administrator’))の部分で、全画像表示させる(デフォルトの状態)権限をしています。今回は編集者以上の権限を持つユーザーには全ての画像を表示させています。
‘editor’と’administrator’の部分を変更にすることで、全ての画像を表示させるユーザーを指定できます。適宜編集してください。
管理画面のヘッダーツールバーをカスタマイズする
ツールバーの項目を非表示にする
ヘッダーツールバーに表示されているWordPressのロゴとユーザーアカウント名を非表示にします。Web制作を依頼されたクライアントに対し、アカウントのプロフィール情報を編集されたくない場合は実装してみてください。
funciton.phpに以下のコードを記述してください。
function remove_admin_bar_menu( $wp_admin_bar ) {
$wp_admin_bar->remove_menu( 'wp-logo' );
$wp_admin_bar->remove_menu('my-account');
}
add_action( 'admin_bar_menu', 'remove_admin_bar_menu', 70 );ヘッダーツールバー二項目を非表示にするには、remove_menu()関数を使用します。引数に非表示にしたい項目を入れて使用します。
ヘッダーツールバーにログアウトを追加する

ヘッダーツールバーにログアウトの導線を追加します。さきほどのヘッダーツールバーに表示されたユーザーアカウント名を非表示にした際、ログアウトの導線も非表示にしてしまいます。このままんではログアウトできないので追加しましょう。
functions.phpに以下のコードを追加します。
function logout_button() {
global $wp_admin_bar;
$wp_admin_bar->add_menu(array(
'id' => 'logout_button',
'title' => __('ログアウトする'),
'href' => wp_logout_url()
));
}
add_action('wp_before_admin_bar_render', 'logout_button');add_manu()関数を使って実装します。配列を用意し、導線のタイトル、リンク先を指定します。
管理画面のフッターをカスタマイズする
WordPress公式サイトへのリンクを変更する

フッターに表示されているWordPress公式サイトへのリンクを変更します。Web制作のクライアントに向けて、自社のメールアドレスのリンクに書き換えることで、カスタマーサポートの導線を作ることができます。
functions.phpに以下のコードを記述してください。
function custom_admin_footer() {
echo '<a href="mailto:xxx@zzz">お困りの際はこちらからお問い合わせください。</a>';
}
add_filter('admin_footer_text', 'custom_admin_footer');アンカーテキストを変更することで、任意の文言に変更することができます。適宜変更してください。

管理画面をカスタマイズできる便利なプラグイン3選
Admin Menu Editor

Admin Menu Editorは管理画面のメニューを簡単にカスタマイズできるプラグインです。レビュー数も多く、信頼性の高いプラグインなのでファイルを編集したくない方はこちらをインストールしてみてください。

Adminimize

Adminimizeもインストール数、レビュー数が多い人気のプラグインです。ユーザー権限ごとに細かく設定することができるため、複数人でWordPressを運営している場合におすすめです。
AG Custom Adimin

AG Custom Adiminも権限によってダッシュボードやログインページをカスタマイズすることができます。サイドバーに追加できるカスタムメニューも簡単に実装できるのが特徴です。

まとめ
ここまで様々なカスタマイズを紹介してきました。fucntion.phpを編集する方法が多いので、実際に実装する際はバックアップを取るようにしましょう。初心者の方でそこまで細かくカスタマイズする必要のない方はプラグインを使用したカスタマイズがおすすめです。WordPressはカスタマイズできる拡張性も大きな魅力です。色々とチャレンジしてみてください。