本ページはプロモーションが含まれています
SSLとは?

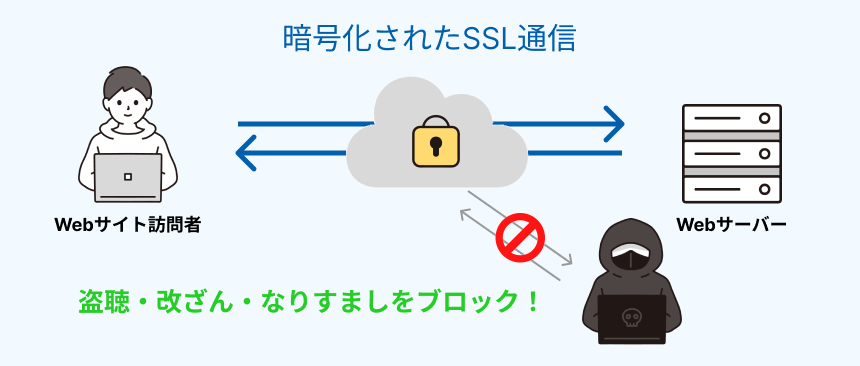
SSL(Secure Sockets Layer)とは、インターネット上の通信を暗号化し、個人情報やクレジットカードなどの大切な情報を安全に送受信させる仕組みです。
通信を暗号化することにより、Webサイトの利用者は安心して利用することができます。
SSLが実装されていない場合、個人情報が抜き取られ、迷惑メールが届くようになったり、クレジットカードの情報を悪用される可能性があります。
Google社も全てのWebサイトにSSLを実装するよう推奨しており、最近では多くのサイトで実装が進んでいます。
独自SSLと共有SSLの違い
共有SSLとは、レンタルサーバー会社が取得したSSL証明書をユーザー間で共有して利用できるSSLです。
SSLが発行されるドメインもレンタルサーバー会社が所有するドメインのため、証明書に登録される身元情報もレンタルサーバーの情報となっています。
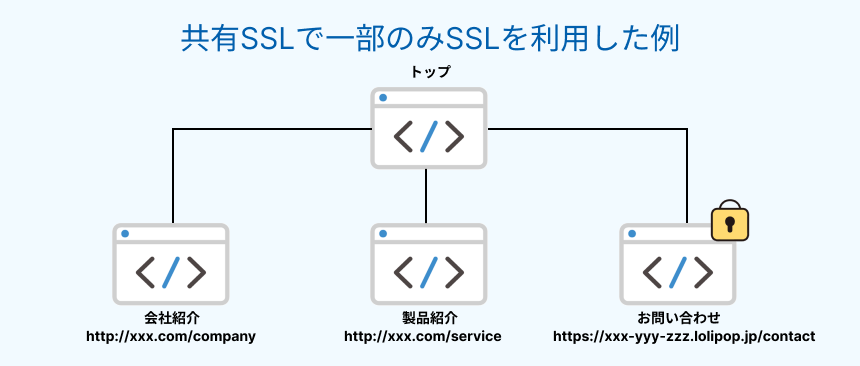
例えば、個人情報やクレジットカード情報を扱うページを共有SSLのドメイン上に実装した場合、そのページのみレンタルサーバーのドメインに変更されます。
独自ドメイン:http://xxx.com
↓個人情報やクレジットカードを扱うページにアクセス
レンタルサーバーのドメイン:https://xxx-yyy-zzz.lolipop.jp

ドメインが自動的に変更されるため、Webサイトの訪問者の中には不審に思う方もいるかもしれません。
| 独自SSL | 共有SSL | |
|---|---|---|
| ドメイン | 独自ドメイン | レンタルサーバーのドメイン |
| SSL証明書 | ユーザー自身の情報 | レンタルサーバー会社の情報 |

ロリポップ!の初期ドメインのSSL化に伴い、従来利用されていた共有SSLは非推奨となっています。
新規お申し込みのアカウントやプラン変更後は共有SSLは利用できなくなっていますので、部分的にSSL化したい場合は、SSL化されたロリポップ!の初期ドメインを利用しましょう。
ロリポップ!で取得できるSSLの種類
SSL証明書にも無料で発行できるものから、より認証レベルが高い有料の証明書までいくつかの種類が存在します。
独自SSL
| 独自SSL(無料) | 独自SSL(PRO) | |||
|---|---|---|---|---|
| 証明書 | Let’s Encrypt | クイック認証SSL | 企業認証SSL | EV SSL |
| 対象 | 個人・個人事業主 企業・団体 | 個人・個人事業主 企業・団体 | 企業・団体 | 企業・団体 |
| 特徴 | 暗号化通信 | 暗号化通信 | 暗号化通信 企業実在証明 2way | 暗号化通信 物理的な企業実在証明 運営組織表示の 緑のアドレスバー 2way |
| 価格(税抜き) | 無料 | 2,000円/月~ | 59,800円/年~ | 128,000円/年~ |
| 発行までの期間 | 最短1営業日 | 最短1営業日 | 最短1営業日 | 最短10営業日 |
| 審査方法 | 対象ドメインの確認 | 対象ドメインの確認 | 対象ドメインの確認 電話での実在確認 | 対象ドメインの確認 電話での実在確認 書類提出 |
各プランの詳しい内容や契約条件は公式サイトをご参照ください。
独自ドメイン(無料)は、ISRG(Internet Security Group)提供の「Let’s Encrypt」の証明書、独自ドメイン(PRO)は、GMOグローバルサイン株式会社提供の「クイック認証SSL」「企業認証SSL」「EV SSL」の証明書です。
共有SSL
共有SSLはすべてのプランで利用できるわけではありません。一部のプランでは利用できませんので、
| エコノミープラン | ライトプラン | スタンダードプラン | エンタープライズプラン | |
|---|---|---|---|---|
| 共有SSLの利用 | × | ○ | ○ | ○ |
各プランの詳しい内容や契約条件は公式サイトをご参照ください。
共有SSLはエコノミープランでは使用できません。エコノミープランを利用していて共有SSLを実装したい場合はプラン変更を行いましょう。
Let’s Encryptについて

Let’s EncryptはSSLに使用する公開鍵を発行する正式な認証局です。
大手企業や団体がスポンサーとして支援している非営利団体であるため、私たちは無料で証明書を取得することができます。
Let’s Encryptが発行する証明書は「ドメイン認証」と呼ばれ、認証レベルの中ではもっとも手軽に取得できるものです。
ただ、認証レベルによって暗号化の強度が変わるものではありませんので、個人の方などはこちらの証明書で十分でしょう。
ロリポップ!の独自SSL(無料)の設定方法
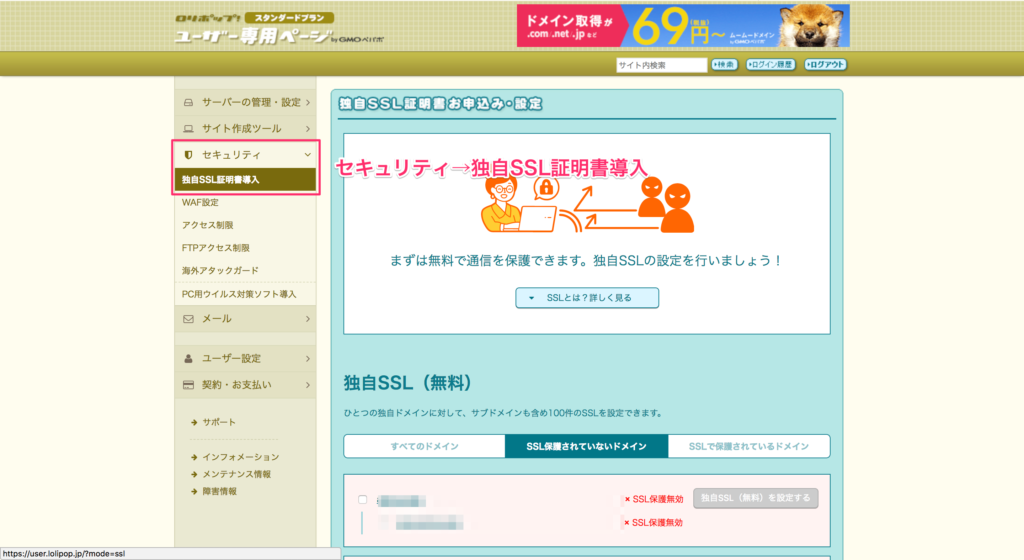
左メニューにある「セキュリティ」→「独自SSL証明書導入」をクリックします。

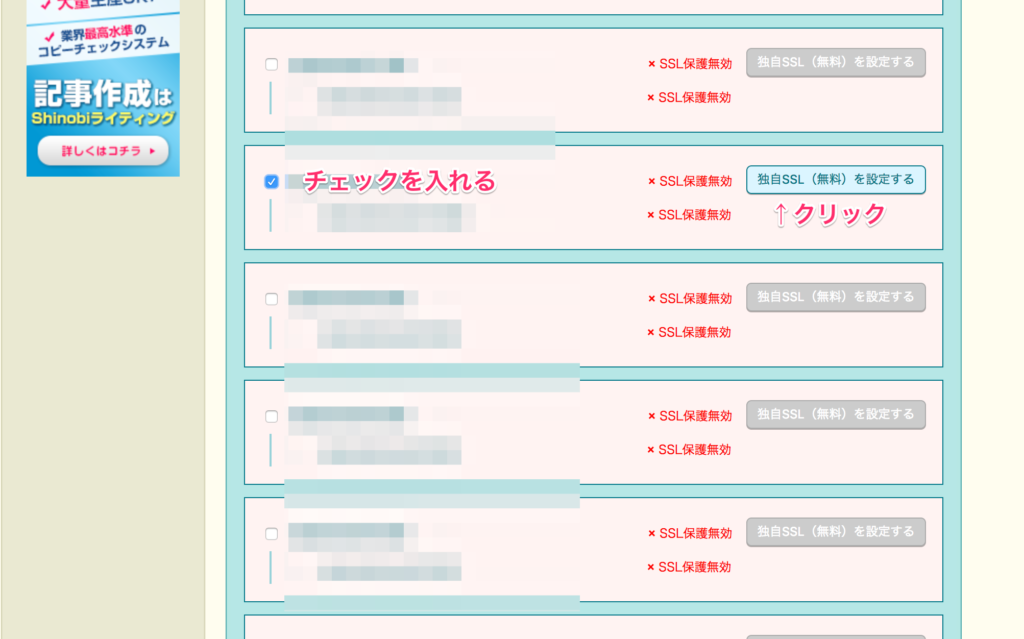
SSL化したい独自ドメインにチェックを入れ、「独自SSL(無料)を設定する」をクリックしてください。

これで設定は完了です。

SSL実装が反映されるまで数時間かかるので、このまま待ちましょう。
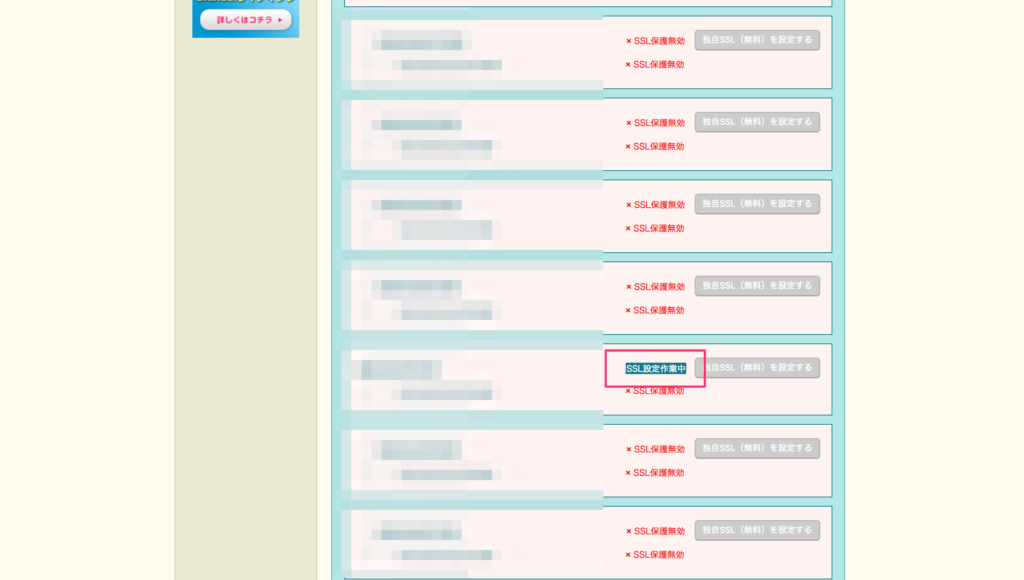
SSL化設定を行った直後は「設定作業中」と表示され、通常5分程度でSSL化作業が完了します。
5分程度経ったら、ページをリロードしてみましょう。
1時間以上経っても終わらない場合は、何らかの障害が発生している可能性もあります。(2019年10月に一度SSL化が数時間経っても反映されない障害がありました。)
平素はロリポップ!をご利用いただき、誠にありがとうございます。
現在、ロリポップ!の内部システムの更新に伴って独自SSL(無料)の証明書発行および設定に数時間を要する現象が発生しております。
発生時間帯および影響範囲は以下の通りとなります。■影響範囲
独自SSL(無料)の証明書発行および設定■発生時間帯
2019年10月18日 21:00~根本原因の調査及び特定を進めて参りますため、「SSL設定作業中」と表示されているお客様は設定が完了するまで今しばらくお待ちいただきますよう、何卒お願いいたします。
https://lolipop.jp/info/obsta/6442/
この度はご心配とご迷惑をお掛けしており誠に申し訳ございません。
もし、数時間しても反映されない場合は、ロリポップ!に問い合わせしてみてください。
WordPressの設定
SSL化の作業は完了しましたが、WordPressの全てのページでSSLを実装させる(常時SSL)には、以下の2点を修正する必要があります。
- 管理画面に登録しているサイトアドレスを「https://~」に変更
- 画像、内部リンクのURLを「https://~」に修正
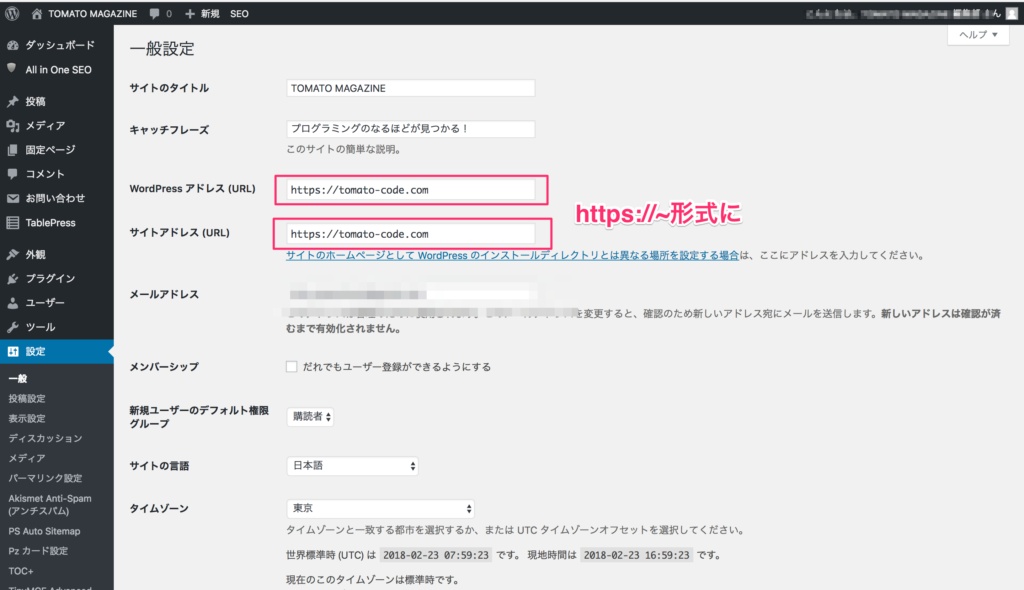
管理画面に登録しているサイトアドレスを「https://~」に変更
管理画面の左メニュー「設定」→「一般」をクリックしてください。
登録している「WordPressアドレス(URL)」と「サイトアドレス (URL)」を「https://~」の形に修正しましょう。

プラグイン「Search Regex」で画像、内部リンクのURLを「https://~」に修正
常時SSL化には、画像を含め全てのコンテンツへのリンクを「https://~」の形に修正する必要があります。
しかし、全てのリンクを手作業で行うのは、かなり骨の折れる作業ですので、プラグインを使用しましょう。
プラグイン「Search Regex」は、Webサイトのソースコードの文字列を任意の文字列に置き換えることができるプラグインです。
一度置き換えると元に戻すことは難しいので、作業前に必ずバックアップを取っておきましょう。
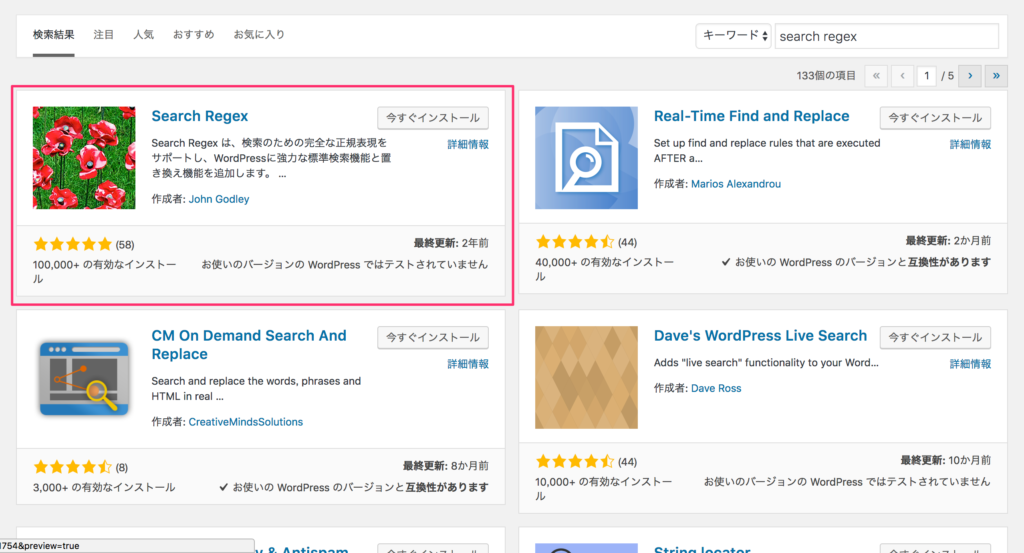
バックアップが完了したら、通常通り、プラグイン「Search Regex」をインストールしてください。

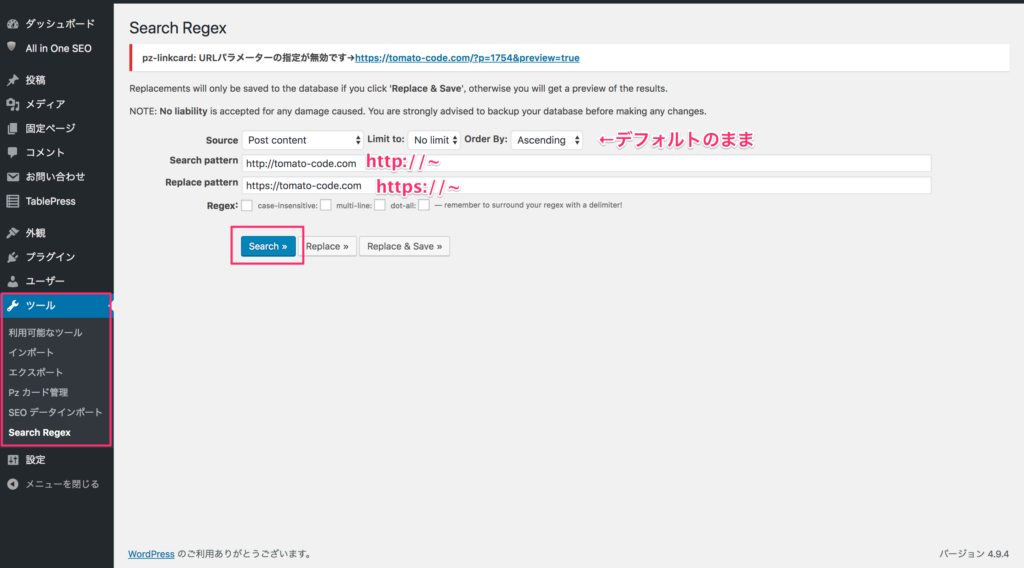
インストール、有効化が完了したら、「ツール」→「Search Regex」をクリックします。

「Souse」、「Limit to」、「Order by」はデフォルトのままで結構です。
「Serch pattern」にhttp://の形でドメインを記入、「Replace pattern」にhttps://の形でドメインを記入してください。
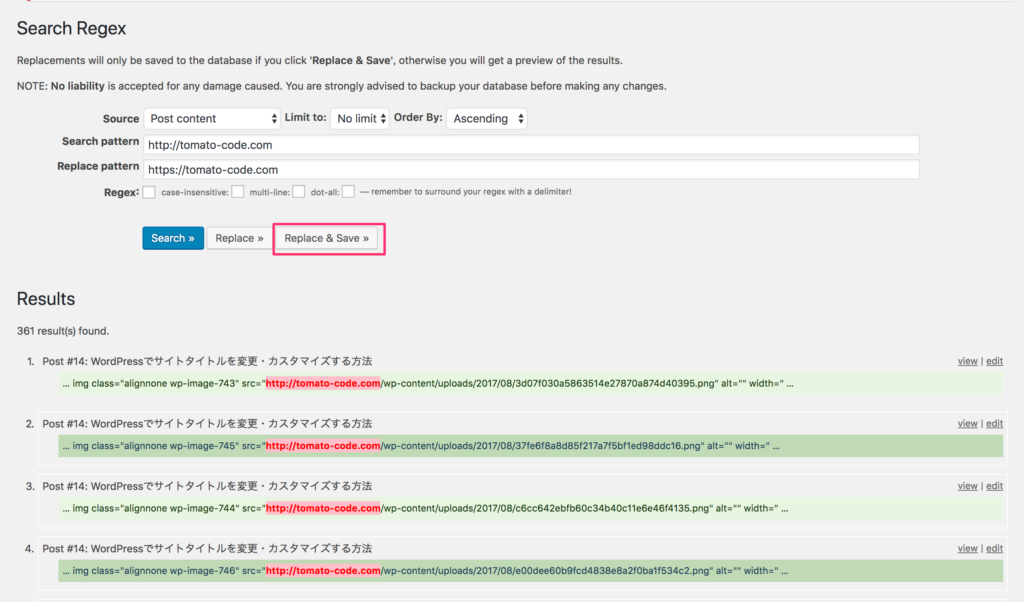
「Seach」をクリックして、置換内容を確認しましょう。

問題がなければ、「Replace&Save」をクリックして作業は完了です。
必要がなければプラグイン「Search Regex」は削除してしまいましょう。
Google AnalyticsとSearch consoleの設定
Google AnalyticsやSearch consoleを設定している方は、こちらも合わせて変更しておきましょう。
Google AnalyticsをSSL化に対応させる方法
プロパティとビューの設定を変更します。
プロパティの設定
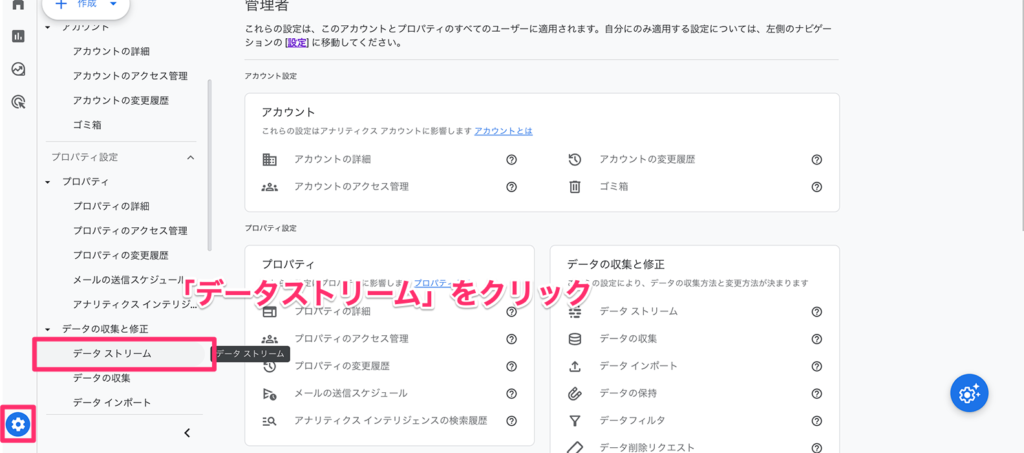
左メニューの一番下にある「歯車のアイコン」→「データストリーム」をクリックしてください。

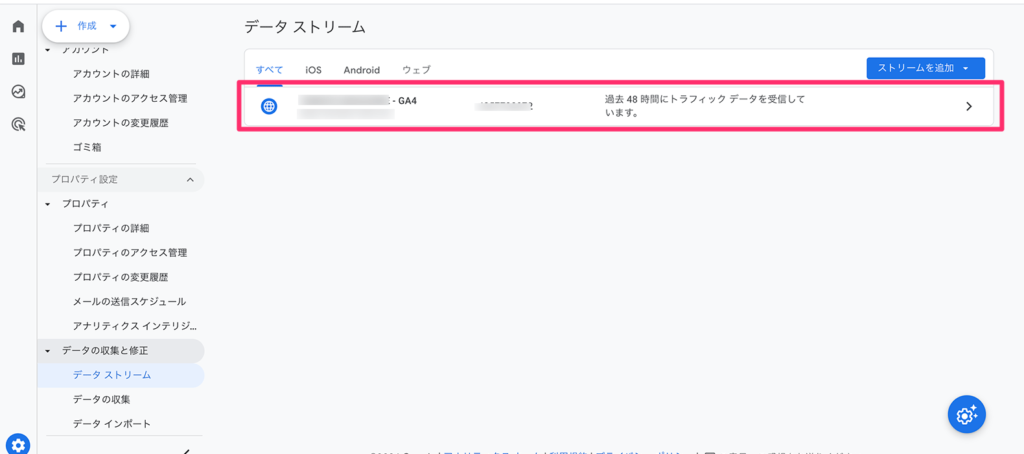
設定したいストリームを選択します。

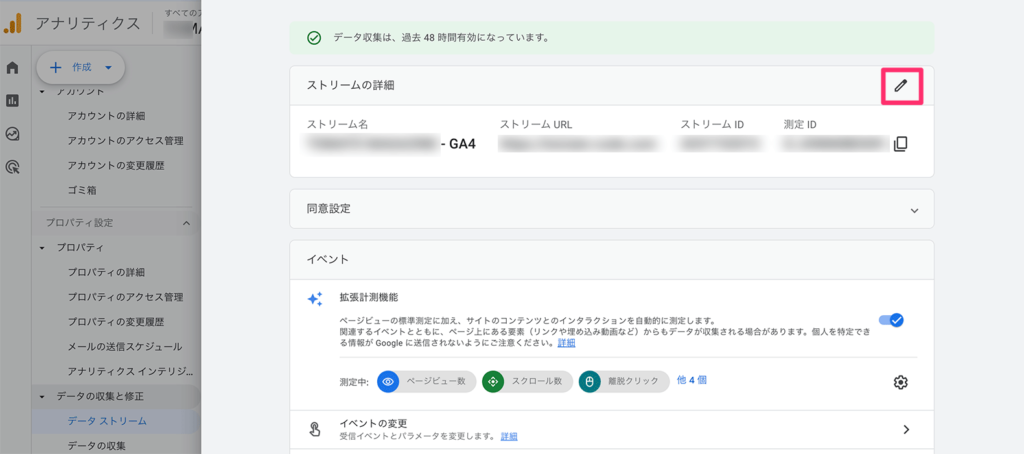
「ストリーム詳細」の編集アイコンをクリックします。

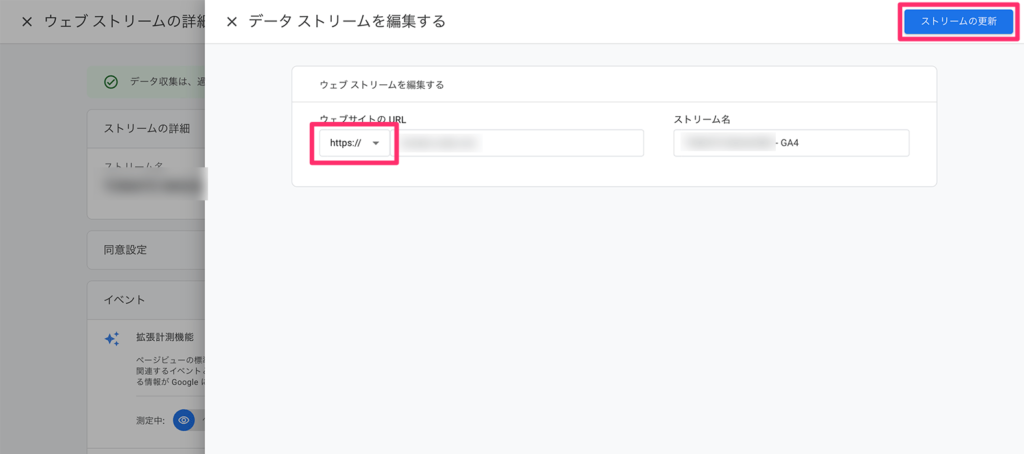
「ウェブサイトのURL」を「https://~」の形式に変更します。

入力が完了したら、「ストリームの更新」をクリックしてください。
これでGoogle Analyticsの設定は完了です。
Search ConsoleをSSL化に対応させる方法
SSL化したWebサイトをSearch Consoleで管理するには、SSL化以前のWebサイトとは別に新しく登録し直す必要があります。
SSL化したWebサイトをSearch Consoleに追加する
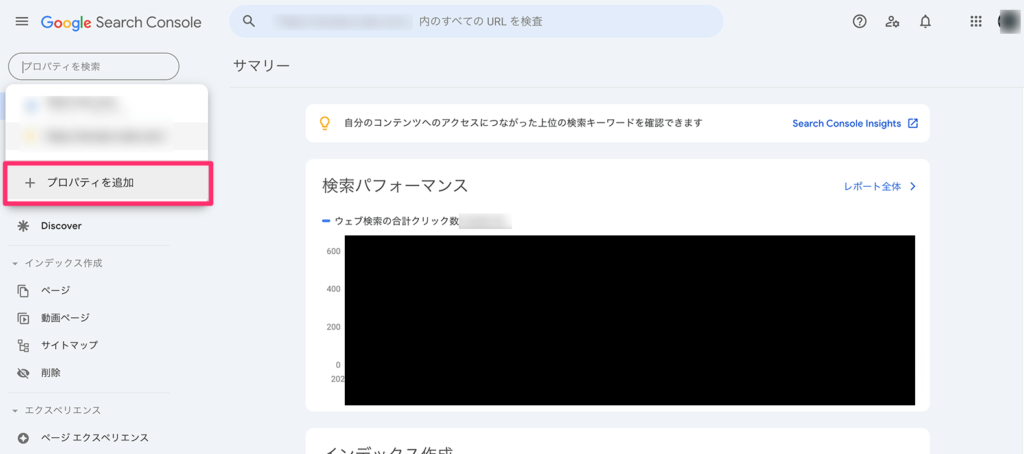
Search Consoleのダッシュボードより「プロパティを追加」をクリックします。

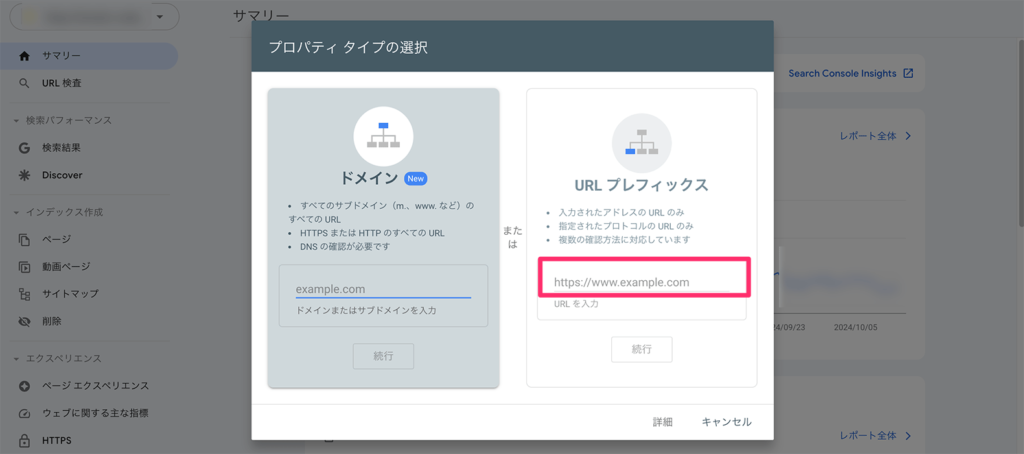
「URLプレフィックス」にSSL化したWebサイトのURLを記入し、「続行」をクリックしてください。

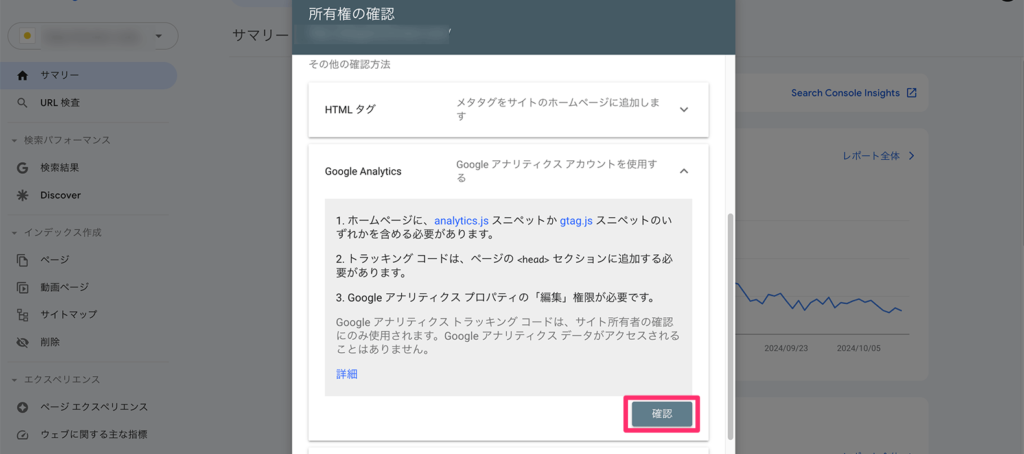
サイトの所有権を確認するページが表示されます。

以前からGoogle Analyticsを利用している方は、Google Analyticsアカウントで確認することができます。
そのまま「確認」をクリックしましょう。
所有権の確認ができると、「所有権を自動確認しました」と表示されるので、「完了」をクリックします。
これでSSL化したURLを追加することができました。
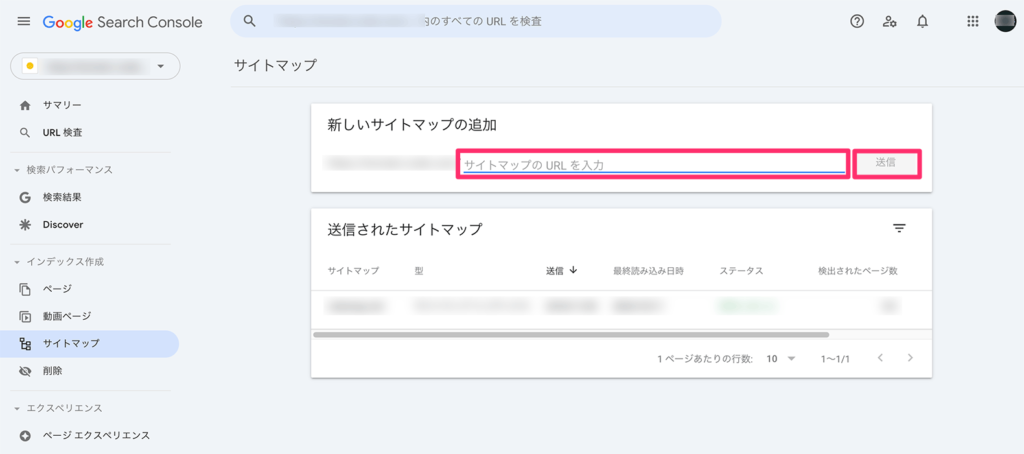
追加したプロパティにサイトマップの登録をする
サイトマップの登録も改めて行う必要があります。
メニューから「サイトマップ」を開き、「新しいサイトマップの追加」にサイトマップのURLを入力して「送信」をクリックしてください。

Google Analyticsと紐つける
Search ConsoleをGoogle Analyticsを紐つけていきます。
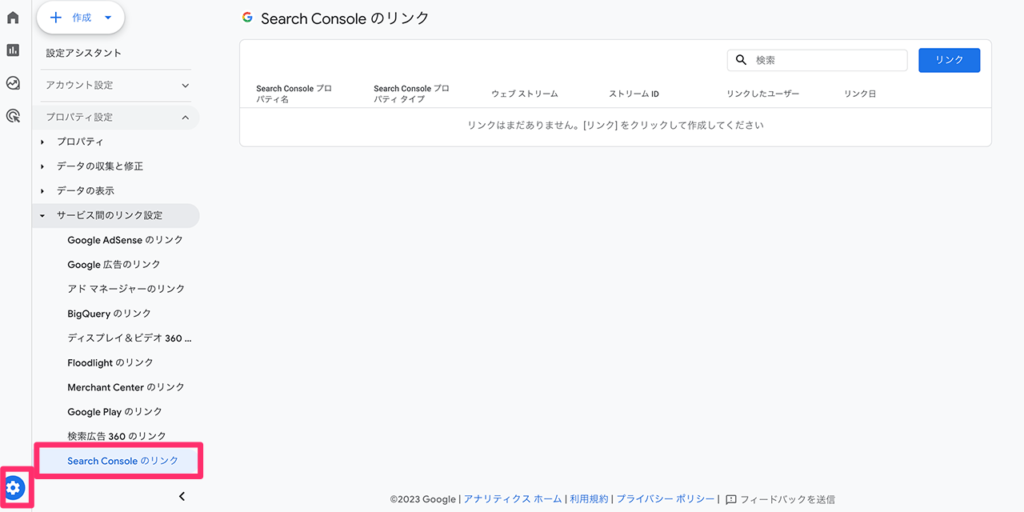
Google Analyticsの左メニューの歯車のアイコンをクリックし、「Search Consoleのリンク」をクリックしてください。

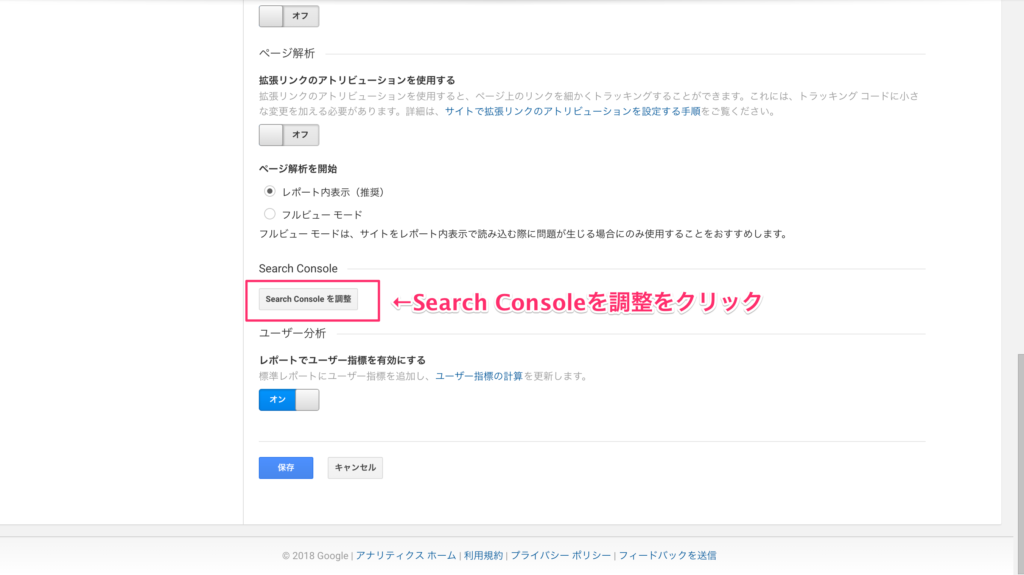
「プロパティ」の項目から「プロパティ設定」をクリックします。

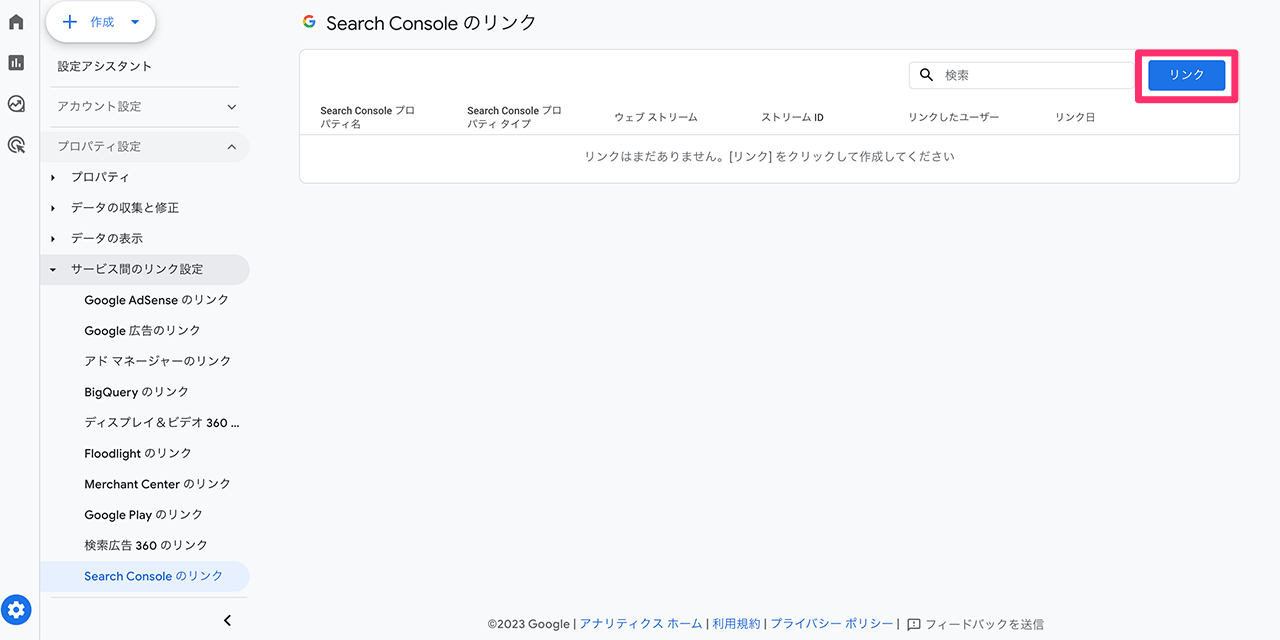
右上にある「リンク」をクリックしてください。

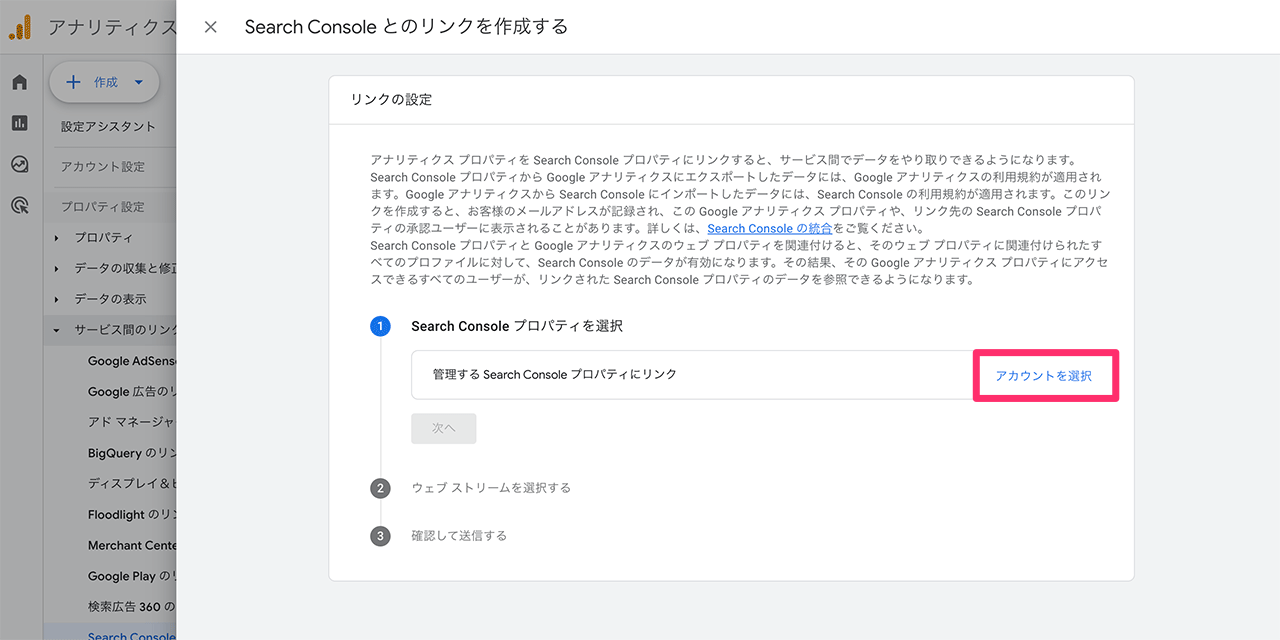
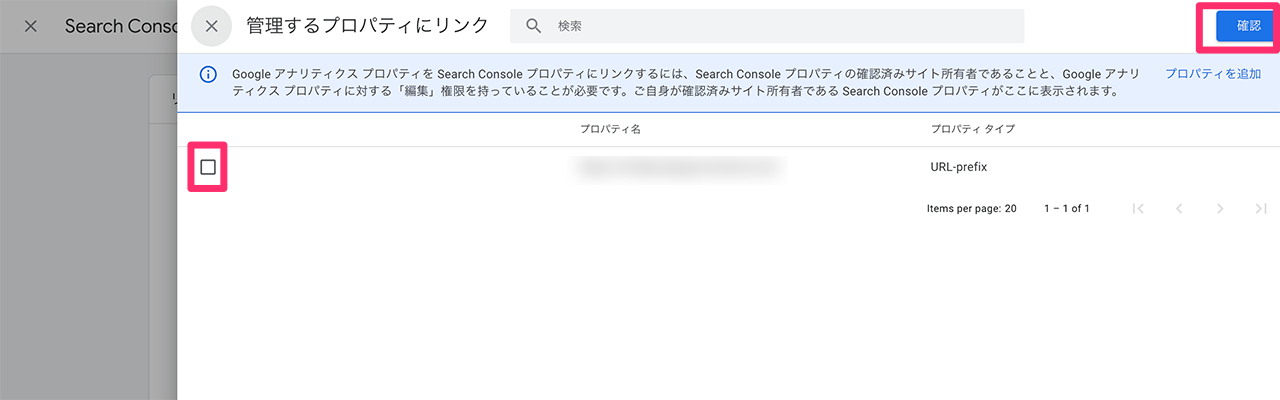
「アカウントを選択」をクリックします。

連携するサーチコンソールのプロパティを選択して、「確認」をクリックしてください。

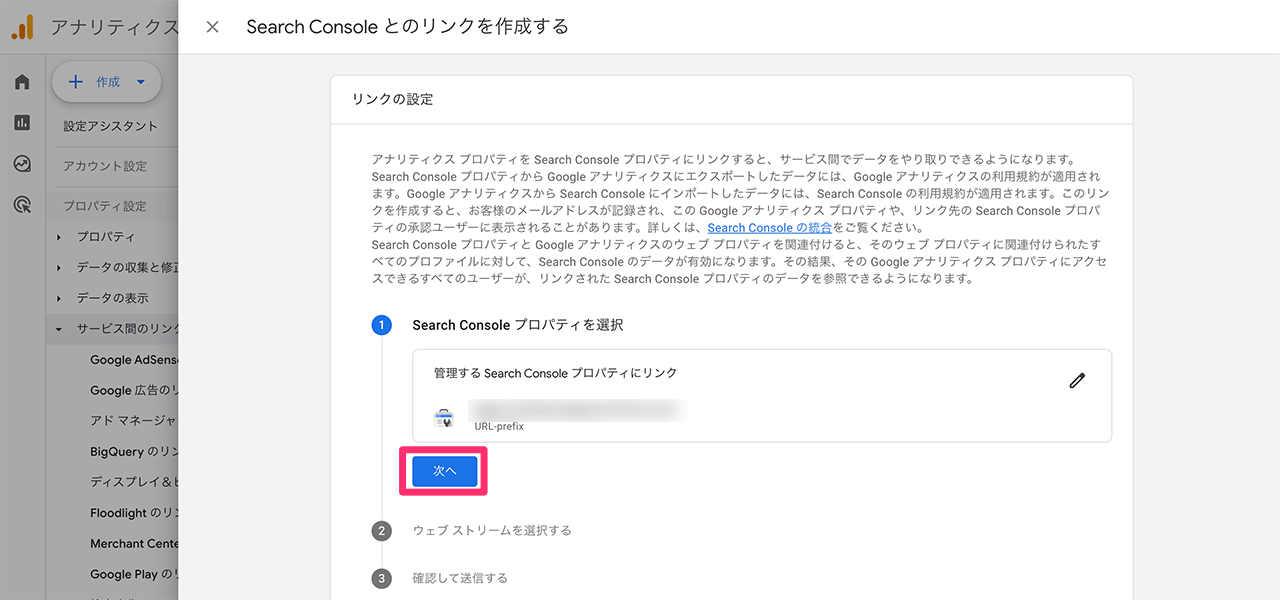
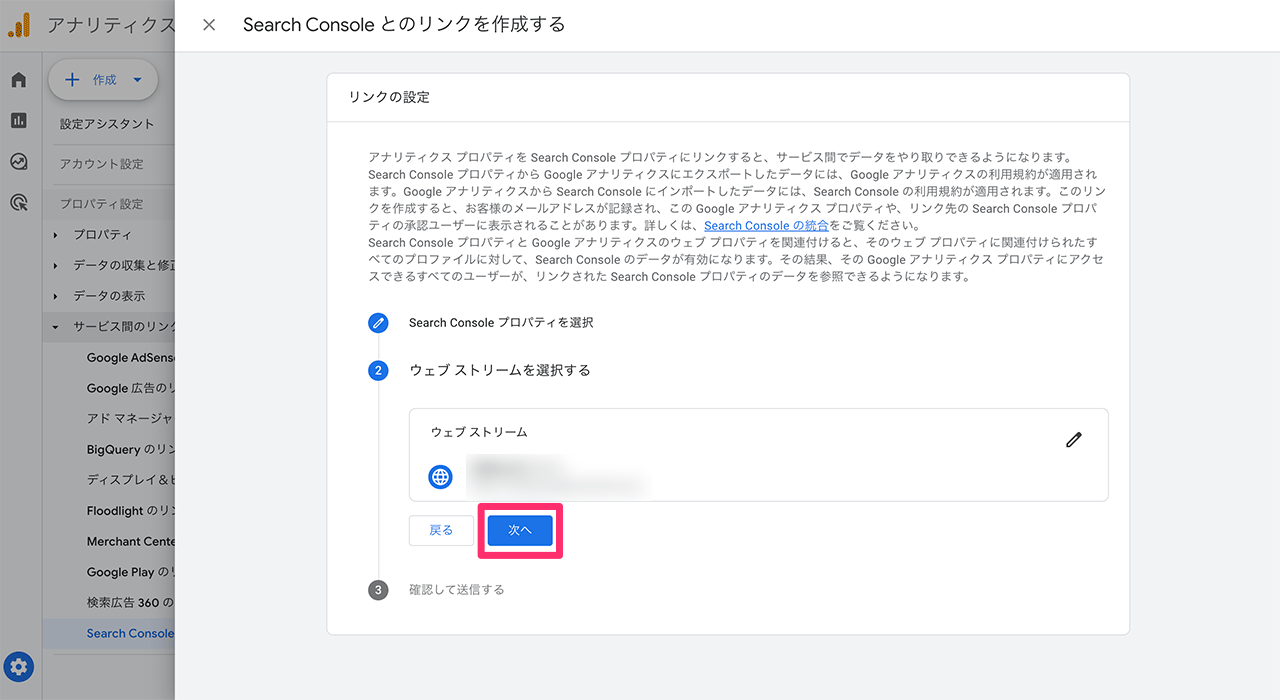
「次へ」をクリックしてください。

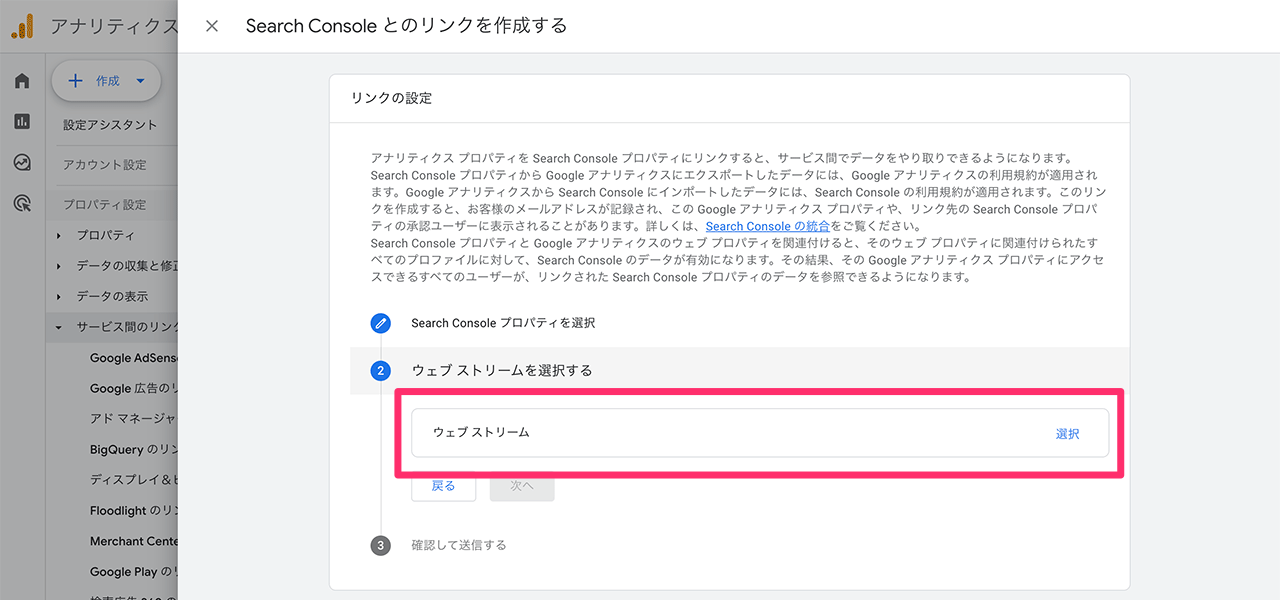
ウェブストリームを選択します。「選択」をクリックしてください。

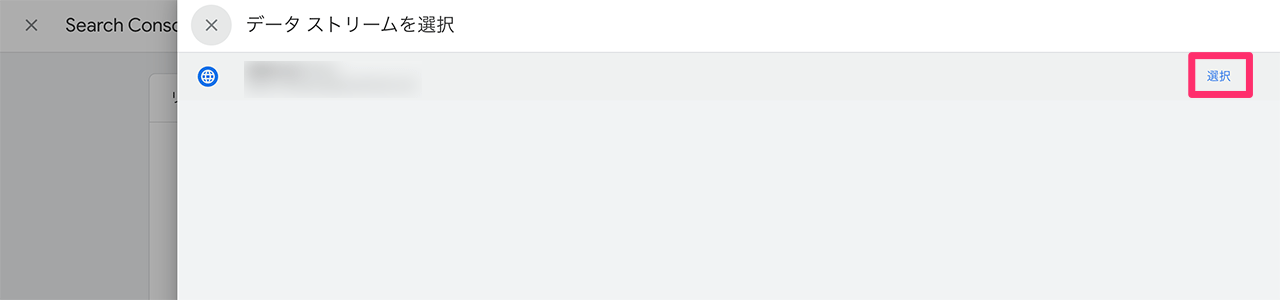
設定したデータストリームを選択してください。

「次へ」をクリックします。

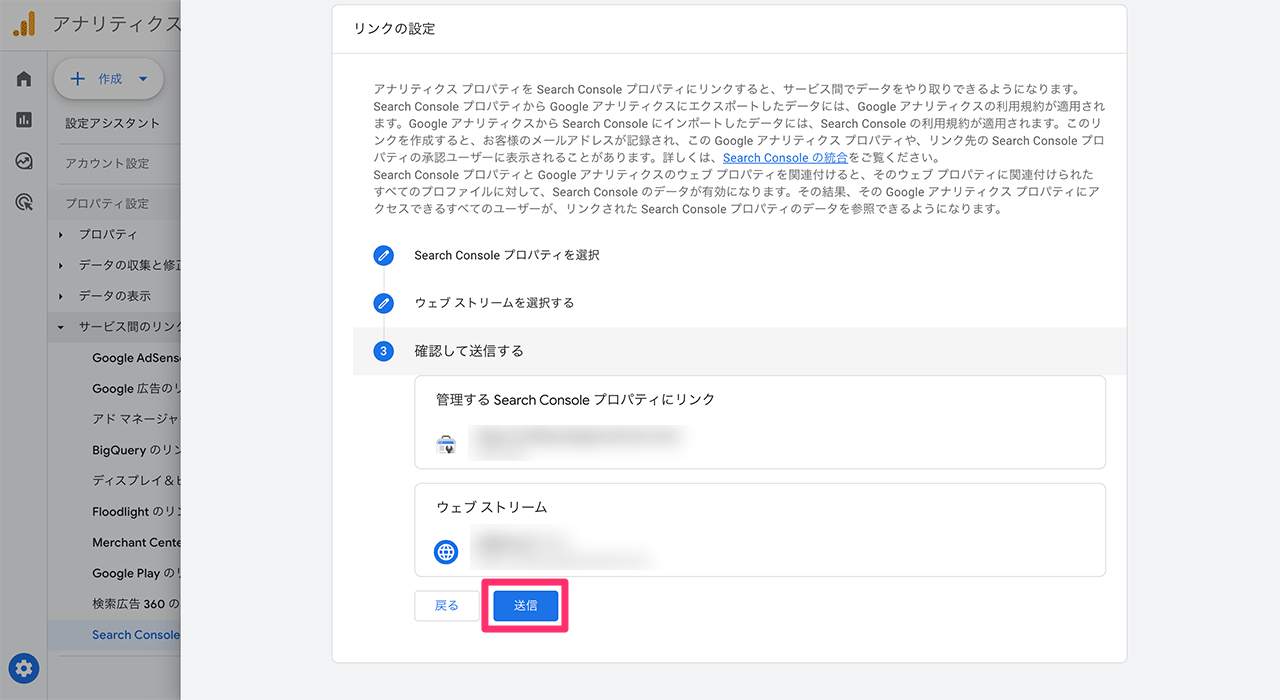
「送信」をクリックして、連携は完了です。

これでサーチコンソールとGoogle Analyticsの連携は完了です。
常時SSL化対応を行う(301リダイレクトの設定)
SSL化することで、WebサイトのURLが変更されますので、http://~のアクセスを新しいhttps://~へリダイレクトさせる必要があります。
.htaccessファイルを編集し、301リダイレクトの設定を行いましょう。
.htaccessファイルに以下の記述を加えてください。
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://example.com/$1 [R=301,L]2行目の「RewriteCond 」はリダイレクトさせる条件を記述しています。上記ではhttps以外の場合、リダイレクトさせるようにしています。
3行目の「RewriteRule」はリダイレクトさせる際のルールを記述しています。上記では指定したURL(https://example.com/)に301リダイレクトさせています。

SNSボタンのカウント引き継ぎ
SNSボタンに記事がシェアされた数を表示させている方は、WebサイトのSSL化をきっかけにカウントがリセットされているかもしれません。
これは、SNSのシェア数のカウントはOGPに設定されたog:urlに当てられているため、URLがhttpsに変更されたタイミングで、カウントがリセットされるためです。
これを元のカウント数に戻すには、OGP設定のog:urlのURLを以前のhttpに戻すことで復元できます。
詳しい方法は下記の記事がとてもわかりやすく解説されていますのでご参考ください。
ロリポップ!で無料の独自SSLを実装のする方法のまとめ
ロリポップ!での独自SSLはとても簡単なステップで実装することができます。
その後のWordPressやGoogle Analytics、Google Search Consoleなどのアクセス解析ツールの設定に少し手間がかかりますが、一度設定するだけで問題ない作業なので、きちんと設定しておきましょう。