本ページはプロモーションが含まれています
WordPressに予約システムを実装する方法をご紹介します。WordPressには、予約システムを作成できるプラグインがいくつかありますが、今回は「MTS Simple Booking C」を使った方法をご紹介します。
複雑な設定は必要なく、シンプルな設定だけで簡単に予約システムを実装することができます。実際の予約の流れは下記の通りです。
- 予約カレンダーから予約したい日付を選択
- 予約フォームから予約内容を入力
- 予約内容を確認
- 予約確定
教室サービスや美容院、病院、レンタルサービスなど様々なサービスで活用できます。ただ、シンプルで簡単に実装できる反面、カスタマイズ性が低いというデメリットもあります。
例えば、「MTS Simple Booking C」では、下記のようなことができません。(頑張ればできなくもないですが、専門的な知識が必要です)
- 予約フォームの入力項目の追加
- 日付の期間選択ができないので、3日間の予約など2日以上の予約が入るサービスには不向き
上記を踏まえ、ご自身の作成したい予約システムに適応できるか検討してください。実際の実装手順を下記で紹介します。
MTS Simple Booking Cのインストール
「MTS Simple Booking C」はWordPressの管理画面からプラグイン検索してもヒットしません。プラグイン提供者のホームページからプラグインのzipファイルをダウンロードします。
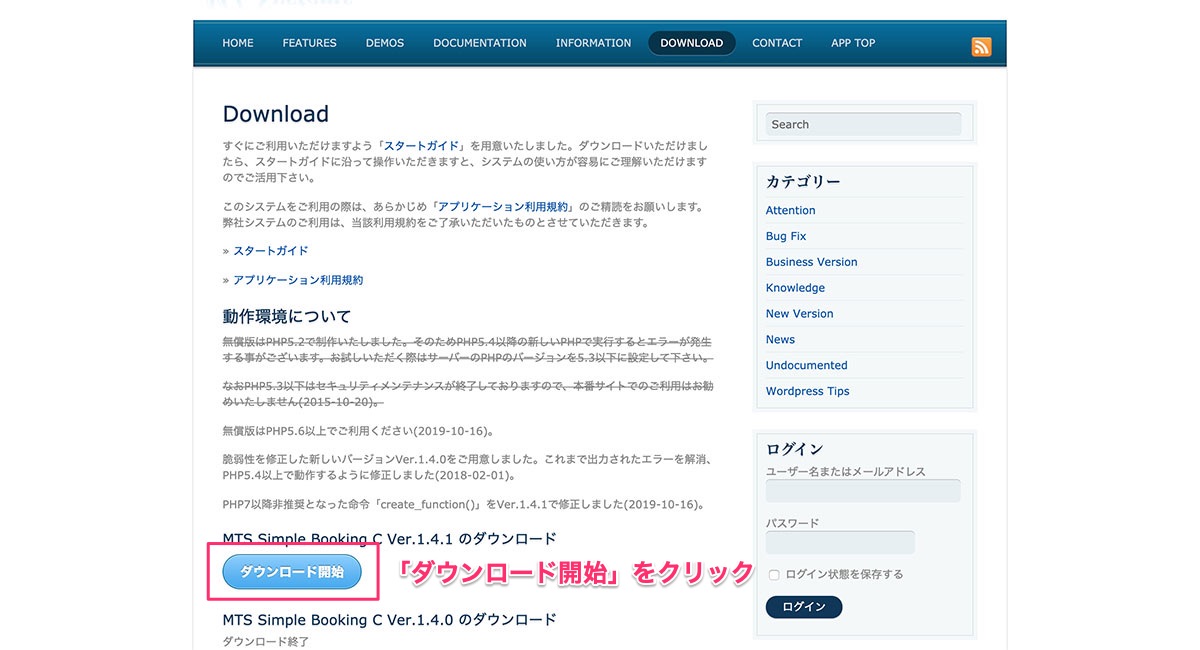
http://mtssb.mt-systems.jp/downloadp/
ホームページの「ダウンロード開始」ボタンをクリックし、zipファイルをダウンロードしてください。

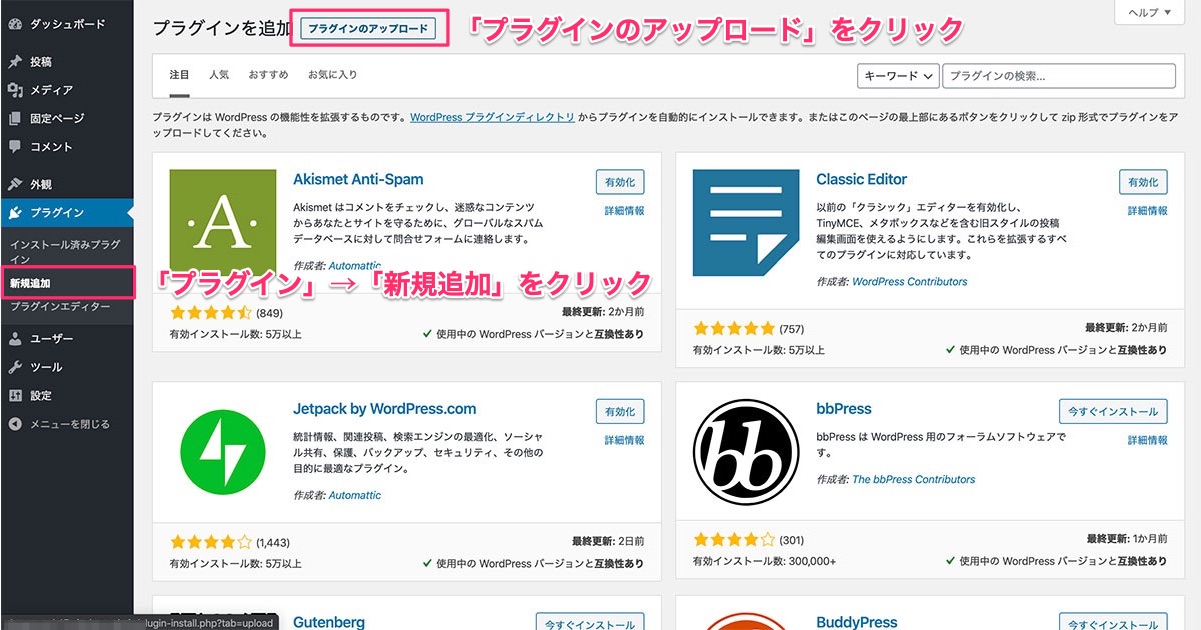
ダウンロードが完了したら、WordPressの管理画面「プラグイン」>「新規追加」を開き、「プラグインのアップロード」をクリックしましょう。

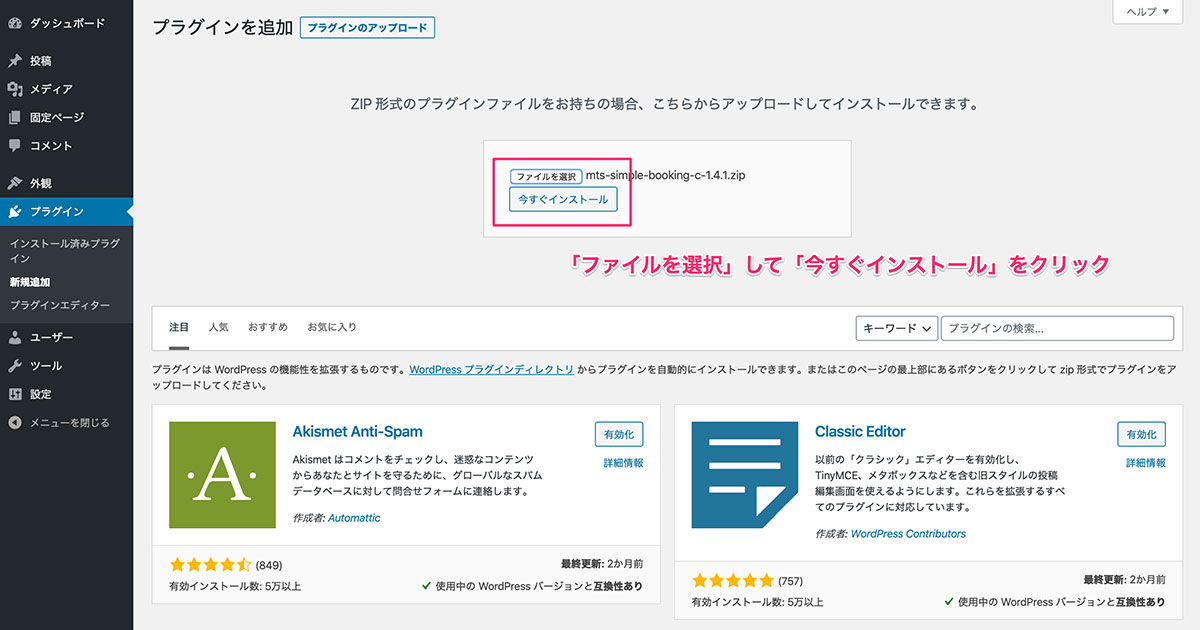
「ファイルを選択」をクリックし、先ほどダウンロードしたzipファイルをアップロードします。

「今すぐインストール」をクリックして、プラグインを有効化してください。これで「MTS Simple Booking C」のインストールは完了です。
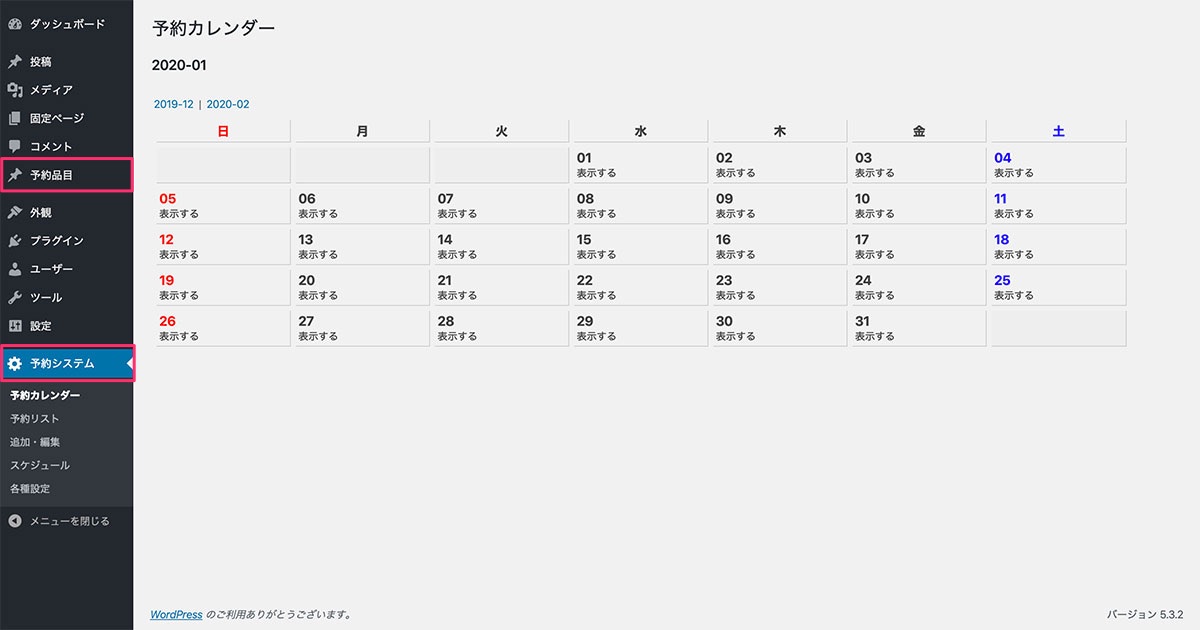
プラグインを有効化すると、管理画面のメニューに「予約品目」と「予約システム」というメニューが追加されたと思います。それぞれの役割は下記の通りです。
- 予約品目・・・予約を受け付ける項目を追加したり編集します。
- 予約システム・・・予約カレンダーや施設情報、予約メールの設定を行います。

それでは、実際に設定していきます。
各種初期設定
まずは基本的な初期設定から行います。「予約システム」>「各種設定」をクリックしてください。

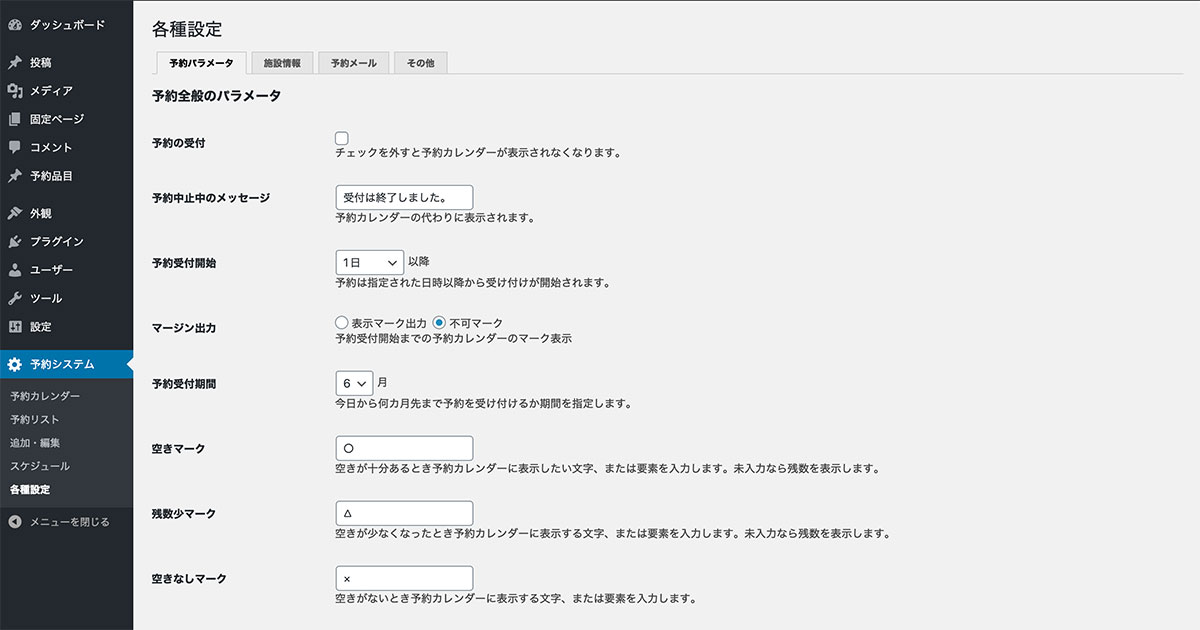
予約パラメータの設定
「予約パラメータ」では、予約を受け付ける開始時間や向こう何ヶ月まで予約を受け付けるかの設定や予約カレンダーに表示する記号の表示設定を行います。

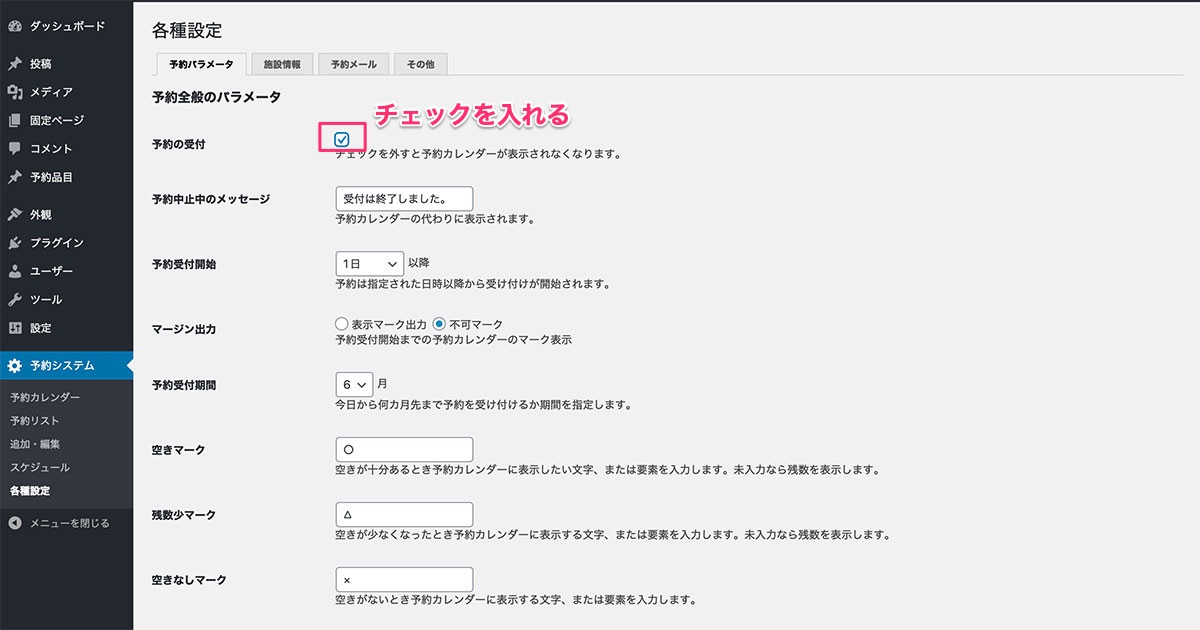
「予約の受付」にチェックを入れることは忘れずに行いましょう。その他の項目は、ご自身の予約サービスに合わせて設定を変更してください。
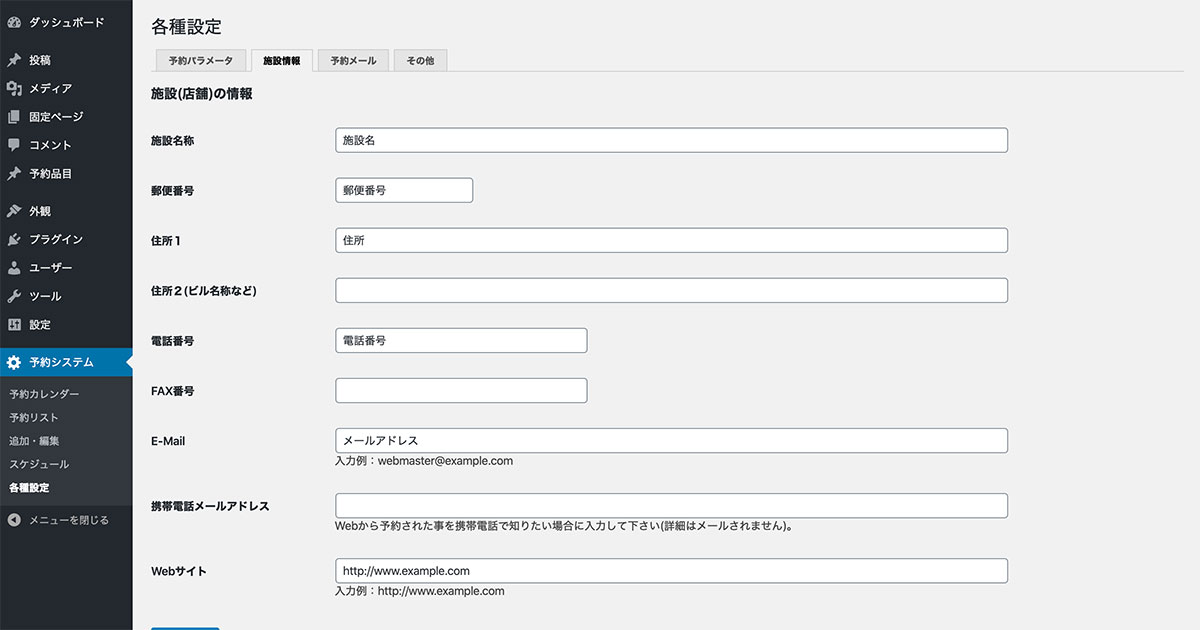
施設情報の設定
予約サービスの施設情報を入力していきます。ここで記入された情報が予約完了メールに記載されますので、間違えないように注意してください。
「E-Mail」の項目には予約が入った時に受信するメールアドレスを記入します。

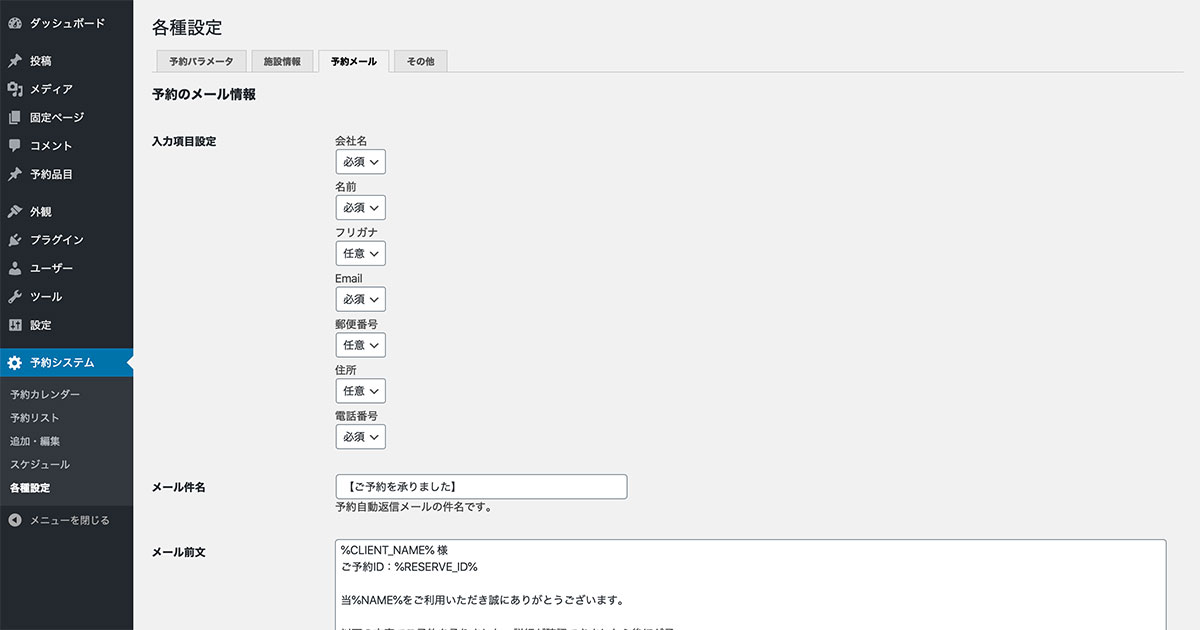
予約メールの設定
予約フォームで記入してもらう項目の設定と自動返信メールに記載するメール文章を設定します。
冒頭でも記述しましたが、予約フォームの項目は減らすことはできますが、オリジナルの項目を追加することはできません。

予約品目の設定
続いて予約品目を設定していきます。予約を受け付ける項目の数だけ新規追加していきます。例えば、6部屋あるイベントスペースのレンタル予約であれば、部屋の数(6部屋)だけ登録します。
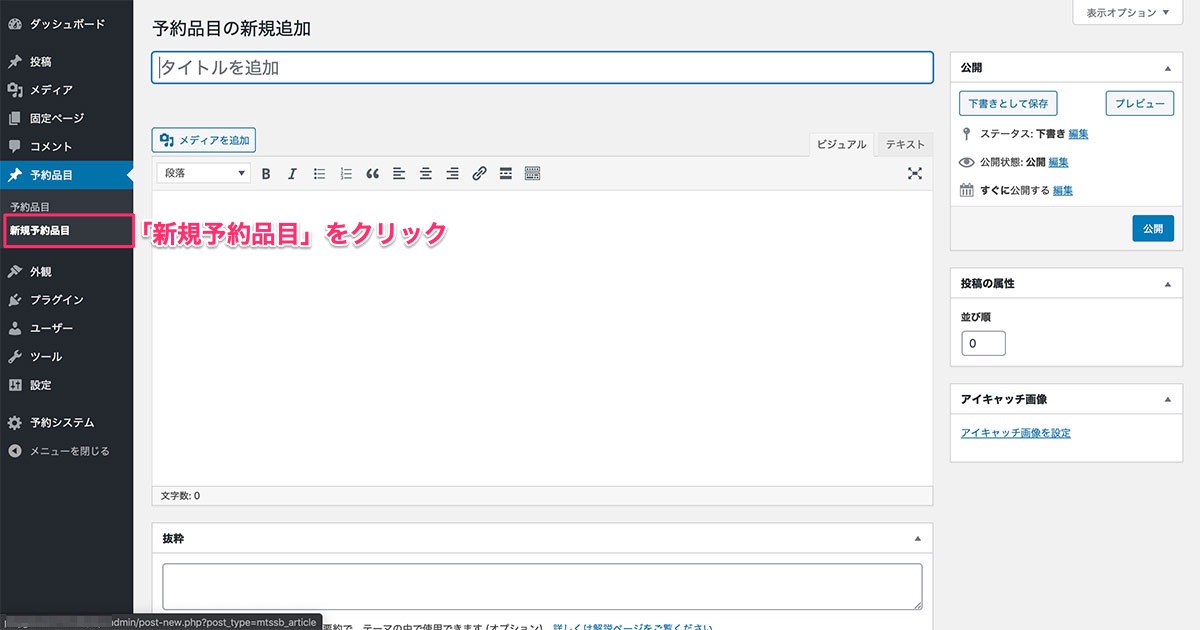
管理画面の「予約品目」>「新規予約品目」をクリックしてください。

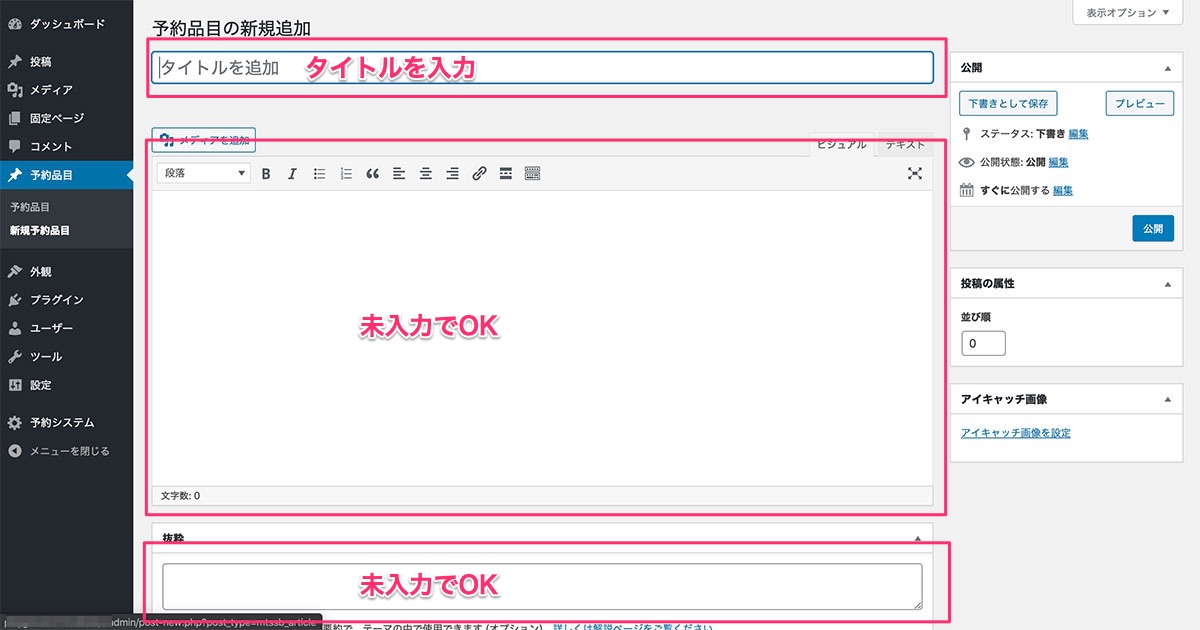
予約品目の編集画面が表示されます。タイトルに予約品目のタイトルを記入しましょう。その下の本文と抜粋の部分は入力しなくて構いません。

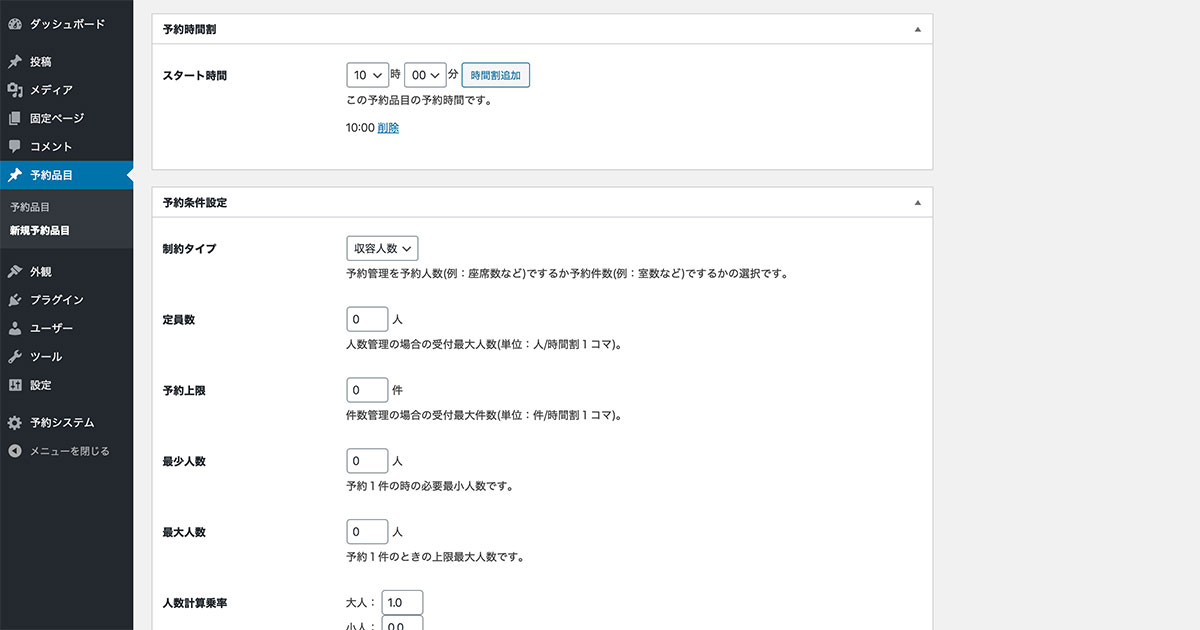
「予約時間割」と「予約条件設定」を設定していきます。「予約時間割」は1日の中で複数の予約枠が決められており、各枠ごとのタイムテーブルを設定することができます。
講座やイベントサービスでよく利用される機能です。「時間割追加」ボタンをクリックして枠の数だけ時間割を追加していきましょう。必要のない場合(終日サービス)は、デフォルトで設定されている「10:00」の時間割りを削除してください。

「予約条件設定」は予約管理を人数で管理するのか、件数で管理するのか設定していきます。サービス内容によりますので、ご自身のサービスに合わせて設定を行います。
これで予約品目の設定は完了です。
予約カレンダーの設定
設定した予約品目の予約カレンダーを設定していきます。
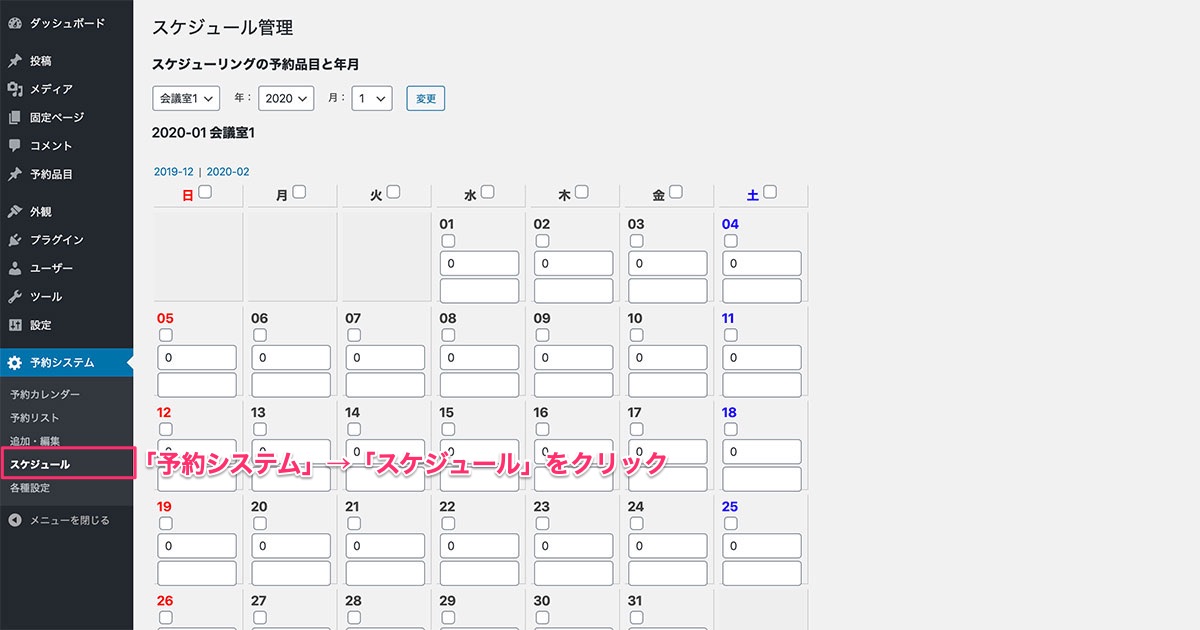
「予約システム」>「スケジュール」をクリックしてください。

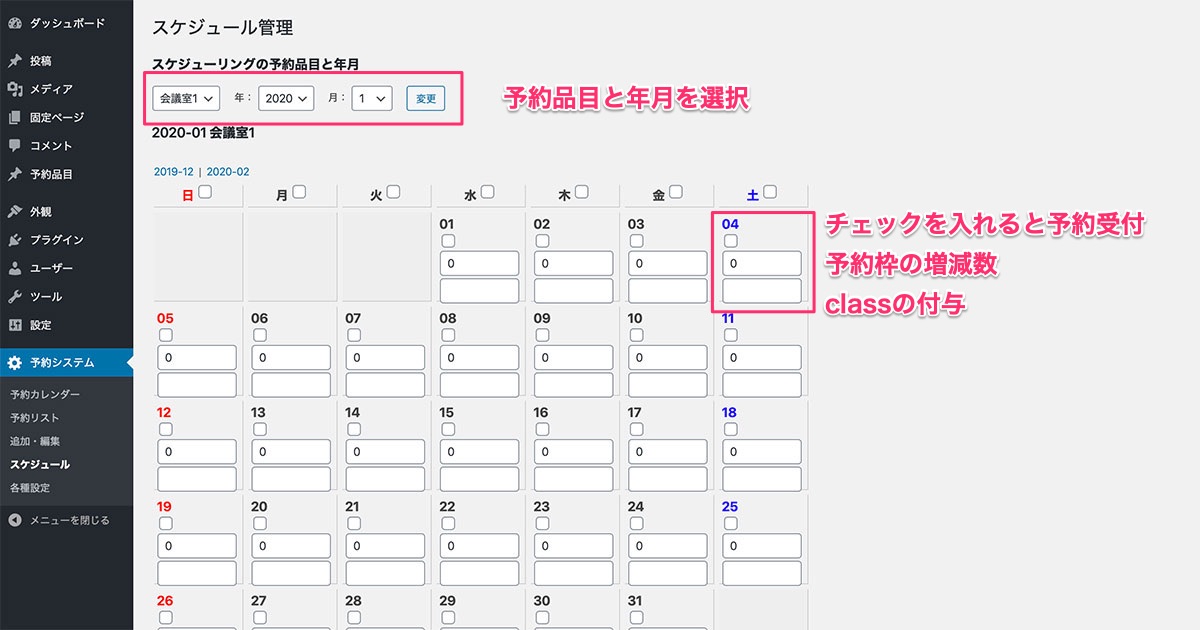
表示されたカレンダーの上部に設定した予約品目と年月を選択できるメニューがあります。設定した予約品目と年月を選択し予約カレンダーを設定していきましょう。

カレンダーには、チェックボックスと2つの入力枠があり、チェックを入れた日付が予約可能な日付となります。
中段の入力枠にはその人の予約人数(件数)の増減を記入することができます。例えば、ある特定の日だけ予約できる人数(件数)を減らしたい場合は「-1」など記入します。反対に増やしたい場合は「1」など不安分だけ数値を入力してください。
下段の入力枠にはclass名を入力して、カレンダーのデザインをカスタマイズすることができます。例えば、何かの記念日にはその日付だけ色を変更するなど、スタイリングした任意のclassをつけることでデザインを変更できます。
設定が完了したら、「スケジュール保存」をクリックしてください。
予約フォームと予約完了ページの作成
先ほど設定した予約フォームを表示するページと予約完了ページを作成します。
予約フォームの作成
「固定ページ」>「新規追加」をクリックしてください。

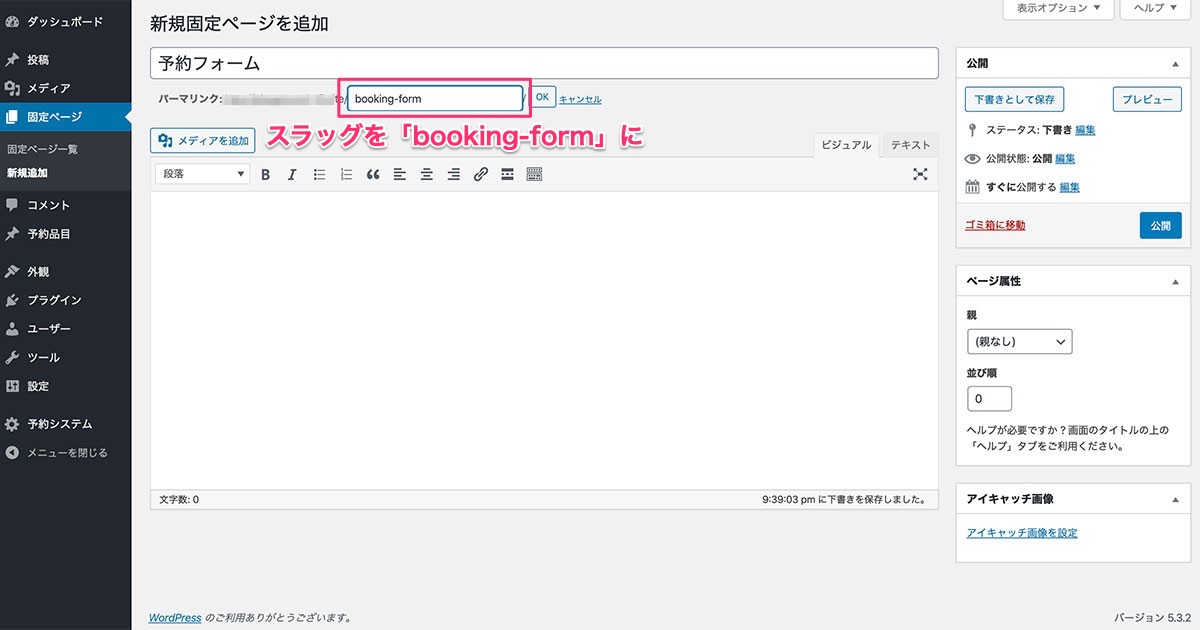
固定ページの編集画面でタイトルに「予約フォーム」などわかりやすい任意のタイトルをつけ、「スラッグ」の部分に「booking-form」と入力します。本文の部分には何も入力しなくて構いません。

入力できたら、「公開」をクリックして予約フォームの作成は完了です。
予約完了ページの作成
「固定ページ」>「新規追加」をクリックしてください。

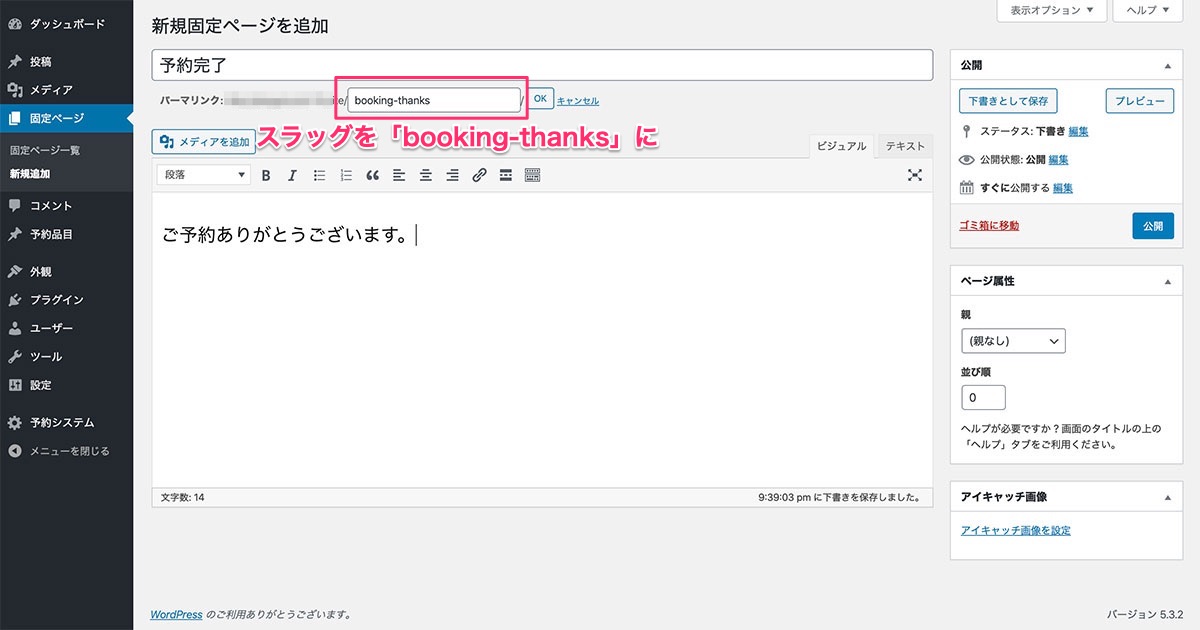
先ほど同様「予約完了」などわかりやすい任意のタイトルをつけ、「スラッグ」の部分に「booking-thanks」と入力します。本文には「ご予約ありがとうございます」など、ページに表示させたい任意の文章を入力してください。

入力できたら、「公開」をクリックして予約完了ページの作成は完了です。
予約カレンダーの公開
続いて設定した予約カレンダーを表示させていきます。ショートコードを使用して表示させるので、新規でページを作成しても構いませんし、すでにあるページに追加させることもできます。
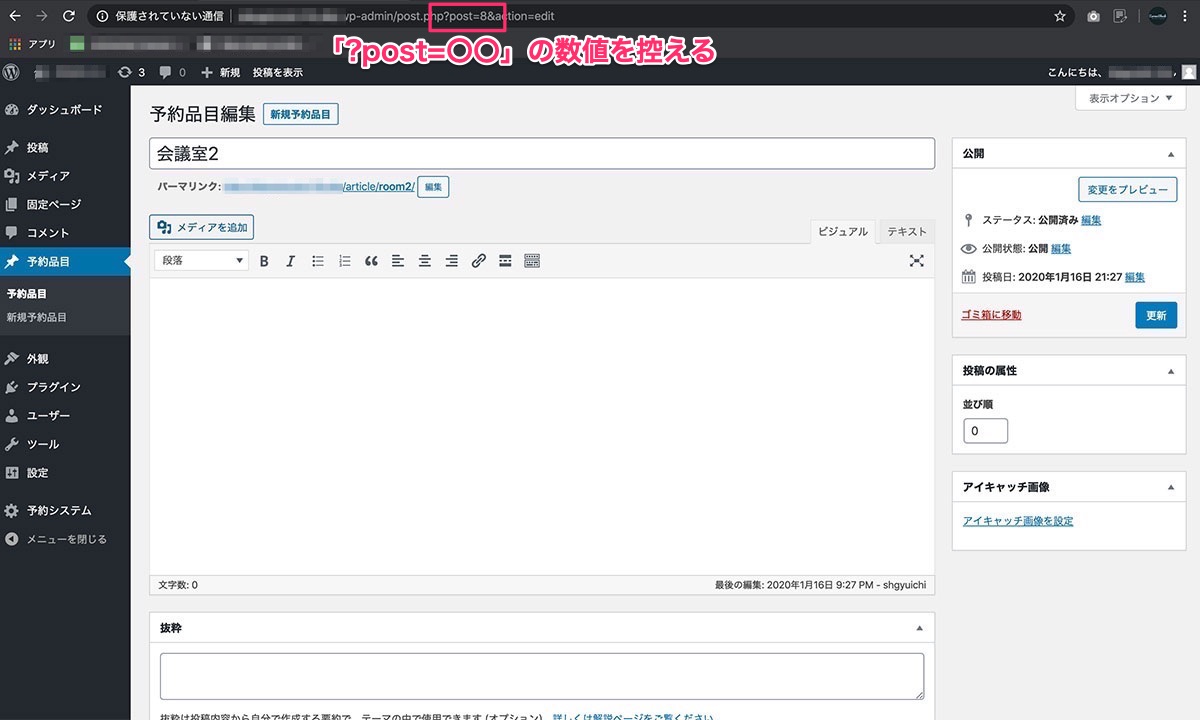
最初に、表示させる予約品目のIDを調べます。「予約品目」をクリックしてください。登録している予約品目からカレンダー表示させる予約品目をクリックします。
アドレスバーに表示される「?post=8」部分に表示されている数字(例の場合は8)がIDです。この数値を控えておきます。

予約カレンダーを表示させる固定ページの編集画面を開きます。新しく作成する場合は「新規作成」で作成してください。
本文に下記のショートコードを記述します。
id=””の部分は先ほど控えた予約品目のIDを入力します。入力が完了したら、「更新」もしくは「公開」をクリックして完了です。
ショートコードにはいろいろなパラメータも用意されているので、必要に応じてカスタマイズしてみてください。
| class | 例:[monthly_calendar id=”8″ class=”summer”] デフォルト:booking-calendar |
|---|---|
| カレンダー表示を囲むdivタグのクラス名 | |
| year | 例:[monthly_calendar id=”8″ year=”2020″] デフォルト:当年 |
| 強制的に表示したいカレンダー年月の年 | |
| month | 例:[monthly_calendar id=”8″ month=”1″] デフォルト:当月 |
| 強制的に表示したいカレンダー年月の月 | |
| pagination | 例:[monthly_calendar id=”8″ pagination=”0″] デフォルト:1 |
| 前月、翌月のリンク表示(0で未表示) | |
| caption | 例:[monthly_calendar id=”8″ caption=”0″] デフォルト:1 |
| カレンダー上部の年月表示(0で未表示) | |
| link | 例:[monthly_calendar id=”8″ link=”0″] デフォルト:1 |
| カレンダーの予約リンク(0でリンクなし) | |
| skiptime | 例:[monthly_calendar id=”8″skiptime=”1″] デフォルト:0 |
| 1を指定すると予約カレンダーからの時間割へのリンクがされず、予約フォームへリンクされるようになります |
予約システムの流れの確認
作成した予約システムの流れを確認します。
予約カレンダーから日付を選択

予約時間を選択(終日サービス以外)

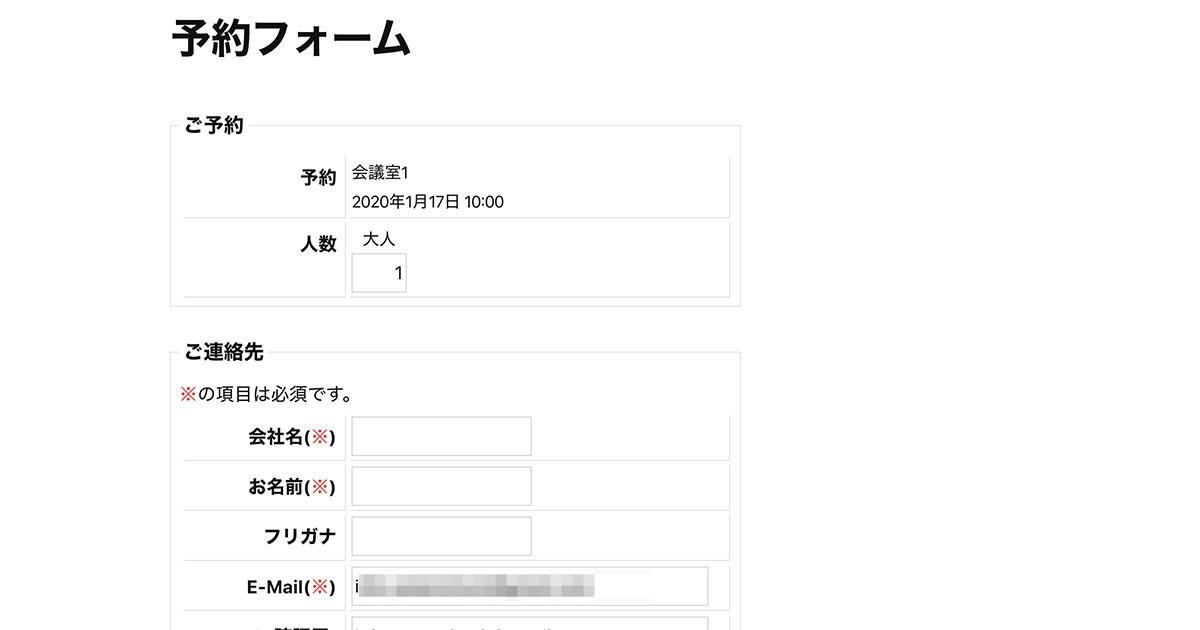
予約フォームの入力

予約内容の確認

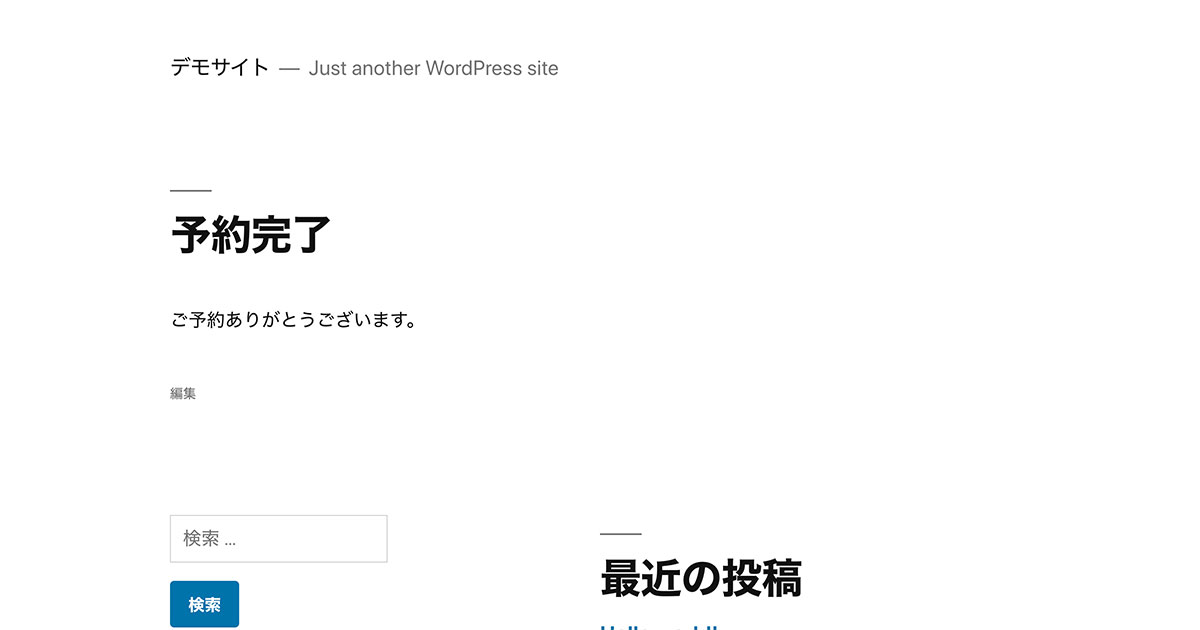
予約完了画面の表示

予約メールの受信

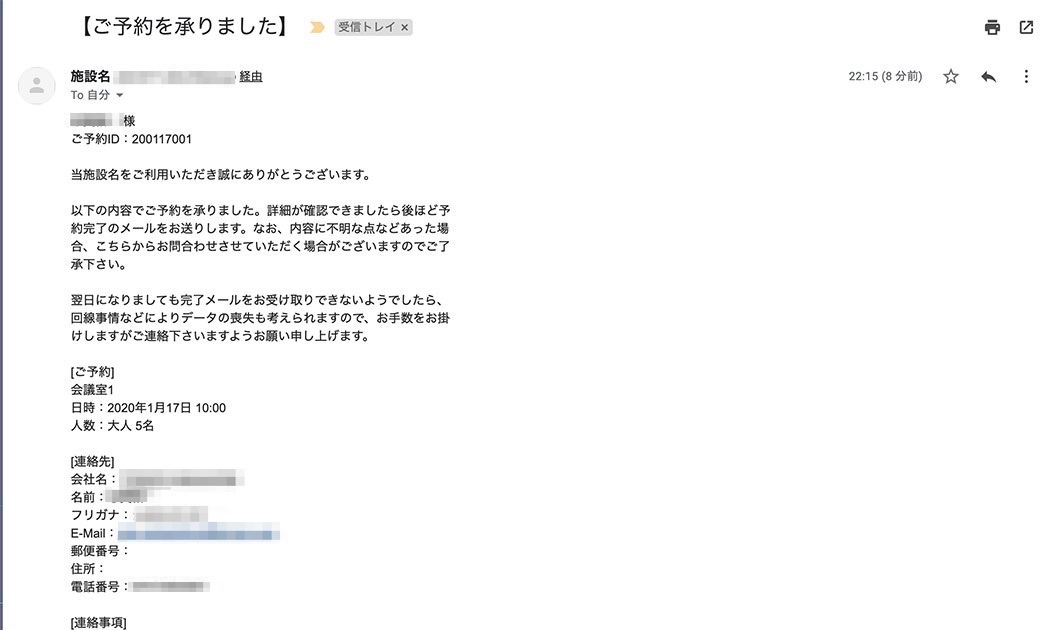
(お客様)予約確認メールの受信

予約の管理
受け付けた予約は管理画面で管理することができます。「予約システム」>「予約リスト」をクリックしてください。

受け付けた予約内容を変更したり、削除することができるので、予約受付後の変更にも対応しています。
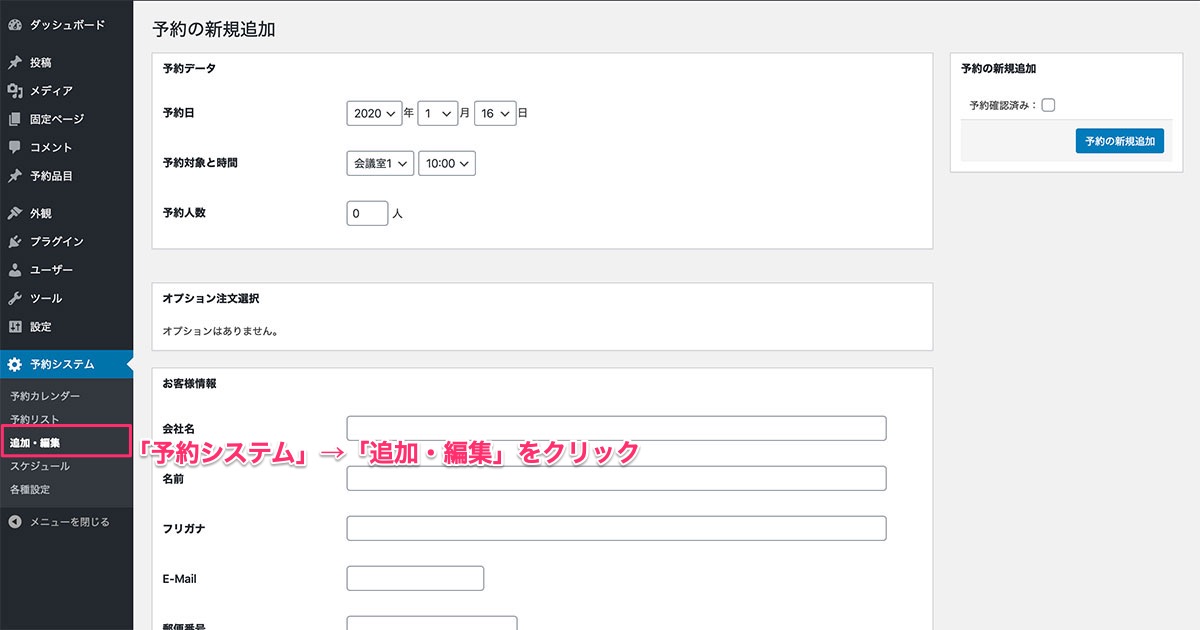
「追加・編集」をクリックすると、直接予約を追加することができます。フォームからの予約以外にも電話などで予約が入った時も予約を管理することができます。

予約リストをcsvで出力(エクスポート)する
予約リストをエクセルなどで管理したい場合もあると思います。「MTS Simple Booking C」にはビジネス版が提供されており、ビジネス版では予約リストをcsvとしてエクスポートすることができます。

MTS Simple Booking Cのカスタマイズ
こちらのブログで「MTS Simple Booking C」のカスタマイズを紹介されていました。カスタマイズに興味がある方は是非参考にしてみてください。











