本ページはプロモーションが含まれています
mixhostに追加した独自ドメインでメールアドレスを作成したいけど、やり方がわからないといった方もいるのではないでしょうか。
今回はそのような方向けに、mixhostでのメールアドレスの作成方法からメールソフトへの設定、迷惑メール対策まで丁寧に開設していきます。
mixhostで新規メールアドレスを作成する
まずはmixhostでメールアドレスを新規作成していきます。
独自ドメインの追加がまだ完了していない方は以下の記事で解説していますので、そちらから追加作業をお願いします。
メールアドレスの作成
mixhostのマイページから「cPanelにログイン」をクリックしてください。

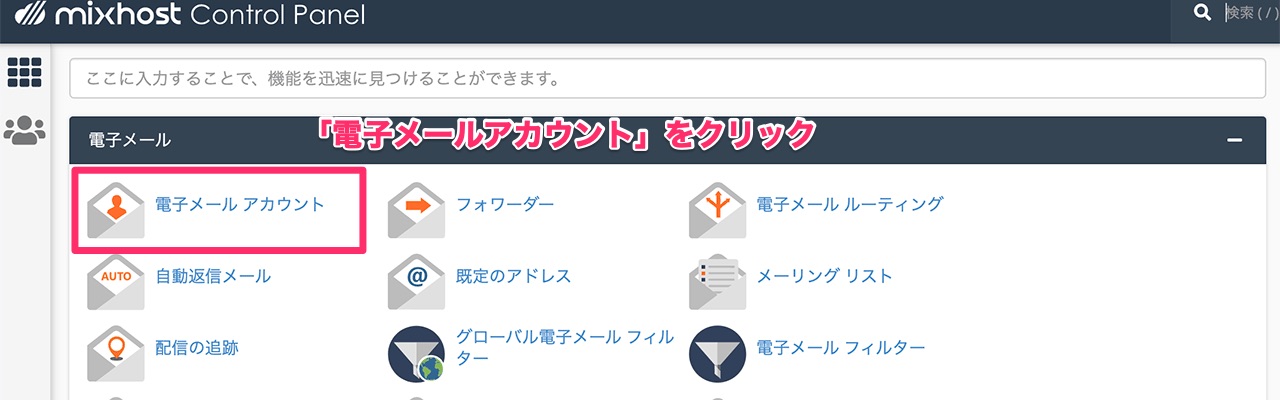
「電子メール」の項目から「電子メール アカウント」をクリックします。

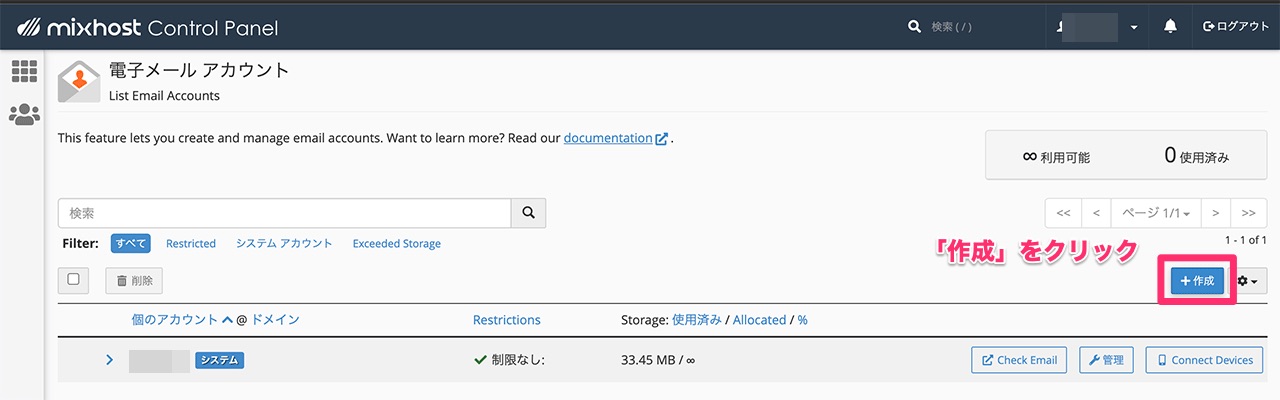
メールアドレス一覧が表示されます。
右上にある「作成」をクリックしましょう。

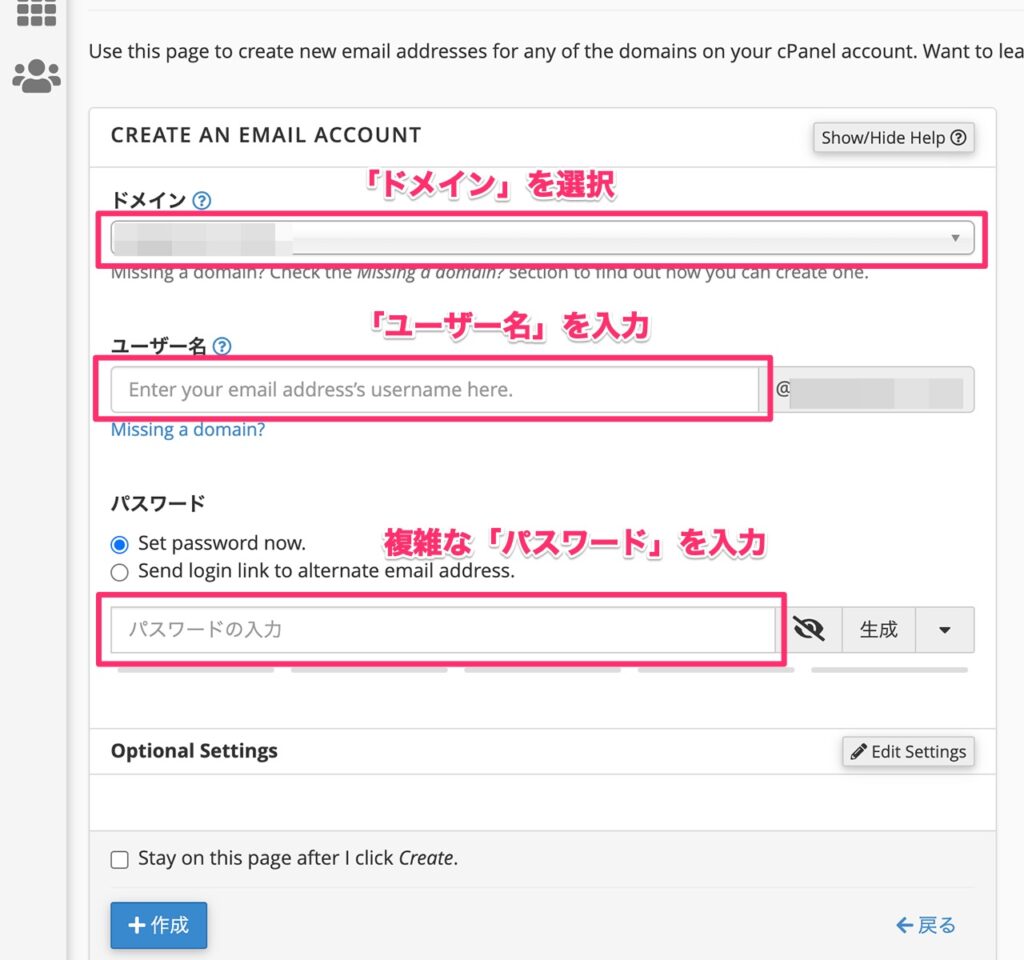
アカウント作成画面が表示されます。
「ドメイン」で作成したいドメインを選択し、「ユーザー名」と「パスワード」を入力してください。
「ユーザー名」はメールアドレスの「@」の右側に表示される部分です。(taro@example.comであれば、ユーザー名に「taro」と入力)

「Optional Setting」の項目はそのままでも問題ありません。
| ドメイン | 作成するメールアドレスのドメインを選択します。 | |
|---|---|---|
| ユーザー名 | 作成するメールアドレスのユーザー名を入力します。ex. taro@example.comであれば、「taro」と入力。 | |
| パスワード | セキュリティ強化のため複雑なパスワードを入力します。フォーム下のバーが緑になるもの。 | |
| Optional Setting | Storage Space | 作成するメールアドレスが使用できるストレージ容量です、基本的にデフォルトの「1024」MB(≒1GB)で問題ありませんが、適宜変更しても大丈夫です。 |
| Automatically Create Folders for Plus Addressing | プラスアドレスを使用する際に自動でフォルダが作成されます。基本的にデフォルトの「Automatically Create Folders」にチェックを入れたままで問題ありません。 | |
| Send a welcome email with instructions to set up a mail client. | メールアカウント作成後にWelcomeメールを受信します。メールソフトに設定するためのセットアップ情報を記載されているため、チェックを入れておくことをおすすめします。 | |
入力が完了したら、「作成」をクリックしてください。
Webメールで送受信を確認
mixhostのWebメーラーで作成したメールアドレスが正常に送受信できるか確認してみましょう。
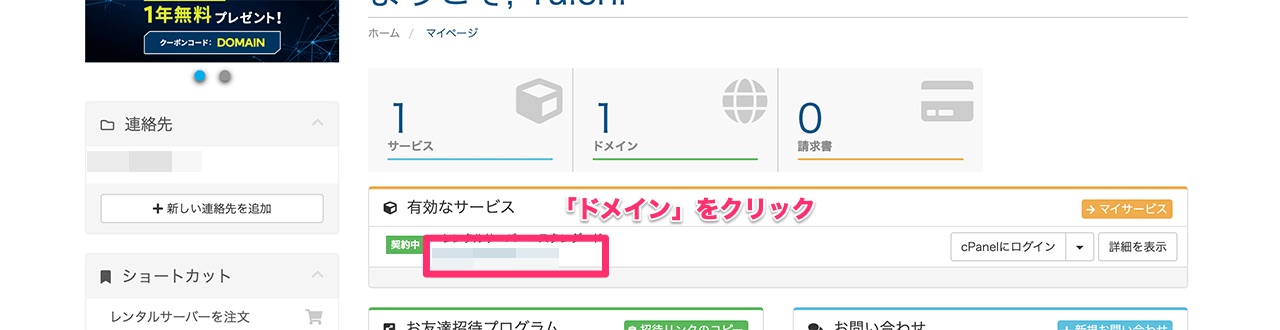
一度mixhostのマイページに戻ります。
マイページの「有効なサービス」からドメイン名をクリックします。

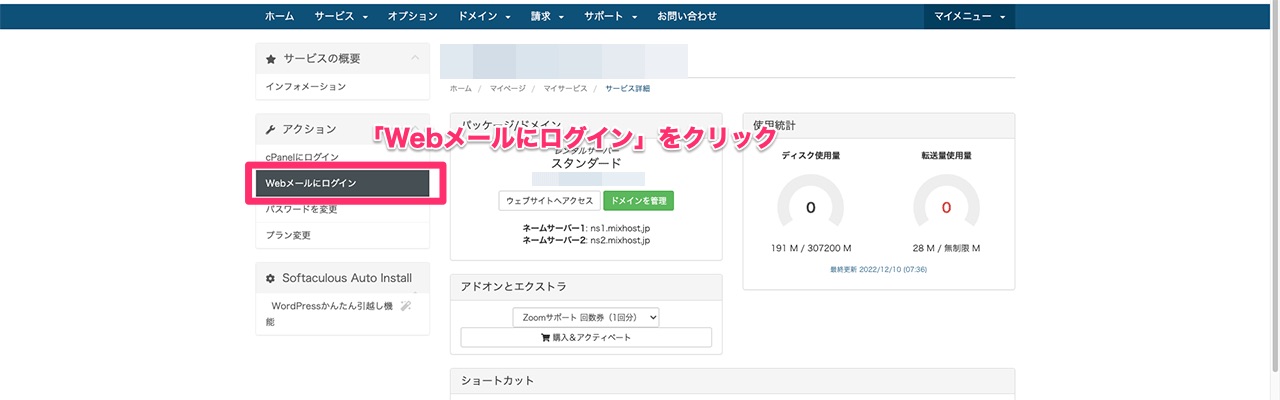
左のメニューにある「Webメールにログイン」をクリックしてください。

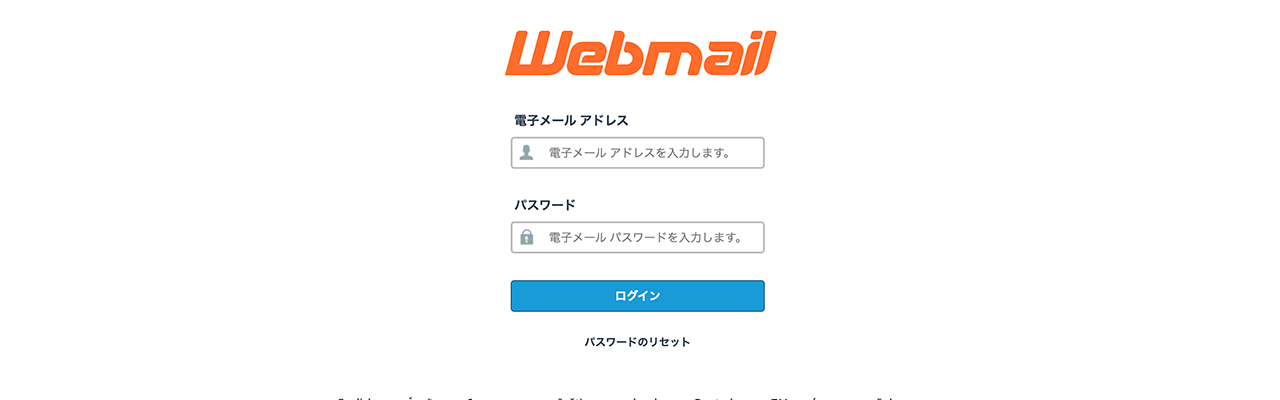
ログイン画面が表示されます。
先ほど作成したメールアドレスとパスワードを入力して、「ログイン」をクリックします。

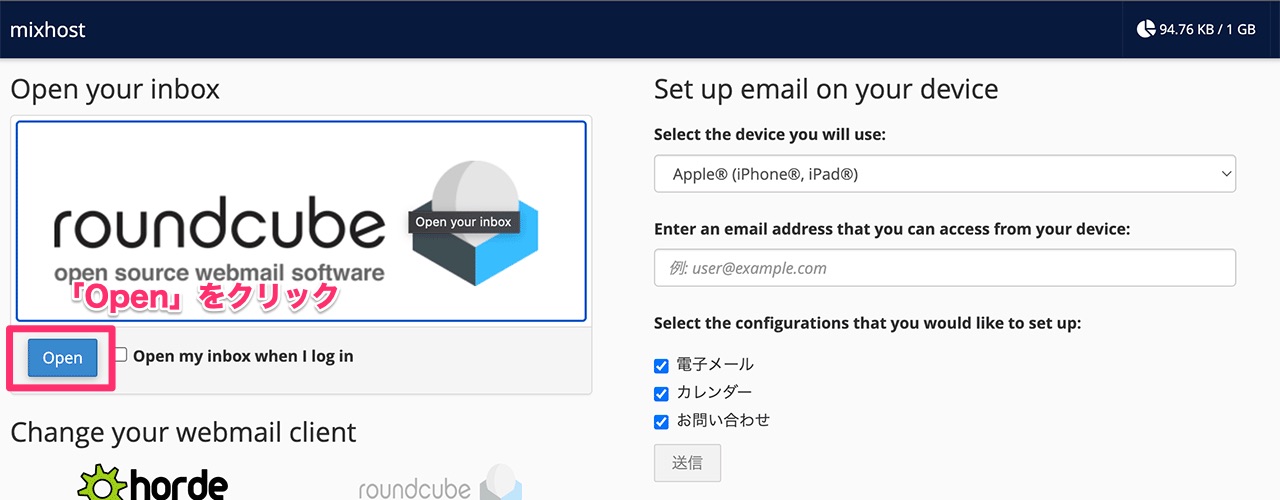
Webメールのダッシュボードが表示されます。
左上にある「Open your inbox」項目にある青いボタンの「Open」をクリックしてください。

受信トレイが表示されます。
ダッシュボードは英語が中心でやや見づらい印象でしたが、受信トレイはスッキリとして扱いやすいですね。
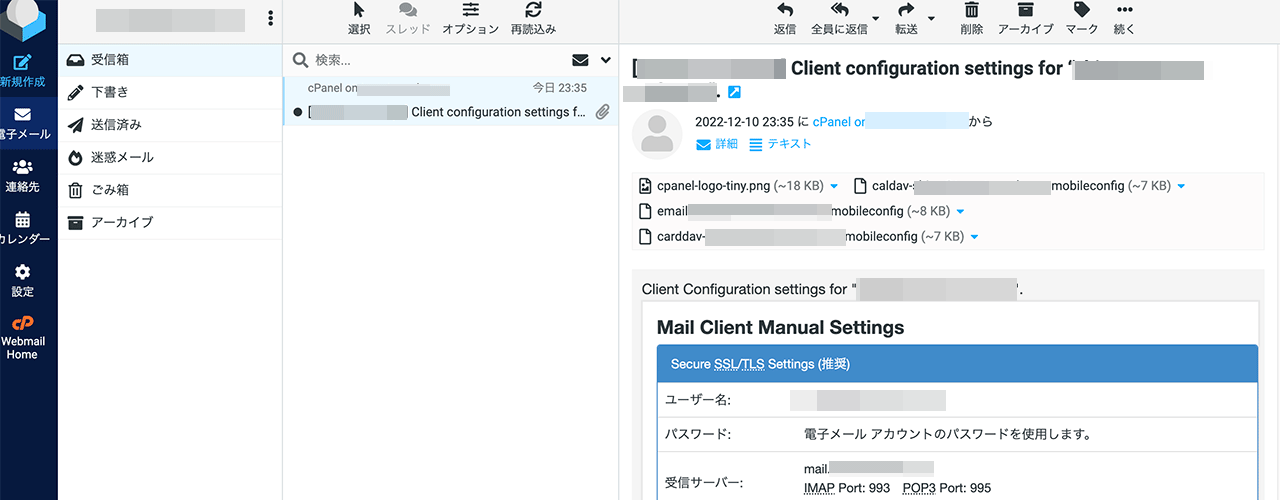
先ほどメールアドレスを作成した際に、cPanelからその旨のメールが一件受信されているかと思います。

こちらの内容は、作成したメールアドレスを外部のメールソフトに設定する際に必要になります。削除せず残しておきましょう。
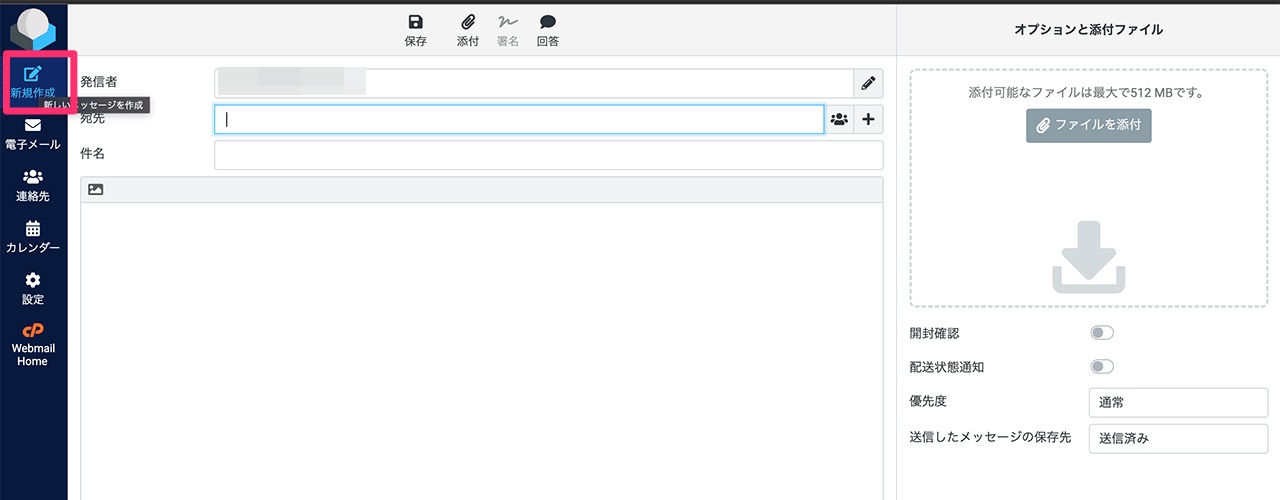
新たにメールを送信したい場合は、左のメニューにある「新規作成」からメールを作成することができます。

正常に送受信できることが確認できました。
メールソフトの設定を行う
作成したメールアドレスを普段使用しているメールソフトで送受信したい方もたくさんいると思います。
今回はGmailとiPhoneの標準メールアプリで送受信できるようにする設定方法を解説します。
Gmailの設定方法
Gmailを開いて、右上の歯車のアイコンから「すべての設定を表示」をクリックしてください。

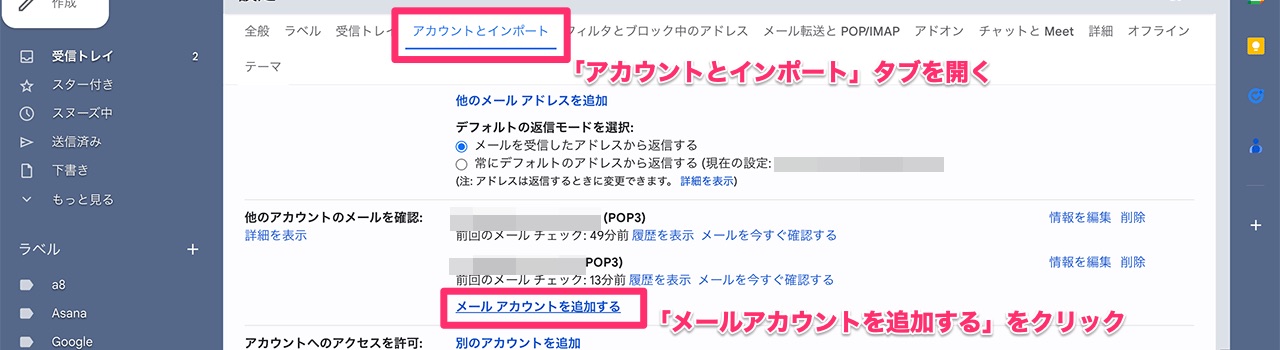
「アカウントとインポート」タブを選択し、「メールアカウントを追加する」をクリックしてください。

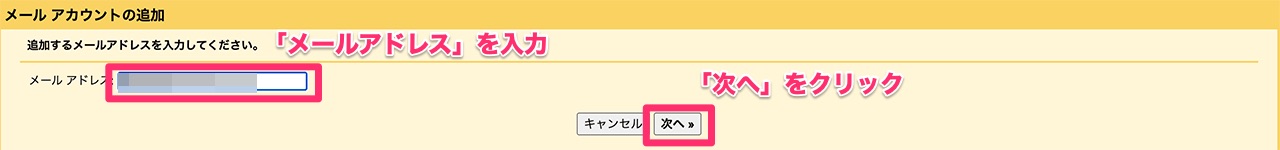
「メールアドレス」に先ほど作成したメールアドレスを入力してください。
入力が完了したら、「次へ」をクリックします。

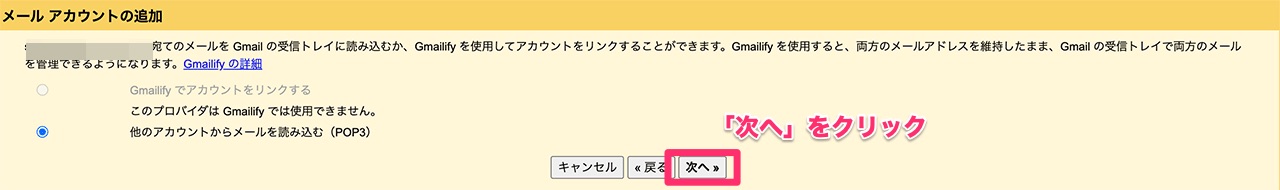
「他のアカウントからメールを読み込む(POP3)」にチェックが入っていると思います。
そのまま「次へ」をクリックしましょう。

メールアカウントの設定を入力していきます。

| ユーザー名 | メールアドレスを入力します。 |
|---|---|
| パスワード | メールアドレス作成時に設定したパスワードを入力します」。 |
| POPサーバー | POPサーバーを設定。「mail.〇〇.〇〇」になっている。 |
| ポート | 995を選択。 |
| メールの取得にセキュリティで保護された接続(SSL)を使用する。 | セキュリティ強化のためチェックを入れることをおすすめします。 |
各項目の情報は先ほど確認したWebメールの受信トレイにあるWelcomeメール(「Client configuration settings for 〜〜」というメール)にも記載されています。
これで作成したメールアドレスをGmailでも受信できるようになりました。
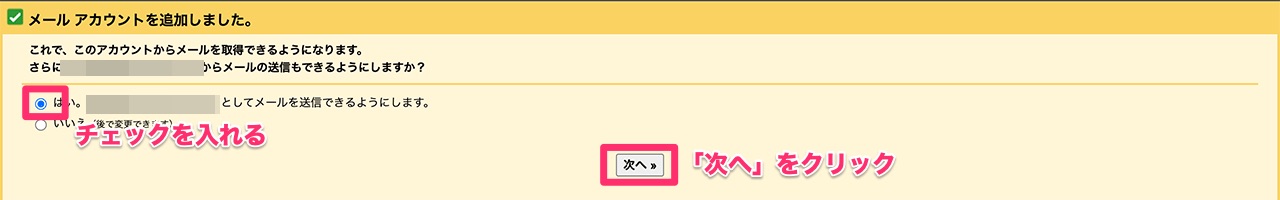
Gmailから送信もできるように「はい。〇〇としてメールを送信できるようにします。」にチェックを入れて、「次へ」をクリックしましょう。

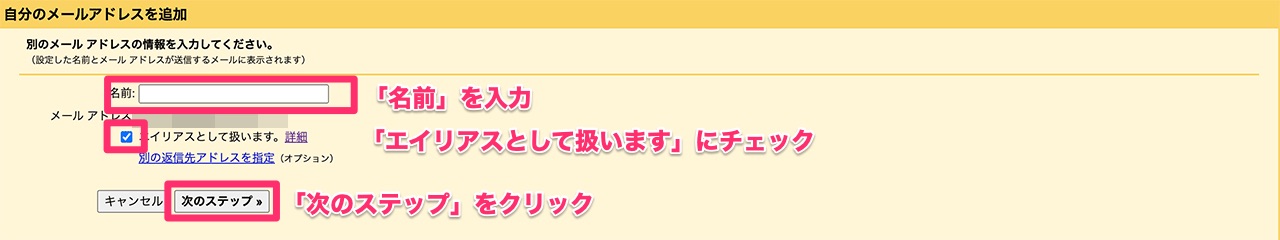
メール送信時に受信相手に表示される名前を入力してください。「エイリアスとして扱います。」にはチェックを入れたままで問題ありません。

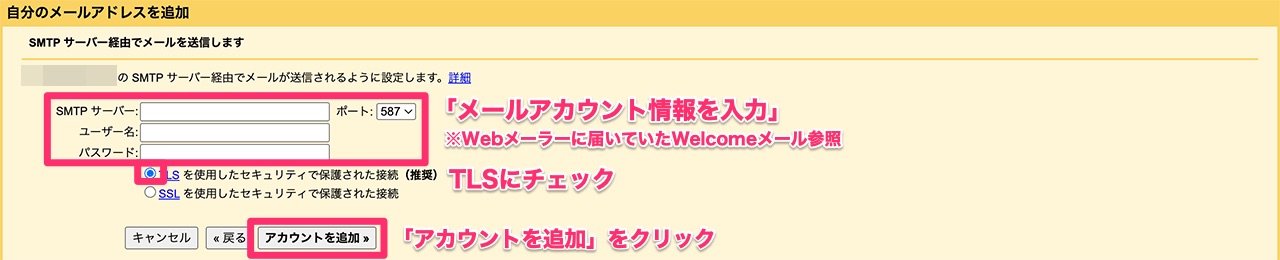
メール送信用のSMTPサーバーを設定していきます。

| SMTPサーバー | SMTPサーバーを設定。「mail.〇〇.〇〇」になっている。 |
|---|---|
| ユーザー名 | メールアドレスを入力します。 |
| パスワード | メールアドレス作成時に設定したパスワードを入力します」。 |
| ポート | 465を選択。 |
| TLSを使用したセキュリティで保護された接続(推奨) | TLSはSSLの次世代規格です。推奨されている通りTLSにチェックを入れておきましょう。 |
こちらの情報も先ほどWebメーラーで確認したWelcomeメール(「Client configuration settings for 〜〜」というメール)に記載されています。
ここまでの作業で、作成したメールアドレスをGmailで受信することが可能になっています。
WelcomeメールもmixhostのWebメーラーからGmailに転送されているので、Gmailの受信トレイを確認してみてください。
入力が完了したら、「アカウントを追加」をクリックしてください。
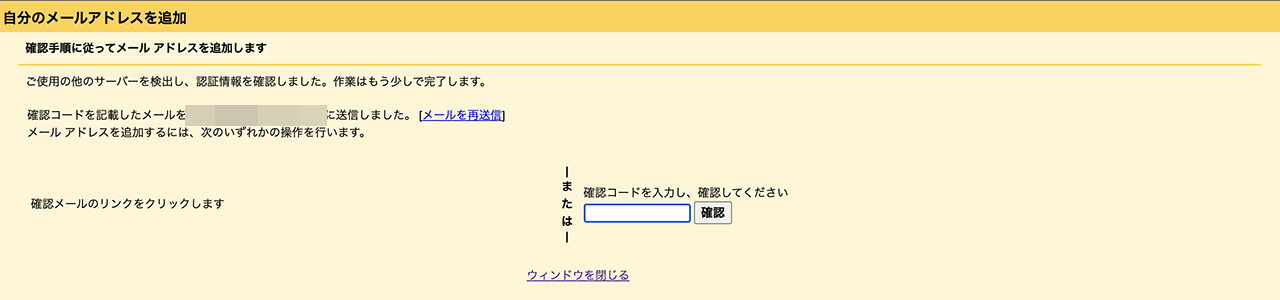
最後に認証画面が表示されます。

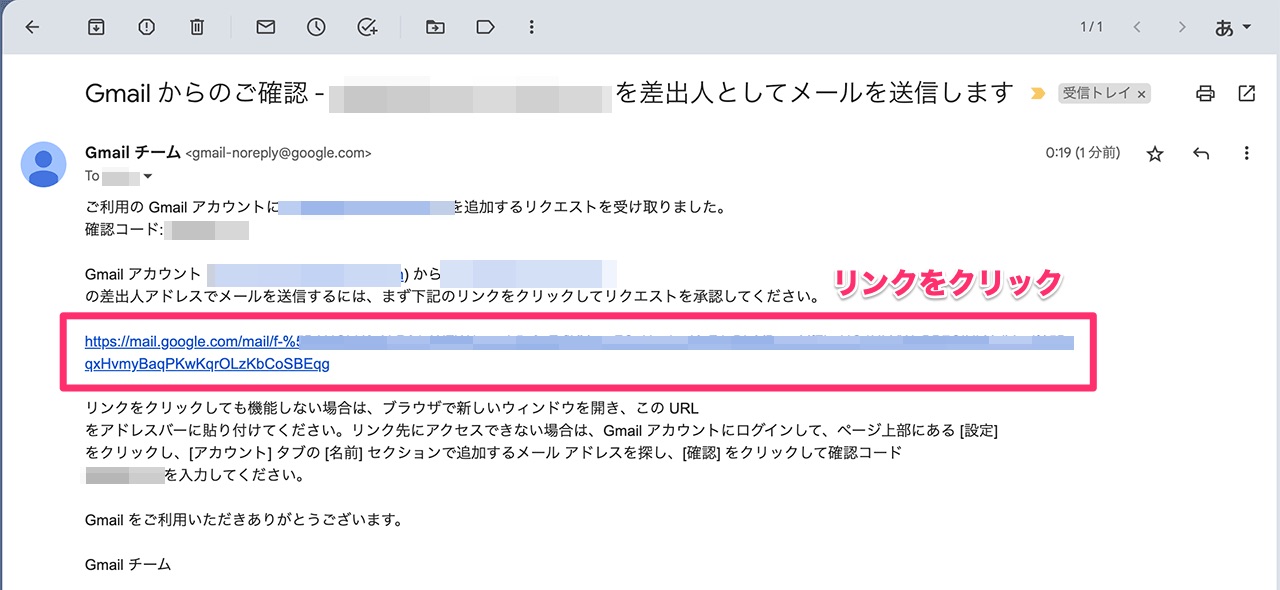
確認コードが記載されたメールがGmailに届きますので、添付のリンクをクリックして、認証を完了させます。

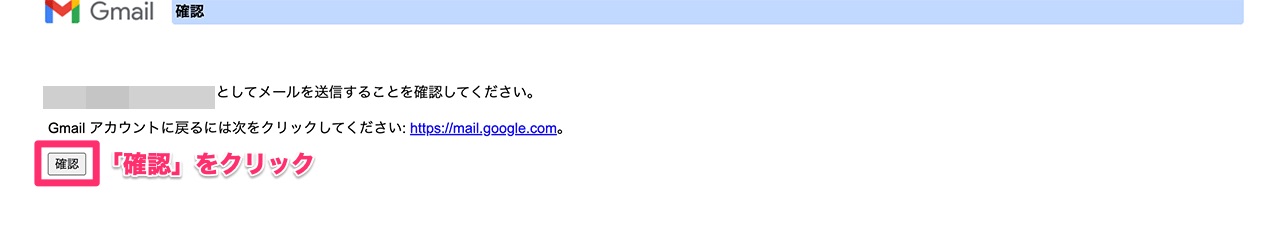
「確認」をクリックして認証作業は完了です。

iPhoneのメールアプリの受信設定
作成したメールアドレスをiPhoneのメールアプリで送受信する方法を紹介します。
スマートフォンで作業を行います。
お持ちのスマートフォンでmixhostのマイページにアクセスしてください。

「cPanelにログイン」をタップします。

「電子メール」項目にある「電子メール アカウント」をタップしてください。

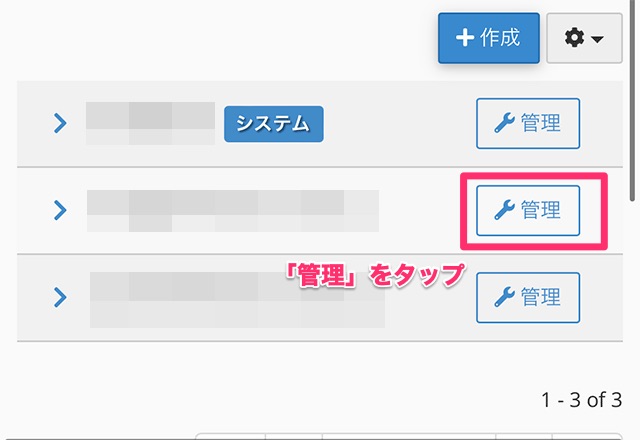
メールアプリに設定したアドレスの「管理」をタップします。

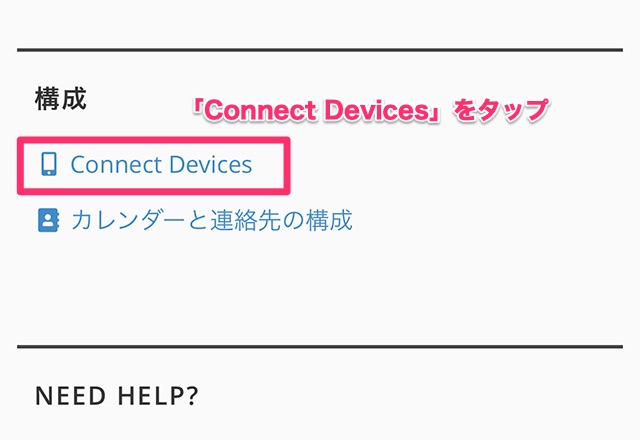
ページ下部にある「Connect Devices」をタップします。

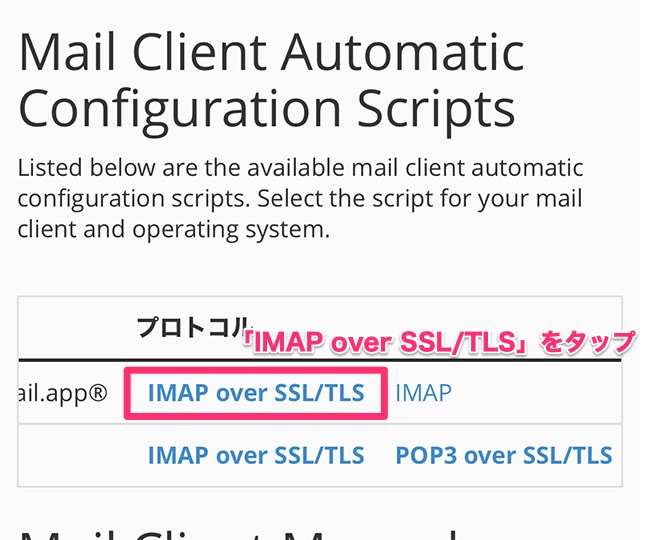
メールソフトへのセットアップ情報が表示されます。
「Mail Client Automatic Configuration Script」の「iOS for iPhone/iPad/iPod and MacOS® Mail.app®」にある「IMAP over SSL/TLS」をタップしてください。

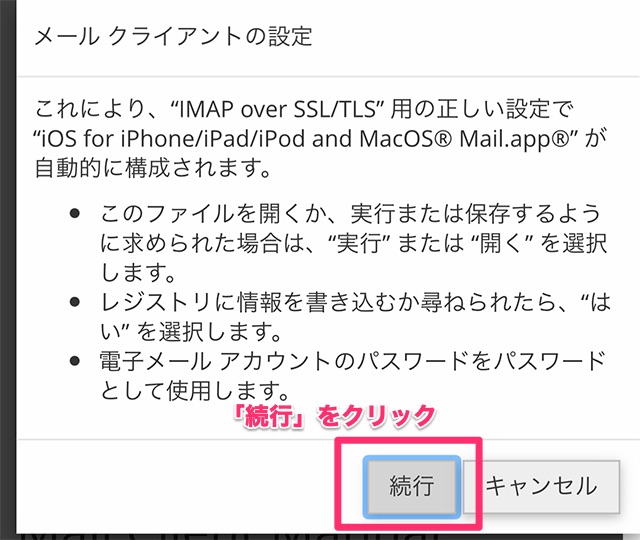
画面に従って、「続行」をタップしましょう。

スクリプトファイルがダウンロードされます。
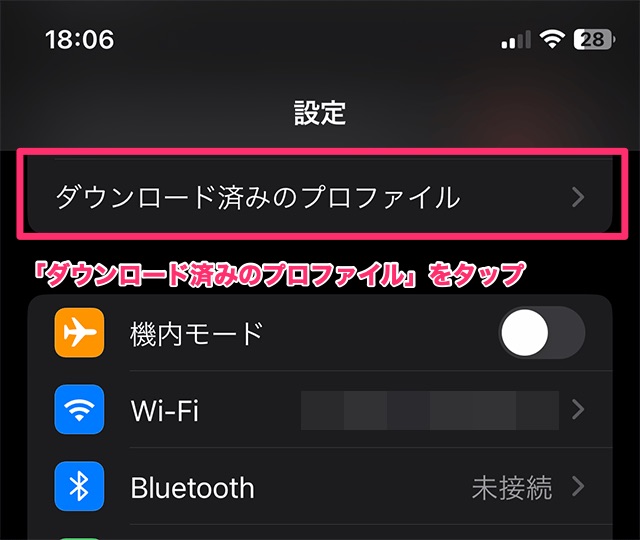
iPhoneの「設定」を開いてください。
「ダウンロード済みのプロファイル」をタップしてください。

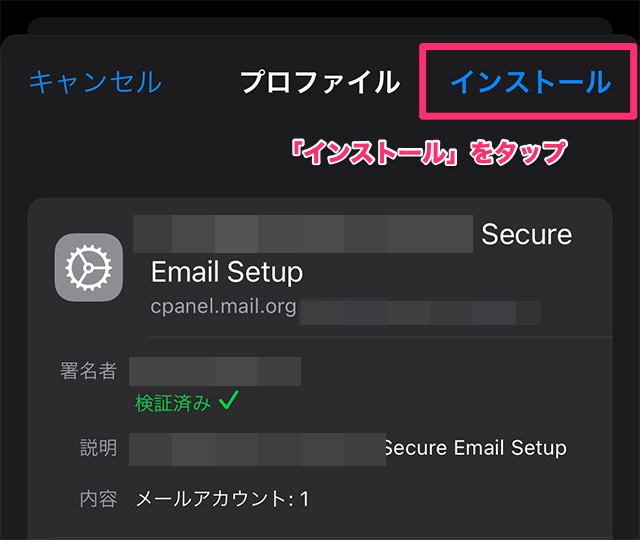
プロファイル情報が表示されます。
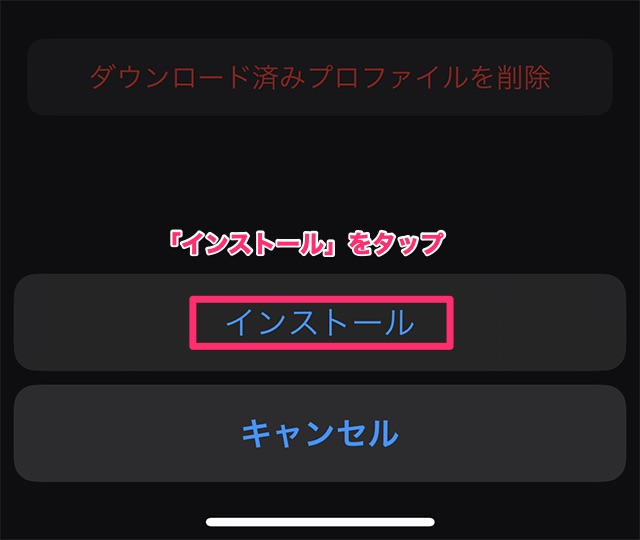
「インストール」をタップします。

パスコードを入力し、「インストール」をタップします。

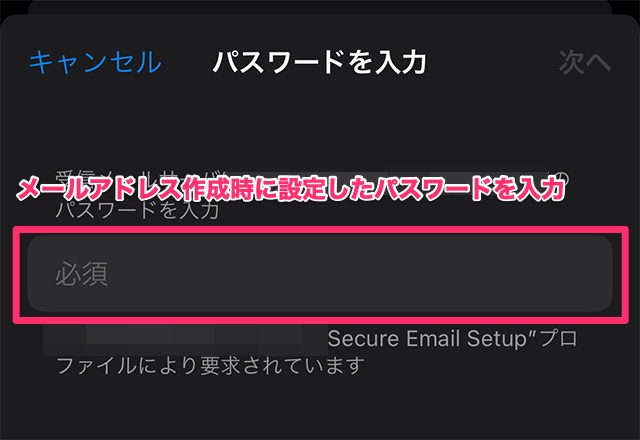
パスワード入力画面が表示されます。メールアドレス作成時に設定したパスワードを入力してください。

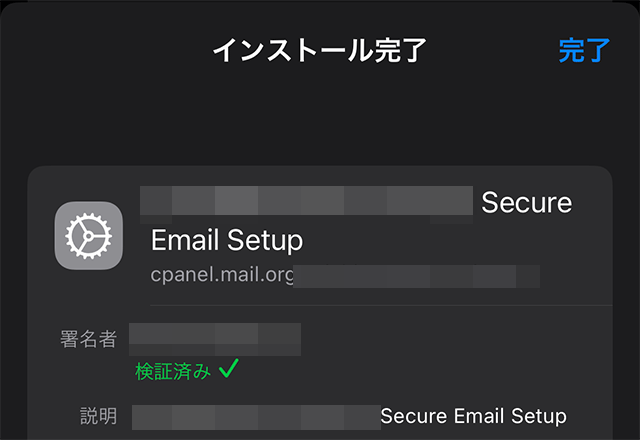
インストールが完了しました。

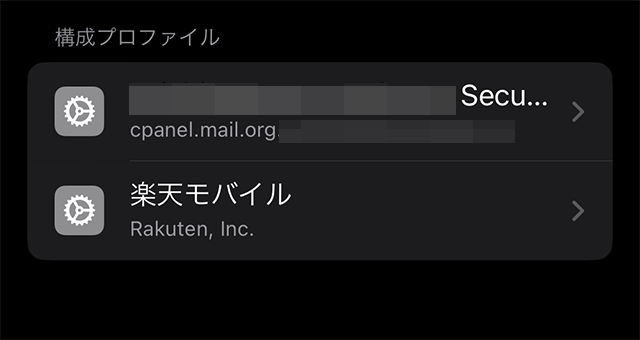
「構成プロファイル」に新規メールアドレスが追加されたと思います。

さっそくiPhoneのメールアプリを開いてみましょう。
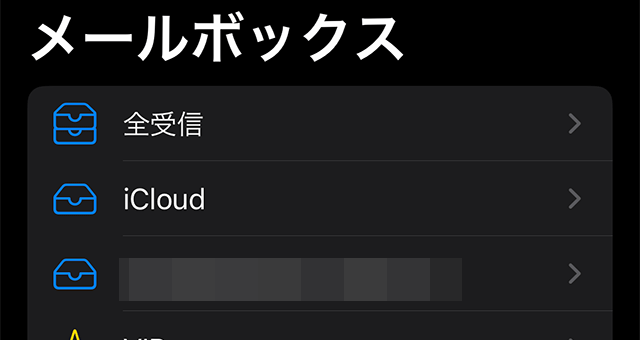
追加したメールアドレスが表示されていると思います。

これでiPhoneのメールアプリへの設定は完了です。
mixhostで迷惑メール対策を行う方法
mixhostでは、Span Filtersによる迷惑メールフィルターが利用できます。
mixhostのマイページから「cPanelにログイン」をクリックしてください。

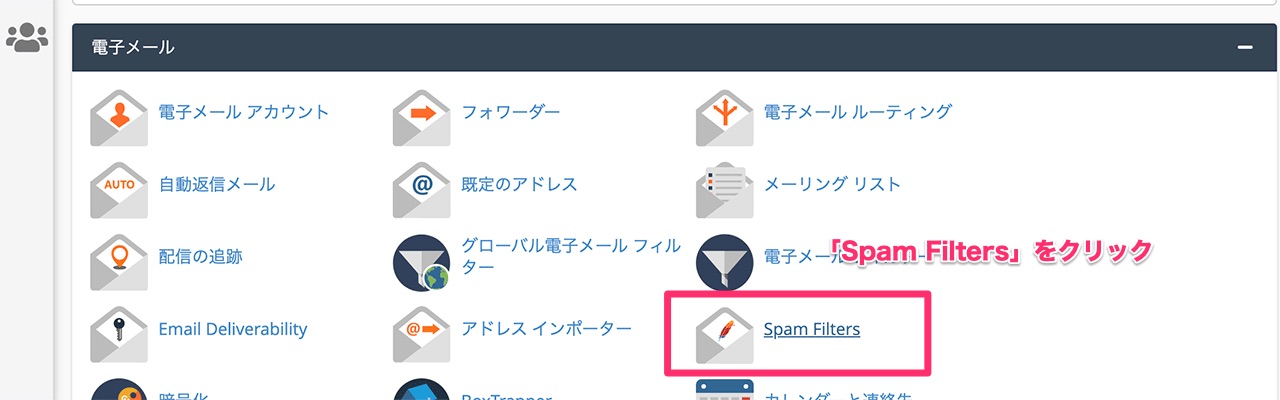
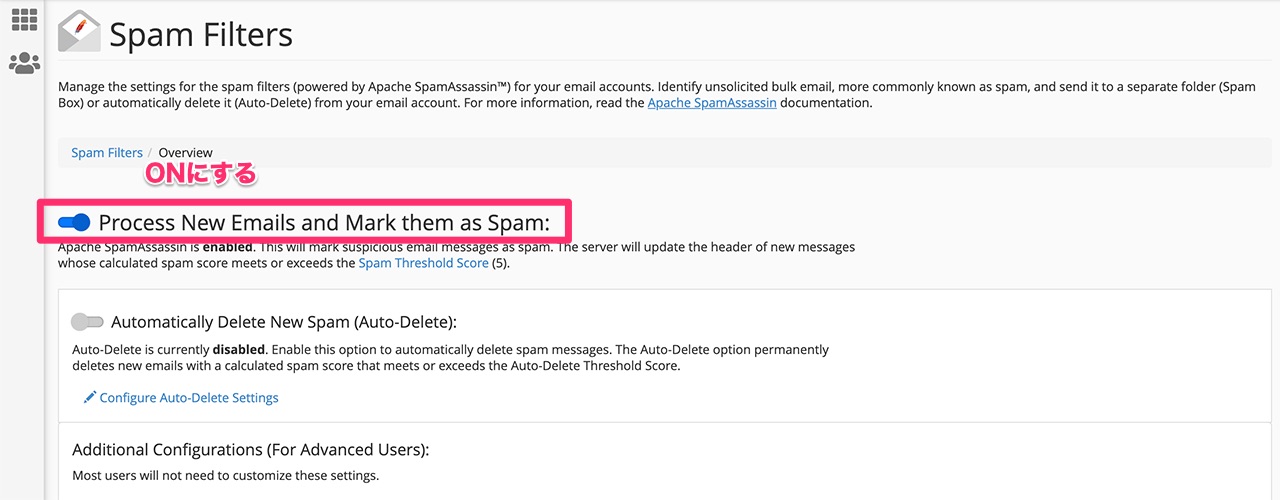
「電子メール」項目にある「Spam Filters」をクリックします。

「Process New Emails and Mark them as Spam:」をONにします。

画面右上に「Apache SpamAssassin has been enabled.」と表示されれば設定は完了です。

別のメールアドレスに転送する方
作成したメールアドレスを既存の別アドレスに転送したい方もいると思います。
mixhostでは、簡単に設定可能ですので、その方法を紹介します。
cPanelにログインします。

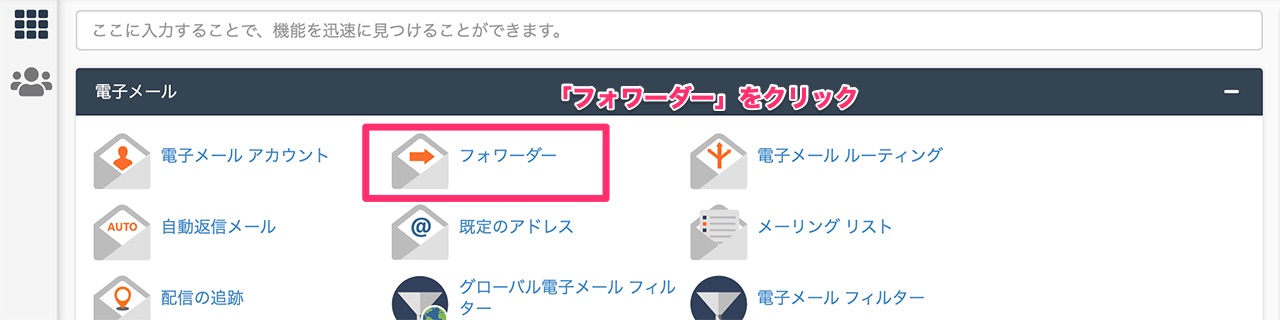
「電子メール」項目の「フォワーダー」をクリックしてください。

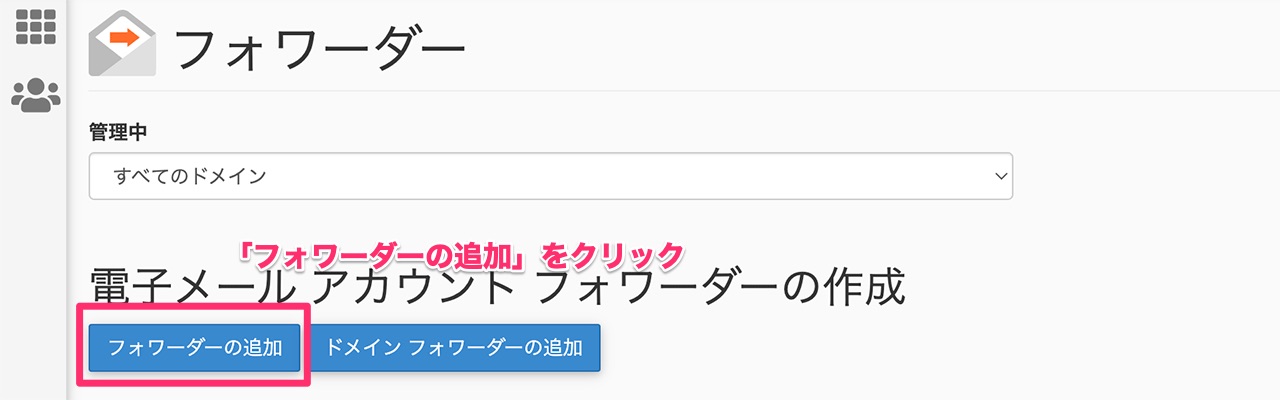
「フォワーダーの追加」をクリックします。
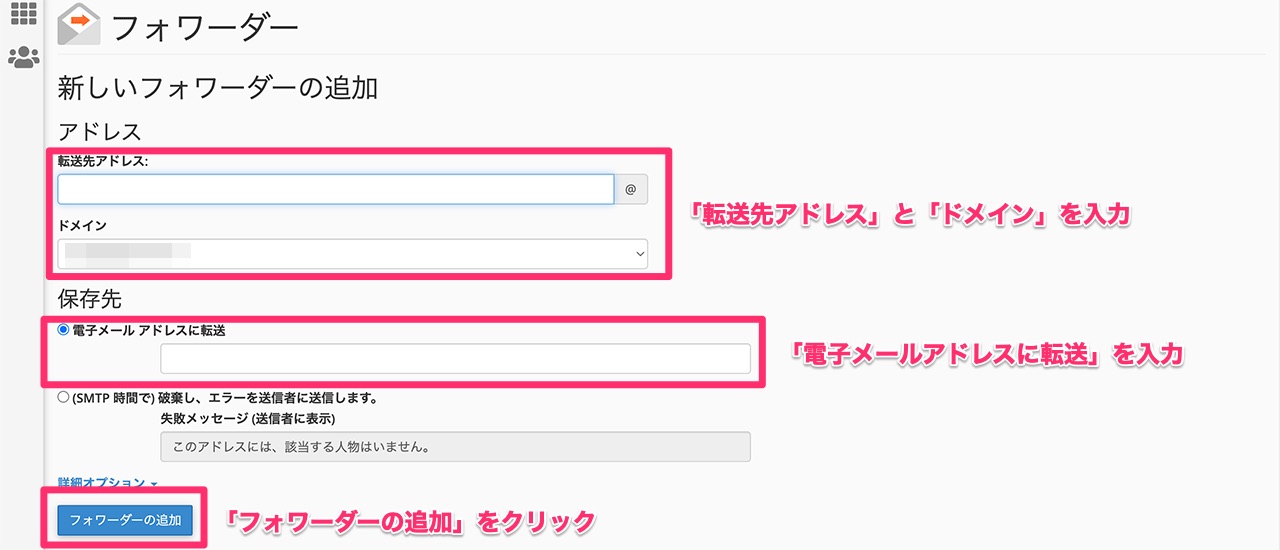
フォワーダーの作成画面が表示されます。

「転送先アドレス」と「ドメイン」、「電子メールアドレスに転送」を入力します。

| 転送先アドレス | 転送したいメールアドレスの名前を入力します。(正しくは転送元?) |
|---|---|
| ドメイン | 転送したいメールアドレスのドメインを選択します。 |
| 電子メールアドレスに転送 | 転送先のメールアドレスを入力します。 |
例えば、taro@example.comに届いたメールをtaro@gmail.comに転送したい場合は、「転送先アドレス」に「taro」、「ドメイン」に「example.com」、「電子メールアドレスに転送」に「taro@gmail.com」を入力してください。
複数のメールアドレスに転送したい場合は、カンマ区切りで入力します。
入力が完了したら、「フォワーダー」の追加をクリックしてください。
これで転送設定が完了です。
まとめ
今回はmixhostでメールアドレスの新規作成からメールソフトの設定まで解説してみました。
Webメーラーも使いやすい印象ですが、普段使いしているGmailなどのメールソフトに紐つけた方が複数のアドレスを一括管理することができ、とても便利です。
ぜひ参考にしてみてください。