本ページはプロモーションが含まれています
近年、Web界隈では、セキュリティに対する意識がかなり高まっています。クレジットカード情報や個人情報を含むフォームを設置をしているサイトなどでは、SSLは必須のセキュリティ対策となっています。
また、GoogleがSSLの実装をサイト評価の対象とすると発表しており、SEOの観点からも実装したいと考えている方も多いのではないでしょうか。
今回は、レンタルサーバーのmixhostを利用している方向けにSSLの実装方法について解説していきます。
SSLとは
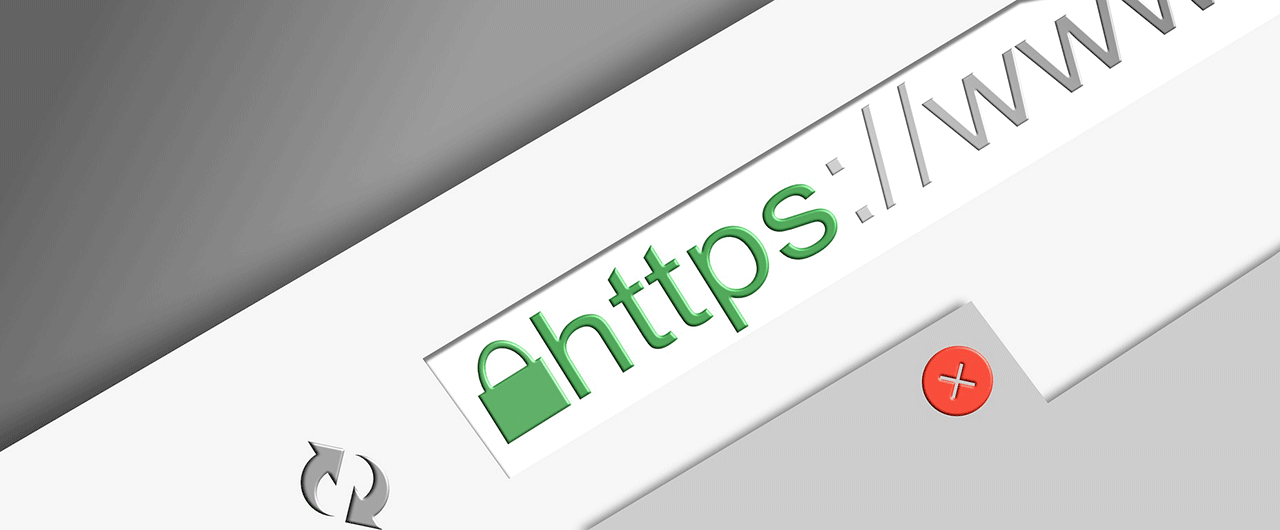
SSLとは、Secure Sockets Layerの略称で、Webサイト等インターネット上で、通信を行う際に、その通信内容を外部から傍受されないように暗号化するセキュリティ技術のことです。
近年のWebサイトはブラウザを通してページを閲覧するだけでなく、決済やお問い合わせの送信など、個人情報を送受信するケースが増えており、SSLの重要性がますます高まっています。
SSL化されたサイトのURLは、「http://~」ではなく「https://~」ではじまります。SSL化されていない「http://~」のサイトにアクセスすると、現在では下記のような警告画面が表示されるようになっています。
この状態では、せっかくアクセスしようとしてくれたユーザーに不信感を与えてしまいます。上述したようにSEOの観点からも重要となりますので、サイトの性質にかかわらず、SSL化の実装は行なっておきましょう。
mixhostではドメイン登録と同時に自動でSSL実装してくれる
mixhostの申し込み時にクイックスタート機能を利用して、独自ドメインも契約された方は、契約完了後、数時間でSSLの設定が完了します。
mixhostを契約後に別途、新規で独自ドメインを契約された場合でも、ネームサーバーをmixhostのものに変更後に24~72時間でSSL設定が完了されるようになっています。
一般的なレンタルサーバーでは、独自ドメインの登録作業とSSL化作業は別作業となっていますので、同時に行ってくれるのは嬉しいですね。
別途契約した独自ドメインをmixhostに登録する方法がわからない方はこちらの記事を参考にしてみてくださいね。
mixhostで独自ドメインがSSL化されているか確認する方法
上述したように、mixhostでは、独自ドメインの登録(ネームサーバーの設定)と同時にSSL化が自動で完了していますが、念のために、管理画面から設定がうまくいっているか確認しておくと良いでしょう。
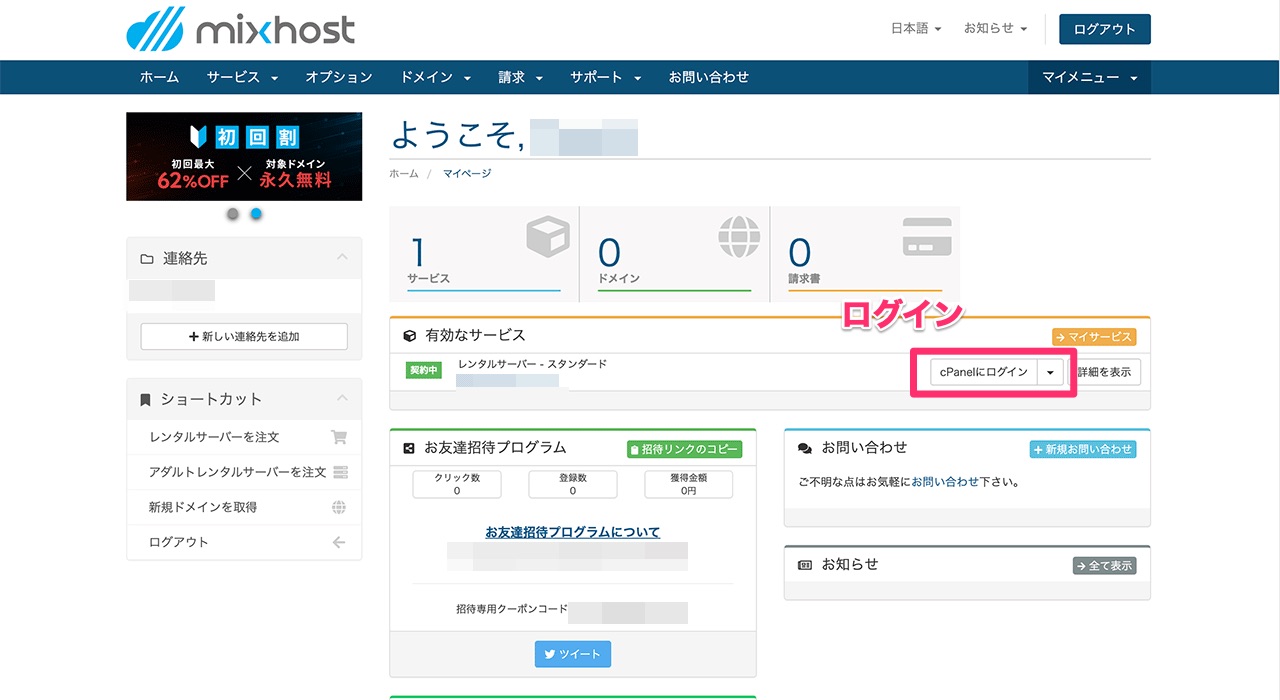
cPanelにログイン
mixhostのマイページからcPanelにログインしてください。

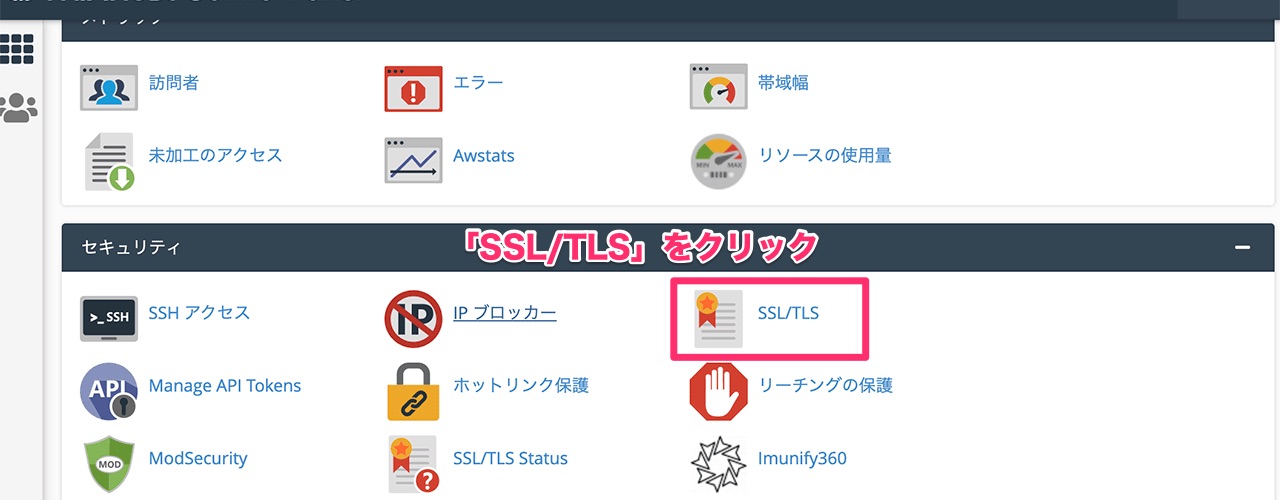
「SSL/TLS Status」を開く
「セキュリティ」項目の「SSL/TLS Status」をクリックしてください。

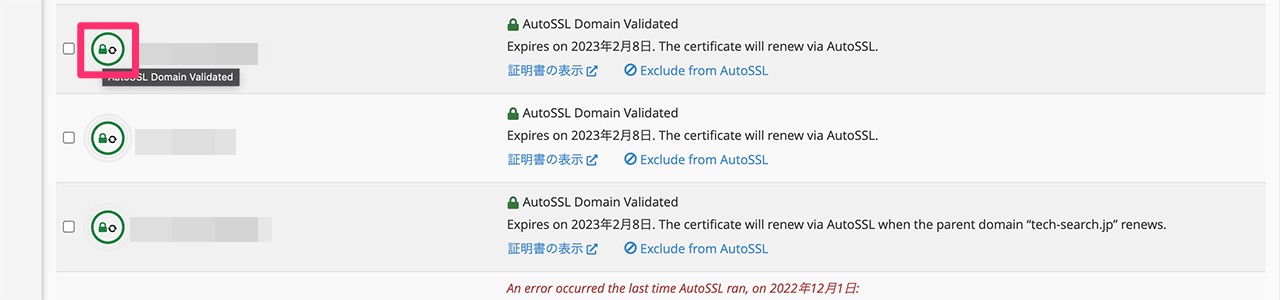
登録しているドメインの一覧が表示されます。ドメイン名の左にアイコンが表示されていると思います。
アイコンが下記のように緑の鍵マークになっている場合は正常にSSL化が完了しています。

mixhostで独自SSLが反映されていない場合
独自SSLの反映が遅い場合
ネームサーバーの設定直後やクイックスタート直後は設定完了しておらず、赤のマークになっている場合があります。その場合はしばらくしてから再度確認してみましょう。
WordPressのSSL設定
ここまで、独自ドメインのSSLが有効化されていることを確認しました。実際に「https://~」のURLにアクセスできる状態になっています。
WordPressをインストールしている方は、WordPressにもSSL化後のURLを設定しておきましょう。
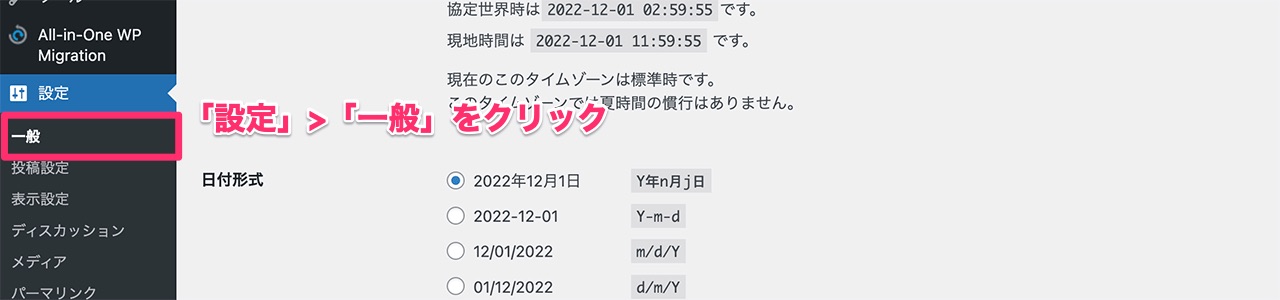
「設定」→「一般」を開く
WordPressの管理画面にログインし、「設定」→「一般」を開いてください。

「WordPressアドレス(URL)」と「サイトアドレス(URL)」に入力されているURLが「https://~」の形になっていない方はSSL化後のURLに変更しておきましょう。

書き換えが完了すると、再度ログインが求められますので、ログインし直します。
ブラウザのURL欄を見ると、SSL化後のURL(https://~)になっていることがわかります。

これでWordPressのSSL設定は完了です。
SSLのリダイレクト設定
独自ドメインのSSL有効化の確認、WordPressへの設定が完了しました。
ただ、このままでは、「http://~」と「https://~」のURLどちらもアクセスができてしまいます。
「http://~」の方にアクセスされてしまうと、せっかくSSL対応した意味もなくなってしまいますので、「http://~」にアクセスされた場合は「https://~」にリダイレクトするように設定をしておきます。
また、「http://~」と「https://~」の2つのURLが存在すると、SEO評価が分散したり、検索エンジンから重複コンテンツと見なされ、SEOにマイナス影響がある可能性があります。
今回はURLの評価を分散させず、検索エンジンに正規のURLを知らせる(URL正規化)ために301リダイレクトをかけていきます。
ファイルマネージャーから「.htaccess」を開く
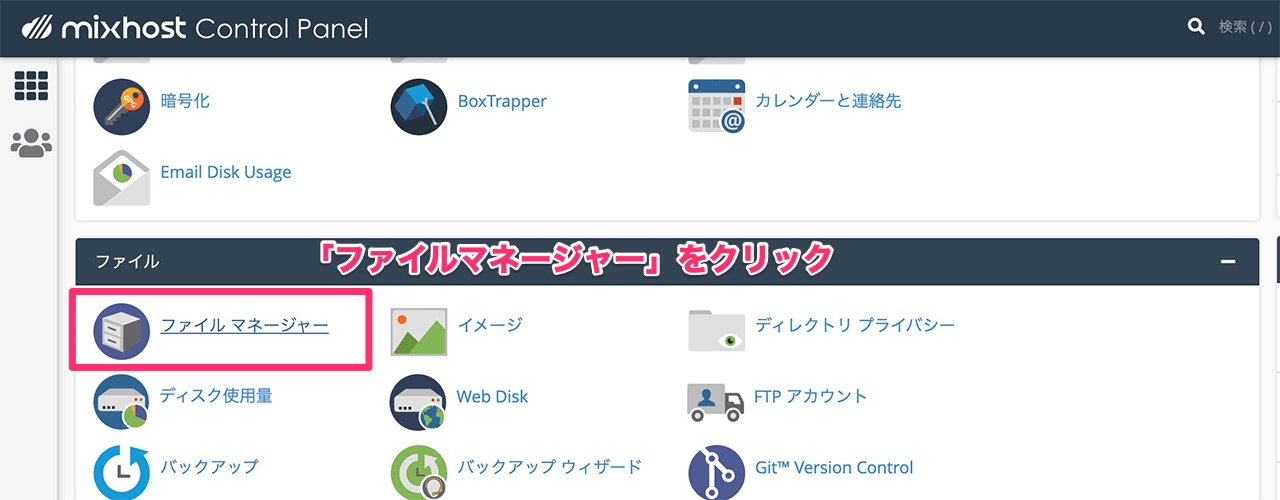
cPanelにログインし、「ファイル」項目にある「ファイルマネージャー」をクリックしてください。

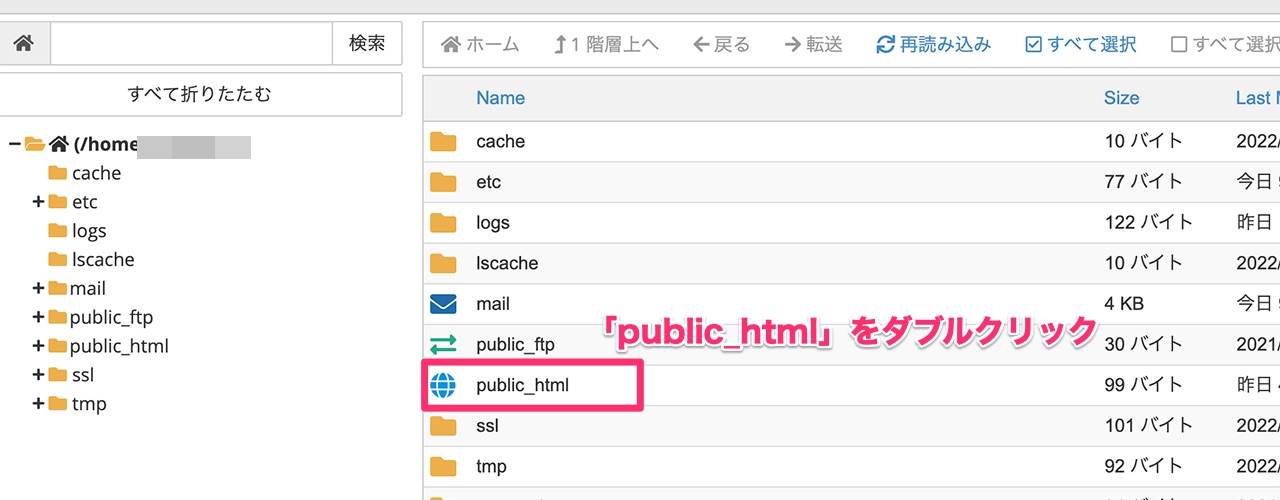
地球儀のアイコンが表示された「public_html」をダブルクリックします。

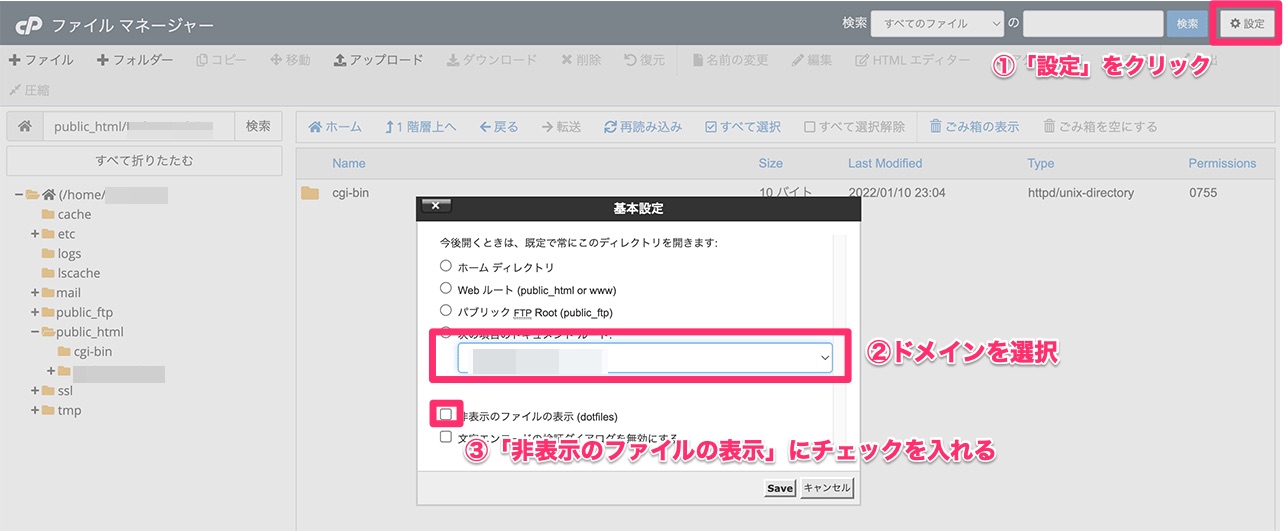
右上の「設定」をクリックし、基本設定でリダイレクト設定をするURLを選択、「非表示のファイルの表示」にチェックを入れて「save」します。

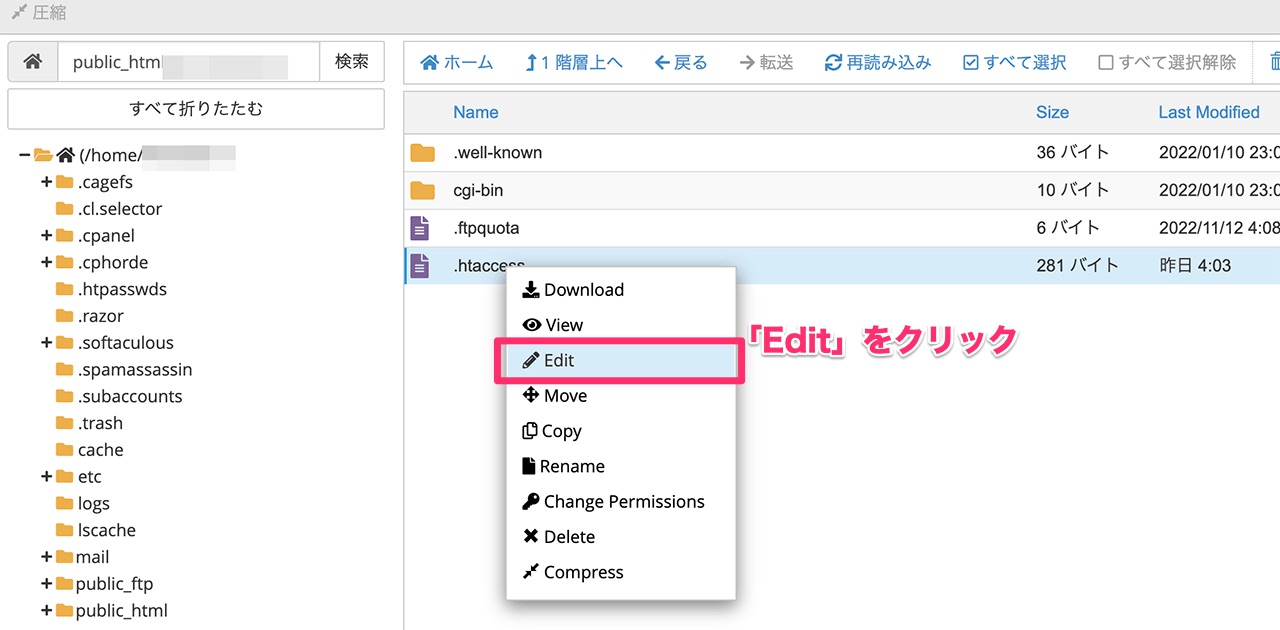
「.htaccess」ファイルが表示されていると思いますので、右クリックで「edit」をクリックしてください。

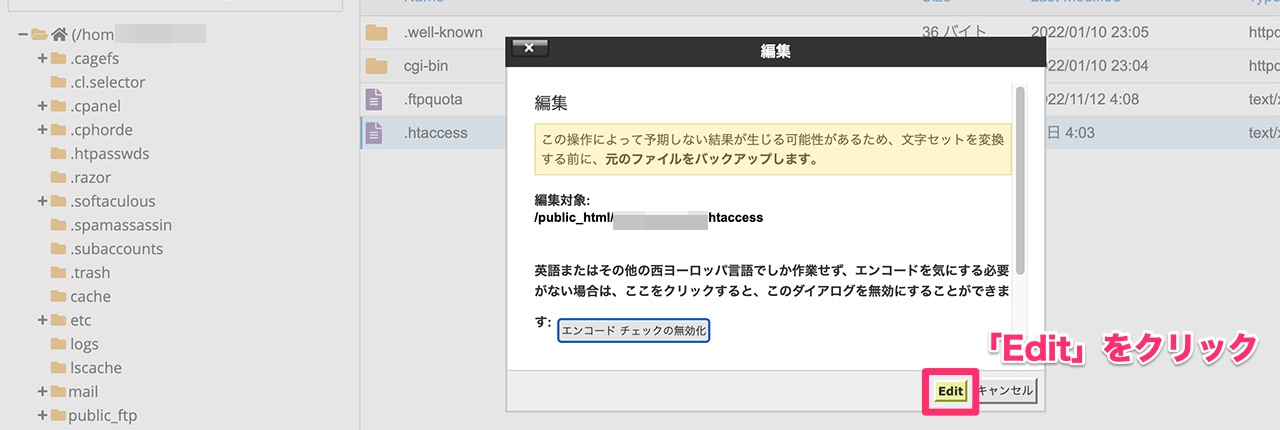
アラート画面が表示されますが、そのまま「edit」で結構です。

「.htaccess」を編集する
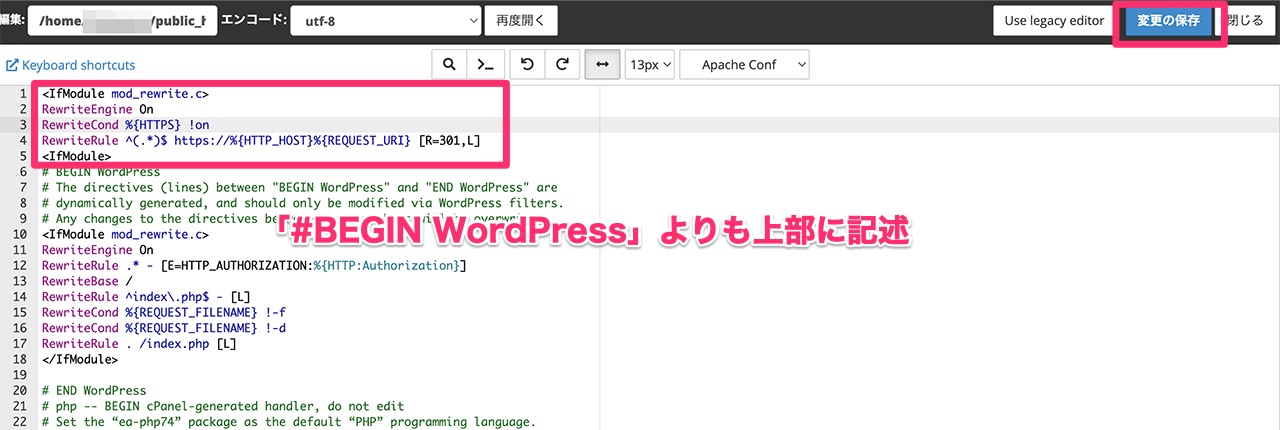
編集画面が表示されますので、下記のコードを最上部に追記してください。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
<IfModule>追記したら、右上の「変更の保存」をクリックします。

確認のために、「http://~」にアクセスして、正常に「https://~」にリダイレクトされるか確認しましょう。
SSL化後のSearch Consoleの設定
301リダイレクトの設定が完了し、URLの正規化ができました。
Google Search Consoleを導入している方は、検索エンジンにもそのことを通知してあげましょう。
Search ConsoleにSSL化したURL(https://~)を登録してあげるだけです。
詳しい手順はこちらの記事で紹介していますので、参考にしてみてください。

まとめ
今回はmixhostを利用している方に向けて、SSL設定の方法を解説しました。1つ1つの作業はそれほど難しくはないのですが、以外と工程が多いと感じた方もいたと思います。
それでもmixhostでは、独自ドメインに自動でSSL設定を有効化してくれるため、手動で設定するよりはかなり楽になっています。
SSL設定は一度設定してしまえば、あとは自動で更新されますので、最初の設定だけ頑張ってみましょう。