本ページはプロモーションが含まれています
HTTPS通信とは?

HTTPS通信とは、Webサーバーとクライアントサーバー間の通信を暗号化し、より安全に通信を行うプロトコル(規約)のことです。
最近では、常時HTTPS通信を行うAOSSL(Always On SSL)を検索エンジンを提供するGoogle社が推奨すると発表しています。
これまでも、クレジットカード情報やパスワードを送信するフォーム機能があるページにHTTPS化されていない場合、「保護されていない通信」というラベルが表示されていました。
さらに、10月にリリースされたChrome62には、クレジットカードやパスワードなどの情報送信にかかわらず、HTTPS通信に対応していないページはすべて警告表示をすると発表しています。
対応すべき対策は?
このことから一番の対応策は、Webページ全てにHTTPS通信を行う常時SSL化にすることですが、人によっては、事情により難しい場合もあると思います。
そのような場合、WordPressにはメールフォームなど個人情報など大切な情報を扱うページのみSSL化を行う便利なプラグインが用意されています。
今回はそのプラグイン「WordPress HTTPS」の使い方を解説し、メールフォームを実装している問い合わせページにSSL通信を実装する方法を紹介します。
WordPress HTTPSをインストール
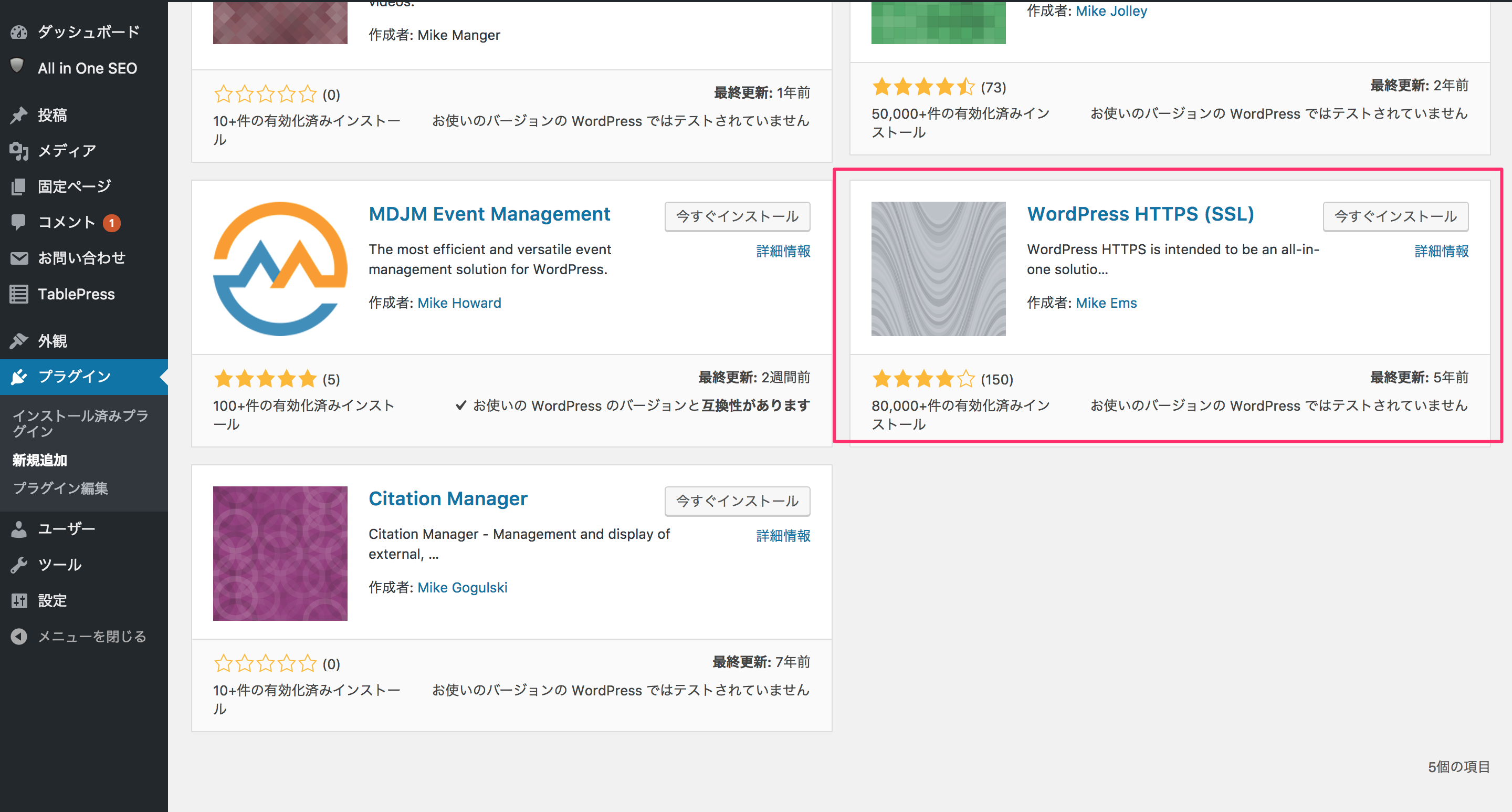
管理画面「プラグイン」→「新規追加」より”WordPress HTTPS(SSL)”をインストールします。

インストールが完了したら、そのままプラグインを有効化してください。
WordPress HTTPSの設定

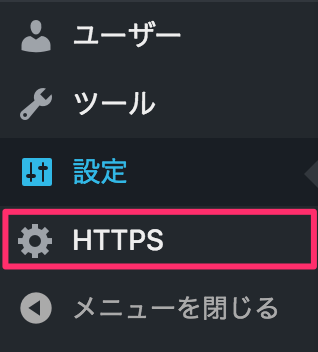
インストール、有効化が完了したら、管理画面に「HTTPS」のリンクが追加されていると思います。リンクをクリックし、設定をしていきましょう。
SSLの設定

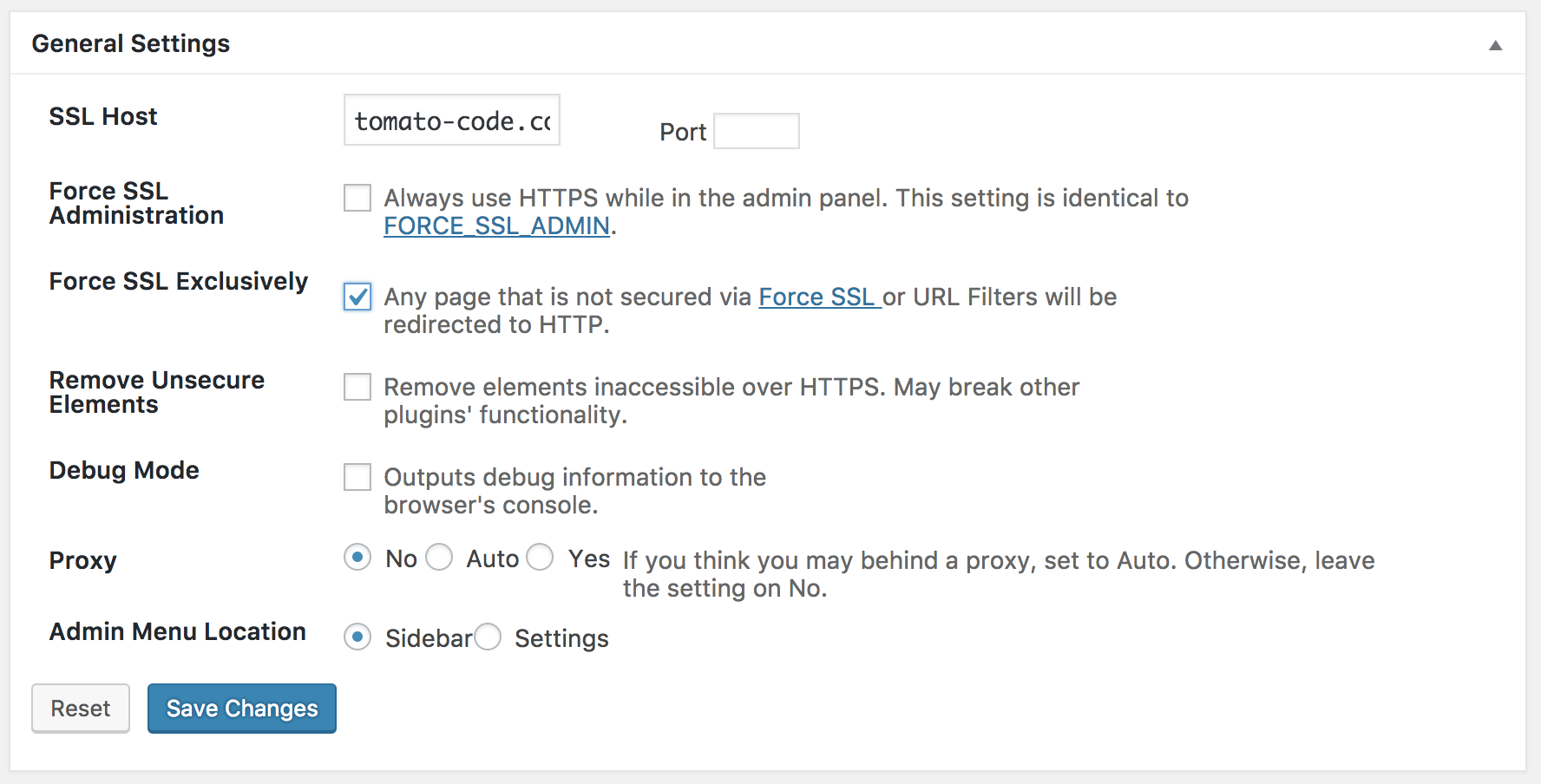
General Settingsの設定を編集していきます。
各種設定項目がありますが、今回の目的である問い合わせフォームにHTTPS通信を実装するということであれば、Force SSL Exclusivelyにのみチェックを入れましょう。
その他のProxyには”NO”、Adimn Menu Locationには”sidebar”を選択してください。
各種設定項目の詳細はこちら
| 設定項目 | 設定内容 |
|---|---|
| SSL Host | 実装するWebサイトのドメインを記入します。 |
| Force SSL Administration | 管理画面にHTTPS通信を設定するか選択します。 |
| Force SSL Exclusively | HTTP通信でアクセスした場合に、HTTPS通信でリダイレクトするか選択します。 |
| Remove Unsecure Elements | HTTPS通信でアクセスに向かないページの場合、そのページを排除するか選択します。 |
| Debug Mode | デバックモードを適用するか選択します。 |
| Proxy | 中継サーバーを利用している場合はオートにしましょう。一般的な場合は、NOで問題ありません。 |
| Admin Menu Location | 管理者メニューの設置場所を選択します。 |
HTTPS通信を実装するページを選択する
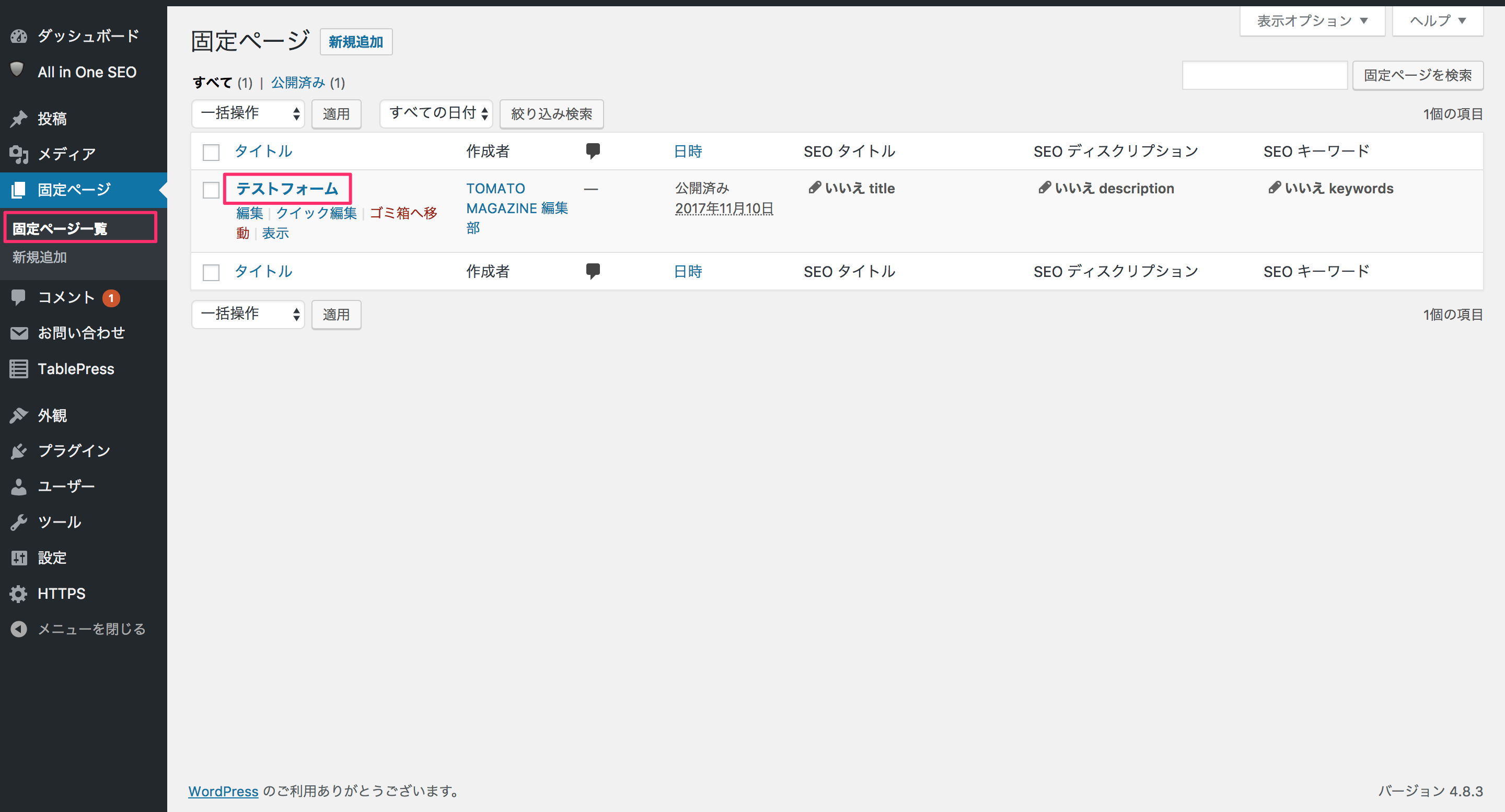
管理画面「固定ページ」からContact Form 7など問い合わせフォームを実装しているページを開きます。

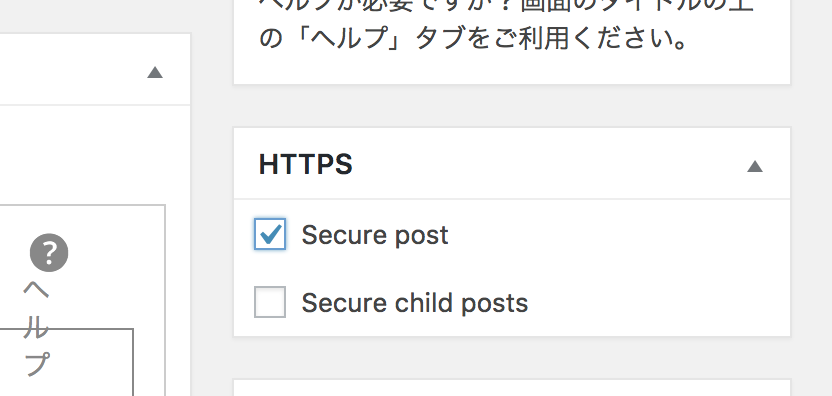
編集画面の右下に「HTTPS」のエリアが追加されています。

“Secure post”にチェックを入れ、問い合わせページのSSL化の実装は完了です。
メッセージの送信に失敗するエラーの対処法
ごくたまに、Contact Form 7にWordPress HTTPSでSSL化を実装した問い合わせフォームから、メッセージを送信すると「メッセージの送信に失敗しました。間をおいてもう一度お試しいただくか、別の手段で管理者にお問い合わせ下さい。」というエラーが生じるというご相談があります。
この場合、WEBサーバー経由で送信されるContact From 7の問い合わせ内容が、なんらかのスパム対策により弾かれている可能性があります。
問い合わせフォームの送信をSMTPサーバー経由に変更することで、エラーメッセージが解消されます。WordPressでは、「WP Mail SMTP」というプラグインを使うことで簡単にメッセージをSMTP経由にすることができます。
詳しい設定方法は以下の記事で紹介されています。
https://www.adminweb.jp/wordpress-plugin/list/index12.html
まとめ
SEO対策に関わってくるSSL化ですが、プラグインを使用することで簡単に実装が可能です。本来であれば、全てのページをSSL化した方が良いのですが、コスト面やアクセシビリティの観点で一部のページのみの実装をしたい場合、今回紹介した方法がおすすめです。











