本ページはプロモーションが含まれています
WordPressのテーマのほとんどは、すでに綺麗にデザインされており、とても簡単に本格的なWEBサイトを構築することができます。さらに、プラグインやCSSを編集することで、テーマを自由にカスタマイズすることができるのもWordPressの強みです。
SEOに効果的な見出しデザイン
見出しはSEOの観点からもとても重要なポイントです。SEOの本質はユーザビリティーにあると言っても過言ではありません。
何の装飾もない冗長な文章では、読者は読みにくく離脱してしまいます。下記ではユーザビリティーを意識したデザインで、見出しを使いこなすために意識するべき点を解説します。
ユーザビリティの向上
効果的に見出しをデザインする際に、下記の3点を意識しましょう。
- 要点をつかみやすくする
- 情報を整理する
- 文章のテンポをよくする
見出しの背景色を装飾したり、ボーダーカラーを使用することで、読者はすぐに見出しを見つけ要点を理解することができます。
また、フォントサイズを見出しの階層(h1,h2,h3….etc)毎に調整することで、情報に重み付けができるため、より読者が記事内容を整理しやすくなります。
記事内容を整理しながらテンポよく読み進めることができるため、読了率も上がり(離脱率の低下)SEOにもポジティブな影響をもたらしてくれます。
クローラビリティの向上
検索エンジンにとっても見出しは重要な要素です。情報の重み付けについて先述しましたが、検索エンジンは見出しを理解することで、記事の内容を把握します。
執筆前に記事の構成を整理し、適切に見出しタグを活用しましょう。
見出しデザインのSEO効果を解説しました。
では、早速プラグインを活用して、自分なりの見出しデザインを装飾していきましょう。今回は「AddQuicktag」と「Simple Custom CSS」の2つのプラグインを使用していきます。
見出しデザインをカスタマイズするプラグインをインストール
見出しのデザインはWordPressファイルを直接編集することで、カスタマイズすることも可能です。
ただ、ファイルを直接編集することは意図しないバグの元になりますし、バックアップを取る必要があったりと、面倒なこともあります。
WordPressのプラグインには、見出しデザインを簡単にカスタマイズすることができるプラグインが用意されているので、それらを使用していきましょう。
AddQuicktagのインストール
AddQuicktagは自分でHTML、CSSで作成したタグを、WordPressエディターに登録しておける便利なプラグインです。
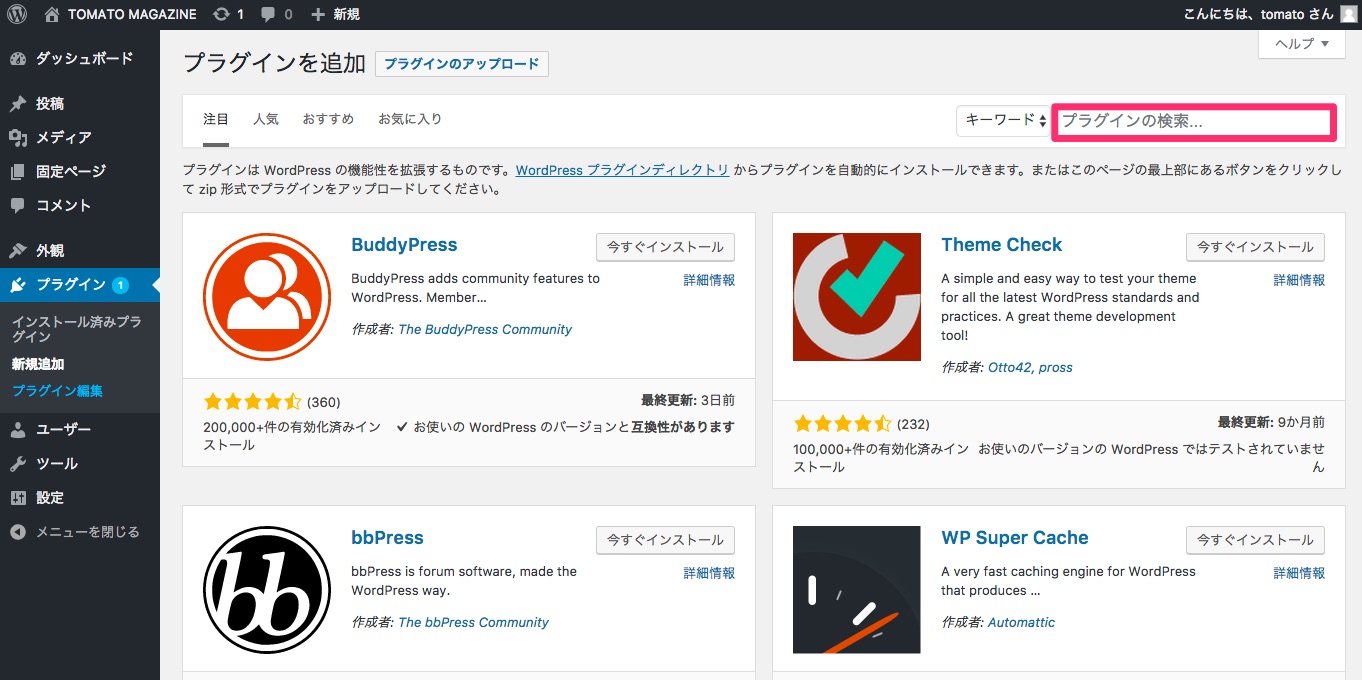
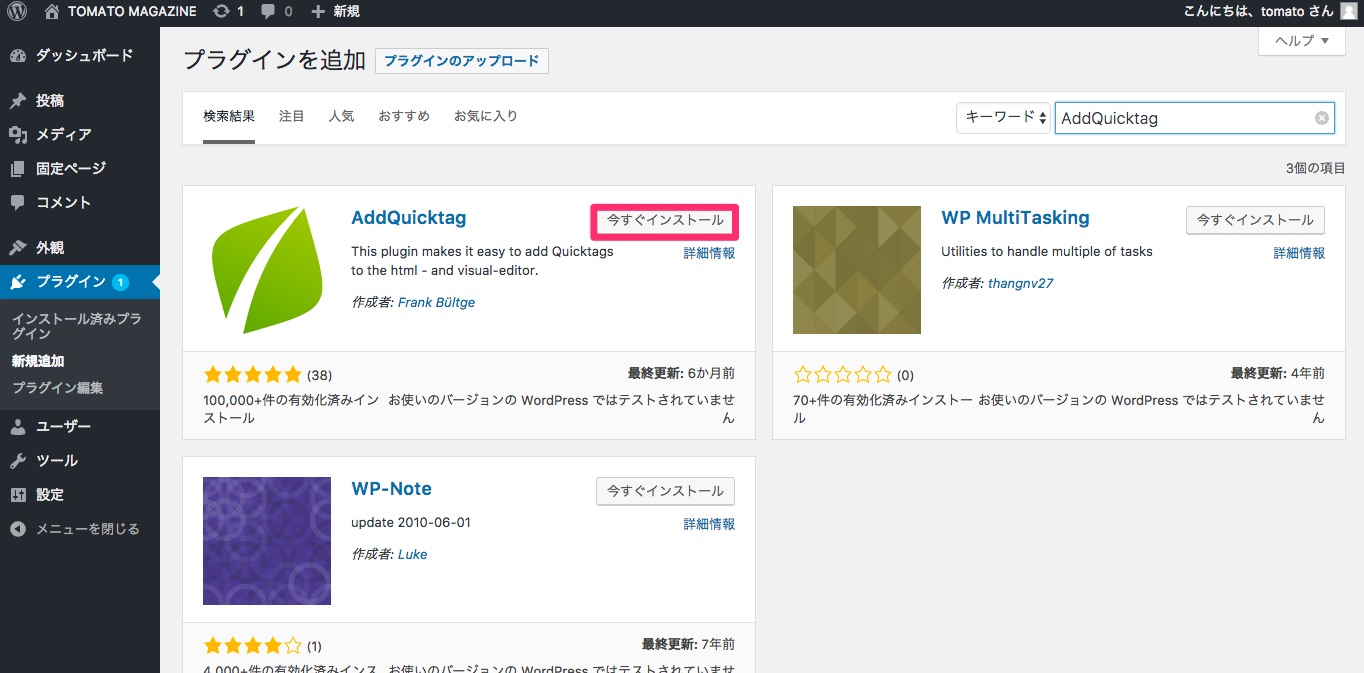
管理画面「プラグイン」→「新規追加」をクリックし、右上の検索窓に「AddQuicktag」と入力してください。

検索結果が表示されたら、そのまま「今すぐインストール」をくクリックし、「有効化」してください。

これでAddQuicktagのインストールは完了です。
Simple Custom CSSのインストール
続いて、Simple Custom CSSをインストールしていきます。
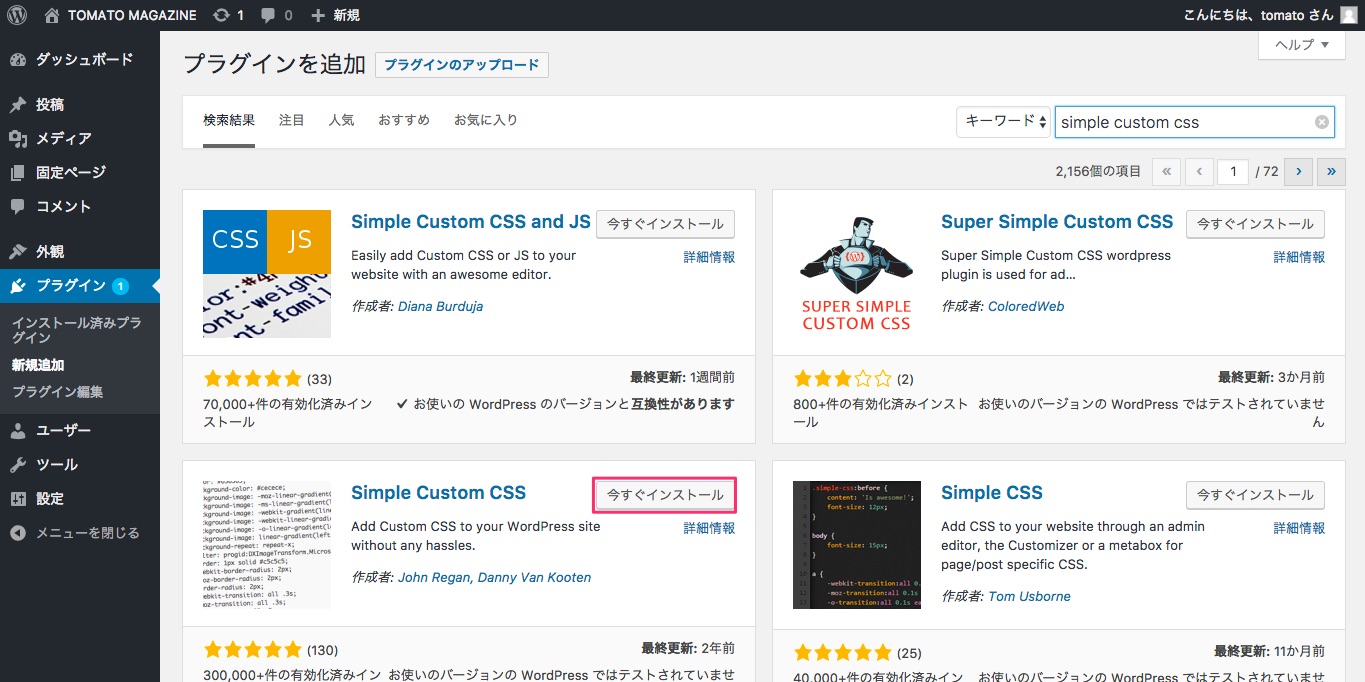
同じように、管理画面「プラグイン」→「新規追加」より検索窓に「Simple Custom CSS」と入力してください。

「今すぐインストール」→「有効化」をクリックしてください。
これでSimple Custom CSSのインストールは完了です。
CSSコピペで実装できる見出しデザイン例
ここまでで見出しデザインをカスタマイズする準備が整いました。ここから、実際にHTML、CSSを使ってデザインを決めていきます。
実装したいデザインはgoogleで「CSS 見出し デザイン」等で検索すると、コピペで実装できるサンプルコードを紹介してくれている記事がたくさんヒットします。
それらを参考にしながら実装していきましょう。


実際にWordPressの見出しデザインをカスタマイズする
見出しデザインを選ぶ
先ほど紹介した記事などから気に入った見出しのデザインを選びます。シンプルなものから少しリッチなデザインにしたおしゃれなものまで豊富に紹介されているので、自分のWEBサイトに合わせた見出しデザインを選びましょう。
オリジナルの見出しボタンを作成する
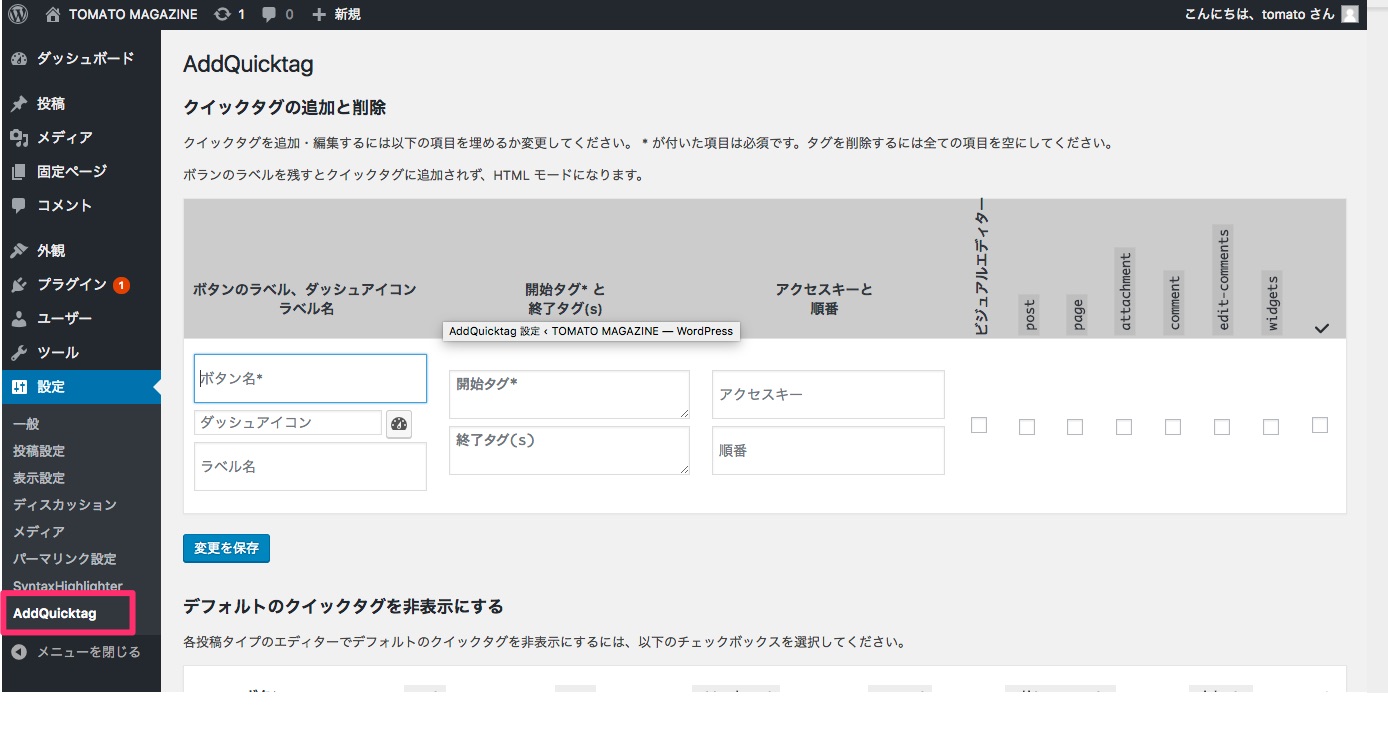
管理画面の「設定」→「AddQuicktag」を開きます。

今回は見出しh2とh3を編集していきます。h4、h5…も同様の作業ですので、自由に追加してください。
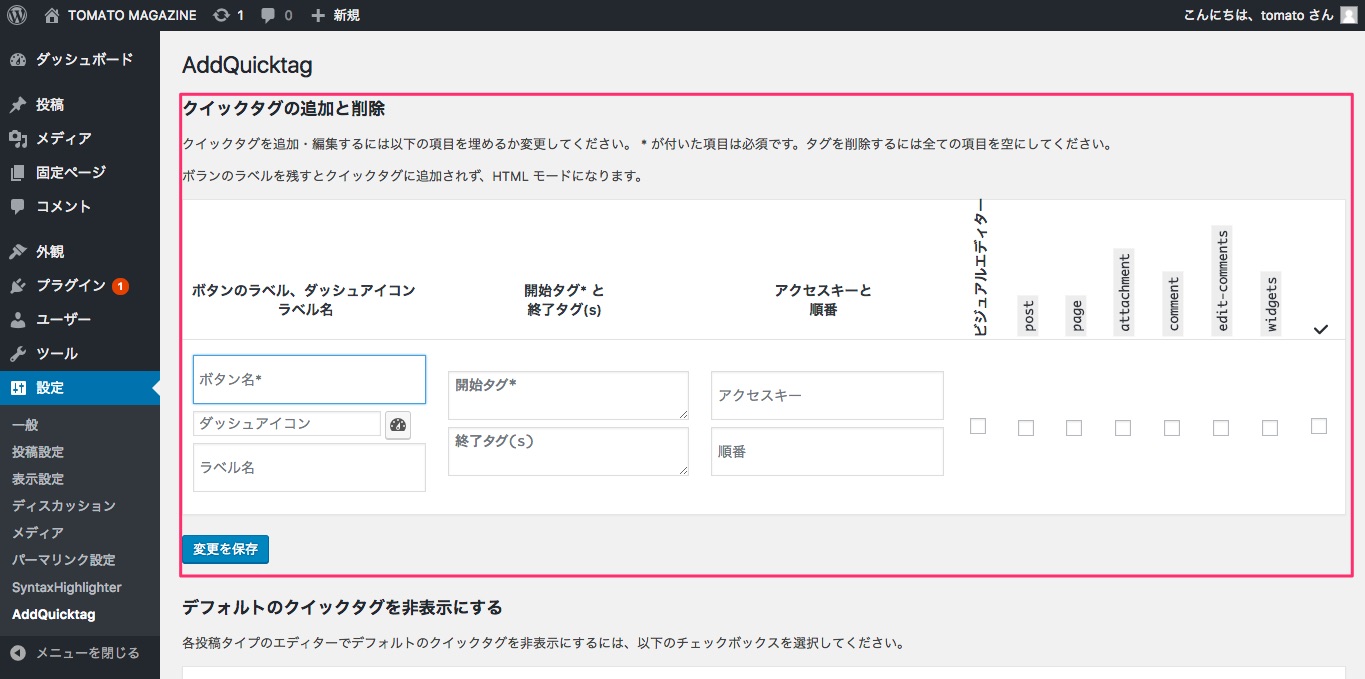
設定画面を確認しましょう。

「クイックタグの追加と削除」のセクションに以下の項目を入力していきます。
- ボタンのラベル、ダッシュアイコンラベル名
- 開始タグ*と終了タグ
- 実装箇所
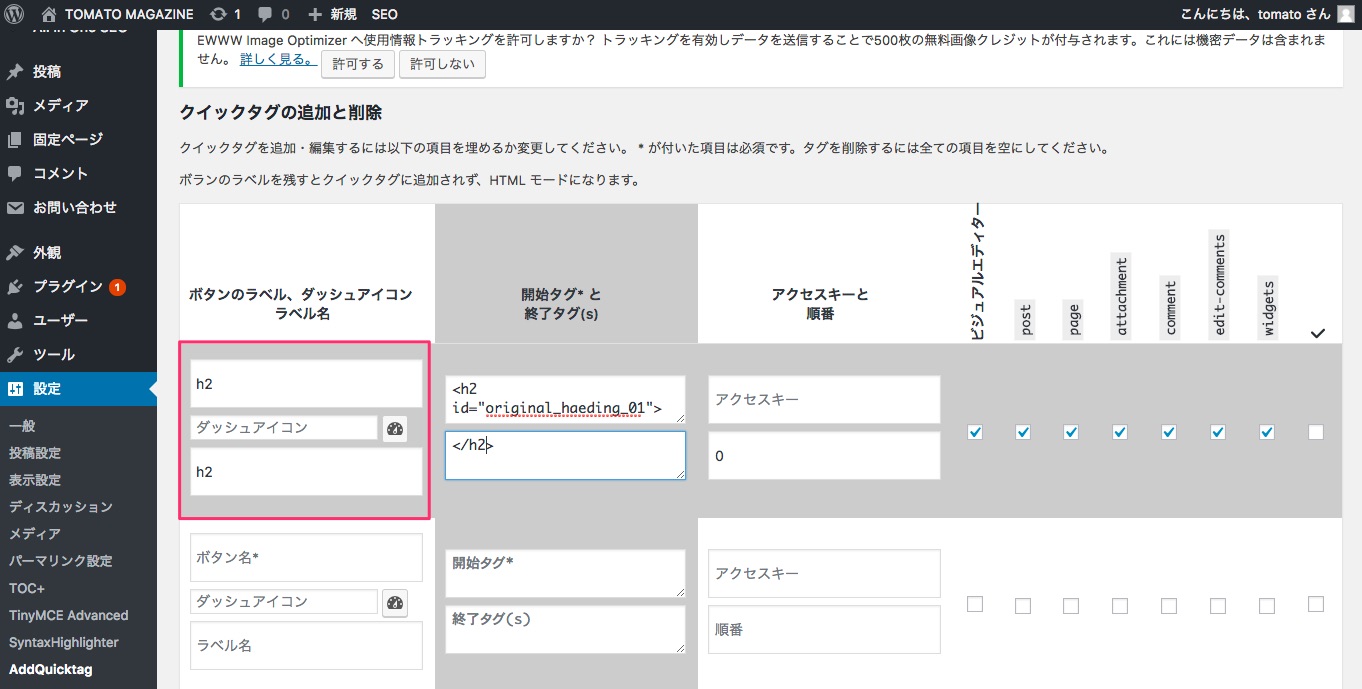
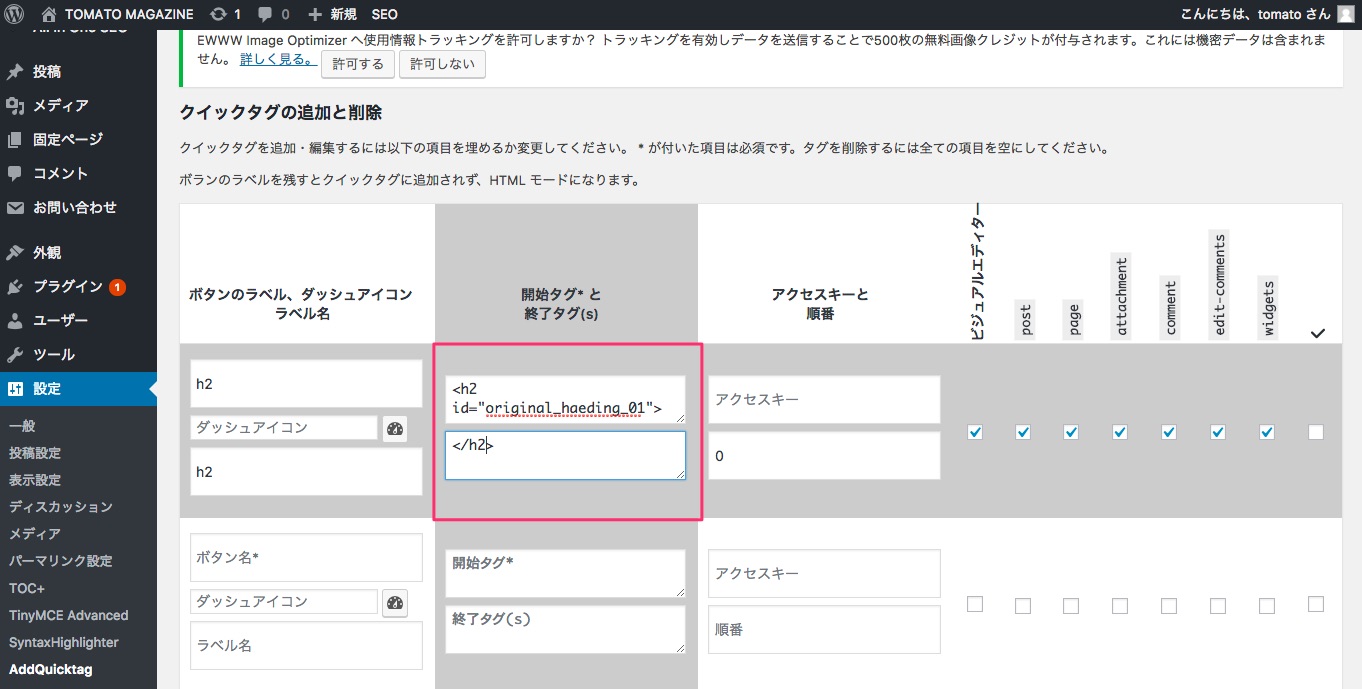
ボタンのラベル、ダッシュアイコンラベル

ボタンのラベルは、その見出しに与える名前、ラベル名はマウスオーバーした際に表示される説明文です。
idのようなイメージですが、あまり深く考えずボタンのラベルとラベル名に「h2」(今回は見出しh2をデザインするため)と入力しましょう。
開始タグ*と終了タグ

開始タグと終了タグの項目には、HTMLのタグと属性、値を入力します。
今回は見出しh2をデザインしていくので、HTMLタグは”h2”、属性はid、その値は覚えやすい値をつけてください。
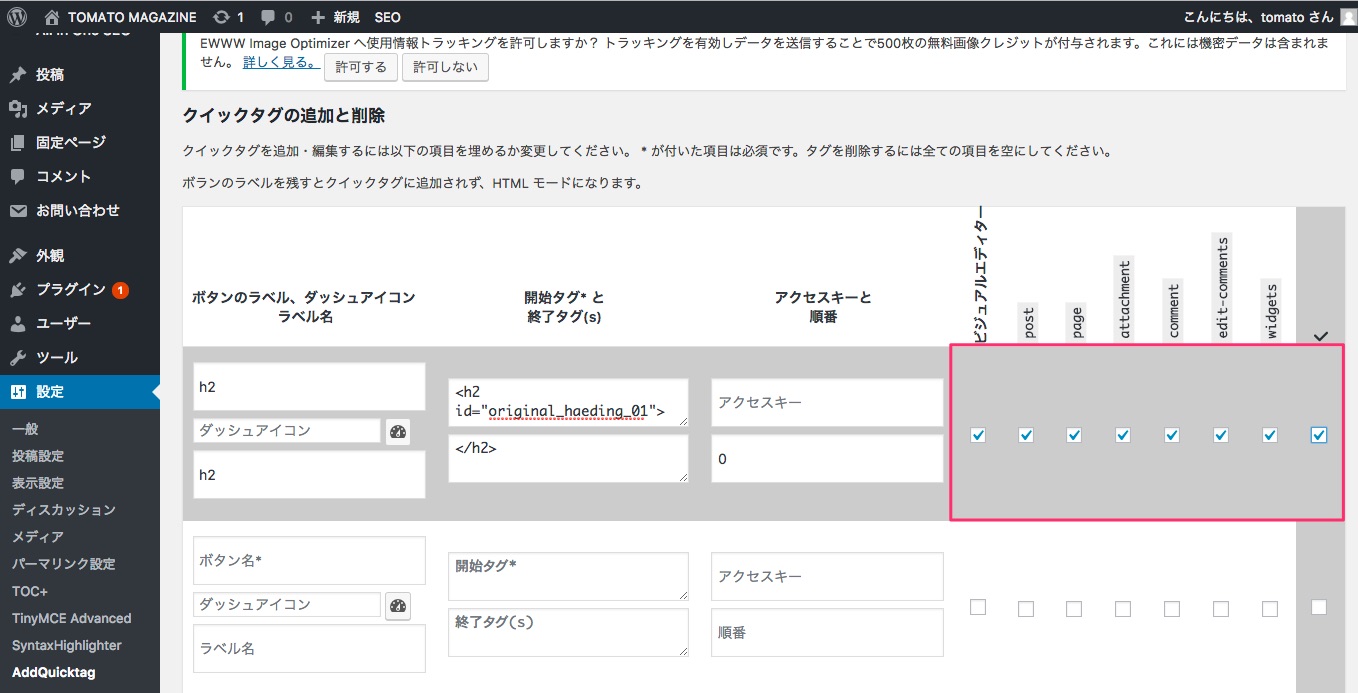
アクセスキーと順番
この項目は必須項目ではありません。空欄でも特に問題ありませんので、未入力のままにしましょう。
実装箇所

右のチェックボックスはデザインしたタグを使用する箇所です。特に理由がなければ全てにチェックを入れておきましょう。一番右のボックスにチェックを入れると全てにチェックを入れることができます。
これでAddQuicktagの設定は完了です。
見出しデザインのCSSをコピペする
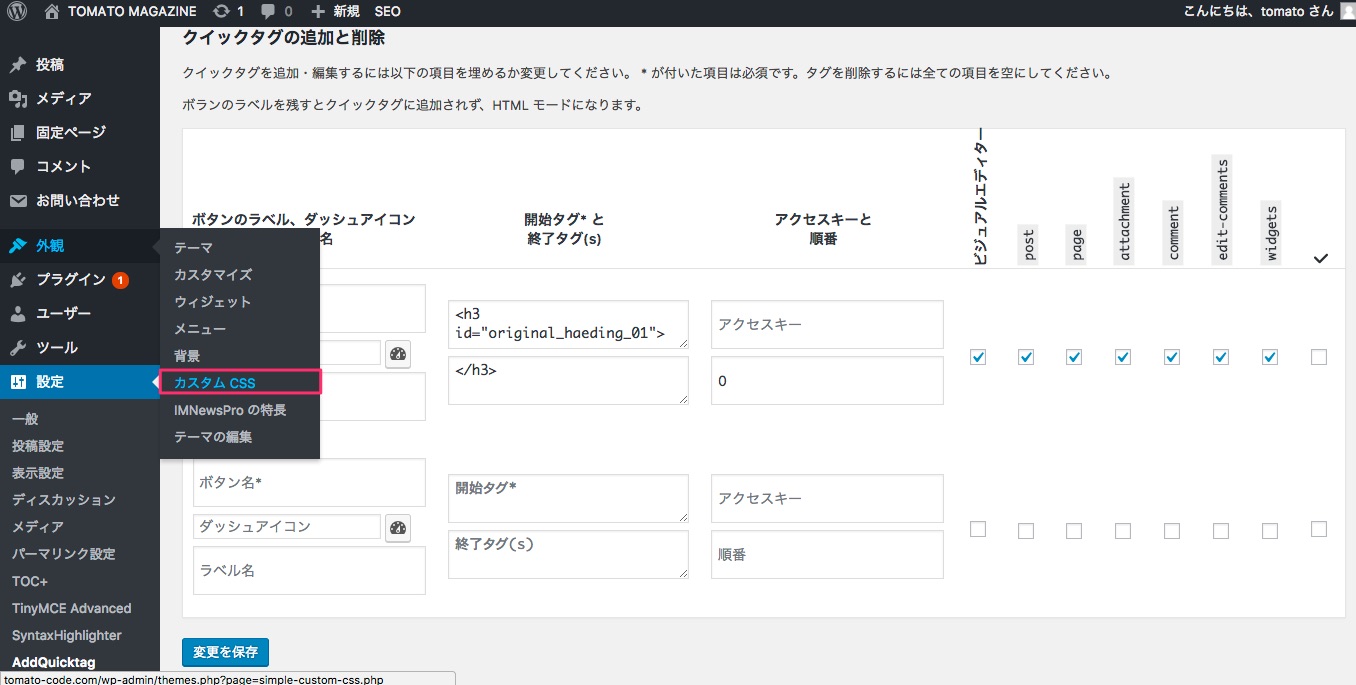
タグの設定が完了したので、CSSでデザインをしていきます。先ほどインストールしたSimple Custom CSSを「外観」→「カスタムCSS」をクリックしてください。

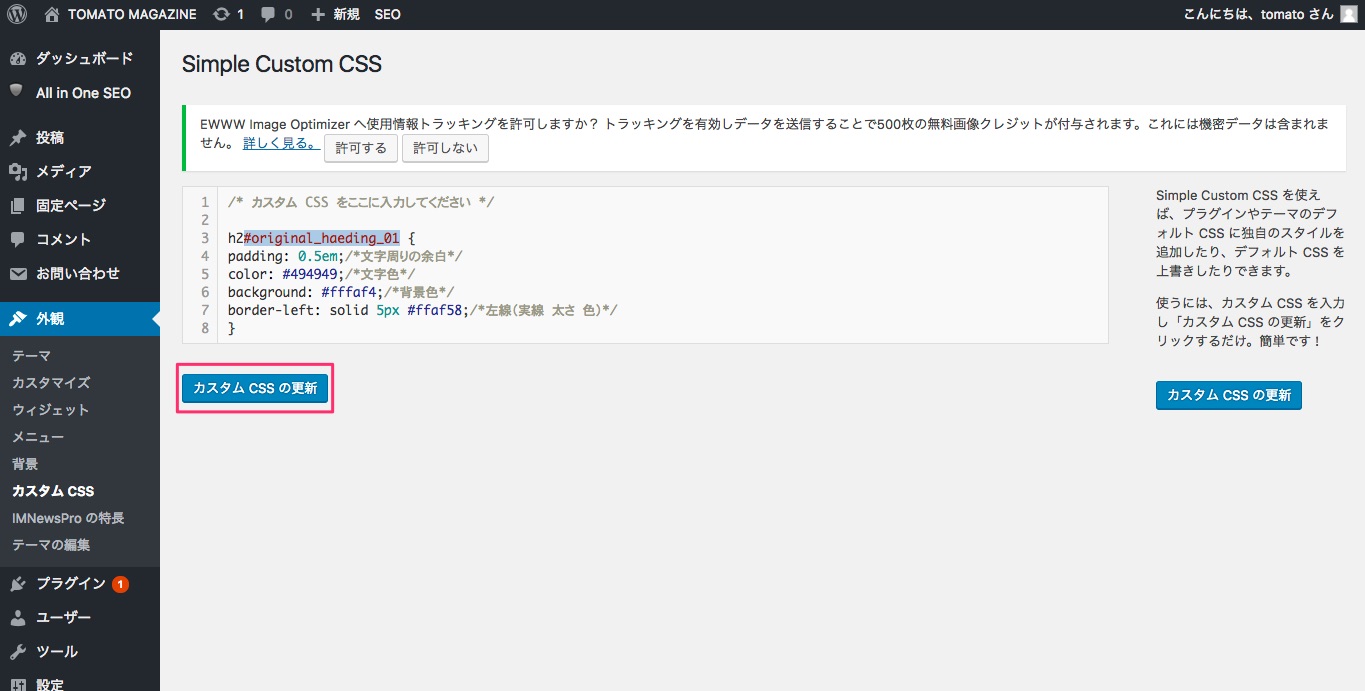
「/*カスタムCSSをここに入力してください*/」とコメントしてある部分に、先ほど選んだ見出しデザインをコピペしていきます。このとき、セレクタをAddQuicktagで設定したタグにしてください。
今回は”h2#original_heading_01″です。

そのままコピペした状態なので、背景色やフォントカラー、フォントサイズなどを少し修正する必要がある場合もあります。適宜、値を修正して自分の好みにカスタマイズしましょう。
記入が終わったら、「カスタムCSSの更新」をクリックします。
WordPressでオリジナルの見出しボタンを使ってみる
設定したオリジナルのタグを実際に使ってみましょう。
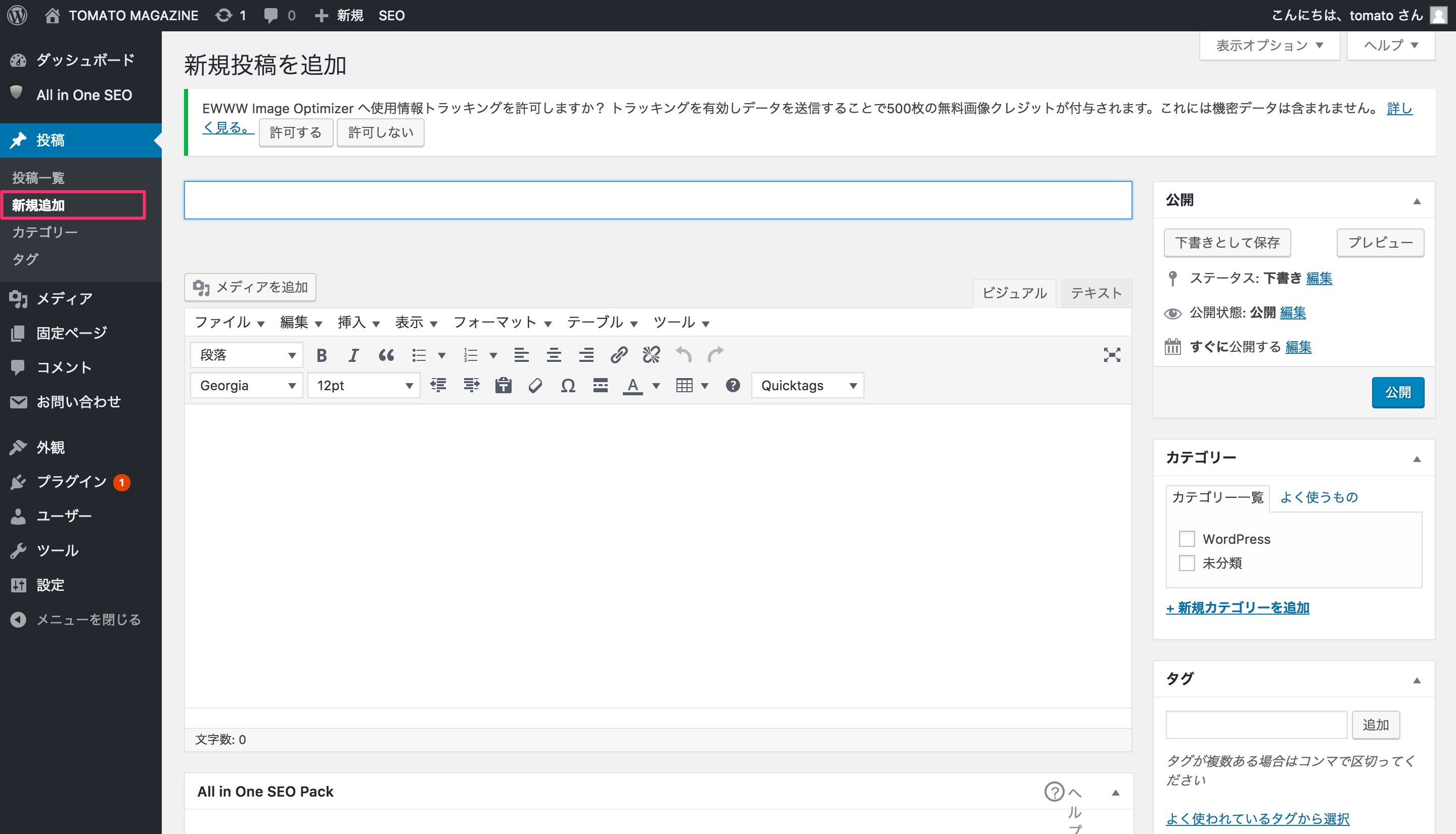
投稿ページもしくは固定ページの編集画面を開きます。「投稿」→「新規追加」をクリックしてください。

デザインしたオリジナルの見出しにしたい部分を選択状態にします。その状態のまま、編集画面右上にある「Quicktags」をクリックし、任意の見出しを選択してください。

これで実装完了です。
見出しのデザインが反映されない場合
コードにスペルミスがないか確認する
Simple Custom CSSに入力したCSSコードにスペルミスがないか確認してみてください。プロパティや値が間違っている場合はもちろん、「;」が抜けていたり、「}」が閉じられていない場合うまく表示されていません。
class/idが一致しているか確認する
AddQuicktagの「開始タグ*と終了タグ」に設定したclassもしくはidとSimple Custom CSSで記述したclass、idが一致しているか確認しましょう。意外と間違えがちなのが、CSSセレクタです。
classに対するセレクタは「.」idに対するセレクタは「#」を使用するのがCSSのルールです。こちらも確認しましょう。
ブラウザのキャッシュが残っている可能性
ブラウザのキャッシュが残っている場合もよくあります。シークレットブラウザで再度該当のページを開いて確認してみてください。
まとめ
見出しのデザインはCSSを少し理解するだけで、色々なカスタマイズが可能になります。サイトの世界観にマッチした見出しデザインにすることで、ユーザーの離脱率を下げることにもつながります。SEOの観点でも重要なことなので、色々と学んでみるのもいいかもしれません。